mini lcd touch screen for use with arduino factory

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Touchscreen displays are everywhere! Phones, tablets, self-serve kiosks, bank machines and thousands of other devices we interact with make use of touchscreen displays to provide an intuitive user interface.
Today we will learn how touchscreens work, and how to use a common inexpensive resistive touchscreen shield for the Arduino. Future videos and articles will cover capacitive touchscreens, as well as a touchscreen HAT for the Raspberry Pi.
Although touchscreens seem to be everywhere these days we tend to forget that just a few decades ago these devices were just science fiction for most of us. For many people, the touchscreen concept was introduced 30 years ago in the television seriesStar Trek: The Next Generation.
Eric A Johnson, a researcher at the Royal Radar Establishment in Malvern UK is credited for describing and then prototyping the first practical touchscreen. HIs device was a capacitive touchscreen, and it’s first commercial use was on air traffic control screens. However, the touchscreens used then were not transparent, instead, they were mounted on the frame of the CRT display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreen. This device used a 16×16 array of LEDs and phototransistors, mounted on a frame around a CRT display. Placing your finger, or another solid object, on the screen would break two of the light beams, this was used to determine the position and respond accordingly.
The first transparent touchscreen was developed atCERNin 1973. CERN is also home to the Large Hadron Collider, and this is where Tim Berners-Lee invented the World Wide Web.
The first resistive touchscreen was developed by American inventor George Samuel Hurst in 1975, although the first practical version was not produced until 1982.
In 1982 theUniversity of Toronto’sInput Research Group developed the first multi-touch touchscreen, a screen that could interpret more than one touch at the same time. The original device used a video camera behind a frosted piece of glass. Three years later the same group developed a multi-touch tablet that used a capacitive touchscreen instead.
The first commercial product to use a touchscreen was a point-of-sale terminal developed by Atari and displayed at the 1986 COMDEX expo in Las Vegas. The next year Casio launched theCasio PB-1000 pocket computerwith a touchscreen consisting of a simple 4×4 matrix.
LG created the world’s first capacitive touchscreen phone, theLG Pradaused a capacitive touchscreen and was released in early 2007. A few weeks later Apple released its first iPhone.
Most early touchscreen devices were resistive, as this technology is generally less expensive than capacitive screens. However, nowadays capacitive screens are more common, being used in the majority of smartphones and tablets.
Although they were invented after capacitive touchscreens, resistive touchscreens are probably the most common type used by hobbyists. The reason for that is the price and performance, resistive touchscreens are cheaper than capacitive ones and they are generally more accurate.
A resistive touchscreen consists of two thin layers of material, separated by a tiny gap. Spacers are used to maintain the gap and keep the two sheets apart.
In operation, the resistance between the two sheets is measured at different points. Pressing down upon the tip sheet will change that resistance, and by comparing the measurement points it can be determined where the screen was pressed. Essentially, it creates a pair of voltage dividers.
In a 4-Wire Analog touchscreen, there are two electrodes or “busbars” on each of the conductive layers. On one layer these electrodes are mounted on the two X-axis sides, the other layer has them on the two y-axes.
This is the most inexpensive method of designing a resistive touchscreen. The touchscreen display that we will be working with today uses this arrangement.
In a 5-Wire Analog touchscreen, there are four wires, one connected to a circular electrode on each corner of the bottom layer. A fifth wire is connected to a “sensing wire”, which is embedded in the top layer.
Touching any point on the screen causes current to flow to each of the bottom electrodes, measuring all four electrode currents determines the position that the screen was touched.
This 8-Wire Analog touchscreen uses an arrangement of electrodes identical to the 4-Wire variety. The difference is that there are two wires connected to each electrode, one to each end.
Capacitive touchscreens are actually older technology than resistive displays. They are commonly used in phones and tablets, so you’re probably familiar with them.
The capacitive touchscreen makes use of the conductivity of the human body. The touchscreen itself consists of a glass plate that has been treated with a conductive material.
The surface capacitive touchscreen is the most inexpensive design, so it is widely used. It consists of four electrodes placed at each corner of the touchscreen, which maintain a level voltage over the entire conductive layer.
When your finger comes in contact with any part of the screen, current flows between those electrodes and your finger. Sensors positioned under the screen sense the change in voltage and the location of that change.
This is a more advanced touchscreen technique. In a projected capacitive touchscreen transparent electrodes are placed along the protective glass coating and are arranged in a matrix.
One line of electrodes (vertical) maintain a constant level of current. Another line (horizontal) are triggered when your finger touches the screen and initiates current flow in that area of the screen. The electrostatic field created where the two lines intersect determine where it was touched.
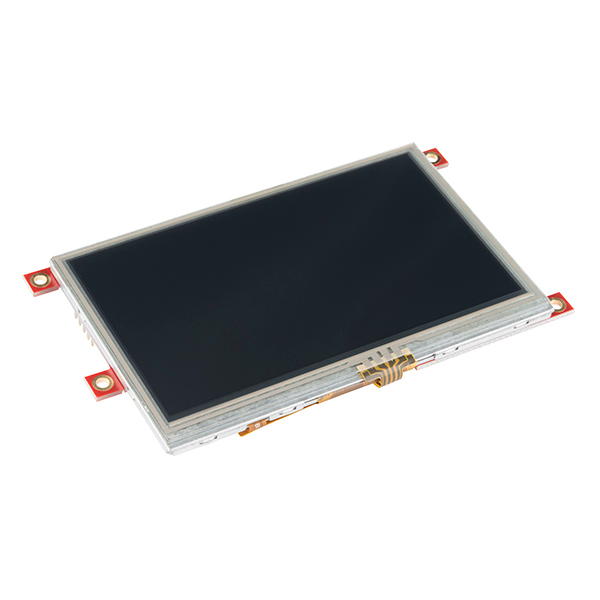
The module we will be experimenting with today is a very common Arduino Shield, which is rebranded by many manufacturers. You can easily find these on Amazon, eBay or at your local electronics shop.
You can also just use the shield as an LCD display and ignore the two other components, however, if you intend on doing that it would be cheaper just to buy an LCD display without any touchscreen features.
This is a TFT orThin Film Transistordevice that uses liquid crystals to produce a display. These displays can produce a large number of colors with a pretty decent resolution.
You do need to be looking directly at the display for best color accuracy, as most of these inexpensive LCD displays suffer from distortion and “parallax error” when viewed from the side. But as the most common application for a device like this is as a User Interface (UI) this shouldn’t be a problem.
This shield uses a 4-wire analog resistive touchscreen, as described earlier. Two of the wires (one X and one Y) are connected to a couple of the analog inputs on the Arduino. The analog inputs are required as the voltage levels need to be measured to determine the position of the object touching the screen.
The microSD card socket is a convenience, it’s normally used for holding images for the display but it can also be used for program storage. This can be handy for holding things like calibration settings and favorite selections.
You should note that the microSD card uses the SPI interface and is wired for the Arduino Uno. While the rest of the shield will function with an Arduino Mega 2560, the SPI connections on the Mega are different, so the microSD card will not work.
The last paragraph regarding the microSD card may make you think that an Arduino Uno is the best choice for the Touchscreen Display Shield. And it you require the microSD card then it probably is a good choice.
But using an Arduino Uno with this shield does have one big disadvantage – a limited number of free I/O pins. In fact there are only three pins left over once the card has been plugged in:
If your product is self-contained and doesn’t need many (or any) I/O pins then you’ll be fine. But if you need more pins to interface with then an Arduino Mega 2560 is a much better choice. It has a lot of additional analog and digital pins.
So if you don’t require the microSD card, or are willing to hook up a separate microSD card, then the Arduino Mega 2560 is a better choice for most applications.
As there are three devices on the shield you will need libraries for each of the ones you want to use. TheSD Libraryis already installed in your Arduino IDE, so you will just need libraries for the display and touchscreen.
For the LCD you will have a lot of choices in libraries. Most of these shields come with a CD ROM with some sketches and libraries, so you can use the LCD libraries there. Bear in mind however that code on these CD ROMs tends to be a little dated, you may have better lick on the vendors website.
This useful resource contains code, libraries and datasheets for a wealth of LCD displays, both touchscreen and non-touchscreen. You’ll also find code for some common OLED displays as well.
I ran my touchscreen through all of the code samples I obtained from the LCD Wiki. It’s an interesting exercise, and by examining the sketch for each demo you can learn a lot about programming the display.
The first example is a very simple color “sweep” test. Navigate to theExample_01_Simple_testfolder and open the folder for your Arduino controller. Navigate down until you find the “ino” file and load it.
This test does not make use of any of the extra libraries, it drives the LCD directly. It is only a test of the LCD display, it does not make use of the touchscreen membrane.
You’ll find this example in theExample_02_clear_screenfolder, the sameclear_Screen.inoexample is used for both the Uno and Mega so there are no separate folders.
This example does use the custom libraries, and is a very good way to learn how to use them. You’ll note that theLCDWIKI_GUI.hlibrary is loaded, which is the graphics library for the LCD display.
Another library, LCDWIKI_KBV.h, is loaded as well. This is a hardware-specific “helper” library that provides an interface to the actual hardware for the other libraries.
When you run this example the results will be similar to the first one, a series of colors will sweep across the screen. In this case the colors are different, and they vary in speed.
A look at the loop will show how this is done. TheLCDWIKI_GUI.hlibrary has a “Fill_Screen” method that fills the screen with an RGB color. You can specify the color in both hexadecimal or decimal format, the example illustrates both ways.
This sketch uses a number of functions from theLCDWIKI_GUI.hlibrary, along with some custom functions to draw geometric shapes. It then displays a cycle of graphs, shapes, and patterns on the LCD display.
One way in which this sketch differs is that most of the graphics routines are executed in the Setup function, so they only run once. The loop then displays some text with a selection of colors and fonts. The orientation is changed as it cycles through the loop.
This example makes use of a second file that contains fonts. The Display Scroll sketch illustrates a number of different methods of scrolling characters, in different fonts, colors and even languages.
Unlike the previous examples that put the text in with a number of graphics, this example is a pretty simple one with just a block of text in different sizes and colors. This makes it very simple to understand how the text is positioned on the display.
The result of running the sketch is the display screen fills with rows of hexadecimal values while the background alternates between blue and black and the orientation (or “aspect”) changes. If you stand back to see the “big picture” you’ll note that the color values form “number patterns”.
In addition to the graphics and “helper” libraries that have been used in the previous examples this sketch also uses theTouchScreenlibrary to read screen interaction. This was one of the libraries included in the original ZIP file.
Note that this demo will only work on the Arduino Uno, as the microSD card uses the SPI bus and is wired to the Arduino Uno SPI port. The Arduino Mega 2560 board uses different pins for SPI.
The image needs to be in bitmap format as this format defines several bytes for each individual pixel in the image. There are four 320×480 sample images included in the code sample, you can also use your own if you (a) keep them the same size and (b) give them the same names.
The images will show off the display resolution, which is reasonably impressive. You’ll also note that to see them at their best, you need to be directly in front of the display, viewing the display at an angle causes the display to distort colors.
Another thing you will notice is the speed at which the images draw, which is not particularly impressive. The clock speed of the Arduino has a lot to do with this, as does the method used to extract each individual pixel from the image.
This example draws some small “switches” on the display. The switches are active and respond to touch. There are slide switches, a push button, some radio buttons and some text-based expandable menus to test with.
The Touch Pen example is actually a pretty decent little drawing application. You can draw whatever you want on the main screen area. A set of buttons allow you to set the stylus color and pen width.
While the sample code is a bit difficult to follow it’s worth the effort, as it shows you how to create a dynamic menu system. Touching the stylus color button, for example, will open a new menu to select colors. This is a handy technique that you’ll need to know when developing your own user interfaces.
The Calibration utility lets you calibrate the resistive touchscreen. It achieves this by placing a number of crosses on the screen. You can calibrate the screen by using the stylus to touch the center of one of the crosses as accurately as you can.
After you touch one of the cross points the sketch runs through a calibration sequence, during which time you need to continue to touch the cross point. You’ll be informed when it is finished.
After calibration, the sketch will display a number of calibration values for the resistive touchscreen. These values can be used in your future sketches to make the touchscreen more accurate.
For the best accuracy, you should repeat the test several times using different cross points, noting the results each time. You can then average those results and use the values in your sketches.
The examples are a great way to demonstrate the capabilities of your touchscreen. But to really put your interface to work you’ll need to write your own interface code.
Writing a touchscreen interface can be challenging. I would suggest that you start by modifying one of the example codes, one that is closest to your desired interface.
For my experiment, I will be using an Arduino Mega 2560 to drive three LEDs. I used a Red, Green and Blue LED but really any colors will work – I just wanted my LED colors to match my button colors.
The digital I/O connector at the back of the Mega is still accessible even when the touchscreen display shield is installed, so I used three of those connections for the LEDs. I hooked up each LED anode through a 220-ohm dropping resistor and connected them as follows:
Of course you can use other pins, just remember to change the sketch to match. The pins I selected happen to all be PWM-capable, but in this simple interface I’m not dimming the LEDs.
TheAdafruit GFX Libraryis a comprehensive graphics library that can be used in a variety of display applications. It is a “core library”, meaning that it is called by other Adafruit libraries.
TheAdafruit TFTLCD Libraryis used. It uses the previous library to provide an easy method of drawing on the LCD display. It works with LCD displays that use driver chips like the ILI9325 and ILI9328.
TheTouchScreenlibrary comes in the code that you downloaded from the LCD Wiki or from the CD ROM included with your touchscreen shield. As its name implies it is used to interface with the touchscreen.
TheMCUFRIEND_kbvlibrary is also included in the software you obtained for your display shield. It takes care of supplying the correct hardware information for your display shield to the other libraries.
We also define some “human-readable” colors to use within our code, it’s a lot simpler and more intuitive than providing RGB values. I’ve includes all of the colors from the phone sketch I used as the basis for this code, so if you want to change button or background color you can easily do it.
Next, we define some touchscreen parameters. You can ‘fine-tune” your code here by using parameters from your own display, which you can obtain from the Calibration Sketch we ran from the sample code. Otherwise, just use the values here and you should be fine.
Now onto the button definitions. These are set up using arrays, which is a great technique to use for multiple buttons with similar dimensions and properties. If you want to change the button colors or text this is the place to make your changes.
In Setup, we initialize the serial monitor, which we can use to monitor the button press and release events. We also set up the three LED pins as outputs.
Now, still in the Setup, we set up the LCD display rotation and fill the background in black. Next step is to draw our buttons. Once we are done that the Setup is finished, and our screen should be displaying the three buttons on a black background.
The loop is where we will be monitoring the screen for keypresses. If we get one, and if its position corresponds to a button location, then we need to toggle the correct LED.
We start by triggering the touchscreen, which is done by toggling pin 13 on the Arduino high. If something is touching the screen we read it and assign it to a TSPoint object named “p”.
We then need to reset the pin modes for two of the touchscreen pins back to outputs. This is done as these pins get shared with other LCD display functions and get set as inputs temporarily.
Now we check to see if the pressure on the screen was within the minimum and maximum pressure thresholds we defined earlier. If it makes the grade then we determine where exactly the screen was pressed.
Now that we know where the screen was pressed we need to see if the pressure point corresponds to one of our buttons. So we cycle through the button array and check to see if the pressure point was within 10 pixels of our button location.
If we find a corresponding button we let it know it has been pressed, this lets the button respond visually to the keypress. We then look at the button ID number to see which LED we need to control. We reverse the value of the toggle boolean and then drive the LED appropriately – 1 for on, 0 for off.
Load the code into your Arduino IDE and upload it to your Arduino Mega 2560. Make sure you have the correct processor-type set in your Arduino IDE, especially if you are used to working with the Uno!
This is a pretty simple demo but it does illustrate how to create a simple IDE. You can expand upon it to add more buttons, or to change the button colors or shapes. And, of course, you don’t have to light LEDs with your buttons, they can control anything that you can connect to your Arduino.
Touchscreen interfaces are used in a number of products, and now you can design your own devices using them. They can really make for an intuitive and advanced display and will give your project a very professional “look and feel” if done correctly.
This is not the only time we will look at touchscreen displays. Next time we’ll examine a capacitive touchscreen and we’ll explore the Adafruit Graphics libraries further to create some very fancy displays with controls and indicators.
Let"s learn how to use a touchscreen with the Arduino. We will examine the different types of touchscreens and will then create a simple interface using an inexpensive Arduino touchscreen shield.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won"t be called. This function will draw the graphics of the first example.

We realize a change is not always welcomed but we feel it"s the best way to move forward. The new Workshop4 IDE supports 4 development environments, to cater for different user requirements and skill levels and the Serial environment you"ve mentioned is one of them. The Serial environment is basically a 4DGL application that uses a very simple protocol and makes the display act as a slave and it works well when the host and the display are in close proximity, i.e. both on the same application PCB or the distance of the host is within a foot or two from the display. In most cases this works real well as long as the transmission path is free of external noise. There are many high end commercial products designed by many thousands of customers using just the serial platform. If the environment is noisy or the distance between the display and the host is far apart, then why not use the Designer environment and roll out your own top notch serial protocol with many different levels of error checking? Many customers also employ this method. A good outcome for any application always starts by proper understanding of what"s required and a good feasibility study of all the factors involved. You mention you"ve used many of our displays (thank you for your support), but have you tried seeking help from our very helpful team of tech support engineers? If not, please do so, I"m sure you"ll find they"ll be able to resolve most of your problems.
Edit: I have just been informed that a user reported a crashing problem on Friday the 22nd of February, he was supplied with a Fix on Saturday the 23rd and Workshop was shipping with the fix integrated on Monday the 25th. If you are that user we apologize for any inconvenience. This problem was only limited to the Goldelox based displays and not on the Picaso.

Find the different arino touch screen and Alibaba.com products at wholesale prices. Find the wide wholesale suppliers on Alibaba.com to provide more products to your customers.
However, for arino touch panels that have tougher tactile elements, the screen suppliers may offer options that provide more information for a complex display of different products. Find an arino touch screen from wholesale suppliers on Alibaba.com to provide different products for your customers" needs.
There are four main types of arino touch screen: aruino lcdds. They give the user an option to display their products for a more natural-looking experience and at the same time. Now, when choosing the arinoino touch screen based on your consumers" needs and preferences. Hence, for your customers to choose the arino touch screen based on their preferences and the ones that are built with them.

We are also focusing on improving the stuff management and QC system so that we could keep great advantage in the fiercely-competitive business for 7 Inch Display For Arduino, High Brightness Tft, Lcd Character Modules, High Brightness Ips Lcd Module,Active Matrix Tft Colour Lcd. Quality is factory" life , Focus on customer" demand is the source of company survival and development, We adhere to honesty and good faith working attitude, looking forward to your coming ! The product will supply to all over the world, such as Europe, America, Australia,Lithuania, Swiss,Tajikistan, French.Insisting on the high quality generation line management and customers expert assistance, we now have designed our resolution to supply our buyers using the to start with amount getting and just after services practical experience. Maintaining the prevailing friendly relations with our buyers, we however innovate our solution lists all of the time to satisfy the brand new demands and adhere to the most up-to-date development of the market in Malta. We have been ready to face the worries and make the improve to understand all the possibilities in international trade.

"Control the standard by the details, show the toughness by quality". Our firm has strived to establish a highly efficient and stable workers workforce and explored an effective high-quality management system for Small Arduino Display, Graphic Lcd, Graphic Lcd Display Module, Tft Monitor Screen,Lcd Wall Panel. Currently, we are wanting ahead to even bigger cooperation with abroad customers according to mutual positive aspects. Be sure to sense free to contact us for more details. The product will supply to all over the world, such as Europe, America, Australia,Slovenia, United Kingdom,Hungary, Tanzania.Each product is carefully made, it will make you satisfied. Our products in the production process have got strictly monitored, because it is only to provide you the best quality, we will feel confident. High production costs but low prices for our long-term cooperation. You can have a variety choices and the value of all types are same reliable. If you have any question, do not hesitate to ask us.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
For prototyping and testing:A solderless breadboard male-to-male jumpers male-to-female jumpers 22 gauge insulated hookup wire, solid Graph paper, for planning and sketching wiring diagrams and layouts
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
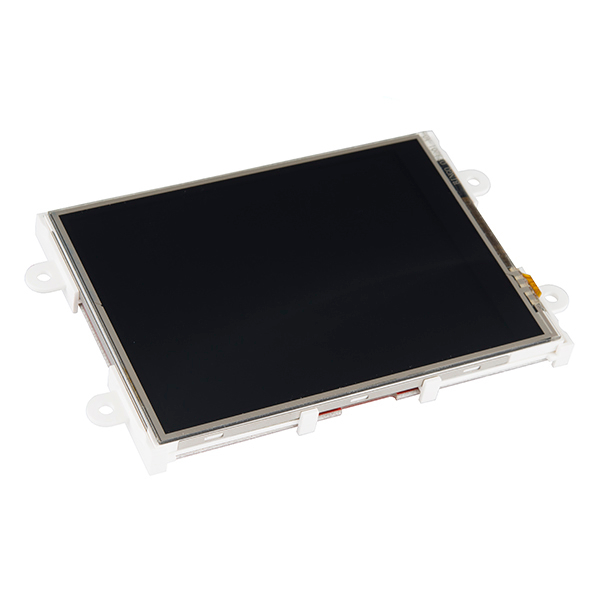
on the far side of the display. It has 220x176 resolution (hires!) and will accept either 3.3 or 5 volts. It will work hooked up to an Uno, and with a few pin changes, also with a Mega. The 11-pin row is for activating the display itself, and the 5-pin row for the SD socket on its back.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
The key to an effective DIY shield is a neat and logical layout. Sketching the prospective shield on quadrille (graph) paper may be helpful. A multitester or continuity tester might be useful for detecting wiring and soldering errors.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Not at all - it was your Instructable that got me going with the display to begin with! We all build off each other"s work, to the benefit of everyone.0
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0
Thanks for the wealth of knowledge! It is amazing at what is possible with items the average person can easily acquire. I hope to put some of your tips to use this winter as I would like to build sensors and other items for home automation and monitoring. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. The idea of a touchscreen control for cheap is mind blowing.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Glass substrate with ITO electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is switched ON. Vertical ridges etched on the surface are smooth.
A liquid-crystal display (LCD) is a flat-panel display or other electronically modulated optical device that uses the light-modulating properties of liquid crystals combined with polarizers. Liquid crystals do not emit light directlybacklight or reflector to produce images in color or monochrome.seven-segment displays, as in a digital clock, are all good examples of devices with these displays. They use the same basic technology, except that arbitrary images are made from a matrix of small pixels, while other displays have larger elements. LCDs can either be normally on (positive) or off (negative), depending on the polarizer arrangement. For example, a character positive LCD with a backlight will have black lettering on a background that is the color of the backlight, and a character negative LCD will have a black background with the letters being of the same color as the backlight. Optical filters are added to white on blue LCDs to give them their characteristic appearance.
LCDs are used in a wide range of applications, including LCD televisions, computer monitors, instrument panels, aircraft cockpit displays, and indoor and outdoor signage. Small LCD screens are common in LCD projectors and portable consumer devices such as digital cameras, watches, digital clocks, calculators, and mobile telephones, including smartphones. LCD screens are also used on consumer electronics products such as DVD players, video game devices and clocks. LCD screens have replaced heavy, bulky cathode-ray tube (CRT) displays in nearly all applications. LCD screens are available in a wider range of screen sizes than CRT and plasma displays, with LCD screens available in sizes ranging from tiny digital watches to very large television receivers. LCDs are slowly being replaced by OLEDs, which can be easily made into different shapes, and have a lower response time, wider color gamut, virtually infinite color contrast and viewing angles, lower weight for a given display size and a slimmer profile (because OLEDs use a single glass or plastic panel whereas LCDs use two glass panels; the thickness of the panels increases with size but the increase is more noticeable on LCDs) and potentially lower power consumption (as the display is only "on" where needed and there is no backlight). OLEDs, however, are more expensive for a given display size due to the very expensive electroluminescent materials or phosphors that they use. Also due to the use of phosphors, OLEDs suffer from screen burn-in and there is currently no way to recycle OLED displays, whereas LCD panels can be recycled, although the technology required to recycle LCDs is not yet widespread. Attempts to maintain the competitiveness of LCDs are quantum dot displays, marketed as SUHD, QLED or Triluminos, which are displays with blue LED backlighting and a Quantum-dot enhancement film (QDEF) that converts part of the blue light into red and green, offering similar performance to an OLED display at a lower price, but the quantum dot layer that gives these displays their characteristics can not yet be recycled.
Since LCD screens do not use phosphors, they rarely suffer image burn-in when a static image is displayed on a screen for a long time, e.g., the table frame for an airline flight schedule on an indoor sign. LCDs are, however, susceptible to image persistence.battery-powered electronic equipment more efficiently than a CRT can be. By 2008, annual sales of televisions with LCD screens exceeded sales of CRT units worldwide, and the CRT became obsolete for most purposes.
Each pixel of an LCD typically consists of a layer of molecules aligned between two transparent electrodes, often made of Indium-Tin oxide (ITO) and two polarizing filters (parallel and perpendicular polarizers), the axes of transmission of which are (in most of the cases) perpendicular to each other. Without the liquid crystal between the polarizing filters, light passing through the first filter would be blocked by the second (crossed) polarizer. Before an electric field is applied, the orientation of the liquid-crystal molecules is determined by the alignment at the surfaces of electrodes. In a twisted nematic (TN) device, the surface alignment directions at the two electrodes are perpendicular to each other, and so the molecules arrange themselves in a helical structure, or twist. This induces the rotation of the polarization of the incident light, and the device appears gray. If the applied voltage is large enough, the liquid crystal molecules in the center of the layer are almost completely untwisted and the polarization of the incident light is not rotated as it passes through the liquid crystal layer. This light will then be mainly polarized perpendicular to the second filter, and thus be blocked and the pixel will appear black. By controlling the voltage applied across the liquid crystal layer in each pixel, light can be allowed to pass through in varying amounts thus constituting different levels of gray.
The chemical formula of the liquid crystals used in LCDs may vary. Formulas may be patented.Sharp Corporation. The patent that covered that specific mixture expired.
Most color LCD systems use the same technique, with color filters used to generate red, green, and blue subpixels. The LCD color filters are made with a photolithography process on large glass sheets that are later glued with other glass sheets containing a TFT array, spacers and liquid crystal, creating several color LCDs that are then cut from one another and laminated with polarizer sheets. Red, green, blue and black photoresists (resists) are used. All resists contain a finely ground powdered pigment, with particles being just 40 nanometers across. The black resist is the first to be applied; this will create a black grid (known in the industry as a black matrix) that will separate red, green and blue subpixels from one another, increasing contrast ratios and preventing light from leaking from one subpixel onto other surrounding subpixels.Super-twisted nematic LCD, where the variable twist between tighter-spaced plates causes a varying double refraction birefringence, thus changing the hue.
LCD in a Texas Instruments calculator with top polarizer removed from device and placed on top, such that the top and bottom polarizers are perpendicular. As a result, the colors are inverted.
The optical effect of a TN device in the voltage-on state is far less dependent on variations in the device thickness than that in the voltage-off state. Because of this, TN displays with low information content and no backlighting are usually operated between crossed polarizers such that they appear bright with no voltage (the eye is much more sensitive to variations in the dark state than the bright state). As most of 2010-era LCDs are used in television sets, monitors and smartphones, they have high-resolution matrix arrays of pixels to display arbitrary images using backlighting with a dark background. When no image is displayed, different arrangements are used. For this purpose, TN LCDs are operated between parallel polarizers, whereas IPS LCDs feature crossed polarizers. In many applications IPS LCDs have replaced TN LCDs, particularly in smartphones. Both the liquid crystal material and the alignment layer material contain ionic compounds. If an electric field of one particular polarity is applied for a long period of time, this ionic material is attracted to the surfaces and degrades the device performance. This is avoided either by applying an alternating current or by reversing the polarity of the electric field as the device is addressed (the response of the liquid crystal layer is identical, regardless of the polarity of the applied field).
Displays for a small number of individual digits or fixed symbols (as in digital watches and pocket calculators) can be implemented with independent electrodes for each segment.alphanumeric or variable graphics displays are usually implemented with pixels arranged as a matrix consisting of electrically connected rows on one side of the LC layer and columns on the other side, which makes it possible to address each pixel at the intersections. The general method of matrix addressing consists of sequentially addressing one side of the matrix, for example by selecting the rows one-by-one and applying the picture information on the other side at the columns row-by-row. For details on the various matrix addressing schemes see passive-matrix and active-matrix addressed LCDs.
LCDs, along with OLED displays, are manufactured in cleanrooms borrowing techniques from semiconductor manufacturing and using large sheets of glass whose size has increased over time. Several displays are manufactured at the same time, and then cut from the sheet of glass, also known as the mother glass or LCD glass substrate. The increase in size allows more displays or larger displays to be made, just like with increasing wafer sizes in semiconductor manufacturing. The glass sizes are as follows:
Until Gen 8, manufacturers would not agree on a single mother glass size and as a result, different manufacturers would use slightly different glass sizes for the same generation. Some manufacturers have adopted Gen 8.6 mother glass sheets which are only slightly larger than Gen 8.5, allowing for more 50 and 58 inch LCDs to be made per mother glass, specially 58 inch LCDs, in which case 6 can be produced on a Gen 8.6 mother glass vs only 3 on a Gen 8.5 mother glass, significantly reducing waste.AGC Inc., Corning Inc., and Nippon Electric Glass.
In 1888,Friedrich Reinitzer (1858–1927) discovered the liquid crystalline nature of cholesterol extracted from carrots (that is, two melting points and generation of colors) and published his findings at a meeting of the Vienna Chemical Society on May 3, 1888 (F. Reinitzer: Beiträge zur Kenntniss des Cholesterins, Monatshefte für Chemie (Wien) 9, 421–441 (1888)).Otto Lehmann published his work "Flüssige Kristalle" (Liquid Crystals). In 1911, Charles Mauguin first experimented with liquid crystals confined between plates in thin layers.
In 1922, Georges Friedel described the structure and properties of liquid crystals and classified them in three types (nematics, smectics and cholesterics). In 1927, Vsevolod Frederiks devised the electrically switched light valve, called the Fréedericksz transition, the essential effect of all LCD technology. In 1936, the Marconi Wireless Telegraph company patented the first practical application of the technology, "The Liquid Crystal Light Valve". In 1962, the first major English language publication Molecular Structure and Properties of Liquid Crystals was published by Dr. George W. Gray.RCA found that liquid crystals had some interesting electro-optic characteristics and he realized an electro-optical effect by generating stripe-patterns in a thin layer of liquid crystal material by the application of a voltage. This effect is based on an electro-hydrodynamic instability forming what are now called "Williams domains" inside the liquid crystal.
In 1964, George H. Heilmeier, then working at the RCA laboratories on the effect discovered by Williams achieved the switching of colors by field-induced realignment of dichroic dyes in a homeotropically oriented liquid crystal. Practical problems with this new electro-optical effect made Heilmeier continue to work on scattering effects in liquid crystals and finally the achievement of the first operational liquid-crystal display based on what he called the George H. Heilmeier was inducted in the National Inventors Hall of FameIEEE Milestone.
In the late 1960s, pioneering work on liquid crystals was undertaken by the UK"s Royal Radar Establishment at Malvern, England. The team at RRE supported ongoing work by George William Gray and his team at the University of Hull who ultimately discovered the cyanobiphenyl liquid crystals, which had correct stability and temperature properties for application in LCDs.
The idea of a TFT-based liquid-crystal display (LCD) was conceived by Bernard Lechner of RCA Laboratories in 1968.dynamic scattering mode (DSM) LCD that used standard discrete MOSFETs.
On December 4, 1970, the twisted nematic field effect (TN) in liquid crystals was filed for patent by Hoffmann-LaRoche in Switzerland, (Swiss patent No. 532 261) with Wolfgang Helfrich and Martin Schadt (then working for the Central Research Laboratories) listed as inventors.Brown, Boveri & Cie, its joint venture partner at that time, which produced TN displays for wristwatches and other applications during the 1970s for the international markets including the Japanese electronics industry, which soon produced the first digital quartz wristwatches with TN-LCDs and numerous other products. James Fergason, while working with Sardari Arora and Alfred Saupe at Kent State University Liquid Crystal Institute, filed an identical patent in the United States on April 22, 1971.ILIXCO (now LXD Incorporated), produced LCDs based on the TN-effect, which soon superseded the poor-quality DSM types due to improvements of lower operating voltages and lower power consumption. Tetsuro Hama and Izuhiko Nishimura of Seiko received a US patent dated February 1971, for an electronic wristwatch incorporating a TN-LCD.
In 1972, the concept of the active-matrix thin-film transistor (TFT) liquid-crystal display panel was prototyped in the United States by T. Peter Brody"s team at Westinghouse, in Pittsburgh, Pennsylvania.Westinghouse Research Laboratories demonstrated the first thin-film-transistor liquid-crystal display (TFT LCD).high-resolution and high-quality electronic visual display devices use TFT-based active matrix displays.active-matrix liquid-crystal display (AM LCD) in 1974, and then Brody coined the term "active matrix" in 1975.
In 1972 North American Rockwell Microelectronics Corp introduced the use of DSM LCDs for calculators for marketing by Lloyds Electronics Inc, though these required an internal light source for illumination.Sharp Corporation followed with DSM LCDs for pocket-sized calculators in 1973Seiko and its first 6-digit TN-LCD quartz wristwatch, and Casio"s "Casiotron". Color LCDs based on Guest-Host interaction were invented by a team at RCA in 1968.TFT LCDs similar to the prototypes developed by a Westinghouse team in 1972 were patented in 1976 by a team at Sharp consisting of Fumiaki Funada, Masataka Matsuura, and Tomio Wada,
In 1983, researchers at Brown, Boveri & Cie (BBC) Research Center, Switzerland, invented the passive matrix-addressed LCDs. H. Amstutz et al. were listed as inventors in the corresponding patent applications filed in Switzerland on July 7, 1983, and October 28, 1983. Patents were granted in Switzerland CH 665491, Europe EP 0131216,
The first color LCD televisions were developed as handheld televisions in Japan. In 1980, Hattori Seiko"s R&D group began development on color LCD pocket televisions.Seiko Epson released the first LCD television, the Epson TV Watch, a wristwatch equipped with a small active-matrix LCD television.dot matrix TN-LCD in 1983.Citizen Watch,TFT LCD.computer monitors and LCD televisions.3LCD projection technology in the 1980s, and licensed it for use in projectors in 1988.compact, full-color LCD projector.
In 1990, under different titles, inventors conceived electro optical effects as alternatives to twisted nematic field effect LCDs (TN- and STN- LCDs). One approach was to use interdigital electrodes on one glass substrate only to produce an electric field essentially parallel to the glass substrates.Germany by Guenter Baur et al. and patented in various countries.Hitachi work out various practical details of the IPS technology to interconnect the thin-film transistor array as a matrix and to avoid undesirable stray fields in between pixels.
Hitachi also improved the viewing angle dependence further by optimizing the shape of the electrodes (Super IPS). NEC and Hitachi become early manufacturers of active-matrix addressed LCDs based on the IPS technology. This is a milestone for implementing large-screen LCDs having acceptable visual performance for flat-panel computer monitors and television screens. In 1996, Samsung developed the optical patterning technique that enables multi-domain LCD. Multi-domain and In Plane Switching subsequently remain the dominant LCD designs through 2006.South Korea and Taiwan,
In 2007 the image quality of LCD televisions surpassed the image quality of cathode-ray-tube-based (CRT) TVs.LCD TVs were projected to account 50% of the 200 million TVs to be shipped globally in 2006, according to Displaybank.Toshiba announced 2560 × 1600 pixels on a 6.1-inch (155 mm) LCD panel, suitable for use in a tablet computer,transparent and flexible, but they cannot emit light without a backlight like OLED and microLED, which are other technologies that can also be made flexible and transparent.
In 2016, Panasonic developed IPS LCDs with a contrast ratio of 1,000,000:1, rivaling OLEDs. This technology was later put into mass production as dual layer, dual panel or LMCL (Light Modulating Cell Layer) LCDs. The technology uses 2 liquid crystal layers instead of one, and may be used along with a mini-LED backlight and quantum dot sheets.
Since LCDs produce no light of their own, they require external light to produce a visible image.backlight. Active-matrix LCDs are almost always backlit.Transflective LCDs combine the features of a backlit transmissive display and a reflective display.
CCFL: The LCD panel is lit either by two cold cathode fluorescent lamps placed at opposite edges of the display or an array of parallel CCFLs behind larger displays. A diffuser (made of PMMA acrylic plastic, also known as a wave or light guide/guiding plateinverter to convert whatever DC voltage the device uses (usually 5 or 12 V) to ≈1000 V needed to light a CCFL.
EL-WLED: The LCD panel is lit by a row of white LEDs placed at one or more edges of the screen. A light diffuser (light guide plate, LGP) is then used to spread the light evenly across the whole display, similarly to edge-lit CCFL LCD backlights. The diffuser is made out of either PMMA plastic or special glass, PMMA is used in most cases because it is rugged, while special glass is used when the thickness of the LCD is of primary concern, because it doesn"t expand as much when heated or exposed to moisture, which allows LCDs to be just 5mm thick. Quantum dots may be placed on top of the diffuser as a quantum dot enhancement film (QDEF, in which case they need a layer to be protected from heat and humidity) or on the color filter of the LCD, replacing the resists that are normally used.
WLED array: The LCD panel is lit by a full array of white LEDs placed behind a diffuser behind the panel. LCDs that use this implementation will usually have the ability to dim or completely turn off the LEDs in the dark areas of the image being displayed, effectively increasing the contrast ratio of the display. The precision with which this can be done will depend on the number of dimming zones of the display. The more dimming zones, the more precise the dimming, with less obvious blooming artifacts which are visible as dark grey patches surrounded by the unlit areas of the LCD. As of 2012, this design gets most of its use from upscale, larger-screen LCD televisions.
RGB-LED array: Similar to the WLED array, except the panel is lit by a full array of RGB LEDs. While displays lit with white LEDs usually have a poorer color gamut than CCFL lit displays, panels lit with RGB LEDs have very wide color gamuts. This implementation is most popular on professional graphics editing LCDs. As of 2012, LCDs in this category usually cost more than $1000. As of 2016 the cost of this category has drastically reduced and such LCD televisions obtained same price levels as the former 28" (71 cm) CRT based categories.
Monochrome LEDs: such as red, green, yellow or blue LEDs are used in the small passive monochrome LCDs typically used in clocks, watches and small appliances.
Mini-LED: Backlighting with Mini-LEDs can support over a thousand of Full-area Local Area Dimming (FLAD) zones. This allows deeper blacks and higher contrast ratio.MicroLED.)
Today, most LCD screens are being designed with an LED backlight instead of the traditional CCFL backlight, while that backlight is dynamically controlled with the video information (dynamic backlight control). The combination with the dynamic backlight control, invented by Philips researchers Douglas Stanton, Martinus Stroomer and Adrianus de Vaan, simultaneously increases the dynamic range of the display system (also marketed as HDR, high dynamic range television or FLAD, full-area local area dimming).
The LCD backlight systems are made highly efficient by applying optical films such as prismatic structure (prism sheet) to gain the light into the desired viewer directions and reflective polarizing films that recycle the polarized light that was formerly absorbed by the first polarizer of the LCD (invented by Philips researchers Adrianus de Vaan and Paulus Schaareman),
Due to the LCD layer that generates the desired high resolution images at flashing video speeds using very low power electr




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey