tft lcd fritzing manufacturer

Does anyone have the Fritzing schematic for the Arduino TFT display? I have have searched for it in the Fritzing User Created parts group and different forums, but with no luck. I have seen it used here but they do not provide the schematic.

Add some jazz & pizazz to your project with a color capactive touchscreen LCD. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful! 240x320 pixels with individual RGB pixel control, this has way more resolution than a black and white 128x64 display. As a bonus, this display has a capacitive single-touch touchscreen attached to it already, so you can detect finger presses anywhere on the screen. (We also have a resistive touchscreen version of this display breakout)

Fritzingdiagram is a pictorial style of a circuit diagram. Conventionally people use symbols and wires to represent a component of a circuit. But for a beginner, it is difficult to understand any circuit and document his work properly in a conventional way. Fritzing makes the things easy. All the components have a realistic look which makes it very easy for beginners to understand.
Click here to visit the download page for fritzing (click here) and download the appropriate version of the software. In this tutorial, we are showing Windows installation.
In the folder, you can find Fritzing.exe application file. This is the file to run the software and you can create a shortcut to your desktop according to your need.

Im trying to get a breadboard view for the Elegoo 2.8" Touch TFT. I’ve created a SVG-file via Inkscape but it always centers a huge bulk behind the part where i drew the connectors (which basically it refers as a huge copper part/ connector). Also the image always gets deleted after trying to add it into a sketch
Maybe this battery holder already exists, but I couldn’t find it in the existing Fritzing parts. I also searched the internet to see if people already made this, but unfortunately without success
I quite new to all this. I’m working on a project were I need to place 24 x WS2812b LEDs in a circle on custom PCB. Fritzing does not have the capability to lay this out correctly and accurately so I’ve make a custom part using CorelDraw. I have put in the copper and silkscreen layers, however I need a mask
Is there anybody out there who happens to have fritzing part designed for a surface mount 3.5mm mono jack of any type? I haven’t been able to find one and am not versed at all at creating parts from scratch.
Hi, Its my first time using FRITZING and i can’t find the normal or generic IC’s, for example: SN74LS08,00,86,32… etc, the basic ic, and SN74LS47N, SN74LS83 please halp frens, humm any package, library, file or tuto for download please?
Is there anybody out there who happens to have fritzing part designed for a surface mount 3.5mm mono jack of any type? I haven’t been able to find one and am not versed at all at creating parts from scratch.

Last time, we continued learning about Fritzing — a novice-friendly electronics hardware design package — useful for things like designing shields for an Arduino.
In this installment, we are going to finish our Fritzing workshops by tying up a few loose ends and then introducing some practical applications with a couple of very useful new kits that will let us easily implement Fritzing designs.
One of the main problems with photographs of wired-up breadboards is that the wiring can be incomprehensible and quite daunting to a novice. How on earth can you figure out where all those wires go and what is connected to what? One of the things that Fritzing is good at is allowing you to highlight a set of common connections on the board to help you see where things are located.
When you open Fritzing, you"ll see the full size breadboard in the breadboard view window. To change the full-sized board to a mini breadboard, go to the Part Inspector and select the size “mini” as shown in Figure 5.
The mini breadboard has 170 tie points and no power bus. In my opinion, it has a problem — it is too darn dark and hardly stands out against the background. So, I decided to lighten it up a bit and in so doing, show yet another example of how to modify a part by directly editing the .svg (scaled vector graphic) file. I opened the file Fritzing\parts\svg\core\breadboard\miniBreadboard.svg in Programmer"s NotePad and changed the fill value from #D9D9D9 to #F9F9F9:
I suggest making a backup copy first; then for each little change you make, save the change and open the .svg file in a browser to see what you really did (drag and drop, then refresh to see the changes). You can learn a lot this way. You might also want to take a look at http://weblogs.asp.net/bleroy/archive/2011/08/09/building-a-simple-fritzing-component.aspx.
To use this in Fritzing, you add the shield to the breadboard view, then right-click the board, and select "Raise and Lower" \ "Send Backward as shown in Figure 8.
As I said at the beginning, the actual PCB is a bit different from what we show in Fritzing in that it has pads on the board that match the connections on the mini breadboard, and it has an extra set of connection points for the Arduino pins. This is shown in the photo in Figure 10.
I didn"t produce a Fritzing version of the final PCB showing all the holes under the breadboard area because it was just too darn difficult. The part editor kept messing up (but they do warn you that it is buggy) when I was trying to add all the pads to match the mini breadboard connections. I finally gave up and just used another CAD package that I"m competent with (Eagle) to design the PCB.
Let"s say we take all we"ve learned recently about Fritzing and real time clocks, and build an Arduino alarm clock like the one back in Figure 2. This is far cooler than an ordinary alarm clock because it can talk to a PC over the Arduino USB port. This allows us to set the time with great accuracy from Internet sources, and it lets us set up alarms using a PC terminal interface (instead of a few buttons like you"d see on a regular alarm clock).
Over the past several Workshops, we"ve seen how to build a DS1307-based real time clock, so let"s apply that here and add a feature we haven"t seen yet: an audible alarm. We will use the Fritzing piezo buzzer part we created last time; let"s test that first.

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...

Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
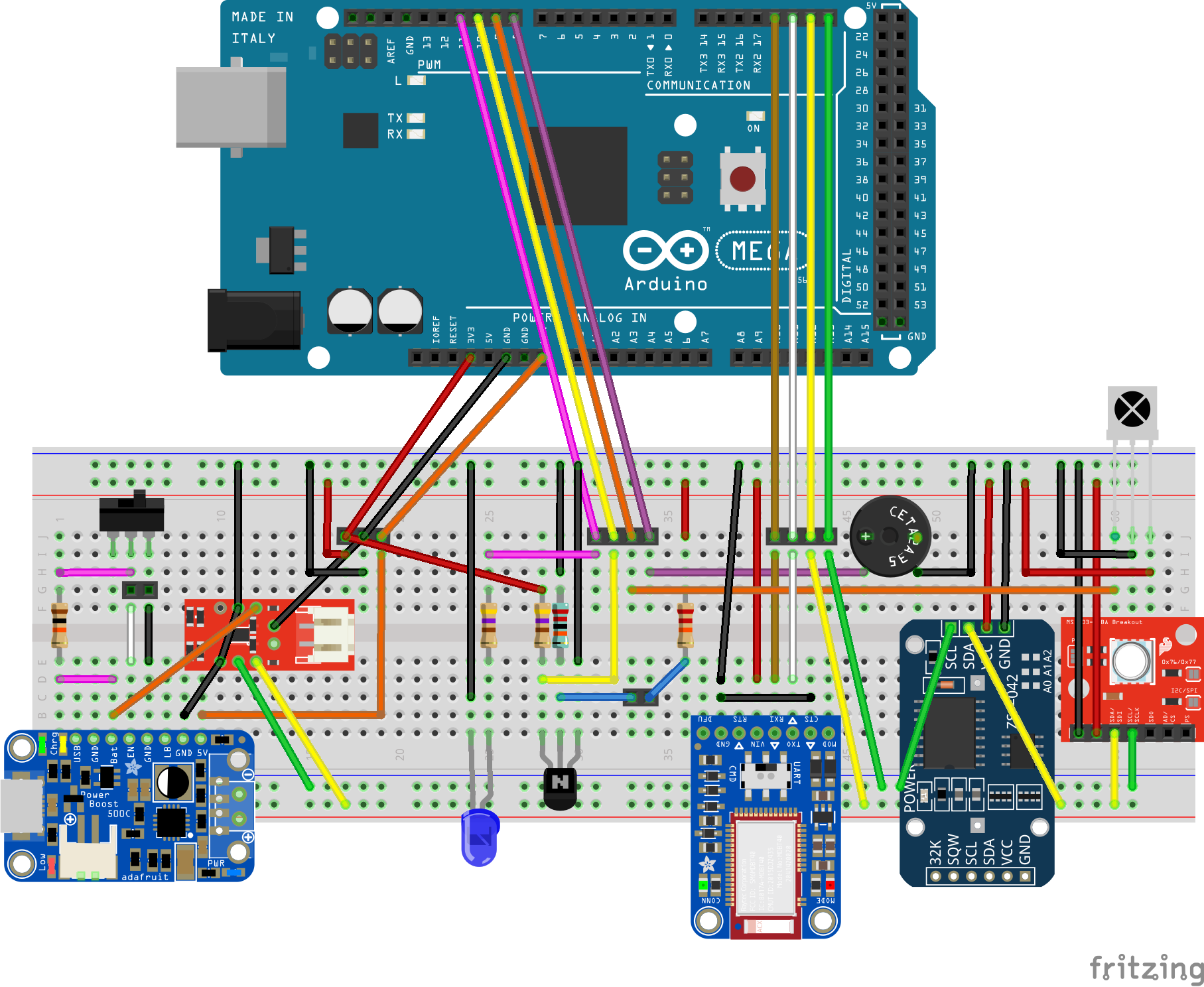
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

Just like KiCAD, Fritzing is an open-source platform for learning electronics. Fritzing became popular with its examples of Arduino and its an easy to use platform. Fritzing includes a breadboard layout, schematic, and PCB view for designing a PCB layout for your board. With a rich interface and growing community, fritzing is a good choice among hobbyists.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey