3.5 tft lcd code mcufriend free sample

I bought four MCU Friend 3.5″ TFT shields. And, unfortunately, they have spiraled me into a deep, dark place trying to figure out how to use them. The the documentation consists of a sticker on the antistatic bag, a picture of the shield with a list of 5 different possible LCD drivers, a pinout, and a block of code that supposedly represents the startup code. The unfortunate part is that none of these have been exactly right – they all have errors. This article is a description of the journey to figuring out how to use them.
Here is a picture of the bag. (the QR code is a number “181024202132” which I thought might be a phone number but isn’t. It also doesn’t match anything in google, so i’m not sure what it is.
It also has a picture which says the LCD has one of several different controllers (and after digging in I know for a fact that two of mine were made by Raydium and are not on the list)
The first thing I did was try to use the MCUFRIEND_kbv library to see if the screens worked. The first board identified as ID=0x9403 and did not work. Apparently, the tool just spits out the ID if it doesn’t know it, which it did not.
One of the boards identified as ID=0x6814 worked perfectly, and one had a blue cast to all of the screens. The crazy part is the two boards that identified as ID=0x6814 had different PCBs. According to the comments in the MCUFRIEND_kbv.cpp ID=0x6814 is an RM68140 and ID=9403 is unknown.
Next, I started down the path of trying to figure out what the controllers were by using register reads. David Prentice (the guy who wrote/maintains the MCU Friend_kbv Arduino library) has an absolute ton of responses on the Arduino forum trying to help people figure out what their shield is. He asks them to post the register report from his example program LCD_ID_readnew which is included as an example in the library.
When you look at these LCD controllers they all have some variant of “Read ID” which responds with 1-6 bytes. The basic idea of this program is to look at what bytes are returned to try to identify the controller. Here is an example of what I got when I ran the LCD_ID_readnew program on my shields:
The key thing to see in this output is the register 0x04 which says 54,80,66 which identifies this as a Raydium RM68140 LCD controller. Here is a snapshot from the data sheet.
After digging some more, I decided that it is super ugly out there, as you find that there are a significant number of LCD controllers that are clones, copies, pirated etc… and that they all present themselves differently. And, in hindsight I think that this is the reason that my ILI9341 from the previous article doesnt quite work correctly.
The next thing that I did was try out the startup code that MCUFriend_kbv generates. I used the same technique from PSoC 6 + Segger EmWin + MCUFriend 2.4″ Part 1 and spit out the startup bytes. Here they are:
Well, things still aren’t quite right, so for some strange reason, I keep going and try to use the startup code from the web. In order to make it work I translate
Earlier I told you that I much preferred to use the more compact startup code. In order to match this, I decided to add a new code “0xDD” which means delay. (I hope that there are no controllers out there that use 0XDD). Here is the updated function:
At this point I have spent a frightening amount of time figuring out how these screens work. Although it has been a good learning experience, I have generally decided that using unknown displays from China with LCD drivers of questionable origin is not worth the pain of trying to sort out the interface. Beyond that:

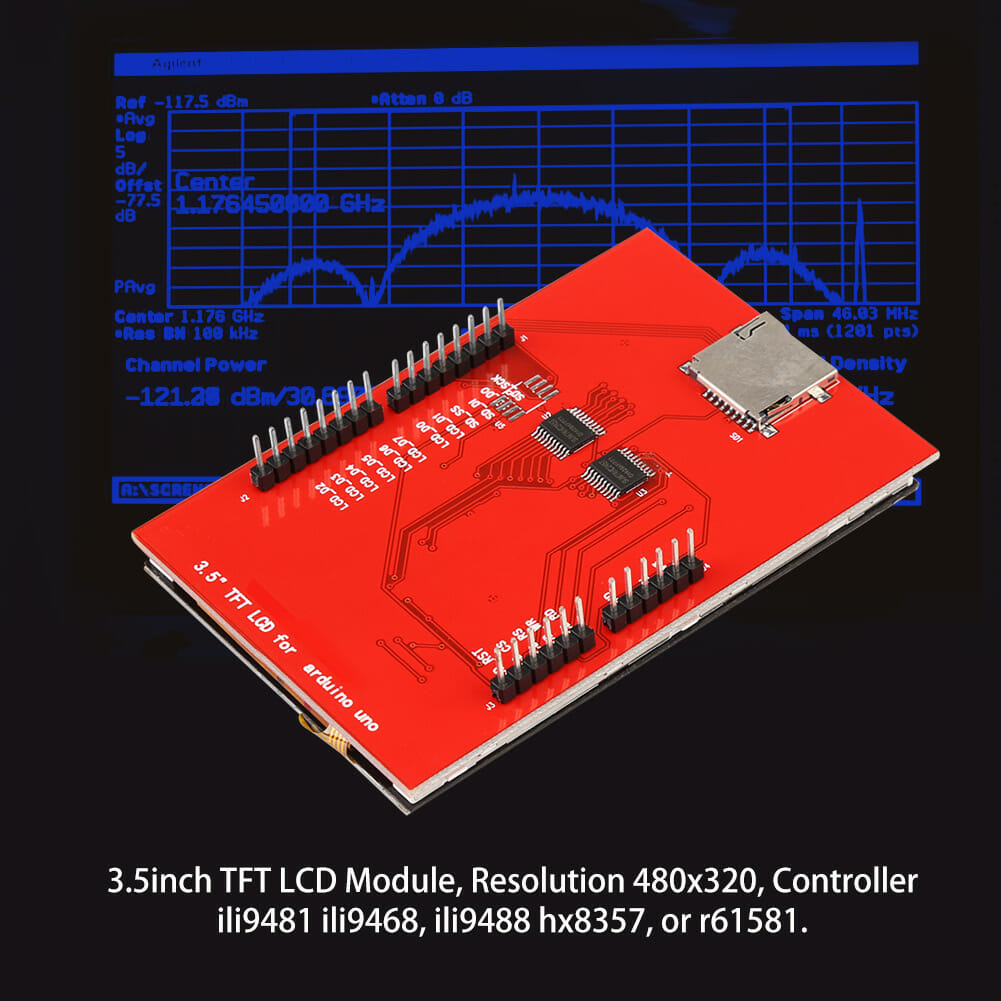
Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

Now, I have bought 3.5" TFT LCD display for my Arduino Mega 2560 R3 to try whether I could run the screen or not, and it is not working now! I am so depressed and angry for these two"s misbehaviors. I have already checked website and a lot of Arduino IDE code examples and libraries such as UTFT.h, UTouch.h, UTFT_MEGA, UTFT_CTE, TFTLCD. I tried these and I can not run my 3.5" screen. Where am I faulty? There is something below the screen shield: www.mcufriend.com and 3.5" TFTLCD for Arduino 2560. Are there any basic code or have anyone tried to run Mcufriend"s displays correctly?

DCORE_DEBUG_LEVEL=0 "-IC:\\Users\\dudu\\AppData\\Local\\Arduino15\\packages\\esp32\\hardware\\esp32\\1.0.4\\cores\\esp32" "-IC:\\Users\\dudu\\AppData\\Local\\Arduino15\\packages\\esp32\\hardware\\esp32\\1.0.4\\variants\\esp32" "D:\\B4R\\TFT_clock\\NEW_UNO_wide_standard\\Objects\\bin\\sketch\\MCUFRIEND_kbv.cpp" -o nul

DCORE_DEBUG_LEVEL=0 "-IC:\\Users\\dudu\\AppData\\Local\\Arduino15\\packages\\esp32\\hardware\\esp32\\1.0.4\\cores\\esp32" "-IC:\\Users\\dudu\\AppData\\Local\\Arduino15\\packages\\esp32\\hardware\\esp32\\1.0.4\\variants\\esp32" "D:\\B4R\\TFT_clock\\NEW_UNO_wide_standard\\Objects\\bin\\sketch\\MCUFRIEND_kbv.cpp" -o nul

Im new to Arduino myself but i do have the same screen which works perfect,your problem is probably that the TFT shield is shorting off the top off the arduino usb put something non conductive there and reset. if your still having trouble, try removing the shield and watch each pin as you insert it to make sure they are all inserted in the correct pins, LCD_02 should be in Dig pin 2.

Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
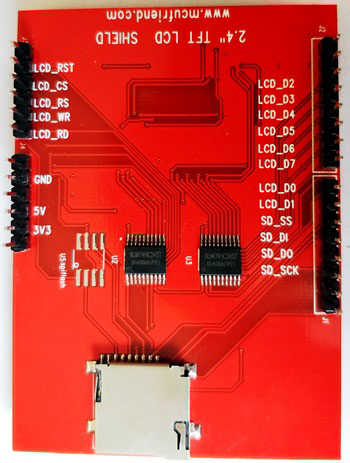
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
Now, you can use the code below in your Arduino IDE and upload it to your Arduino UNO for the Touch Screen Calculator to work. Further down, I have explained the code into small segments.
We need three libraries for this program to work; all these three libraries were given in the ZIP file you downloaded from the above provided link. I have simply included them in the code as shown below.
As said earlier we need to calibrate the LCD screen to make it work as expected, but don’t worry the values given here are almost universal. The variables TS_MINX, TS_MINY, TS_MAXX, and TS_MAXY decide the calibration of the Screen. You can toy around them if you feel the calibration is not satisfactory.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.
Now, you can enter any number and perform your calculations. It is limited to only two operand and only operator for now. But, you can tweak the code to make it have lots of option.

Many Arduino projects require adequate display of what is being monitored. Think of time, temperature, humidity, pressure, sound, light, voltages, or combinations of recorded data in a weather station. With the addition of fast and capable ESP32 microcontroller boards to my personal ‘fleet’ my collection of good old Arduino Unos with their TFT display shields seemed prone to gather dust. The ESP32 combines well with TFT displays through a 4-pin SPI interface* while the Uno shields have parallel interfaces that feature 28 pins of which a minimum of 13 is necessary for the daily display business (see figure 2). A parallel interface is generally faster than a SPI interface. The prospect of a bunch of shield displays with fast parallel interface parked forever in a deep drawer was a stimulus for me to start a project to connect these shields to an ESP32. Fortunately there are several solutions available of which I selected the one proposed by Alberto Iriberri Andrés at https://www.pangodream.es/ili9341-esp32-parallel. However, the nightmarish prospect of connecting shield after shield with an ESP with unwieldy Dupont jumper wires inspired me to create a Uno-shield compatible parallel ESP32 TFTdisplay workbench for the purpose of checking all my Uno TFT shields, one by one. Here follows the design, wiring, and the results with a collection of parallel Uno shield type displays.
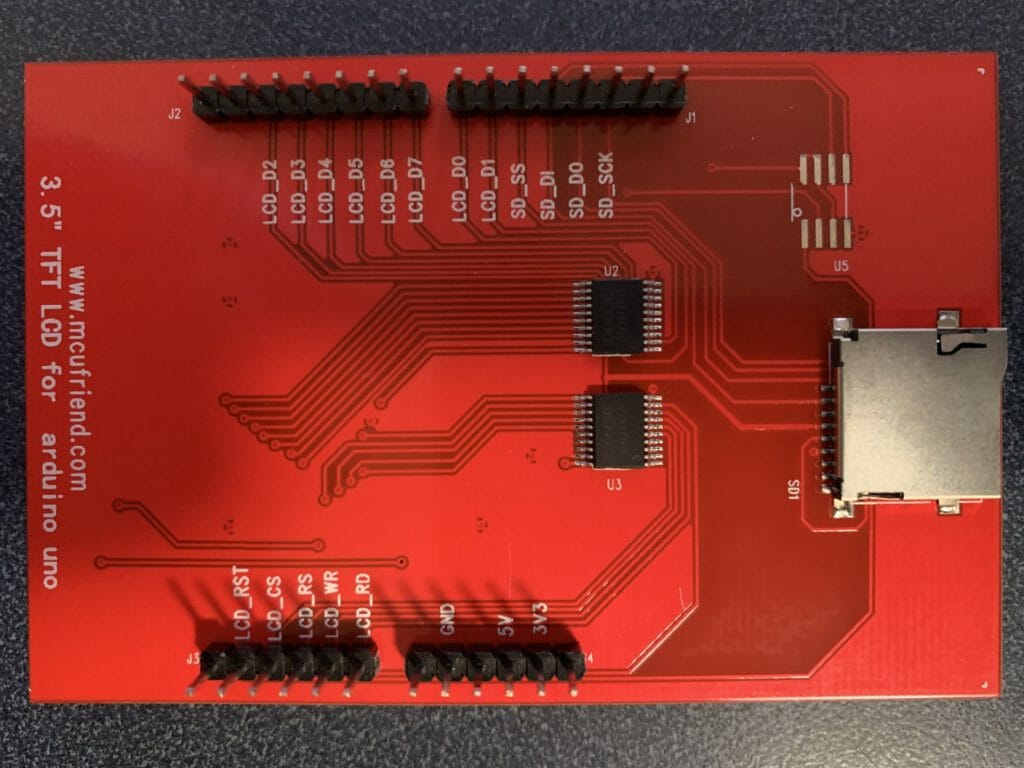
The market is swamped with TFT shields that can be placed directly on the pin sockets of an Arduino Uno. These shields feature parallel interfaces. They have in common that there are four pin header blocks through which one can stick such a shield very handy right onto a Uno (fig. 2). The displays mounted on these shields have different pixel dimensions and, more important, different controller chips. Most commonly used are ILI9341, ILI9481 and ILI 9486 chips. The best performing TFT shields are equipped with 3V-5V voltage converters (e.g. the shield shown in fig 2) but there are plenty of cheap shields available that lack a voltage regulator and therefore accept only 3V.
Controllers need their own specific driver to make the display work correctly. A major effort to supply the Arduino world with adequate drivers for ESP8266 and ESP32 microprocessors running smoothly with the above ILI controllers has been undertaken in recent years by the electronics engineer known as Bodmer: the TFT_e_SPI.h library.
So what I needed is a board that accomodates an ESP32 and that has enough space to accommodate a variety of small (2.4 inch) and large (3.95 inch) Uno TFT shields.
The base board consists of a doule-sided soldering board fastened with four nylon spacers on a piece of cardboard. Mounted on this base are two 15-pin parallel socket headers to accommodate an ESP32 microcontroller board and the four socket headers to accommodate the Arduino Uno TFT shields to be tested. As screen diagonals of TFT shields in my ‘arsenal’ vary between 2.4 inch and 3.95 inch, a 12080 mm double-sided soldering board with 4230 holes was selected for this purpose. The positioning of the socket headers is shown in figure 3. There are also two 2-pin pin headers to allow to select the proper voltage to power the display being tested (with jumpers).
The positioning of pins on the original Arduino Uno does not follow the uniform 2.54 mm (0.1 inch) pitch rule. Any Uno parallel TFT shield therefore will not immediately fit a standard soldering board. On the back of each shield are jumper blocks labeled J1 through 4 (figure 2). We call J1 here the ‘SD jumper block’, J2 the ‘parallel jumper block’, J3 the ‘control jumper block’ and J4 the ‘power block’. Part of the SD jumper block is occupied by the parallel data interface. Some manoevering makes it clear trhat the J2-J3-J4 blocks fit the holes of the soldering board while the parallel jumper block (J1) is the outlier. Fortunately, the pins in all blocks follow the 2.54 mm pitch rule. It is J1 as a whole that is half a unit positioned ‘out of pitch’. Through this unorthodoxy, say asymmetry, a TFT shield fits an Arduino in only one way. Very clever. The present soldering board was adapted to this configuration by cutting a narrow sleeve where the pins of the J1 parallel jumper block should be, just wide enough to let the pins of the corresponding socket header through. Then an extra piece of soldering board was prepared and fastened with wire and solder under the sleeve, taking care that the J1 accepting socket header would exactly match jumper block J1.
The design is quite simple: two parallel rows of 15-pin socket headers serve as a mounting point for the ESP32 (figures 2,3). These sockets are positioned in the upper left corner of the board to leave as much area as possible to position the TFT shields. Here, TFT shields are oriented landscape. The bench is designed only for displaying data and graphs only, with no SD card reader support.
All Uno TFT shields have three pins that deal with power (3V3, 5V, GND), five pins that are necessary for display control and eight pins connected with the parallel data transfer interface, i.e., there is a total of 16 pins that need to be wired (figure 2). In addition I planned three ‘free’ pins of the ESP32 available via pin sockets for input-output puposes: pins D2, D5 and D15 (figure 4).
With so many wires it is necessary to bring order in the assembly of the bench. One can distinguish (1) power wires, (2) TFT control wires, (3) parallel interface wires, (4) additional wiring. One by one the groups of wires were mounted on the soldering board.
The group of control wires originates from pins D26, D27, D14, D12 and D13 and connect to the socket header that accomodates TFT shield jumper J1 (figure 5).
There are eight data pins on the TFT shields, marked LCD_D0 through LCD_D07. LCD-00 and LCD_01 are pins on jumper block J3 while the remaining LCD_nn pins can be found on jumper block J2. These pins must be connected to, respectively, pins RX2, D4, D23, D22, D21, D19, D18 and TX2 (figure 6).
Bodmer’s TFT_eSPI library is different than other libraries, e.g. Adafruit_GFX and U8G2 in the sense that there is no ‘constructor’. Pin definitions for each type of controller are in TFT_eSPI systematics stored in a separate Setup_nn.h file that is placed in a folder with the name ‘User_Setups’. In turn, the specific Setup_nn.h is called in another stetup file named User_Setup_Select.h. Consider the systematics as a kind of two-stage rocket. Both stages need to be edited befor launch. The first stage is User_Setup_Select.h and the second stage is Setup_nn.h.
An example of the specific Setup_nn.h file for one of my ILI9341 shields (the one shown in figure 1) is named ‘Setup_FW_WROOM32_ILI9341_parallel_TFT_016.h’. This is a file editable with any ASCII editor.
Figure 1 shows one of my Uno TFT shields mounted on the bench, running the example ‘TFT_graphicstest_one_lib,’ that can be found in the Arduino IDE under File, Examples, TFT_eSPI, 320×240, of course after correct installation of Bodmer’s TFT_eSPI library. With an ESP32. My own ‘ESP32_parallel_Uno_shield_TFT_radar_scope.ino’ runs fine: the downloadable demo sketch which mimics an aviation traffic controller’s radar scope with a sweeping beam. I created this sketch in 2017 as a demo for one of my first Arduino Uno TFT shields**. The body of that demo was used for the present demo sketch.
The experiences with the TFT shields lead to the following rule of thumb: first try to figure out the correct controller (this on an Arduino Uno with David Prentices’ ‘MCUFRIEND_kbv.h’), then checking the User_Setup_nn.h file icreated for this shield n the TFT_eSPI library system, and then try to upload first with the 3V3 jumper closed, then again (if necessary) with the 5V jumper closed, and finally with both jumpers closed.

Well, I tried several but only get a white screen. I used a uno and attached the tft to - as pins match ...tried other sketches - still only a white screen
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
and see if the ID is in the program. If your number does not appear in the switch/case block (lines 1336-1460), the code by default assumes the display is a 0x154 or 0x9341. If it is not one of those, try changing g_identifier to 0X9488 and see if that works.
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
Well, I tried several but only get a white screen. I used a uno and attached the tft to - as pins match ...tried other sketches - still only a white screen
Are you referring to the empty holes? They use the same board in one of their other displays that only uses those pins on the Mega 2560. I have one that also has a touch screen that uses just about the entire connector on the 2560 and doesn"t have the ones in the side. I think it"s a 3.5" touch screen.
and see if the ID is in the program. If your number does not appear in the switch/case block (lines 1336-1460), the code by default assumes the display is a 0x154 or 0x9341. If it is not one of those, try changing g_identifier to 0X9488 and see if that works.
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
and see if the ID is in the program. If your number does not appear in the switch/case block (lines 1336-1460), the code by default assumes the display is a 0x154 or 0x9341. If it is not one of those, try changing g_identifier to 0X9488 and see if that works.
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
and see if the ID is in the program. If your number does not appear in the switch/case block (lines 1336-1460), the code by default assumes the display is a 0x154 or 0x9341. If it is not one of those, try changing g_identifier to 0X9488 and see if that works.
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
Well, that"s about all the tricks I can control. See if you can find a driver for that board somewhere. If the vendor has demo code that runs, ask for that to see how they got it to run.
and see if the ID is in the program. If your number does not appear in the switch/case block (lines 1336-1460), the code by default assumes the display is a 0x154 or 0x9341. If it is not one of those, try changing g_identifier to 0X9488 and see if that works.
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
and see if the ID is in the program. If your number does not appear in the switch/case block (lines 1336-1460), the code by default assumes the display is a 0x154 or 0x9341. If it is not one of those, try changing g_identifier to 0X9488 and see if that works.
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
On Mon, Jun 12, 2017 at 11:40 PM, Jack Purdum via Groups.Io Well, that"s about all the tricks I can control. See if you can find a driver for that board somewhere. If the vendor has demo code that runs, ask for that to see how they got it to run.
and see if the ID is in the program. If your number does not appear in the switch/case block (lines 1336-1460), the code by default assumes the display is a 0x154 or 0x9341. If it is not one of those, try changing g_identifier to 0X9488 and see if that works.
On Mon, Jun 12, 2017 at 10:34 PM, Vince Vielhaber Go to the examples for the library and run the LCD_ID example. Have a serial monitor window open and see what they ID it as, if they do.
Go on the arduino forum and find the thread for the MCUFRIEND_kbv library. The guy that keeps it up to date is on that thread and can tell you how to set it up. Also make sure you have the latest version of the library.
On Mon, Jun 12, 2017 at 11:54 PM, Vince Vielhaber Go on the arduino forum and find the thread for the MCUFRIEND_kbv library. The guy that keeps it up to date is on that thread and can tell you how to set it up. Also make sure you have the latest version of the library.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey