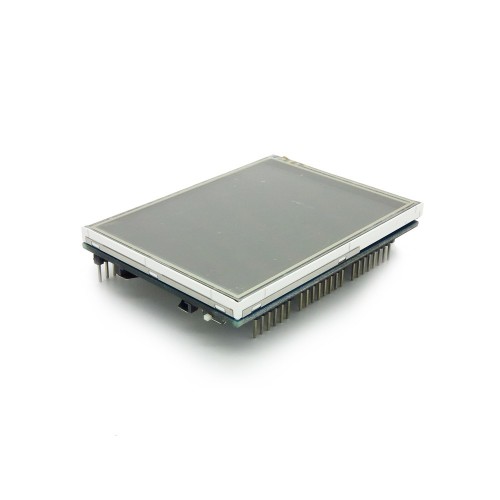
itead studio 3.2 tft lcd touch shield for arduino price

ITDB02-3.2S V2 display module is a 3.2" TFT LCD with 65K color 320 x 240 resolutions for Arduino microcontroller. The controller of this LCD module is ILI9341. It supports 16bit data interface with control interfaceof four wires. Moreover, this Arduino LCD module contains the touch screen and SD card socket as well.

Arduino 3.2" TFT LCD Touch shield V2 is an Arduino Mega compatible, multicolored TFT display with touch-screen and SD card socket as well. It is available in an Arduino MEGA shield compatible pinout for attachment. The TFT driver is based on ILI9341 with 8bit data and 4bit control interface.

Alluvodna strankaRaspberry PiEnclosures Boxes CasesLCD TFT OLED Display for RPiAccessories Cables Power SuppliesmicroSD Memory Card & AdapterRaspberry PI Single-board ComputerCamera for Raspberry PiShield & Board for Raspberry PiWiFi for Raspberry PiKeyboard & Touchpad for Raspberry PiRaspberry Pi Kit Pack bundleRELAY BOARDGSM/GPRS/3G/4G/LTE/WiMax/5G/GSM BOARDS FOR RASPBERRY PIRaspberry Pi 400 (Pi400 RPI400)Raspberry Pi Compute ModuleRaspberry Pi PicoRaspberry Pi Zeromicro:bitmicro:bit KITArduinoBREAKOUT BOARDS, Accessories & CablesArduino KitOriginal ARDUINO BoardsOriginal ARDUINO ShieldsARDUINO BoardsARDUINO ShieldsARDUINO Box EnclosuresESP32 ESP8266Development Tools8051 Development ToolsMicrochip AtmelBREAKOUT BOARDS & SHIELDSARM Development ToolsCypress PSoC DevelopmentProgrammersData LoggersSTMICROELECTRONICSWeb ServerAndroid MINI PC / Development Kit.NET Micro FrameworkFPGA ALTERA Intel Xilinx Lattice Microchip CPLD ASICSingle board Linux computerJTAG ToolsMAXQ2000System On ModulesFREESCALEParallax Basic Stamp PropellerBeagleBoard BeagleBoneCubieboard Cubietruckx86 Vortex86Banana PiODROIDFTDI Chip’s FT90x, ..OLIMEXOnion (Omega2)Základné doskyAI - Deep Learning - Neural NetworkJetson (NVIDIA)SparkFun MicroModBIOMETRIC MEDICAL E-Health Sensor EEG EKGEnclosures Boxes CasesWearable electronic / E-TextilesPrototyping SADY STAVEBNICECompilers & SoftwareSingle Board ComputerMotor DriverElectronic Components / Battery / Memory cardM5StackMeasuring instrumentsDigital OscilloscopesSpectrum AnalyzersWaveform GeneratorsDigital MultimetersPower SuppliersUniversal CountersLogic AnalyzersLCR MeterPower MeterHandheld Digital MultimeterNon-invasive AC Current SensorData loggerData AcquisitionImaging IR ThermometerDC ELECTRONIC LOADS - Elektronická záťažLCD TFT OLED e-paper0.9 - 5" LCD display5 - 8" LCD display8 - 16" LCD displaye-Paper / E-INKOLED / AMOLEDCOG, VFD, Character/Monochrome LCDDisplay AccessoriesIoT (THE INTERNET OF THINGS)SONOFFComplete Robots3D Printer, Bluetooth Printer, Thermal PrinterGaming System ArcadeVyberame / WE LOVE TRENDUnipiNUMATO

ITEAD 3.2" TFT LCD Touch Shield is an Arduino Mega compatible multicolored TFT display with touch-screen and SD card socket. It is available in an Arduino MEGA Shield compatible pinout for attachment. The TFT driver is based on SSD1289 with 8bit data and 4bit control interface.

Arduino 2.8" TFT LCD Touch shield is an Arduino UNO/ Mega compatible multicolored TFT display with touch-screen and SD card socket. It is available in an Arduino shield compatible pinout for attachment. The TFT driver is based on ILI9325DS with 8bit data and 4bit control interface.
Please visit our wiki page for more info about this product. It will be appreciated if you can help us improve the documents by correcting the errors, adding more demo codes or tutorials.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
The Nextion has a built-in ARM microcontroller that controls the display, for example it takes care of generating the buttons, creating text, store images or change the background. The Nextion communicates with any microcontroller using serial communication at a 9600 baud rate.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
To get started with Nextion, first you need to install Nextion Editor. Go to https://nextion.itead.cc/, select the Resources tab, Download > Nextion Editor and install Nextion Editor. You can either download the .zip file or the .exe file.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
Here you use the page ID, the component ID and their name – just check the table above with all the components. To define a text you use NexText, to define a button you use NexButton, for a slider you use NexSlider and for the progress bar you use NexProgressBar.
For the slider (h0), you have the following function that writes the current slider position on the tSlider label and sets led2 brightness accordingly:
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In the setup(), you need to attach the functions created to the corresponding events. For example, when you click on the bOn button, the bOnPopCallback function will be triggered.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

I havent been able to find much for others with the similar problem with this setup. That along with >2000 of these screens being sold by the vendor makes me think I may have a non functioning unit.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey