tft lcd fritzing supplier

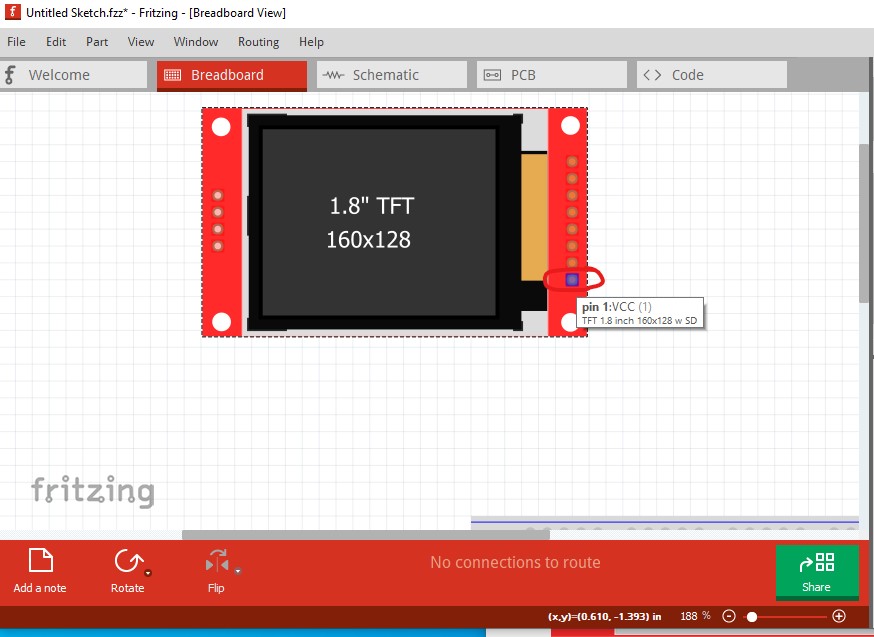
assuming the board was the correct size originally it will be slightly too large as well. Typically in breadboard we would show the front of the board (the LCD in this case) here that is a problem because of the connector, but either putting the pins in the correct place (where they will show through the LCD image or moving them towards the top a bit will work. Schematic has the same basic problems, dimensioned in px but the svg is scaled down to 90 dpi so it more or less looks right in Fritzing.
I have been working on an extension for Inkscape to create rectangular schematic symbol .svg files for use in Fritzing. I think I created a useful tool to speed up creation of schematic symbols, and now I want to share it with the community.
This svg is showing the LCD from the top ready to be mounted to the top of the board. With the silkscreen consisting of the path and the 4 mounting holes and the pins being in nested groups copper1 and copper0 to be on the top and bottom of the board respectively. Now use this svg to remake breadboard to also show the view from the top (the face of the LCD) like this

Fritzingdiagram is a pictorial style of a circuit diagram. Conventionally people use symbols and wires to represent a component of a circuit. But for a beginner, it is difficult to understand any circuit and document his work properly in a conventional way. Fritzing makes the things easy. All the components have a realistic look which makes it very easy for beginners to understand.
Click here to visit the download page for fritzing (click here) and download the appropriate version of the software. In this tutorial, we are showing Windows installation.
In the folder, you can find Fritzing.exe application file. This is the file to run the software and you can create a shortcut to your desktop according to your need.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...

Last episode, we continued learning about Arduino Fritzing prototype to production. We finished the alarm clock software by learning to make it more accurate. Then, we learned to roll our own Arduino using Fritzing by designing the Fritzingduino. To be a "real" clone, the Arduino requires a bootloader. So, this episode we will further amass knowledge about how to become more independent in our development by adding a bootloader ourselves using tools provided by the Arduino IDE. Following that, we will learn to make ourselves even more independent by using Fritzing to combine an Arduino shield design with the Fritzingduino into a single printed circuit board (PCB) design like the alarm clock shown in Figure 1.
One of our goals with the Fritzingduino is to save money. We can have an Arduino compliant system without having to purchase an Arduino and a shield since we can now design our own. To do this, we need an ATmega328 with an Arduino compliant bootloader on it.
If you only need a couple of ATmega328s with bootloaders, then buying them preprogrammed makes sense. If you’re going to be doing a bunch of Fritzingduino style projects, you"ll want to have your own tools for burning the bootloaders on to the chips.
First and foremost, having a known good Arduino system can radically reduce your debugging efforts as you build Fritzingduino systems. If something works on the "real" Arduino and doesn"t work on your Fritzingduino, it is probably the Fritzingduino"s fault.
You can use the Nuts & Volts web store as the basis for this project. Note that while a single ATmega328P is listed in the BOM, you"ll want to get as many ATmega328Ps as you think you"ll need for your future Fritzingduino projects.
One final caveat: This design works for the Atemga328. It may work for other 28-pin ATmegas, but you are going to have to figure that out yourself. There is a bit of Internet chatter on how to modify the original ArduinoISP design and associated files to do this, but since I"m only interested in rolling my own Arduino with the Fritzingduino concept, I"m not interested in pursuing other ATmegas at the moment.
We"ve discussed the economies of rolling our own Arduino with the Fritzingduino, and we can extend those economies by adding our shield designs to our Fritzingduino so that we have a single PCB and don"t need those male/female shield connectors. For example, we"ve learned to design an alarm clock for an Arduino shield. We could add that shield design to our Fritzingduino and have the whole thing on a single PCB, thus saving us the cost of the Arduino, the shield, and all those headers.
Since we want to get this all on a single PCB, we don"t need standard Arduino headers to accommodate a shield — there is no shield. First, we want to create a Fritzingduino base design that has no headers. Figure 10 shows a schematic view for such a design; Figure 11 shows the PCB view.
We call this the Fritzingduino_No_Shield and as you can see, it isn"t much use as-is. However, it provides the minimal Arduino clone circuit for our "Arduino + Shield = Single PCB" equation, so let"s save it as Fritzingduino_No_Shield.fzz so that we can reuse it in the "+ Shield" designs.
Battlestar Galactica fans will like our new acronym: FrAC. You"ll want to open the Fritzingduino_No_Shield.fzz file and then save it as FrAC.fzz. Next, open the AlarmClock.fzz file shown in Figure 12.
Congratulations! You have learned how to use Fritzing with the Arduino to do designs from the prototype stage to production. You can now take that itchy idea that makes you want to scratch your brain and build it on an Arduino proto shield breadboard for preliminary testing. You can then port that design to an Arduino proto shield PCB for a more robust platform. If you want to make more than one, you can then design a PCB that incorporates your idea with the minimum parts for an Arduino compliant clone — all on a single PCB that you can get made through any of the many PCB houses.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey