lcd module 1602 python code pricelist

Adding a display to Raspberry PI Pico allows getting real time information from connected devices without using a computer from USB port. I2C LCD displays (with PCF8574 backpack) are one of best solution to keep wiring simple
I2C LCD displays are common LCD displays, usually composed of 16 columns x 2 rows blocks, but also different configurations can be found. Differently from simple LCD displays, they include a small panel soldered in its backside, including chips able to reduce their connection wires. The I2C LCD display usually has a PCF8574 chip, which is a device able to convert I2C serial communication into parallel connections.
To connect an I2C LCD Display with your Raspberry PI Pico, you just need to wire the Vcc and GND PINs from display to VSYS and a GND PINs of RPI Pico, then SDA and SCL PINs from the I2C Display to a couple of SDA and SCL PINs from Raspberry PI Pico, belonging to the same I2C bus, as shown in the picture on the following wiring diagram chapter.
A working solution uses the dhylands-python_lcd module including a generic API to interface to LCD displays. But this class implements commands to be sent to the LCD without caring about how to send them. The reason is that there are many different backpacks and every solution can be implemented in many different ways. The ones created with a PCF8574 use I2C as communication protocol, in this case, you need a sort of driver able to send commands via I2C. This function is implemented with a second module from T-622 user, also available from T-622 GitHub page.
Before going into the usage explanation, you have to be sure that your LCD’s I2C address is correct. This is a unique address shared between I2C devices to make them able to talk on the same shared wire. This is usually a hexadecimal value and all devices connected to your RPI Pico can be scanned by copy-paste of the following code in your Thonny shell (you can copy all lines together):
As I2C LCD with PCF8574 backpack use PCF8574 chip for I2C communication, you will probably get its default address (0x27). But if your project includes more PCF8574-based chips, then you will need to identify the LCD one between those that will be shown. In case of missing devices, please check your cabling.
Starting to use your LCD device, you can run a generic test with the T-622 test script, which I have pre-configured for 16×2 LCDs using I2C0 channel (ports GP0 and GP1 according to my wiring diagram). This modified script can be get from my download area (use the following link: i2c_lcd_test). Save this file in your Raspberry PI Pico root folder or in your computer and open it with Thonny IDE.
If you will see nothing, please check your cabling. Another common issue with I2C LCD display is getting a clean screen which is only powering on and off. This means that your connection is correct and everything is working, you have only to adjust your LCD contrast by rotating the screw positioned in your LCD backside, which controls a potentiometer managing contrast:
The LCD API used has a flexible feature allowing users to display also complex icons inside a single cell. Some special characters are already available and depend on your LCD ROM (Read Only Memory, space not visible to the user). You can use these chars with “lcd.putchar(chr())” function.
The first 8 characters (from 0 to 7) character-generator RAM. This means that you can define and design any icon you want to display by identifying pixels to be put on/off for each char block, made of 8 rows and 5 columns of pixels. Each row A good description of how to define a generic icon is explained in https://github.com/dhylands/python_lcd.
I’ve also prepared a simple MS Excel file that can help you designing your personal icon and generating related code to use in your script. You can download it from this link: bytearray code generator.
With this file, while you set to 1 or 0 (zero) the cells in the drawing zone, these cells will change color according to their value and the code will be generated. In this way, you will have an immediate preview of what you are drawing and related code to use:
You can use the generated code with “lcd.custom_char()” command. An example usage is built in my pico_i2c_lcd script. Download and open it in your Thonny IDE.
Following part is where the custom icon is generated, using the code coming from my generator. This icon is associated to custom char (with id value going from 0 to 7):

Raspberry Pi 16×2 LCD I2C Interfacing and Python Programming– I have been using 16×2 LCD for quite a long time in different Arduino and IoT related projects. You know we have two types of the 16×2 LCD, the normal one used more wires and the other one is based on the I2C interface which needs only two wires.
The backpack module uses the I-squred-C (or I2C) protocol to communicate with the Raspberry Pi, which uses only two wires: SDA and SCL (data and clock). Please note that the display is a 5 volt device, and it is powered by 5 volts, but due to design of the I2C protocol, and the fact that the Raspberry Pi is the controlling device, it is safe to connect such display to the Raspberry Pi directly.
I suggest using wires of different colors to connect the LCD display. This minimizes the risk of damage due to incorrect connections. For example, I’m using
Before you start using the I2C 16×2 LCD display with Python, you need to make sure that the I2C protocol is enabled on your Raspberry Pi. You can use the sudo raspi-config utility to take care of that. This program is navigated using keyboard arrows, tab and the Enter key. Look for I2C in the interfacing options and enable it. Enabling I2C requires a reboot.
The 27 hexadecimal addresses happen to be the most common, but your display’s address may be different. For example, it could be 3f. This will depend on the chip version of the backpack module. As long as the i2cdetect command shows the display is connected, you are good to go.
The easiest way to program this 16×2 I2C LCD display in Python is by using a dedicated library. There are many to choose from. I like things simple, so the library I recommend is rpi_lcd.
This library has the default 27 address hard-coded. If your display has a different address you will need to change it. You need to find the library on your system and the following command should do that for you.

If you plan on using an LCD with your Raspberry Pi, there’s a good chance you’ll need to program it in Python at some point. Python is probably the most popular programming language for coding on the Raspberry Pi, and many of the projects and examples you’ll find are written in Python.
In this tutorial, I’ll show you how to connect your LCD and program it in Python, using the RPLCD library. I’ll start with showing you how to connect it in either 8 bit mode or 4 bit mode. Then I’ll explain how to install the library, and provide examples for printing and positioning text, clearing the screen, and controlling the cursor. I’ll also give you examples for scrolling text, creating custom characters, printing data from a sensor, and displaying the date, time, and IP address of your Pi.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
You can also connect the LCD via I2C, which uses only two wires, but it requires some extra hardware. Check out our article, How to Setup an I2C LCD on the Raspberry Pi to see how.
There are two ways to connect the LCD to your Raspberry Pi – in 4 bit mode or 8 bit mode. 4 bit mode uses 6 GPIO pins, while 8 bit mode uses 10. Since it uses up less pins, 4 bit mode is the most common method, but I’ll explain how to set up and program the LCD both ways.
Each character and command is sent to the LCD as a byte (8 bits) of data. In 8 bit mode, the byte is sent all at once through 8 data wires, one bit per wire. In 4 bit mode, the byte is split into two sets of 4 bits – the upper bits and lower bits, which are sent one after the other over 4 data wires.
Theoretically, 8 bit mode transfers data about twice as fast as 4 bit mode, since the entire byte is sent all at once. However, the LCD driver takes a relatively long time to process the data, so no matter which mode is being used, we don’t really notice a difference in data transfer speed between 8 bit and 4 bit modes.
If this is your first time writing and running a Python program, you might want to read How to Write and Run a Python Program on the Raspberry Pi, which will explain everything you need to know to run the examples below.
The RPLCD library can be installed from the Python Package Index, or PIP. It might already be installed on your Pi, but if not, enter this at the command prompt to install it:
The example programs below use the Raspberry Pi’s physical pin numbers, not the BCM or GPIO numbers. I’m assuming you have your LCD connected the way it is in the diagrams above, but I’ll show you how to change the pin connections if you need to.
Let’s start with a simple program that will display “Hello world!” on the LCD. If you have a different sized LCD than the 16×2 I’m using (like a 20×4), change the number of columns and rows in line 2 of the code. cols= sets the number of columns, and rows= sets the number of rows. You can also change the pins used for the LCD’s RS, E, and data pins. The data pins are set as pins_data=[D0, D1, D2, D3, D4, D5, D6, D7].
The text can be positioned anywhere on the screen using lcd.cursor_pos = (ROW, COLUMN). The rows are numbered starting from zero, so the top row is row 0, and the bottom row is row 1. Similarly, the columns are numbered starting at zero, so for a 16×2 LCD the columns are numbered 0 to 15. For example, the code below places “Hello world!” starting at the bottom row, fourth column:
The RPLCD library provides several functions for controlling the cursor. You can have a block cursor, an underline cursor, or a blinking cursor. Use the following functions to set the cursor:
Text will automatically wrap to the next line if the length of the text is greater than the column length of your LCD. You can also control where the text string breaks to the next line by inserting \n\r where you want the break to occur. The code below will print “Hello” to the top row, and “world!” to the bottom row.
This program will print the IP address of your ethernet connection to the LCD. To print the IP of your WiFi connection, just change eth0 in line 19 to wlan0:
Each character on the LCD is an array of 5×8 of pixels. You can create any pattern or character you can think of, and display it on the screen as a custom character. Check out this website for an interactive tool that creates the bit array used to define custom characters.
First we define the character in lines 4 to 12 of the code below. Then we use the function lcd.create_char(0-7, NAME) to store the character in the LCD’s CGRAM memory. Up to 8 (0-7) characters can be stored at a time. To print the custom character, we use lcd.write_string(unichr(0)), where the number in unichr() is the memory location (0-7) defined in lcd.create_char().
In general, you take the input variable from your sensor and convert it to an integer to perform any calculations. Then convert the result to a string, and output the string to the display using lcd.write_string(sensor_data()):
Well, that about covers most of what you’ll need to get started programming your LCD with Python. Try combining the programs to get some interesting effects. You can display data from multiple sensors by printing and clearing the screen or positioning the text. You can also make fun animations by scrolling custom characters.

Once you’ve played with LEDs, switches and stepper motors the next natural step is 16×2 alphanumeric LCD modules. These modules are cheap (less than $10) and easy to interface to the Raspberry Pi. They have 16 connections but you only need to use 6 GPIO pins on your Pi.
Most of the 16×2 modules available are compatible with the Hitachi HD44780 LCD controller. This allows you to buy almost any device and be sure it is going to work in much the same way as any other. There are loads to choose from on eBay with different coloured backlights. The one I purchased had a blue backlight.
You can control a HD44780 style display using any programming environment you like but my weapon of choice is Python. I use the RPi.GPIO library to provide access to the GPIO.
This script can be downloaded using this link or directly to your Pi using the following command :wget https://bitbucket.org/MattHawkinsUK/rpispy-misc/raw/master/python/lcd_16x2.py
If you use this code the only thing you will need to change is the GPIO pin mapping depending on what pins you use on your Pi GPIO header. Here are some photos :
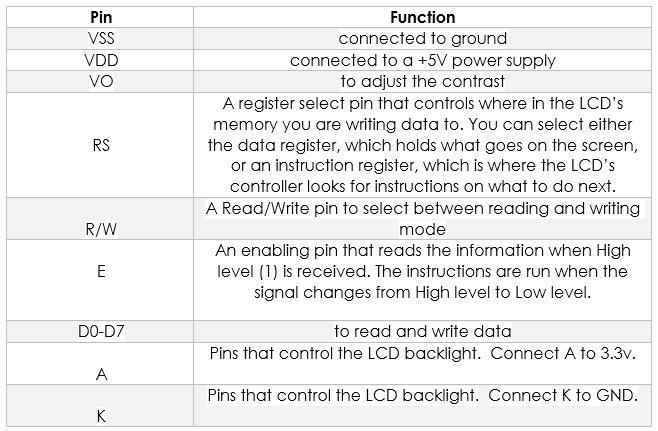
Additional Notes : RS is low when sending a command to the LCD and high when sending a character. RW is always low to ensure we only ever input data into the module. 8 bit bytes are sent 4 bits at a time. Top 4 bits first and the last 4 bits second. Delays are added between certain steps to ensure the module can react to the signal before it changes.
The code above was inspired by code submitted by ‘texy’ on the RaspberryPi.org forum. I changed the way the bytes are broken down to bits as this significantly increased the response time of the display.

This This 1602 LCD display screen can display 16(each row) x 2 (rows) characters. Generally, LCD 1602 has parallel port, it occupy many GPIO pins. This 1602 LCD comes with a I2C communicate interface using a PCF8574 IC Chip. It means you can realize data display via only 2 wires.
open the file /boot/config.txt, find the code line”dtparam=i2c_arm”,checking if there is # sign in front of the line, uncomment it (remove the # in front of this line), and make sure the end of the line is”on”, finally the code should look like this:
Note:You can adjust the contrast of the screen by spinning the potentiometer screw in the back of the LCD clockwise or anticlockwise, until the screen displays characters clearly.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey