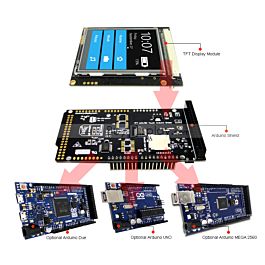
arduino 2.4 tft lcd touch shield sketch quotation

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project.
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.
If you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this) But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

The shield is fully assembled, tested, and ready to go. No wiring, no soldering! Simply plug it in and load up the library - you"ll have it running in under 10 minutes!

The2.4 inch TFT LCD Shield Touch Screen Module For 2.4 inch TFT LCD display screenhas excellent vivid colour contrast. This Arduino Uno TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colourful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
1 Adafruit have disabled old model LCD"s support so please install Adafruit_GFX older version 1.5.3 from Sketch--> Include Libraries --> Manage Libraries.

Incidentally, everything works out of the box for a Nucleo board. The Arduino A2 pin is correctly defined. The Arduino D8 pin is correctly defined.

Let"s get started with this creative Arduino project, where you"ll learn about the TFT LCD touch screen and how to use it to create your own colourful calculator. For a basic understanding of touch screen & LCD, a cheap TFT 2.4" Arduino shield is used to create this project. For creating a similar project, one should follow the steps and edit the code for better understanding.
Touch-screen devices using resistive technology, a two-dimensional membrane potentiometer provides x and y coordinates. The top layer is thin glass spaced close to a neighboring inner layer. The underside of the top layer has a transparent conductive coating; the surface of the layer beneath it has a transparent resistive coating. A finger or stylus deforms the glass to contact the underlying layer. Edges of the resistive layer have conductive contacts. Locating the contact point is done by applying a voltage to opposite edges, leaving the other two edges temporarily unconnected. The voltage of the top layer provides one coordinate. Disconnecting those two edges, and applying a voltage to the other two, formerly unconnected, provides the other coordinate. Alternating rapidly between pairs of edges provides frequent position updates. An analog to digital converter provides output data.
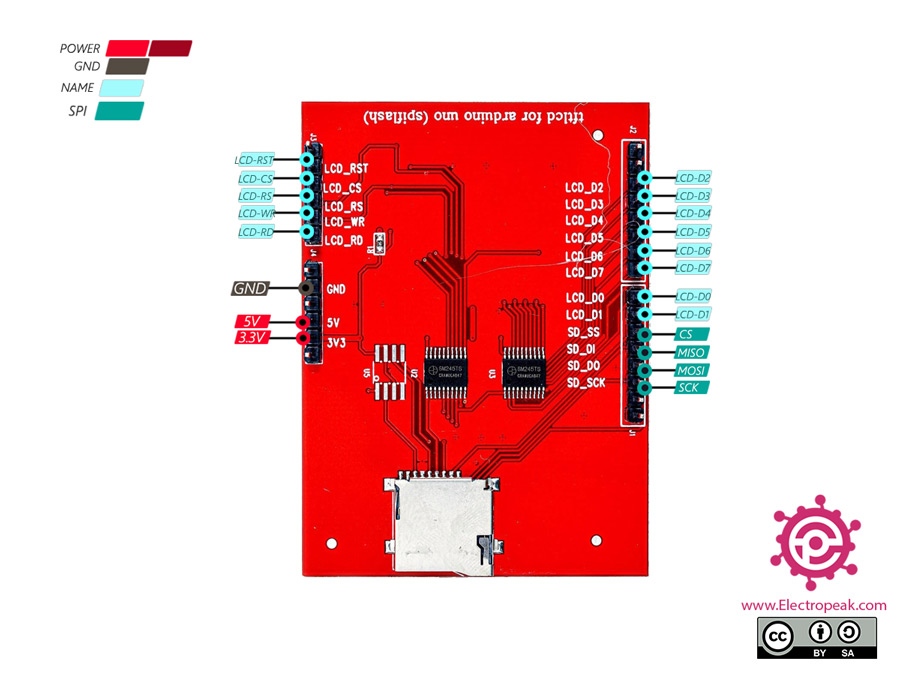
The shield connects ILI9341"s data pins 0-7 to Arduino"s digital pins 2-8 (allowing parallel communication, not SPI. ILI9341"s RESET goes to Arduino analog pin A4. CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with the touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
Now, open Arduino IDE and select Sketch -> Include Library -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful.
The touchscreen I tested sometimes wrongly detects a touch, outside of the touched point. To prevent this I added some delays and the X and Y analog value is read repeatedly and touch is approved only if values do not differ a lot.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with BMP image files, and these images can be displayed on our TFT LCD screen using the Arduino Program.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the programming terminal of your Arduino UNO with some insulator, just in case if the terminal comes in contact with your TFT LCD screen.
The calculator here is based on the simple logic that, you have to divide the screen according to touch coordinates values and write a program accordingly. Every digit or symbol visible on-screen have a defined area.

Displaying a custom image or graphic on a LCD display is a very useful task as displays are now a premium way of providing feedback to users on any project. With this functionality, we can build projects that display our own logo, or display images that help users better understand a particular task the project is performing, providing an all-round improved User Experience (UX) for your Arduino or ESP8266 based project. Today’s tutorial will focus on how you can display graphics on most Arduino compatible displays.
The procedure described in this tutorial works with all color displays supported by Adafruit’s GFX library and also works for displays supported by the TFTLCD library from Adafruit with little modification. Some of the displays on which this procedure works include:
While these are the displays we have, and on which this tutorial was tested, we are confident it will work perfectly fine with most of the other Arduino compatible displays.
For each of the displays mentioned above, we have covered in past how to program and connect them to Arduino. You should check those tutorials, as they will give you the necessary background knowledge on how each of these displays works.
For this tutorial, we will use the 2.8″ ILI9325 TFT Display which offers a resolution of 320 x 340 pixels and we will display a bitmap image of a car.
To demonstrate how things work, we will use the 2.8″ TFT Display. The 2.8″ TFT display comes as a shield which plugs directly into the Arduino UNO as shown in the image below.
Not all Arduino displays are available as shields, so when working with any of them, connect the display as you would when displaying text (we recommend following the detailed tutorial for the display type you use of the above list). This means no special connection is required to display graphics.
Before an image is displayed on any of the Arduino screens, it needs to be converted to a C compatible hex file and that can only happen when the image is in bitmap form. Thus, our first task is to create a bitmap version of the graphics to be displayed or convert the existing image to a bitmap file. There are several tools that can be used for creation/conversion of bitmap images including, Corel Draw and Paint.net, but for this tutorial, we will use the Paint.net.
Your graphics could also include some text. Just ensure the background is black and the fill color is white if you plan to change the color within your Arduino code.
Image2Code is an easy-to-use, small Java utility to convert images into a byte array that can be used as a bitmap on displays that are compatible with the Adafruit-GFX or Adafruit TFTLCD (with little modification) library.
Paste the bit array in the graphics.c file and save. Since we have two graphics (the car and the text), You can paste their data array in the same file. check the graphics.c file attached to the zip file, under the download section to understand how to do this. Don’t forget to declare the data type as “const unsigned char“, add PROGEM in front of it and include the avr/pgmspace.h header file as shown in the image below. This instructs the code to store the graphics data in the program memory of the Arduino.
With this done, we are now ready to write the code. Do note that this procedure is the same for all kind of displays and all kind of graphics. Convert the graphics to a bitmap file and use the Img2code utility to convert it into a hex file which can then be used in your Arduino code.
To reduce the amount of code, and stress involved in displaying the graphics, we will use two wonderful libraries; The GFX library and the TFTLCD library from Adafruit.
The Adafruit libraries do not support all of the displays but there are several modifications of the libraries on the internet for more displays. If you are unable to find a modified version of the library suitable for your the display, all you need do is copy the code of the drawBitmap() function from the GFX library and paste it in the Arduino sketch for your project such that it becomes a user-defined function.
The first two are thex and y coordinates of a point on the screen where we want the image to be displayed. The next argument is the array in which the bitmap is loaded in our code, in this case, it will be the name of the car and the text array located in the graphics.c file. The next two arguments are the width and height of the bitmap in pixels, in other words, the resolution of the image. The last argument is the color of the bitmap, we can use any color we like. The bitmap data must be located in program memory since Arduino has a limited amount of RAM memory available.
As usual, we start writing the sketch by including the libraries required. For this procedure, we will use the TFTLCD library alone, since we are assuming you are using a display that is not supported by the GFX library.
Next, we specify the name of the graphics to be displayed; car and title. At this stage, you should have added the bit array for these two bitmaps in the graphics.c file and the file should be placed in the same folder as the Arduino sketch.
The last section of the code is the drawBitmap function itself, as earlier mentioned, to use the drawbitmap() function with the Adafruit TFTLCD library, we need to copy the function’s code and paste into the Arduino sketch.
Plug in your screen as shown above. If you are using any other display, connect it as shown in the corresponding linked tutorial. With the schematics in place, connect the Arduino board to your PC and upload the code. Don’t forget the graphics file needs to be in the same folder as the Arduino sketch.
That’s it for this tutorial guys. The procedure is the same for all kinds of Arduino compatible displays. If you get stuck while trying to replicate this using any other display, feel free to reach out to me via the comment sections below.

This 4inch Touch LCD Shield for Arduino is resistive touch screen TFT LCD, 4inch with a 480x320 resolution. The screen has a standard Arduino interface and is compatible with development boards such as: Arduino UNO, Leonardo, UNO PLUS, NUCLEO, XNUCLEO, ect.
The 4" screen has an onboard stand-alone touch controller, better touching than solutions that use AD pins directly for touch control. The PWM backlight control allows you to adjust the backlight to a comfortable level, and the micro SD slot provides an easy way to store photos for displaying. Controlled via SPI, only a few Arduino pins are used and comes with STM32 and Arduino examples allowing for more convenient porting.

This module is designed to plug directly into Arduino UNO R3 (or its clone) boards. It is compatible with CH340 and Atmega16u2 version boards, as well as Mega 2560. This LCD shield may also work with other boards, but the compatibility can"t be guaranteed.

Features: 2.4 diagonal LCD TFT display Bright, 4 white-LED backlight, on by default but you can connect the transistor to a digital pin for backlight control Colorful, 18-bit 262,000 dierent shades 4-wire resistive touchscreen 240320 resolution spfd5408 controller with built in video RAM buer 8 bit digital interface, plus 4 control lines Uses digital pins 5-13 and analog 0-3. That means you can use digital pins 2, 3 and analog 4 and 5. Pin 12 is available if not using the micro SD 5V compatible, use with 3.3V or 5V logic Onboard 3.3V @ 300mA LDO regulator Speci cations: Size: 71*52*7mm Weight: about 31gLibraries Included (Kind of)
The shield came packed with one of those tiny CD ROM discs with a few dierent RAR les on it. The one with arduino-UNO in the name seemed like the most likelycandidate, so I opened it up and started poking around.
After some trial and error, including nding the correct library, changing library names, altering include le references, etc., I managed to get something on the screen. I made many small tweaks to the LCD library to make my life a little easier (see below), but the many references to Adafruit in the code led me to give their web site a look. There I found a library for a 2.8 touch screen that looks very similar to this one. Im not sure the code in their libraries will work without modication, but they may be worth taking a look at.
Compare the original image below to the 16-bit screen representation to its right. While the picture of the LCD screen doesnt really do it justice, it should give you anidea of what youll see. The rst thing that will likely draw your attention about the screen image is the very noticeable banding. This becomes less apparent with linedrawings using a simpler color palette, but it is very visible when viewing bitmaps or lling the screen with a solid color.
SD Card SlotThe shield comes equipped with a micro SD card slot, which I really had no real intention of using when I bought it. My curiosity quickly took over, however, and I triedto run some of the sample code. Unfortunately, I didnt meet with any success during my initial attempts to get it working and threw in the towel completely afterpushing a bit too hard on the card as I inserted it, breaking the connector o the board.
I took a quick glance with a magnifying glass, and it didnt appear that I had left any shorted pins, so I tried the sample code again. Much to my surprise, it worked, andbefore long I was looking at my own bitmap images on my Arduino screen.
Im still not sure exactly what driver chip my LCD is using. The libraries included with the unit expand into a directory called arduino-9320. I originally took this tomean that it used the ILI9320 chip and started working from the data sheet I found here to expand functionality as needed. However, some of the sample code does adriver check before proceeding, as follows:
1 // find the TFT display ? 2 uint16_t identifier = tft.readRegister(0x0); 3 if (identifier == 0x9325) { 4 Serial.println("Found ILI9325"); 5 } else if (identifier == 0x9328) { 6 Serial.println("Found ILI9328"); 7 } else { 8 Serial.print("Unknown driver chip "); 9 Serial.println(identifier, HEX); 10 while (1); 11 }
The TFT library includes functions for drawing lines, rectangles, rounded rectangles, circles and triangles, all of which can be lled or outlined. There is example codethat cycles through various screen patterns using each.
The rs thing I did was switch away from the 24-bit bitmap format. The display uses a 16-bit RGB format (R5G6B5), so it makes more sense to do that transformationsomewhere other than the Arduino if youre just worried about getting it onto the screen as quickly as possible. Furthermore, the standard Windows bitmap le isstored in a bottom-up format, which adds a little complexity to the direct write method. So, I wrote a little utility to convert my bitmap les to a 16-bit, top-downformat that could be directly loaded into the LCDs GRAM. You can nd that utility here.
Moving to the 16-bit format had a huge impact on performance, though I didnt think to take any timings in this state, as I wasnt quite done. My next step was tosimplify loading by getting rid of the position calculations required for bitmaps that didnt extend the entire width of the screen. The data sheet provides details aboutcreating a window within the screen, which you can specify the dimensions of. Combining this window setting with the GRAM access direction settings mentionedabove, it is possible to just send the pixel information in bulk and allow the LCD driver chip handle the wrapping.
The end result is fast, loading and displaying a 320240 scooter image in 1.3 seconds and the smaller picture over the top in 129 milliseconds. Ive since beenexperimenting with the sdfatlib library for SD card access, and the results have improved even further, bringing load/display time to 1.048 seconds. I was looking morefor a smaller footprint, but Ill take the the speed as well.Arduino Code
1 void displayBitmap(int x, int y) ? 2 { 3 uint16_t bx, ex, by, ey; 4 uint32_t time = millis(); 5 6 // Raw pixel data starts at position 8 7 bmpFile.seek(8); 8 9 // Save the current viewport settings and set 10 tft.getViewport(&bx, &ex, &by, &ey); 11 tft.setViewport(x, y, x + bmpWidth - 1, y + bmpHeight - 1); 12 tft.goTo(x, y); 13 14 // Bulk write data to LCD, loadBitmapData is a callback to refill buffer 15 int bytesRead = loadBitmapData(NULL); 16 tft.bulkWrite( (uint16_t *) picBuffer, bytesRead, loadBitmapData, NULL); 17 18 // Leave the viewport like we found it 19 tft.setViewport(bx, ex, by, ey); 20 21 Serial.print("Total time: "); 22 Serial.println(millis() - time, DEC); 23 24 }
1 // Writes 16-bit data in bulk, using callback to get more ? 2 void TFTLCD::bulkWrite(uint16_t *data, uint16_t bufferSize, uint16_t (*getNextValues)(void *), void *userData) 3 { 4 *portOutputRegister(csport) &= ~cspin; 5 *portOutputRegister(cdport) |= cdpin; 6 *portOutputRegister(rdport) |= rdpin; 7 *portOutputRegister(wrport) |= wrpin; 8 9 setWriteDir(); 10 while( bufferSize ) 11 { 12 for(uint16_t i=0; i < bufferSize; i++) 13 { 14 writeData_unsafe(data[i]); 15 } 16 bufferSize = getNextValues(userData); 17 } 18 *portOutputRegister(csport) |= cspin; 19 }
The display and touch screen features were what I was really looking for from this LCD, though I became somewhat sidetracked by the bitmap examples. The touchscreen example software ran pretty much without a hitch from the beginning using the pin settings for the shield. Essentially, you get two coordinates (X and Y) backfrom the screen, plus a Z, which indicates the pressure being applied. Those coordinates coincide with the LCDs default rotation, which is with the Arduinos USB plugon top in this case, so youll have to adjust those for yourself.
1 #include "TouchScreen.h" ? 2 3 // These are the pins for the shield! 4 #define YP A1 // must be an analog pin, use "An" notation! 5 #define XM A2 // must be an analog pin, use "An" notation! 6 #define YM 7 // can be a digital pin 7 #define XP 6 // can be a digital pin 8 9 #define MINPRESSURE 10 10 #define MAXPRESSURE 1000 11 12 // For better pressure precision, we need to know the resistance 13 // between X+ and X- Use any multimeter to read it 14 // For the one we"re using, its 300 ohms across the X plate 15 TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
The one potential area for trouble is the fact that the touch screen shares pins with the LCD. So, if you invoke methods from the touch screen library, then make calls tothe LCD library, you may get unexpected results, as the touch screen library doesnt always leave things in the right state, and the LCD library doesnt put them in theright state before it does its work. The newer Adafruit libraries may account for this better than the ones Im using, but Ive worked around it for now.
At this point, Ive done a little bit of experimentation with the touch screen, mainly in the form of a numeric input form, as shown below. Ive tried to do some
A question was brought up in the comments regarding debouncing the touchscreen input to avoid getting repeat presses. Trying to reliably detect when a user pressesand removes a nger from the screen in all cases has proven to be more dicult than I thought. This is the code Ive written so far, which does a decent job ofregistering intentional nger presses with minimal duplication. When I have more time, Ill see if I can improve it a bit.
1 Point getPressPosition() ? 2 { 3 4 Point p, q; 5 int upCount = 0; 6 7 // Wait for screen press 8 do 9 { 10 q = ts.getPoint(); 11 delay(10); 12 } while( q.z < MINPRESSURE || q.z > MAXPRESSURE ); 13 14 // Save initial touch point 15 p.x = q.x; p.y = q.y; p.z = q.z; 16 17 // Wait for finger to come up 18 do 19 { 20 q = ts.getPoint(); 21 if ( q.z < MINPRESSURE || q.z > MAXPRESSURE ) 22 { 23 upCount++; 24 } 25 else 26 { 27 upCount = 0; 28 p.x = q.x; p.y = q.y; p.z = q.z; 28 p.x = q.x; p.y = q.y; p.z = q.z; 29 } 30 31 delay(10); // Try varying this delay 32 33 } while( upCount < 10 ); // and this count for different results. 34 35 p.x = map(p.x, tsMinX, tsMaxX, 0, 239); 36 p.y = map(p.y, tsMinY, tsMaxY, 0, 319); 37 38 // I"ve been focused on rotation 3, with the USB connector on the right-hand side 39 // so, you"ll have to add your own code here. 40 switch( ROTATION ) 41 { 42 case 3: 43 swap(p.x, p.y); 44 p.x = (320 - p.x); 45 break; 46 } 47 48 // Clean up pin modes for LCD 49 pinMode(XM, OUTPUT); 50 digitalWrite(XM, LOW); 51 pinMode(YP, OUTPUT); 52 digitalWrite(YP, HIGH); 53 pinMode(YM, OUTPUT); 54 digitalWrite(YM, LOW); 55 pinMode(XP, OUTPUT); 56 digitalWrite(XP, HIGH); 57 58 return p; 59 }SD Card
As I mentioned, the SD card wasnt something I was necessarily looking for from this shield, but it has proven to be a blessing. It works with the standard Arduino SDlibrary, and Ive also tried the sdfatlib with great results. The cable select should be set to pin 10, and after that, youre ready to go. There is an example calledlistles that spits out a directory listing, which is great for both testing that the card works, and as a reminder that youre limited abbreviated le names that turn aname like BURG_BLUE.BMP into BURG_B~1.BMP.
I have attached the TFTLCD libraries with the modications Ive made for rotation and positioning reliability as well as the bulk data load function Im using fordisplaying bitmaps. Sample sketches are also included and should work with this LCD without modication.
There seem to be variants of this shield that look the same or similar but function dierently. Many users have had issues with reversed text and coordinate ippingusing the same library I originally provided. In the comments, Mike McCauley added a link to a patched version of the library that may x reverse coordinate issues. Ihave now added his patch into my library to avoid further confusion.
I was able to get this screen working as a shield with an Arduino Mega 2650 as well. I posted an article with an updated source le. Until I get some feedback, Illconsider it experimental. The article is here.
You may also like:Adding Mass Actions to Magento Bitmap Converter for Arduino LCD Touch Screen Shield for ArduinoOrders UNO
DIY Virtual Wall for Roomba Part New Life for an Old Netbook Touch Screen on the Arduino Mega CapStatusTwo 2560
How did you go with the touchscreen code? I have the same shield but only get double characters when I press a number (doing the touch numeric keyboard thing aswell).Cheers,Darren.
Hey Justin Great post.I got the same lcd and my lcd co-ordinates appear reversed.I uncommented either and both of//#dene INVERT_X//#dene INVERT_Y these lines but it didnt work.It seems changing anything in TFTLCD.cpp le doesnt aect the code. Please help me . I am stuck at the same point from two weeks.
What do I need to compile the bmp2lcd utility in Windows? Can I use Atmel Studio or do I need another compiler? I want to try your 16 bit bmp method but dont knowexactly what to compile the source with.
I took another look at the TouchScreen.cpp le in the libraries folder. There I found this, which may describe what youre talking about, inside of the getPoint method.
The problem is that the getPoint routine returns z=0 for two dierent cases: when pressure is zero and when their oversampling algorithm nds values that itconsiders invalid. A solution Ive used is to alter lines around 155 in TouchScreen.cpp fromif (! valid && z > 0) {z = 0;}
This returns z=0 when not pressed (i.e. nger up, and z=-1 when the oversampling routine detects invalid values. You can test specically for z==0 in the sketch todetect the nger lifted condition without it being spuriously triggered by the oversampling routine while the nger is still down.
Hi! Your work here helped me a lot! Right now Im modifying the Adafruit library to work with this shield, I replaced part of the code on the Adafruits with the_regValues[] and the initScreen from the CDs library and it worked! But I have the problem that X axis is mirrored, so the characters look backwards. If you havemade something to solve this orientation problem, it would help me a lot!
I just picked up this same lcd. I also noticed that text is upside down and backwards. I discovered this blog (which is much appreciated, btw) because I was googlingspfd5408 arduino backwards. However, Im not certain that our displays are identical. Mine has some printed icons on the bottom and is intended to be used in aphone, in a portrait orientation. Im sure you would have mentioned if the text in the example program didnt appear correct.Any hooI started thinking about how the text in the graphic demo is displaying on MY screen. X=0 and Y=0 is actually the bottom left (when viewed in portrait). But I wouldprefer that the origin be at the top left and the display be viewed in a landscape orientation. So I looked at the code in TFTLCD.cpp for drawing characters and stringsand swapped X and Y by adding this line (as the rst line) to drawString() and drawChar():uint16_t t = x;x=y;y=t;
That works, but the fonts are sideways. So I then looked at the hex in glcdfont.cpp. For a moment, but only a moment, I considered that I really needed completelydierent font codes. The I looked more closely at drawChar() and just swapped the counters used to walk through the bits of each hex codevoid TFTLCD::drawChar(uint16_t x, uint16_t y, char c,uint16_t color, uint8_t size) {uint16_t t = x;x=y;y=t;//xy
Unfortunately, my coding skills are still in their infancy and I am unclear on implementing the changes you suggest I know how to edit the les, just not the preciselocation of any changes and /or additions to the code. I took a few stabs at it, but just get compiling errors. Any chance on further clarication of the exact changesrequired in the TFTLCD.ccp, and/or updated libraries?
I have been downloaded your library in rar format. It compiles satisfactorily problem is that SD Card is not working properly. The message shown by Arduino serial portmonitor is SD Card initilization failed. Although I selected proper chip select of SD Card. Kindly, tell me how can I achieve this goal. Your prompt reply is highlyappreciated.
Hi,I have the very same display (2 of them), Ive tried to download your library but my display stay stubbornly blank Ive tried on arduino uno, a clone of uno Butnothingh !
If your Arduino is working for everything else, you might try the Adafruit code. Other than that, its hard to say. I havent really done too much with the Arduino yet, buteverything Ive tried so far seems to be working without much of a hassle. Ive got two boards, one that is a real Arduino, and one that I assume must be a clone basedon the fact that I got it on eBay for a fraction of the price.
I really thank you for your really great work, im quite new at the Arduino world, so its impossible for me to make this type of things . I have the same shield/screen,and your library works really well, but there are stil 2 problems: I read in some comments above that some persons have the text upside down, and i have the same problem. As im new, i couldnt understand whats the solution, socould you please explain a bit how to solve it? I didnt understand how to use the touchscreen. Im using the Arduino Mega2560, so im using the pins a)-A4 and 22-29. which pins are used by the touchscreen, andhow do I use it? i saw that it shares pins with the LCD, but even if you explained somehow how to use it, im not an expert and cant use it
Sorry for double post (and very long comment), but I found the solution for the text orientation issue. Still not for the touchscreen, who know ill maybe nd it ?
1. Go at the library folder, named TFTLCD;2. Open the le named TFTLCD.cpp with any text editor;3. Search for the function void TFTLCD::drawChar(uint16_t x, uint16_t y, char c, uint16_t color, uint8_t size) { [];4. Delete these lines:
void TFTLCD::drawChar(uint16_t x, uint16_t y, char c,uint16_t color, uint8_t size) {for (uint8_t i =0; i<5; i++ ) {uint8_t line = pgm_read_byte(font+(c*5)+i);for (uint8_t j = 0; j>= 1;}}}
void TFTLCD::drawChar(uint16_t x, uint16_t y, char c,uint16_t color, uint8_t size) {uint16_t t = x;x=y;y=t;for (uint8_t i =0; i<5; i++ ) {uint8_t line = pgm_read_byte(font+(c*5)+i);for (uint8_t j = 0; j>= 1;}}}
void TFTLCD::drawChar(uint16_t x, uint16_t y, char c,uint16_t color, uint8_t size) {uint16_t t = x;x=y;y=t;for (uint8_t i =0; i<5; i++ ) {uint8_t line = pgm_read_byte(font+(c*5)+i);for (uint8_t j = 0; j>= 1;}}}
I hope it is clear, and hope itll be useful for some of you. Now it works ne for me, this library is really perfect!For the touchscreen library, i still dont get itThanks in advance for your future reply, Justin! (and maybe another person?)
// draw a charactervoid TFTLCD::drawChar(uint16_t x, uint16_t y, char c,uint16_t color, uint8_t size) {for (uint8_t i =0; i<5; i++ ) {uint8_t line = pgm_read_byte(font+(c*5)+i);for (uint8_t j = 0; j>= 1;}}}
// draw a charactervoid TFTLCD::drawChar(uint16_t x, uint16_t y, char c,uint16_t color, uint8_t size) {for (uint8_t i =0; i<5; i++ ) {uint8_t line = pgm_read_byte(font+(c*5)+i);for (uint8_t j = 0; j>= 1;}}}
Thanks for this library.I too got some of the cheap LCD screens marked with http://www.mcufriend.com, and I too get reversed text.But further tests, such as the included tftpaint show that the Y coordinates are reversed.Further investigation shows that on my devices the direction of the Y coordinates is reversed to that expected by the library.So, its not sucient to just alter drawText as described above, but to make some similar changes to the low-level drawing routines.I have made appropriate changes to the library to suit my device, in a modular way so it will now support devices with and without X and/or Y coordinate ipping. Note:this is not the same issue as the orientation feature added by Pierre. I have also included the TouchScreen code used by the examples.All the included examples now compile and run correctly out of the box.http://www.airspayce.com/mikem/TFTLCD-mikem.zip Steven February 13, 2014
Thanks man, I just got this lcd yesterday and tried to make this work for few hours :D, but unfortunately when it started to work the image was mirrored. But theTouchScreen les are corrupted, the program wont compile when they are in the library folder, theres no problem after removing them so maaaaany thanks :).
hey! i have downloaded justins as well as mikes code. in justins code there is a pin LCD_CD dened on the pin A2, but theres no such pin on the LCD, where does it goexactly? can someone please help me ASAP? i am using the exact shield that justin has put up on the blog.
Hi, I have got this screens today 2 of them, but after loading test sketch, screen just blink and does not do anything else. Im running it on Arduino Mega with modiedTFTLCD.cpp from this topic: http://misc.ws/2014/06/26/touch-screen-on-the-arduino-mega-2560/, what could be wrong? Ken Wagnitz February 27, 2014
Thanks to Justin and Mike.I got here from the APC article, after buying a few of the screens to try.Mine look like the one in Justins photo, but exhibited the mirror-imaged text in the graphics test sketch.Mikes library xed that. Now to try touchscreen and SD slot
No luck getting touch input to work. Your sketch comments say to use a multimeter to read the X+ to X- resistance. But you dont say where to measure. The exiblestrip going away from the screen has its insulated side on the outside. I presume the pins going to the Arduino arent analog voltages in? Anyway, I guess poorcalibration would only mean wrong screen position reported, I dont see any response, either on the screen or on the serial monitor. Incidentally I had to set font[] to aconst in glcdfont.c to compile. (Using Mikes library.)Should the screen drop in brightness when running your KeypadTest sketch? Resetting briey brings it up to full brightness. -Or is that an indication I have a pinmismatch with your code?Could be that I have brummy screens. (I have 3.)
The notes in the other sketch about measuring with the multimeter are not mine, Im afraid. Those were in the sketch originally, and I didnt remove them. It looks likeyou should measure between the pins mentioned in the touch screen set-up denes. So, in the example below, I would measure between the A2 pin (X-, LCD_RS) anddigital pin 6 (X+, LCD_D6). I just did so on my board, and it read 326 ohms.
Thanks for your help, Justin.I measured 400ohms. Changed setting in sketch, no joy.Adjusted sketch so it just printed out x,y,z values one a second to serial monitor. Very strange results. Only X changing, and not by much.Swapped for a dierent screen, quite dierent results. Tried your sketch again, worked ne! (Purple background looks good.) 300ohm default setting is OK.Conclusion: One faulty screen. Outputs OK, but input is stued. Good thing I bought a few.What attracts me to these screens is that they can output status of something, but take input, removing the need to have buttons. And being able to change the labelson virtual buttons makes them very exible.Downside is that they take up so many I/O pins.I havent yet measured current draw, but I envisage having the screen o normally, only activated for a while by pressing the reset. (Hopefully I can turn them on ando under software control.)Good fun playing anyway.
I have a new arduino mega. I try to make the LCD to work but with no luck. The LCD remaining white. I test it on an arduino uno and work like a charm. Could anyonehelp me??
A heads up on quality. I bought 3 screens from eBay seller link-delight-eu.Only 1 of the 3 worked 100%. One touchscreen was faulty, another wouldnt read from the SD card. (The soldering looked suss, so I resoldered the connector to thePCB, but it didnt improve.)Most sellers oer to replace faulty items, but with a 66% failure rate, the replacements are probably crook too. And it is more hassle & delay.Too bad, really.
//codeuint16_t identier = tft.readRegister(0x0);if (identier == 0x9325) {Serial.println(Found ILI9325);} else if (identier == 0x9328) {Serial.println(Found ILI9328);} else {Serial.print(Unknown driver chip );Serial.println(identier, HEX);while (1);}
Hi Guys.Ive searched for the entire web, and found this site. Unfortunaly My board didnt work with any of your tips. In my last hope, I post my problem in the Arduino google+page and, in minutes, I received a tip about this site:http://www.smokeandwires.co.nz/blog/a-2-4-tft-touchscreen-shield-for-arduino/A voil, the board worked like a charm.I hope this tip help more people like me.
Thanks Julio Ferreira for the Smoke and Wires link, this is the only implementation that gave me any results. It worked awlessly whereas all others failed miserably. Myquest for a cheap LCD (from ebay and was the blue mcufriend.com 2.8 inch touchscreen) has nally come to a close.
Hi, First of all let me tell you that I nd your website very informative.I purchased some of these screens a while ago, and I just nally realized I couldnt use the library from Adafruit and started trying to nd the info like crazy.I found your block and while I got it working, using everyones corrections I still do get the screen Y axis inverted.I have corrected the .cpp le that supposedly alters the ipping, with no success. My question is, once I modify the .cpp le, do I save, close and re-upload theprogram to the arduino? or is there something else involved? since its a .cpp le on its own I couldnt re-compile it
maybe you can help me? i have the same display. and i dont get it work correctly. have you ever got it working on a mega2560? thats what i tried to do. my results sofar:1. the touchscreendemo from adafruit fold the following message on the serial monitor :unknown driver chip: 7783. you said you have got C0505 is that correct?that would be 50437 in decimal?2. i got the paint-example working, but without any touch-functionality, so there is just the static picture of the color-elds and the black drawing area.3. in the touchscreendemo i am able to see some x- and y-coordinates, when i press the shield. i am not sure about these coordinates: the x-coordinate shows alwaysthe same value, regardless of the place where i press. she y- and z- values are changing.
so, summing up, i would say, the display itself seems to work, because, the dierent techniques are ok. but not all together? do you think it is a question of the driver?or the arduino ice-version? wich one do you use? or do you think the mega2560 is the problem? or do you think the shared pins can cause that problem? i would say the
My problem was that i had to press the touchscreen twice before something would be written to the screen.But thanks to your KeypadTest example, i was been able to solve the problem.
thanks to the Clean up pin modes for LCD part*pinMode(XM, OUTPUT);digitalWrite(XM, LOW);pinMode(YP, OUTPUT);digitalWrite(YP, HIGH);pinMode(YM, OUTPUT);digitalWrite(YM, LOW);pinMode(XP, OUTPUT);digitalWrite(XP, HIGH);*
the display looks interesting to mee. In my applycation I would like to use I2C bus on pin A4 and A5. On Ebay I saw several pictures, showing the display pin connections,where pin A4 is used to reset the display. Is it possible to cut this and connect display reset pin to Arduino reset pin?many thanks
I just posted the following article about getting it working with the Mega. I ran into some timing issues with the Mega that I didnt have with the UNO.http://misc.ws/2014/06/26/touch-screen-on-the-arduino-mega-2560/
Hi Justin.Excellent article . With all that I found on the net, there was work to do this display.I have only one doubt the tftpaint.ino sketch gives me this error.
tftpaint.ino: In function void loop ():tftpaint: 95: error: Point was not Declared In this scopetftpaint: 95: error: expected `; before ptftpaint: 106: error: p was not Declared In this scope
I am an Engineering student.I want to do project using arduino board.my questions are1)Can an arduino tft touch screen allows to save or store the images.?2)if yes then in which formate it saves.can it be in .jpg or . gif.?3)what is maximum size of arduino tft touch screen.4)is it stores images from sd card.can we send the images from sd card to other devices using bluetooth.
C:\Program Files\Arduino\libraries\TFTLCD\TFTLCD.cpp:761:4: error: #error No pins dened!C:\Program Files\Arduino\libraries\TFTLCD\TFTLCD.cpp:799:4: error: #error No pins dened!C:\Program Files\Arduino\libraries\TFTLCD\TFTLCD.cpp:832:4: error: #error No pins dened!
C:\Program Files\Arduino\libraries\TFTLCD\TFTLCD.cpp:743:4: error: #error No pins dened!C:\Program Files\Arduino\libraries\TFTLCD\TFTLCD.cpp:761:4: error: #error No pins dened!C:\Program Files\Arduino\libraries\TFTLCD\TFTLCD.cpp:799:4: error: #error No pins dened!C:\Program Files\Arduino\libraries\TFTLCD\TFTLCD.cpp:832:4: error: #error No pins dened!
Albert September 4, 2014For the people who do not get it done, download: https://github.com/Smoke-And-Wires/TFT-Shield-Example-Code https://github.com/adafruit/Touch-Screen-Library https://github.com/adafruit/Adafruit-GFX-Library
For the people who do have an arduino Mega 2560 DONT forget to modify the SWTFT.cpp.Change// Use the include which corresponde to your arduino//#include mega_24_shield.h//#include uno_24_shield.h
Can anyone give me some pointers as to what I would need to modify to make this work with Arduino Leonardo. Im a bit of a noob but would I be correct in thinkingthat:
1) SD card wont work as Uno does SPI via the Digital pins whereas Leonardo has separate pins specically for SPI.2) I need to change the references that map the various pins of the shield to things like PORTB, PORTD etc as the Leonardo port mappings dier from the UNO.
I picked up the mcufriend 2.8inch touchscreen+SD reader for 6 and would love to get it working with my Leonardo but its just (well hoping its *just*) beyond mycapabilities at the moment any tips much appreciated.
I got a 2.8In one of these from Amazon, all it says in it is www.mcuriend.com and 2.8 TFT LCD ShieldIt came with a mini cd.So far i think i have tried everyones code in the world and all it will do is light up all white????I see in the serial out the line LCD driver Chip: 0 which makes me somewhat suspicious, im pretty sure that should not have a value of zero!Ive checked the pin assignments in the swift code & all looks okay. still it just lights up blank white.Am i missing a massive elephant here or are both of the tft#s i bought du???Any and all help appreciated, im not trying to be lasy here & use someone elses code, I just want to verify i havent been shipped two du screens!
Hi,I bought 2.4 TFT. Plugged it into Arduino MEGA, included mega_24_shield.h and after uploading code what I can see its just full screen of color dots. Chip id is 0. Is itfaulty TFT board or something else? Thanks.
Richard December 7, 2014I also bought this lcd on ebay like Ramis and have the same problem with white screen. The ebay reseller has linked his item to this page for usage instructions butdoesnt provide support because of the low price.
I downolad code, i had an arduino YUN but when i build sample graphicstest i recive error:Arduino\libraries\TFTLCD\TFTLCD.cpp:743:4: error: #error No pins dened!Arduino\libraries\TFTLCD\TFTLCD.cpp:761:4: error: #error No pins dened!Arduino\libraries\TFTLCD\TFTLCD.cpp:799:4: error: #error No pins dened!Arduino\libraries\TFTLCD\TFTLCD.cpp:832:4: error: #error No pins dened!
The Leonardo and Yun have dierent SPI pinouts to the UNO, so youll not be able to connect the shield directly to your arduino and youll need to use jumpers orsomething else to connect the display to your arduinos. I know the Leonardo does NOT duplicate the SPI pins like the UNO, Nano, others, on the Leonardo they are onlyconnected to the 6 pin ISCP (on Uno the 4 of these pins are that make up SPI are also routed through pins 10-13). So these would need to be re-routed with jumpers.(The Mega has dierent pinouts to the Uno of course too, but obviously these are being accounted for the in the code and examples.)Good Luck
could you PLEASE post the exact sketch you used to do ANYTHING with this sceen, nding the UTFT library to operate it took about 3 hours and Im getting corruptresults, NOBODY who has these screens working has posted the initialization line they are using.mine is myGLCD(UNO_24,A2,A1,A3,A4);what are you using!?
Just posting to say that I am also having issues with this screen. The shield looks very similar but it has the phone type icons as someone else has described. It hasmcufriend on the screen though that is not useful. The button is in a slightly dierent place to yours (where the bare solder pads are on yours).
I am able to compile the graphictest ne but when running, the screen just ickers, nothing is displayed. I am worried I damaged something as the bottom of the boardis not protected and the contact there touched the USB shield (something people need to be aware and careful of). Note that it does not icker when the program isnot running so that at least something appears to be happening.
Have the same excaty problem. This is the only version of any library that does anything on the screen and its not much, just some ickering. I also tried to play withseveral dierent touchscreen libraries but cant get anything sensible out of them. Even the pressure value is jumping between -297 and 0.My TFT has http://www.mcufriend.com label on the bottom.
if(identier == 0x9325) {Serial.println(F(Found ILI9325 LCD driver));} else if(identier == 0x9328) {Serial.println(F(Found ILI9328 LCD driver));} else if(identier == 0x7575) {Serial.println(F(Found HX8347G LCD driver));} else if(identier == 0x9341) {Serial.println(F(Found ILI9341 LCD driver));} else {Serial.print(F(Unknown LCD driver chip: ));Serial.println(identier, HEX);return;}
It turns out that the device seems to require some time between tft.reset() and tft.readID(). when I put a delay(500) between these calls everything started to work.
Can i interface both Ethernet W5100 R3 and above LCD TFT touch display shields simultaneously with UNO R3. I also need 2 or 3 analog and 2 digital IOs for interfacingthermocouples and sounders .Please advise whether UNO R3 can be used for same or not.
I cannot get my LCD to work! At rst it would always be white, but now I found this and it seemed reliable. I tried it but the one I tried (tftpaint) had an error:tftpaint.ino: In function void loop():tftpaint:94: error: Point was not declared in this scopetftpaint:94: error: expected `; before ptftpaint:105: error: p was not declared in this scope
I did managed to get mine 2.8 tft LCD working with adafruit library, just forcing it to recognize my chipset 8357, despite Im using Arduino MEGA (connecting digitalpins to 22-29) and more its mirrored, but at least working. Now question is : how to make it to work with original pins (2-9) is it possible? What needs to be changed inadafruit library les to remap digital pins?
Thank you all! Very helpful in getting my TFT to work. Now I am facing problem with variables. How can I display variables in tft.print(). I am digging in the library lebut unable to gure out yet. Quick response is highly appreciated!. Aamer January 18, 2015
I am using the same tft, have used dierent libraries of utft and adafruit. For me each of the library compiles and uploads just right. Even in serial monitor everythingjust works ne. The chip in serial monitor that i get is 154 in HEX. But the screen just lights up and stays blank. None of the example like paint and graphics test are notworking. I am using UNO board with this tft. Also i have replaced the tft and UNO boards,but the problem stays as same. I really need to get this working. Help plzz
I just came to that conclusion yesterday afternoon as well, and I think I may have found some valid initialization values for it. Unfortunately, I dont any of those screensto test with, but Im modifying the driver id reader sketch to try to do a ll screen. Im probably just an hour or so away from having it ready.
// When using the TFT shield, control and data pins exist in set physical// locations, but the ports and bitmasks corresponding to each vary among// boards. A separate set of pin denitions is given for each supported// board type.// When using the TFT breakout board, control pins are congurable but// the data pins are still xed making every data pin congurable// would be much too slow. The data pin layouts are not the same between// the shield and breakout congurations for the latter, pins were// chosen to keep the tutorial wiring manageable more than making optimal// use of ports and bitmasks. So theres a second set of pin denitions// given for each supported board.
// Shield pin usage:// LCD Data Bit : 7 6 5 4 3 2 1 0// Digital pin #: 7 6 13 4 11 10 9 8// Uno port/pin : PD7 PD6 PB5 PD4 PB3 PB2 PB1 PB0// Mega port/pin: PH4 PH3 PB7 PG5 PB5 PB4 PH6 PH5// Leo port/pin : PE6 PD7 PC7 PD4 PB7 PB6 PB5 PB4// Due port/pin : PC23 PC24 PB27 PC26 PD7 PC29 PC21 PC22// Breakout pin usage:// LCD Data Bit : 7 6 5 4 3 2 1 0// Uno dig. pin : 7 6 5 4 3 2 9 8// Uno port/pin : PD7 PD6 PD5 PD4 PD3 PD2 PB1 PB0// Mega dig. pin: 29 28 27 26 25 24 23 22// Mega port/pin: PA7 PA6 PA5 PA4 PA3 PA2 PA1 PA0 (one contiguous PORT)// Leo dig. pin : 7 6 5 4 3 2 9 8// Leo port/pin : PE6 PD7 PC6 PD4 PD0 PD1 PB5 PB4// Due dig. pin : 40 39 38 37 36 35 34 33// Due port/pin : PC8 PC7 PC6 PC5 PC4 PC3 PC2 PC1 (one contiguous PORT. -ish)
// LCD control lines:// RD (read), WR (write), CD (command/data), CS (chip select)#dene RD_PORT PORTC/*pin A0 */#dene WR_PORT PORTC/*pin A1 */#dene CD_PORT PORTC/*pin A2 */#dene CS_PORT PORTC/*pin A3 */#dene RD_MASK B00000001#dene WR_MASK B00000010#dene CD_MASK B00000100#dene CS_MASK B00001000
// Write 8-bit value to LCD data lines#dene write8inline(d) { \PORTD = (PORTD & B00101111) | ((d) & B11010000); \PORTB = (PORTB & B11010000) | ((d) & B00101111); \WR_STROBE; } // STROBEs are dened later
// Read 8-bit value from LCD data lines. The signle argument// is a destination variable; this isnt a function and doesnt// return a value in the conventional sense.#dene read8inline(result) { \RD_ACTIVE; \DELAY7; \result = (PIND & B11010000) | (PINB & B00101111); \RD_IDLE; }
// All of the functions are inlined on the Arduino Mega. When using the// breakout board, the macro versions arent appreciably larger than the// function equivalents, and theyre super simple and fast. When using// the shield, the macros become pretty complicatedbut this board has// so much code space, the macros are used anyway. If you need to free// up program space, some macros can be removed, at a minor cost in speed.#dene write8 write8inline#dene read8 read8inline#dene setWriteDir setWriteDirInline#dene setReadDir setReadDirInline#dene writeRegister8 writeRegister8inline#dene writeRegister16 writeRegister16inline#dene writeRegisterPair writeRegisterPairInline
#dene setReadDirInline() { \pmc_enable_periph_clk( ID_PIOC ) ; \PIOC->PIO_PUDR |= 0x000001FE; PIOC->PIO_IFDR |= 0x000001FE; PIOC->PIO_ODR |= 0x000001FE; PIOC->PIO_PER |= 0x000001FE; }// When using the TFT breakout board, control pins are congurable.#dene RD_ACTIVErdPort->PIO_CODR |= rdPinSet//PIO_Clear(rdPort, rdPinSet)#dene RD_IDLErdPort->PIO_SODR |= rdPinSet//PIO_Set(rdPort, rdPinSet)#dene WR_ACTIVEwrPort->PIO_CODR |= wrPinSet//PIO_Clear(wrPort, wrPinSet)#dene WR_IDLEwrPort->PIO_SODR |= wrPinSet//PIO_Set(wrPort, wrPinSet)#dene CD_COMMANDcdPort->PIO_CODR |= cdPinSet//PIO_Clear(cdPort, cdPinSet)#dene CD_DATAcdPort->PIO_SODR |= cdPinSet//PIO_Set(cdPort, cdPinSet)#dene CS_ACTIVEcsPort->PIO_CODR |= csPinSet//PIO_Clear(csPort, csPinSet)#dene CS_IDLEcsPort->PIO_SODR |= csPinSet//PIO_Set(csPort, csPinSet)
// When using the TFT breakout board, control pins are congurable.#dene RD_ACTIVE *rdPort &= rdPinUnset#dene RD_IDLE *rdPort |= rdPinSet#dene WR_ACTIVE *wrPort &= wrPinUnset#dene WR_IDLE *wrPort |= wrPinSet#dene CD_COMMAND *cdPort &= cdPinUnset#dene CD_DATA *cdPort |= cdPinSet#dene CS_ACTIVE *csPort &= csPinUnset#dene CS_IDLE *csPort |= csPinSet
// Set value of TFT register: 16-bit address, 16-bit value// See notes at top about macro expansion, hence hi & lo temp vars#dene writeRegister16inline(a, d) { \uint8_t hi, lo; \hi = (a) >> 8; lo = (a); CD_COMMAND; write8(hi); write8(lo); \hi = (d) >> 8; lo = (d); CD_DATA ; write8(hi); write8(lo); }
// Set value of 2 TFT registers: Two 8-bit addresses (hi & lo), 16-bit value#dene writeRegisterPairInline(aH, aL, d) { \uint8_t hi = (d) >> 8, lo = (d); \CD_COMMAND; write8(aH); CD_DATA; write8(hi); \CD_COMMAND; write8(aL); CD_DATA; write8(lo); }
Thanxs alott dear for giving us the library for 154 the lcd is now working perfectly accept the touchscreen,the example tft paint is still not working as the there is noresponse from the touchscreen..
@Farrukh, you probably need to take the tftpaint (without shield), and change the pins for the touchscreen to the shield pinout.Because while this looks like a shield to me, for the screen I had to leave the USE_ADAFRUIT_SHIELD_PINOUT commented out, but apparently the touchscreen doeshave the shield pinning.So in the tftpaint sketch, change:#dene YP A3 // must be an analog pin, use An notation!#dene XM A2 // must be an analog pin, use An notation!#dene YM 9 // can be a digital pin#dene XP 8 // can be a digital pin
to:// These are the pins for the shield!#dene YP A1 // must be an analog pin, use An notation!#dene XM A2 // must be an analog pin, use An notation!#dene YM 7 // can be a digital pin#dene XP 6 // can be a digital pinThat worked for me.Also I had to change the display height in Adafruit_TFTLCD.cppfrom:#dene TFTHEIGHT 400to:#dene TFTHEIGHT 320
Just saw on github that the rst = false; line in tftbmp should not be removed, but that the bracketing in the pushColors function in Adafruit_TFTLCD.cpp was wrong.The bracket on line 899 (after CS_IDLE) should in fact be placed on line 889 (before CD_DATA).
Hii use this shield to display numbes the came from sensori try to make the touch screen button in order to turn on and o ledwhen i insert the touch screen command TSPoint p = ts.getPoint(); ,the numbers stop to update on the screen,how can i keep the numbers update and still make button from the screen? Sru February 19, 2015
Hi,I too used this LCD tft to display the data from the sensor..used the library fromhttps://github.com/Smoke-And-Wires/TFT-Shield-Example-Code/tree/master/SWTFT-ShieldI am getting the right values displayed but in mirrored form.Used the same library to display a string and its displayed properly. Is it nythng to do with thetft.setRotation function? without using this function i m not getting the sensor values displayed but if used its giving mirrored values. someone lease help meregarding this.
I am Nagesh and newbie in Arduino. I found thi




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey