raspberry pi tft display projects quotation

Rather than plug your Raspberry Pi into a TV, or connect via SSH (or remote desktop connections via VNC or RDP), you might have opted to purchase a Raspberry Pi touchscreen display.
Straightforward to set up, the touchscreen display has so many possibilities. But if you"ve left yours gathering dust in a drawer, there"s no way you"re going to experience the full benefits of such a useful piece of kit.
The alternative is to get it out of the drawer, hook your touchscreen display to your Raspberry Pi, and reformat the microSD card. It"s time to work on a new project -- one of these ideas should pique your interest.
Let"s start with perhaps the most obvious option. The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you"ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
Several options are available to create a Raspberry Pi photo frame, mostly using Python code. You might opt to script your own, pulling images from a pre-populated directory. Alternatively, take a look at our guide to making your own photo frame with beautiful images and inspiring quotes. It pulls content from two Reddit channels -- images from /r/EarthPorn and quotes from /r/ShowerThoughts -- and mixes them together.
Rather than wait for the 24th century, why not bring the slick user interface found in Star Trek: The Next Generation to your Raspberry Pi today? While you won"t be able to drive a dilithium crystal powered warp drive with it, you can certainly control your smart home.
In the example above, Belkin WeMo switches and a Nest thermostat are manipulated via the Raspberry Pi, touchscreen display, and the InControlHA system with Wemo and Nest plugins. ST:TNG magic comes from an implementation of the Library Computer Access and Retrieval System (LCARS) seen in 1980s/1990s Star Trek. Coder Toby Kurien has developed an LCARS user interface for the Pi that has uses beyond home automation.
Building a carputer has long been the holy grail of technology DIYers, and the Raspberry Pi makes it far more achievable than ever before. But for the carputer to really take shape, it needs a display -- and what better than a touchscreen interface?
Setting up a Raspberry Pi carputer also requires a user interface, suitable power supply, as well as working connections to any additional hardware you employ. (This might include a mobile dongle and GPS for satnav, for instance.)
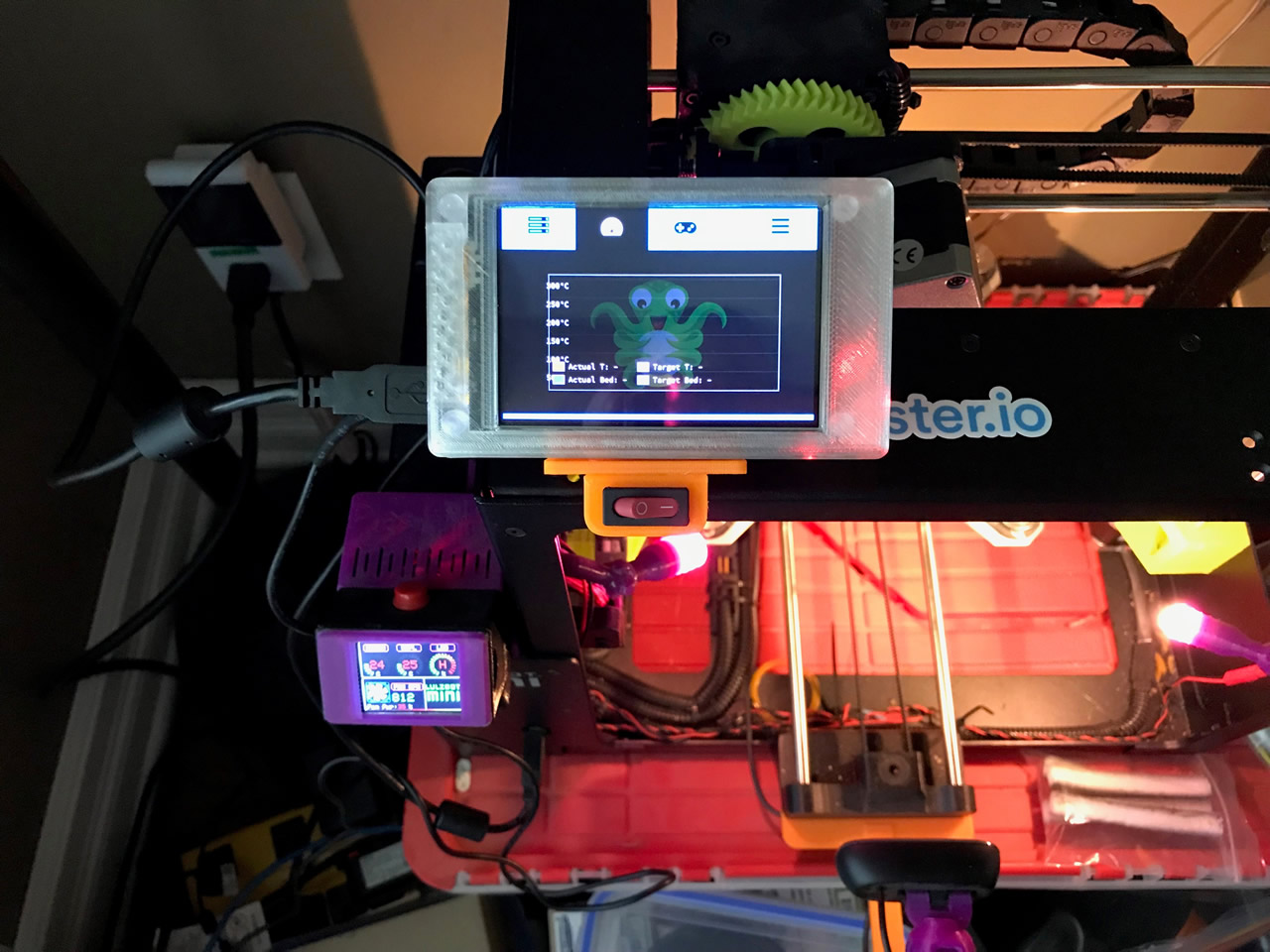
Now here is a unique use for the Pi and its touchscreen display. A compact, bench-based tool for controlling hardware on your bench (or kitchen or desk), this is a build with several purposes. It"s designed to help you get your home automation projects off the ground, but also includes support for a webcam to help you record your progress.
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display -- plus a thermal printer -- you can build a versatile photo booth!
Various projects of this kind have sprung up. While the versions displayed above uses a thermal printer outputting a low-res image, you might prefer to employ a standard color photo printer. The wait will be longer, but the results better!
Projects along these lines can also benefit from better use of the touchscreen. Perhaps you could improve on this, and introduce some interesting photo effects that can be tweaked via the touchscreen prior to printing?
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you"re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
Many existing projects are underway, and we took the time to compile six of them into a single list for your perusal. Use this as inspiration, a starting point, or just use someone else"s code to build your own information-serving smart mirror.
Want to pump some banging "toons" out of your Raspberry Pi? We"ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it"s a lot easier to find the station you want to listen to!
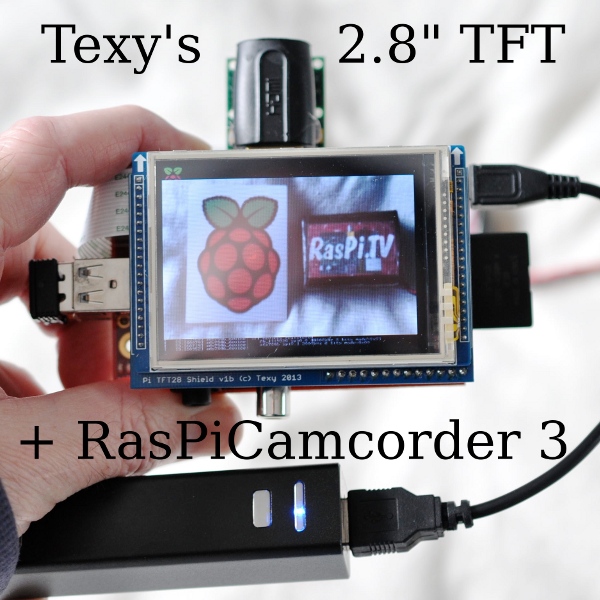
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
Alternatively, you might prefer the option to integrate your Raspberry Pi with your home audio setup. The build outlined below uses RuneAudio, a Bluetooth speaker, and your preferred audio HAT or shield.
Requiring the ProtoCentral HealthyPi HAT (a HAT is an expansion board for the Raspberry Pi) and the Windows-only Atmel software, this project results in a portable device to measure yours (or a patient"s) health.
With probes and electrodes attached, you"ll be able to observe and record thanks to visualization software on the Pi. Whether this is a system that can be adopted by the medical profession remains to be seen. We suspect it could turn out to be very useful in developing nations, or in the heart of infectious outbreaks.
We were impressed by this project over at Hackster.io, but note that there are many alternatives. Often these rely on compact LCD displays rather than the touchscreen solution.
Many home automation systems have been developed for, or ported to, the Raspberry Pi -- enough for their own list. Not all of these feature a touchscreen display, however.
One that does is the Makezine project below, that hooks up a Raspberry Pi running OpenHAB, an open source home automation system that can interface with hundreds of smart home products. Our own guide shows how you can use it to control some smart lighting. OpenHAB comes with several user interfaces. However, if they"re not your cup of tea, an LCARS UI theme is available.
Another great build, and the one we"re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn"t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.
This is one of those projects where the electronics and the UI are straightforward. It"s really the case that can pose problems, if you don"t own a 3D printer.

Touchscreen display has so many possibilities when used with Raspberry Pi boards. Here"s a list of top 10 must try raspberry pi touchscreen display projects:
The official Raspberry Pi touchscreen display is seven inches diagonal, making it an ideal size for a photo frame. For the best results, you’ll need a wireless connection (Ethernet cables look unsightly on a mantelpiece) as well as a Raspberry Pi-compatible battery pack.
Several options are available to create a Raspberry Pi photo frame, mostly using Python code. You might opt to script your own, pulling images from a pre-populated directory. Alternatively, take a look at our guide to making your own photo frame with beautiful images and inspiring quotes. It pulls content from two Reddit channels — images from /r/EarthPorn and quotes from /r/ShowerThoughts — and mixes them together.
The idea here is simple. With just a Raspberry Pi, a webcam, and a touchscreen display — plus a thermal printer — you can build a versatile photo booth!
Various projects of this kind have sprung up. While the versions displayed above uses a thermal printer outputting a low-res image, you might prefer to employ a standard color photo printer. The wait will be longer, but the results better!
How about a smart mirror for your Raspberry Pi touchscreen display project? This is basically a mirror that not only shows your reflection, but also useful information. For instance, latest news and weather updates.
Naturally, a larger display would deliver the best results, but if you’re looking to get started with a smart mirror project, or develop your own from scratch, a Raspberry Pi combined with a touchscreen display is an excellent place to start.
Want to pump some banging “toons” out of your Raspberry Pi? We’ve looked at some internet radio projects in the past, but adding in a touchscreen display changes things considerably. For a start, it’s a lot easier to find the station you want to listen to!
This example uses a much smaller Adafruit touchscreen display for the Raspberry Pi. You can get suitable results from any compatible touchscreen, however.
Requiring the ProtoCentral HealthyPi HAT (a HAT is an expansion board for the Raspberry Pi) and the Windows-only Atmel software, this project results in a portable device to measure yours (or a patient’s) health.
With probes and electrodes attached, you’ll be able to observe and record thanks to visualization software on the Pi. Whether this is a system that can be adopted by the medical profession remains to be seen. We suspect it could turn out to be very useful in developing nations, or in the heart of infectious outbreaks.
Another great build, and the one we’re finishing on, is a Raspberry Pi-powered tablet computer. The idea is simple: place the Pi, the touchscreen display, and a rechargeable battery pack into a suitable case (more than likely 3D printed). You might opt to change the operating system; Raspbian Jessie with PIXEL (nor the previous desktop) isn’t really suitable as a touch-friendly interface. Happily, there are versions of Android available for the Raspberry Pi.

You’ve been incredibly patient: thank you. The official Raspberry Pi touch display is on sale today, priced at $60 (plus local taxes and shipping): you can buy it at RS Components/Allied Electronics and at Premier Farnell/Newark. Other sellers will be receiving stock later this week.
Two years ago, I began the process of looking for a simple, embeddable display for the Raspberry Pi. I honestly believed it would only take us six months from start to end, but there were a number of issues we met (and other products diverted our attention from the display – like Rev 2.1, B+, A+, and Pi 2). But we’ve finally got there, and I thought you might be interested in learning about our journey.
HDMI is the system we all know and love, it allows us to communicate with monitors up to 4K and has a relatively low signal swing to reduce EMI. There are lots of other very useful bits of the specification such as CEC (a communication channel between the TV and the Pi that allows us to receive input from the TV), EDID (a method of automatically identifying the different formats the TV supports) and a hotplug signal allow the Pi to know when you plug in the cable. The only problem with HDMI is that the electronics required to convert from HDMI to the native panel interface can be quite expensive.
DPI (Display Parallel Interface) is a 24-bit parallel interface with a clock and various synchronisation signals totalling 28 signals, all of which switch at a rate of around 70MHz. This interface has been phased out of tablets/phones because the electromagnetic noise created and power consumed by all those wires. Although it is possible to directly talk to a DPI display through the GPIO connector on a Raspberry Pi it would leave no GPIOs left for people to connect other HATs. DPI displays are available everywhere though, and are relatively cheap!
DSI (Display serial interface) is a high-speed serial interface based on a number of (1GBits) data lanes. The total voltage swing of the data lines is only 200mV; this makes the electromagnetic noise created and power consumed very low. Unfortunately, DSI displays are only really created and sold for special purposes (i.e. when a mobile phone manufacturer wants to make a new phone), and although they can be available to buy, manufacture of the devices is subject to the lifetime of the phone!
DBI (Display Bus Interface) is an old display technology that usually has inbuilt frame storage to reduce tearing, due to the memory and hardware it makes DBI screens expensive.
So our solution to this problem was to employ both DSI (to avoid using up all the GPIOs) and DPI (easily available screens in suitable resolutions) and a bridge chip/conversion board to convert between the two.
Of course lifetime is one of the most important requirements, because if a display only has a lifetime of a few months (or the manufacturer is uninterested in guaranteeing a minimum lifetime), we would have to repeat the whole development cycle once more. So we can’t just buy a display that’s used in your standard iDevice, because it is likely to be cancelled when the iCompany decides to move to another manufacturer!
When looking for a device, we needed to look for what are termed ‘Industrial’ LCD displays. These tend to have better-quality metrics and guaranteed availability.
Our first PCB to do the DSI to DPI conversion was completed back in mid-2013. The board used a Toshiba bridge chip to convert the DSI signals to DPI ones. I spent quite a bit of time getting the Raspberry Pi to talk to the bridge device, and then got it working and displaying an image (yay). We then took it to our local EMC test facility to investigate how easy it would be to pass CE and FCC electromagnetic compliance.
When electrical currents flow around a circuit board, they create electro-magnetic fields, which can be picked up by other electronic devices. Maybe you remember what used to happen to your CRT television when your mum turned on the hoover (sorry for those of you without any experience of analogue television). This was becoming a problem for television and radio receivers; when I was a kid and plugged in my Spectrum 48K, the radio wouldn’t work properly any more. So the powers that be introduced new rules about the amount of energy a device can output at various frequencies from 25MHz up to a couple of GHz. You have to make sure your electronic devices do not cause interference, and are not susceptible to electronic interference.
Unfortunately, DPI is 1.8V signal swing, and although much slower, it needs 28 signal wires, meaning 28x more paths with the same edges switching up and down at the same time. This gives us an output looking something like:
The next step was to understand why the EMI is so bad, so we tried redesigning the board so it looks like a HAT (it’s not actually a HAT because there is no EEPROM for device tree information), and added an Atmel device to control the power/reset and PWM for the backlight. We also went through three different iterations of adding chokes to improve the noise conducting down the power supply cable, and manipulating the route of the DPI signals to improve the path of the ground return.
The first displays are supplied as a kit which requires some initial construction. Alex Eames from RasPi.TV has helpfully provided a video showing how to do it.
The display module integrates the LCD display with a conversion board that should be plugged into the Raspberry Pi through the display connector. Be aware that the connector is the same as the camera connector, but the two are not compatible, so be careful to correctly identify the display connector first.
The 15-way FPC connector should already be plugged into the display conversion board with the silvered contacts face-up. You can then plug the connector into the Raspberry Pi with the silvered connectors inboard (facing towards the USB connectors).
Attach an official 2A Raspberry Pi power supply to the display board “PWR IN” connector, then attach a standard uUSB connector from the “PWR OUT” connector to the Raspberry Pi.
The Raspberry Pi will now automatically detect the display and use it as the default display (rather than HDMI), although HDMI will still be initialised. If you’d prefer for the HDMI display to stay as default then add:
It is possible to use both display outputs at the same time, but it does require software to choose the right display. Omxplayer is one application that has been modified to enable secondary display output.
Please note, you may need to increase the amount of memory allocated to the GPU to 128MB if the videos are 1080P, adjust the gpu_mem value in config.txt for this. The Raspberry Pi headline figures are 1080P30 decode, so if you are using two 1080P clips it may not play correctly depending on the complexity of the videos.
The Raspberry Pi display has an integrated 10-point touchscreen (a bit of an overkill, but it does seem to work well). The driver for this touchscreen outputs both standard mouse events and full multi-touch events, and therefore can work with X as a mouse (although not brilliantly – X was never designed to work with a touchscreen!).
Kivy is a Python GUI development system for cross-platform applications. It is designed to work with touchscreen devices (phones and tablets), but also runs on the Raspberry Pi. To install Kivy onto your Pi follow the instructions at
From the videos you can see how capable the interface is. I’m in the process of developing a touchscreen application for an installation at home to control a safety and heating monitoring system, so you’ll probably hear more about that at some point!
Last of all, if you’d like a stand for your display, you could do a lot worse than to take a look at the 3D-printed one that Matt Timmons-Brown has designed; we like it a lot. You’ll find his model on Thingiverse.

Maker Conor O"Hanlon has shared a build guide for a Raspberry Pi Zero-powered motivational message dispenser, which uses an ePaper display to keep the power draw and desk glare down.
"The Covid-19 pandemic has been hard for everyone. Why not give yourself a break and create this unique Raspberry Pi Zero project," O"Hanlon writes by way of introduction. "This motivational quote bot will display a new quote every hour. It sits on my desk and gets me through the day."
The project is built around a Pi Zero W, which includes an on-board Wi-Fi and Bluetooth radio, connected to a Waveshare 2.13" ePaper Display HAT—an add-on that connects via the Raspberry Pi"s general-purpose input/output (GPIO) port and provides a small, low-power electrophoretic display panel.
The software side is written in Python, with the code choosing random entries from a JSON-formatted file filled with motivational quotes. The chosen quote is then rendered as an image and output to the display—while a timer refreshes the quote throughout the day.

The Snake Eyes Bonnet is a Raspberry Pi accessory for driving two 128x128 pixel OLED or TFT LCD displays, and also provides four analog inputs for sensors. It"s perfect for maki…

Adding a small LCD touchscreen to Raspberry Pi seems like a terrific idea (see the "Choosing a Touchscreen" box) – until you realize that the default desktop environment is not optimized for tiny displays. The tendency of programmers to design for an old-style computer desktop means launching applications and performing actions on a tiny touchscreen is often fiddly at best. In most cases, though, you might just be using the touchscreen for a few specific tasks, and building your own graphical interface might seem like too much trouble.
Several LCD touchscreens for Raspberry Pi are available on the market. The PiTFT 2.8-inch 320x240 panel from Adafruit [3] is available through several web stores. You can also buy a stylish PiTFT Pibow case [4] for it. You"ll find a wealth of documentation on installing and using PiTFT on Adafruit"s website [5]. RPI-Display from Watterott [6] is another good option – especially if you are based in Europe. Watterott also sells an enclosure for the Raspberry Pi and RPI-Display combo [7], and all the required software (including an SD card image) is available in the RPi-Display GitHub repository [8]. It"s also possible to find a decent touchscreen for Raspberry Pi on eBay, but make sure it comes with the required software.
Enter PiMenu [1] – a simple solution written in Python and TkInter that lets you build tile-based graphical interfaces with consummate ease. PiMenu was originally designed by Andreas Gohr of DokuWiki fame for his paper backup project [2]. Thanks to its simplicity and versatility, however, PiMenu can be easily adapted for any other project requiring a simple graphical interface.
command to make PiMenu work on Raspberry Pi. Then, grab the latest release of PiMenu as a ZIP archive from the project"s GitHub repository, or clone the repository using
PiMenu consists of three key parts: the pimenu.py Python script that draws the GUI, the pimenu.yaml configuration file that defines menu items, and the pimenu.sh Bash shell script that performs actions based on arguments received from pimenu.py.
For each menu item specified in the pimenu.yaml configuration file, PiMenu draws a tile, and the main script automatically resizes tiles to fit them in the window. The tiled interface is inspired by the Windows 8 design, which actually works pretty well on Raspberry Pi. In the pimenu.yaml file, you can specify a hierarchy of menu items, so you can create a rather elaborate menu structure.
I don"t travel as much as I would like to, but when I do, I take a lot of photos. And I always wanted to build a Raspberry Pi-based backup device to keep my precious snapshots safe while I"m traveling. PiMenu was the missing piece required to bring this idea to fruition. Ideally, the Raspberry Pi-based backup box should perform several tasks, such as transferring photos directly from a camera or a card reader and backing up the transferred photos to a USB storage device.
The first order of business is to edit the pimenu.yaml file to include the required menu items (Listing 1). Each menu item in the configuration file has four properties: mandatory name and label as well as optional color and icon. The icon refers to the name of the appropriate icon in the GIF format stored in the ico directory (e.g., icon: "menu" points to the ico/menu.gif graphics file).
The pimenu.py Python script not only draws the interface using the configuration from the pimenu.yaml file, but it also reads the names of the menu tiles when pressed and executes the pimenu.sh Bash shell script. This is where all the action happens. You can configure the script to perform actions based on the name of the pressed tile. One way is to configure the script to read the name of the pressed tile and then use a case conditional statement to perform the desired actions.
To obtain the name of the pressed tile, you can use the echo "$*" command. However, this command returns the names of all menu items if the pressed tile resides somewhere down the menu hierarchy. For example, if you press the Backup tile, the returned result will be Menu Backup. Because pimenu.sh needs only the name of the pressed tile, you can use the awk tool to extract it from the result returned by the echo "$*" command and assign the obtained value to the key variable:
to obtain the mountpoint of the USB device. It does so by using the find tool, which looks for non-empty folders in the media directory. The sed tool in turn applies proper escaping if the obtained path contains white spaces (e.g., /media/NIKON D90/DCIM/100NCD90/ becomes /media/NIKON\ D90/DCIM/100NCD90/). This command assumes that there is only one USB storage device or card reader connected to Raspberry Pi at the time.
To back up the transferred photos to an external storage device connected to the USB port of Raspberry Pi, the script features two commands: The first one obtains the mountpoint of the USB device, and the second command uses the rsync tool to copy the photos.
Tapping on the tile with no sub-tiles returns an empty result, so the final part of the case statement closes PiMenu by killing all running pimenu processes if the $key value is empty – that is, the "") condition.
With PiMenu configured and ready to go, you have only two things left to do: Install the required packages and provide a way to launch PiMenu without using the keyboard. To install the packages, run the following commands:
With minimal tweaking, you can improve the described project and put it to other uses. For example, you can easily extend PiMenu"s configuration to include cloud backup (e.g., using rsync via SSH), preview photos downloaded from the camera or a card reader, and much more. You can easily modify the project to use Raspberry Pi as a backup device not only for photos but also for files and documents in general.
You can also adapt PiMenu to entirely different uses altogether. For example, you can turn your Raspberry Pi into an Internet radio device that lets you choose stations via the touch-screen menu, or you can build a simple launcher that opens specific applications. In other words, if you have a Raspberry Pi with an LCD touchscreen, PiMenu can prove to be an indispensable ingredient for making the combo useful.

Raspberry Pi is a Palm Size computer that comes in very handy when prototyping stuff that requires high computational power. It is being extensively used for IOT hardware development and robotics application and much more memory hunger applications. In most of the projects involving the Pi it would be extremely useful if the Pi had a display through which we can monitor the vitals of our project.
The pi itself has a HDMI output which can be directly connected to a Monitor, but in projects where space is a constrain we need smaller displays. So in this tutorial we will learn how we can interface the popular 3.5 inch Touch Screen TFT LCD screen from waveshare with Raspberry pi. At the end of this tutorial you will have a fully functional LCD display with touch screen on top of your Pi ready to be used for your future projects.
It is assumed that your Raspberry Pi is already flashed with an operating system and is able to connect to the internet. If not, follow the Getting started with Raspberry Pi tutorial before proceeding.
It is also assumed that you have access to the terminal window of your raspberry pi. In this tutorial we will be using Putty in SSH mode to connect to the Raspberry Pi. You can use any method but you should somehow be able to have access to your Pi’s terminal window.
Connecting your 3.5” TFT LCD screen with Raspberry pi is a cake walk. The LCD has a strip of female header pins which will fit snug into the male header pins. You just have to align the pins and press the LCD on top of the Pi to make the connection. Once fixed properly you Pi and LCD will look something like this below. Note that I have used a casing for my Pi so ignore the white box.
For people who are curious to know what these pins are! It is used to establish a SPI communication between the Raspberry Pi and LCD and also to power the LCD from the 5V and 3.3V pin of the raspberry Pi. Apart from that it also has some pins dedicated for the touch screen to work. Totally there are 26 pins, the symbol and description of the pins are shown below
Now, after connecting the LCD to PI, power the PI and you will see a blank white screen on the LCD. This is because there are no drivers installed on our PI to use the connected LCD. So let us open the terminal window of Pi and start making the necessary changes. Again, I am using putty to connect to my Pi you can use your convenient method.
Step 2: Navigate to Boot Options -> Desktop/CLI and select option B4 Desktop Autologin Desktop GUI, automatically logged in as ‘pi’ user as highlighted in below image. This will make the PI to login automatically from next boot without the user entering the password.
Step 3: Now again navigate to interfacing options and enable SPI as show in the image below. We have to enable the SPI interface because as we discussed the LCD and PI communicates through SPI protocol
Step 4: Click on this waveshare driver link to download the driver as a ZIP file. Then move the ZIP file to you PI OS. I used Filezilla to do this, but you can also use a pen drive and simple copy paste work. Mine was placed in the path /home/pi.
Step 7: Now use the below command to restart your Pi. This will automatically end the terminal window. When the PI restarts you should notice the LCD display also showing the boot information and finally the desktop will appear as shown below.
Hope you understood the tutorial and were successful in interfacing your LCD with PI and got it working. If otherwise state your problem in the comment section below or use the forums for more technical quires.

In the previous article, I described the steps needed to install an LCD touchscreen on the Raspberry Pi. In this article, I will show you how to adjust the screen rotation of the LCD to landscape mode, and will show you how to calibrate the touchscreen pointer for optimal accuracy. Just follow the steps below to compete the process of setting up your Raspberry Pi LCD touchscreen:
1. First we need to change the setting for screen rotation in the /boot/cmdline.txt file. This setting is called fbtft_device.rotate=X. By default, this is set to X=0, which results in a portrait mode screen orientation. In order to switch the orientation to landscape mode, change fbtft_device.rotate=0 to fbtft_device.rotate=90. Enter sudo nano /boot/cmdline.txt at the command prompt. There should only be one line in this file. Go to the end of it and you will find the fbtft_device.rotate=X setting. Change the value from 0 to 90:
After the Pi finishes rebooting, you should notice that when you move your finger across the touch screen, the pointer should follow correctly in both axes. If you are using the Raspberry Pi 2 Model B, you will need to complete the calibration steps below before the pointer follows your finger correctly (and make sure that you have enabled startx to load automatically – see step 6 in this article).
You can rotate the screen 90 degrees (as we did in this tutorial) and the power connector will be at the bottom of the screen, but you can also rotate it 270 degrees so that the power connector is at the top of the screen. To do this, simply enter fbtft_device.rotate=270 in the /boot/cmdline.txt file. Then change the DISPLAY=:0 xinput --set-prop "ADS7846 Touchscreen" "Evdev Axis Inversion" 0 1 line in the /etc/X11/xinit/xinitrc file to DISPLAY=:0 xinput --set-prop "ADS7846 Touchscreen" "Evdev Axis Inversion" 1 0. All you need to do is switch the values of the 0 and 1 at the end of this line.
4. Now we can use ts_calibrate. Enter ts_calibrate at the command prompt (make sure you are still in root mode) to run the ts_calibrate program. The program will consecutively display five crosses on different parts of the screen, which you need to touch with as much precision as possible:

The TFT isn’t ‘plug & play’ with the Raspberry, a patch has to be applied to the kernel to be able to interface via SPI with the ST7735R controller chip on the TFT. Once working, the display will act as a framebuffer device.
As it takes over three hours to compile the kernel on the PI, I will show how to cross compile from another Linux PC. In my case, it is Ubuntu 12.10 running within VMWare on a Windows 7 Quad core PC. Kernel compile time is 15 mins.
-Copy config from the Raspberry Pi to the Ubuntu box using SCP. Replace ‘raspberrypi’ below with the IP address of your Raspberry Pi if hostname lookup fails.
If you are planning on displaying the console on the TFT, then enabling these options in .config will allow you to change the font size and rotate the display later on.
To enable parallel processing for a faster compile. If you have a dual core processor add -j 3 to the end of the command below. If you have quad core, add -j 6
The last step below is to SCP the files from from Ubuntu to the Raspberry Pi. If you have trouble SCPing into your Ubuntu box you may need to install open SSH on Ubuntu with sudo apt-get install openssh-server. This step also copies the files from my home folder ‘mark’… yours would be different.
If you build the st7735 driver pair as built-in, add these options to the end of the line in /boot/cmdline.txt. This will display the console on the TFT.

some jokes (dark jokes preferably, because I"m a horrible human being) displayed from JokeApi. I basically copied the example script and started from there.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey