2.8 inch spi tft lcd ili9341 not working free sample

Over the last few weeks I have been trying to get the TFT display to work with ESP32 and BPL. I used 4.2pre downloaded 8 Jan 2022 with VSCODE WIN10, and unmodified this works OK.
Builds and uploads with no errors BUT BPL is not working, can"t connect to web page and the OLED freezes. No TFT colour change. I have tried placing the tft.init in several places in the BrewPiless.cpp file but it still doesn"t work.
Now I am stuck! It looks as if the tft.init() under the void setup(void){, while compiling, upsets BPL operation. I don’t know enough about programming or the structure of BPL to know how to solve this problem.

I recently got my TFT 2.8" ILI9341 display and I"m trying to get a demo working on it on my ESP32 (Lolin D32) but I just can"t get it to work. No matter the code, library, code example, or wiring I try I it just stays on the white screen. I don"t get any errors on the IDE either.
Is the screen broken or am I just doing something wrong? I know I"m a beginner in all of this but pretty sure it should"ve worked at some point but nothing. Getting very worried about this.

I have some notes that you should consider, thank you for uploading the photo of the circuit that you have installed in your TFT. Please disconnect it as soon as possible, there are some details that you should know before your TFT suffers irreparable damage!
The resistive voltage divider 5V-3V3, is nothing more than a circuit adapted to achieve that the signal with 5V logic that comes out of the arduino MEGA, is reduced to 3.3V and can be interpreted by the TFT controller without burning it with a voltage that is not correct.
These are the 5 circuits that I built in each control line between the MEGA and the TFT, in each one these are the values: R1 = 10K and R2 = 20K (10K + 10K)

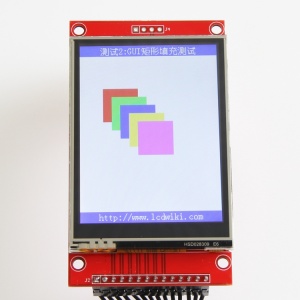
The LCD I am using is a 2.8″ TFT LCD with SPI communication. I also have another 16-bit Parallel TFT LCD but it will be another story for another time. For this post, let’s focus on how to display what you want on the 2.8″ LCD. You can find all details about this LCD from this page:http://www.lcdwiki.com/2.8inch_SPI_Module_ILI9341_SKU:MSP2807
First thing first, this LCD use SPI as the main communication protocol with your MCU. For STM32 users, HAL Library has already implemented this protocol which makes this project easier for us. But, a little knowledge about this protocol does not hurt anyone. SPI is short for Serial Peripheral Interface which, aside from two data lines, also has a clock line and select lines to choose between devices you want to communicate with.
This LCD uses ILI9341 as a single-chip SOC driver for a display with a resolution of 240×320. More details can be found in the official document of ILI9341. But the most important thing is that we have to establish astart sequencein order for this LCD to work. The “start sequence” includes many other sequences which are also defined in the datasheet. Each sequence starts when you send a command to ILI9341 and then some parameters to follow up. This sequence is applied for all communication between MCU and ILI9341.
For this project, I recommend using theSystem Workbench for STM32for coding and building the code. After installing and open the program, go to the source code you have just downloaded and double click the.cprojectfile. It will automatically be open in your IDE. Then build the program by right click on the folder you just open (TFTLCD) and chooseBuild Project. Wait for it to finish and upload it to the board by right clicking the folder, choose Run As and then clickAc6 STM32C/C++ Application. And that’s it for running the example.
The most important library for this project is obviously the ILI9341_Driver. This driver is built from the provided source code in the lcdwiki.com page. I only choose the part that we need to use the most in many applications like writing string, displaying image and drawing symbols. Another library from the wiki page is the TOUCH library. Most of the libraries I got from the Internet were not working properly due to some adjustments to the original one.
To draw symbols or even display images, we need a “byte array” of that image or symbol. As an illustration, to display an image from a game called Transistor, I have a “byte array” of that image stored in a file named transistor.h. You can find this file in the link below. Then, I draw each pixel from the image to the LCD by adding the code in the Display_Picture() function in the Display folder.void Display_Picture()

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.

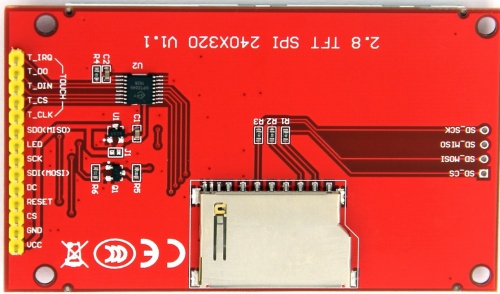
(The following is the touch screen signal line wiring, if you do not need to touch function or the module itself does not have touch function, you can not connect them)

EDIT as of 12/29/2019 Usage with Arduino connect as usual but power your Arduino with 3.3 volts (just connect 3.3 to the 5V pin on the arduino). Alternatively you can put a 1K series resistor on all pins to drop the voltage going to the unit (and power with 3v3). THESE UNITS WILL NOT WORK IF POWERED WITH 5 AND IF THE SIGNAL LINES ARE 5 VOLTS.

Welcome to another Arduino video tutorial! In this video, we are going to take a first look at this 2.8” Color TFT Touch display! It is a big, low-cost touch display which is very easy to use. Without any further delay, let’s get started.
Today we are going to learn how to drive the 2.8” Touch display with the ILI9341 driver with an Arduino Uno and an ESP32 board. First of all, let’s take a close look at the display itself. The display is big, and it offers a resolution of 320×240 pixels. Compared to one of my favorites displays, the 1.8” Color TFT display you can see it a lot larger. The screen also offers touch functionality which is an added bonus and an SD card slot at the back. It uses the SPI interface, so the connection with the Arduino is very straightforward. The cost of the display is relatively low; it costs around 11$ which in my opinion is a fair price for what this display offers.
Another thing I like about this display is that it does not come as a shield like the touch display we were using so far. This way, we can connect the display to any board, the Arduino Pro mini, the STM32, the ESP8266 and the ESP32. This is very important because we now have a low-cost display that we can use with every board. Until now, the only touch display we could use with these boards were the Nextion displays which are more expensive, and to be honest even though I use them from time to time, I don’t really like them.
Now let’s see how to connect this display to an Arduino Uno. The first 9 pins of the display are the power pins and the SPI pins. So, if we connect only the first 9 pins of the display, we can use it as a regular display without touch functionality. The display uses 3.3-volt logic levels and unfortunately, it is not 5V tolerant. So, we need to use some 10K resistors if we want to drive it with a board that uses 5V logic levels like the Arduino Uno.
As you can see, we have connected Vcc to 5V of the Arduino Uno and the SPI pins of the display to the hardware SPI pins of the Arduino Uno. Let’s load a demo sketch now. As you can the 8bit Arduino Uno with only 2KBs of RAM can drive this big display! But as you can see it is very slow in updating the screen. It takes many seconds to update the whole screen which is a pity. It can display text with more speed though. It is obvious that the Arduino Uno is not enough to drive a display with such a high resolution. It is obvious that we need a more powerful board to drive this display effectively.
But can we build a useful project using this display? I wanted to find out, so I decided to build a simple real-time clock and temperature monitor. I added a DS3231 RTC module, and I modified the code of a previous project to use the new bigger display. You can find the code of the project in a link in the description below. The result is not that bad as the demo sketch. The project works fine, but of course, there is a small delay when the values on the screen are updated. In my opinion, this project demonstrates that we can use this display with an 8bit Arduino only on very simple projects that update the screen rarely.
Let’s now connect the display to an ESP32 board. If you are not familiar with it, the ESP32 is a very fast and inexpensive Arduino compatible board. I prepared a detailed review of this board a few months ago; you can watch it by clicking on the card here. Since the ESP32 board uses 3.3V logic levels, we don’t need any resistors to drive the display. So, if we don’t need the touch functionality, we connect the display according to this schematic diagram.
Unfortunately, the touch demo is not compatible with the ESP32 board yet, so I didn’t have the chance to try the touch functionality of the display. I will prepare another video about the ESP32 board and this display soon. First I want to test more libraries and find a touch library that works with the ESP32 chip and build a simple demo sketch. Stay tuned.
Let’s now see the software side of the project. In order to use this display with Arduino, we need to install the Adafruit ILI9341 driver and the familiar Adafruit GFX library if we don’t use the touch functionality. If we want to use the touch functionality, we have also to install the URtouch library. You can find links to all the libraries needed along with the code of the demo programs I showed you in the description below.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6206 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Now I am testing Back Lit. I found that my guess was wrong. The pin BL is not LED anode, but Low level on. I used a multimeter to check that the current from BL pin to ground is 2.5mA. So I now guess BL is not a signal pin but a pull down LED power pin, sinking 2.5 mA to switch on Back Lit LED. Anyway, I am glad that now I have a huge size 2.8" white LED! :)
Now I have loaded the kernel module fbtft_device name = ici9341. I can also listed the module. But I found that I made another wrong guess - four SPI signal wires are not enough, I also need 3 more GPIO wires RST, DC (select Data or Command mode), and BL (back lit), ... :(
My ICI9341 SPI cable V2.0 does not work, because the signals Touch LCD RST and RS (Register Select) or DC (Data Command Mode Select) are missing. So I have assembled V3.0.
I just found that my Rpi3B+ with Raspbian 2019Apr version already has a fbtft kernel driver which sadly is not the ici I ma using. So I need to build a driver myself. I found the following driver tutorial but found it very tedious. Trying it this Sunday afternoon might corrupt my Rpi OS. So I decided to stall this part of project for a couple of days, to allow me to go through slowly the tutorial.

This 2.8″ TFT LCD is a full color display with a resolution of 240 x 320 pixels or 320 x 240 pixels depending on how it is oriented. It uses the ILI9341 controller with SPI interface. It also includes a resistive touchscreen with built-in XPT2046 controller.
These modules are breadboard friendly with a 14-pin header on the back that can be inserted into a solderless breadboard or a 14-pin female connector can be used to connect to it if the display is to be mounted. The display is mounted on a stiff PCB that provides good support, but be sure to press on the header pins or PCB when applying pressure to insert them into a breadboard and not press on the glass to avoid possible damage.
I’m also using the Teensy 4.1 because it is currently the fastest Arduino compatible board (600MHz 32-bit vs Uno 16MHz 16-bit) and this example application of calculating Mandelbrot fractals and updating the LCD can take a long time on an Uno (77-105 seconds) and only takes about 1.25 seconds on the Teensy 4.1. If using a 3.3V Arduino like a Due, hookup will basically be the same.
Connect the SPI and control lines for the display. In our example we are using hardware SPI as it gives the best performance. The SPI pin location will depend on the MCU you are using.
If you just want to check the display functionality and speed, the ‘graphicstest’ example program installed as part of the Adafruit_ILI9341 library is a good one to run.
The program below is a modified version of the Mandelbrot example program that gets installed with the Adafruit_ILI9341 library. It was pruned down in size and basic touch added. The program just calculates the Mandelbrot set and draws it to the screen pixel-by-pixel as it is calculated. The math is fairly intense for each pixel, so it is a good judge of the power of the MCU. The display update speed is thus limited by the MCU that is doing the calculations and is not limited by the display itself.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey