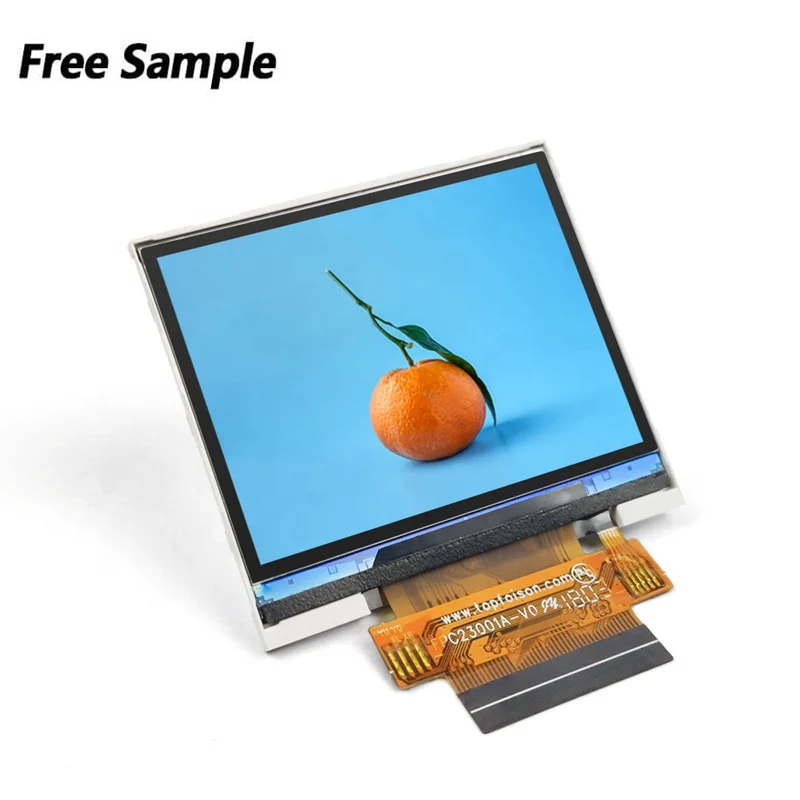
tft lcd or led free sample

It depends on how many samples of TFT panel you require and whether we have some in stock. If we have some in stock, we can offer one or two samples for free. And if we are out of stock or your required sample needs to be customized, we are afraid that we can not offer the sample free of charge. But the sample fee can be refunded once you place the order. Welcome to contact us!
As an innovative company, Shenzhen LCD Mall Limited consistently supplies clients with the finest oled display. embedded display produced by Shenzhen LCD Mall is very popular in the market. The LED bead of Shenzhen LCD Mall tft lcd uses the high-performance substrate materials such as silicon that has better heat dissipation performance, which ensures this LED lighting can work for a long time. Reducing the reflection of light, it supports out-door applications such as the advertising screen, ATM cash machine, POS cash register, etc. The product is colorfast and will not fade even after multiple times of washings, although it will soften. Its optical bonding improves the contrast ratio by reducing the amount of reflected light, thus improving viewability.
With abundant product line, services and experience, Shenzhen LCD Mall will give you the most unexpected trading experience you’ve ever had. Inquire online!

All products are 100% tested before shipment. We will do reliability tests, including high & low terperature tests, heat impact test and vibration test as per customer"s special requirements.
We are not only manufacture products,but also provide display solution.We can realize your project from your product concept to real product,to help you save sourcing cost.In the mean time.we provide competitive price,on-time delivery and efficeint work with customers.

Established in 2010, Topfoison has devoted itself to the manufacturing and development of high-quality products for the Wearable device, Smart Watch, VR, Medical device, Industrial LCD display including Color LCD modules/OLED/LCD display/Round lcd screen/Round AMOLED/ Square transflective lcd screen/ IPS full wide display/ 1080p fhd AMOLED and 2K 1440p lcd. Topfoison focus on1.22-7.0 inch small size displays, all the products produced in our company enjoys the most advanced production craft and technology as well as the strictly ISO quality management system.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", ST7735_WHITE);
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
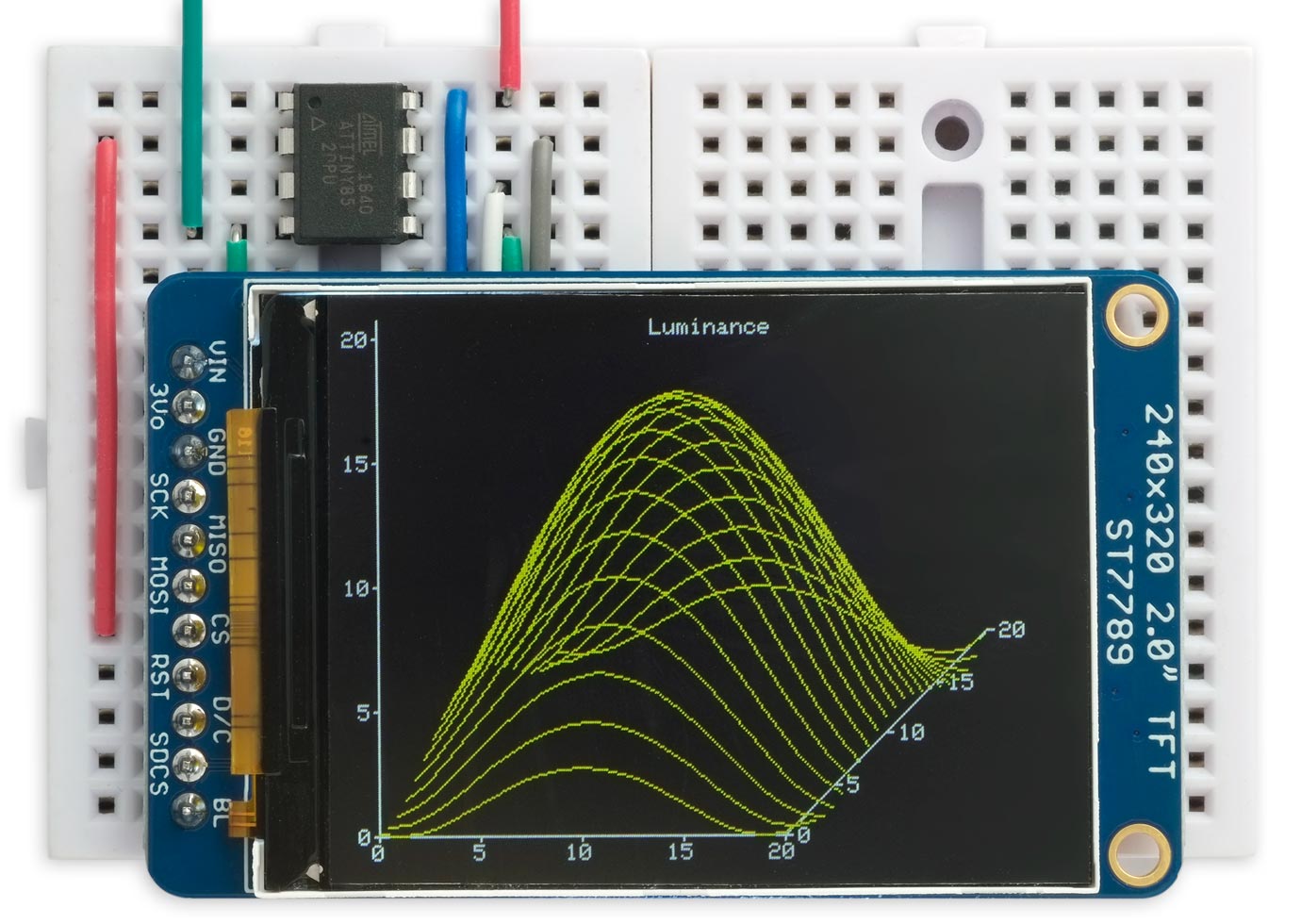
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

An LED-backlit LCD is a liquid-crystal display that uses LEDs for backlighting instead of traditional cold cathode fluorescent (CCFL) backlighting.TFT LCD (thin-film-transistor liquid-crystal display) technologies as CCFL-backlit LCDs, but offer a variety of advantages over them.
While not an LED display, a television using such a combination of an LED backlight with an LCD panel is advertised as an LED TV by some manufacturers and suppliers.
The local dimming method of backlighting allows to dynamically control the level of light intensity of specific areas of darkness on the screen, resulting in much higher dynamic-contrast ratios, though at the cost of less detail in small, bright objects on a dark background, such as star fields or shadow details.
A 2016 study by the University of California (Berkeley) suggests that the subjectively perceived visual enhancement with common contrast source material levels off at about 60 LCD local dimming zones.
LED-backlit LCDs are not self-illuminating (unlike pure-LED systems). There are several methods of backlighting an LCD panel using LEDs, including the use of either white or RGB (Red, Green, and Blue) LED arrays behind the panel and edge-LED lighting (which uses white LEDs around the inside frame of the TV and a light-diffusion panel to spread the light evenly behind the LCD panel). Variations in LED backlighting offer different benefits. The first commercial full-array LED-backlit LCD TV was the Sony Qualia 005 (introduced in 2004), which used RGB LED arrays to produce a color gamut about twice that of a conventional CCFL LCD television. This was possible because red, green and blue LEDs have sharp spectral peaks which (combined with the LCD panel filters) result in significantly less bleed-through to adjacent color channels. Unwanted bleed-through channels do not "whiten" the desired color as much, resulting in a larger gamut. RGB LED technology continues to be used on Sony BRAVIA LCD models. LED backlighting using white LEDs produces a broader spectrum source feeding the individual LCD panel filters (similar to CCFL sources), resulting in a more limited display gamut than RGB LEDs at lower cost.
The evolution of energy standards and the increasing public expectations regarding power consumption made it necessary for backlight systems to manage their power. As for other consumer electronics products (e.g., fridges or light bulbs), energy consumption categories are enforced for television sets.
Using PWM (pulse-width modulation), a technology where the intensity of the LEDs are kept constant but the brightness adjustment is achieved by varying a time interval of flashing these constant light intensity light sources,
A first dynamic "local dimming" LED backlight was public demonstrated by BrightSide Technologies in 2003,Sony in September 2008 on the 40-inch (1,000 mm) BRAVIA KLV-40ZX1M (known as the ZX1 in Europe). Edge-LED lighting for LCDs allows thinner housing; the Sony BRAVIA KLV-40ZX1M is 1 cm thick, and others are also extremely thin.
LED-backlit LCDs have longer life and better energy efficiency than plasma and CCFL LCD TVs.mercury, an environmental pollutant, in their manufacture. However, other elements (such as gallium and arsenic) are used in the manufacture of the LED emitters; there is debate over whether they are a better long-term solution to the problem of screen disposal.
Because LEDs can be switched on and off more quickly than CCFLs and can offer a higher light output, it is theoretically possible to offer very high contrast ratios. They can produce deep blacks (LEDs off) and high brightness (LEDs on). However, measurements made from pure-black and pure-white outputs are complicated by edge-LED lighting not allowing these outputs to be reproduced simultaneously on screen.
Quantum dots are photoluminescent; they are useful in displays because they emit light in specific, narrow normal distributions of wavelengths. To generate white light best suited as an LCD backlight, parts of the light of a blue-emitting LED are transformed by quantum dots into small-bandwidth green and red light such that the combined white light allows a nearly ideal color gamut to be generated by the RGB color filters of the LCD panel. In addition, efficiency is improved, as intermediate colors are no longer present and do not have to be filtered out by the color filters of the LCD screen. This can result in a display that more accurately renders colors in the visible spectrum. Companies developing quantum dot solutions for displays include Nanosys, 3M as a licensee of Nanosys, QD Vision of Lexington, Massachusetts, US and Avantama of Switzerland.Consumer Electronics Show 2015.quantum dot displays at CES 2017 and later formed the "QLED Alliance" with Hisense and TCL to market the technology.
Mini LED displays are LED-backlit LCDs with mini-LED–based backlighting supporting over a thousand full array local dimming (FALD) zones, providing deeper blacks and a higher contrast ratio.
LED backlights are often dimmed by applying pulse-width modulation to the supply current, switching the backlight off and on more quickly than the eye can perceive. If the dimming-pulse frequency is too low or the user is sensitive to flicker, this may cause discomfort and eyestrain similar to the flicker of CRT displays at lower refresh rates.
Competing display technologies for the best image performance; A.J.S.M. de Vaan; Journal of the society of information displays, Volume 15, Issue 9 September 2007 Pages 657–666; http://onlinelibrary.wiley.com/doi/10.1889/1.2785199/abstract?
Novitsky, Tom; Abbott, Bill (12 November 2007). "Driving LEDs versus CCFLs for LCD backlighting". EE Times. Archived from the original on 28 November 2010. Retrieved 21 November 2020.
LED TVs: 10 things you need to know; David Carnoy, David Katzmaier; CNET.com/news; 3 June 2010; https://www.cnet.com/news/led-tvs-10-things-you-need-to-know/
Method of and device for generating an image having a desired brightness; D.A. Stanton; M.V.C. Stroomer; A.J.S.M. de Vaan; US patent USRE42428E; 7 June 2011; https://worldwide.espacenet.com/publicationDetails/biblio?CC=US&NR=RE42428E
Chen, Haiwei; Zhu, Ruidong; Li, Ming-Chun; Lee, Seok-Lyul; Wu, Shin-Tson (24 January 2017). "Pixel-by-pixel local dimming for high-dynamic-range liquid crystal displays". Optics Express. 25 (3): 1973. doi:ISSN 1094-4087.
"Implementing directive 2005/32/EC of the European Parliament and of the Council with regard to ecodesign requirements for televisions", 2009; http://eur-lex.europa.eu/legal-content/EN/TXT/?uri=CELEX:32009R0642
Controlling Power Consumption for Displays With Backlight Dimming; Claire Mantel et al; Journal of Display Technology; Volume: 9, Issue: 12, Dec. 2013; https://ieeexplore.ieee.org/document/6520956
Energy Efficiency Success Story: TV Energy Consumption Shrinks as Screen Size and Performance Grow, Finds New CTA Study; Consumer Technology Association; press release 12 July 2017; https://cta.tech/News/Press-Releases/2017/July/Energy-Efficiency-Success-Story-TV-Energy-Consump.aspx Archived 4 November 2017 at the Wayback Machine
LCD Television Power Draw Trends from 2003 to 2015; B. Urban and K. Roth; Fraunhofer USA Center for Sustainable Energy Systems; Final Report to the Consumer Technology Association; May 2017; http://www.cta.tech/cta/media/policyImages/policyPDFs/Fraunhofer-LCD-TV-Power-Draw-Trends-FINAL.pdf Archived 1 August 2017 at the Wayback Machine
Broadband reflective polarizers based on form birefringence for ultra-thin liquid crystal displays; S.U. Pan; L. Tan and H.S. Kwok; Vol. 25, No. 15; 24 July 2017; Optics Express 17499; https://www.osapublishing.org/oe/viewmedia.cfm?uri=oe-25-15-17499&seq=0
Polarisation-sensitive beam splitter; D.J. Broer; A.J.S.M. de Vaan; J. Brambring; European patent EP0428213B1; 27 July 1994; https://worldwide.espacenet.com/publicationDetails/biblio?CC=EP&NR=0428213B1&KC=B1&FT=D#

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

1. Xinyao LCD led tv 32 inch tv is produced at the same location and on the same equipment, which ensures consistency over large runs and multiple orders.
3. Adhering to the mission of led tv 32 inch tv will contribute to the development of Xinyao LCD. Contact! Guangzhou Xinyao Electronic Co, Ltd. adheres to constant pursuit of top quality. Contact! In developing and expanding process of the enterprise, Xinyao LCD actively carries out the concept of hd 32 inch led tv . Contact! The establishment of a good brand image needs the efforts of each Xinyao LCD employee. Contact!

As an option, you can order this TFT pre-assembled onto a breakout/carrier board. The board allows easy prototyping through its 0.1" headers. You can also include the carrier board in your end product to simplify construction and assembly.
Because the display module includes an EVE (embedded video engine) chip, it"s a perfect choice for an HMI. EVE is a graphics controller solution that can control both display and audio operations. Additionally, Bridgetek/FTDI supports the EVE chip with graphical design toolchains to aid in development.
This kit consists of a CFAF320240F-035T a 320x240 3.5" Full Color TFT LCD module mounted on a carrier board (CFA-10074). The carrier board supports a current driver for the LED backlight of the display.
This TFT LCD display module is perfect for the designer who"s looking to have a graphic and audio processor already embedded in the display unit. Powered by an FTDI/BridgeTek FT810 Embedded Video Engine (EVE) graphics accelerator chip, simply send over a few commands via SPI or I2C and the EVE will put your stored image up on the display. Need to draw a line, create dials/knobs/buttons, or rotate an image? Send a handful of bytes and the EVE will take care of it.
Further information including programming examples, interface design software, and more can be found on FTDI’s website here: https://www.ftdichip.com/Support/Utilities.htm or on our GitHub repository.

Focus Displays offers a wide range of standard full color TFT displays. 64 million unique colors, high brightness, sharp contrast, -30C operating temperature, and fast response time are all good descriptions of a TFT display. This is why TFT technology is one of the most popular choices for a new product.
Thin Film Transistor (TFT) display technology can be seen in products such as laptop computers, cell phones, tablets, digital cameras, and many other products that require color. TFT’s are active matrix displays which offers exceptional viewing experiences especially when compared to other passive matrix technologies. The clarity on TFT displays is outstanding; and they possess a longer half-life than some types of OLEDs and range in sizes from less than an inch to over 15 inches.
Cold-Cathode Fluorescent Lamp (CCFL) is an AC driven backlight that requires an inverter to convert DC to AC. The AC signal and inverter may generate EMI (Electromagnetic interference) and arcing; Arcing must be eliminated for Intrinsically Safe products.
CCFL’s are still available, but are becoming a legacy (obsolete) component. TFT displays equipped with a CCFL require higher MOQs (Minimum Order Quantities) than displays with LED backlights.
Red, Green and Blue (RGB) backlights are built with either a single LED that produces red, green and blue colors or with three separate Red, Green or Blue LEDs.
RGB backlights require a controller to regulate the different intensities of each color. The controller’s function is to combine unique levels of Red, Green and Blue to produce any of 64M different colors.
Backlight brightness (Luminance) is measured in nits. A nit being the amount of light that one candle delivers in a 1 square meter box. The intensity of the LED backlight can be critical when operating in low light or in direct sun light and is usually controlled by adjusting the DC voltage. In many applications this is accomplished through pulse-width modulation (PWM)
The majority of TFT displays contain a touch panel, or touch screen. The touch panel is a touch-sensitive transparent overlay mounted on the front of the display glass. Allowing for interaction between the user and the LCD display.
Some touch panels require an independent driver IC; which can be included in the TFT display module or placed on the customer’s Printed Circuit Board (PCB). Touch screens make use of coordinate systems to locate where the user touched the screen.
Resistive touch panels are the lowest cost option and are standard equipment on many TFT modules. They are more common on smaller TFT displays, but can still be incorporated on larger modules.
Resistive touch panels are constructed using flexible materials with an air gap between and are coated with a resistive layer. When an object applies pressure to the top layer, it makes contact with microdots located on the bottom layer. This allows the touch screen to find the location of the touch using X and Y coordinates.
Custom resistive touch screens are an option if the customer requires a seal or gasket to be in contact with the glass and not in contact with the touch panel.
Capacitive touch panels have become popular with such software as Windows 8®, Android® and Apple®. Additionally it is used in products such as cell phones and tablets, where multi-touch and zoom capabilities are important.
Current capacitive touch technology is limited to a conductive stylus such as a finger. The touch screen operates on capacitive sensing, based on capacitive coupling. A capacitive touch screen detects any material that is conductive or has a different dielectric then the air around it.
Contrast ratio, or static contrast ratio, is one way to measure the sharpness of the TFT LCD display. This ratio is the difference between the darkest black and the brightest white the display is able to produce. The higher the number on the left, the sharper the image. A typical contrast ratio for TFT may be 300:1. This number ratio means that the white is 300 times brighter than the black.
TFT LCD displays are measured in inches; this is the measurement of the diagonal distance across the glass. Common TFT sizes include: 1.77”, 2.4”, 2.8”, 3”, 4.3”, 5”, 5.7”, 5.8”, 7”, 10.2”, 12.1 and 15”.
As a general rule, the larger the size of the glass the higher the cost of the display, but there are exceptions to this rule. A larger display may be less expensive than a smaller display if the manufacture produces higher quantities of the larger displays. When selecting your color display, be sure to ask what the cost is for one size smaller and one size larger. It may be worth modifying your design requirements.
TFT resolution is the number of dots or pixels the display contains. It is measured by the number of dots along the horizontal (X axis) and the dots along the vertical (Y axis).
The higher the resolution, the more dots per square inch (DPI), the sharper the display will look. A higher resolution results in a higher cost. One reason for the increase in cost is that more driver chips are necessary to drive each segment.
Certain combinations of width and height are standardized and typically given a name and a letter representation that is descriptive of its dimensions. Popular names given to the TFT LCD displays resolution include:
Transmissive displays must have the backlight on at all times to read the display, but are not the best option in direct sunlight unless the backlight is 750 Nits or higher. A majority of TFT displays are Transmissive, but they will require more power to operate with a brighter backlight.
Transflective displays are readable with the backlight off provided there is enough ambient light. Transflective displays are more expensive than Transmissive also there may be a larger MOQ for Transflective. However, Transflective displays are the best option for direct sunlight.
Drivers update and refresh the pixels (Picture Elements) of a display. Each driver is assigned a set number of pixels. If there are more pixels than a single driver can handle, then an additional drivers are added.
A primary job of the driver is to refresh each pixel. In passive TFT displays, the pixel is refreshed and then allowed to slowly fade (aka decay) until refreshed again. The higher the refresh frequency, the sharper the displays contrast.
The TFT display (minus touch screen/backlight) alone will contain one controller/driver combination. These are built into the display so the design engineer does not need to locate the correct hardware.
Response Time is the measurement of time it takes for a pixel/segment to change from black (OFF state) to white (ON state) and then back to black again. In other words, how fast the picture can be changed. A slow response time can result in the blurring of the picture in games, movies and even cad type programs.
If you do not see a Thin Film Transistor (TFT) Display module that meets your specifications, or you need a replacement TFT, we can build a custom TFT displays to meet your requirements. Custom TFTs require a one-time tooling fee and may require higher MOQs.
Ready to order samples for your TFT design? Contact one of our US-based technical support people today concerning your design requirements. Note: We can provide smaller quantities for samples and prototyping.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", ST77XX_WHITE);
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ",ST77XX_WHITE);

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey