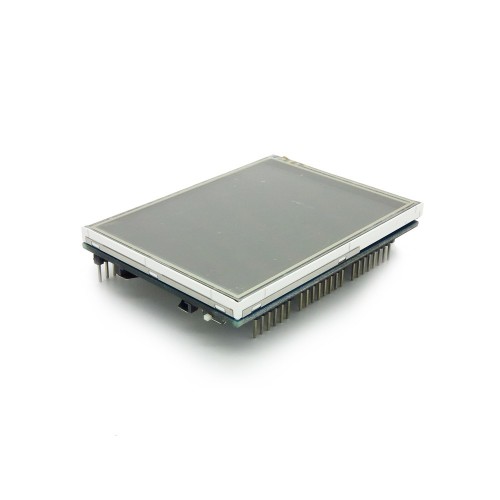
itead studio 3.2 tft lcd touch shield for arduino made in china

ITDB02-3.2S V2 display module is a 3.2" TFT LCD with 65K color 320 x 240 resolutions for Arduino microcontroller. The controller of this LCD module is ILI9341. It supports 16bit data interface with control interfaceof four wires. Moreover, this Arduino LCD module contains the touch screen and SD card socket as well.

I havent been able to find much for others with the similar problem with this setup. That along with >2000 of these screens being sold by the vendor makes me think I may have a non functioning unit.

Arduino 3.2" TFT LCD Touch shield V2 is an Arduino Mega compatible, multicolored TFT display with touch-screen and SD card socket as well. It is available in an Arduino MEGA shield compatible pinout for attachment. The TFT driver is based on ILI9341 with 8bit data and 4bit control interface.

And go to SONOFF official site for the latest SONOFF products info: https://sonoff.tech/,If you want to buy products on ITEAD STUDIO, please go to: https://itead.cc/

Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.Recently, when playing with a ESP32 based NodeMCU 32S and especially with its WiFi configuration, I did as (I guess) everybody does: I loaded an example sketch to learn more about the Wifi library. When you set up the ESP32 as an access point, creating its own wireless network, everything is pretty straightforward. You can easily hard code the Wifi name (SSID) and the password. But what about the client mode ? Perhaps one needs to use it in different environments. And then, a hard coded network name and password are definitively not the best solution. Thus, I thought, why not use a Nextion HMI for a dynamic WiFi setup functionality?Although the Nextion MIDI I/O interface has been primarily designed as an add-on for Nextion HMI screens to transform these in fully autonomous MIDI devices as shown in previous blog posts here, it is also of great use for any Arduino based electronic music project! Many MIDI projects for Arduino suffer from a lack good hardware support. There are sophisticated code, excellent libraries and an infinity of use cases, but afterwards, things tend not to work in a rather rough environment in the studio or on stage. That"s because two resistors and a few Dupont wires on a breadboard besides the Arduino are not really an interface which could drive your Synth, Sequencer, or Drum machine over a 5m long MIDI cable.First of all, let"s open a virtual bottle of Champaign - this is my 100st Sunday Blog post!!! Now, let"s celebrate this with a new functionality: Have your Nextion HMI computing square roots with just 21 lines of code and 5 integer variable components, everything nicely packed in a ready-to-use page template - the Nextion equivalent of a library as seen over the last weeks. The advantage is that you can add this function to a page by designing the latter by starting with importing the appropriate template and then customizing it as you would any other page of your project. And if your project doesn"t need it - let it away and save memory! In my humble opinion, that"s a way more interesting solution than requesting the integration of everything into the firmware, with all the runtime memory constraints.Did you ever see the need to increment or decrement values, for example on a settings screen? Did you want to avoid multiple clicks and would have preferred just keeping a button pressed while the value would continue to increment or decrement? And which would go at a higher speed when pressing the button for a longer time? After reading this article, you"ll know how to do that with your beloved Nextion HMI! And no, there is NO need to add to the event code of each button! Only 4 invisible components and less than 20 lines of code are required to transform all buttons on a page into repeater buttons. That is so compact that we"ll pack these into a single page template and export it. From then on, if you need buttons with accelerated auto-repeat on a page, go to the page pane, but instead of adding a blank page, import the template and you are done. Automatically, without an additional line of code, all buttons will magically have the repeat functionality!Two weeks ago, we discussed a few password security strategies. If you haven’t already, please read that before continuing. While all the basic mechanisms have been explained and code examples have been shown, using these in your own project might seem difficult since there are so many places where code snippets were to add. Thinking about that latter aspect and how to ease the re-utilization, I suddenly had an inspiration: Why not follow the example of the keyboard system pages which are automatically added to your project when you link a text or number component to one of the built-in keyboard screens?

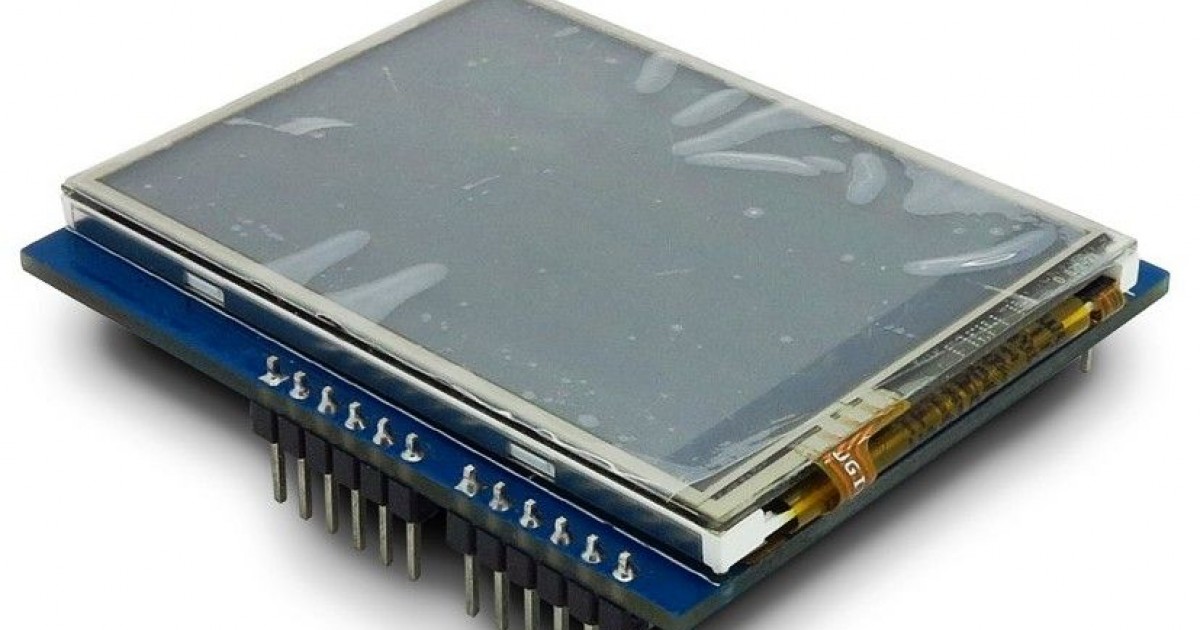
I’ve been looking for a way to add a touchscreen UI to my projects. To this end, I purchased a UCTronics 3.2″ TFT LCD Arduino Shield. Most of the cheap TFT touchscreens that I found need about 38 pins, and therefore, need to interface with an Arduino Mega. What makes this UCTronics shield unique is that it uses an onboard latch to convert the onboard SSD1289 TFT driver data bus from 16-bits to 8-bits. This allows it to connect to an Arduino Duemilanove or UNO. The board I received is a RevB board, and it looks somewhat different from the board pictured in the UCTronics product description. The resistive touch panel on top of the TFT very similar to the touch panel used in the Nintendo DS. Below is the board running UTFT’s demo (UTFT_Demo_320x240):
When I purchased this display, I had to use a specially modified version of UTFT downloaded from UCTronics: 3inch2_RevB.zip. This is because at the time, UTFT only supported the SSD1289 in 16-bit mode. However, as of 2014/14/03, the shield now works with the official UTFT distribution. The key is to supply the correct parameters to the UTFT constructor:
When compiling for an Arduino Duemilanove or UNO, the IDE will complain that the sketch is too big, unless you comment out all of the #define DISABLE_xxx except for #define DISABLE_SSD1289 in UTFT’s memorysaver.h.
While UCTronics’ version of UTFT comes preconfigured, it is based on an older version of UTFT, which is slower. On my Duemilanove, the UTFT_Demo_320x240 sketch takes 57.7 sec to execute with UCTronics’ UTFT, and 48.6 sec with the official UTFT library. This is mainly because the latest UTFT has a new function called _fast_fill_8(), which speeds up certain fills. However, the sketches built with the newer UTFT library are bigger. With UCTronics’ UTFT, UTFT_Demo_320x240 compiles to 27248 bytes, and 30092 bytes with official UTFT.
UCTronics supplies ArduCAM_Touch to support the touchscreen. However, I decided to just use UTouch, instead. Below is the UTouch_ButtonTest example sketch:
I was able to operate the buttons by pressing firmly with my fingers. Note that the touchscreen is resistive, not capacitive, so it works by pressure. A stylus gives you considerably more control. The touchscreen is very similar to the one found in a Nintendo DS.
There is severe quantization of the colors. This is the way due to the way that UCTronics implemented the UTFT::dispBitmap() function in their modified UTFT library. I wrote my own function, dispRaw(), to instead display .raw files generated by UTFT’s ImageConverter 565:
The display is actually much higher quality than the photo above. The photo contains screening and moire patterns that you don’t see with the naked eye. To create a RAW file, first create a 240×320 pixel jpg,png, or GIF file. Run it through either imageconverter565.exe or the online ImageConverter 565 make sure to select Convert to .raw file and Target Platform Arduino (AVR). Copy it to a FAT-formatted uSD card, and insert it into the uSD slot.
It takes about 6 seconds to load a fullscreen RAW file. I’m think the bottleneck is the reading of the data from the SD card. Clearing the screen takes almost 1 second. The speed is acceptable when running UTFT_Demo_240x320. This is board is no speed demon, but the speed seems adequate for implementing a graphic touchscreen control panel. If you need a fast display, look elsewhere.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
To get started with Nextion, first you need to install Nextion Editor. Go to https://nextion.itead.cc/, select the Resources tab, Download > Nextion Editor and install Nextion Editor. You can either download the .zip file or the .exe file.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
Here you use the page ID, the component ID and their name – just check the table above with all the components. To define a text you use NexText, to define a button you use NexButton, for a slider you use NexSlider and for the progress bar you use NexProgressBar.
For the slider (h0), you have the following function that writes the current slider position on the tSlider label and sets led2 brightness accordingly:
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In the setup(), you need to attach the functions created to the corresponding events. For example, when you click on the bOn button, the bOnPopCallback function will be triggered.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

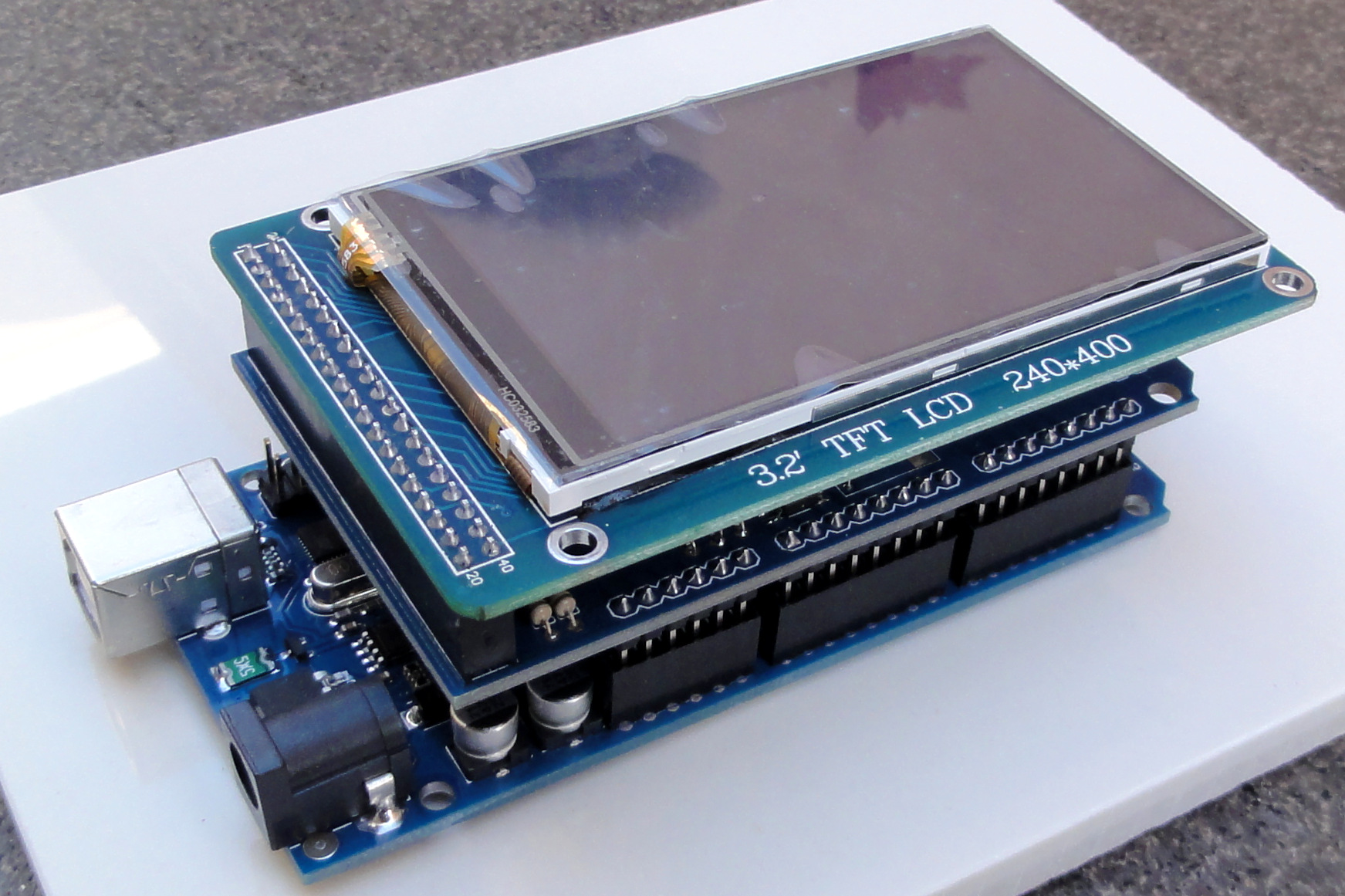
Purchased a 400×240 pixel graphic touch-capable display (new link) module plus its accompanying Arduino MEGA-compatible shield from iTead Studio. The shield has been updated to version 2. See bottom of post for more information.
The shield has, in addition to the connections to the display module, connections to a battery-backed real time clock that has been implemented in the shield. The display module consists of the display panel (the screen), a touch controller and a SD Card socket.
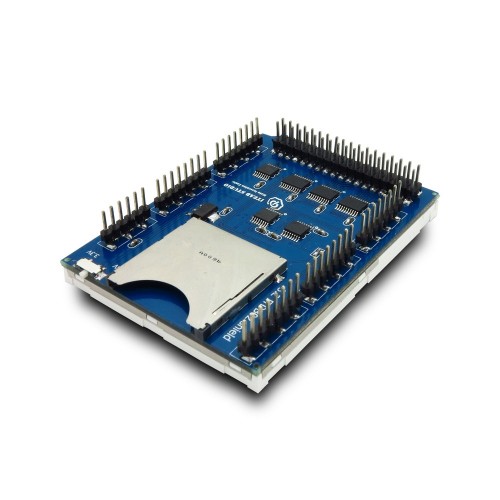
The ITDB02 LCD module is work in 3.3V voltage level and it’s not compatible with Arduino MEGA pins, so we make a shield for Arduino MEGA. Now user can directly plug the ITDB02 in the shield and stand on the Arduino MEGA board.
In reality, the ITDB02 module IS fully compatible with Arduino MEGA pins. The shield just makes it much, much easier to connect to the Arduino board. With respect to the 3.3 power, the shield merely connects the Arduino 5V power pin to the display module’s VCC pin which feeds a local LDO regulator that generates the required 3.3V.
(Update 9/7/12): The resistors in the shield are there to limit the current to the protection diodes in the display module, so they are just in series with the signal lines. The inputs of the display must be 5V tolerant even thought the display operates at 3.3V. The better solution is to implement a level conversion 5V->3.3V and this has been done in the new version of the shield. More information in the Arduino forums [link]
Full color, 400×240 pixel TFT screen with a 16:9 widescreen aspect ratio. S/W supports 24-bit RGB color. The ITDB02-3.2WD uses the HX8352-A controller
The library (“UTFT” for “Universal TFT”) for this display has been developed by Mr Karlsen and is available here: [link]. Support for the 240×400 pixel display is available with version 1.10 and higher as this is a new display. The software also supports the wiring of the Mega shield shown above. (The control pins are assigned through s/w, though).
The controller for this screen is HX8352-A (apparently it replaces the ILI9327 controller). You will need to enter the controller model in the code as “HX8352A”. The enclosed documentation in the code tells you more. In addition, you need to know this controller model to take advantage of “memory saving” as specified in memorysaver.h
The library is ITDB02-TOUCH, also developed by Mr. Karlsen: [link]. Is also compatible with the wiring of the Mega shield shown above and any other wiring configuration as the 5 interface wires are assignable through s/w.
Mr. Karlsen also developed a library for the SD Card socket/reader [link]. However it is limited to FAT16 formatted SD cards up to 2GB in size and 8.3 characters file names. There is also the Arduino SD Library [link] that supports both FAT16 and FAT32 file systems on standard SD cards and SDHC cards. It is also limited to 8.3 characters file names. There is also a tutorial on SD Card interfacing at LadyAda [link].
Even though the shield takes up all the pins in the Arduino MEGA board, not all the pins are used for the display module and the real time clock. You can connect other devices (e.g. soldering wires) to the free pins.
Obviously the shield matches the 40-pin output of the display module with the pins of the Arduino. In addition, the shield has a real time clock that is separate from the display module and exports the interface pins of this device as well.
These are the pins that are used by the shield. You can refer to the pin basic pin mapping [link] and the manual in pdf [link] (I saved a local copy because this is now a discontinued product: ITDB02MEGAshield_DS ):
Note: a readier discovered an error in diagram for the SD pins. Look at the pin assignment in the following diagram from the vendor’s website. The diagram corresponds to the new V2 shield, thus there is no real time clock (which is an I2C device). However if you use the shield, you don’t have to worry about the pin assignments except to figure out which pins are free for other functions:
There is sample code for the 400×240 display in the arduino-1.0\libraries\UTFT\examples\Arduino folder. Comment the code for UNO and un-comment the code for MEGA (follow the instructions written in the code). Modify the UTFT function with the model for your controller. For the above display I used “HX8352A”
The shield has been replaced with a newer mode. It does away with the real-time clock chip and replaces the resistors with logic chips (74xx541) for buffering and voltage level conversion, which is a better implementation. In addition it has a input voltage selection switch to make it compatible with Arduino (5v operation) or ChipKit (3.3v operation).
Possibly the buffer chip used in the new shield is a part similar to 74LCX541 which has 5V tolerant inputs and output. This design further protects the display module.
The resistors that were used in the previous version of the shield are there to limit the current to the protection diodes in the display module, so they are just in series with the signal lines. Based on the implementation of the shield, the inputs of the display must therefore be 5V tolerant even thought the display operates at 3.3V. The better solution is to implement a level conversion 5V->3.3V as implemented in the new version of the shield. More information in the Arduino forums [link]
The old version of the shield is still available in kit form: [link] for US $5.50. However it is missing the 3.3V regulator and the SD card reader (so maybe not such a good deal)

While waiting for 2, 7" Enhanced screens to be delivered, I figured I"d buy one of these, even thought it"s "Basic." I want to get started on my project that requires the speed of the Enhanced screen.

A program to calibrate the touch screen is included in the download. If your touch screen is inaccurate you simply install and run URTouch_Calibration. Follow the on-screen instruction to calibrate your touch screen.
The supplied calibration parameters are fairly accurate on my 3.2" S module. If you are using any other module you will have to run the calibration. For the best possible results you should run the calibration in any case.

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
For prototyping and testing:A solderless breadboard male-to-male jumpers male-to-female jumpers 22 gauge insulated hookup wire, solid Graph paper, for planning and sketching wiring diagrams and layouts
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
on the far side of the display. It has 220x176 resolution (hires!) and will accept either 3.3 or 5 volts. It will work hooked up to an Uno, and with a few pin changes, also with a Mega. The 11-pin row is for activating the display itself, and the 5-pin row for the SD socket on its back.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
The key to an effective DIY shield is a neat and logical layout. Sketching the prospective shield on quadrille (graph) paper may be helpful. A multitester or continuity tester might be useful for detecting wiring and soldering errors.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0
Thanks for the wealth of knowledge! It is amazing at what is possible with items the average person can easily acquire. I hope to put some of your tips to use this winter as I would like to build sensors and other items for home automation and monitoring. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. The idea of a touchscreen control for cheap is mind blowing.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey