lcd module 1602 python code price

Raspberry Pi 16×2 LCD I2C Interfacing and Python Programming– I have been using 16×2 LCD for quite a long time in different Arduino and IoT related projects. You know we have two types of the 16×2 LCD, the normal one used more wires and the other one is based on the I2C interface which needs only two wires.
The backpack module uses the I-squred-C (or I2C) protocol to communicate with the Raspberry Pi, which uses only two wires: SDA and SCL (data and clock). Please note that the display is a 5 volt device, and it is powered by 5 volts, but due to design of the I2C protocol, and the fact that the Raspberry Pi is the controlling device, it is safe to connect such display to the Raspberry Pi directly.
I suggest using wires of different colors to connect the LCD display. This minimizes the risk of damage due to incorrect connections. For example, I’m using
Before you start using the I2C 16×2 LCD display with Python, you need to make sure that the I2C protocol is enabled on your Raspberry Pi. You can use the sudo raspi-config utility to take care of that. This program is navigated using keyboard arrows, tab and the Enter key. Look for I2C in the interfacing options and enable it. Enabling I2C requires a reboot.
The 27 hexadecimal addresses happen to be the most common, but your display’s address may be different. For example, it could be 3f. This will depend on the chip version of the backpack module. As long as the i2cdetect command shows the display is connected, you are good to go.
The easiest way to program this 16×2 I2C LCD display in Python is by using a dedicated library. There are many to choose from. I like things simple, so the library I recommend is rpi_lcd.
This library has the default 27 address hard-coded. If your display has a different address you will need to change it. You need to find the library on your system and the following command should do that for you.

Once you’ve played with LEDs, switches and stepper motors the next natural step is 16×2 alphanumeric LCD modules. These modules are cheap (less than $10) and easy to interface to the Raspberry Pi. They have 16 connections but you only need to use 6 GPIO pins on your Pi.
Most of the 16×2 modules available are compatible with the Hitachi HD44780 LCD controller. This allows you to buy almost any device and be sure it is going to work in much the same way as any other. There are loads to choose from on eBay with different coloured backlights. The one I purchased had a blue backlight.
You can control a HD44780 style display using any programming environment you like but my weapon of choice is Python. I use the RPi.GPIO library to provide access to the GPIO.
This script can be downloaded using this link or directly to your Pi using the following command :wget https://bitbucket.org/MattHawkinsUK/rpispy-misc/raw/master/python/lcd_16x2.py
If you use this code the only thing you will need to change is the GPIO pin mapping depending on what pins you use on your Pi GPIO header. Here are some photos :
Additional Notes : RS is low when sending a command to the LCD and high when sending a character. RW is always low to ensure we only ever input data into the module. 8 bit bytes are sent 4 bits at a time. Top 4 bits first and the last 4 bits second. Delays are added between certain steps to ensure the module can react to the signal before it changes.
The code above was inspired by code submitted by ‘texy’ on the RaspberryPi.org forum. I changed the way the bytes are broken down to bits as this significantly increased the response time of the display.

The LCD power supply voltage can be varied to adjust the contrast. A potentiometer can be used to allow adjusting this, but here we will just make a simple voltage divider out of two resistors.
It is unusual to need to read data from the LCD. Mostly you"ll just want to write data (text to display, cursor position etc.) to it, so we"ll just wire the read/write select pin RW to ground, indicating that it will always be in write mode.
The LCD provides both 8-bit and 4-bit modes. We will use the 4-bit mode, so only pins DB4, DB5, DB6, DB7 are actually used for communication. Pins DB0, DB1, DB2 and DB3 are left disconnected.

If you plan on using an LCD with your Raspberry Pi, there’s a good chance you’ll need to program it in Python at some point. Python is probably the most popular programming language for coding on the Raspberry Pi, and many of the projects and examples you’ll find are written in Python.
In this tutorial, I’ll show you how to connect your LCD and program it in Python, using the RPLCD library. I’ll start with showing you how to connect it in either 8 bit mode or 4 bit mode. Then I’ll explain how to install the library, and provide examples for printing and positioning text, clearing the screen, and controlling the cursor. I’ll also give you examples for scrolling text, creating custom characters, printing data from a sensor, and displaying the date, time, and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
You can also connect the LCD via I2C, which uses only two wires, but it requires some extra hardware. Check out our article, How to Setup an I2C LCD on the Raspberry Pi to see how.
There are two ways to connect the LCD to your Raspberry Pi – in 4 bit mode or 8 bit mode. 4 bit mode uses 6 GPIO pins, while 8 bit mode uses 10. Since it uses up less pins, 4 bit mode is the most common method, but I’ll explain how to set up and program the LCD both ways.
Each character and command is sent to the LCD as a byte (8 bits) of data. In 8 bit mode, the byte is sent all at once through 8 data wires, one bit per wire. In 4 bit mode, the byte is split into two sets of 4 bits – the upper bits and lower bits, which are sent one after the other over 4 data wires.
Theoretically, 8 bit mode transfers data about twice as fast as 4 bit mode, since the entire byte is sent all at once. However, the LCD driver takes a relatively long time to process the data, so no matter which mode is being used, we don’t really notice a difference in data transfer speed between 8 bit and 4 bit modes.
If this is your first time writing and running a Python program, you might want to read How to Write and Run a Python Program on the Raspberry Pi, which will explain everything you need to know to run the examples below.
The RPLCD library can be installed from the Python Package Index, or PIP. It might already be installed on your Pi, but if not, enter this at the command prompt to install it:
The example programs below use the Raspberry Pi’s physical pin numbers, not the BCM or GPIO numbers. I’m assuming you have your LCD connected the way it is in the diagrams above, but I’ll show you how to change the pin connections if you need to.
Let’s start with a simple program that will display “Hello world!” on the LCD. If you have a different sized LCD than the 16×2 I’m using (like a 20×4), change the number of columns and rows in line 2 of the code. cols= sets the number of columns, and rows= sets the number of rows. You can also change the pins used for the LCD’s RS, E, and data pins. The data pins are set as pins_data=[D0, D1, D2, D3, D4, D5, D6, D7].
The text can be positioned anywhere on the screen using lcd.cursor_pos = (ROW, COLUMN). The rows are numbered starting from zero, so the top row is row 0, and the bottom row is row 1. Similarly, the columns are numbered starting at zero, so for a 16×2 LCD the columns are numbered 0 to 15. For example, the code below places “Hello world!” starting at the bottom row, fourth column:
The RPLCD library provides several functions for controlling the cursor. You can have a block cursor, an underline cursor, or a blinking cursor. Use the following functions to set the cursor:
Text will automatically wrap to the next line if the length of the text is greater than the column length of your LCD. You can also control where the text string breaks to the next line by inserting \n\r where you want the break to occur. The code below will print “Hello” to the top row, and “world!” to the bottom row.
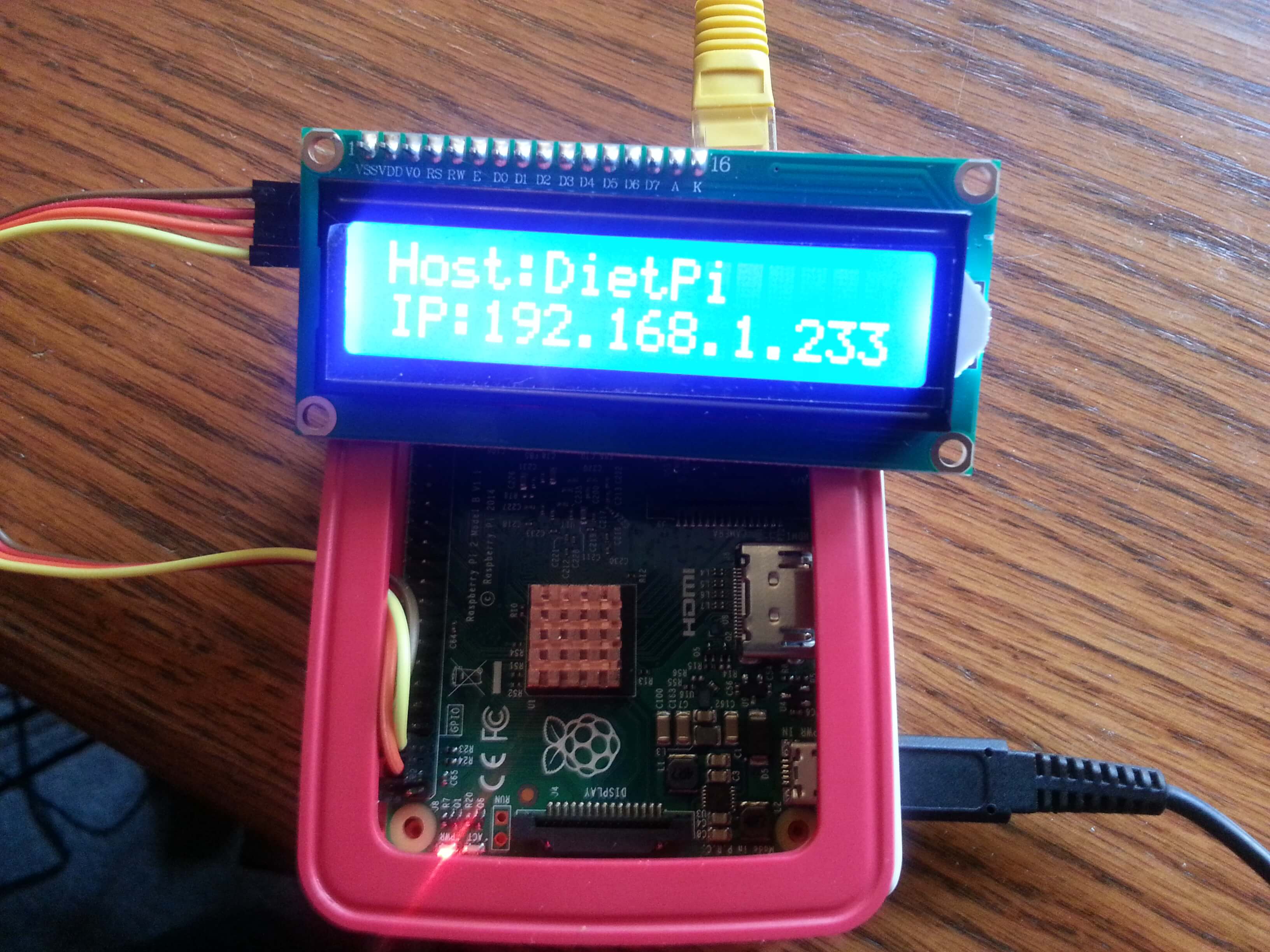
This program will print the IP address of your ethernet connection to the LCD. To print the IP of your WiFi connection, just change eth0 in line 19 to wlan0:
Each character on the LCD is an array of 5×8 of pixels. You can create any pattern or character you can think of, and display it on the screen as a custom character. Check out this website for an interactive tool that creates the bit array used to define custom characters.
First we define the character in lines 4 to 12 of the code below. Then we use the function lcd.create_char(0-7, NAME) to store the character in the LCD’s CGRAM memory. Up to 8 (0-7) characters can be stored at a time. To print the custom character, we use lcd.write_string(unichr(0)), where the number in unichr() is the memory location (0-7) defined in lcd.create_char().
In general, you take the input variable from your sensor and convert it to an integer to perform any calculations. Then convert the result to a string, and output the string to the display using lcd.write_string(sensor_data()):
Well, that about covers most of what you’ll need to get started programming your LCD with Python. Try combining the programs to get some interesting effects. You can display data from multiple sensors by printing and clearing the screen or positioning the text. You can also make fun animations by scrolling custom characters.

After doing so many IoT projects with my ODROID-C2 like the seismograph detector (http://bit.ly/2uWqas0), the wine cellar preserver, and notifier (http://bit.ly/2wch3Vb), the Gmail mechanical notifier (http://bit.ly/2wch3Vb) and many others, I was thinking about adding a low energy, low cost LCD screen for depicting any valuable information of all those electronic constructions for the sake of portability and readability. The I2C TWI 1602 16x2 Serial LCD Module Display for Arduino JD is the ideal solution for materializing all those specifications and much more.
This LCD Module Display communicates with an ODROID-C2 using the I2C protocol with just 4 wires. The I2C protocol is a multi-master, multi-slave, packet switched, single-ended, serial computer bus invented by Philips Semiconductor (now NXP Semiconductors). It is typically used for attaching lower-speed peripheral ICs to processors and microcontrollers in short-distance, intra-board communication (http://bit.ly/2qGiYP4). In the following lines, we describe how this connection can be materialized physically and programmatically. The language used is Python 2.7, and the program can be implemented easily into other projects as a module with minor modifications.
For the wiring, please follow the schematic in Figure 1. There are 2 important wires for the communication: the SDA that provides the I2C serial data, and the SCL that provides the I2C serial clock. The SDA is on Pin 3 on the I2C LCD Display and is connected on GPIO Pin 3 of ODROID-C2. The SCL is on Pin 4 and is connected on GPIO Pin 5 of the ODROID-C2. For visual reference see the schematic in Figure 1 and Hardkernel’s excellent 40-pin layout for ODROID-C2 (http://bit.ly/2aXAlmt). These will help to make sure the wiring is correct. Now that we have our hardware ready, let’s see how we can establish a communication between the ODROID-C2 and the I2C Serial LCD Display using the I2C protocol. The GPIO Pin 2 provides the VCC power, +5V, for the LCD Display and GPIO Pin 39 is of course the ground, GND.
We will establish a connection between ODROID-C2 and the Serial LCD Display using the I2C protocol. The steps we will follow here are almost identical with those presented on our previous article under the title "Seismograph Earthquake Detector: Measuring Seismic Acceleration using the ODROID-C2", published in ODROID magazine"s July issue (http://bit.ly/2uWqas0). In that article, we described all the necessary steps necessary to establish communication between the ODROID-C2 and the MMA7455 accelerometer, which also uses I2C. We will repeat the same procedure here for the sake of the consistency and the integrity of this article.
You will need to install SMBus and I2C-Tools, since the LCD Module Display uses this protocol to communicate with the ODROID-C2. The System Management Bus, or SMBus, is a simple, single-ended, two-wire bus for lightweight communication. It is most commonly found in computer motherboards for communicating with the power source (http://bit.ly/2rAWhuU).
If ‘27’ is shown on line 20 under column 7, this means the LCD Display is communicating with the ODROID-C2 and working properly. More details may be found at http://bit.ly/2qCQM1s.
We will present the code in chunks, as we do always, in order to be better understood by our readers. The code is slightly modified from this the source here (http://bit.ly/2w2a957) and adopted for the needs of this project. The code is in Python and what it mainly does is to establish a connection between the ODROID-C2 and LCD Display by opening a I2C connection allowing 16 characters on two lines to be displayed. You can download the code here (http://bit.ly/2vzSMqd) and run it for immediate results, or if you don’t want to retype all the code. First, import the necessary modules:
The above code can be written in any text editor. However, it"s easier to do with a Python IDE, such as Python IDLE. The Python IDLE is accessible from the Mate desktop (Application -> Programming -> IDLE). As soon as we write the program, we can save it under any name, and finally run it as shown in Figure 3:
The "Drive I2C LCD screen with ODROID-C2" application can be implemented in any other project with minor modifications as a Python module. The only piece of code that has to be altered in order to change the lines of characters depicted on the LCD display are the following:

The 16x2 parallel LCD (HD44780) is a popular liquid crystal display among hobbyists due to its cheap price and ease of use. The Arduino platform recognizes its popularity and created the LiquidCrystallibrary for it. The Arduino LCD tutorial covers that.
I attempted to port the LiquidCrystal library to the Raspberry Pi using Python and was fairly successful. Here’s how to create Raspberry Pi LCD applications using my own LiquidCrystalPi library.
This tutorial requires you have at least Python 2.7 installed on your Raspberry Pi. If you’ve downloaded the latest Raspbian Jessie image on your RPi then you already have it!
Here the LCD class was assigned to the variable LCD (which can be any other valid Python variable name). The LCD class takes six arguments (in order): RS pin, Enable pin, D4 to D7 pins. In my example, those pins are connected to 29, 31, 33, 35, 37 and 38 respectively using BOARD conventions.

In previous tutorial we have seen how to interface Adafruit. In this project in continuation with understanding basic for interfacing external devices with interface 16×2 LCD Display using I2C Module. In my Previous tutorial about Raspberry Pi GPIO we have seen basic details about GPIO pin structure and there use.
Please refer this post as it is very much required to understand basic GPIO pin structure while programming Raspberry PI and Interfacing any external device with Raspberry. As we are going to interface LCD display with I2C Module let us know in brief about it.
Hitachi’s HD44780 based 16×2-character LCD are very cheap and widely available. Using the LCD backpack module, desired data can be displayed on the LCD through the I2C bus. this is a general purpose bidirectional 8 bit I/O port expander that uses the I2C protocol.
The PCF8574 is a silicon CMOS circuit provides general purpose remote I/O expansion (an 8-bit quasi-bidirectional) for most microcontroller families. This I2C module are cantered around PCF8574T (SO16 package of PCF8574 in DIP16 package) with a default slave address of 0x27.
I2C Module is designed suitably to connect all 17 pins of 16X2 LCD Module from Backside to make interfacing easy. I2C Module is having only 4pins which we need connect with Raspberry PI and they are: GND >> to >> GND

In this tutorial, we will learn Interfacing of 16×2 LCD Display with Raspberry Pi Pico. An LCD is an electronic display module that uses liquid crystal technology to produce a visible image. The 16×2 LCD display is a very basic module commonly used in electronic circuit applications. The 16×2 translates 16 characters per line in 2 such lines. In this LCD each character is displayed in a 5×8 pixel matrix.
Raspberry Pi Pico which was released a few months ago requires some LCD Display in engineering applications. Here we will go through the LCD Display details and features. The LCD Display is based on HD44780 Driver. There are I2C versions and non-I2C versions of LCD Display. We will take both of these LCDs as an example and interface with Raspberry Pi Pico. We will write MicroPython Code for Interfacing 16×2 LCD Display with Raspberry Pi Pico.
16×2 LCD is named so because it has 16 Columns and 2 Rows. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a complicated task to handle everything with the help of a microcontroller. Hence the LCD uses an interface IC like HD44780. This IC is mounted on the backside of the LCD Module. You can check the HD44780 Datasheet for more information.
The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information on LCD Screen. The LCD operating Voltage is 4.7V to 5.3V & the Current consumption is 1mA without a backlight. It can work on both 8-bit and 4-bit mode
There are two section pins on the whole 16×2 LCD module. Some of them are data pins and some are command pins. Somehow, every pin has a role in controlling a single pixel on the display.
This display incorporates an I2C interface that requires only 2 pins on a microcontroller to the interface. The I2C interface is a daughter board attached to the back of the LCD module. The I2C address for these displays is either 0x3F or 0x27.
The adapter has an 8-Bit I/O Expander chip PCF8574. This chip converts the I2C data from a microcontroller into the parallel data required by the LCD display. There is a small trimpot to make fine adjustments to the contrast of the display. In addition, there is a jumper on the board that supplies power to the backlight.
Now, let us interface the 16×2 LCD Display with Raspberry Pi Pico. You can use Fritzing Software to draw the Schematic. You can assemble the circuit on breadboard as shown in the image below.
Connect the pin 1, 5 & 16 of LCD to GND of Raspberry Pi Pico. Similarly, connect the Pin 2 & 15 of LCD to 5V Pin, i.e Vbus of Raspberry Pi Pico. Connect the Pin 4, 6, 11, 12, 13, 14 of LCD Display to Raspberry Pi Pico GP16, GP17, GP18, GP19, GP20, GP21 Pin.
Raspberry Pi Pico supports MicroPython Program for interfacing 16×2 LCD Display. You can either use Thonny IDE or uPyCraft IDE for running the MicroPython Code.
The above code is valid for 16×2 LCD Display without any I2C Module. The PCF8574 I2C or SMBus module simplifies the above connection. Instead of using so many wiring, you can use this IC Module and convert the data output lines just to 2 pins.
Hence the LCD Display becomes an I2C Display with an I2C address of 0x27. The connection between the Raspberry Pi Pico and I2C LCD is very simples as shown below in the schematic.
Connect the LCD VCC & GND Pin to Raspberry Pi Pico 5V & GND Pin respectively. Connect the SDA & SCL pin of LCD to Raspberry Pi Pico GP8 & GP9 respectively.

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
In this simple sketch we show you the most useful and important functions from the LiquidCrystal_I2C library. So, let’s take a quick look at how the code works.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.

LCD1602, or 1602 character-type liquid crystal display, is a kind of dot matrix module to show letters, numbers, and characters and so on. It"s composed of 5x7 or 5x11 dot matrix positions; each position can display one character. There"s a dot pitch between two characters and a space between lines, thus separating characters and lines. The model 1602 means it displays 2 lines of 16 characters.
Generally, LCD1602 has parallel ports, that is, it would control several pins at the same time. LCD1602 can be categorized into eight-port and four-port connections. If the eight-port connection is used, then all the digital ports of the SunFounder Uno board are almost completely occupied. If you want to connect more sensors, there will be no ports available. Therefore, the four-port connection is used here for better application.
Note: After you run the code, characters may not appear on the LCD1602. You need to adjust the contrast of the screen (the gradual change from black to white) by spinning the potentiometer clockwise or anticlockwise, until the screen displays characters clearly.

Grove - 16 x 2 LCD is a perfect I2C LCD display for Arduino and Raspberry Pi with high contrast and easy deployment. 16x2 means two lines and each line has 16 columns, 32 characters in total. With the help of Grove I2C connector, only 2 signal pins and 2 power pins are needed. You don"t even need to care about how to connect these pins. Just plug it into the I2C interface on Seeeduino or Arduino/Raspberry Pi+baseshield via the Grove cable. There won"t be complicated wiring, soldering, worrying about burning the LCD caused by the wrong current limiting resistor.
The Grove - LCD RGB Backlight has been well received since its inception. Based on customer feedback, now, we bring more cost-effective monochrome backlight derivative for you.
Except for RGB backlights, these three products are almost identical to the the Grove - LCD RGB Backlight, they are all 16 characters wide, 2 rows with high brightness backlight.
An introduction of What is a Grove - 16 x 2 LCD and How does it work is strongly recommended reading ahead if you are not familiar with it. Please visit our
The platforms mentioned above as supported is/are an indication of the module"s software or theoritical compatibility. We only provide software library or code examples for Arduino platform in most cases. It is not possible to provide software library / demo code for all possible MCU platforms. Hence, users have to write their own software library.
The first version of Grove - 16 x 2 LCD series does not have a built-in pull-up resistor, nor does it provide a pad to solder the optional pull-up resistor. We have redesigned the module, and the new version has built-in pull-up resistors.
The Grove - 16 x 2 LCD shares the same library with the Grove-LCD RGB Backlight. Their usage is almost the same, except that the Grove - 16 x 2 LCD does not support the RGB color API, such as setRGB().
2). Open it in your computer by click the HelloWorld.ino which you can find in the folder XXXX\Arduino\libraries\Grove_LCD_RGB_Backlight-master\examples\HelloWorld, XXXX is the location you installed the Arduino IDE.
Since the Grove - 16 x 2 LCD series are all monochrome backlight, you need to comment out the RGB color related code. In the demo code above, i.e., line 6 and line 17.
Step 2. Make sure that the ArduPy firmware contains the Grove - 16 x 2 LCD ArduPy library using the following commands. For more information, please follow here.
Step 4. Save the ArduPy-LCD1602.py in a location that you know. Run the following command and replace
Range tests made easy with the RE-Mote and LCD:Reduce the number of equipment and preparations required for field testing (2.4GHz and 868MHz), pack everything you need in your hand.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey