tft display circuit arduino manufacturer

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

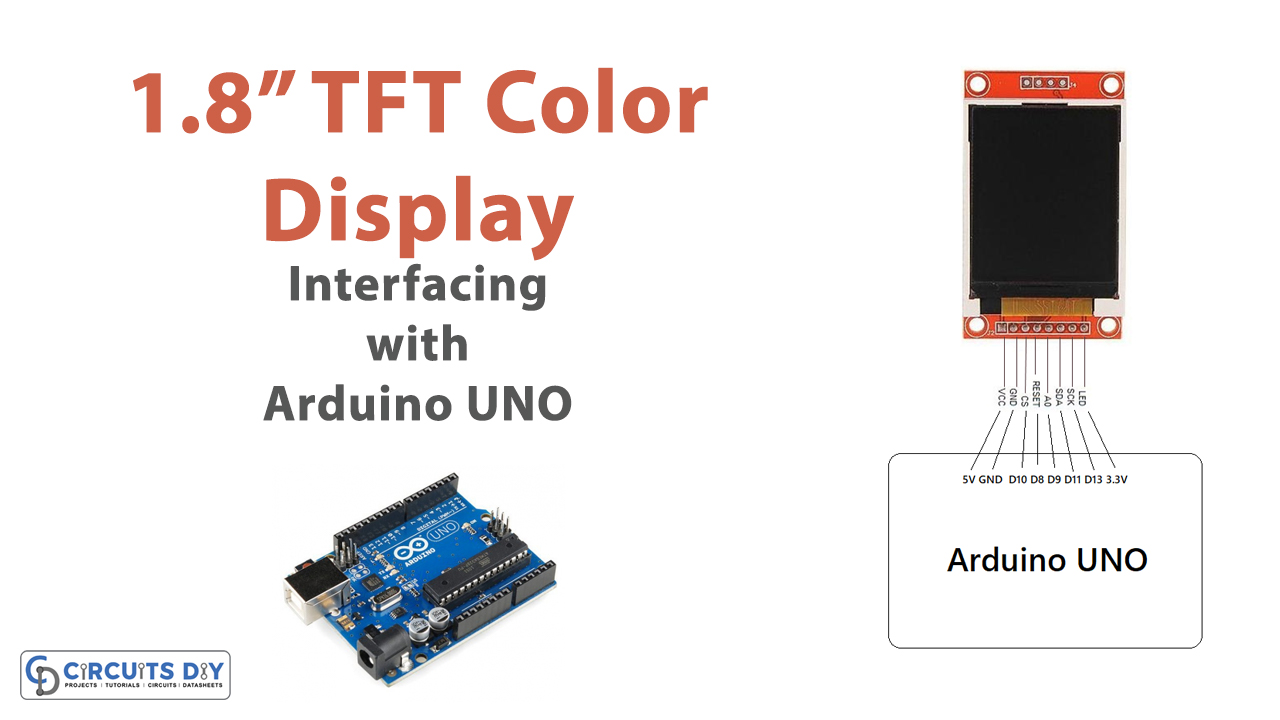
In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Today, we are going to Interface 2.4 inch TFT LCD Shield with Arduino. By using this color TFT LCD shield we can show characters, strings, blocks, images etc on the color TFT LCD. And we can use this TFT Shield in many applications like: Security System, Home Automation, Games etc.
Interfacing TFT LCD with Arduino is very easy. We only need to have an Arduino Board & a 2.4 inch TFT Shield in hardware part and Arduino IDE & TFT Library in software part. Many libraries are available on the Internet, for TFT Shield to operate, but different TFT LCDs have different inbuilt drivers. So first we need to identify the driver of TFT and then install a suitable library for that. Here we are using 2.4 inch TFT Shield having ili9341 driver. Link, for downloading the Library for given TFT, is given in ‘Steps’ below. Check this for simple LCD interfacing with Arduino.
Then go to the Arduino Library in Program Files, where you have pasted the zipped downloaded library in Step 2 and select and open zipped SPFD5408-Master library.

STONE intelligent TFT LCD display module manufacturer focuses on the research and development of HMI display module products, which are widely used in the fields of medical equipment LCD, industrial terminal TFT LCD, civil terminal display screen, and intelligent home control panel.(Click here to see the Display Heart Rate on the LCD with Arduino development case: https://www.stoneitech.com/arduino-lcd-display-project
low voltage application, low drive voltage, solid use safety, and reliability improvement; Flat, light, and thin, saving a lot of raw materials and space; Low power consumption, its power consumption is about one-tenth of the CRT display, reflective TFT-LCD is only about one percent of the CRT, saving a lot of energy; TFT LCD products also have specifications, models, size series, variety, convenient and flexible use, maintenance, update, upgrade easy, long service life and many other characteristics.
no radiation, no flicker, no harm to users’ health. In particular, the appearance of TFT-LCD electronic books and periodicals will bring mankind into the era of a paperless office and paperless printing, and trigger the revolution of human learning, communication, and recording civilization.
From -20℃ to +50℃ temperature range can be used normally, after temperature reinforcement TFT-LCD low temperature working temperature can reach minus 80℃. It can be used as a mobile terminal display, desktop terminal display, and large screen projection TV. It is a full-size video display terminal with excellent performance.
It is a perfect combination of large-scale semiconductor integrated circuit technology and light source technology and has great potential for further development. There are amorphous, polycrystalline, and monocrystalline TFT-LCDs, and there will be TFTs of other materials, both glass, and plastic.
The first generation of large-area glass substrate (300mm×400mm) TFT-LCD production line was put into production in the early 1990s. By the first half of 2000, the area of glass substrate has been expanded to 680mm×880mm.
TFT was first used as a matrix location circuit to improve the characteristics of liquid crystal optical valves. For high-resolution display screens, the accurate control of object elements is achieved through voltage adjustment in the range of 0-6v (its typical value is 0.2 to 4V), thus making it possible for LCD to achieve a high-quality high-resolution display.
Glass substrate and plastic substrate fundamentally solve the cost problem of large-scale semiconductor integrated circuits and open up wide application space for large-scale semiconductor integrated circuits.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
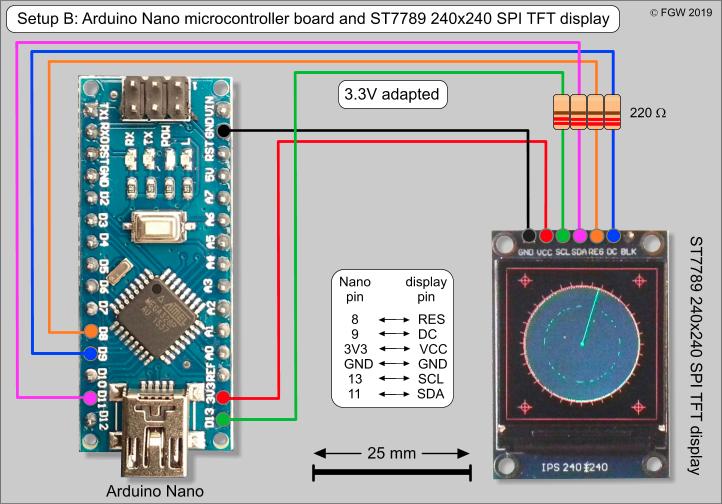
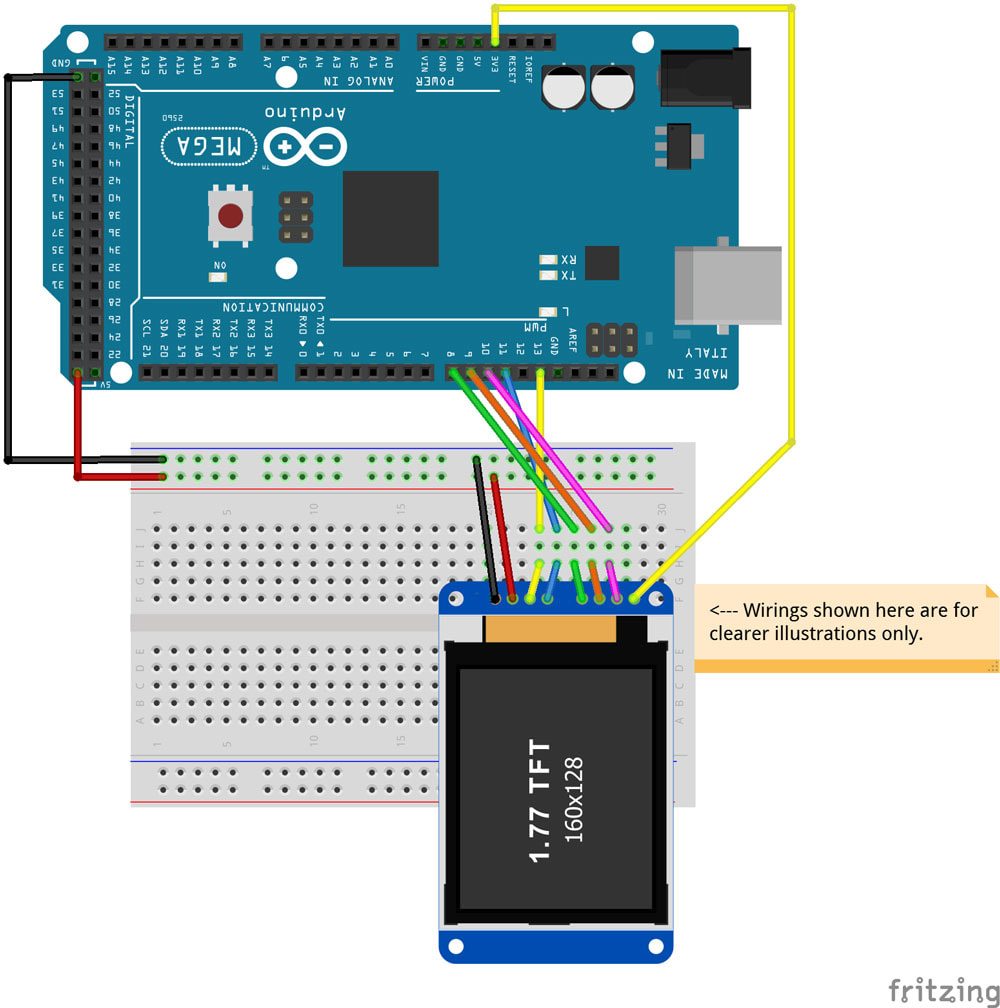
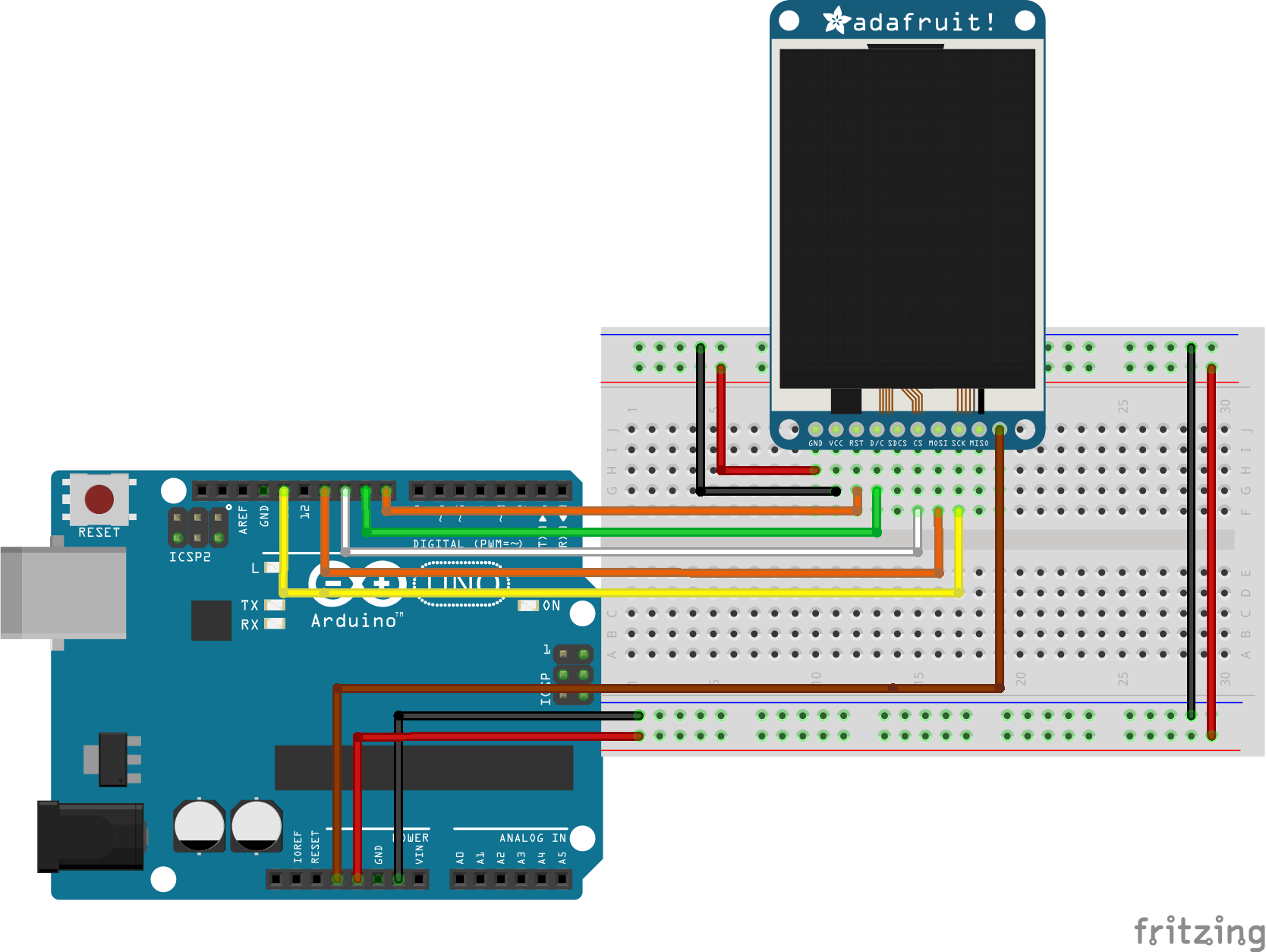
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.

STONE intelligent TFT LCD display module manufacturer focuses on the research and development of HMI display module products, which are widely used in the fields of medical equipment LCD, industrial terminal TFT LCD, civil terminal display screen, and intelligent home control panel.(Click here to see the Display Heart Rate on the LCD with Arduino development case: https://www.stoneitech.com/arduino-lcd-display-project
low voltage application, low drive voltage, solid use safety, and reliability improvement; Flat, light, and thin, saving a lot of raw materials and space; Low power consumption, its power consumption is about one-tenth of the CRT display, reflective TFT-LCD is only about one percent of the CRT, saving a lot of energy; TFT LCD products also have specifications, models, size series, variety, convenient and flexible use, maintenance, update, upgrade easy, long service life and many other characteristics.
no radiation, no flicker, no harm to users’ health. In particular, the appearance of TFT-LCD electronic books and periodicals will bring mankind into the era of a paperless office and paperless printing, and trigger the revolution of human learning, communication, and recording civilization.
From -20℃ to +50℃ temperature range can be used normally, after temperature reinforcement TFT-LCD low temperature working temperature can reach minus 80℃. It can be used as a mobile terminal display, desktop terminal display, and large screen projection TV. It is a full-size video display terminal with excellent performance.
It is a perfect combination of large-scale semiconductor integrated circuit technology and light source technology and has great potential for further development. There are amorphous, polycrystalline, and monocrystalline TFT-LCDs, and there will be TFTs of other materials, both glass, and plastic.
The first generation of large-area glass substrate (300mm×400mm) TFT-LCD production line was put into production in the early 1990s. By the first half of 2000, the area of glass substrate has been expanded to 680mm×880mm.
TFT was first used as a matrix location circuit to improve the characteristics of liquid crystal optical valves. For high-resolution display screens, the accurate control of object elements is achieved through voltage adjustment in the range of 0-6v (its typical value is 0.2 to 4V), thus making it possible for LCD to achieve a high-quality high-resolution display.
Glass substrate and plastic substrate fundamentally solve the cost problem of large-scale semiconductor integrated circuits and open up wide application space for large-scale semiconductor integrated circuits.

Crystalfontz has leveraged the power of the FTDI/Bridgetek EVE chip in creating display modules that simplify the creation of beautiful user interfaces.The embedded video engine (EVE) provided by the FT81x chipset allows a low-powered processor (like an Arduino) to drive full color TFT displays with ease, and simplifies the low-level display interface. The low-powered processor can easily manage display and touch functionality using only a single SPI connect for a full color TFT display.
Crystalfontz offers multiple EVE Display Modules including a 3.0”, a 3.5”, a 5.0”, and a bar-type 3.9”. Each display has a specially designed accelerator board to make the display shine and match the display form factor. 3D models, datasheets, and sample code can all be found on each display module’s product page.

We offer great strength in quality and development,merchandising,sales and marketing and operation for Tft St7735 Arduino, Bar Tft Lcd Module, Lcd Display Tft, Tft Monitor Information,Flat Lcd Monitor. We warmly welcome domestic and overseas customers send inquiry to us ,we have 24hours working team! Anytime anywhere we are still here to be your partner. The product will supply to all over the world, such as Europe, America, Australia,Sierra Leone, Philippines,Irish, Plymouth.We hope we can establish long-term cooperation with all of the customers, and hope we can improve competitiveness and achieve the win-win situation together with the customers. We sincerely welcome the customers from all over the world to contact us for anything you need!Welcome all customers both at home and abroad to visit our factory. We hope to have win-win business relationships with you, and create a better tomorrow.

Note: The following picture is the connection diagram of the 2.8-inch TFT screen and Arduino uno, but this product is connected in exactly the same way.
If the Arduino board has an ICSP interface, set the SPI Config switch on the display module to the ICSP direction (by default) (the company"s Arduino UNO motherboard has an ICSP interface, just plug it in directly.).
This product uses the same LCD control chip and touch panel control chip as the 3.5-inch TFT screen of the same series of our company, so the code is completely compatible. The following takes 3.5-inch TFT as an example to introduce.
LCD_Show can display colorful patterns with different shapes and times. LCD_ShowBMP is for displaying the picture in BMP, and LCD_Touch is for using the touching function.
The display controller used in this product is ILI9486, and we need to initialize the controller through the SPI communication protocol, and the initialization functions are written in LCD_Driver.cpp.
The function functions related to the screen display are written in LCD_GUI.cpp. The function of each function and the parameters passed are explained in the source code. You can call it directly when you need to use it.
Before using LCD_ShowBMP to display pictures, first copy the pictures in the PIC folder in the data to the root directory of the SD card (you should understand that in the root directory, that is to save the pictures directly to the SD card, do not put them in any subfolders folder.).
Here is an explanation. This demo shows that the BMP picture first reads the picture data in the BMP format in the SD card through the SPI protocol, and then displays the data as an image.
These functions are all written in LCD_Bmp.cpp. In fact, the image data in BMP format with a specific file name is read from the SD card, and then the display function written by us is called to re-express the data as an image.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.
Note: The following picture is the connection diagram of the 2.8-inch TFT screen and XNUCLEO-F103RB, but this product is connected in exactly the same way.
This product uses the same LCD control chip and touch panel control chip as the 3.5-inch TFT screen of the same series of our company, so the code is completely compatible. The following takes 3.5-inch TFT as an example to introduce.
After running the demo, it displays some characters and patterns at first, then displays four pictures, and finally displays the touch sketchpad function. Actually, three projects in the Arduino platform code are integrated in the main function, we place the three main functions in sequence and place TP_DrawBoard(); in an infinite loop to achieve the above functions.
Before using LCD_ShowBMP to display pictures, copy the pictures in the PIC folder in the data to the root directory of the SD card, and then insert the SD card into the SD card slot on the back of the screen to start the download program verification.
In fact, you can also use Image2Lcd image modulo software to convert images of different sizes and formats into array data, and then use the functions we wrote to display them.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey