ascii lcd display free sample

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
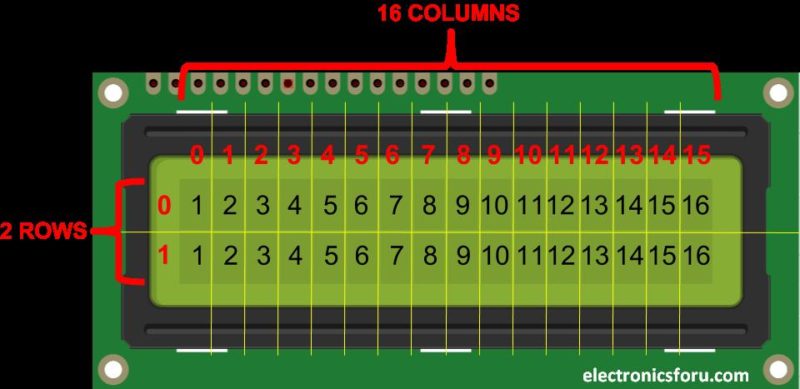
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

Liquid Crystal Display(LCDs) provide a cost effective way to put a text output unit for a microcontroller. As we have seen in the previous tutorial, LEDs or 7 Segments do no have the flexibility to display informative messages.
This display has 2 lines and can display 16 characters on each line. Nonetheless, when it is interfaced with the micrcontroller, we can scroll the messages with software to display information which is more than 16 characters in length.
The LCD is a simple device to use but the internal details are complex. Most of the 16x2 LCDs use a Hitachi HD44780 or a compatible controller. Yes, a micrcontroller is present inside a Liquid crystal display as shown in figure 2.
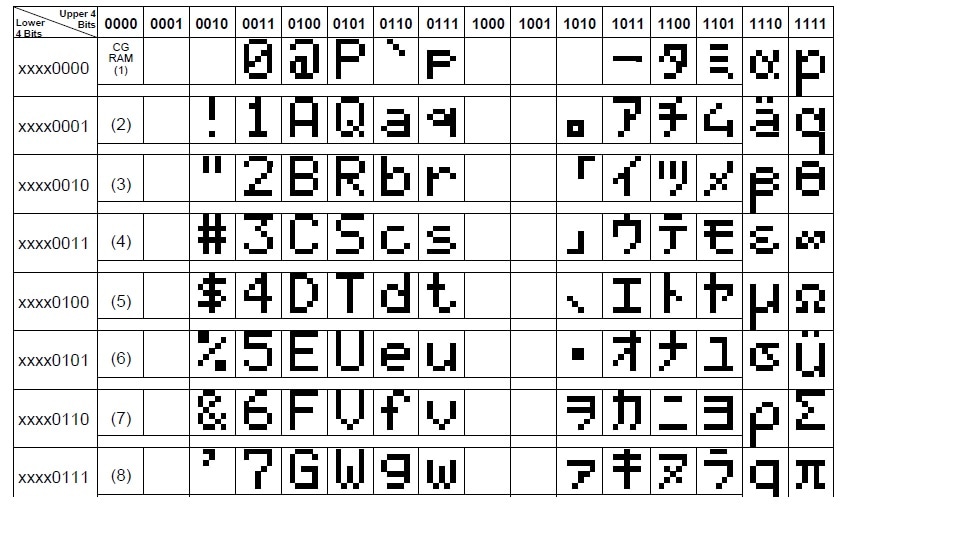
It takes a ASCII value as input and generate a patter for the dot matrix. E.g., to display letter "A", it takes its value 0X42(hex) or 66(dec) decodes it into a dot matrix of 5x7 as shown in figure 1.
Power & contrast:Apart from that the LCD should be powered with 5V between PIN 2(VCC) and PIN 1(gnd). PIN 3 is the contrast pin and is output of center terminal of potentiometer(voltage divider) which varies voltage between 0 to 5v to vary the contrast.

Text LCD displays are among the simplest. They are popular for their ease of operation and programming thanks to the HD44780 LCD controller and their analogs with the built-in set of characters including ASCII characters. Text displays consist of a matrix of dots combined into rows and columns. Formats of rows and columns are standardized by manufacturers and can be 8x1, 8x2, 10x1, 10x2, 16x1, 16x2, 16x4, 20x1, 20x2, 20x4, 24x1, 24x2. Each LCD controller is capable of operating up to 80 characters so the text LCD display with the 20x4 format is the largest. There are even larger text LCD displays such as 40x4 using several LCD controllers but they are too rare.
Initially, text LCD displays communicate with microcontrollers such as Arduino using parallel 4 or 8-bit interfaces. Some manufacturers add shift registers and port expanders to the display, making it possible to control via I2C or SPI bus. It is done for connecting convenience and reducing the number of mounting wires.
These nodes contain everything you need to start working with displays. You only have to connect your display to the microcontroller and set up proper connection parameters.
If the display communicates via an I2C bus the input parameter is the device address. Put the I2C address value of the byte type to the ADDR pin field.
If the display is controlled using a parallel interface fill in the pin values RS, EN, D4, D5, D6, D7 according to the microcontroller ports through which the display is connected.
The L input pins of the string type have indexes from 1 to 4 and correspond to the lines on your text display. The boolean value at the ACT pin is responsible for updating the display screen if the incoming string values change. Versions controlled by the I2C bus have an additional BL pin which turns on and off the display backlight.
Here is a simple example of using quick start nodes. For the example we use a 16x2 format display controlled by I2C. Connect the display to the microcontroller. Create an empty patch and put the text-lcd-i2c-16x2 quick start node onto it. The LCD screen from this example has the 38 I2C address so we put the 38h value to the ADDR pin.
Let’s print the “HELLO” word on the first line of the text display. Add a constant-string node onto the patch, fill it with the "HELLO" string value, and then link it with the L1 input pin of the quickstart node denoting the first line of the display.
A text can be entered directly into a value field of the input pin. To demonstrate it, let’s print the “WORLD” word on the second line of the display. Put the "WORLD" string value into the L2 pin of the text-lcd-i2c-16x2 quick start node.
Try a more dynamic example. Let’s display the system time, it is the time that has passed since the start of the program. To obtain the time value use the system-time node from the core library.
Remove the "WORLD" value from the L2 pin of the quickstart node and change the text inside of the constant string node to "Time: ". In XOD you can add different strings together or combine a string with a value of another data type using concat or join nodes. Put the concat node onto the patch to unite the static "Time: " text with a value received from the system-time node. To display the combined string on the first line of the display link the output pin of the concat node with the L1 pin of the quickstart node.
If the quickstart node doesn’t suit your task or the display is of a non-common format try to operate some developer nodes from the library xod-dev/text-lcd library.
Define the display you want to use to start working with it in XOD. Find out how your display communicates and place the appropriate device node from the xod-dev/text-lcd library. These nodes construct and output an lcd-device custom type value which is necessary for further work.
Use the text-lcd-parallel-device node if the display is controlled using a parallel interface. This node allows the display connection only through a 4-bit parallel interface. Here enter the pin values RS, EN, D4, D5, D6, D7. These values correspond to the microcontroller ports through which the display is connected.
Use the text-lcd-i2c-device node if the display communicates via an I2C bus. For this node, the input parameter is the device address. Enter the I2C address of your display to the ADDR pin value.
When the device is initialized, you can display text on it. To output text, use the print-at node. It fits any type of LCD device because it is generic.
The input values of the print-at nodes determine what text to display and where it should be on the display screen. Text to display is set at the VAL pin value. The ROW and POS field values set the cell coordinates on the display for the first character. That’s the place where your text begins. The LEN pin value sets the number of character cells for the text to reserve. The text can’t go beyond the boundaries you specify. It is useful, for example, when the length of your text changes during the program or you want to organize free space between several text parts. Printing is performed when the DO pin receives a pulse.
At first, let’s make a patch to print the "HELLO" text. Put the text-lcd-i2c-device node onto the patch and fill it with parameters. According to the format of the display, the number of columns is 20 and the number of rows is 4. The I2C address of the used display is 0x39 so put the 39h byte to the ADDR pin. Add the print-at node and link it with the device node. Put the HELLO to the VAL input pin.
Add one more print-at node and link with the LCD device bus. Put the "WORLD" word into the VAL field. The new text is on the same line as the previous one so set the ROW value to 1. The POS value now should be calculated. The “HELLO” word begins from the cell with index 4 and occupies 5 cells. By adding one empty cell for space and the “HELLO” word length to the previous text position you can get the POS for the new text: it is 10. Link the input DO pin of the new node with output DONE pin of the previous to execute printing sequentially.
Text displays contain a table of images for each character in their memory. These tables are used to generate letters, numbers and other symbols. Almost always a full list of all available characters can be found in the manufacturer’s datasheet. To display a specific symbol, it is necessary to transfer its hexadecimal number from the sign generator table. Use the \x## sequence to embed the character code in the string.
For example, the display that is used for this example contains five symbols which can indicate a battery capacity level. Hexadecimal codes for these symbols are 9B,9C,9D,9E, and 9F. Let’s try to display these symbols on the 3rd line of the display. Let’s change the previous example patch. Leave one print-at node and set up new printing coordinates. Put the 2 value into the ROW pin and let the POS be 7. Then, put the "\x9B\x9C\x9D\x9E\x9F" sequence of the character codes into the VAL pin…
Make your project or device more attractive and informative with a text display. Get started with quickstart nodes from the xod-dev/text-lcd library. Combine strings using concat. For non-standard cases, dive deeper into the library. Use a device node together with various action nodes, such as set-backlight and clear.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

LCD connected to this controller will adjust itself to the memory map of this DDRAM controller; each location on the LCD will take 1 DDRAM address on the controller. Because we use 2 × 16 type LCD, the first line of the LCD will take the location of the 00H-0FH addresses and the second line will take the 40H-4FH addresses of the controller DDRAM; so neither the addresses of the 10H-27H on the first line or the addresses of the 50H-67H on the second line on DDRAM is used.
To be able to display a character on the first line of the LCD, we must provide written instructions (80h + DDRAM address where our character is to be displayed on the first line) in the Instruction Register-IR and then followed by writing the ASCII code of the character or address of the character stored on the CGROM or CGRAM on the LCD controller data register, as well as to display characters in the second row we must provide written instructions (C0H + DDRAM address where our character to be displayed on the second line) in the Instructions Register-IR and then followed by writing the ASCII code or address of the character on CGROM or CGRAM on the LCD controller data register.
As mentioned above, to display a character (ASCII) you want to show on the LCD, you need to send the ASCII code to the LCD controller data register-DR. For characters from CGROM and CGRAM we only need to send the address of the character where the character is stored; unlike the character of the ASCII code, we must write the ASCII code of the character we want to display on the LCD controller data register to display it. For special characters stored on CGRAM, one must first save the special character at the CGRAM address (prepared 64 addresses, namely addresses 0–63); A special character with a size of 5 × 8 (5 columns × 8 lines) requires eight consecutive addresses to store it, so the total special characters that can be saved or stored on the CGRAM addresses are only eight (8) characters. To be able to save a special character at the first CGRAM address we must send or write 40H instruction to the Instruction Register-IR followed by writing eight consecutive bytes of the data in the Data Register-DR to save the pattern/image of a special character that you want to display on the LCD [9, 10].
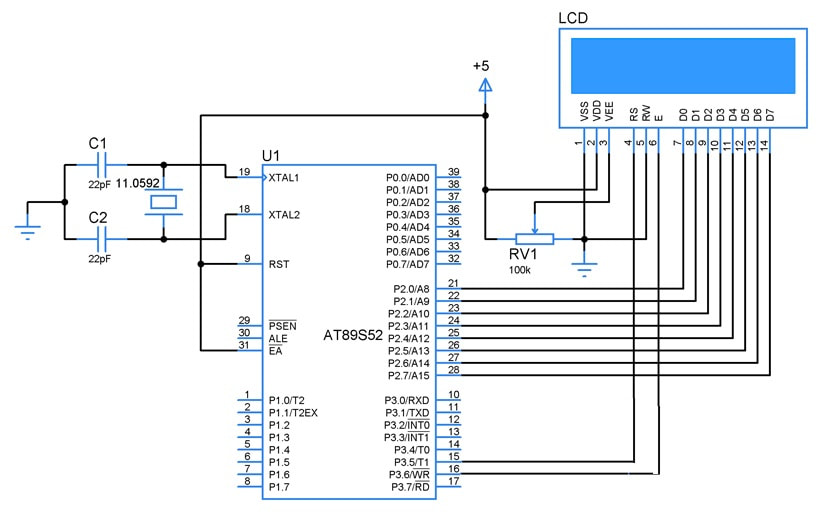
We can easily connect this LCD module (LCD + controller) with MCS51, and we do not need any additional electronic equipment as the interface between MCS51 and it; This is because this LCD works with the TTL logic level voltage—Transistor-Transistor Logic.
The voltage source of this display is +5 V connected to Pin 2 (VCC) and GND power supply connected to Pin 1 (VSS) and Pin 16 (GND); Pin 1 (VSS) and Pin 16 (GND) are combined together and connected to the GND of the power supply.
Pins 7–14 (8 Pins) of the display function as a channel to transmit either data or instruction with a channel width of 1 byte (D0-D7) between the display and MCS51. In Figure 6, it can be seen that each Pin connected to the data bus (D0-D7) of MCS51 in this case P0 (80h); P0.0-P0.7 MCS-51 connected to D0-D7 of the LCD.
Pins 4–6 are used to control the performance of the display. Pin 4 (Register Select-RS) is in charge of selecting one of the 2 display registers. If RS is given logic 0 then the selected register is the Instruction Register-IR, otherwise, if RS is given logic 1 then the selected register is the Data Register-DR. The implication of this selection is the meaning of the signal sent down through the data bus (D0-D7), if RS = 0, then the signal sent from the MCS-51 to the LCD is an instruction; usually used to configure the LCD, otherwise if RS = 1 then the data sent from the MCS-51 to the LCD (D0-D7) is the data (object or character) you want to display on the LCD. From Figure 6 Pin 4 (RS) is connected to Pin 16 (P3.6/W¯) of MCS-51 with the address (B6H).
Pin 5 (R/W¯)) of the LCD does not appear in Figure 6 is used for read/write operations. If Pin 5 is given logic 1, the operation is a read operation; reading the data from the LCD. Data will be copied from the LCD data register to MCS-51 via the data bus (D0-D7), namely Pins 7–14 of the LCD. Conversely, if Pin 5 is given a voltage with logical 0 then the operation is a write operation; the signal will be sent from the MCS51 to LCD through the LCD Pins (Pins 7–14); The signal sent can be in the form of data or instructions depending on the logic level input to the Register Select-RS Pin, as described above before if RS = 0 then the signal sent is an instruction, vice versa if the RS = 1 then the signal sent/written is the data you want to display. Usually, Pin 5 of the LCD is connected with the power supply GND, because we will never read data from the LCD data register, but only send instructions for the LCD work configuration or the data you want to display on the LCD.
Pin 6 of the LCD (EN¯) is a Pin used to enable the LCD. The LCD will be enabled with the entry of changes in the signal level from high (1) to low (0) on Pin 6. If Pin 6 gets the voltage of logic level either 1 or 0 then the LCD will be disabled; it will only be enabled when there is a change of the voltage level in Pin 6 from high logic level to low logic level for more than 1000 microseconds (1 millisecond), and we can send either instruction or data to processed during that enable time of Pin 6.
Pin 3 and Pin 15 are used to regulate the brightness of the BPL (Back Plane Light). As mentioned above before the LCD operates on the principle of continuing or inhibiting the light passing through it; instead of producing light by itself. The light source comes from LED behind this LCD called BPL. Light brightness from BPL can be set by using a potentiometer or a trimpot. From Figure 6 Pin 3 (VEE) is used to regulate the brightness of BPL (by changing the current that enters BPL by using a potentiometers/a trimpot). While Pin 15 (BPL) is a Pin used for the sink of BPL LED.
4RSRegister selector on the LCD, if RS = 0 then the selected register is an instruction register (the operation to be performed is a write operation/LCD configuration if Pin 5 (R/W¯) is given a logic 0), if RS = 1 then the selected register is a data register; if (R/W¯) = 0 then the operation performed is a data write operation to the LCD, otherwise if (R/W¯) = 1 then the operation performed is a read operation (data will be sent from the LCD to μC (microcontroller); it is usually used to read the busy bit/Busy Flag- BF of the LCD (bit 7/D7).
5(R/W¯)Sets the operating mode, logic 1 for reading operations and logic 0 for write operations, the information read from the LCD to μC is data, while information written to the LCD from μC can be data to be displayed or instructions used to configure the LCD. Usually, this Pin is connected to the GND of the power supply because we will never read data from the LCD but only write instructions to configure it or write data to the LCD register to be displayed.
6Enable¯The LCD is not active when Enable Pin is either 1 or 0 logic. The LCD will be active if there is a change from logic 1 to logic 0; information can be read or written at the time the change occurs.
![]()
Hey, great instructable. When I first saw the 2x16 display had 8 programmable characters, I was hoping large fonts or some graphics would be possible, but given the few characters, and only two lines to work with, I just assumed a big font would be impossible.

This article shows how to use the SSD1306 0.96 inch I2C OLED display with the Arduino. We’ll show you some features of the OLED display, how to connect it to the Arduino board, and how to write text, draw shapes and display bitmap images. Lastly, we’ll build a project example that displays temperature and humidity readings.
The organic light-emitting diode(OLED) display that we’ll use in this tutorial is the SSD1306 model: a monocolor, 0.96-inch display with 128×64 pixels as shown in the following figure.
The OLED display doesn’t require backlight, which results in a very nice contrast in dark environments. Additionally, its pixels consume energy only when they are on, so the OLED display consumes less power when compared with other displays.
The model we’re using here has only four pins and communicates with the Arduino using I2C communication protocol. There are models that come with an extra RESET pin. There are also other OLED displays that communicate using SPI communication.
Because the OLED display uses I2C communication protocol, wiring is very simple. You just need to connect to the Arduino Uno I2C pins as shown in the table below.
To control the OLED display you need the adafruit_SSD1306.h and the adafruit_GFX.h libraries. Follow the next instructions to install those libraries.
After wiring the OLED display to the Arduino and installing all required libraries, you can use one example from the library to see if everything is working properly.
The Adafruit library for the OLED display comes with several functions to write text. In this section, you’ll learn how to write and scroll text using the library functions.
First, you need to import the necessary libraries. The Wire library to use I2C and the Adafruit libraries to write to the display: Adafruit_GFX and Adafruit_SSD1306.
Then, you define your OLED width and height. In this example, we’re using a 128×64 OLED display. If you’re using other sizes, you can change that in the SCREEN_WIDTH, and SCREEN_HEIGHT variables.
The (-1) parameter means that your OLED display doesn’t have a RESET pin. If your OLED display does have a RESET pin, it should be connected to a GPIO. In that case, you should pass the GPIO number as a parameter.
The sizes are set by the actual font. So, the setTextSize() method doesn’t work with these fonts. The fonts are available in 9, 12, 18 and 24 point sizes and also contain 7-bit characters (ASCII codes) (described as 7b in the font name).
To draw a pixel in the OLED display, you can use the drawPixel(x, y, color) method that accepts as arguments the x and y coordinates where the pixel appears, and color. For example:
The library also provides methods to displays rectangles with round corners: drawRoundRect() and fillRoundRect(). These methods accepts the same arguments as previous methods plus the radius of the corner. For example:
The library provides an additional method that you can use with shapes or text: the invertDisplay() method. Pass true as argument to invert the colors of the screen or false to get back to the original colors.
Copy your array to the sketch. Then, to display the array, use the drawBitmap() method that accepts the following arguments (x, y, image array, image width, image height, rotation). The (x, y) coordinates define where the image starts to be displayed.
In this section we’ll build a project that displays temperature and humidity readings on the OLED display. We’ll get temperature and humidity using the DHT11 temperature and humidity sensor. If you’re not familiar with the DHT11 sensor, read the following article:
The code starts by including the necessary libraries. The Wire, Adafruit_GFX and Adafruit_SSD1306 are used to interface with the OLED display. The Adafruit_Sensor and the DHT libraries are used to interface with the DHT22 or DHT11 sensors.
The (-1) parameter means that your OLED display doesn’t have a RESET pin. If your OLED display does have a RESET pin, it should be connected to a GPIO. In that case, you should pass the GPIO number as a parameter.
In this case, the address of the OLED display we’re using is 0x3C. If this address doesn’t work, you can run an I2C scanner sketch to find your OLED address. You can find the I2C scanner sketch here.
We use the setTextSize() method to define the font size, the setCursor() sets where the text should start being displayed and the print() method is used to write something on the display.
After wiring the circuit and uploading the code, the OLED display shows the temperature and humidity readings. The sensor readings are updated every five seconds.
The I2C address for the OLED display we are using is 0x3C. However, yours may be different. So, make sure you check your display I2C address using an I2C scanner sketch.
The OLED display provides an easy and inexpensive way to display text or graphics using an Arduino. We hope you’ve found this guide and the project example useful.

The CGROM stores the font that is displayed on a character LCD. When you tell a character LCD to display the letter ‘A’, it needs to know which dots to turn on so that we see an ‘A’. This information is stored in the CGROM.
By definition, (since it is a ROM) the font that is stored in the CGROM cannot be changed. Be sure to check the datasheet of the character LCD module to make sure that it can display the characters you need.
Typically a CGROM for a character display module has 240 characters defined. The lower half of the CGROM maps to the normal ASCII characters. Since the early character display controllers were designed in Japan, many CGROM have Japanese characters in the upper 128 positions. There are also some CGROMs that have European or Cyrillic characters in these upper locations.
Since the CGROM is completely determined at the time of manufacture of the LCD controller, the designers also included a CGRAM, which allows the bitmaps of a few characters to be redefined at run-time.

lcd.print() function supports only ASCII characters. If you want to display a special character or symbol (e.g. heart, angry bird), you need to use the below character generator.

An LCD (Liquid Crystal Display) is a great way to display information in our Arduino Uno controller. We will be wiring and programming an alphanumeric, two rows with 16 characters on each row. The display has an LED (Light Emitting Diode) backlight with adjustable contrast.
This white and blue LCD will display “Hello World!” on the top line and temperature on the bottom line. The thermistor temperature circuit created last time will be displayed in both Celsius and Fahrenheit degrees. Let’s get started.
When you look at an LCD display, it is made up of a series of dots or pixels. Each of these pixels is a liquid crystal. If electricity flows through the liquid crystal it will change its structure and be more rigid. This rigidity will look darker than if no electricity is applied. If we use a light behind this LCD then the backlight will make the pixels more pronounced. So electricity on the pixel will block the light and no electricity will allow the light through. This contrast is what we see using an LCD display.
This first part will set up the library and declare the variables for the LCD display unit. Using the Steinhart-Hart Equation we declare our variables and set the coefficients for the equation.
The LCD is set up with 16 characters and 2 lines. The cursor for the LCD display is set for the first character on the first line by default. We then print the message “ Hello, World!”.
The program will calculate the temperature in Celsius (T) and in Fahrenheit (TF). The LCD cursor is then set to the second row and column 0. We can then print our temperatures and units of measure.
You will see the ‘Hello World!’ and the current temperature in two units of measure displayed on the LCD. Hold the thermistor between your fingers to see how rapidly the temperature can be read.
If you’re like most of my readers, you’re committed to learning about technology. Numbering systems used in PLCs are not difficult to learn and understand. We will walk through the numbering systems used in PLCs. This includes Bits, Decimal, Hexadecimal, ASCII, and Floating Point. To get this free article, subscribe to my free email newsletter.First Name:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey