arduino tft display project in stock

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (12 white-LED backlight) and colorfu 480x272 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
For 5 inch screen,the high current is needed.But the current of arduino uno or arduino mega board is low, an external 5V power supply is needed. Refer to the image shows the external power supply position on shield ER-AS-RA8875.
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

In this Arduino project, a TFT display will be used, which is essentially another screen like an OLED or a common LCD display to show information, graphics or animations as well. Since you will just be getting introduced to this TFT display module which is made into a shield form to perfectly fit an Arduino Uno, the sketch which we will be using will display a simple demo program to show its quality, resolution and ability to show multiple colours as well. Additionally, this module has a resistive touch feature, where the whole screen can be used to play games or to work as an automation system control with interactive buttons. However, this is not a capacitive touch screen so it will defer in sensitivity when compared to your phone, as resistive touch screens rely on mechanical pressure as opposed to natural conduction from your body. For this project, here are the components which you will need:1 2.8" 240x320 TFT LCD Display Module with Resistive Touch
This project"s circuit is by far, the easiest to mount as this shield comes prepared to be fitted onto an Arduino Uno. Each pin on this shield should go into every pin on the Arduino perfectly and I recommend that you line it up carefully before applying pressure to press the display down into each of the pins. However, this LCD module also has a 6-pin ICSP (In-Circuit Serial Programmer) header which matches the male ICSP header pins on the Arduino, thus, ensuring that you match those pins up as well is critical to making sure that you mount this module correctly. Remember, don"t use too much force on the module as it may damage the pins or the display itself, so be careful! Then, once this module has been mounted on to your Arduino board, plug in your USB cable and you are now ready to go. For this project, you will not be importing files into the SD card, so taking out the SD card from this module is not necessary.
With DisplayModule"s DMTFTLibrary, the software part of this project is made 10x easier due to no manual coding needed for each function performed. DisplayModule has also already written the main part of the code, so that will save you some time if you need to use this code again. Firstly, the code starts by defining some libraries used: we declare the SPI (Serial Peripheral Interface) library for communication between the TFT and the Arduino, the DMTFTIli934 library, which is used to drive the TFT with an Arduino and the BubbleDemo library, which is basically the library which stores all the code for this program. Then, we define some pins which aid in the software communication to the TFT display. We mention the TFT chip select pin on pin 10, the SD chip select pin on pin 8, the flash chip select pin on pin 6 and the touch screen chip select pin on pin 4. After that, we now add in a line where we declare the TFT being used with the chip select pin on pin 10 and the data/command (DC) pin being on pin 9 and on the following line, we mention that the bubble demo program will be used, which will consume the whole TFT display"s length and width. Now, thevoid setupsection is present, where we set theTFT_CS,T_CS,SD_CSand theF_CSpins as output pins, so that data will be fed into the Arduino from the TFT display. Next, we declare the same set of pins high, meaning that they will be turned on, active and performing their individual function during this sketch. We then also initialise the display to start it up, which transitions us to thevoid loopsection, with one command only. This command is to basically run thebubbleDemoprogram for 750 loops with a delay time of 20 milliseconds. Now, the software part has been already done and your program should be up and running fine!

By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println();. First add Serial.begin(9600); in setup().

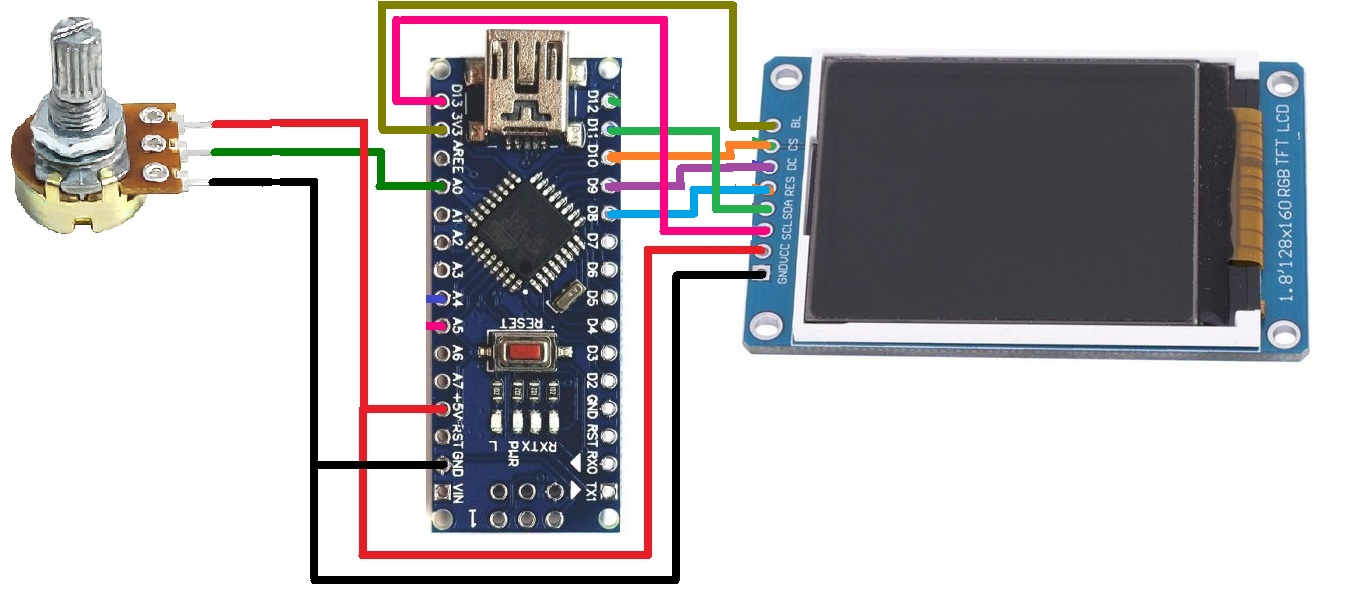
In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

You can build a Timer project where the user can set the time right on the LCD. Other examples include interactive games, controlling thermostats, etc.
This article is part of our series on the different types of displaysthat you can use with Arduino, so if you’re weighing up the options, then do check out our guide to the best displays to use with Arduino.
The TFT displays come in two variants: With touch and without touch. The modules with touch come with an additional layer of transparent touch screen.
The pinouts for the display and the SD card remain the same. Only pinouts related to the touch sensor will change depending on whether the module has a resistive or capacitive type touch sensor.
CLKICSP CLKICSP SPI Clock. You can access the pin by locating the ICSP header pin on the Arduino. You can wire this pin to the digital pin 13 of the Arduino using a jumper
MISOICSP MISOICSP hardware SPI MISO line. You can access the pin by locating the ICSP header pin on the Arduino. You can wire this pin to the digital pin 12 of the Arduino using a jumper
MOSIICSP MOSIICSP hardware SPI MOSI line. You can access the pin by locating the ICSP header pin on the Arduino. You can wire this pin to the digital pin 11 of the Arduino using a jumper
Here is the link to the simulation – where you can actively change the code and see the results in action. You can save the project and share the links with others too.
Some dedicated controllers can help Arduino detect the screen’s finger touch easily. One example is an FT6206 which can support small to medium-sized screens with up to 28 sensors.
I am confident that the article was easy to follow. I have used TFT display with touch for an HMI project which controls the thermostat in my hobby projects to learn more about the OT system (open Therm)

The Arduino board has a wide variety of compatible displays that you can use in your electronic projects. In most projects, it’s very useful to give the user some sort of feedback from the Arduino.
With the TFT display you can display colorful images or graphics. This module has a resolution of 480 x 320. This module includes the SD card socket and SPI FLASH circuit.
This is a tiny display with just 1 x 0.96 Inch. This display has a black background, and displays characters in white. There are other similar displays that can show the characters in other colors.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

TFT LCD screens combined with Human Machine Interface (HMI) technology result in exciting project ideas applicable to a wide variety of industries. STONE HMI TFT LCD Arduino project ideas. After all, HMI is a smart technology that uses touch to draw out information from both the human user and the display machine.
And when high-quality display screen modules such as STONE Tech’s TFT LCD products are laden with HMI technology, the result is outstanding machine performance capable of bringing out the best in every customer and business.
Now, this article will feature STONE HMI. Furthermore, we will also present some exciting project development initiatives carried out by the company using its vast range of TFT LCD modules paired with HMI technology, and the TFT LCD Arduino project.
The interface with which HMI works consists of both hardware and software. These two work together to let users input signals using direct or indirect touch (such as by using a special screen stylus) on the machine display. Once the touch signals have been inputted, the machine recognizes them and sends them to the software to begin interpretation. The machine then responds by showing the desired information to the human user.
Medical equipment in hospital settings uses HMI to display pertinent information regarding a patient. For instance, a ventilator machine can display data such as vital signs and a selection of possible breathing patterns for the patient. It can also alert medical practitioners when there is a problem with the patient or the machine through alarms and sounds.
Another HMI machine used in daily life is the car dashboard. An on-board car control panel using an intelligent touch screen can be used to display important car information like speed, gas levels, and time. The screen dashboard can also be used to toggle many functions like turning the AC and beam on or off using a single touch.
HMIs are user-friendly by nature. Graphics and colors can easily be added to the display to communicate with the end-users. Any problems arising from the HMI screen can also be detected easily using color codes, alarms, and sounds. Furthermore, you’ll need only a few touches to fix any issues detected by an HMI device.
What makes HMI a good choice for industrial use is that it is fully flexible and customizable to fit several industrial needs. The TFT LCD screen sizes can be tailor-made to suit the HMI’s application. Furthermore, the software that comes with the machines can be adjusted as well.
STONE Technologies is a proud manufacturer of superior quality TFT LCD modules and LCD screens. The company also provides intelligent HMI solutions that perfectly fit in with its excellent hardware offerings.
STONE TFT LCD modules come with a microcontroller unit that has a cortex-m4 32-bit CPU. Such a module can easily be transformed into an HMI screen. Simple hexadecimal instructions can be used to control the module through the UART port. Furthermore, you can seamlessly develop STONE TFT LCD color user interface modules and add touch control, features to it.
You can also use a peripheral MCU to serially connect STONE’s HMI display via TTL. This way, your HMI display can supply event notifications and the peripheral MCU can then execute them. Moreover, this TTL-connected HMI display can further be linked to microcontrollers such as:
Each customizable TFT-LCD HMI display module comes with free access to STONE’s dedicated design software. STONE TOOLBox software is an easy-to-use program that allows you to set up graphical user interface functions such as:
Intricate and intuitive interfaces will require a bit more steps. Nevertheless, using the TOOLBox program allows you to save time on developing HMI projects due to its ease of use.
HMI projects can quickly be done with Stone’s HMI-ready display modules. As previously mentioned, STONEprovides complete modules that include hardware and a free downloadable GUI design software – everything you need to get started on your HMI concept.
With faster project timelines comes greater production savings. Stone’s modules are cost-effective and since they have superior quality, you’re assured of a quick return on investment (ROI) with fewer costs on maintenance and repairs in the long run.
STONE creates modules that are easy to assemble if you’re doing an HMI project. Add to that its user-friendly GUI software that lets you seamlessly create GUIs for your new HMI device.
Also, STONE manufactures several TFT LCD touch screen sizes that range from 3.5 to 15.1 inches. Customized options are also available depending on your needs. There are also plenty of options and models for each screen size.
Indeed, STONE produces a plethora of HMI-ready TFT LCD screens. You won’t have a hard time finding the right display module compatible with your microcontroller projects.
Over the years, Stone’s modules have been used to create numerous projects featuring its reputable HMI technology. These project ideas cater to a wide variety of fields and industries.
STONE developed an oxygen monitor for an Italian customer. The monitor uses Stone’s 7-inch TFT LCD screen and was connected to an oxygen tank for medical use.
The finished product displays information about the connected oxygen tank such as concentration levels and other advanced data. All these data are displayed on a streamlined interface developed using TOOLBox software.
The end-product featured a touch screen display where fan functions such as speed, dose, and RF are controlled. Moreover, the resulting fan control board can operate at temperatures ranging from -20°C to 70°C, making it a simple yet heavy-duty device.
STONE’s display screen was connected to the Arduino development board through UART. But this required a level conversion achieved by the MAX3232. Meanwhile, the same Arduino board was wired to the MAX30100 module through an IIC interface.
Some modifications to the MAX30100 module were made, specifically to the IIC pull-up resistor. The remainder of the project was finished using Arduino codes to finally create a responsive display for heart rate and blood oxygen monitoring.
This project aims to create a fingerprint door lock that can enter, scan, compare, and delete fingerprints. It utilized an STM32 development board, fingerprint identification module, and Stone’s STVC050WT-01 LCD display.
STONE LCD screen’s role here is to display the fingerprint module’s status. As with all other projects, STONE TOOLBox software was used to generate the user interface flashed on the screen. Meanwhile, Stone’s LCD screen was connected to the development board and fingerprint identification module with MCU through UART-TTL signals.
The idea for this project is a real-time display of pictures collected by the camera on the LCD display screen. The TFT LCD STONE module used for this project is a 7-inch serial display module with 800×480 resolution. A camera module, development board, and some wires are needed to complete the project.
The user interface was designed using STONE TOOLBox and Adobe Photoshop. Then, the hardware parts were wired together; some parts needed welding. After that, a simple program was written following MCU to the command control TFT-LCD module.
This particular project used a STONE serial LCD touch display screen. This functions as the main display for the coffee machine. With the screen installed, you can:
RGB lamps that can be controlled through a touch display – this is the aim of this project idea. STONE’s 7-inch TFT LCD display module in STVC070WT-01 was used to connect and control an RGB lamp.
Last but not least is a basic appliance controller made using STONE’s 7-inch TFT LCD touch screen and an STM32 development board. The touch screen controls lights for various parts of the house. The finished product also collects data about humidity, temperature (indoor and outdoor), and air quality.
This project resulted in a simple electronic scale made by connecting STONE’s 5-inch touch screen to a development board, an ADC conversion module, and a pressure acquisition module. The finished product can:
STONE’s TFT LCD intelligent touch modules can be paired with Arduino technology to automate a variety of processes. This project clearly demonstrates this.
Here, a sensor directly connected to Arduino Uno is monitored by the display screen in real-time. Moreover, two light bulbs connected to Arduino are directly controlled by the display screen as well.
This project is all about making a car display dashboard using a 10.1-inch STONE LCD touch screen. The on-board display interface for a used car contains the following:
We presented an overview of what HMI technology is, how it works, and which applications use it. Also, we covered Stone’s range of HMI-capable TFT LCD display modules. Furthermore, we discussed a lengthy list of exciting project ideas made using Stone’s superior quality HMI displays.
STONE Technologies is truly your best bet for powering your HMI-driven development ideas(projects based on TFT LCD Arduino, STM32, ESP, etc.). Take inspiration from the actual examples we’ve shown you and build your very own HMI display device today.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

An LCD display (Liquid Crystal Display) is a flat panel display that uses the light modulating properties of liquid crystals. Since liquid crystals do not emit light, this type of display needs a backlight, or external light to produce an image. That’s why the power consumption of these displays is relatively high for battery powered Arduino projects.
On the other hand, the price of the LCDs is very low. The Nokia 5110, the 1.8″ Color TFT display and the 3.5″ Color TFT display, are all displays that use the LCD technology.
An OLED display is a screen that uses organic light emitting diodes. It requires no backlight, so the power consumption of these display is low and depends on how many pixels are lit. Also, since the screen does not need a backlight, it can display deep black color. Another advantage of this kind of display is that they are usually thinner and lighter the LCD displays. In low light, OLED displays can achieve better contrast in comparison to LCDs.
On the other hand, OLED displays are more expensive than LCD displays. Because of this, the available OLED displays for Arduino are tiny in size, and until recently they were only monochrome. A few months ago a small Color OLED appeared at a relatively low cost.
E-Paper of Electronic paper are displays that unlike traditional LCD or OLED displays does not emit light but reflect light. It is like the ink on the paper. This characteristic makes e-paper displays very comfortable to read, and they have an excellent readability under direct sunlight. Another great thing about e-paper displays is that they can hold static text and image for months without electricity! Yes, that’s correct, the display can show text and image even if it is off! That makes e-paper displays ideal for low powered projects!
Unfortunately there some disadvantages as well. The price of e-paper display is still very high. For example, this 4.3″ E-Paper display for Arduino costs over $60. Another significant disadvantage is that e-paper displays take a lot of time to update, as much as 2-3 seconds. So, they are only helpful for static text and images and not animations.
The Nokia 5110 is a basic graphic LCD screen which was originally intended for as a cell phone screen. It uses the PCD8544 controller which is a low power CMOS LCD controller/driver. Because of this, this display has an impressive power consumption. It uses only 0.4mA when it is on, but the backlight is disabled. It uses less than 0.06mA when in sleep mode! That’s one of the reasons that make this display my favorite. The PCD8544 interfaces to microcontrollers through a serial bus interface. That makes the display very easy to use with Arduino.
This impressive library is developed by Henning Karlsen who has put an enormous amount of effort to help the Arduino community move forward with his libraries. I have prepared a detailed tutorial on how to use the Nokia 5110 LCD display with Arduino. You watch it in this video:
This is a very new display, and it quickly became one of my favorites, because it uses the OLED technology, it can display 65.000 colors, it is very small, very bright and it has low power consumption.
Furthermore, it is also straightforward to use with Arduino since there is a library for it. It is the Adafruit SSD1331 library, and you find it here.
Also, despite the fact that this display is tiny, it is one of my favorites because it is ideal for handheld projects. Its power consumption is around 10-20 mA, and it depends on how many pixels are lit.
First of all the ST7735 Color TFT display is a very inexpensive display. It costs around $5, and it has a great library support. I have used it many of my projects, and I think it is great!
Furthermore, the display offers a resolution of 160×128 pixels, and it can display 65.000 colors. It uses the SPI interface to communicate with the Arduino boards. In addition to that, it works well with all the available Arduino boards, like the Arduino Uno, the Arduino Mega, and the Arduino Due. It also works fine with ESP8266 based boards, like the Wemos D1 and the Wemos D1 mini board.
Also, the power consumption of the board is around 50mA of current which is not bad in my opinion. We can easily use this board to build battery-powered projects that don’t need to be on all the time.
In conclusion, this is one of the best Arduino displays if you need color and low cost. I have prepared a detailed tutorial about the 1.8″ ST7735 Color TFT display, you can watch it here:
This is another very nice display to use with Arduino. It is an OLED display and that means that it has a low power consumption. The power consumption of this display is around 10-20 mA and it depends on how many pixels are lit.
The display has a resolution of 128×64 pixels and it is tiny in size. Furthermore, it is very bright, and it has a great library support. Adafruit has developed a very nice library about this display, and you can find this library here.
In addition to that, the display uses the I2C interface, so the connection with Arduino is incredibly easy. You only need to connect two wires except for Vcc and GND. If you are new to Arduino and you want an inexpensive and easy to use display to use with your project, start with display. It is the easiest way to add a display to your Arduino project.
This 3.5″ Color TFT display is the biggest display that you can use in your project if you are using an Arduino Uno or a Mega. Unfortunately, it does not support the fast Arduino Due, nor the Wemos D1 ESP8266 board.
One of the biggest advantages of this display except it big size is its impressive resolution. The resolution of the display is 480×320 pixels! In addition to that, the display offers an SD card reader at the back so that you can store data.
Also, the display comes as a shield. So, you only have to connect the display with your Arduino board, and you are ready to use it. Of course, you need to install the appropriate driver for the display. Luckily I have a link to this driver here. Search for the download file, and you will find the library for the display in that .zip file.
In conlcusion, this display is a very easy to use display and it is ideal for beginners. Additionally you can use this display if you want to add a big display in your project. If fast refresh rate is not a requirement of your project, this display is a great display to use!

Adding a display to your Arduino can serve many purposes. Since a common use for microcontrollers is reading data from sensors, a display allows you to see this data in real-time without needing to use the serial monitor within the Arduino IDE. It also allows you to give your projects a personal touch with text, images, or even interactivity through a touch screen.
Transparent Organic Light Emitting Diode (TOLED) is a type of LED that, as you can guess, has a transparent screen. It builds on the now common OLED screens found in smartphones and TVs, but with a transparent display, offers up some new possibilities for Arduino screens.
Take for example this brilliant project that makes use of TOLED displays. By stacking 10 transparent OLED screens in parallel, creator Sean Hodgins has converted a handful of 2D screens into a solid-state volumetric display. This kind of display creates an image that has 3-dimensional depth, taking us one step closer to the neon, holographic screens we imagine in the future.
Crystalfontz has a tiny monochrome (light blue) 1.51" TOLED that has 128x56 pixels. As the technology is more recent than the following displays in this list, the cost is higher too. One of these screens can be purchased for around $26, but for certain applications, it might just be worth it.
The liquid crystal display (LCD) is the most common display to find in DIY projects and home appliances alike. This is no surprise as they are simple to operate, low-powered, and incredibly cheap.
This type of display can vary in design. Some are larger, with more character spaces and rows; some come with a backlight. Most attach directly to the board through 8 or 12 connections to the Arduino pins, making them incompatible with boards with fewer pins available. In this instance, buy a screen with an I2C adapter, allowing control using only four pins.
Available for only a few dollars (or as little as a couple of dollars on AliExpress with included I2C adapter), these simple displays can be used to give real-time feedback to any project.
The screens are capable of a large variety of preset characters which cover most use cases in a variety of languages. You can control your LCD using the Liquid Crystal Library provided by Arduino. The display() and noDisplay() methods write to the LCD, as shown in the official tutorial on the Arduino website.
Are you looking for something simple to display numbers and a few basic characters? Maybe you are looking for something with that old-school arcade feel? A seven-segment display might suit your needs.
These simple boards are made up of 7 LEDs (8 if you include the dot), and work much like normal LEDs with a common Anode or Cathode connection. This allows them to take one connection to V+ (or GND for common cathode) and be controlled from the pins of your Arduino. By combining these pins in code, you can create numbers and several letters, along with more abstract designs—anything you can dream up using the segments available!
Next on our list is the 5110 display, also affectionately known as the Nokia display due to its wide use in the beloved and nigh indestructible Nokia 3310.
These tiny LCD screens are monochrome and have a screen size of 84 x 48 pixels, but don"t let that fool you. Coming in at around $2 on AliExpress, these displays are incredibly cheap and usually come with a backlight as standard.
Depending on which library you use, the screen can display multiple lines of text in various fonts. It"s also capable of displaying images, and there is free software designed to help get your creations on screen. While the refresh rate is too slow for detailed animations, these screens are hardy enough to be included in long-term, always-on projects.
For a step up in resolution and functionality, an OLED display might be what you are looking for. At first glance, these screens look similar to the 5110 screens, but they are a significant upgrade. The standard 0.96" screens are 128 x 64 monochrome, and come with a backlight as standard.
They connect to your Arduino using I2C, meaning that alongside the V+ and GND pins, only two further pins are required to communicate with the screen. With various sizes and full color options available, these displays are incredibly versatile.
For a project to get you started with OLED displays, our Electronic D20 build will teach you everything you need to know -- and you"ll end up with the ultimate geeky digital dice for your gaming sessions!
These displays can be used in the same way as the others we have mentioned so far, but their refresh rate allows for much more ambitious projects. The basic monochrome screen is available on Amazon.
Thin-film-transistor liquid-crystal displays (TFT LCDs) are in many ways another step up in quality when it comes to options for adding a screen to your Arduino. Available with or without touchscreen functionality, they also add the ability to load bitmap files from an on-board microSD card slot.
Arduino have an official guide for setting up their non-touchscreen TFT LCD screen. For a video tutorial teaching you the basics of setting up the touchscreen version, YouTuber educ8s.tv has you covered:
With the touchscreen editions of these screens costing less than $10 on AliExpress, these displays are another great choice for when you need a nice-looking display for your project.
Looking for something a little different? An E-paper (or E-ink depending on who you ask) display might be right for you. These screens differ from the others giving a much more natural reading experience, it is no surprise that this technology is the cornerstone of almost every e-reader available.
The reason these displays look so good is down to the way they function. Each "pixel" contains charged particles between two electrodes. By switching the charge of each electrode, you can influence the negatively charged black particles to swap places with the positively charged white particles.
This is what gives e-paper such a natural feel. As a bonus, once the ink is moved to its location, it uses no power to keep it there. This makes these displays naturally low-power to operate.
This article has covered most options available for Arduino displays, though there are definitely more weird and wonderful ways to add feedback to your DIY devices.
Now that you have an idea of what is out there, why not incorporate a screen into your DIY smart home setup? If retro gaming is more your thing, why not create some retro games on Arduino?

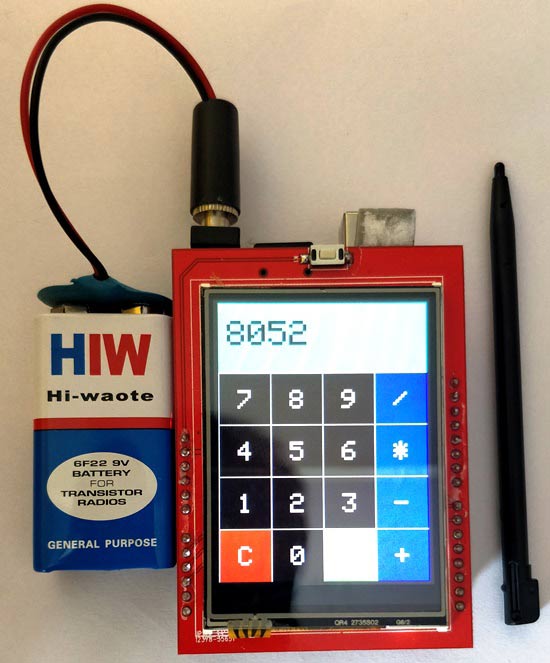
In this tutorial we are going to learn how to make Arduino Calculator with TFT Display. Our calculator’s precision is up to two decimal points and you can add, subtract, multiply or divide up to 4 digit per number. Obviously you can add more number of digits if you want.
You have to just add number by touching on screen, maximum digits per number allowable is 4 and then select operator and add again second number, press on equal. Finally, you got the result on screen, Congratulation you have made your own Arduino Calculator with TFT Display.
It is very important part of the project, you have to calibrate. if you don’t calibrate touch screen, This project may not work or you will get wrong output when you are pressing touch screen.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey