arduino i2c lcd display tutorial factory

Hello friends welcome back to Techno-E-solution, In previous video we see how to interface LCD 16×2 to Arduino uno, but there are very complicated circuits, so in this tutorial, I"ll show you how to reduce circuitry by using I2C module which is very compact & easy to connection. Simply connect I2C module with LCD parallel & connect I2C modules 4 pins to Arduino. I2C module has 4 output pins which contains VCC, GND,SDA, SCL where 5V supply gives to I2C module through VCC & GND to GND of Arduino. SDA is a data pin & SCL is clock pin of I2C module. To interface LCD and I2C with Arduino we need Liquid Crystal I2C Library in Arduino IDE software.

I2C_LCD is an easy-to-use display module, It can make display easier. Using it can reduce the difficulty of make, so that makers can focus on the core of the work.
We developed the Arduino library for I2C_LCD, user just need a few lines of the code can achieve complex graphics and text display features. It can replace the serial monitor of Arduino in some place, you can get running informations without a computer.
More than that, we also develop the dedicated picture data convert software (bitmap converter)now is available to support PC platform of windows, Linux, Mac OS. Through the bitmap convert software you can get your favorite picture displayed on I2C_LCD, without the need for complex programming.
Select the board: Click Tools > Board > "Arduino Duemilanove or Diecimila"(Seeeduino V3.0 Or early version), "Arduino Uno"(Seeeduino Lotus or Seeeduino V4.0).

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
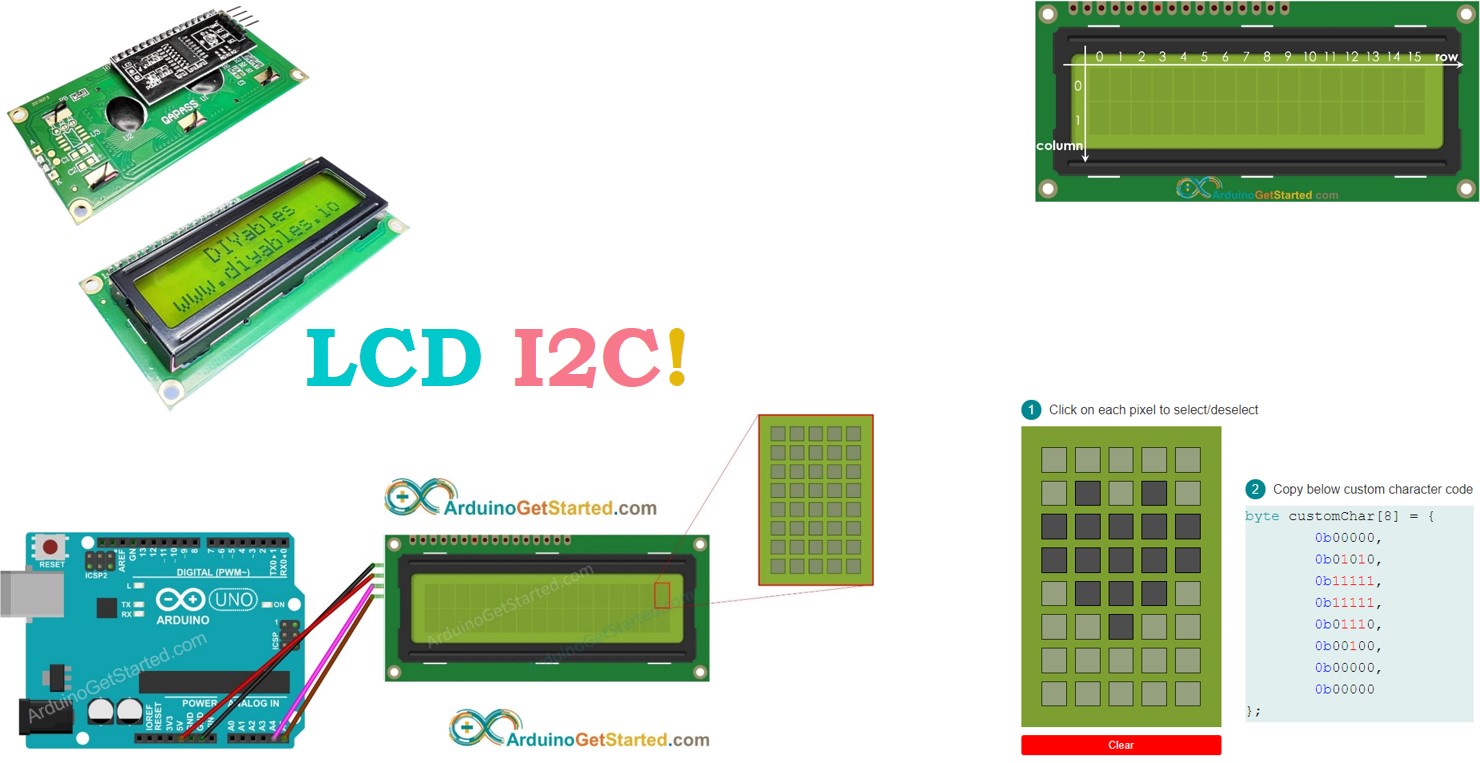
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
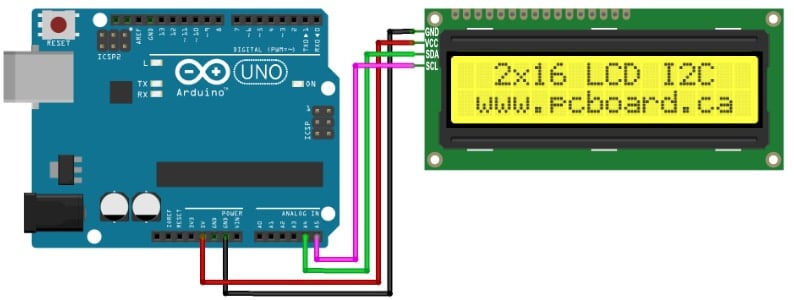
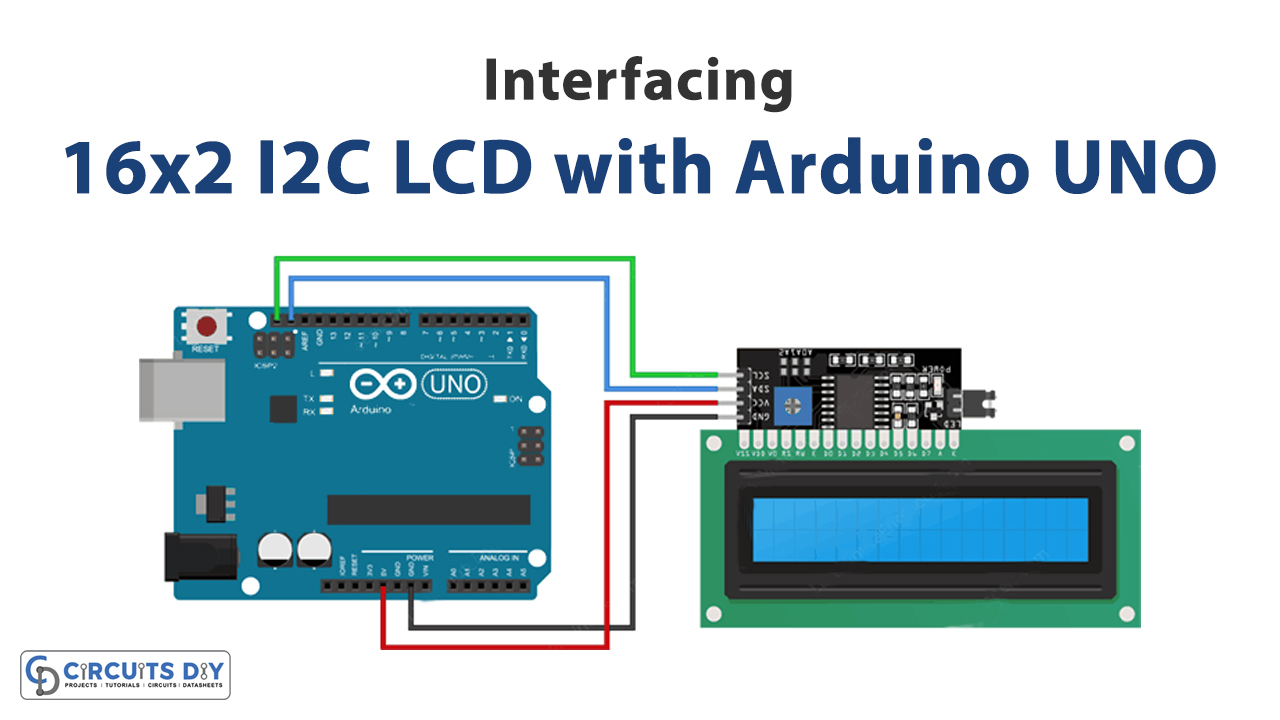
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

One of the challenges of using LCD displays is that they need many I/O pins of the microcontroller which limits it’s functionality. Normally the LCD utilizes 6 of the available 13 digital IO pins, then you are left with just 7 pins for interfacing other components.
You can configure 8 bidirectional I/O pins using just two lines of the I2C interface, that is, the Serial Data line (SDA) and the Serial Clock line (SCL).
We connect i2c pins module as shown in the schematic below. VCC of the i2c module to 5V pin and connect the GND as well. The SDA pin of the i2c module connected to Arduino A4 and the SCL pin to A5.
Before writing the code to display content on the LCD , we need to know the address of the I2C device attached to the LCD. This is done using the I2C Scanner code shown below. This code requires the Wire.h library. PCF8574 chips are set to hexadecimal addresses from 0x20 to 0x27. PCF8574A chips are set to 0-38 through 0x3F.
When the above code is uploaded to the Arduino board, we can be able to read the address of our i2c device from the serial monitor. This address is the one to be used in the code for LCD display. In this case the address is 0x27.
The code for displaying messages on the LCD can then be written using the address obtained above. In important library that must be included in the Arduino IDE for the i2c module to work properly is the LiquidCrystal_I2C.h library. This library can be downloaded from hereas the NewliquidCrystal zip folder.
After understanding how to interface the i2c LCD with Arduino. You can be able to use this LCD in a number of applications especially where you need to use a number of other components which may limit the available I/O pins.
CGROM: This is the Character Generator ROM which is the type of memory used for storing the permanent ASCII code fonts. These fonts are the ones we normally use for displaying messages on the LCD.
CGRAM: This is where the user defined characters are stored. This memory space can be modified and is limited to 64 bytes. This means that for a 5×8 based LCD, a maximum of eight custom characters can be stored in the CGRAM.
If you look closely at the LCD, you can see the small rectangles that form the individual characters of the LCD. Each rectangle is made up of a grid of 5×8 pixels Characters are stored as arrays consisting of 8 bytes, 1 byte for each row of the 5 x 8 led matrix.
The formation of custom character arrays can be rather challenging and therefore I encourage you to use the LCD Custom Character Generator tool. This will help you create the characters fast and even give you a sketch of the code that you can use.

16×2 LCD is an alphanumeric display that can show up to 32 characters on a single screen. You can display more characters by scrolling the texts one by one. We have already seen how to connect LCD Display directly with the Arduino using 4bit and 8bit modes in our previous tutorial. But those two modes will utilize many numbers of GPIO Pins of our Arduino and we would have to end up with less number of pins for other sensors and actuators.
To overcome this problem we use LCD I2C backpack with our LCD. This I2C Backpack uses PCF8574 Remote 8 bit I/O Expander. It translates the data received from the I2C Bus into Parallel data that is needed for the LCD Display.
Inter-integrated Circuit (in short I2C) is a two-wire short distance communication protocol. You can use multiple slave devices in the same two wires with one or more master controllers. You may wonder how does the master identifies which slave does the data to be sent. In I2C the external devices have an I2C address for different external devices like LCD Backpack, OLED Display, etc. By using the address the data is sent to the specific device connected on the same I2C Bus.
The message is broken into two frames and sent serially via the I2C Bus. The first frame contains the address, once the address matches with any device on I2C bus, that device will send an acknowledge signal to the master. After receiving the acknowledgment from the slave the data bits are sent. By this method an I2C bus works.
There are totally 16 pins in an LCD Display. You can use directly all the pins in 8-bit mode with Arduino or 12 pins using 4-bit mode. In this tutorial, we use the I2C module for LCD and multiplex it into just 4 pins. This pin details might not be useful while using I2C Method but this is the actual pin details of all the pins in LCD Display.
RS – Register select. Specify what we are sending Command or Data. Sets to 0 for Command mode like setCursor, LCD Clear, TurnOFF LCD. Set 1 for data mode like sending Data/Characters.
First, we need to find the address of our I2C LCD Backpack. For that, we will be using I2C Scanner code to display the address in the serial monitor. Upload the following code, then note down the I2C address from the serial monitor.#include
In my case, it is 0x27. Node down the address displayed for you. Mostly it will be 0x27 only. In case you have another I2C device connected on the same bus it will show that address too.
Download .zip LiquidCrystal_I2C library by Frank de Brabander from hereand Install it in IDE by navigating Sketch>Include Library>Add .zip library and choose the downloaded LiquidCrystal_I2C.zip library file.
Now the LCD I2C library is installed. We need to define and initialize the library using its associated functions. The steps is as follows. Or you can copy the code given below to print Hello World example.
Set the address that we copied from I2C Scanner code. The address I got is 0x27 so I replaced it to 0x27 in the following lineLiquidCrystal_I2C lcd(0x27, 16, 2);
In the above code, we have created an LCD object for ‘LiquidCrystal_I2C’. So you can use directly use the regular LCD functions to work with I2C like lcd.begin(), lcd.print(“”), etc.
To print a string we use lcd.print() function with string in its parameters. This prints ‘Factory’ string in the 1st row and ‘Forward’ in the 2nd row.
This function sets the cursor on 7th column and 2nd row. Printing the string will gets displayed from this location on LCD.lcd.setCursor(6,1); // Sets cursor column and row position
By Using lcd.blink() function we can make the cursor blinking on LCD. To turn off the blinking cursor we use lcd.noBlink() function.lcd.blink(); //Blinking cursor
Use lcd.cursor() function for printing an underscore symbol. It is also used for notifying users to enter some values.lcd.cursor(); // Prints an underscore symbol

This is another great I2C 16x2 LCD display compatible with Gadgeteer modules from DFRobot. With limited pin resources, your project will quicly run out of resources using normal LCDs. With this I2C interface LCD module, you only need 2 lines (I2C)to display the information.If you already have I2C devices in your project, this LCD module actually cost no more resources at all. The adress can be set from 0x20-0x27. Fantastic for Arduino or gadgeteer based projects.

I2C_LCD is an easy-to-use display module, It can make display easier. Using it can reduce the difficulty of make, so that makers can focus on the core of the work.
We developed the Arduino library for I2C_LCD, user just need a few lines of the code can achieve complex graphics and text display features. It can replace the serial monitor of Arduino in some place, you can get running informations without a computer.
More than that, we also develop the dedicated picture data convert software (bitmap converter)now is available to support PC platform of windows, Linux, Mac OS. Through the bitmap convert software you can get your favorite picture displayed on I2C_LCD, without the need for complex programming.
Select the board: Click Tools > Board > "Arduino Duemilanove or Diecimila"(Seeeduino V3.0 Or early version), "Arduino Uno"(Seeeduino Lotus or Seeeduino V4.0).
Hello friends welcome back to Techno-E-solution, In previous video we see how to interface LCD 16×2 to Arduino uno, but there are very complicated circuits, so in this tutorial, I"ll show you how to reduce circuitry by using I2C module which is very compact & easy to connection. Simply connect I2C module with LCD parallel & connect I2C modules 4 pins to Arduino. I2C module has 4 output pins which contains VCC, GND,SDA, SCL where 5V supply gives to I2C module through VCC & GND to GND of Arduino. SDA is a data pin & SCL is clock pin of I2C module. To interface LCD and I2C with Arduino we need Liquid Crystal I2C Library in Arduino IDE software.
If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.
As the maker movement has increasingly grown, we’d like to share the way to use Arduino and begin with controlling the LCD module. Yes, we’d like to start from LCD module instead of installation since makers can find lots of related information from the Internet. So we’ll have less basic introduction here.
After reading this article and manipulating, you will have the basic understanding of I2C bus and LCD, and learn the way to connect modules with Arduino, use basic program to control your LCD module, and think about the applications. The advanced control techniques will be explained in the future articles.
I2C Bus enables 2 devices to communicate with each other in a stable, high-speed, bidirectional way and with the least I/O pins. I2C Bus utilizes 2 lines to communicate, Serial Data Line (SDA) and Serial Clock Line (SCL), so that the protocol I2C uses is also called “bidirectional” protocol.
What’s more special is I2C Bus allows multiple devices to share the common communication lines. Thus, I2C Bus could control the communication function.
Here we use Arduino as the main board to control; pin A4 and A5 on the board are SDA and SCL pins respectively. To use I2C function, you would need to use Wire Library, which is the built-in library of Arduino IDE.
LCD is the abbreviation of liquid-crystal display; it’s a commonly-used display device and utilized everywhere in our daily life, from watches, calculators, TV to bulletin board.
This LCD module is the basic one and the most commonly-used character display; The voltage is 5V. The voltage level Arduino I/O Port uses is 5V so that we choose the LCD module. Besides, the LCD mod

As the maker movement has increasingly grown, we’d like to share the way to use Arduino and begin with controlling the LCD module. Yes, we’d like to start from LCD module instead of installation since makers can find lots of related information from the Internet. So we’ll have less basic introduction here.
After reading this article and manipulating, you will have the basic understanding of I2C bus and LCD, and learn the way to connect modules with Arduino, use basic program to control your LCD module, and think about the applications. The advanced control techniques will be explained in the future articles.
I2C Bus enables 2 devices to communicate with each other in a stable, high-speed, bidirectional way and with the least I/O pins. I2C Bus utilizes 2 lines to communicate, Serial Data Line (SDA) and Serial Clock Line (SCL), so that the protocol I2C uses is also called “bidirectional” protocol.
What’s more special is I2C Bus allows multiple devices to share the common communication lines. Thus, I2C Bus could control the communication function.
Here we use Arduino as the main board to control; pin A4 and A5 on the board are SDA and SCL pins respectively. To use I2C function, you would need to use Wire Library, which is the built-in library of Arduino IDE.
LCD is the abbreviation of liquid-crystal display; it’s a commonly-used display device and utilized everywhere in our daily life, from watches, calculators, TV to bulletin board.
This LCD module is the basic one and the most commonly-used character display; The voltage is 5V. The voltage level Arduino I/O Port uses is 5V so that we choose the LCD module. Besides, the LCD module can display 16 characters per line and there are 2 such lines. Also, the module uses I2C protocol. Thus, there are 4 pins on the module, including Vcc, GND, SDA, and SCL.
It is also easy to connect the wires. Firstly, you need to connect pin Vcc of the module to Arduino pin 5V, connect pin GND to Arduino pin GND, and connect pin SDA to Arduino pin A4. Lastly, connect pin SCL to Arduino pin A5 to complete the wiring.
Before introducing the sample, we’d like you to download the 3rd party libraries of I2C_LCD first. You can download the files here, decompress, and install. In this sample, the version we use is NewliquidCrystal_1.3.4. The followings are the codes we use for this sample.
Then, at the setting of initialization, LCD backlight will be controlled to blink 3 times. The first line will display “ICshop&MakerPRO” for one second, and the second line will display “Hello, Maker!” for 8 seconds. Then all the display will be cleared.
Hope all of you successfully complete the I2C_1602_LCD module display with the description mentioned above. If you failed, please check the wiring or you bought a defective device.
So next, you could think of if you can use the module to make a clock or environment sensors. You might have tons of ideas now! Why don’t you connect a LCD module in your next project?

Arduinos are popular microcontroller boards and a common desired functionality is to use them to drive LCD screens, usually to relay information to the user. In this tutorial, I will teach you how to use the Adafruit I2C/SPI LCD Backpack with an Arduino microcontroller board to drive a LCD.
LCDs require many connections to a driver to work. Managing all these connections all the time can become both cumbersome and annoying. Luckily, Adafruit has made an I2C/SPI LCD Backpack that works with most LCDs. This backpack conveniently reduces the number of connections between your microcontroller and the LCD to 4.
I always like to make a wiring diagram (Figure 1: Arduino-LCD Schematic) using Fritzing, an open-sources schematic capture and PCB routing software. You can download Fritzing using the following link (optional): http://fritzing.org/home/
Pin 1 on the LCD goes to Pin 1 on the LCD Backpack. The rest of the pins are wired sequentially. This can be done on a breadboard or the backpack can be soldered to LCD as I have done.
I2C and SPI are two very popular serial interface buses. This tutorial covers interfacing your Arduino to the LCD Backpack using I2C, but the LCD Backpack can interface with SPI too. You can set the I2C address (A0, A1, A2) or enable SPI (SPI Enable) by jumpering the solder jumpers on the backpack (Figure 2: Solder Jumpers on LCD Backpack). The only circuit using I2C in the tutorial is the LCD Backpack, so we do not need to change the current configurations. This means the LCD Backpack will have an I2C address of 0 (0x00).
To interface the LCD Backpack to the Arduino, connect 5V and a ground pin on the Arduino to the 5V and ground pin on the LCD Backpack. This will provide the LCD and LCD Backpack with power. Note: The LCD requires 5V minimum to work properly. The next two connections are serial data and serial clock. The serial clock connection (orange wire) is between the SCL pin on the Arduino and the CLK pin on the backpack. The serial data connection (blue wire) is between the SDA pin on the Arduino and the DAT pin on the backpack.
The first part of the code is to include the Adafruit_LiquidCrystal header file. This allows you to use the functions in this library. Because the Adafruit_LiquidCrystal library is automatically downloaded with Arduino IDE, this tutorial doesn’t cover downloading Arduino libraries.
Before writing to the LCD, it needs to be initialized. The “begin” function does this by telling the LCD Backpack how many characters are on the display. Since the LCD I am using has a backlight, I also turn the backlight on.
Now that the LCD is initialized, I write “Test Code” to check that everything is working. This code sets the cursor to a starting position, writes “Test” to the display, waits 2 seconds, and then clears the display.
The loop part of the code uses the millis() function and divides by 1000 to compute how long the program has been running. The code then uses the print and setCursor functions to display the program time across the LCD. The loop then waits a second before repeating.
Upload the code to the Arduino. Make sure the Arduino is connected using the 9V Power Adapter because power over USB is not sufficient to power both the Arduino and the LCD display. Once the program begins you should see “Test” across the LCD display as the program runs through setup (Figure 2: LCD Displaying “Test”). When the program loop begins you will see the time program displayed and updating every second (Figure 3: LCD Display Program Runtime – 8(s)). Congrats! You now have an easy-to-use LCD screen for your Arduino board and can use it as a display for future projects. A tip to keep in mind: I2C is a slow bus and if you are constantly updating your LCD you will take time away from the controller performing other tasks.

In the Arduino community, there is a library, LiquidCrystal_I2C, which is popular for driving 16x2 LCD displays over I2C. I"ve created a version that supports both Arduino and Raspberry PI (Linux I2C, really). For the most part, the source code is the same as what I forked, but it has been refactored so that the code that interfaces with the actual device (the platform-specific code) is created in a compile-time factory (and comes from a library on Raspberry PI). The example programs have been modified to work on both platforms. Autotools is supported on Linux.
For those of your who might be wanting to support both Linux and Arduino platforms with a single set of source code, you might find this implementation of the DFRobot I2C LCD code helpful.

A regular LCD requires a lot of wires (parallel interface) to be connected with a Microcontroller.The Serial LCD backpack built on PCF8574 IC uses the I2C bus to convert the parallel interface to a serial one.This needs only2 wires SDA & SCL , apart from the power connections.
The blue preset is to adjust the contrast of the LCD. The black jumper on the left is to enable the Backlight of LCD. The I2C device has a HEX address by which a microcontroller can communicate with it.This is set by the 3 bits A0,A1 ,A2 .If no jumper is present , it is HIGH & a jumper means LOW. By default all the 3 jumpers are open . ie., A0,A1 A2 all are 1s.
The I2C bus has 2 bidirectional active wires SDA & SCL .They are joined to positive supply through a pull up resistor of 4k7.When the bus is idle both lines are pulled high.
lcd.setBacklightPin(HIGH); makes the P3 pin go High, which turns on the NPN transistor.This provides GND to the LED pin of LCD As the other LED pin is already connected to Vcc through the jumper , the LCD backlight glows.

The CFA533-***-KC series is a 16x2 I2C LCD with keypad. The I2C interface allows you to use just two lines (SDA & SCL) to have bi-directional communication with the I2C LCD. Other devices can also share those two I2C control lines with the LCD. Only 4 wires are needed to connect this I2C LCD: power, ground, SDA (I2C Serial DAta) and SCL (I2C Serial CLock).
The CFA533 can run on 3.3v to 5.0v directly, with no changes needed, so you do not need to do any level translation between your embedded processor and the I2C LCD. Simply power the CFA533 from the same supply as your processor and the I2C signal levels will match up.
Using only one address on your I2C bus, you can add all the elements that you need for your front panel. The CFA533 I2C LCD can also read up to 32 DS18B20 digital temperature sensors, giving you an easy way to integrate temperature sensing over the I2C bus. No additional firmware or pins are needed on the host system.
This CFA533-TFH variant features crisp dark letters against a white, backlit background. The keypad has a matching white LED backlight. Since the LCD is a backlit positive FSTN, the CFA533-TFH I2C LCD is readable in direct sunlight, as well as complete darkness.

Previous examples connect the white LED backlight to power. The following example is specifically for those using an LCD with a RGB LED backlight. The only difference between the connection is the LED"s backlight on pins 15-18.
Copy and paste the code below. Just make sure to select the correct board (in this case the Arduino/ Genuino Uno) and the COM port that the Arduino enumerated on. Then upload the code to your Arduino.
After uploading, you will notice the same "Hello, world!" and time since the Arduino was last reset in the first example. The only difference is that the current color of the backlight will be printed as it cycles through each of the primary, secondary, and tertiary colors. You should see something similar to the image below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey