pixel aspect ratio for display screens free sample

Image-rich content drives website engagement, and making sure those images display properly is a crucial part of good UX design. Whether you’re working with photographs, illustrations, or video, an image that’s stretched, squashed, or poorly cropped makes a poor impression for on-site visitors and affects their overall experience on the site.
Determining aspect ratios for optimal viewing on all kinds of devices can be both a chore and a challenge for designers, but today’s responsive design tools and an array of free aspect ratio calculators can make sure that images and video files are displayed in the best light everywhere.
Designing a website or app full of images? Create prototypes of it with UXPin! It’s an end-to-end solution that will cover your full design process and it doesn’t require any plugins for design handoff. See how easy it is. Sign up for a free trial.
In the most basic way, aspect ratio is the relationshipbetween an image’s width and height. Because aspect ratio reflects an image’s proportions, not its size, the aspect ratio remains the same regardless of size. For example, a square image has an aspect ratio of 1:1, since its height and width are the same. That ratio will hold no matter how large the image is. An image that’s 320x320px will have the same aspect ratio as one that’s 1080x1080px – 1:1.
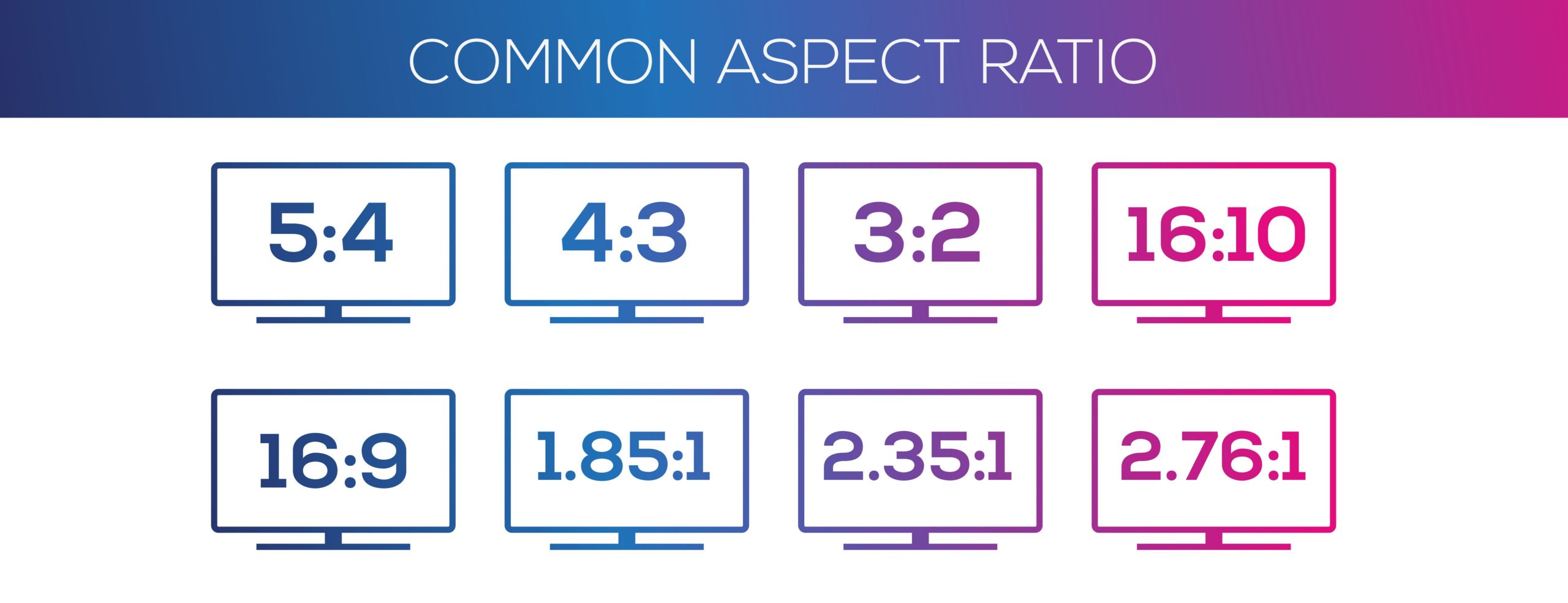
For images that are not square- that is, horizontal or vertical rectangles of various sizes… Aspect ratio can vary. Common aspect ratios used in photography, video, and other image-based design work include 4:3, 3:2 or 16:9, the basic ratio for many widescreen devices such as televisions and desktop computers.
Although the aspect ratio of an image comes from the relationship of its height and width, multiple subsets of this ratioalso help to define image proportions.
Pixel aspect ratio (PAR) refers to the proportion of the individual pixels that make up an image. Pixels are typically square, which results in a pixel aspect ratio of 1:1. But images that are optimized for certain types of displays can also have rectangular pixels with an aspect ratio of 4:3 or similar.
Display aspect ratio (DAR) is the most relevant kind of aspect ratio for designers, and it’s the one that’s most commonly associated with the general term. As the name suggests, display aspect ratio refers to the proportions of an image as it appears on screens of various kinds.
Some devices, such as cameras and televisions, have a fixed DAR, so for images to display well on these devices, they need to be optimized for their particular aspect ratio. For example, a typical display aspect ratio for widescreen video to be displayed on a monitor or television screen is 16:9. When images with a different aspect ratio are displayed on these devices, they appear distorted. Digital SLR camera sensors also have a fixed display aspect ratio, which controls how images captured by the camera will be saved and displayed.
Storage aspect ratio (SAR) is an aspect ratio formula that pertains specifically to encoded digital video files. SAR refers to the width and height relationship in video frame size, and it needs to be consistent across all individual frames in order for the complete video to display properly. In a commonly used formula, SAR x PAR = DAR for most widescreen videos.
Aspect ratios play an important part in any kind of project that involves capturing and displaying photographs, videos, or other kinds of image-based files in the correct way. For photographers, the camera’s fixed aspect ratio can have a considerable impact on composing a photograph as well as displaying it later on other devices. And for videographers and anyone working with slideshows, animations, and other motion projects, aspect ratio is a key factor for correct display on widescreen and mobile devices.
The shift to responsive web design, which ensures that content displays properly across all devices, helps to resolve a number of problems with setting aspect ratios for individual images. But even in these environments, problems can arise, such as when an image can’t be adjusted for display without compromising either its content or its quality. A simple example is when a square image with a 1:1 aspect ratio needs to fit into a rectangular box on a website page. To accommodate varying image size requirements, proportions, as well as size, may have to be adjusted.
In an increasingly image-driven digital world, videos and images that look even slightly out of proportion contribute to a visitor’s negative impression of a website – and those that are clearly forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned product images or a user guide video that’s too stretched to see clearly can affect both a visitor’s willingness and their ability to use the site. Designers, developers and anyone working with images will need to know how aspect ratios work and how to manipulate them for the best visual effect. To streamline the process, a number of aspect ratio calculators, both free and paid, have popped up on the web.
It’s certainly possible to calculate an image’s aspect ratio and resize it manually with the help of some simple mathematics. But that becomes tedious when dealing with many images from multiple sources. With the help of one of the many online aspect ratio calculators, though, you can determine the optimal aspect ratio for any image in a number of different formats, allowing designers to fully optimize each image for optimal viewing.
To use a basic aspect ratio calculator, you’ll need to know the image resolution in pixels and select the type of environment where the image will appear, such as HDTV. The calculator then returns the result as an optimal aspect ratio. This can be especially helpful for video editing, where the video might include slides or images of varying sizes from different sources.
Other image management tools can also help with getting the aspect ratio right. Image editors such as Photoshop and Canva provide templates designed with optimal aspect ratios in mind, suitable for use in typical situations such as designing website banners, headlines, or social media profiles. Most standard video editing software also allows users to determine and adjust aspect ratios of images to be included as individual frames in the video.
Correctly proportioned images that display well and perform properly are a powerful tool for businesses of all kinds. Getting aspect ratios right makes images look good wherever they’re displayed. Whether you’re selling a product, offering a service, creating an online course or something else, photographs, illustrations or video can attract visitors and keep them engaged.
UXPin’s features make it easy to make sure images are sized and proportioned correctly. With Image Fill, you can choose from a variety of settings that allow you to adjust image size or crop the image while preserving its aspect ratio for perfect positioning. UXPin can help bring designers and developers together for faster, better product development. Sign up for for a free trial today.
![]()
Pixel aspect ratio (often abbreviated PAR) is a mathematical ratio that describes how the width of a pixel in a digital image compares to the height of that pixel.
Most digital imaging systems display an image as a grid of tiny, square pixels. However, some imaging systems, especially those that must be compatible with standard-definition television motion pictures, display an image as a grid of rectangular pixels, in which the pixel width and height are different. Pixel aspect ratio describes this difference.
Use of pixel aspect ratio mostly involves pictures pertaining to standard-definition television and some other exceptional cases. Most other imaging systems, including those that comply with SMPTE standards and practices, use square pixels.
The ratio of the width to the height of an image is known as the aspect ratio, or more precisely the display aspect ratio (DAR) – the aspect ratio of the image as displayed; for TV, DAR was traditionally 4:3 (a.k.a. fullscreen), with 16:9 (a.k.a. widescreen) now the standard for HDTV. In digital images, there is a distinction with the pixel dimensions. If an image is displayed with square pixels, then these ratios agree; if not, then non-square, "rectangular" pixels are used, and these ratios disagree. The aspect ratio of the pixels themselves is known as the pixel aspect ratio (PAR) – for square pixels this is 1:1 – and these are related by the identity:
For example, a 640 × 480 VGA image has a SAR of 640/480 = 4:3, and if displayed on a 4:3 display (DAR = 4:3) has square pixels, hence a PAR of 1:1. By contrast, a 720 × 576 D-1 PAL image has a SAR of 720/576 = 5:4, but is displayed on a 4:3 display (DAR = 4:3).
In analog images such as film there is no notion of pixel, nor notion of SAR or PAR, but in the digitization of analog images the resulting digital image has pixels, hence SAR (and accordingly PAR, if displayed at the same aspect ratio as the original).
Non-square pixels arise often in early digital TV standards, related to digitalization of analog TV signals – whose vertical and "effective" horizontal resolutions differ and are thus best described by non-square pixels – and also in some digital video cameras and computer display modes, such as Color Graphics Adapter (CGA). Today they arise also in transcoding between resolutions with different SARs.
Actual displays do not generally have non-square pixels, though digital sensors might; they are rather a mathematical abstraction used in resampling images to convert between resolutions.
First, analog video does not have pixels, but rather a raster scan, and thus has a well-defined vertical resolution (the lines of the raster), but not a well-defined horizontal resolution, since each line is an analog signal. However, by a standardized sampling rate, the effective horizontal resolution can be determined by the sampling theorem, as is done below.
Third, analog video signals are interlaced – each image (frame) is sent as two "fields", each with half the lines. Thus either the pixels are twice as tall as they would be without interlacing, or the image is deinterlaced.
Video is presented as a sequential series of images called video frames. Historically, video frames were created and recorded in analog form. As digital display technology, digital broadcast technology, and digital video compression evolved separately, it resulted in video frame differences that must be addressed using pixel aspect ratio. Digital video frames are generally defined as a grid of pixels used to present each sequential image. The horizontal component is defined by pixels (or samples), and is known as a video line. The vertical component is defined by the number of lines, as in 480 lines.
Standard-definition television standards and practices were developed as broadcast technologies and intended for terrestrial broadcasting, and were therefore not designed for digital video presentation. Such standards define an image as an array of well-defined horizontal "Line Duration" and a well-defined picture center. However, there is not a standard-definition television standard that properly defines image edges or explicitly demands a certain number of picture elements per line. Furthermore, analog video systems such as NTSC 480i and PAL 576i, instead of employing progressively displayed frames, employ fields or interlaced half-frames displayed in an interwoven manner to reduce flicker and double the image rate for smoother motion.
As a result of computers becoming powerful enough to serve as video editing tools, video digital-to-analog converters and analog-to-digital converters were made to overcome this incompatibility. To convert analog video lines into a series of square pixels, the industry adopted a default sampling rate at which luma values were extracted into pixels. The luma sampling rate for 480i pictures was 12+3⁄11 MHz and for 576i pictures was 14+3⁄4 MHz.
The term pixel aspect ratio was first coined when ITU-R BT.601 (commonly known as "Rec. 601") specified that standard-definition television pictures are made of lines of exactly 720 non-square pixels. ITU-R BT.601 did not define the exact pixel aspect ratio but did provide enough information to calculate the exact pixel aspect ratio based on industry practices: The standard luma sampling rate of precisely 13+1⁄2 MHz. Based on this information:
SMPTE RP 187 further attempted to standardize the pixel aspect ratio values for 480i and 576i. It designated 177:160 for 480i or 1035:1132 for 576i. However, due to significant difference with practices in effect by industry and the computational load that they imposed upon the involved hardware, SMPTE RP 187 was simply ignored. SMPTE RP 187 information annex A.4 further suggested the use of 10:11 for 480i.
As of this writing, ITU-R BT.601-6, which is the latest edition of ITU-R BT.601, still implies that the pixel aspect ratios mentioned above are correct.
As stated above, ITU-R BT.601 specified that standard-definition television pictures are made of lines of 720 non-square pixels, sampled with a precisely specified sampling rate. A simple mathematical calculation reveals that a 704 pixel width would be enough to contain a 480i or 576i standard 4:3 picture:
Unfortunately, not all standard TV pictures are exactly 4:3: As mentioned earlier, in analog video, the center of a picture is well-defined but the edges of the picture are not standardized. As a result, some analog devices (mostly PAL devices but also some NTSC devices) generated motion pictures that were horizontally (slightly) wider. This also proportionately applies to anamorphic widescreen (16:9) pictures. Therefore, to maintain a safe margin of error, ITU-R BT.601 required sampling 16 more non-square pixels per line (8 more at each edge) to ensure saving all video data near the margins.
This requirement, however, had implications for PAL motion pictures. PAL pixel aspect ratios for standard (4:3) and anamorphic wide screen (16:9), respectively 59:54 and 118:81, were awkward for digital image processing, especially for mixing PAL and NTSC video clips. Therefore, video editing products chose the almost equivalent values, respectively 12:11 and 16:11, which were more elegant and could create PAL digital images at exactly 704 pixels wide, as illustrated:
Commonly found on the Internet and in various other published media are numerous sources that introduce different and highly incompatible values as the pixel aspect ratios of various video pictures and video systems. (See the Supplementary sources section.)
To neutrally judge the accuracy and/or feasibility of these sources, please note that as the digital motion picture was invented years after the traditional motion picture, all video pictures targeted for standard definition television and compatible media, digital or otherwise, have (and must have) specifications compatible with standard definition television. Therefore, the pixel aspect ratio of digital video must be calculated from the specification of common traditional equipment rather than the specifications of digital video. Otherwise, any pixel aspect ratio that is calculated from a digital video source is only usable in certain cases for the same kind of video sources and cannot be considered/used as a general pixel aspect ratio of any standard definition television system.
In addition, unlike digital video that has well-defined picture edges, traditional video systems have never standardized a well-defined edge for the picture. Therefore, the pixel aspect ratio of common standard television systems cannot be calculated based on edges of pictures. Such a calculated aspect ratio value would not be entirely wrong, but also cannot be considered as the general pixel aspect ratio of any specific video system. The use of such values would be restricted only to certain cases.
In modern digital imaging systems and high-definition televisions, especially those that comply with SMPTE standards and practices, only square pixels are used for broadcast and display. However, some formats (ex., HDV, DVCPRO HD) use non-square pixels internally for image storage, as a way to reduce the amount of data that must be processed, thus limiting the necessary transfer rates and maintaining compatibility with existing interfaces.
Directly mapping an image with a certain pixel aspect ratio on a device whose pixel aspect ratio is different makes the image look unnaturally stretched or squashed in either the horizontal or vertical direction. For example, a circle generated for a computer display with square pixels looks like a vertical ellipse on a standard-definition NTSC television that uses vertically rectangular pixels. This issue is more evident on wide-screen TVs.
Pixel aspect ratio must be taken into consideration by video editing software products that edit video files with non-square pixels, especially when mixing video clips with different pixel aspect ratios. This would be the case when creating a video montage from various cameras employing different video standards (a relatively rare situation). Special effects software products must also take the pixel aspect ratio into consideration, since some special effects require calculation of the distances from a certain point so that they look visually correct. An example of such effects would be radial blur, motion blur, or even a simple image rotation.
Pixel aspect ratio value is used mainly in digital video software, where motion pictures must be converted or reconditioned to use video systems other than the original. The video player software may use pixel aspect ratio to properly render digital video on screen. Video editing software uses pixel aspect ratio to properly scale and render a video into a new format.
The pixel aspect ratio support is also required to display, without distortion, legacy digital images from computer standards and video-games what existed in the 80s. In that generation, square pixels were too expensive to produce, so machines and video cards like the SNES, CGA, EGA, Hercules, C64, MSX, PC-88, X68000 etc had non-square pixels.
Pixel aspect ratio is often confused with different types of image aspect ratios; the ratio of the image width and height. Due to non-squareness of pixels in Standard-definition TV, there are two types of such aspect ratios: storage aspect ratio (SAR) and DAR, also known as pixel aspect ratio (PAR) is also known as sample aspect ratio (abbreviated SAR) in some industrial standards (such as H.264PAR and SAR. This article uses only the terms pixel aspect ratio, display aspect ratio and storage aspect ratio to avoid ambiguity.
Storage aspect ratio is the ratio of the image width to height in pixels, and can be easily calculated from the video file. Display aspect ratio is the ratio of image width to height (in a unit of length such as centimeters or inches) when displayed on screen, and is calculated from the combination of pixel aspect ratio and storage aspect ratio.
However, users who know the definition of these concepts may get confused as well. Poorly crafted user-interfaces or poorly written documentations can easily cause such confusion: Some video-editing software applications often ask users to specify an "aspect ratio" for their video file, presenting him or her with the choices of "4:3" and "16:9". Sometimes, these choices may be "PAL 4:3", "NTSC 4:3", "PAL 16:9" and "NTSC 16:9". In such situations, the video editing program is implicitly asking for the pixel aspect ratio of the video file by asking for information about the video system from which the video file originated. The program then uses a table (similar to the one below) to determine the correct pixel aspect ratio value.
Generally speaking, to avoid confusion, it can be assumed that video editing products never ask for the storage aspect ratio as they can directly retrieve or calculate it. Non-square-pixel–aware applications also need only to ask for either pixel aspect ratio or display aspect ratio, from either of which they can calculate the other.
Pixel aspect ratio values for common standard-definition video formats are listed below. Note that for PAL video formats, two different types of pixel aspect ratio values are listed:
Note that sources differ on PARs for common formats – for example, 576 lines (PAL) displayed at 4:3 (DAR) corresponds to either PAR of 12:11 (if 704×576, SAR = 11:9), or a PAR of 16:15 (if 720×576, SAR = 5:4). See references for sources giving both, and SDTV: Resolution for a table of storage, display and pixel aspect ratios. Also note that CRT televisions do not have pixels, but scanlines.
International Telecommunication Union - Radiocommunication Sector (ITU-R) (January 2007). "Recommendation BT.601-6: Studio encoding parameters of digital television for standard 4:3 and wide screen 16:9 aspect ratios". ITU Online Bookstore. Retrieved October 1, 2008.
Consumer Electronics Association (March 2008). "CEA Standard CEA-861-E: A DTV Profile for Uncompressed High Speed Digital Interfaces". Archived from the original on November 7, 2011. Retrieved September 1, 2009.
This standard, which is the basis for HDMI, specifies 16:15 (1.0666) as the pixel aspect ratio of 4:3 576i/p and 8:9 (0.888) as the pixel aspect ratio of 4:3 480i/p.
Adobe Systems Incorporated. "Pixel aspect ratio and frame aspect ratio (-> Common Pixel Aspect Ratios)". Adobe After Effect CS4 Documentations. Retrieved January 25, 2009.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

When watching television, have you noticed how certain old movies play with black padding on either side of the screen? Well, that’s because the aspect ratio they were shot in, was different from that of the screen you watched it on. Today, we use several devices having different aspect ratios. With96% of marketersdedicating ad spends to video and 70% businesses creating more videos in 2023 than they did in 2021, knowing about video aspect ratio has become imperative.
Fret not. We understand that seemingly technical aspects like the aspect ratio can get a little intimidating, but honestly, it’s an extremely simple concept. With this guide that we’ve put together for you, you simply cannot go wrong! Not just that but we will also show you how you can change the aspect ratio of a video using InVideo’sonline editor.
In simple words, the aspect ratio is the ratio between the width and the height of a video or a screen. It determines how wide (or long) your video will be. As you would’ve guessed, aspect ratio is also used in the context of still images, but since we’re talking about video, in this article, we will not digress to include aspect ratio for image.
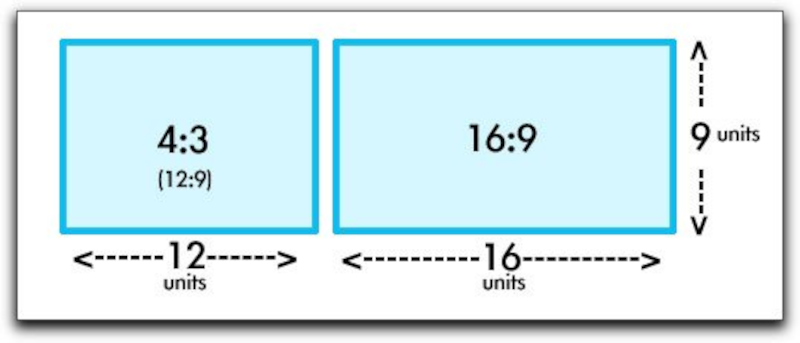
Aspect ratios are usually written as – x : y and read as – x by y.The first number refers to the width, while the second to the height. For example, if a video’s aspect ratio is 16:9, the number 16 refers to its width, while 9 refers to its height. If a video of the same dimensions was to be recorded vertically, the aspect ratio would then be 9:16 (9 referring to the width, while 16 to the height).
Wondering how to calculate aspect ratio? The aspect ratio formula is nothing but x:y where x is the width and y, the height, for example, 1:1 or 3:2. A resolution of 500 x 500 px would have an aspect ratio of 1:1 since the width and height are the same. Even for 1000 x 1000 px, the aspect ratio would remain 1:1, since the proportion between the width and the height remains the same.
A video shot in 1920 x 1080 px resolution would have an aspect ratio of 16:9 since the width (1920 px) is 1.7 times the height (1080 px), which is the same proportion as 16/9 or commonly written as 16:9.
The aspect ratio can refer to your video aspect ratio, meaning the aspect ratio in which you would record your video. It may also refer to that of a display (or screen), meaning the aspect ratio in which your video would play on the screen of a device or a projection screen.
Here’s some good news. You do not have to wait until you record your video to later check its aspect ratio. Most video recording devices today come with settings that allow you to choose the aspect ratio that you would like to record your video in.
While the aspect ratio you would record your video in, depends on where your video will be played, the most common one that videos are recorded in is 16:9. Its popularity is purely because it allows for videos to be recorded in the highest possible resolution. And that’s why it’s a standard on most popular video streaming platforms.
While 16:9 is the most popular, it’s not necessarily the best for your specific requirement. For example, if you’re making a short film and you want to give your audience an immersive, cinematic feel, then you may want to consider going ’65 and wide’ in filmmaker terms or simply record in an aspect ratio of 2.35:1.
Traditionally, however, filmmakers used the aspect ratio 4:3, which is also referred to as the Academy format (1.375:1). This was the standard for most of the films that were made before 1950s. On digital, filmmakers today use what’s called the anamorphic format, having an aspect ratio of 21:9 (or 2.33:1).
Most of you reading this will however create videos for consumption over social media. If that is your purpose, we recommend the standard for HDTV i.e. 16:9 (or 1.78:1) aspect ratio. You can use this for pre-recorded and edited videos that you may wish to upload, or even if you choose to live stream.
While aspect ratio is the ratio of width and height of a video, its resolution is the total number of pixels displayed on screen. Higher the resolution, higher is the quality of the video or sharper is the video.
While these are two different concepts, they are interrelated. You’ll see below how different resolutions the same aspect ratio have since their width and height is changing while remaining constant in proportion to each other.
The most common one could possibly be 16:9 (standard widescreen) since all computers, televisions, mobile devices, and video players can play videos of this aspect ratio. It’s also the video aspect ratio that smartphones, tablets, DSLRs, and most camcorders record in, by default.
A movie on a cinema screen is probably 16:9, while a lot of documentary films would feature footage in varying aspect ratios – 1:1, 16:9, 4:3, 9:16, or even the anamorphic format (2.33:1).
Pro-tip: It is best to create videos in the suggested aspect ratio of each platform like 4:3 or 1:1 for Instagram’s feed and 16:9 for YouTube videos. You can select the correct aspect ratio on InVideo’sonline editorand you’ll find templates best suited to your needs. Plus, you can change the aspect ratio of these templates with just a click of a button and the intuitive editor will take care of placing the elements in tandem with the selected size.
The standard aspect ratio for YouTube is 16:9. This means that no matter what aspect ratio you record your video in, the YouTube video player will automatically change it to 16:9.
So, while 16:9 is ideal, you may choose to still record your video in other formats, like square (1:1), 4:3, or even in vertical format (9:16). To fit your video (of differing aspect ratios) on different devices, the YouTube video player may automatically add the default white padding (grey, when the Dark theme is enabled).
It’s recommended to not manually add padding to your videos, since it may interfere with YouTube’s ability to adjust the player to your video and to the viewing device’s aspect ratios. If you do not want padding in your video and if you want your video to fit perfectly in the YouTube video player, it’s recommended to record your video in 16:9 aspect ratio, that is, in one of these dimensions:
Here’s an early adoption of the vertical format; Clockwork Orchestra’s video (with the black bars) released on their YouTube channel almost a decade ago:
The most common aspect ratio one would find on Instagram is its classic 1:1. This is also an optimal format for phone screens. However, content creators do use more formats on the platform. Since content on Instagram is consumed on the phone, it helps to know the most popular video aspect ratios for mobile:
The platform allows users to upload their own videos through shared videos, which can be a maximum of 10 minutes long. Individuals and brands can also create video ads to reach a larger audience or as part of a larger paid campaign.
TikTok may have invited a swarm of individual users, growing to a base of 500 million users in its first year itself. But it’s just as great a platform for businesses. While the platform allows for spontaneity, the correct formats are going to ensure seamless engagement.
The ratios are taken care of in the native uploader, however, you can also consider the aspect ratios mentioned above, if you plan to record and upload a video, instead of using the native uploader.
At the moment, Pinterest only allows video uploads for business accounts. If you manage a brand, then this will be helpful. You can capture the audience with your visually appealing content on the platform through shared as well as organic videos. These video ads show up in users’ boards.
Surely, you’ve observed that 16:9 aspect ratio has been the standard on Facebook for the longest time. However, Facebook’s mobile app users – at almost 3 billion as of early 2021 – gives you a good idea of how videos on Facebook too are being heavily consumed on mobile. So why not use square or portrait formats to capture mobile users?
Twitter allows two formats for in-feed videos, square (1:1) and 16:9 (landscape or portrait). While the former, the square format is recommended for a seamless output across devices, the latter remains a favourite. Apart from that, brands have also leveraged the various other ad formats on Twitter.
Soaring to new heights. Horizon Soft is #LouisVuitton’s latest innovation for modern travelers like #KrisWu. Learn more about the lightweight luggage collection at https://t.co/lTD8VdCu8n pic.twitter.com/LHt8zogZEm
While it is ideal to record in the desired video aspect ratio, you can also change the aspect ratio of a video after it has been filmed. Whatever you choose to do, do ensure that your video is of the right aspect ratio for the platform and format, as some platforms will auto crop your video to fit their aspect ratio.
Now, you could have a presence on one or more social media platforms. And chances are that you want to repurpose one video in various ways, on different platforms. For example, you may want to repurpose a horizontal Facebook video on an Instagram story. How are you going to do it? By simply changing the aspect ratio to tailor-make your video for each platform, apart from trimming the video’s duration, if you want to create a shorter video that is.
You can purchase and install video editing software, or you can simply use the InVideo online video editing tool. Now there are two ways to change the video aspect ratio:
Add black bars around your video. For example, if you’re changing your aspect ratio from a 16:9 (Facebook video) to a 9:16 (Instagram story), you will need to add black bars above and below the video.
To change it from say a 16:9 to a 1:1, you may simply have to crop it and not add any black bars, but if the square video is to go up on YouTube, you would have to add black padding to either side and for IGTV, you’d have to add padding above and below.
Step 1:Log in to reach the dashboard and start with ‘Blank Canvas’. Once selected, choose your aspect ratio – this will be your destination aspect ratio. Since you’re looking to create a video for Insta story, this will be 9:16.
However, the black bars do not always look appealing. You want your video to appear native to the platform it’s going to be viewed on. And adding text and a CTA is a great save but only for, say, Instagram stories. If you’re going to upload the video to another platform or in another format, we would recommend the second option.
You can simply crop your video to the desired aspect ratio. Do note that cropping could mean having to cut out important parts in a frame. So, choose carefully which part of the frame are the most important to you, so you can crop out the rest.
If you did find value in this piece, do share it with your friends and colleagues. If you are looking to repurpose your YouTube videos to Instagram, you should check outthis guidethat comes built-in with a ready-made template for you to use.
1080p usually refers to 1080p HD widescreen which is of resolution 1920 x 1080 px, and has an aspect ratio of 16:9. However, the 1080 indicates 1080 horizontal pixels. So 1080p could also have an aspect ratio of:
16:9 is typically considered most optimal since it works well on most devices and is capable of high resolution. However, the ideal aspect ratio will depend on where you want your video to play.

If you’ve come across the term aspect ratio or video aspect ratio while in the process of creating content for your business but weren’t sure what it meant, you are not alone. But it’s time to change all that.
In this article, we review the importance of understanding the different social media aspect ratio requirements, as well as how your video’s final format plays a role in how your photo and video content comes out on various platforms. We will also cover different social media size requirements and how to easily change aspect ratios for your videos. We will look at Instagram, Facebook, and YouTube’s video aspect ratios and more.
Aspect ratio is defined as the width of a picture or video frame in relation to its height. In essence, it is the proportion of your content asset—or, put more simply, its final shape: horizontal, vertical, or square.
For example, a square image has an aspect ratio of 1:1. The image resolution could be 500 x 500, 800 x 800, or 1200 x 1200, but the aspect ratio will still remain 1:1. This means that a very small image can share the same aspect ratio as a large one. Think of a Facebook profile pic compared to an Instagram feed; one is smaller than the other in resolution, but they share the same 1:1 aspect ratio and square shape.
The term “aspect ratio” is really a professional way of describing a shape, kind of like a picture frame that comes in different formats. The way the aspect ratio is calculated in our digital world today makes it seem super complicated, but really it’s not. In a nutshell, the aspect ratio is the shape of your image or video as it appears on your screen.
It is very helpful and even crucial to understand aspect ratios when creating online content. Without it, the content you upload can look downright bad. Do your videos ever look distorted or stretched? It might be because you don’t know the difference between the 1:1, 16:9, and 4:3 aspect ratios and where they are best used.
As we discussed above, the aspect ratio is important because it influences how your photos and videos will look when you share them on different platforms. Understanding the different aspect ratios will make sharing on various social media sites easier. It will also ensure your content visibility is optimal. Here are a few key benefits of using the right aspect ratio for your content.
It is crucial to understand the aspect ratio when showcasing a specific item or subject. Have you ever searched on a photo site looking for a particular theme or topic and found the perfect image, but when you shared it on a specific platform like Instagram, the picture didn’t fit? The aspect ratio also affects how we showcase our subject material when we want a specific image or shot centered or in the background.
For example, you might have an image or video of a headshot, except when you upload it to Instagram, it appears too large, or it has black bars surrounding it. This is because the image’s aspect ratio is not formatted to the platform you are sharing it on for optimal viewing. The solution is to reformat the image or video to Instagram’s standard shape of 1:1.
Aspect ratio and design go hand in hand. The aspect ratio will affect how and where you add text to your video or captions to a photo. It makes a big difference when it comes to creating content to share on social media.
An additional thing to keep in mind is that if you want to combine an image with video footage for a promotional video, the image might have a different aspect ratio than the video. When you go to publish the video, the image will be distorted or not properly centered. This problem is simple to fix by resizing your image. With the right online tool, you can effortlessly adjust the aspect ratio of the image to be in alignment with the video.
Letterboxes are the black bars you used to see when using older TV screens showing new movies shot at a different aspect ratio. They can also show up on mobile devices when the video uploaded doesn’t match the aspect ratio of the platform it is shared to. Some will know these as cinematic bars. If your uploaded content appears with letterboxes, that means you need to change the aspect ratio. Some people get the aspect ratio of their footage confused when we start talking about the ratio of a screen. To keep it simple, just remember that aspect ratio is really just the shape. So, for example, most televisions have a screen in the shape of 16:9 today, which essentially means “horizontal,” and mobile phones have a screen aspect ratio of 9:16, which means “vertical.”
Why is this important? Because social media outlets take this into account when creating their platforms. Take Instagram, for example—when they created their platform in 2012, users could only upload photos in a 1:1 or square shape. As a result, users who wanted to post landscape and portrait photos had to crop their pictures into a square or use other apps for workarounds.
Today, all the major social media platforms have adjusted to meet their users’ various formatting needs, but you will often run into complications (like black bars or distorted images) that can be easily fixed if you have a basic understanding of the problem.
The black bars (known as “letterboxes”) are the platforms’ method of formatting footage to ensure it retains its original shape, even if the screen is not that same shape. Remember, think about the black bars on the top and bottom of a TV screen when you’re watching a film recorded in widescreen format. Using the right photo (or video) aspect ratio will prevent any letterbox situations.
Aspect ratio and resolution both refer to the frame size and are often confused with each other. Whether you’re an avid video maker or a novice, knowing some basic information about aspect ratio and resolution will prove helpful when uploading to the web.
The resolution of an image is the total number of pixels displayed on your screen. Resolution measures how many pixels an image contains. To get the resolution, you would multiply the width times the height. The bigger the resolution, the more defined the image, and the bigger your file in terms of megabytes (or gigabytes).
So, for example, you could have two videos, both filmed in full HD, that have the exact same resolution (number of pixels) but different aspect ratios (width and height of the video). One could be showing in horizontal 16:9 (aspect ratio) and one showing in vertical 9:16 (aspect ratio), but both could have 1920 x 1080 resolution.
Let’s take it further. Again, perhaps you have one image you want to share on two different platforms like Facebook Stories and Instagram. The best shape for Facebook stores is 9:16 (vertical), because they are primarily viewed on mobile devices. However, Instagram typically uses a square aspect ratio. The image resolution could be full HD (1920 x 1080), but you can change the aspect ratio to fit the platforms or where the content is being posted. You can format the same image to a different aspect ratio for Pinterest too, which generally requires a 2:3 aspect ratio.
What exactly does all of this mean? Aspect ratio and resolution go hand-in-hand and play an essential part in video production, especially when uploading videos to different social media platforms.
We have already explained the difference between aspect ratio and resolution. Now we understand that we can have two videos with the exact same high-quality resolution but different shapes due to the screen size on different devices. Thus, the primary issue with aspect ratio is a distorted image or the appearance of black bars on either side when viewing.
Today, the most common video resolutions are HD, full HD, 4K, and 8K. Distorted videos and black bars in a video happen when the video aspect ratio and the screen size and/or orientation don’t match. Also, if the video resolution is lower than the screen resolution, you could also get bars on the bottom. In any case, no matter the video resolution, you will always be restricted to the maximum resolution of the viewing screen.
For instance, a video filmed in 1080p will still only give you 1080p resolution, even if you have an 8K monitor with a high resolution. Conversely, if your monitor is 1080p and you have a video filmed in 4K, the video resolution will still be 1080p when it plays.
It’s possible to change the video resolution if you find it necessary. Some excellent video converters can help with video formatting; try the oneshere. However, it’s as easy as editing the aspect ratio to the desired size for the viewing device most of the time. A good video maker like Promo.com will do the trick in a few simple steps.
Since the dawn of the first widescreen film, Old Ironsides, in 1926, we have come a long way in the viewing quality of our devices and screens. Not too long ago, all we had was a square television with a 4:3 ratio screen shape. Today, we have mobile phones, smartpads, and widescreen TVs. Thankfully, this isn’t such a big deal, because YouTube, Facebook, and other social media channels are the new TV of this generation.
Among the most popular social media sites, the most common ratio shapes are 16:9, 4:3, and 1:1. Aspect ratios are critical for web content, because different images require various shapes for different uses, e.g., desktop vs. mobile or blog vs. Facebook.
It is important to note that most social media platforms allow many varying aspect ratios, but not all will perform well for different distributions. For example, a Facebook banner ad is a different shape than a Facebook Story. Each platform has the best practices for various content sizes and ratios listed in each social media section of this article.
Using the correct aspect ratios ensures your images are displayed as intended without distortion or resolution loss. Let’s take a quick look at the common uses for all of them.
There is no question that this video aspect ratio is one of the most popular on social media. Whether it’s Facebook, Instagram Stories, or watching videos on TikTok, this vertical shape is primarily used because we see everything on our phones today.
A 1:1 ratio is a square. This means that an image’s width and height are equal. Some common 1:1 ratios are an 8 x 8-inch photo, a 1080 x 1080-pixel image, or general social media profile picture templates. This shape ratio is also common for print photographs and mobile screens.
A 16:9 ratio is generally used for viewing presentation slides, widescreen TVs, or computer monitors. The 16:9 ratio replaced the previous 4:3 ratio for monitors and TV screens as TVs evolved and changed their shape, thereby creating a slimmer, more elongated rectangular device. Common video resolutions in the 16:9 ratio are 1920 x 1080 pixels and 1280 x 720 pixels. Most social platforms support this shape.
4:3 resolution is fading quickly, but it is not yet entirely obsolete. You can still get certain GoPros or different action cameras that give you 4:3 modes. The common resolutions are generally from 640p x 480p to 1600p x 1200p and a range in between. The 4:3 aspect ratio is becoming less common as our technology has advanced and is being replaced by 1:1.
Determining what is driving your project and message is vital in deciding which photo aspect ratio you should use. If you are sharing your video or image across social media platforms, you need to decide on your video aspect ratio in advance. The biggest question you should be asking yourself is this: “What platform am I intending to use this content for, and in what format?”
Sometimes, we want to combine a couple different clips together with different aspect ratios or resolutions. It’s possible to merge them with a good video maker. Likewise, you can use different aspect ratios in a video, as the editor will add the bars required to make it work. Still, when you render out a final video, it will have a set resolution and a fixed aspect ratio.
Today, there is no question that vertical video is on the rise. With the increase of video viewing on smartphones and social media channels, aspect ratios have shifted to a vertical direction. Instagram’s standard square 1:1 ratio shape is excellent for close-ups of people’s faces, but it cannot capture the panoramic views we take with our advanced cameras today.
Mobile phone usage has driven the 9:16 vertical shape into broader acceptance. Additionally, many people are creating vertical short films and videos for various purposes. Using video to promote small businesses and education has gained immense popularity with the rise of social media.
There are many platforms available today that allow creators to toggle between a variety of aspect ratios with video resizingtools. Therefore, figuring out what shape ratio to use is not as difficult as it might sound. However, it is critical to understand what aspect ratio is and how to change it to achieve optimal engagement.
One of the best methods of changing the aspect ratio for any platform or website is utilizing online image tools and video makers. In addition, it is convenient to have all of your brand’s content assets in one place that can be accessed straight from your browser.
To get a better idea of the options and importance of aspect ratios, let’s take a look at each of the most popular platforms and their ratio requirements.
To get a better idea of the options and the importance of understanding the aspect ratio, let’s take a look at each of the most popular platforms and their ratio requirements.
It is crucial to provide high-quality videos to achieve high engagement. Consequently, understanding the aspect ratio of YouTube is essential. Poorly filmed or edited videos will probably not engage well, especially with billions of other videos on the platform to compete with. Therefore, understanding the aspect ratio can help you correctly format your footage so that it appears the way you intended online.
YouTube permits uploading videos of various sizes that range from 240p to 4K. However, getting the correct resolution isn’t enough. It is essential to consider your YouTube video size, length, and aspect ratio when uploading videos on YouTube.
The standard YouTube aspect ratio is 16:19, and the maximum video size is 256GB, or 12 hours, whichever is less with a verified account. However, that doesn’t mean that you can’t upload other ratios. 16:9 is just the standard YouTube size.If you choose to use a different shape ratio like 4:3, then YouTube will automatically adjust the footage by adding the black bars (letterboxes).
YouTube short videos, otherwise known as a “YouTube Short,” is YouTube’s solution for the increasing popularity of short-form videos on platforms like TikTok.
YouTube short videos have a vertical 9:16 aspect ratio. YouTube short videos can be up to one minute in length, show up in your vertical feed, and generally take over the entire screen when viewing it on mobile devices. YouTube shorts can also be several 15-second videos combined or one continuous video and stay in your channel forever.
Like TikTok, with YouTube short videos, you can scroll to the following video of an entirely different channel creator for that instant gratification of the next video – it’s highly addicting.
Because all you need for a YouTube short video is a 9:16 format, a video one minute long or shorter, and the hashtag #YouTube Short, it’s an easy way to promote and share your content or business.
YouTube Stories (previously known as YouTube Reels) and YouTube Shorts are both short-form videos, but they work differently on the platform. When watching a YouTube story, you’re enjoying (hopefully) the story from end to end and remain inside the creator’s channel.
However, YouTube also maintains that the speed of your broadband connection and your device greatly determine the screen resolution. Therefore, you can easily change the resolution by accessing the YouTube “Settings” gear icon and selecting the resolution you want under the Quality pop-up menu (or the three dots on a mobile device).
The YouTube app for Android automatically adjusts the player to the size of the video. So whether you have a vertical, square, or horizontal image or video, it will fill the screen.
The standard YouTube aspect ratio is 16:9, but the YouTube player automatically adjusts the shape ratio when streaming or playing a video. There is no need to edit the aspect ratio for YouTube; however, you might want to edit the aspect ratio for the sake of video quality on other platforms.
With Instagram Reels for example, it’s important to use the recommended Instagram formats and sizes. In addition, Instagram typically compresses videos and photos during upload, so if you use the optimal resolution, your video quality won’t be affected during the compression process. If not, our Video Compressor is an easy way to ensure you’re on top of quality control for your videos.
The Instagram aspect ratio allows you to display your video in all three standard formats: a 16:9 widescreen ratio, a 4:5 portrait ratio, or a square 1:1 ratio.
You might find yourself in a situation where your video is longer than what is allowed for Instagram and does not have the proper aspect ratio. Instagram will trim the footage and crop the shape. If the trim and crop positions are not what you want, it’s easy to fix with an online video trimmer or video cutter.
You can effortlessly upload your video and use a video maker to precisely trim the footage you want to keep and apply the aspect ratio you need if necessary. Selecting what parts of your footage you want to highlight and applying the correct aspect ratio will help promote engagement, because it gives you control over the video content. Our Instagram Video Maker is a handy tool that allows you to use professional stock videos and images royalty-free, you can also add text, royalty-free music, and ensure that you always download and share your video in the right size.
Instagram video files may be up to 4GB, and Instagram regular post videos can only be 60 seconds long. However, you can upload and trim Instagram videos that are longer than that with a great video maker. You can also reduce the video file size with an online compressor. For Instagram Stories, you can post up to 15 seconds, or up to 60 minutes for a live stream.
Instagram’s aspect ratio allows a 16:9 widescreen ratio, a 4:5 portrait ratio, or a square 1:1 ratio. This means you can upload and display videos that are 1920p x 1080p, 1080p x 1350p, or 1080p x 1080p. Also, please note that Instagram will automatically adjust your video size if your post exceeds the time guidelines. If you need to cut your video, a great video maker is the way to go. If you’re looking to create advertisements, try our Instagram Ad Maker – it’s easy to use and auto sizes your video as required.
TikTok videos are extremely fun, but it’s essential to achieve correct formatting to create engaging videos. Initially, TikTok videos could only be up to 15 seconds, but recently, TikTok extended the limit to 60 seconds for videos recorded on their app.
It’s important to note that any videos created on external platforms can be longer than 60 seconds. TikTok offers a great native video recorder. However, other more advanced online TikTok editorsare available that can help you drive engagement with specific branding features or finding creative images from professional libraries.
TikTok is formatted to be viewed on a smartphone, so a vertical 9:16 aspect ratio is optimal, with 1080p x 1920p resolution. The 1:1 aspect ratio is also available, but the video will not fill the entire screen. Not ideal! Additionally, don’t forget that the video’s file size cannot exceed 287.6 MB on iOS or 72 MB on Android; however, for video ads, you can go up to 500 MB.
For TikTok videos, an aspect ratio of 9:16 is optimal, and most of the time, it utilizes the full screen of your phone. However, if you recorded your video in landscape mode, you will probably see the infamous black bars. It is relatively easy to remove these bars by editing the video into the 9:16 aspect ratio.
Facebook supports videos of different aspect ratios such as 4:5, 2:3, 16:9, 9:16. For instance, the Facebook Feed and Carousel shape ratio is 1:1, and Facebook Stories uses a 9:16 aspect ratio. With each type of image or ad that you might use on Facebook, getting the correct aspect ratio size can affect the success of your post, and because there are so many advertising options, it can be challenging to do it right.
When designing your ads to the optimal sizes, it is essential that you meet all of Facebook’s requirements for your ad to stand out and engage your audience. There are many advertising options for both video and images with different specifications.
There are many different ways you can promote on Facebook, and so, knowing the correct aspect ratio for each is important. Facebook has broken down each advertising category and included the specs with the right aspect ratio in each section. You can find the exact aspect ratios for Facebook videos here and images here.
Facebook has many tools to help with ad creation and editing images and videos for proper ad placement—for example, when you want to crop media for a video ad or change your image aspect ratio for placements. However, when you upload an image for your ad, Facebook will apply the recommended aspect ratio and crop your images or video for the different placement groups, such as Feeds and Stories.
If you don’t want to use the business tools to crop your Facebook aspect ratio, video maker tools have alternatives. Many video creators like Promo.com allow you to trim your video aspect ratio in just a few clicks. Furthermore, our Video Ad Maker is quite easy to use and makes it easy to brand your messaging and creative ideas before posting.
Facebook, like Instagram, often defaults posts to a square format—so if you happen to post a landscape video, the sides will appear cut off. Fortunately, Facebook has a toggle icon that allows you to switch between formats to correct this.
A great alternative for Facebook is to create a square video by editing the video aspect ratio with Promo.com’s video maker. This way, you can ensure that the parts you want in your footage don’t get cropped off. When you use an online image or video maker, you have greater control over your footage.
Full HD, 2K, and 4K resolutions can be formatted or trimmed with any aspect ratio for optimal viewing. Generally, Facebook Stories fill the entire screen of a user’s device, so for full HD resolution, it is recommended that you use a 9:16 shape ratio.
Twitter is one of the largest global social networks. Of course, like with anything else, to increase engagement, adding an image or sharing a video is critical for optimization.
Twitter permits two aspect ratios—the (square) 1:1 ratio and the 16:9 ratio (landscape or portrait) for popular in-feed posts. However, Twitter offers many other ad formats with different aspect ratios, too. They include Twitter individual horizontal video, banner images, 6-second ads, and more.
Previously, there have been issues with the automatic cropping of images, but Twitter recently changed how it displays images. In March of this year, Twitter rolled out a limited test of larger images that were uncropped in users’ feeds to resounding success.
If you need to resize a video for Twitter, an online video resizer is the most convenient way. Resize your content to fit the ideal Twitter aspect ratios and ensure your images or videos are high-quality and engaging.
Using a free browser-based video making tool, you can add slideshows of your pictures and apply the correct ratio you need effortlessly. Also, the additional features available in aspect ratio video makers like Promo.com include extensive editing tools and added selections of Getty Images to choose from for your Twitter posts.
Twitter has its own required sizes and ratios for headers, profile pictures, and posts. It is important to follow the standards for your images so they don’t appear distorted, cropped, or skewed. Twitter typically uses 1:1, so any images that are in the 16:9 ratio, when clicked on, will expand for better optimization. However, you can find all the specs for Twitter image sizes here.
Pinterest is the ultimate visual search and discovery engine, so image size plays a crucial role. Understanding image size options using the correct dimensions will help your posts perform better.
Pinterest allows for different formats. A 2:3 aspect ratio (ex: 1000 x 1500 pixels) for images and 9:16 vertical for videos is the standard recommendation. Other ratios may negatively impact performance or cause the image or video to truncate.
As with any visual post, if you create longer Pins to ensure they perform well, consider making them with the text centered in the middle of the Pin. This way, your viewers can get a preview of your Pin and its contents!
Using a Pinterest image resizer will enable you to center what is essential to you in longer Pins. You can easily apply the correct ratio and even use creative editing tools for maximum benefits.
If you have a business account with Pinterest, changing the aspect ratio is easy. Use the Pinterest editor to change your Pinterest aspect ratio and add text. Pinterest recommends editing all images to a 2:3 or square 1:1 aspect ratio. Pins appear best when in the vertical 9:16 ratio.
The 2:3 aspect ratio is an example of a portrait-style aspect ratio similar to the vertical 9:16 that phones display. This aspect ratio keeps the height 1.5 times longer than the width. Thus, the image can fall anywhere in the range of 500p x 750p through 1500p x 2250p and so forth.
Typically, Pinterest ads are 1000 x 1500 pixels. Pinterest recommends the 2:3 aspect ratio and allows JPEGs or PNG files of up to 20MB. If you don’t have the correct image aspect ratio, your image may truncate. This could interfere with the visual quality. That is why it’s good to have your image properly formatted ahead of time and then post.
Ever since LinkedIn added the native video option to their platform, the video content has progressively dominated. LinkedIn’s users are now actively sharing videos on their profiles, and the popularity of video content is increasing.
The most common LinkedIn aspect ratio for native video is either 1:2.4 or 2.4:1. LinkedIn image aspect ratio specs are anywhere from 1.91:1 to the 1:1 square. However, the use of the 9:16 aspect ratio is quite common for LinkedIn video ads.
Uploading images or videos on LinkedIn is reasonably straightforward. LinkedIn does offer a trim video option that is native in their video viewer. However, there are no other editing options. Using an online video maker tool like Promo.com is the best way to change any aspect ratio issues with your video.
To achieve the best results for your video campaigns on LinkedIn, it’s good to brand your videos with specific messaging and your brand logo. The premium editing tools on Promo.com offer a wide range of editing options, including changing the LinkedIn aspect ratio.
Sharing or posting videos within a LinkedIn network is easy. LinkedIn provides a share box at the top of the LinkedIn homepage that houses the photo and video icon. It’s straightforward to choose which files you’d like to upload, and you can select up to nine images to post in your feed. (You can select up to nine images).
A 1.91:1 aspect ratio is a horizontal image that typically will have at least a minimum width of 1080 pixels. This is a common size for a LinkedIn ad. It is also supported by Facebook and Twitter.
It is easy to ensure that you have the correct LinkedIn aspect ratio for your images or videos. All you need is to use a LinkedIn photo resizer. You can easily edit your video to the correct aspect ratio. This will ensure your video is formatted correctly for the platform.
Small businesses in general have come to understand the benefits of video promotion and advertising on the biggest social media platforms. Understanding what aspect ratio is and how to use it with your videos and images is one of the keys to producing high-quality content for your brand online. Today, there is no question that using videos for promotion is the best way to drive engagement with your brand. Use a good online video market tool to make it easier to trim, edit, and even design your images and videos for the best performance. Aside from the above mentioned platforms, you can also try our Snapchat video editor to create effective snaps at the perfect size.

You may not be aware of this fact, but every frame, digital video, canvas, responsive design, and image often has a rectangular shape that is exceptionally precise in proportion (or ratio).
If you are working on a digital video, it is essential to compress the video files initially to obtain accurate dimensions (or aspect ratios) of the video.
You have to understand what aspect ratios are in order to easily move designs, images and compress digital video files/content from one medium to another without making any error in your calculations.
Aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design projects should be.
While aspect ratios are measurements of the height and width, they are often reduced to the smallest usable ratio in order to fit perfectly in every medium.
To achieve a perfect aspect ratio, you must employ the use of an aspect ratio




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey