pixel aspect ratio for display screens in stock

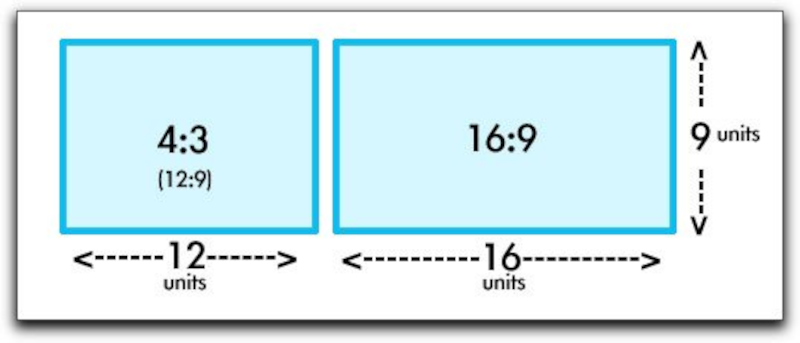
Aspect Ratio is how the video industry describes the shape of your screen. In other words, the proportion of the height and the width of your screen. Older, CRT-based screens looked mostly square, so they had a 4:3 ratio. What this means is that for every 4 pixels in width the screen had, it had 3 pixels in height. So those screens are 33% wider than they are tall.
Modern, LCD-based screens are rectangular and have a 16:9 ratio. This means that every 16 pixels in width are accompanied by 9 pixels in height. Or that the screens are nearly twice as wide as they are tall. See the figure below for an illustration.
If the proportions of your media is not the same as the aspect ratio for your screen, you will have black bars either above and below or to the sides of your media (letterboxing and pillar boxing, respectively).
Knowledge of different aspect ratios is proving quite essential when deploying various digital signage solutions. As technology advances, digital signage continues to outpace its static counterpart. Nowadays, businesses are embracing interactive digital signage to boost user experience.
On the other hand, static digital signage includes audio, video, and images that do not change or adapt to the adjacent environment. The choice of aspect ratio will depend on the resolution needed, the type of content, and what the business wants to accomplish.
The 4:5 or the 1.91:1 is a vertical or portrait format (1080 x 1350px) commonly used for Instagram main feed. When you multiply this by 2, you get 8:10. This is the aspect ratio used with the popular 8â³ x 10â³ photos and can work well for digital advertising on relatively smaller screens.
The 16:9 is a widescreen aspect ratio widely used in video players. Itâs one of the most common aspect ratios youâll find in the latest TV designs. This 4k aspect ratio supports up to 4096 by 2160 pixels (px) and works well with high-definition marketing videos.
The 3:2 is a rarity. Originally used with 35mm film/photography. Some tablets, handheld game consoles, and laptops still use this formatting. A typical image framed at 6 X 4 inches or 1080 X 720 Px is available in a 3:2 format.
The 16:10 became popular between 2005 and 2008, where it was common with laptop displays. If you are using a native wide XGA projector, this would be the best option to choose. An XGA projector receives 1920 x 1080 px but outputs 1024 x 768. Some computer monitors still use this aspect ratio.
Aspect ratio and resolution are two terms that describe the format and the quality of an image you see on a screen. Understanding these terms will guide you when designing content for your digital signage. By now, you must be familiar with aspect ratio. Letâs see what resolution is and how it relates to the image or video aspect ratios.
A higher resolution video contains more details than a lower-resolution video and would need a larger screen to display everything. When displaying smaller file sizes, youâll need to encode your high-quality video into a lower-resolution copy. Once you know what your audience wants to see, itâs easy to choose the right aspect and resolution. Youâll then proceed to develop content for your digital signage that will meet your audienceâs expectations.
How to find the aspect ratio of video/image? Locate the pixel dimensions of the image or video you have (e.g., 4096 by 2160 pixels). Divide the long side (higher number) by the short side (lower number). Then take note of the resulting number (here, the answer would be 16:9).
How to check the aspect ratio of the monitor? Find the ratio of width to height by dividing the height by the width. Some monitors allow you to change the displayâs proportions via settings.
If the content source has fixed formatting and canât modify the monitorâs aspect ratio to suit your viewing needs, youâll need to use encoding software to change the proportions of the content. In summary, aspect ratio challenges can be solved by investing in the right digital signage hardware and the software.

It"s time to buy a computer (or several) for your business and you"d like to be able to make an informed purchase. Factors like storage and processor speed are relatively self-explanatory, but when it comes to the display, there are a whole bunch of terms that aren"t intuitively obvious. Sure, it"s clear that a 13-inch display is smaller and will weigh less than a 15-incher, but what about all those other terms?
In this piece, we"ll help you understand terms like aspect ratio, resolution, PPI, and pixel pitch. We"ll also help you understand how those terms describe the computers you"re considering, and how you can use the numbers behind those terms to help make an informed buying decision that will pay off most effectively for your operation.
This describes how wide vs. how tall your screen and its images are. One of the lesser-known definitions of aspect is, according to Oxford Languages, "The positioning of a building or thing in a specified direction." In our case, we"re looking at the direction of an image or screen. Ratio, of course, compares two numbers – in our case the width vs. the height.
The first aspect ratio that just about everyone older than 20 experienced was 4:3, which was also the ratio of old-school TVs back before HD. Folks then became familiar with the HDTV standard, 16:9, providing more of a wide-screen look and supporting the 1080p video standard.
Photograph ratios are still very often 4:3, especially from point-and-shoot cameras. Some large-format cameras shoot in 5:4, which produces 8x10-inch (technically, 10x8-inch) photos commonly used in promotion and portraiture. There are other specialized ratios for still photos. And as you probably know from your mobile device, smartphones produce photos in a variety of aspect ratios, changeable by tapping a mode button.
16:10 was very popular in early laptops, but it fell out of favor in the mid "aughts due to the prevalence of 1080p in videos. While 16:9 is still the most common laptop display standard, 16:10 is staging a comeback in laptops like the Dell XPS 15. That"s in part because 16:10 is very close to the golden ratio, also known as the divine proportion.
The golden ratio, a ratio of a rectangle where width is roughly 1.5 times its height, has long been considered the most aesthetically pleasing. Artists from Dali to Da Vinci have used the golden ratio in their works, and architects and even scientists are incorporating it in their projects.
Standalone computer monitors come in a considerably wider range of aspect ratios. While you can still get 4:3 monitors, most monitors, like the Dell S2721Q 27" monitor, are 16:9. Some monitors offer even more screen real estate, like the curved Dell UltraSharp U4021QW and the Dell S3422DW 34" curved monitors, which both have a 21:9 aspect ratio.
Aspect ratio is one factor to consider when choosing a display. When it comes to laptops, you really only have a choice between 16:9 and 16:10, and you"ll probably make the choice based on a wide variety of factors beyond just the shape of the screen. 16:10 may be a better option for a wider viewing range – enabling you to see more of a spreadsheet, for example. When it comes to desktop monitors, I"m of the belief that wider is better, but your decision will need to include cost, desktop space, and even weight (if you"re using a monitor arm).
While aspect ratio describes the ratio of width vs. height, resolution describes the number of pixels in each direction. Let"s use the two 21:9 monitors we mentioned before to illustrate this.
Both the Dell UltraSharp U4021QW and Dell S3422DW have 21:9 aspect ratios. But one is a $2,000 monitor and one is a $429 monitor. Clearly there are differences. The more-expensive monitor has a higher resolution. It displays 5,120 pixels horizontally and 2,160 pixels vertically. The less-expensive monitor displays 3,440 pixels horizontally and 1,440 pixels vertically.
Practically, the second monitor shows less detail. While both might display the same image, the details of the lower-resolution monitor will be a bit more chunky than those of the higher-resolution monitor. Both of these monitors show images in enough detail that most people won"t see the difference, but if you"re a designer or artist, or you"re looking at a lot of small text, you"ll definitely notice the decrease in detail on the lower-cost monitor.
These three tend to go together. Pixel pitch describes the size of each pixel. PPI stands for pixels per inch: the number of pixels fit into an inch of display space. If you divide an inch by the PPI, you"ll get pixel pitch. Interestingly, pixel pitch is often described in millimeters while PPI is obviously described in inches. Even so, they are used to define the same thing – pixel density.
Let"s go back to our two 21:9 monitors. The Dell UltraSharp U4021QW is a 40-inch display, measured from corner to corner. The Dell S3422DW is 34 inches.
The 40-inch display has a pixel pitch of 0.1815 mm x 0.1815 mm. 0.1815 mm is 0.00714566929 inches, or about 140 pixels per inch. The 34-inch display has a pixel pitch of 0.23175 x 0.23175 mm, which calculates out to about 110 pixels per inch. In other words, the smaller monitor has about 78 percent of the resolution of the larger.
PPI and pixel pitch are great ways of cutting through the confusion inherent in comparing monitor sizes, and they give you a size-independent way to compare pixel density.
It"s worth noting that laptops often have higher PPIs than bigger monitors. If you"re doing a lot of high-resolution photo editing, for instance, the PPI of a "mainstream" monitor might prove problematic when you"re looking at the image on the display vs. on the laptop.
For now, consider this. If you"re buying a laptop, the size of the screen is probably the most important factor, so decide that first. Screen size often informs the weight and dimensions of the machine, as well. Bigger machines have room for more ports and bigger batteries, but they can weigh down your travel bag.
If you"re buying a desktop monitor, screen size is also important, but you"re usually choosing based on either budget or how much information you want to display. I"m partial to ultrawide displays, but whether you go the route of more monitors or wider monitors, the amount of display real estate does impact productivity.
Once you"ve made a size decision, you"ll have the tools to learn about display quality and pixel density. More pixels is generally better for viewing images and text.
Here"s a performance tip: if you want to use all the resolution of a super-dense screen, make sure you choose a processor and display chipset beefy enough to push all those pixels to the display. My general guideline is that base-level chipsets don"t match well with super high-resolution displays, but more-powerful chipsets can handle denser displays with more pixels.

Finding the best monitor for you can be a struggle, especially when you’re new to the technical specs. For example, what is monitor resolution? The answer is surprisingly simple once you look at it. At its most basic, monitor resolution is how clearly a monitor can display visual content. The higher the resolution, the clearer the display.
With the helpful primer that follows, you’ll be able to get the monitor that best suits your needs. Or you can compare some monitors for yourself here.
If you’ve ever been shopping for a computer screen or TV you’ve undoubtedly come across one or both of these terms. Today we’ll be diving right in to give you all the info you need to know about monitor resolutions and aspect ratios so you can make the best decision when selecting the right monitor for you.
In addition to a monitor’s panel type, screen size, refresh rate, etc., monitor resolution is usually one of the first specifications considered when shopping for a new monitor. Monitor resolution describes the visual dimensions of any given display. Expressed in terms of width and height, monitor resolution is comprised of a specific number of pixels.
In the case of a monitor with an industry-standard Full HD 1080p resolution, this display has a resolution of 1920 x 1080. This means that the screen will have a width of 1,920 pixels while the height of the screen will be 1,080 pixels. This results in a grand total of 2,073,600 pixels on-screen.
The higher a monitor’s resolution is, the more detailed an image can be because a higher resolution monitor will be made up of more pixels than a lower resolution monitor. This will, of course, depend on the resolution of the content you are viewing. Additionally, more viewable content can fit onto a higher resolution computer screen than on a lower resolution screen.
Pixels, or picture elements, are the smallest physical points on a display, as well as the base components. Pixels are therefore the building blocks of any image you see on your screen. Pixels and resolution are directly correlated and a higher resolution equals a higher number of pixels on a monitor screen.
To visualize this, we can think of pixels as puzzle pieces; each one makes up a small piece of a bigger picture. Moreover, the more pixels a monitor has, the more detailed images can be.
DPI (dots per inch) indicates the number of dots found within a one-inch line of a scan or print. For monitors and displays, DPI is scrapped in favor of PPI (pixels per inch). While PPI is the correct term when referencing monitors and other displays, both terms are often used interchangeably.
PPI or DPI is a description of a monitor screen’s pixel density. A higher pixel density will mean that there are more pixels packed into every square inch of your screen.
Pixel density is a significant factor because it determines the quality of your image in that a higher pixel density will generally give you better-looking images. That being said, pixel density also depends on screen size.
Picture this – you have two monitors side by side, both with a Full HD 1080p Full HD resolution. This means that both have 1,920 horizontal pixels and 1,080 vertical pixels. Now imagine that one screen is a 32-inch screen, while the other is a 25-inch screen. Now you can see how pixel density comes into play because you will have the same number of pixels spread across a larger screen with the 32-inch monitor. Thus, the smaller monitor will have a more densely packed pixel density, resulting in smoother lines and sharper images.
Well, the answer is yes and no. While, generally speaking, a higher pixel density is better, there is a point of diminishing returns. As pixel density becomes higher and higher, the noticeable benefits of that higher pixel density become lower and lower. This will eventually lead to a point where the benefits offered by a higher pixel density are undetectable by your eye.
In the example above, the 25-inch monitor would have a pixel density of about 88 ppi, while the 32-inch monitor would have a pixel density of about 69 ppi. In this situation, it’s safe to say that there would be some noticeable differences in image quality between the two, with the 25-inch display providing better-looking images. To take things even further, it is common for smartphones nowadays to have pixel densities ranging from 300 ppi all the way up to over 500 ppi.
The problem here is that the exact point where a higher PPI becomes undetectable is a matter of debate. Some say that the optimal pixel density is somewhere are around 400 ppi, while others say that the pixel density detectable by the eye is closer to 1000 ppi. Since this is a matter of personal preference, it’s always better to test a monitor out for yourself before deciding on which display to buy.
About 1080p Resolution: 1080p, or 1920 x 1080, is a non-interlaced monitor resolution that is marketed as the first resolution to take full advantage of HD’s complete range of capabilities. 1080p is currently the standard resolution for television, internet streaming services, video games, and smartphones, to name a few.
About 1440p Resolution: 1440p is a progressive resolution containing 2560 x 1440 pixels. Known as ‘Quad HD’, 1440p is 4 times stronger than the base HD variant. 1440p is not fully widespread, but can be found largely within the realm of computing and smartphones, including from well-known companies such as HTC, Samsung, ViewSonic, and Apple.
About 4K Resolution: 4K resolution is so-named due to its horizontal pixel count, although for monitors, 4K resolution is equal to a pixel count of 3840 x 2160. 4K resolution also has 4 times more pixels than 1080p. Although the market share for 4K resolution has increased year-over-year since 2014, its adoption has thus far been limited to internet video streaming, video projection, and commercial televisions.
About 8K Resolution: 8K resolution measures at 7680 x 4320 pixels and is currently the highest monitor resolution currently available. The technology is so new that commercially available 8K UHD televisions and broadcasts are just now becoming available. On the market, 8K is currently being integrated into TVs, computer monitors, and broadcast cameras.
In total pixels, 1080p offers over twice that of 720p, therefore 1080p is sharper and clearer. Other factors aside, although both are considered to be a part of the HD standard, 1080p has been considered the industry standard for monitors for a while now. 720p resolution has already reached peak adoption and is declining in popularity.
With just over 3.6 million pixels, 1440p is just about 1.77 times smoother than 1080p. However, 1080p is the most popular monitor resolution currently on the market, while 1440p is just beginning to gain a foothold.
Although 1440p, or WQHD, has 4 times more pixels than 720p. 4K, or Ultra HD, offers 4 times that of 1080p. 4K is undergoing a much faster adoption rate than that of 1440p, with a 50%+ US market share expected by the end of the decade. Conversely, 1440p has remained within the smartphone industry for over a decade.
The aspect ratio of a monitor, like any ratio, is a proportional representation expressed as two distinct numbers separated by a colon. In the case of monitors and displays, the aspect ratio describes the correlation between width and height. Frequently encountered monitor aspect ratios include 4:3, 16:9, and 21:9.
Otherwise known as ‘fullscreen’, the four-by-three aspect ratio was once the standard for films, broadcasts, and computer monitors in the 20th century. With the advent of HD resolutions, 4:3 is no longer quite as common.
The sixteen-by-nine aspect ratio, also known as ‘widescreen’ has been the international standard for all things related to high definition. Since it overtook 4:3 in popularity, 16:9 can now be found in DVDs, televisions, cinemas, and video games.
The twenty-one-by-nine aspect ratio is a marketing term used to describe 64:27. As the logical next step from 16:9, the current international standard, 21:9 has yet to fully penetrate the market. Thus far, its use has been limited to ultrawide computer monitors and televisions, as well as cinematic widescreen projectors.
When viewing content, 4:3’s fullscreen experience yields a more ‘box-like’ display, while 16:9’s widescreen results in a letter-shaped appearance. In total, 4:3 gives newer media a feeling of being cropped, while 16:9 results in black bars manifesting on the top and bottom of the screen.
Considering its current novelty, 21:9 lacks broad utility, with compatible products limited to those that are ultrawide. Compared to 16:9, 21:9 touts the lack of black on-screen bars when viewing content. You can read our ultrawide vs. dual monitor comparison to learn more about the differences between ultrawide and standard aspect ratio monitors.
Therefore, if a video was recorded in 1080p but you have a 4K monitor, the highest resolution you could watch that video in would be 1080p. Conversely, if you had a 1080p monitor and your video content was shot in 4K, you would still be able to watch the video but the resolution of the video would be limited to 1080p.
Besides the resolution and aspect ratios, the curvature of the monitor also affects your viewing experience. Learn about the differences between a flat-screen or curved panel here. Or discover a variety of monitors for different needs from ViewSonic here.

Digital displays are now a big part of any event, whether it’s a conference, meeting, festival, gala, or ceremony. To make sure they are smoothly integrated into your event experience, you absolutely have to know the format and resolution of your display to make sure that your content fits correctly.
You may be familiar with the terms format and resolution, but if you thought they were synonyms or you’re not sure which is which, don’t worry, you’re not alone.
The aspect ratio (or format) is the proportions of the Height and Width of an image. The ratio is represented like so W:H. For example, take a ratio of12:5—the ratio of the Width would be 12, and the Height would be 5. An image’s ratio will define its overall shape: vertical, horizontal, square, etc…
The most universally used ratios are 16:9—known as the Widescreen, and 4:3 –commonly referred to as Full Screen. The 16:9 ratio is a wide rectangular shape, whereas the 4:3 ratio is a narrower rectangle, closer to a square. There are many other aspects ratios that display screens can take, including , 21:9, 14:10, 19:10 … etc.
When considering aspect ratio you should also take into account the size of the content you display on your screens. The images must match the size of your screen- if they don’t correspond, it will try to compensate by either having black bars appear around your content, or stretching it to fit the screen.
To put it in simpler terms, Resolution is the number of pixels that a screen can show. For example, a screen with a resolution of 720p will show 720 pixels vertically.
The most commonly used resolutions are 720p and 1080p. There are many other display resolutions on the market, but as long as your content resolution matches with your screen resolution you have nothing to worry about.
Using your display resolution and format you’ll get the right resolution for your content (ex: 1920×1080, 1920×1200, etc). Using this information, you can determine how to create the right quality of content to fit your screen.
When we’re designing a project, we always suggest aiming for the highest resolution possible, with a format big enough that your guests can see the exact information you’re trying to display even if they’re far from the display.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.
![]()
Pixel aspect ratio (often abbreviated PAR) is a mathematical ratio that describes how the width of a pixel in a digital image compares to the height of that pixel.
Most digital imaging systems display an image as a grid of tiny, square pixels. However, some imaging systems, especially those that must be compatible with standard-definition television motion pictures, display an image as a grid of rectangular pixels, in which the pixel width and height are different. Pixel aspect ratio describes this difference.
Use of pixel aspect ratio mostly involves pictures pertaining to standard-definition television and some other exceptional cases. Most other imaging systems, including those that comply with SMPTE standards and practices, use square pixels.
The ratio of the width to the height of an image is known as the aspect ratio, or more precisely the display aspect ratio (DAR) – the aspect ratio of the image as displayed; for TV, DAR was traditionally 4:3 (a.k.a. fullscreen), with 16:9 (a.k.a. widescreen) now the standard for HDTV. In digital images, there is a distinction with the pixel dimensions. If an image is displayed with square pixels, then these ratios agree; if not, then non-square, "rectangular" pixels are used, and these ratios disagree. The aspect ratio of the pixels themselves is known as the pixel aspect ratio (PAR) – for square pixels this is 1:1 – and these are related by the identity:
For example, a 640 × 480 VGA image has a SAR of 640/480 = 4:3, and if displayed on a 4:3 display (DAR = 4:3) has square pixels, hence a PAR of 1:1. By contrast, a 720 × 576 D-1 PAL image has a SAR of 720/576 = 5:4, but is displayed on a 4:3 display (DAR = 4:3).
In analog images such as film there is no notion of pixel, nor notion of SAR or PAR, but in the digitization of analog images the resulting digital image has pixels, hence SAR (and accordingly PAR, if displayed at the same aspect ratio as the original).
Non-square pixels arise often in early digital TV standards, related to digitalization of analog TV signals – whose vertical and "effective" horizontal resolutions differ and are thus best described by non-square pixels – and also in some digital video cameras and computer display modes, such as Color Graphics Adapter (CGA). Today they arise also in transcoding between resolutions with different SARs.
Actual displays do not generally have non-square pixels, though digital sensors might; they are rather a mathematical abstraction used in resampling images to convert between resolutions.
First, analog video does not have pixels, but rather a raster scan, and thus has a well-defined vertical resolution (the lines of the raster), but not a well-defined horizontal resolution, since each line is an analog signal. However, by a standardized sampling rate, the effective horizontal resolution can be determined by the sampling theorem, as is done below.
Third, analog video signals are interlaced – each image (frame) is sent as two "fields", each with half the lines. Thus either the pixels are twice as tall as they would be without interlacing, or the image is deinterlaced.
Video is presented as a sequential series of images called video frames. Historically, video frames were created and recorded in analog form. As digital display technology, digital broadcast technology, and digital video compression evolved separately, it resulted in video frame differences that must be addressed using pixel aspect ratio. Digital video frames are generally defined as a grid of pixels used to present each sequential image. The horizontal component is defined by pixels (or samples), and is known as a video line. The vertical component is defined by the number of lines, as in 480 lines.
Standard-definition television standards and practices were developed as broadcast technologies and intended for terrestrial broadcasting, and were therefore not designed for digital video presentation. Such standards define an image as an array of well-defined horizontal "Line Duration" and a well-defined picture center. However, there is not a standard-definition television standard that properly defines image edges or explicitly demands a certain number of picture elements per line. Furthermore, analog video systems such as NTSC 480i and PAL 576i, instead of employing progressively displayed frames, employ fields or interlaced half-frames displayed in an interwoven manner to reduce flicker and double the image rate for smoother motion.
As a result of computers becoming powerful enough to serve as video editing tools, video digital-to-analog converters and analog-to-digital converters were made to overcome this incompatibility. To convert analog video lines into a series of square pixels, the industry adopted a default sampling rate at which luma values were extracted into pixels. The luma sampling rate for 480i pictures was 12+3⁄11 MHz and for 576i pictures was 14+3⁄4 MHz.
The term pixel aspect ratio was first coined when ITU-R BT.601 (commonly known as "Rec. 601") specified that standard-definition television pictures are made of lines of exactly 720 non-square pixels. ITU-R BT.601 did not define the exact pixel aspect ratio but did provide enough information to calculate the exact pixel aspect ratio based on industry practices: The standard luma sampling rate of precisely 13+1⁄2 MHz. Based on this information:
SMPTE RP 187 further attempted to standardize the pixel aspect ratio values for 480i and 576i. It designated 177:160 for 480i or 1035:1132 for 576i. However, due to significant difference with practices in effect by industry and the computational load that they imposed upon the involved hardware, SMPTE RP 187 was simply ignored. SMPTE RP 187 information annex A.4 further suggested the use of 10:11 for 480i.
As of this writing, ITU-R BT.601-6, which is the latest edition of ITU-R BT.601, still implies that the pixel aspect ratios mentioned above are correct.
As stated above, ITU-R BT.601 specified that standard-definition television pictures are made of lines of 720 non-square pixels, sampled with a precisely specified sampling rate. A simple mathematical calculation reveals that a 704 pixel width would be enough to contain a 480i or 576i standard 4:3 picture:
Unfortunately, not all standard TV pictures are exactly 4:3: As mentioned earlier, in analog video, the center of a picture is well-defined but the edges of the picture are not standardized. As a result, some analog devices (mostly PAL devices but also some NTSC devices) generated motion pictures that were horizontally (slightly) wider. This also proportionately applies to anamorphic widescreen (16:9) pictures. Therefore, to maintain a safe margin of error, ITU-R BT.601 required sampling 16 more non-square pixels per line (8 more at each edge) to ensure saving all video data near the margins.
This requirement, however, had implications for PAL motion pictures. PAL pixel aspect ratios for standard (4:3) and anamorphic wide screen (16:9), respectively 59:54 and 118:81, were awkward for digital image processing, especially for mixing PAL and NTSC video clips. Therefore, video editing products chose the almost equivalent values, respectively 12:11 and 16:11, which were more elegant and could create PAL digital images at exactly 704 pixels wide, as illustrated:
Commonly found on the Internet and in various other published media are numerous sources that introduce different and highly incompatible values as the pixel aspect ratios of various video pictures and video systems. (See the Supplementary sources section.)
To neutrally judge the accuracy and/or feasibility of these sources, please note that as the digital motion picture was invented years after the traditional motion picture, all video pictures targeted for standard definition television and compatible media, digital or otherwise, have (and must have) specifications compatible with standard definition television. Therefore, the pixel aspect ratio of digital video must be calculated from the specification of common traditional equipment rather than the specifications of digital video. Otherwise, any pixel aspect ratio that is calculated from a digital video source is only usable in certain cases for the same kind of video sources and cannot be considered/used as a general pixel aspect ratio of any standard definition television system.
In addition, unlike digital video that has well-defined picture edges, traditional video systems have never standardized a well-defined edge for the picture. Therefore, the pixel aspect ratio of common standard television systems cannot be calculated based on edges of pictures. Such a calculated aspect ratio value would not be entirely wrong, but also cannot be considered as the general pixel aspect ratio of any specific video system. The use of such values would be restricted only to certain cases.
In modern digital imaging systems and high-definition televisions, especially those that comply with SMPTE standards and practices, only square pixels are used for broadcast and display. However, some formats (ex., HDV, DVCPRO HD) use non-square pixels internally for image storage, as a way to reduce the amount of data that must be processed, thus limiting the necessary transfer rates and maintaining compatibility with existing interfaces.
Directly mapping an image with a certain pixel aspect ratio on a device whose pixel aspect ratio is different makes the image look unnaturally stretched or squashed in either the horizontal or vertical direction. For example, a circle generated for a computer display with square pixels looks like a vertical ellipse on a standard-definition NTSC television that uses vertically rectangular pixels. This issue is more evident on wide-screen TVs.
Pixel aspect ratio must be taken into consideration by video editing software products that edit video files with non-square pixels, especially when mixing video clips with different pixel aspect ratios. This would be the case when creating a video montage from various cameras employing different video standards (a relatively rare situation). Special effects software products must also take the pixel aspect ratio into consideration, since some special effects require calculation of the distances from a certain point so that they look visually correct. An example of such effects would be radial blur, motion blur, or even a simple image rotation.
Pixel aspect ratio value is used mainly in digital video software, where motion pictures must be converted or reconditioned to use video systems other than the original. The video player software may use pixel aspect ratio to properly render digital video on screen. Video editing software uses pixel aspect ratio to properly scale and render a video into a new format.
The pixel aspect ratio support is also required to display, without distortion, legacy digital images from computer standards and video-games what existed in the 80s. In that generation, square pixels were too expensive to produce, so machines and video cards like the SNES, CGA, EGA, Hercules, C64, MSX, PC-88, X68000 etc had non-square pixels.
Pixel aspect ratio is often confused with different types of image aspect ratios; the ratio of the image width and height. Due to non-squareness of pixels in Standard-definition TV, there are two types of such aspect ratios: storage aspect ratio (SAR) and DAR, also known as pixel aspect ratio (PAR) is also known as sample aspect ratio (abbreviated SAR) in some industrial standards (such as H.264PAR and SAR. This article uses only the terms pixel aspect ratio, display aspect ratio and storage aspect ratio to avoid ambiguity.
Storage aspect ratio is the ratio of the image width to height in pixels, and can be easily calculated from the video file. Display aspect ratio is the ratio of image width to height (in a unit of length such as centimeters or inches) when displayed on screen, and is calculated from the combination of pixel aspect ratio and storage aspect ratio.
However, users who know the definition of these concepts may get confused as well. Poorly crafted user-interfaces or poorly written documentations can easily cause such confusion: Some video-editing software applications often ask users to specify an "aspect ratio" for their video file, presenting him or her with the choices of "4:3" and "16:9". Sometimes, these choices may be "PAL 4:3", "NTSC 4:3", "PAL 16:9" and "NTSC 16:9". In such situations, the video editing program is implicitly asking for the pixel aspect ratio of the video file by asking for information about the video system from which the video file originated. The program then uses a table (similar to the one below) to determine the correct pixel aspect ratio value.
Generally speaking, to avoid confusion, it can be assumed that video editing products never ask for the storage aspect ratio as they can directly retrieve or calculate it. Non-square-pixel–aware applications also need only to ask for either pixel aspect ratio or display aspect ratio, from either of which they can calculate the other.
Pixel aspect ratio values for common standard-definition video formats are listed below. Note that for PAL video formats, two different types of pixel aspect ratio values are listed:
Note that sources differ on PARs for common formats – for example, 576 lines (PAL) displayed at 4:3 (DAR) corresponds to either PAR of 12:11 (if 704×576, SAR = 11:9), or a PAR of 16:15 (if 720×576, SAR = 5:4). See references for sources giving both, and SDTV: Resolution for a table of storage, display and pixel aspect ratios. Also note that CRT televisions do not have pixels, but scanlines.
International Telecommunication Union - Radiocommunication Sector (ITU-R) (January 2007). "Recommendation BT.601-6: Studio encoding parameters of digital television for standard 4:3 and wide screen 16:9 aspect ratios". ITU Online Bookstore. Retrieved October 1, 2008.
Consumer Electronics Association (March 2008). "CEA Standard CEA-861-E: A DTV Profile for Uncompressed High Speed Digital Interfaces". Archived from the original on November 7, 2011. Retrieved September 1, 2009.
This standard, which is the basis for HDMI, specifies 16:15 (1.0666) as the pixel aspect ratio of 4:3 576i/p and 8:9 (0.888) as the pixel aspect ratio of 4:3 480i/p.
Adobe Systems Incorporated. "Pixel aspect ratio and frame aspect ratio (-> Common Pixel Aspect Ratios)". Adobe After Effect CS4 Documentations. Retrieved January 25, 2009.

For screen sizes (typically in inches, measured on the diagonal), see Display size. For a list of particular display resolutions, see Graphics display resolution.
This chart shows the most common display resolutions, with the color of each resolution type indicating the display ratio (e.g. red indicates a 4:3 ratio).
The display resolution or display modes of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed. It can be an ambiguous term especially as the displayed resolution is controlled by different factors in cathode ray tube (CRT) displays, flat-panel displays (including liquid-crystal displays) and projection displays using fixed picture-element (pixel) arrays.
It is usually quoted as width × height, with the units in pixels: for example, 1024 × 768 means the width is 1024 pixels and the height is 768 pixels. This example would normally be spoken as "ten twenty-four by seven sixty-eight" or "ten twenty-four by seven six eight".
One use of the term display resolution applies to fixed-pixel-array displays such as plasma display panels (PDP), liquid-crystal displays (LCD), Digital Light Processing (DLP) projectors, OLED displays, and similar technologies, and is simply the physical number of columns and rows of pixels creating the display (e.g. 1920 × 1080). A consequence of having a fixed-grid display is that, for multi-format video inputs, all displays need a "scaling engine" (a digital video processor that includes a memory array) to match the incoming picture format to the display.
For device displays such as phones, tablets, monitors and televisions, the use of the term display resolution as defined above is a misnomer, though common. The term display resolution is usually used to mean pixel dimensions, the maximum number of pixels in each dimension (e.g. 1920 × 1080), which does not tell anything about the pixel density of the display on which the image is actually formed: resolution properly refers to the pixel density, the number of pixels per unit distance or area, not the total number of pixels. In digital measurement, the display resolution would be given in pixels per inch (PPI). In analog measurement, if the screen is 10 inches high, then the horizontal resolution is measured across a square 10 inches wide.NTSC TVs can typically display about 340 lines of "per picture height" horizontal resolution from over-the-air sources, which is equivalent to about 440 total lines of actual picture information from left edge to right edge.
Some commentators also use display resolution to indicate a range of input formats that the display"s input electronics will accept and often include formats greater than the screen"s native grid size even though they have to be down-scaled to match the screen"s parameters (e.g. accepting a 1920 × 1080 input on a display with a native 1366 × 768 pixel array). In the case of television inputs, many manufacturers will take the input and zoom it out to "overscan" the display by as much as 5% so input resolution is not necessarily display resolution.
The eye"s perception of display resolution can be affected by a number of factors – see image resolution and optical resolution. One factor is the display screen"s rectangular shape, which is expressed as the ratio of the physical picture width to the physical picture height. This is known as the aspect ratio. A screen"s physical aspect ratio and the individual pixels" aspect ratio may not necessarily be the same. An array of 1280 × 720 on a 16:9 display has square pixels, but an array of 1024 × 768 on a 16:9 display has oblong pixels.
An example of pixel shape affecting "resolution" or perceived sharpness: displaying more information in a smaller area using a higher resolution makes the image much clearer or "sharper". However, most recent screen technologies are fixed at a certain resolution; making the resolution lower on these kinds of screens will greatly decrease sharpness, as an interpolation process is used to "fix" the non-native resolution input into the display"s native resolution output.
While some CRT-based displays may use digital video processing that involves image scaling using memory arrays, ultimately "display resolution" in CRT-type displays is affected by different parameters such as spot size and focus, astigmatic effects in the display corners, the color phosphor pitch shadow mask (such as Trinitron) in color displays, and the video bandwidth.
Most television display manufacturers "overscan" the pictures on their displays (CRTs and PDPs, LCDs etc.), so that the effective on-screen picture may be reduced from 720 × 576 (480) to 680 × 550 (450), for example. The size of the invisible area somewhat depends on the display device. Some HD televisions do this as well, to a similar extent.
Computer displays including projectors generally do not overscan although many models (particularly CRT displays) allow it. CRT displays tend to be underscanned in stock configurations, to compensate for the increasing distortions at the corners.
Interlaced video (also known as interlaced scan) is a technique for doubling the perceived frame rate of a video display without consuming extra bandwidth. The interlaced signal contains two fields of a video frame captured consecutively. This enhances motion perception to the viewer, and reduces flicker by taking advantage of the phi phenomenon.
The European Broadcasting Union has argued against interlaced video in production and broadcasting. The main argument is that no matter how complex the deinterlacing algorithm may be, the artifacts in the interlaced signal cannot be completely eliminated because some information is lost between frames. Despite arguments against it, television standards organizations continue to support interlacing. It is still included in digital video transmission formats such as DV, DVB, and ATSC. New video compression standards like High Efficiency Video Coding are optimized for progressive scan video, but sometimes do support interlaced video.
Progressive scanning (alternatively referred to as noninterlaced scanning) is a format of displaying, storing, or transmitting moving images in which all the lines of each frame are drawn in sequence. This is in contrast to interlaced video used in traditional analog television systems where only the odd lines, then the even lines of each frame (each image called a video field) are drawn alternately, so that only half the number of actual image frames are used to produce video.
Many personal computers introduced in the late 1970s and the 1980s were designed to use television receivers as their display devices, making the resolutions dependent on the television standards in use, including PAL and NTSC. Picture sizes were usually limited to ensure the visibility of all the pixels in the major television standards and the broad range of television sets with varying amounts of over scan. The actual drawable picture area was, therefore, somewhat smaller than the whole screen, and was usually surrounded by a static-colored border (see image below). Also, the interlace scanning was usually omitted in order to provide more stability to the picture, effectively halving the vertical resolution in progress. 160 × 200, 320 × 200 and 640 × 200 on NTSC were relatively common resolutions in the era (224, 240 or 256 scanlines were also common). In the IBM PC world, these resolutions came to be used by 16-color EGA video cards.
One of the drawbacks of using a classic television is that the computer display resolution is higher than the television could decode. Chroma resolution for NTSC/PAL televisions are bandwidth-limited to a maximum 1.5MHz, or approximately 160 pixels wide, which led to blurring of the color for 320- or 640-wide signals, and made text difficult to read (see example image below). Many users upgraded to higher-quality televisions with S-Video or RGBI inputs that helped eliminate chroma blur and produce more legible displays. The earliest, lowest cost solution to the chroma problem was offered in the Atari 2600 Video Computer System and the Apple II+, both of which offered the option to disable the color and view a legacy black-and-white signal. On the Commodore 64, the GEOS mirrored the Mac OS method of using black-and-white to improve readability.
The 640 × 400i resolution (720 × 480i with borders disabled) was first introduced by home computers such as the Commodore Amiga and, later, Atari Falcon. These computers used interlace to boost the maximum vertical resolution. These modes were only suited to graphics or gaming, as the flickering interlace made reading text in word processor, database, or spreadsheet software difficult. (Modern game consoles solve this problem by pre-filtering the 480i video to a lower resolution. For example, Final Fantasy XII suffers from flicker when the filter is turned off, but stabilizes once filtering is restored. The computers of the 1980s lacked sufficient power to run similar filtering software.)
The advantage of a 720 × 480i overscanned computer was an easy interface with interlaced TV production, leading to the development of Newtek"s Video Toaster. This device allowed Amigas to be used for CGI creation in various news departments (example: weather overlays), drama programs such as NBC"s
In the PC world, the IBM PS/2 VGA (multi-color) on-board graphics chips used a non-interlaced (progressive) 640 × 480 × 16 color resolution that was easier to read and thus more useful for office work. It was the standard resolution from 1990 to around 1996.800 × 600 until around 2000. Microsoft Windows XP, released in 2001, was designed to run at 800 × 600 minimum, although it is possible to select the original 640 × 480 in the Advanced Settings window.
Programs designed to mimic older hardware such as Atari, Sega, or Nintendo game consoles (emulators) when attached to multiscan CRTs, routinely use much lower resolutions, such as 160 × 200 or 320 × 400 for greater authenticity, though other emulators have taken advantage of pixelation recognition on circle, square, triangle and other geometric features on a lesser resolution for a more scaled vector rendering. Some emulators, at higher resolutions, can even mimic the aperture grille and shadow masks of CRT monitors.
In 2002, 1024 × 768 eXtended Graphics Array was the most common display resolution. Many web sites and multimedia products were re-designed from the previous 800 × 600 format to the layouts optimized for 1024 × 768.
The availability of inexpensive LCD monitors made the 5∶4 aspect ratio resolution of 1280 × 1024 more popular for desktop usage during the first decade of the 21st century. Many computer users including CAD users, graphic artists and video game players ran their computers at 1600 × 1200 resolution (UXGA) or higher such as 2048 × 1536 QXGA if they had the necessary equipment. Other available resolutions included oversize aspects like 1400 × 1050 SXGA+ and wide aspects like 1280 × 800 WXGA, 1440 × 900 WXGA+, 1680 × 1050 WSXGA+, and 1920 × 1200 WUXGA; monitors built to the 720p and 1080p standard were also not unusual among home media and video game players, due to the perfect screen compatibility with movie and video game releases. A new more-than-HD resolution of 2560 × 1600 WQXGA was released in 30-inch LCD monitors in 2007.
In 2010, 27-inch LCD monitors with the 2560 × 1440 resolution were released by multiple manufacturers, and in 2012, Apple introduced a 2880 × 1800 display on the MacBook Pro. Panels for professional environments, such as medical use and air traffic control, support resolutions up to 4096 × 21602048 × 2048 pixels).
The following table lists the usage share of display resolutions from two sources, as of June 2020. The numbers are not representative of computer users in general.
In recent years the 16:9 aspect ratio has become more common in notebook displays. 1366 × 768 (HD) has become popular for most low-cost notebooks, while 1920 × 1080 (FHD) and higher resolutions are available for more premium notebooks.
When a computer display resolution is set higher than the physical screen resolution (native resolution), some video drivers make the virtual screen scrollable over the physical screen thus realizing a two dimensional virtual desktop with its viewport. Most LCD manufacturers do make note of the panel"s native resolution as working in a non-native resolution on LCDs will result in a poorer image, due to dropping of pixels to make the image fit (when using DVI) or insufficient sampling of the analog signal (when using VGA connector). Few CRT manufacturers will quote the true native resolution, because CRTs are analog in nature and can vary their display from as low as 320 × 200 (emulation of older computers or game consoles) to as high as the internal board will allow, or the image becomes too detailed for the vacuum tube to recreate (i.e., analog blur). Thus, CRTs provide a variability in resolution that fixed resolution LCDs cannot provide.
As far as digital cinematography is concerned, video resolution standards depend first on the frames" aspect ratio in the film stock (which is usually scanned for digital intermediate post-production) and then on the actual points" count. Although there is not a unique set of standardized sizes, it is commonplace within the motion picture industry to refer to "nK" image "quality", where n is a (small, usually even) integer number which translates into a set of actual resolutions, depending on the film format. As a reference consider that, for a 4:3 (around 1.33:1) aspect ratio which a film frame (no matter what is its format) is expected to horizontally fit in, n is the multiplier of 1024 such that the horizontal resolution is exactly 1024•n points.2048 × 1536 pixels, whereas 4K reference resolution is 4096 × 3072 pixels. Nevertheless, 2K may also refer to resolutions like 2048 × 1556 (full-aperture), 2048 × 1152 (HDTV, 16:9 aspect ratio) or 2048 × 872 pixels (Cinemascope, 2.35:1 aspect ratio). It is also worth noting that while a frame resolution may be, for example, 3:2 (720 × 480 NTSC), that is not what you will see on-screen (i.e. 4:3 or 16:9 depending on the intended aspect ratio of the original material).

Image-rich content drives website engagement, and making sure those images display properly is a crucial part of good UX design. Whether you’re working with photographs, illustrations, or video, an image that’s stretched, squashed, or poorly cropped makes a poor impression for on-site visitors and affects their overall experience on the site.
Determining aspect ratios for optimal viewing on all kinds of devices can be both a chore and a challenge for designers, but today’s responsive design tools and an array of free aspect ratio calculators can make sure that images and video files are displayed in the best light everywhere.
Designing a website or app full of images? Create prototypes of it with UXPin! It’s an end-to-end solution that will cover your full design process and it doesn’t require any plugins for design handoff. See how easy it is. Sign up for a free trial.
In the most basic way, aspect ratio is the relationshipbetween an image’s width and height. Because aspect ratio reflects an image’s proportions, not its size, the aspect ratio remains the same regardless of size. For example, a square image has an aspect ratio of 1:1, since its height and width are the same. That ratio will hold no matter how large the image is. An image that’s 320x320px will have the same aspect ratio as one that’s 1080x1080px – 1:1.
For images that are not square- that is, horizontal or vertical rectangles of various sizes… Aspect ratio can vary. Common aspect ratios used in photography, video, and other image-based design work include 4:3, 3:2 or 16:9, the basic ratio for many widescreen devices such as televisions and desktop computers.
Although the aspect ratio of an image comes from the relationship of its height and width, multiple subsets of this ratioalso help to define image proportions.
Pixel aspect ratio (PAR) refers to the proportion of the individual pixels that make up an image. Pixels are typically square, which results in a pixel aspect ratio of 1:1. But images that are optimized for certain types of displays can also have rectangular pixels with an aspect ratio of 4:3 or similar.
Display aspect ratio (DAR) is the most relevant kind of aspect ratio for designers, and it’s the one that’s most commonly associated with the general term. As the name suggests, display aspect ratio refers to the proportions of an image as it appears on screens of various kinds.
Some devices, such as cameras and televisions, have a fixed DAR, so for images to display well on these devices, they need to be optimized for their particular aspect ratio. For example, a typical display aspect ratio for widescreen video to be displayed on a monitor or television screen is 16:9. When images with a different aspect ratio are displayed on these devices, they appear distorted. Digital SLR camera sensors also have a fixed display aspect ratio, which controls how images captured by the camera will be saved and displayed.
Storage aspect ratio (SAR) is an aspect ratio formula that pertains specifically to encoded digital video files. SAR refers to the width and height relationship in video frame size, and it needs to be consistent across all individual frames in order for the complete video to display properly. In a commonly used formula, SAR x PAR = DAR for most widescreen videos.
Aspect ratios play an important part in any kind of project that involves capturing and displaying photographs, videos, or other kinds of image-based files in the correct way. For photographers, the camera’s fixed aspect ratio can have a considerable impact on composing a photograph as well as displaying it later on other devices. And for videographers and anyone working with slideshows, animations, and other motion projects, aspect ratio is a key factor for correct display on widescreen and mobile devices.
The shift to responsive web design, which ensures that content displays properly across all devices, helps to resolve a number of problems with setting aspect ratios for individual images. But even in these environments, problems can arise, such as when an image can’t be adjusted for display without compromising either its content or its quality. A simple example is when a square image with a 1:1 aspect ratio needs to fit into a rectangular box on a website page. To accommodate varying image size requirements, proportions, as well as size, may have to be adjusted.
In an increasingly image-driven digital world, videos and images that look even slightly out of proportion contribute to a visitor’s negative impression of a website – and those that are clearly forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned product images or a user guide video that’s too stretched to see clearly can affect both a visitor’s willingness and their ability to use the site. Designers, developers and anyone working with images will need to know how aspect ratios work and how to manipulate them for the best visual effect. To streamline the process, a number of aspect ratio calculators, both free and paid, have popped up on the web.
It’s certainly possible to calculate an image’s aspect ratio and resize it manually with the help of some simple mathematics. But that becomes tedious when dealing with many images from multiple sources. With the help of one of the many online aspect ratio calculators, though, you can determine the optimal aspect ratio for any image in a number of different formats, allowing designers to fully optimize each image for optimal viewing.
To use a basic aspect ratio calculator, you’ll need to know the image resolution in pixels and select the type of environment where the image will appear, such as HDTV. The calculator then returns the result as an optimal aspect ratio. This can be especially helpful for video editing, where the video might include slides or images of varying sizes from different sources.
Other image management tools can also help with getting the aspect ratio right. Image editors such as Photoshop and Canva provide templates designed with optimal aspect ratios in mind, suitable for use in typical situations such as designing website banners, headlines, or social media profiles. Most standard video editing software also allows users to determine and adjust aspect ratios of images to be included as individual frames in the video.
Correctly proportioned images that display well and perform properly are a powerful tool for businesses of all kinds. Getting aspect ratios right makes images look good wherever they’re displayed. Whether you’re selling a product, offering a service, creating an online course or something else, photographs, illustrations or video can attract visitors and keep them engaged.
UXPin’s features make it easy to make sure images are sized and proportioned correctly. With Image Fill, you can choose from a variety of settings that allow you to adjust image size or crop the image while preserving its aspect ratio for perfect positioning. UXPin can help bring designers and developers together for faster, better product development. Sign up for for a free trial today.
![]()
If you’ve come across the term aspect ratio or video aspect ratio while in the process of creating content for your business but weren’t sure what it meant, you are not alone. But it’s time to change all that.
In this article, we review the importance of understanding the different social media aspect ratio requirements, as well as how your video’s final format plays a role in how your photo and video content comes out on various platforms. We will also cover different social media size requirements and how to easily change aspect ratios for your videos. We will look at Instagram, Facebook, and YouTube’s video aspect ratios and more.
Aspect ratio is defined as the width of a picture or video frame in relation to its height. In essence, it is the proportion of your content asset—or, put more simply, its final shape: horizontal, vertical, or square.
For example, a square image has an aspect ratio of 1:1. The image resolution could be 500 x 500, 800 x 800, or 1200 x 1200, but the aspect ratio will still remain 1:1. This means that a very small image can share the same aspect ratio as a large one. Think of a Facebook profile pic compared to an Instagram feed; one is smaller than the other in resolution, but they share the same 1:1 aspect ratio and square shape.
The term “aspect ratio” is really a professional way of describing a shape, kind of like a picture frame that comes in different formats. The way the aspect ratio is calculated in our digital world today makes it seem super complicated, but really it’s not. In a nutshell, the aspect ratio is the shape of your image or video as it appears on your screen.
It is very helpful and even crucial to understand aspect ratios when creating online content. Without it, the content you upload can look downright bad. Do your videos ever look distorted or stretched? It might be because you don’t know the difference between the 1:1, 16:9, and 4:3 aspect ratios and where they are best used.
As we discussed above, the aspect ratio is important because it influences how your photos and videos will look when you share them on different platforms. Understanding the different aspect ratios will make sharing on various social media sites easier. It will also ensure your content visibility is optimal. Here are a few key benefits of using the right aspect ratio for your content.
It is crucial to understand the aspect ratio when showcasing a specific item or subject. Have you ever searched on a photo site looking for a particular theme or topic and found the perfect image, but when you shared it on a specific platform like Instagram, the picture didn’t fit? The aspect ratio also affects how we showcase our subject material when we want a specific image or shot centered or in the background.
For example, you might have an image or video of a headshot, except when you upload it to Instagram, it appears too large, or it has black bars surrounding it. This is because the image’s aspect ratio is not formatted to the platform you are sharing it on for optimal viewing. The solution is to reformat the image or video to Instagram’s standard shape of 1:1.
Aspect ratio and design go hand in hand. The aspect ratio will affect how and where you add text to your video or captions to a photo. It makes a big difference when it comes to creating content to share on social media.
An additional thing to keep in mind is that if you want to combine an image with video footage for a promotional video, th




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey