pixel aspect ratio for display screens quotation
![]()
Aspect Ratio is how the video industry describes the shape of your screen. In other words, the proportion of the height and the width of your screen. Older, CRT-based screens looked mostly square, so they had a 4:3 ratio. What this means is that for every 4 pixels in width the screen had, it had 3 pixels in height. So those screens are 33% wider than they are tall.
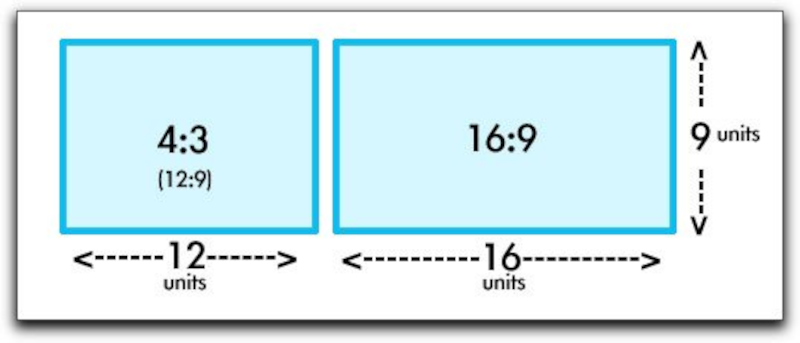
Modern, LCD-based screens are rectangular and have a 16:9 ratio. This means that every 16 pixels in width are accompanied by 9 pixels in height. Or that the screens are nearly twice as wide as they are tall. See the figure below for an illustration.
If the proportions of your media is not the same as the aspect ratio for your screen, you will have black bars either above and below or to the sides of your media (letterboxing and pillar boxing, respectively).
Knowledge of different aspect ratios is proving quite essential when deploying various digital signage solutions. As technology advances, digital signage continues to outpace its static counterpart. Nowadays, businesses are embracing interactive digital signage to boost user experience.
On the other hand, static digital signage includes audio, video, and images that do not change or adapt to the adjacent environment. The choice of aspect ratio will depend on the resolution needed, the type of content, and what the business wants to accomplish.
The 4:5 or the 1.91:1 is a vertical or portrait format (1080 x 1350px) commonly used for Instagram main feed. When you multiply this by 2, you get 8:10. This is the aspect ratio used with the popular 8â³ x 10â³ photos and can work well for digital advertising on relatively smaller screens.
The 16:9 is a widescreen aspect ratio widely used in video players. Itâs one of the most common aspect ratios youâll find in the latest TV designs. This 4k aspect ratio supports up to 4096 by 2160 pixels (px) and works well with high-definition marketing videos.
The 3:2 is a rarity. Originally used with 35mm film/photography. Some tablets, handheld game consoles, and laptops still use this formatting. A typical image framed at 6 X 4 inches or 1080 X 720 Px is available in a 3:2 format.
The 16:10 became popular between 2005 and 2008, where it was common with laptop displays. If you are using a native wide XGA projector, this would be the best option to choose. An XGA projector receives 1920 x 1080 px but outputs 1024 x 768. Some computer monitors still use this aspect ratio.
Aspect ratio and resolution are two terms that describe the format and the quality of an image you see on a screen. Understanding these terms will guide you when designing content for your digital signage. By now, you must be familiar with aspect ratio. Letâs see what resolution is and how it relates to the image or video aspect ratios.
A higher resolution video contains more details than a lower-resolution video and would need a larger screen to display everything. When displaying smaller file sizes, youâll need to encode your high-quality video into a lower-resolution copy. Once you know what your audience wants to see, itâs easy to choose the right aspect and resolution. Youâll then proceed to develop content for your digital signage that will meet your audienceâs expectations.
How to find the aspect ratio of video/image? Locate the pixel dimensions of the image or video you have (e.g., 4096 by 2160 pixels). Divide the long side (higher number) by the short side (lower number). Then take note of the resulting number (here, the answer would be 16:9).
How to check the aspect ratio of the monitor? Find the ratio of width to height by dividing the height by the width. Some monitors allow you to change the displayâs proportions via settings.
If the content source has fixed formatting and canât modify the monitorâs aspect ratio to suit your viewing needs, youâll need to use encoding software to change the proportions of the content. In summary, aspect ratio challenges can be solved by investing in the right digital signage hardware and the software.

For screen sizes (typically in inches, measured on the diagonal), see Display size. For a list of particular display resolutions, see Graphics display resolution.
This chart shows the most common display resolutions, with the color of each resolution type indicating the display ratio (e.g. red indicates a 4:3 ratio).
The display resolution or display modes of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed. It can be an ambiguous term especially as the displayed resolution is controlled by different factors in cathode ray tube (CRT) displays, flat-panel displays (including liquid-crystal displays) and projection displays using fixed picture-element (pixel) arrays.
It is usually quoted as width × height, with the units in pixels: for example, 1024 × 768 means the width is 1024 pixels and the height is 768 pixels. This example would normally be spoken as "ten twenty-four by seven sixty-eight" or "ten twenty-four by seven six eight".
One use of the term display resolution applies to fixed-pixel-array displays such as plasma display panels (PDP), liquid-crystal displays (LCD), Digital Light Processing (DLP) projectors, OLED displays, and similar technologies, and is simply the physical number of columns and rows of pixels creating the display (e.g. 1920 × 1080). A consequence of having a fixed-grid display is that, for multi-format video inputs, all displays need a "scaling engine" (a digital video processor that includes a memory array) to match the incoming picture format to the display.
For device displays such as phones, tablets, monitors and televisions, the use of the term display resolution as defined above is a misnomer, though common. The term display resolution is usually used to mean pixel dimensions, the maximum number of pixels in each dimension (e.g. 1920 × 1080), which does not tell anything about the pixel density of the display on which the image is actually formed: resolution properly refers to the pixel density, the number of pixels per unit distance or area, not the total number of pixels. In digital measurement, the display resolution would be given in pixels per inch (PPI). In analog measurement, if the screen is 10 inches high, then the horizontal resolution is measured across a square 10 inches wide.NTSC TVs can typically display about 340 lines of "per picture height" horizontal resolution from over-the-air sources, which is equivalent to about 440 total lines of actual picture information from left edge to right edge.
Some commentators also use display resolution to indicate a range of input formats that the display"s input electronics will accept and often include formats greater than the screen"s native grid size even though they have to be down-scaled to match the screen"s parameters (e.g. accepting a 1920 × 1080 input on a display with a native 1366 × 768 pixel array). In the case of television inputs, many manufacturers will take the input and zoom it out to "overscan" the display by as much as 5% so input resolution is not necessarily display resolution.
The eye"s perception of display resolution can be affected by a number of factors – see image resolution and optical resolution. One factor is the display screen"s rectangular shape, which is expressed as the ratio of the physical picture width to the physical picture height. This is known as the aspect ratio. A screen"s physical aspect ratio and the individual pixels" aspect ratio may not necessarily be the same. An array of 1280 × 720 on a 16:9 display has square pixels, but an array of 1024 × 768 on a 16:9 display has oblong pixels.
An example of pixel shape affecting "resolution" or perceived sharpness: displaying more information in a smaller area using a higher resolution makes the image much clearer or "sharper". However, most recent screen technologies are fixed at a certain resolution; making the resolution lower on these kinds of screens will greatly decrease sharpness, as an interpolation process is used to "fix" the non-native resolution input into the display"s native resolution output.
While some CRT-based displays may use digital video processing that involves image scaling using memory arrays, ultimately "display resolution" in CRT-type displays is affected by different parameters such as spot size and focus, astigmatic effects in the display corners, the color phosphor pitch shadow mask (such as Trinitron) in color displays, and the video bandwidth.
Most television display manufacturers "overscan" the pictures on their displays (CRTs and PDPs, LCDs etc.), so that the effective on-screen picture may be reduced from 720 × 576 (480) to 680 × 550 (450), for example. The size of the invisible area somewhat depends on the display device. Some HD televisions do this as well, to a similar extent.
Computer displays including projectors generally do not overscan although many models (particularly CRT displays) allow it. CRT displays tend to be underscanned in stock configurations, to compensate for the increasing distortions at the corners.
Interlaced video (also known as interlaced scan) is a technique for doubling the perceived frame rate of a video display without consuming extra bandwidth. The interlaced signal contains two fields of a video frame captured consecutively. This enhances motion perception to the viewer, and reduces flicker by taking advantage of the phi phenomenon.
The European Broadcasting Union has argued against interlaced video in production and broadcasting. The main argument is that no matter how complex the deinterlacing algorithm may be, the artifacts in the interlaced signal cannot be completely eliminated because some information is lost between frames. Despite arguments against it, television standards organizations continue to support interlacing. It is still included in digital video transmission formats such as DV, DVB, and ATSC. New video compression standards like High Efficiency Video Coding are optimized for progressive scan video, but sometimes do support interlaced video.
Progressive scanning (alternatively referred to as noninterlaced scanning) is a format of displaying, storing, or transmitting moving images in which all the lines of each frame are drawn in sequence. This is in contrast to interlaced video used in traditional analog television systems where only the odd lines, then the even lines of each frame (each image called a video field) are drawn alternately, so that only half the number of actual image frames are used to produce video.
Many personal computers introduced in the late 1970s and the 1980s were designed to use television receivers as their display devices, making the resolutions dependent on the television standards in use, including PAL and NTSC. Picture sizes were usually limited to ensure the visibility of all the pixels in the major television standards and the broad range of television sets with varying amounts of over scan. The actual drawable picture area was, therefore, somewhat smaller than the whole screen, and was usually surrounded by a static-colored border (see image below). Also, the interlace scanning was usually omitted in order to provide more stability to the picture, effectively halving the vertical resolution in progress. 160 × 200, 320 × 200 and 640 × 200 on NTSC were relatively common resolutions in the era (224, 240 or 256 scanlines were also common). In the IBM PC world, these resolutions came to be used by 16-color EGA video cards.
One of the drawbacks of using a classic television is that the computer display resolution is higher than the television could decode. Chroma resolution for NTSC/PAL televisions are bandwidth-limited to a maximum 1.5MHz, or approximately 160 pixels wide, which led to blurring of the color for 320- or 640-wide signals, and made text difficult to read (see example image below). Many users upgraded to higher-quality televisions with S-Video or RGBI inputs that helped eliminate chroma blur and produce more legible displays. The earliest, lowest cost solution to the chroma problem was offered in the Atari 2600 Video Computer System and the Apple II+, both of which offered the option to disable the color and view a legacy black-and-white signal. On the Commodore 64, the GEOS mirrored the Mac OS method of using black-and-white to improve readability.
The 640 × 400i resolution (720 × 480i with borders disabled) was first introduced by home computers such as the Commodore Amiga and, later, Atari Falcon. These computers used interlace to boost the maximum vertical resolution. These modes were only suited to graphics or gaming, as the flickering interlace made reading text in word processor, database, or spreadsheet software difficult. (Modern game consoles solve this problem by pre-filtering the 480i video to a lower resolution. For example, Final Fantasy XII suffers from flicker when the filter is turned off, but stabilizes once filtering is restored. The computers of the 1980s lacked sufficient power to run similar filtering software.)
The advantage of a 720 × 480i overscanned computer was an easy interface with interlaced TV production, leading to the development of Newtek"s Video Toaster. This device allowed Amigas to be used for CGI creation in various news departments (example: weather overlays), drama programs such as NBC"s
In the PC world, the IBM PS/2 VGA (multi-color) on-board graphics chips used a non-interlaced (progressive) 640 × 480 × 16 color resolution that was easier to read and thus more useful for office work. It was the standard resolution from 1990 to around 1996.800 × 600 until around 2000. Microsoft Windows XP, released in 2001, was designed to run at 800 × 600 minimum, although it is possible to select the original 640 × 480 in the Advanced Settings window.
Programs designed to mimic older hardware such as Atari, Sega, or Nintendo game consoles (emulators) when attached to multiscan CRTs, routinely use much lower resolutions, such as 160 × 200 or 320 × 400 for greater authenticity, though other emulators have taken advantage of pixelation recognition on circle, square, triangle and other geometric features on a lesser resolution for a more scaled vector rendering. Some emulators, at higher resolutions, can even mimic the aperture grille and shadow masks of CRT monitors.
In 2002, 1024 × 768 eXtended Graphics Array was the most common display resolution. Many web sites and multimedia products were re-designed from the previous 800 × 600 format to the layouts optimized for 1024 × 768.
The availability of inexpensive LCD monitors made the 5∶4 aspect ratio resolution of 1280 × 1024 more popular for desktop usage during the first decade of the 21st century. Many computer users including CAD users, graphic artists and video game players ran their computers at 1600 × 1200 resolution (UXGA) or higher such as 2048 × 1536 QXGA if they had the necessary equipment. Other available resolutions included oversize aspects like 1400 × 1050 SXGA+ and wide aspects like 1280 × 800 WXGA, 1440 × 900 WXGA+, 1680 × 1050 WSXGA+, and 1920 × 1200 WUXGA; monitors built to the 720p and 1080p standard were also not unusual among home media and video game players, due to the perfect screen compatibility with movie and video game releases. A new more-than-HD resolution of 2560 × 1600 WQXGA was released in 30-inch LCD monitors in 2007.
In 2010, 27-inch LCD monitors with the 2560 × 1440 resolution were released by multiple manufacturers, and in 2012, Apple introduced a 2880 × 1800 display on the MacBook Pro. Panels for professional environments, such as medical use and air traffic control, support resolutions up to 4096 × 21602048 × 2048 pixels).
The following table lists the usage share of display resolutions from two sources, as of June 2020. The numbers are not representative of computer users in general.
In recent years the 16:9 aspect ratio has become more common in notebook displays. 1366 × 768 (HD) has become popular for most low-cost notebooks, while 1920 × 1080 (FHD) and higher resolutions are available for more premium notebooks.
When a computer display resolution is set higher than the physical screen resolution (native resolution), some video drivers make the virtual screen scrollable over the physical screen thus realizing a two dimensional virtual desktop with its viewport. Most LCD manufacturers do make note of the panel"s native resolution as working in a non-native resolution on LCDs will result in a poorer image, due to dropping of pixels to make the image fit (when using DVI) or insufficient sampling of the analog signal (when using VGA connector). Few CRT manufacturers will quote the true native resolution, because CRTs are analog in nature and can vary their display from as low as 320 × 200 (emulation of older computers or game consoles) to as high as the internal board will allow, or the image becomes too detailed for the vacuum tube to recreate (i.e., analog blur). Thus, CRTs provide a variability in resolution that fixed resolution LCDs cannot provide.
As far as digital cinematography is concerned, video resolution standards depend first on the frames" aspect ratio in the film stock (which is usually scanned for digital intermediate post-production) and then on the actual points" count. Although there is not a unique set of standardized sizes, it is commonplace within the motion picture industry to refer to "nK" image "quality", where n is a (small, usually even) integer number which translates into a set of actual resolutions, depending on the film format. As a reference consider that, for a 4:3 (around 1.33:1) aspect ratio which a film frame (no matter what is its format) is expected to horizontally fit in, n is the multiplier of 1024 such that the horizontal resolution is exactly 1024•n points.2048 × 1536 pixels, whereas 4K reference resolution is 4096 × 3072 pixels. Nevertheless, 2K may also refer to resolutions like 2048 × 1556 (full-aperture), 2048 × 1152 (HDTV, 16:9 aspect ratio) or 2048 × 872 pixels (Cinemascope, 2.35:1 aspect ratio). It is also worth noting that while a frame resolution may be, for example, 3:2 (720 × 480 NTSC), that is not what you will see on-screen (i.e. 4:3 or 16:9 depending on the intended aspect ratio of the original material).

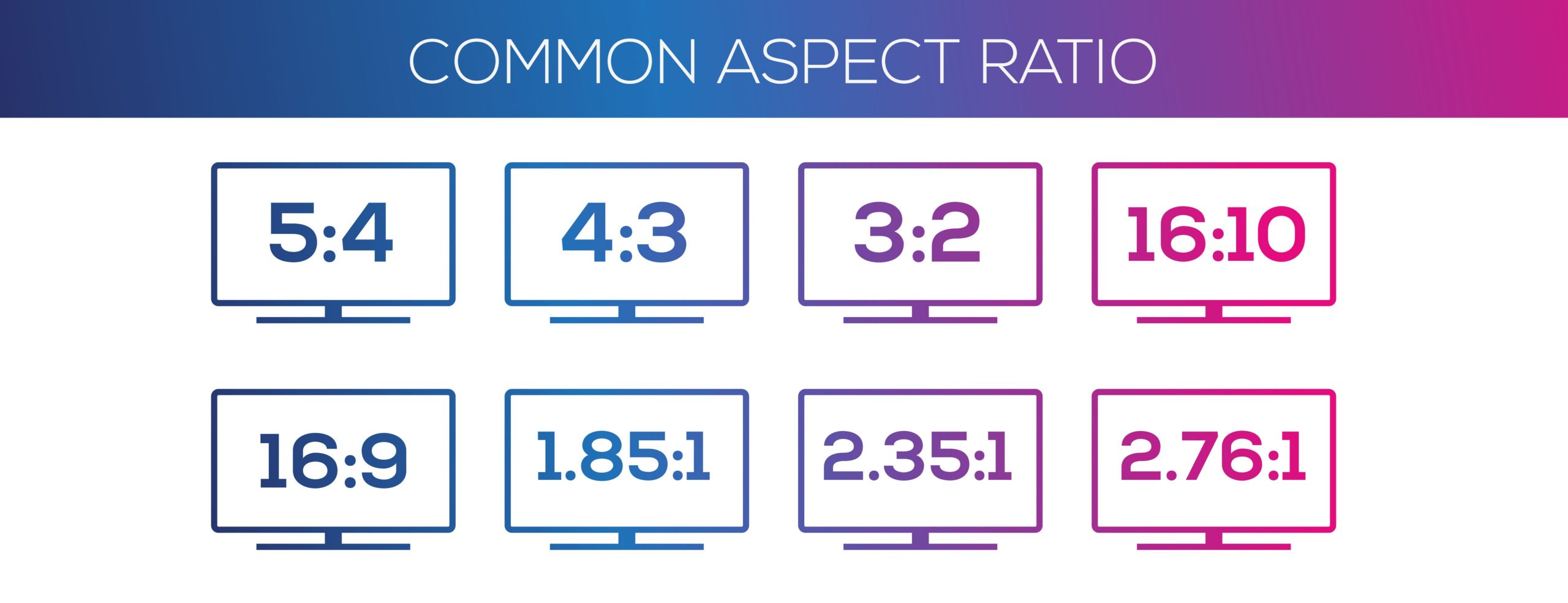
The display device is the proportional relationship between the width and the height of the display. It is expressed as two numbers separated by a colon (x:y), where x corresponds to the width and y to the height. Common aspect ratios for displays, past and present, include 5:4, 4:3, 16:10 and 16:9.
The standard aspect ratio for computer software, videogames, and analog video until the 2000s, as well as for early 35 mm film. Used on some modern devices such as the iPad.
Common on computer displays of the 2000s and 2010s, continued use on MacBooks, since 2021 becoming increasingly popular again in notebooks (Dell, Lenovo and others).
Until about 2003, most computer monitors used an aspect ratio of 4:3, and in some cases 5:4. For cathode ray tubes (CRT)s 4:3 was most common even in resolutions where this meant the pixels would not be square (e.g. 320×200 or 1280×1024 on a 4:3 display). Between 2003 and 2006, monitors with 16:10 aspect ratio became commonly available, first in laptops and later also in standalone computer monitors. Reasons for this transition was productive uses for such monitors, i.e. besides widescreen movie viewing and computer game play, are the word processor display of two standard A4 or letter pages side by side, as well as CAD displays of large-size drawings and CAD application menus at the same time.
In 2008, the computer industry started to move from 4:3 and 16:10 to 16:9 as the standard aspect ratio for monitors and laptops. A 2008 report by DisplaySearch cited a number of reasons for this shift, including the ability for PC and monitor manufacturers to expand their product ranges by offering products with wider screens and higher resolutions, helping consumers to more easily adopt such products and "stimulating the growth of the notebook PC and LCD monitor market".
By 2010, virtually all computer monitor and laptop manufacturers had also moved to the 16:9 aspect ratio, and the availability of 16:10 aspect ratio in mass market had become very limited. In 2011, non-widescreen displays with 4:3 aspect ratios still were being manufactured, but in small quantities. The reasons for this according to Bennie Budler, product manager of IT products at Samsung South Africa was that the "demand for the old "Square monitors" has decreased rapidly over the last couple of years". He also predicted that "by the end of 2011, production on all 4:3 or similar panels will be halted due to a lack of demand."
In 2012, 1920×1080 was the most commonly used resolution among Steam users.2K resolution of 1920×1080 was used by two third of the Steam users for the primary display with 1366×768 and 2560×1440 both at about eight percent taking the majority of the remaining resolutions.
Since 2014, a number of high-end desktop monitors have been released that use ultrawide displays with aspect ratios that roughly match the various anamorphic formats used in film, but are commonly marketed as 21:9.
Since 2011, several monitors complying with the Digital Cinema Initiatives 4K standard have been produced; this standard specifies a resolution of 4096×2160, giving an aspect ratio of ≈1.896:1.
From 2005 to 2013 most video games were mainly made for the 16:9 aspect ratio and 16:9 computer displays therefore offer the best compatibility.field of view.
4:3 monitors have the best compatibility with older games released prior to 2005 when that aspect ratio was the mainstream standard for computer displays.
As of 2017, the most common aspect ratio for TV broadcasts is 16:9, whereas movies are generally made in the wider 21:9 aspect ratio. Most modern TVs are 16:9, which causes letterboxing when viewing 21:9 content, and pillarboxing when viewing 4:3 content such as older films or TV broadcasts, unless the content is cropped or stretched to fill the entire display.
For viewing documents in A4 paper size (which has a 1.41:1 aspect ratio), whether in portrait mode or two side-by-side in landscape mode, 4:3, 2:3 or 16:10 fit best. For photographs in the standard 135 film and print size (with a 3:2 aspect ratio), 2:3 or 16:10 fit best; for photographs taken with older consumer-level digital cameras, 4:3 fits perfectly.
The size of a computer monitor is given as the diagonal measurement of its display area, usually in inches. Wider aspect ratios result in smaller overall area, given the same diagonal.
Until 2010, smartphones used different aspect ratios, including 3:2 and 5:3.widescreen displays, driven at least partly by the growing popularity of HD video using the same aspect ratio.
Since 2017, a number of smartphones have been released using 18:9 or even wider aspect ratios (such as 18.5:9 or 19.5:9); such displays are expected to appear on increasingly more phones.VR applications and the proposed Univisium film format.
Most televisions were built with an aspect ratio of 4:3 until the late 2000s, when widescreen TVs with 16:9 displays became the standard.geometric mean between 4:3 and 2.35:1, an average of the various aspect ratios used in film.HDTV broadcasts, older 4:3 video has to be either padded with bars on the left and right side (pillarboxed), cropped or stretched, while movies shot with wider aspect ratios are usually letterboxed, with black bars at the top and bottom.
Cangeloso, Sal (25 February 2013). "The Chromebook Pixel"s squarish 3:2 display is a feature, not a bug". Geek.com. Ziff Davis. Archived from the original on 2018-06-18. Retrieved 2018-06-18.
Bhagat, Hitesh Raj; Bajaj, Karan (26 January 2018). "The 18:9 display dilemma: Will the new smartphone screens make our lives easier or do the opposite?". The Economic Times. The Times Group. Retrieved 2018-06-20.
Morrison, Geoffrey (26 March 2016). "Widescreen, letterbox and black bars: How to wrangle TV aspect ratios". CNET. CBS Interactive. Retrieved 2018-06-21.

If you’ve come across the term aspect ratio or video aspect ratio while in the process of creating content for your business but weren’t sure what it meant, you are not alone. But it’s time to change all that.
In this article, we review the importance of understanding the different social media aspect ratio requirements, as well as how your video’s final format plays a role in how your photo and video content comes out on various platforms. We will also cover different social media size requirements and how to easily change aspect ratios for your videos. We will look at Instagram, Facebook, and YouTube’s video aspect ratios and more.
Aspect ratio is defined as the width of a picture or video frame in relation to its height. In essence, it is the proportion of your content asset—or, put more simply, its final shape: horizontal, vertical, or square.
For example, a square image has an aspect ratio of 1:1. The image resolution could be 500 x 500, 800 x 800, or 1200 x 1200, but the aspect ratio will still remain 1:1. This means that a very small image can share the same aspect ratio as a large one. Think of a Facebook profile pic compared to an Instagram feed; one is smaller than the other in resolution, but they share the same 1:1 aspect ratio and square shape.
The term “aspect ratio” is really a professional way of describing a shape, kind of like a picture frame that comes in different formats. The way the aspect ratio is calculated in our digital world today makes it seem super complicated, but really it’s not. In a nutshell, the aspect ratio is the shape of your image or video as it appears on your screen.
It is very helpful and even crucial to understand aspect ratios when creating online content. Without it, the content you upload can look downright bad. Do your videos ever look distorted or stretched? It might be because you don’t know the difference between the 1:1, 16:9, and 4:3 aspect ratios and where they are best used.
As we discussed above, the aspect ratio is important because it influences how your photos and videos will look when you share them on different platforms. Understanding the different aspect ratios will make sharing on various social media sites easier. It will also ensure your content visibility is optimal. Here are a few key benefits of using the right aspect ratio for your content.
It is crucial to understand the aspect ratio when showcasing a specific item or subject. Have you ever searched on a photo site looking for a particular theme or topic and found the perfect image, but when you shared it on a specific platform like Instagram, the picture didn’t fit? The aspect ratio also affects how we showcase our subject material when we want a specific image or shot centered or in the background.
For example, you might have an image or video of a headshot, except when you upload it to Instagram, it appears too large, or it has black bars surrounding it. This is because the image’s aspect ratio is not formatted to the platform you are sharing it on for optimal viewing. The solution is to reformat the image or video to Instagram’s standard shape of 1:1.
Aspect ratio and design go hand in hand. The aspect ratio will affect how and where you add text to your video or captions to a photo. It makes a big difference when it comes to creating content to share on social media.
An additional thing to keep in mind is that if you want to combine an image with video footage for a promotional video, the image might have a different aspect ratio than the video. When you go to publish the video, the image will be distorted or not properly centered. This problem is simple to fix by resizing your image. With the right online tool, you can effortlessly adjust the aspect ratio of the image to be in alignment with the video.
Letterboxes are the black bars you used to see when using older TV screens showing new movies shot at a different aspect ratio. They can also show up on mobile devices when the video uploaded doesn’t match the aspect ratio of the platform it is shared to. Some will know these as cinematic bars. If your uploaded content appears with letterboxes, that means you need to change the aspect ratio. Some people get the aspect ratio of their footage confused when we start talking about the ratio of a screen. To keep it simple, just remember that aspect ratio is really just the shape. So, for example, most televisions have a screen in the shape of 16:9 today, which essentially means “horizontal,” and mobile phones have a screen aspect ratio of 9:16, which means “vertical.”
Why is this important? Because social media outlets take this into account when creating their platforms. Take Instagram, for example—when they created their platform in 2012, users could only upload photos in a 1:1 or square shape. As a result, users who wanted to post landscape and portrait photos had to crop their pictures into a square or use other apps for workarounds.
Today, all the major social media platforms have adjusted to meet their users’ various formatting needs, but you will often run into complications (like black bars or distorted images) that can be easily fixed if you have a basic understanding of the problem.
The black bars (known as “letterboxes”) are the platforms’ method of formatting footage to ensure it retains its original shape, even if the screen is not that same shape. Remember, think about the black bars on the top and bottom of a TV screen when you’re watching a film recorded in widescreen format. Using the right photo (or video) aspect ratio will prevent any letterbox situations.
Aspect ratio and resolution both refer to the frame size and are often confused with each other. Whether you’re an avid video maker or a novice, knowing some basic information about aspect ratio and resolution will prove helpful when uploading to the web.
The resolution of an image is the total number of pixels displayed on your screen. Resolution measures how many pixels an image contains. To get the resolution, you would multiply the width times the height. The bigger the resolution, the more defined the image, and the bigger your file in terms of megabytes (or gigabytes).
So, for example, you could have two videos, both filmed in full HD, that have the exact same resolution (number of pixels) but different aspect ratios (width and height of the video). One could be showing in horizontal 16:9 (aspect ratio) and one showing in vertical 9:16 (aspect ratio), but both could have 1920 x 1080 resolution.
Let’s take it further. Again, perhaps you have one image you want to share on two different platforms like Facebook Stories and Instagram. The best shape for Facebook stores is 9:16 (vertical), because they are primarily viewed on mobile devices. However, Instagram typically uses a square aspect ratio. The image resolution could be full HD (1920 x 1080), but you can change the aspect ratio to fit the platforms or where the content is being posted. You can format the same image to a different aspect ratio for Pinterest too, which generally requires a 2:3 aspect ratio.
What exactly does all of this mean? Aspect ratio and resolution go hand-in-hand and play an essential part in video production, especially when uploading videos to different social media platforms.
We have already explained the difference between aspect ratio and resolution. Now we understand that we can have two videos with the exact same high-quality resolution but different shapes due to the screen size on different devices. Thus, the primary issue with aspect ratio is a distorted image or the appearance of black bars on either side when viewing.
Today, the most common video resolutions are HD, full HD, 4K, and 8K. Distorted videos and black bars in a video happen when the video aspect ratio and the screen size and/or orientation don’t match. Also, if the video resolution is lower than the screen resolution, you could also get bars on the bottom. In any case, no matter the video resolution, you will always be restricted to the maximum resolution of the viewing screen.
For instance, a video filmed in 1080p will still only give you 1080p resolution, even if you have an 8K monitor with a high resolution. Conversely, if your monitor is 1080p and you have a video filmed in 4K, the video resolution will still be 1080p when it plays.
It’s possible to change the video resolution if you find it necessary. Some excellent video converters can help with video formatting; try the oneshere. However, it’s as easy as editing the aspect ratio to the desired size for the viewing device most of the time. A good video maker like Promo.com will do the trick in a few simple steps.
Since the dawn of the first widescreen film, Old Ironsides, in 1926, we have come a long way in the viewing quality of our devices and screens. Not too long ago, all we had was a square television with a 4:3 ratio screen shape. Today, we have mobile phones, smartpads, and widescreen TVs. Thankfully, this isn’t such a big deal, because YouTube, Facebook, and other social media channels are the new TV of this generation.
Among the most popular social media sites, the most common ratio shapes are 16:9, 4:3, and 1:1. Aspect ratios are critical for web content, because different images require various shapes for different uses, e.g., desktop vs. mobile or blog vs. Facebook.
It is important to note that most social media platforms allow many varying aspect ratios, but not all will perform well for different distributions. For example, a Facebook banner ad is a different shape than a Facebook Story. Each platform has the best practices for various content sizes and ratios listed in each social media section of this article.
Using the correct aspect ratios ensures your images are displayed as intended without distortion or resolution loss. Let’s take a quick look at the common uses for all of them.
There is no question that this video aspect ratio is one of the most popular on social media. Whether it’s Facebook, Instagram Stories, or watching videos on TikTok, this vertical shape is primarily used because we see everything on our phones today.
A 1:1 ratio is a square. This means that an image’s width and height are equal. Some common 1:1 ratios are an 8 x 8-inch photo, a 1080 x 1080-pixel image, or general social media profile picture templates. This shape ratio is also common for print photographs and mobile screens.
A 16:9 ratio is generally used for viewing presentation slides, widescreen TVs, or computer monitors. The 16:9 ratio replaced the previous 4:3 ratio for monitors and TV screens as TVs evolved and changed their shape, thereby creating a slimmer, more elongated rectangular device. Common video resolutions in the 16:9 ratio are 1920 x 1080 pixels and 1280 x 720 pixels. Most social platforms support this shape.
4:3 resolution is fading quickly, but it is not yet entirely obsolete. You can still get certain GoPros or different action cameras that give you 4:3 modes. The common resolutions are generally from 640p x 480p to 1600p x 1200p and a range in between. The 4:3 aspect ratio is becoming less common as our technology has advanced and is being replaced by 1:1.
Determining what is driving your project and message is vital in deciding which photo aspect ratio you should use. If you are sharing your video or image across social media platforms, you need to decide on your video aspect ratio in advance. The biggest question you should be asking yourself is this: “What platform am I intending to use this content for, and in what format?”
Sometimes, we want to combine a couple different clips together with different aspect ratios or resolutions. It’s possible to merge them with a good video maker. Likewise, you can use different aspect ratios in a video, as the editor will add the bars required to make it work. Still, when you render out a final video, it will have a set resolution and a fixed aspect ratio.
Today, there is no question that vertical video is on the rise. With the increase of video viewing on smartphones and social media channels, aspect ratios have shifted to a vertical direction. Instagram’s standard square 1:1 ratio shape is excellent for close-ups of people’s faces, but it cannot capture the panoramic views we take with our advanced cameras today.
Mobile phone usage has driven the 9:16 vertical shape into broader acceptance. Additionally, many people are creating vertical short films and videos for various purposes. Using video to promote small businesses and education has gained immense popularity with the rise of social media.
There are many platforms available today that allow creators to toggle between a variety of aspect ratios with video resizingtools. Therefore, figuring out what shape ratio to use is not as difficult as it might sound. However, it is critical to understand what aspect ratio is and how to change it to achieve optimal engagement.
One of the best methods of changing the aspect ratio for any platform or website is utilizing online image tools and video makers. In addition, it is convenient to have all of your brand’s content assets in one place that can be accessed straight from your browser.
To get a better idea of the options and importance of aspect ratios, let’s take a look at each of the most popular platforms and their ratio requirements.
To get a better idea of the options and the importance of understanding the aspect ratio, let’s take a look at each of the most popular platforms and their ratio requirements.
It is crucial to provide high-quality videos to achieve high engagement. Consequently, understanding the aspect ratio of YouTube is essential. Poorly filmed or edited videos will probably not engage well, especially with billions of other videos on the platform to compete with. Therefore, understanding the aspect ratio can help you correctly format your footage so that it appears the way you intended online.
YouTube permits uploading videos of various sizes that range from 240p to 4K. However, getting the correct resolution isn’t enough. It is essential to consider your YouTube video size, length, and aspect ratio when uploading videos on YouTube.
The standard YouTube aspect ratio is 16:19, and the maximum video size is 256GB, or 12 hours, whichever is less with a verified account. However, that doesn’t mean that you can’t upload other ratios. 16:9 is just the standard YouTube size.If you choose to use a different shape ratio like 4:3, then YouTube will automatically adjust the footage by adding the black bars (letterboxes).
YouTube short videos, otherwise known as a “YouTube Short,” is YouTube’s solution for the increasing popularity of short-form videos on platforms like TikTok.
YouTube short videos have a vertical 9:16 aspect ratio. YouTube short videos can be up to one minute in length, show up in your vertical feed, and generally take over the entire screen when viewing it on mobile devices. YouTube shorts can also be several 15-second videos combined or one continuous video and stay in your channel forever.
Like TikTok, with YouTube short videos, you can scroll to the following video of an entirely different channel creator for that instant gratification of the next video – it’s highly addicting.
Because all you need for a YouTube short video is a 9:16 format, a video one minute long or shorter, and the hashtag #YouTube Short, it’s an easy way to promote and share your content or business.
YouTube Stories (previously known as YouTube Reels) and YouTube Shorts are both short-form videos, but they work differently on the platform. When watching a YouTube story, you’re enjoying (hopefully) the story from end to end and remain inside the creator’s channel.
However, YouTube also maintains that the speed of your broadband connection and your device greatly determine the screen resolution. Therefore, you can easily change the resolution by accessing the YouTube “Settings” gear icon and selecting the resolution you want under the Quality pop-up menu (or the three dots on a mobile device).
The YouTube app for Android automatically adjusts the player to the size of the video. So whether you have a vertical, square, or horizontal image or video, it will fill the screen.
The standard YouTube aspect ratio is 16:9, but the YouTube player automatically adjusts the shape ratio when streaming or playing a video. There is no need to edit the aspect ratio for YouTube; however, you might want to edit the aspect ratio for the sake of video quality on other platforms.
With Instagram Reels for example, it’s important to use the recommended Instagram formats and sizes. In addition, Instagram typically compresses videos and photos during upload, so if you use the optimal resolution, your video quality won’t be affected during the compression process. If not, our Video Compressor is an easy way to ensure you’re on top of quality control for your videos.
The Instagram aspect ratio allows you to display your video in all three standard formats: a 16:9 widescreen ratio, a 4:5 portrait ratio, or a square 1:1 ratio.
You might find yourself in a situation where your video is longer than what is allowed for Instagram and does not have the proper aspect ratio. Instagram will trim the footage and crop the shape. If the trim and crop positions are not what you want, it’s easy to fix with an online video trimmer or video cutter.
You can effortlessly upload your video and use a video maker to precisely trim the footage you want to keep and apply the aspect ratio you need if necessary. Selecting what parts of your footage you want to highlight and applying the correct aspect ratio will help promote engagement, because it gives you control over the video content. Our Instagram Video Maker is a handy tool that allows you to use professional stock videos and images royalty-free, you can also add text, royalty-free music, and ensure that you always download and share your video in the right size.
Instagram video files may be up to 4GB, and Instagram regular post videos can only be 60 seconds long. However, you can upload and trim Instagram videos that are longer than that with a great video maker. You can also reduce the video file size with an online compressor. For Instagram Stories, you can post up to 15 seconds, or up to 60 minutes for a live stream.
Instagram’s aspect ratio allows a 16:9 widescreen ratio, a 4:5 portrait ratio, or a square 1:1 ratio. This means you can upload and display videos that are 1920p x 1080p, 1080p x 1350p, or 1080p x 1080p. Also, please note that Instagram will automatically adjust your video size if your post exceeds the time guidelines. If you need to cut your video, a great video maker is the way to go. If you’re looking to create advertisements, try our Instagram Ad Maker – it’s easy to use and auto sizes your video as required.
TikTok videos are extremely fun, but it’s essential to achieve correct formatting to create engaging videos. Initially, TikTok videos could only be up to 15 seconds, but recently, TikTok extended the limit to 60 seconds for videos recorded on their app.
It’s important to note that any videos created on external platforms can be longer than 60 seconds. TikTok offers a great native video recorder. However, other more advanced online TikTok editorsare available that can help you drive engagement with specific branding features or finding creative images from professional libraries.
TikTok is formatted to be viewed on a smartphone, so a vertical 9:16 aspect ratio is optimal, with 1080p x 1920p resolution. The 1:1 aspect ratio is also available, but the video will not fill the entire screen. Not ideal! Additionally, don’t forget that the video’s file size cannot exceed 287.6 MB on iOS or 72 MB on Android; however, for video ads, you can go up to 500 MB.
For TikTok videos, an aspect ratio of 9:16 is optimal, and most of the time, it utilizes the full screen of your phone. However, if you recorded your video in landscape mode, you will probably see the infamous black bars. It is relatively easy to remove these bars by editing the video into the 9:16 aspect ratio.
Facebook supports videos of different aspect ratios such as 4:5, 2:3, 16:9, 9:16. For instance, the Facebook Feed and Carousel shape ratio is 1:1, and Facebook Stories uses a 9:16 aspect ratio. With each type of image or ad that you might use on Facebook, getting the correct aspect ratio size can affect the success of your post, and because there are so many advertising options, it can be challenging to do it right.
When designing your ads to the optimal sizes, it is essential that you meet all of Facebook’s requirements for your ad to stand out and engage your audience. There are many advertising options for both video and images with different specifications.
There are many different ways you can promote on Facebook, and so, knowing the correct aspect ratio for each is important. Facebook has broken down each advertising category and included the specs with the right aspect ratio in each section. You can find the exact aspect ratios for Facebook videos here and images here.
Facebook has many tools to help with ad creation and editing images and videos for proper ad placement—for example, when you want to crop media for a video ad or change your image aspect ratio for placements. However, when you upload an image for your ad, Facebook will apply the recommended aspect ratio and crop your images or video for the different placement groups, such as Feeds and Stories.
If you don’t want to use the business tools to crop your Facebook aspect ratio, video maker tools have alternatives. Many video creators like Promo.com allow you to trim your video aspect ratio in just a few clicks. Furthermore, our Video Ad Maker is quite easy to use and makes it easy to brand your messaging and creative ideas before posting.
Facebook, like Instagram, often defaults posts to a square format—so if you happen to post a landscape video, the sides will appear cut off. Fortunately, Facebook has a toggle icon that allows you to switch between formats to correct this.
A great alternative for Facebook is to create a square video by editing the video aspect ratio with Promo.com’s video maker. This way, you can ensure that the parts you want in your footage don’t get cropped off. When you use an online image or video maker, you have greater control over your footage.
Full HD, 2K, and 4K resolutions can be formatted or trimmed with any aspect ratio for optimal viewing. Generally, Facebook Stories fill the entire screen of a user’s device, so for full HD resolution, it is recommended that you use a 9:16 shape ratio.
Twitter is one of the largest global social networks. Of course, like with anything else, to increase engagement, adding an image or sharing a video is critical for optimization.
Twitter permits two aspect ratios—the (square) 1:1 ratio and the 16:9 ratio (landscape or portrait) for popular in-feed posts. However, Twitter offers many other ad formats with different aspect ratios, too. They include Twitter individual horizontal video, banner images, 6-second ads, and more.
Previously, there have been issues with the automatic cropping of images, but Twitter recently changed how it displays images. In March of this year, Twitter rolled out a limited test of larger images that were uncropped in users’ feeds to resounding success.
If you need to resize a video for Twitter, an online video resizer is the most convenient way. Resize your content to fit the ideal Twitter aspect ratios and ensure your images or videos are high-quality and engaging.
Using a free browser-based video making tool, you can add slideshows of your pictures and apply the correct ratio you need effortlessly. Also, the additional features available in aspect ratio video makers like Promo.com include extensive editing tools and added selections of Getty Images to choose from for your Twitter posts.
Twitter has its own required sizes and ratios for headers, profile pictures, and posts. It is important to follow the standards for your images so they don’t appear distorted, cropped, or skewed. Twitter typically uses 1:1, so any images that are in the 16:9 ratio, when clicked on, will expand for better optimization. However, you can find all the specs for Twitter image sizes here.
Pinterest is the ultimate visual search and discovery engine, so image size plays a crucial role. Understanding image size options using the correct dimensions will help your posts perform better.
Pinterest allows for different formats. A 2:3 aspect ratio (ex: 1000 x 1500 pixels) for images and 9:16 vertical for videos is the standard recommendation. Other ratios may negatively impact performance or cause the image or video to truncate.
As with any visual post, if you create longer Pins to ensure they perform well, consider making them with the text centered in the middle of the Pin. This way, your viewers can get a preview of your Pin and its contents!
Using a Pinterest image resizer will enable you to center what is essential to you in longer Pins. You can easily apply the correct ratio and even use creative editing tools for maximum benefits.
If you have a business account with Pinterest, changing the aspect ratio is easy. Use the Pinterest editor to change your Pinterest aspect ratio and add text. Pinterest recommends editing all images to a 2:3 or square 1:1 aspect ratio. Pins appear best when in the vertical 9:16 ratio.
The 2:3 aspect ratio is an example of a portrait-style aspect ratio similar to the vertical 9:16 that phones display. This aspect ratio keeps the height 1.5 times longer than the width. Thus, the image can fall anywhere in the range of 500p x 750p through 1500p x 2250p and so forth.
Typically, Pinterest ads are 1000 x 1500 pixels. Pinterest recommends the 2:3 aspect ratio and allows JPEGs or PNG files of up to 20MB. If you don’t have the correct image aspect ratio, your image may truncate. This could interfere with the visual quality. That is why it’s good to have your image properly formatted ahead of time and then post.
Ever since LinkedIn added the native video option to their platform, the video content has progressively dominated. LinkedIn’s users are now actively sharing videos on their profiles, and the popularity of video content is increasing.
The most common LinkedIn aspect ratio for native video is either 1:2.4 or 2.4:1. LinkedIn image aspect ratio specs are anywhere from 1.91:1 to the 1:1 square. However, the use of the 9:16 aspect ratio is quite common for LinkedIn video ads.
Uploading images or videos on LinkedIn is reasonably straightforward. LinkedIn does offer a trim video option that is native in their video viewer. However, there are no other editing options. Using an online video maker tool like Promo.com is the best way to change any aspect ratio issues with your video.
To achieve the best results for your video campaigns on LinkedIn, it’s good to brand your videos with specific messaging and your brand logo. The premium editing tools on Promo.com offer a wide range of editing options, including changing the LinkedIn aspect ratio.
Sharing or posting videos within a LinkedIn network is easy. LinkedIn provides a share box at the top of the LinkedIn homepage that houses the photo and video icon. It’s straightforward to choose which files you’d like to upload, and you can select up to nine images to post in your feed. (You can select up to nine images).
A 1.91:1 aspect ratio is a horizontal image that typically will have at least a minimum width of 1080 pixels. This is a common size for a LinkedIn ad. It is also supported by Facebook and Twitter.
It is easy to ensure that you have the correct LinkedIn aspect ratio for your images or videos. All you need is to use a LinkedIn photo resizer. You can easily edit your video to the correct aspect ratio. This will ensure your video is formatted correctly for the platform.
Small businesses in general have come to understand the benefits of video promotion and advertising on the biggest social media platforms. Understanding what aspect ratio is and how to use it with your videos and images is one of the keys to producing high-quality content for your brand online. Today, there is no question that using videos for promotion is the best way to drive engagement with your brand. Use a good online video market tool to make it easier to trim, edit, and even design your images and videos for the best performance. Aside from the above mentioned platforms, you can also try our Snapchat video editor to create effective snaps at the perfect size.

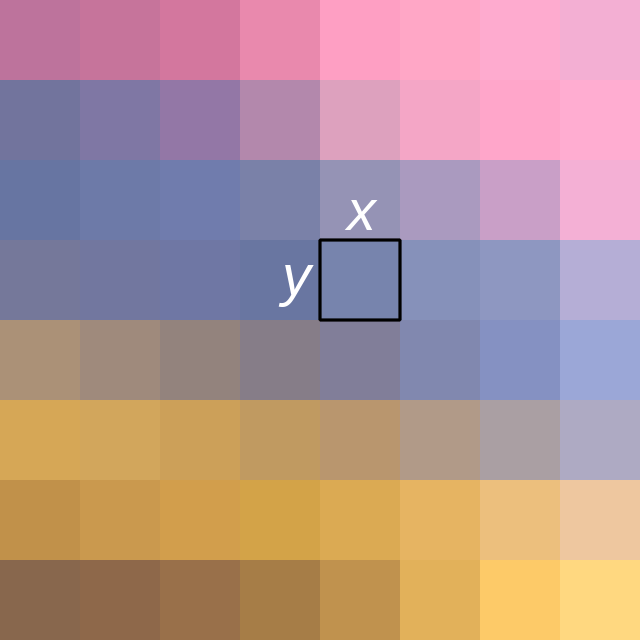
I have tried changing the pixel aspect ratio in Set Scale. While this does change the dimensions of the image in µm, the pixels are still drawn as squares. As such, the aspect ratio of the image on screen is bound to the resolution of the image (375/232 or 1.61 in this case). I would like to have the image displayed in its physical aspect ratio of 5:1.
![]()
The display resolution or display modes of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed. It can be an ambiguous term especially as the displayed resolution is controlled by different factors in cathode ray tube (CRT) displays, flat-panel displays (including liquid-crystal displays) and projection displays using fixed picture-element (pixel) arrays.
It is usually quoted as width × height, with the units in pixels: for example, "1024 × 768" means the width is 1024 pixels and the height is 768 pixels. This example would normally be spoken as "ten twenty-four by seven sixty-eight" or "ten twenty-four by seven six eight".

Aspect ratio is the relationship of the width of a video image compared to its height. The two most common aspect ratios are4:3, also known as 1.33:1 or fullscreen, and 16:9, also known as 1.78:1 or widescreen. (Larger aspect ratio formats are used in the motion picture industry.)
All the older TV’s and computer monitors you grew up with had the squarish 4:3 shape– 33% wider than it was high. These are often referred to as square monitors. 4:3 LCD monitors can display analog video signals that conform to NTSC and PAL standards. They are not capable of displaying HD (high-definition) video.
The 4:3 aspect ratio dates back to 1917, when the Society of Motion Picture Engineers adopted it as the standard format for film. In the 1930’s, the television industry adopted the same 4:3 standard. But in the mid-1950’s, the motion picture industry began developing several widescreen formats to improve their decreasing audience numbers. Television broadcasting stayed with the 4:3 standard, until the recent move to HDTV and 16:9 widescreen.
16:9 is the native aspect ratio of most high-definition widescreen LCD monitors and TV’s (16:9 and 16:10 are very similar). It is 78% wider than it is tall, and fully one-third wider than a 4:3 screen. 16:9 widescreen monitors are ideally suited to display HD video signals. Some models can also display SD (standard definition) video signals, but this will require some compromises, as you will read below.
Nearly all experts agree that in order to display optimal video images, it is critical to match the aspect ratio of the monitor to the aspect ratio of the camera (or other incoming video source). Below is a example of a 16:9 image on a 16:9 widescreen lcd monitor:
However, many cameras in the industrial, commercial, security, and law enforcement industries still utilize 4:3 CCD or CMOS imagers. Therefore, to display clear, undistorted video images, it is important to utilize monitors with the same 4:3 aspect ratio to match the cameras. Failure to do so will result in distorted images, as shown below.
Unfortunately, despite the continued widespread use of 4:3 cameras, LCD monitors with a 4:3 aspect ratio are getting harder and harder to find. Many manufacturers have abandoned them in favor of the newer 16:9 widescreens. TRU-Vu Monitors still offers a complete line of industrial-grade 4:3 aspect ratio LCD monitors. These range in size from 5.5″ to 19″ screens. They are available with standard, waterproof, steel or open frame enclosures. They can be touch screen, sunlight readable, medical-grade, or optically bonded.
16:9 widescreen LCD monitors are the ideal complement to 16:9 format HD cameras. These are increasingly used in video conferencing, broadcast and medical applications. They display superb, distortion-free, high-definition images. TRU-Vu Monitors offers these in 7″, 10.1″, 13.3″, 15.6″, 17.3″, 18.5″ and 21.5″ to 65” LCD screen sizes, in standard, touch screen, sunlight readable, medical-grade, optically bonded and open frame configurations.
You must avoid video images which are stretched, chopped, squeezed, shrunk or distorted. Be sure to choose a LCD monitor with the correct aspect ratio (4:3 aspect ratio or 16:9 aspect ratio) that matches your camera or other incoming video signal.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

When a digital image is displayed on the computer screen, its size is determined by three factors—the screen"s resolution setting, the screen"s size, and the number of pixels in the image.
The size of each pixel on the screen is determined by the screen"s resolution setting. The resolution is almost always given as a pair of numbers that indicate the screen setting"s width and height in pixels. For example, a monitor may be specified as being a low-resolution 640 x 480, a medium resolution of 800 x 600, or a high-resolution of 1024 x 768 or more. (The first number in the pair is the number of pixels across the screen. The second number is the number of rows of pixels down the screen).
On any given monitor, changing screen resolution changes the number and size of pixels used to display objects such as icons, text, buttons, and images. As shown in the margin illustrations, as the resolution increases, pixels and object sizes decrease making the objects appear sharper.
One way to think about the size of each pixel is in terms of how many pixels are displayed per inch on the screen—pixels per inch (ppi). The larger the pixels, the fewer fit per inch. As you can see from the table on the facing page, the actual number of pixels per inch (the numbers in italics) depends on both the resolution setting and the size of the monitor. (Advertised screen sizes are based on a diagonal measurement. The sizes we"re referring to here are horizontal measurements across the screen so they don"t relate exactly to advertised screen sizes).
If a 14" monitor and a 21" monitor are both set to 800 x 600 pixels, the pixels per inch are different. On the larger screen the same 800 pixels are spread along a longer row so the pixels per inch decreases. One number you will often see quoted is 72 ppi. This is supposed to be a magic number in digital imaging. Its origins are said to go back to early Apple computer monitors that had that setting. However, it no longer has any meaning except as an approximate average for all monitors. It may as well be 62 or 82. As you can see from the table below, images can be displayed at a variety of ppi—it all depends on the monitor, not the image. The table shows a range of ppi from 30 to 91 but more expensive displays may have even more pixels per inch. It"s best to forget the 72 ppi number and think of screen resolutions when sizing images for display on the screen. If their width and height in pixels is less than the screen"s resolution, they will be fully displayed. If they are larger, the viewer can only see part of the image at a time and will have to scroll around it—somewhat like reading a newspaper with a magnifying glass. For this reason, most images to be sent by e-mail or posted on a Web site are sized to the lowest possible common denominator—no larger than 600-800 pixels wide or 400–600 pixels high.
many pixels are used to display an image. Here are the names and sizes of resolutions offered on standard screens. Most monitors will support more than one resolution. Here are the names and sizes

Getting the right image, in the right size and format, in the right spot on your webpage is crucial for great web design and a solid end user experience. We’ve put together the Ultimate Website Image Sizing Guide based on our most commonly asked questions.
There are different recommendations as to which dimensions you should use for website images, so before you get into a debate about pixels we should come to an agreement on ratios. Identifying the image shape for each section of your site (which ratios should be in play) is a critical first step.
16:9 Panoramic. This is your common website Hero image ratio for standard widescreen sizes. It’s often sized 1920 x 1080px and is used in presentations, widescreen TVs, and landscape images.
4:3 Rectangle. Slightly taller than the 3:2, the 4:3 rectangle was the most common ratio for screen sizes before widescreen monitors became popular. This ratio is typically used in 640 x 480px images for smaller screen sizes or placements, or could be up to 2048 x 1536px for full-screen takeovers.
1.91:1 Landscape Ratio. Typically used and supported throughout different social media platforms, landscape ratios are also popular for ‘featured images’ for blog posts and other content. Recommended minimum of 1080 px in width.
Your hero image will likely be a ratio of 16:9 if you intend on using the entire height of the




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey