lcd module diagram in stock

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates o a display 16 characters per line in 2 such lines. In this LCD each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for command register, whereas RS=1 for data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD it goes to the data register and is processed there. When RS=1, data register is selected.
Generating custom characters on LCD is not very hard. It requires the knowledge about custom generated random access memory (CG-RAM) of LCD and the LCD chip controller. Most LCDs contain Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
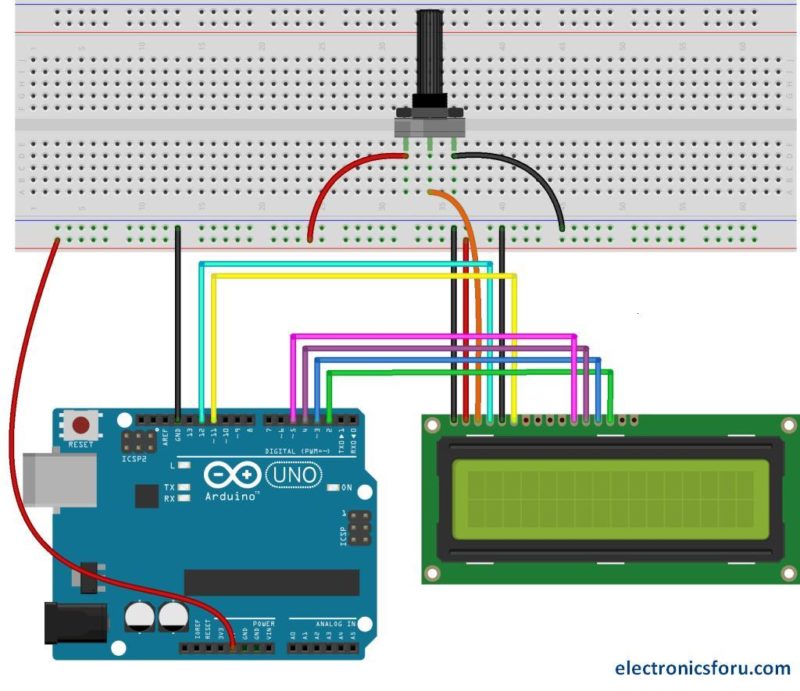
LCD modules form a very important in many Arduino based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customise the code easily. Any cost effective Arduino board, a 16X2 character LCD display, jumper wires and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED and some jumper cables. The circuit connections are below.

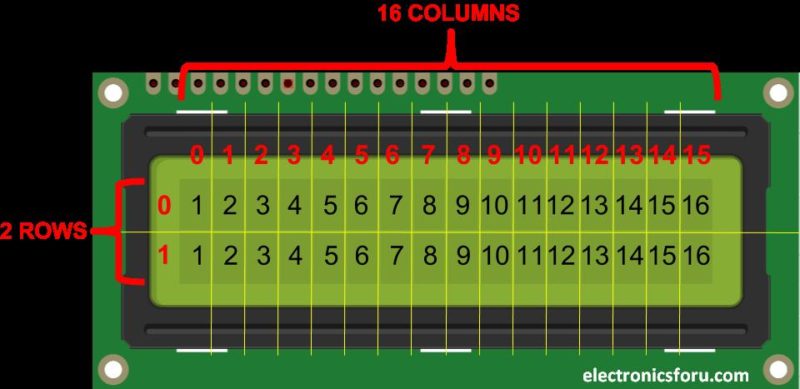
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
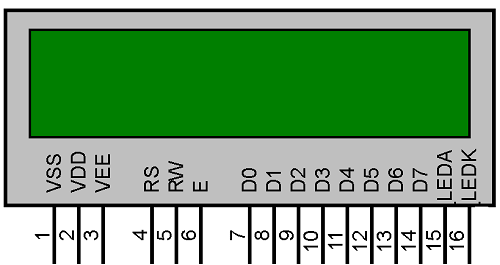
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

Nowadays, we always use the devices which are made up of LCDs such as CD players, DVD players, digital watches, computers, etc. These are commonly used in the screen industries to replace the utilization of CRTs. Cathode Ray Tubes use huge power when compared with LCDs, and CRTs heavier as well as bigger. These devices are thinner as well power consumption is extremely less. The LCD 16×2 working principle is, it blocks the light rather than dissipate. This article discusses an overview of LCD 16X2, pin configuration and its working.
The term LCD stands for liquid crystal display. It is one kind of electronic display module used in an extensive range of applications like various circuits & devices like mobile phones, calculators, computers, TV sets, etc. These displays are mainly preferred for multi-segment light-emitting diodes and seven segments. The main benefits of using this module are inexpensive; simply programmable, animations, and there are no limitations for displaying custom characters, special and even animations, etc.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
Thus, this is all about LCD 16×2 datasheet, which includes what is a 16X2 LCD, pin configuration, working principle, and its applications. The main advantages of this LCD device include power consumption is less and low cost. The main disadvantages of this LCD device include it occupies a large area, slow devices and also lifespan of these devices will be reduced due to direct current. So these LCDs use AC supply with less than 500Hz frequency. Here is a question for you, what are the applications of LCD?

A liquid-crystal display (LCD) is a flat-panel display or other electronically modulated optical device that uses the light-modulating properties of liquid crystals. Liquid crystals do not emit light directly, instead using a backlight or reflector to produce images in color or monochrome. LCDs are available to display arbitrary images (as in a general-purpose computer display) or fixed images with low information content, which can be displayed or hidden, such as preset words, digits, and seven-segment displays, as in a digital clock. They use the same basic technology, except that arbitrary images are made up of a large number of small pixels, while other displays have larger elements. LCDs can either be normally on (positive) or off (negative), depending on the polarizer arrangement. For example, a character positive LCD with a backlight will have black lettering on a background that is the color of the backlight, and a character negative LCD will have a black background with the letters being of the same color as the backlight. Optical filters are added to white on blue LCDs to give them their characteristic appearance.
LCDs are used in a wide range of applications, including LCD televisions, computer monitors, instrument panels, aircraft cockpit displays, and indoor and outdoor signage. Small LCD screens are common in portable consumer devices such as digital cameras, watches, calculators, and mobile telephones, including smartphones. LCD screens are also used on consumer electronics products such as DVD players, video game devices and clocks. LCD screens have replaced heavy, bulky cathode ray tube (CRT) displays in nearly all applications. LCD screens are available in a wider range of screen sizes than CRT and plasma displays, with LCD screens available in sizes ranging from tiny digital watches to very large television receivers. LCDs are slowly being replaced by OLEDs, which can be easily made into different shapes, and have a lower response time, wider color gamut, virtually infinite color contrast and viewing angles, lower weight for a given display size and a slimmer profile (because OLEDs use a single glass or plastic panel whereas LCDs use two glass panels; the thickness of the panels increases with size but the increase is more noticeable on LCDs) and potentially lower power consumption (as the display is only "on" where needed and there is no backlight). OLEDs, however, are more expensive for a given display size due to the very expensive electroluminescent materials or phosphors that they use. Also due to the use of phosphors, OLEDs suffer from screen burn-in and there is currently no way to recycle OLED displays, whereas LCD panels can be recycled, although the technology required to recycle LCDs is not yet widespread. Attempts to increase the lifespan of LCDs are quantum dot displays, which offer similar performance as an OLED display, but the Quantum dot sheet that gives these displays their characteristics can not yet be recycled.
Since LCD screens do not use phosphors, they rarely suffer image burn-in when a static image is displayed on a screen for a long time, e.g., the table frame for an airline flight schedule on an indoor sign. LCDs are, however, susceptible to image persistence. The LCD screen is more energy-efficient and can be disposed of more safely than a CRT can. Its low electrical power consumption enables it to be used in battery-powered electronic equipment more efficiently than CRTs can be. By 2008, annual sales of televisions with LCD screens exceeded sales of CRT units worldwide, and the CRT became obsolete for most purposes.

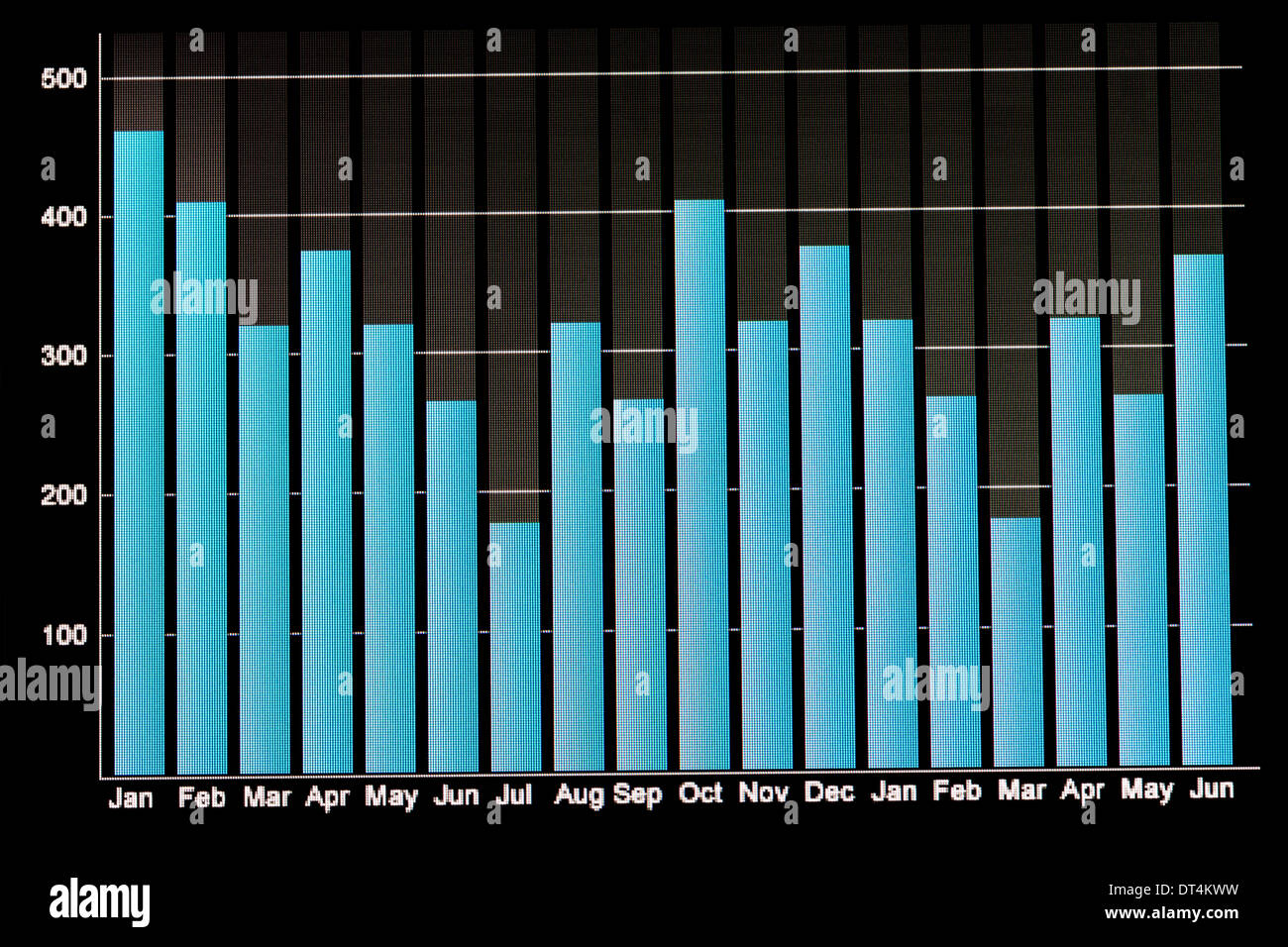
You can use this royalty-free photo "Stock market graph on big lcd display closeup macro" for personal and commercial purposes according to the Standard or Extended License. The Standard License covers most use cases, including advertising, UI designs, and product packaging, and allows up to 500,000 print copies. The Extended License permits all use cases under the Standard License with unlimited print rights and allows you to use the downloaded stock images for merchandise, product resale, or free distribution.

Text: direct connection of embedded CPUs and MCUs. Fujitsu offers a range of graphic display controllers , both 8 module boards is the host-CPU bus interface. All functions of the graphic devices and , GRAPHIC CONTROLLERS PRODUCT OVERVIEW CONTENTS Introduction to Graphic Display Controllers , GRAPHIC DISPLAY CONTROLLERS Fujitsu"s new family of graphic display controllers will optimise solutions for embedded graphic applications, such as car navigation and mobile information terminals. The
Abstract: 60068-2-5Sa LCD vertical stripe 40 pinout LTE062T-50 LXGI052-1V LCD vertical stripe pinout 40 LTE062T-51 30 Pinout panel lcd philips lcd 30 pin flex 24 pin tft lcd pinout details
Text: . Preliminary specification Active matrix 5.8" colour TFT LCD LTE062T-50 modules LTE062T-51 4.4 Block diagram , smeit ì-O LTE062T-50 LTE062T-51 Active matrix 5.8" colour TFT LCD modules Preliminary , Panel Display Co. (Philips FPD) B.V. Preliminary specification Active matrix 5.8" colour TFT LCD , 4.1 Module 4.2 Backlight and inverter 4.3 Interface board 4.4 Block diagram 5 MECHANICAL DATA 5.1 , matrix 5.8" colour TFT LCD modules LTE062T-50 LTE062T-51 1 GENERAL DESCRIPTION The LTE062T-50 and
Abstract: DENSITRON LCD GRAPHIC DISPLAY MODULE LCD alphanumeric display densitron DBC-02 DISPLAY 640 X 400 DT61 DENSITRON PCX35 Densitron led 640 400 p plasma
Text: Electromechanical solutions are also available. Colour High Resolution LCD Panels 400 x 640 x RGB and 480 x 640 , Module Design Colours from Red through Green to Blue Graphic Modules available Large range of standard , Colour LCD Terminal suitable for both commercial and industrial applications Most popular terminal , your 480 x 640 resolution Plasma, monochrome LCD or colour LCD display as a VGA resolution monitor PC , card designed to drive small graphic LCD displays up to 128 x 256 pixel resolution from an RS232 or IC
Text: . This DC voltage should be set and checked before connection of an LCD . The negative bias voltage may , module into your PC/104 CPU, and turn on the power: To set positive LCD driving voltages, ensure that , Header file for the low-level drivers Alphanumeric LCD drivers and demonstration Fonts for graphic LCDs , drawing colour . A value of 0 corresponds to the LCD off state, 1 to on Return the current drawing , PC/104 Form Factor module which provides matrix keypad and Liquid Crystal Display interfaces to a PC
Text: . Variants There is a single variant. AIM104 - KEYDISP: DC/DC. Matrix keypad + LCD interface module , . This DC voltage should be set and checked before connection of an LCD . The AIM104-KEYDISP:DC/DC , corresponds to the LCD off state, 1 to on Return the current drawing colour . Change the current location , PC/104 Form Factor module which provides matrix keypad and Liquid Crystal Display interfaces to a PC , keypads, with support for up to 10 columns x 8 rows. Supports alphanumeric LCD modules (with built in
Abstract: 40w fluorescent lamp DENSITRON LCD GRAPHIC DISPLAY MODULE densitron lcd module t6963c 7 Segment Display GL rs t6963c LM6270 CODE CHARACTER FONT LCD-IV touch screen pannel design
Text: LIQUID CRYSTAL DISPLAY MODULE Product Specification DENSITRON STANDARD LCD MODULE , V - 34 - mA Input Voltage Output Voltage LCD Module Driving Voltage VDD-VO , PROPRIETARY DATA ALL RIGHTS RESERVED 10 / 47 4.6 DISPLAY CONTROL INSTRUCTION The LCD Module has , the graphic display. (Example) LCD size 20 columns, 2lines Graphic home address 0000H, PROPRIETARY DATA ALL RIGHTS RESERVED 23 / 47 LCD If the graphic area setting is set to match the
Abstract: pnl7 wiring pcb lcd display monochrome crt pinouts mda to vga converter ega to vga wiring converter cga converter Sharp EL Displays cga to vga converter pnl2
Text: connection between LCD and interface card Cable ¥ Cable assembly for connection between power supply and , for colour CRT monitors. Features ¥ 512K DRAM on Monochrome LCD , Plasma and EL displays ¥ 64 , ) display wiring diagram Monochrome LCD panel Interface board Controller card J1 J3 P1 CN1 P1 , Monochrome Graphic Displays with CFL Backlighting and Controller Cards and Interface Boards Graphic Displays RS stock no.Õs 195-4144, 195-4150, 195-4166 Controller Card and Interface Board RS
Text: manufacturing of key components used in LCD module production like colour filters, inverters and backlights etc , each module Note 4: Background colour of the LCD changes depending on temperature. Between , for ease of use. · Medium resolution colour STN LCD modules with high contrast ratio, fast , Hitachi one of the leading suppliers of customized graphic LCD modules. In addition Hitachi"s LCD , Crystal Display Modules Graphics LCD Module Quick Reference
Text: Controller card/interface board RS stock number 195-4245 A range of colour graphic LCD modules with , display (RS stock no. 195-4188) wiring diagram Colour LCD panel Double connector Controller card J3 , Interface board 7.7inch display (RS stock no. 195-4194) wiring diagram Colour LCD panel Double , ) wiring diagram Colour LCD panel Double connector Controller card J3 J5 J6 RS stock no , display (RS stock no. 195-4217) wiring diagram Power supply for backlight Colour LCD panel
Text: Controller card/interface board RS stock number 195-4245 A range of colour graphic LCD modules with , display (RS stock no. 195-4188) wiring diagram Colour LCD panel Double connector Controller card J3 , Interface board 7.7inch display (RS stock no. 195-4194) wiring diagram Colour LCD panel Double , ) wiring diagram Colour LCD panel Double connector Controller card J3 J5 J6 RS stock no , display (RS stock no. 195-4217) wiring diagram Power supply for backlight Colour LCD panel
Text: enable the direct connection of embedded CPUs and MCUs. Fujitsu offers a range of graphic display , module , which carries the Fujitsu 32 bit RISC MCU MB91F361 and a set of sub-boards for the graphic , interconnection between both module boards is the host-CPU bus interface. All functions of the graphic devices and , INTRODUCTION TO GRAPHIC DISPLAY CONTROLLERS Fujitsu"s new family of graphic display controllers will optimise solutions for embedded graphic applications, such as car navigation and mobile
Text: adjoining areas of LCD module since this may cause the colour tone or vary. To prevent destruction of the , LCD Module Technical Specification Part No: MG 830NYU-LY First Edition Aug, 26, 2008 Crystal , .23 7.0 PRECAUTIONS FOR USE OF LCD MODULE .27 8.0 WARRANTY , , Inc. MG 830NYU-LY 1.0 General Description The MG830NYU-LY is a compact LCD module capable , applications. The module has the following features: Display Format LCD Type Display Mode Driving Method
Text: Crystalfontz America, Incorporated GRAPHIC OLED MODULE SPECIFICATIONS Crystalfontz Model Number , . www.crystalfontz.com December 2009 CFAL12864S-Y-B1 Graphic OLED Module Data Sheet Hardware vA / Data Sheet v1 , . www.crystalfontz.com December 2009 CFAL12864S-Y-B1 Graphic OLED Module Data Sheet Hardware vA / Data Sheet v1 , in Module Outline Drawings (Pg. 9). - More details in System Block Diagram (Pg. 12). - New , CFAL12864S-Y-B1 Graphic OLED Module Data Sheet Hardware vA / Data Sheet v1.1 Page 4 The Fine Print Certain
Text: Crystalfontz America, Incorporated GRAPHIC OLED MODULE SPECIFICATIONS Crystalfontz Model Number , . www.crystalfontz.com November 2009 CFAL12864S-Y-B1 Graphic OLED Module Data Sheet Hardware vA / Data Sheet v1 , . www.crystalfontz.com November 2009 CFAL12864S-Y-B1 Graphic OLED Module Data Sheet Hardware vA / Data Sheet v1 , in Module Outline Drawings (Pg. 9). - More details in System Block Diagram (Pg. 12). - New , CFAL12864S-Y-B1 Graphic OLED Module Data Sheet Hardware vA / Data Sheet v1.0 Page 4 The Fine Print Certain
Text: explains the design of a simple colour graphic LCD (GLCD) based project USING GRAPHICS LCDs IN EMBEDDED , transistors are etched with high precision on the LCD glass between pixels. Colour graphic LCDs are very , characteristics of GLCDs and shows how a TFT-based colour graphic LCD project can easily be designed using , suffer image burn-in problems associated with most older type CRT-based displays. Colour graphic LCDs , reflector) to produce images in colour or monochrome. Each pixel of an LCD is aligned between transparent
Text: : 240 x 64 Dot Matrix Graphic 5) Display Colour : Background : Yellow-Green, Display : Blue 6 , Vdd Vdd-Vo MODULE VR Vo Vss (GND) Vdd-Vo : LCD driving voltage AGENA DISPLAYTECH , Specifications 3-1. Absolute Maximum Ratings Item Symbol Supply Voltage (Logic) Supply Voltage ( LCD , Supply Voltage (Logic) 2 Supply Current (Logic) Vdd-Vss Idd 3 Supply Current ( LCD ) 4 LCD Operating Voltage 4 5 Min 4.5 - SPEC. VALUE Typ Max 5.0 5.5 11.0 13.0 UNIT V
Abstract: GT10-C30R4-8P pin configuration FX-232CAB-1 gt01-c30r4-8p mitsubishi rs232 sc09 programming cable GT10-C30R4-8P Allen Bradley PLC Communication cable pin diagram mitsubishi fx plc programming cable pin wiring diagram gt01-c10r4-8p GT10-C30R2-6P cable diagram
Text: , excl cable & manual Graphic operator terminal 5.7" screen, 320 x 240 pixel mono LCD display, with , & manual Graphic operator terminal, 6.5" screen, 640x480 pixels, function keys, 24VDC, 65k colour , Graphic operator terminal, 6.5" touch screen, 640 x 480 pixels, 24VDC, 65k colour TFT display, 64MB CF , , 800 x 600 pixels, funct key, 24VDC, 65K colour TFT display, excluding cable & manual Graphic , screen, 800 x 600 pixels, 24VDC, 65k colour TFT display, excluding cable & manual Graphic operator
Abstract: allen bradley IEC 60947-5-1 xbtz9780 xbtz9980 modicon tsx NANO XBTGT TSX NANO CABLE xbt n200 xbtz925 Communication cables pin diagram XVMB1RAGS
Text: Smart Device wireless dock ⢠iPhone/iPod wired dock WIRED IPOD/IPHONE DOCK CONNECTION VENUS , docking OVERVIEW connection Venus 2i-BT is a WorldDMB Profile 1 evaluation design for price , . Based on the Verona module running DAB 5.0 embedded software, Venus 2i-BT provides a flexible , display programme-relevant text and full colour images. Customer deliverables Venus 2i-BT is provided , software. The Bluetooth module of your choice can be incorporated into the platform. Support is available
Abstract: pnl7 graphic lcd initialisation mitsumi floppy wiring pcb lcd display monochrome crt pinouts lcd graphic display connections X476 IC380 205015
Text: Issued March 1997 232-5682 Data Pack F Monochrome graphic displays with CFL backlighting and controller card interface board Data Sheet Graphic display RS stock numbers 195-4144, 195-4150, 195-4166 Controller card/interface board RS stock number 195-4223 A range of monochrome graphic LCD , 5.9inch display (RS stock no. 195-4144) wiring diagram Monochrome LCD panel Interface board , provide superior contrast ratio and viewing angle. The display modules require on LCD controller kit (RS
Text: 5.9inch display (RS stock no. 195-4144) wiring diagram Monochrome LCD panel Interface board , Issued November 1995 020-701 Data Pack F Monochrome graphic displays with CFL backlighting and controller card interface board Data Sheet Graphic display RS stock numbers 195-4144, 195-4150, 195-4166 Controller card/interface board RS stock number 195-4223 A range of monochrome graphic LCD modules with integral cold cathode fluorescent backlighting (CFL). These film-Supertwist (F-STN
Text: GRAPHIC DISPLAYS SELECTOR 10 REGULAR GRAPHIC DISPLAYS SELECTOR 11 COLOUR GRAPHIC DISPLAYS , PAGES DESCRIBE OUR FEATURES AND BENEFITS OF OUR REGULAR OPEN FRAME AND MINI MODULE GRAPHIC DISPLAYS , GRAPHIC DISPLAYS SELECTOR Dot Format Model Number Module Build Type Overall Size WxHxD , YOU WILL EVER SEE COLOUR GRAPHIC DISPLAYS Densitron"s colour graphic displays are available in , CONSULTANT MANUFACTURING DESIGN & BUILD 4 GRAPHIC DISPLAYS 5 REGULAR GRAPHIC DISPLAYS 6
Text: ) XBT-H811050( LCD ) XBT-H0i1010(back-lit LCD ) Environment Conforming to standards IEC 1131-2, IEC , service keys keys + 1 service key Electrical characteristics Display unit LCD (5 x 7 pixels) - , Back-lit LCD (5 x 7 pixels) - 2 lines of 20 characters, height 9 mm 1.5 W 10 W 811050 , (XBT-H012110) Connection Plug-in terminal block 3 screw terminals (5.08 mm pitch) Max , characters ( LCD ) No printer port, no log XBT-H00i010 Uni-Telway See page 28 5 24 and 5
Text: ARRAY DWG.NO. LM3092 SHEET 1 of 10 1.0 DESCRIPTION Graphic matrix display module , Connection Static Drive Output LCD AC Signal Input / Output Common Drive Signal Output Display Clock , Connection LCD Driver Supply Voltage Voltage Adjustment Pin +5V LCD Driver Supply Voltage LCD Driver , Connection DWG.NO. LM3092 SHEET 3 of 10 REV. 7.0 BLOCK DIAGRAM SED1530 IC 16 /CS1 , occasionally "jolting" and may exceed the maximum ratings of the module . The +5V power of the module should
Text: Blue level for selected colour temperature 0xb6, nn | "+" | "-" | "r" | "R" | "?" Graphic , Sheet "various LCD panels supportable by one firmware" 2 Data Sheet Data Sheet Revision , switch (Dip Switch for LCD model change) ; support for various model of LCD panel by one firmware 2.0 , -. Pin map position of 12V DC (4pin wire connection ) Connector ; change from GND/GND/12V/12V to 12V , . -. Changing the supportable numbers of TFT LCD panel by one firmware Galaxy3 can support just 32

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey