lcd module 1602 python code quotation

This repository contains all the code for interfacing with a 16x2 character I2C liquid-crystal display (LCD). This accompanies my Youtube tutorial: Raspberry Pi - Mini LCD Display Tutorial.
During the installation, pay attention to any messages about python and python3 usage, as they inform which version you should use to interface with the LCD driver. For example:
It is possible to define in CG RAM memory up to 8 custom characters. These characters can be prompted on LCD the same way as any characters from the characters table. Codes for the custom characters are unique and as follows:
This is demo showcases how extended strings could be used. Extended strings can contain special placeholders of form {0xFF}, that is, a hex code of the symbol wrapped within curly brackets. Hex codes of various symbols can be found in the following characters table:
For example, the hex code of the symbol ö is 0xEF, and so this symbol could be printed on the second row of the display by using the {0xEF} placeholder, as follows:
If you want to combine placeholder to write a symbol {0xFF} with the native Python placeholder {0} for inserting dome data into text, escape the non-native placeholders. Here is an example:
Once you are done editing a demo_*.py file or writing your own Python script, follow the instructions on this section to run the script in the background. First, however, ensure that the script (e.g., script.py) has at least permission to be executed, as follows:

Connecting an LCD display to your Raspberry Pi is sure to take any project up a notch. They’re great for displaying sensor readings, songs or internet radio stations, and stuff from the web like tweets and stock quotes. Whatever you choose to display, LCDs are a simple and inexpensive way to do it.
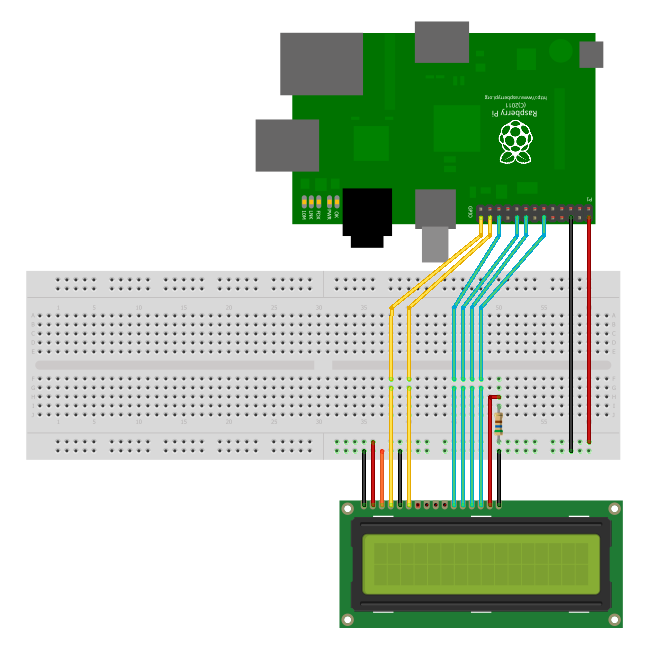
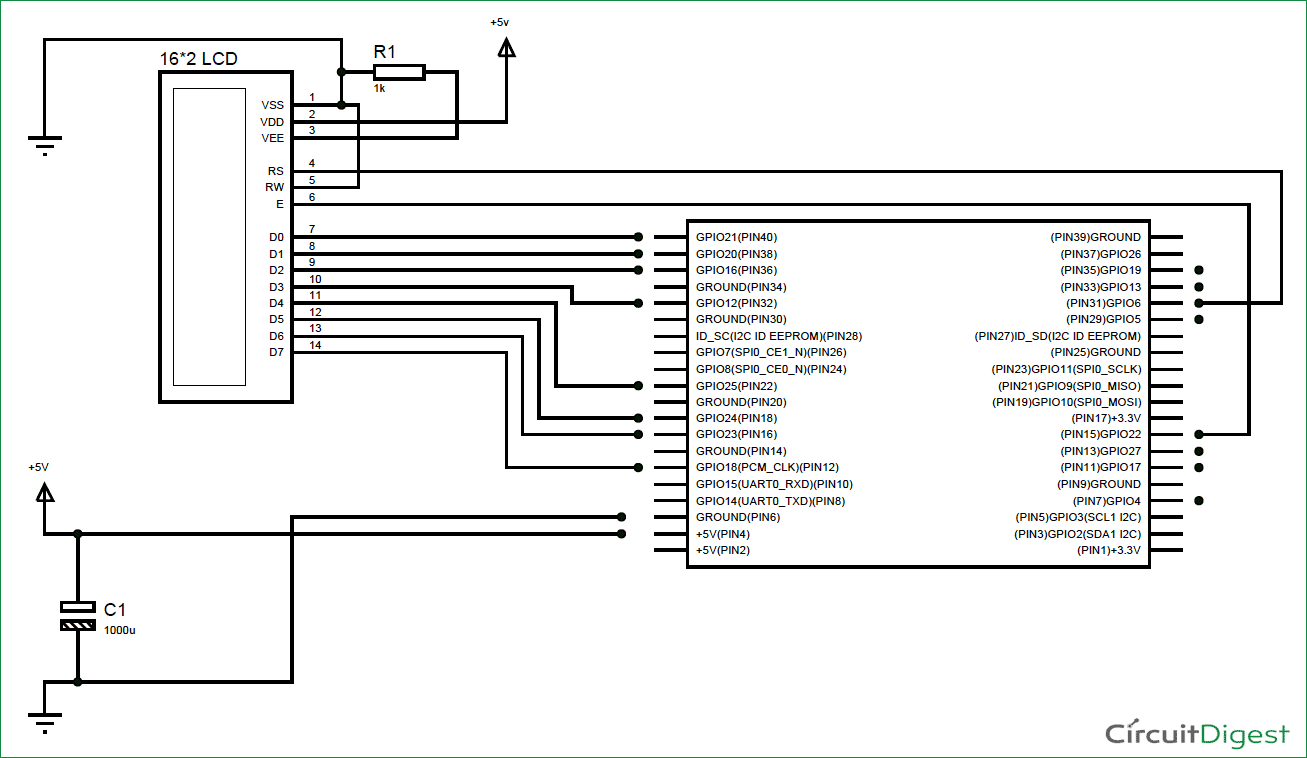
In this tutorial, I’ll show you two different ways to connect an LCD to the Raspberry Pi with the GPIO pins. The first way I’ll show you is in 8 bit mode, which uses 10 GPIO pins. Then I’ll show you how to connect it in 4 bit mode, and that uses only 6 pins. After we get the LCD hooked up I’ll show you how to program it with C, using Gordon Henderson’s WiringPi LCD library.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
There’s another way to connect your LCD that uses only two wires, called I2C. To see how to do that, check out our tutorial How to Set Up an I2C LCD on the Raspberry Pi.
Most people probably want to connect their LCD in 4 bit mode since it uses less wires. But in case you’re interested, I’ll show you how to connect it in 8 bit mode as well.
In 8 bit mode, each command or character is sent to the LCD as a single byte (8 bits) of data. The byte travels in parallel over 8 data wires, with each bit travelling through it’s own wire. 8 bit mode has twice the bandwidth as 4 bit mode, which in theory translates to higher data transfer speed. The main downside to 8 bit mode is that it uses up a lot of GPIO pins.
In 4 bit mode, each byte of data is sent to the LCD in two sets of 4 bits, one after the other, in what are known as the upper bits and lower bits. Although 8 bit mode transfers data about twice as fast as 4 bit mode, it takes a longer time for the LCD driver to process each byte than it takes to transmit the byte. So in reality, there isn’t really a noticeable difference in speed between 4 bit mode and 8 bit mode.
WiringPi is a C module that makes it easy to program the LCD. If you already have WiringPi installed on your Pi, you can skip this section. If not, follow the steps below to install it:
To use different pins to connect the LCD, change the pin numbers defined in lines 5 to 14. You’ll need to convert the WiringPi pin numbers to the physical pin numbers of the Raspberry Pi. See here for a diagram you can use to convert between the different numbering systems.
To use the LCD in 4 bit mode, we need to set the bit mode number to 4 in the initialization function (line 20 below). The following code prints “Hello, world!” to the screen in 4 bit mode:
By default, text is printed to the screen at the top row, second column. To change the position, use lcdPosition(lcd, COLUMN, ROW). On a 16×2 LCD, the rows are numbered from 0 to 1, and the columns are numbered from 0 to 15.
The function lcdClear(lcd) clears the screen and sets the cursor position at the top row, first column. This program prints “This is how you” for two seconds, clears the screen, then prints “clear the screen” for another two seconds:
Each LCD character is a 5×8 array of pixels. You can create any pattern you want and display it on the LCD as a custom character. Up to 8 custom characters can be stored in the LCD memory at a time. This website has a nice visual way to generate the bit array used to define custom characters.
To print a single custom character, first define the character. For an example of this see lines 12 to 19 below. Then use the function lcdCharDef(lcd, 2, omega) to store the character in the LCD’s memory. The number 2 in this example is one of the 8 locations in the LCD’s character memory. The 8 locations are numbered 0-7. Then, print the character to the display with lcdPutchar(lcd, 2), where the number 2 is the character stored in memory location 2.
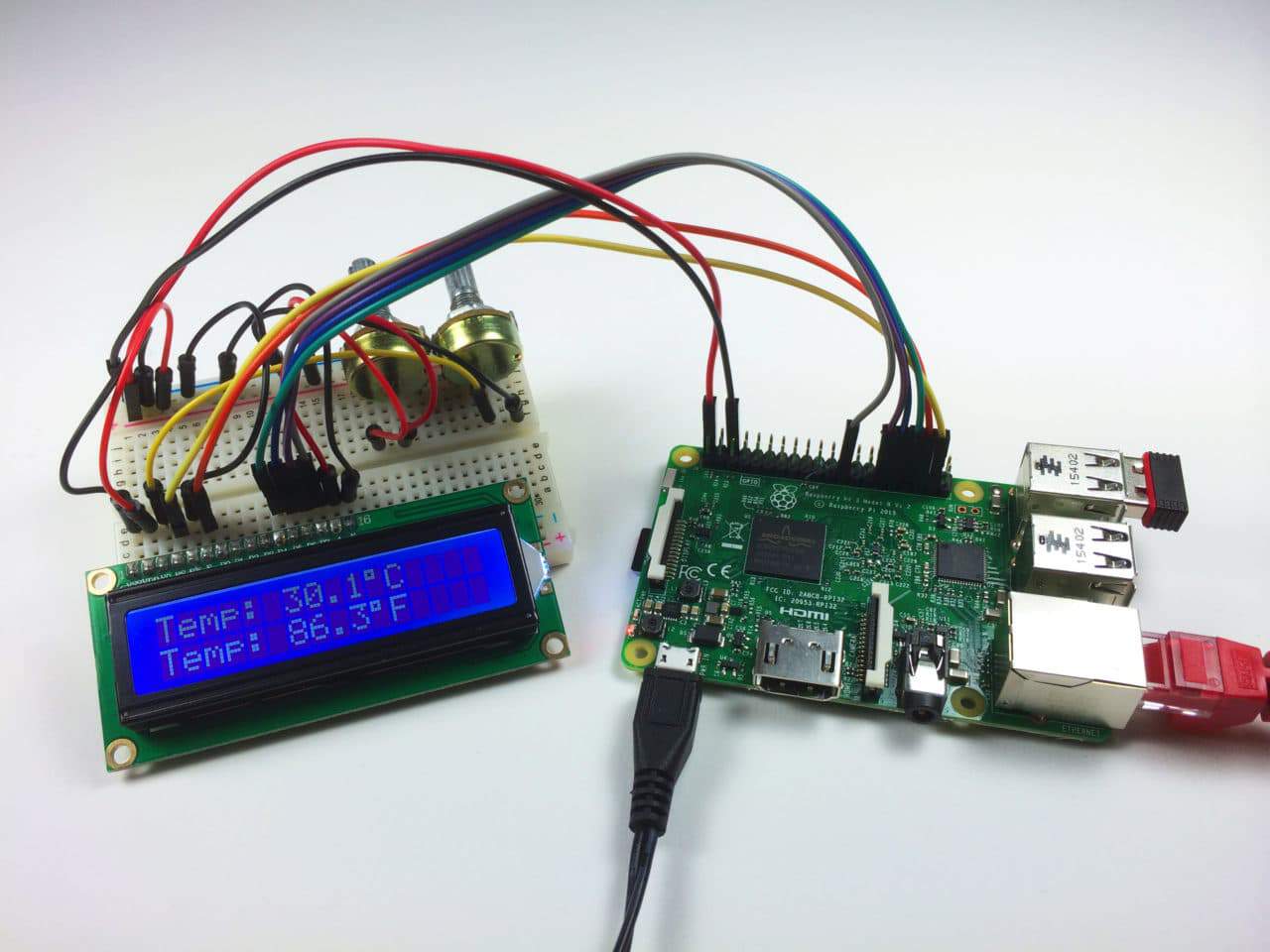
As an example to show you how to display readings from a sensor, this program prints temperature and humidity readings to the LCD using a DHT11 temperature and humidity sensor. To see how to set up the DHT11 on the Raspberry Pi, see our article How to Set Up the DHT11 Humidity Sensor on the Raspberry Pi.
Hopefully this helped you get your LCD up and running on your Raspberry Pi. The programs above are just basic examples, so try combining them to create interesting effects and animations.
If you have any problems or questions about installing the LCD or programming it, just leave a comment below. And don’t forget to subscribe to get an email when we publish new articles. Talk to you next time!

I am looking for a simple library to pilot an LCD 1602 from WeMos D1 Mini (or other esp8266). Looking for simple API to send text on line 1 or 2, maybe adjust dim. Things like that.

OK, this is the sketch that I used to try out user-defined characters on a four-row, 20 character LCD. If you have a two-row LCD, you"ll have to change the calls to "drawbar" in the main loop. You"ll need a potentiometer with the track connected to 0V and 5V, and the wiper connected to analog in 0. Turn (or slide) the pot to see the bar extend across the LCD. The crucial command to the LCD is 0x40, which is used to position the "cursor" in the CGRAM, which is where the user-defined characters are stored. A call to "home" is required after defining the characters, to put the cursor back into the main display memory. All this is documented in the HD44780 data sheet.

The Internet is full of real time data. Weather information, stock quotes, etc, can be obtained from different service providers. Since most of the Raspberry Pi computers come with Wifi, and it’s extremely easy to handle the data obtained from the Internet with Python, it makes sense to use Raspberry Pi to fetch data from the Internet automatically.
On the other hand, every Raspberry Pi comes with GPIOs, which can be used to connect different devices. For example, we can connect a 16 x 2 character LCD display to the Raspberry Pi.
A communication interface called I2C is frequently used by many devices. Any I2C device uses 4 pins: one for power, one for the ground, one for data (“SDA”) and one for clock signals (“SCL”). For instance, this character LCD display can be connected to Raspberry Pi or other microcontroller via I2C.
This all sounds complicated. Fortunately, Adafruit has created the CircuitPython library for the Raspberry Pi. With this library, we can use I2C devices on Raspberry Pi very easily.
To achieve the above learning outcomes, we will use a Raspberry Pi Zero W to fetch some weather data from the Internet, and display the fetched data on a character LCD screen:
Next, we are going to install two Python libraries: Adafruit’s CircuitPython and the library for the LCD1602 display. Let’s create a new folder on the Raspberry Pi for this project inside the terminal.
NOTE: We only need cd_api.py and circuitpython_i2c_lcd.py only, so it’s better to just copy the python scripts and not to install the entire library.
The requests library enables us to send HTTP requests to a web server. The most frequently used HTTP method is GET. Everytime you enter an URL in a browser, you send an HTTP GET request to a web server, and the server respond to the request by sending the HTML data back to the browser. The get method in the requests library does the same thing, only this time Python does the work for you.
Both board and busio are from the CircuitPython library. As you will see in a minute, you don’t need to worry about typing the wrong pin numbers when you initialize an I2C device if you use the CircuitPython library. Also, we import the I2cLcd class and the sleep function.
This is where the CircuitPython really shines: the exact same code can be used in other microcontrollers running CircuitPython! So if you get yourself a Circuit Playground Bluefruit, you can use the character LCD display with the exact same code.
DEFAULT_I2C_ADDR = 0x27 defines the address of character LCD display. Every I2C device has an address. This address is important because multiple I2C devices can be connected to the Raspberry Pi, and the Raspberry Pi needs that address to communicate with the device correctly. Finally, we create an instance of I2cLcd with the i2c object, the I2C address, the number of rows and the number of columns as the parameters for the constructor. The backlight is turned on by calling the backlight_on method.
NOTE: This particular LCD1602 display’s address is 0x27, but yours may have a different one. You may need to call busio.I2C.scan() to check the actual address, as described in this Adafruit guide.
Next, rather than printing out all the JSON data in the console, we extract the information that we want and display it on the LCD display. For example, we can just display the temperatures in different regions. Replace print(data) with the following lines of code:
This method actually parses the JSON string from the HTTP response, and returns the corresponding Python object. Thus, we can use the data inside the object as usual:
NOTE: To get the first 16 characters of the ‘place’ string, we use the substring functionality of Python. You can understand more about this by reading this introduction from w3schools.
That’s quite a lot of things. If you find any difficulties, be patient. Debugging is just a part of the this learning process. You may have a look of the sample code as a reference. You can also ask us questions on our Facebook page.

Everyone love the 1602 character LCD, is cheap and works out of box! But the need for 6 to 10 GPIOs is the pain :) It takes most of GPIO of Arduino and other microcontroller. Now with this I2C or Two wires interface LCD, you will save a lot of GPIO for your sensor and motor control.
LCD shield after connected with a certain quantity of sensors or SD card. However, with this I2C interface LCD module, you will be able to realize data display via only 2 wires. If you already has I2C devices in your project, you can still program this LCD with the correct I2C address. It is fantastic for Arduino based project.

A computer program looks like a code language, which is necessary for the computer to precisely understand what your commands mean. But, being a code language makes it harder for humans to read. To compensate for this, you are allowed to write extra notes in your program that the computer ignores. These notes are called comments.
In Python, any line of instructions containing the # symbol ("pound sign" or "hash") denotes the start of a comment. The rest of the line will be ignored when the program is run. Here is an example.
Because the second line started with a # sign, Python totally ignored that line, and as you can see, the number 2 was not printed. Common uses for comments include:
Here is an exercise to illustrate. If you edit the code too much and want to bring back the default version of the code, select Reset code to default.
What if you want to include the quote character " inside of a string? If you try to execute print("I said "Wow!" to him") this causes an error: the problem is that Python sees one string "I said " followed by something Wow! which is not in the string. This is not what we intended!
You can put a backslash character followed by a quote (\" or \"). This is called an escape sequence and Python will remove the backslash, and put just the quote in the string. Here is an example.

Bought this from Robotshop retailer. Worked right away like a charm. I even changed splash screen to display my software version. However at some point it stopped displaying text, then backlight started spontaneously switching off several seconds after powering on. I connected LCD to different device and started experimenting just sending one command at a time.
My only complaint with this product is the difficulty in mounting. Finally had to drill out the holes to accept 4-40 standoffs. The Eagle files don"t include the complete board so making a screw hole template from the PCB is impossible. Otherwise works fine with my stand alone Atmega 328P using the SerLCD.h and SoftwareSerial.h libraries.
Does anybody know how to do a hard reset on this LCD? While I was uploading my code, I left it plugged into TX, and it doesn"t work anymore. I"m realizing that it probably got spammed with commands and the configuration got messed up. Does anybody know how to reset to factory defaults?
I have the same question. I now have the 3.3v serial enabled LCD (with backpack) and want to use this one for future usage. VDD of 5V can be supplied, but will the TTL work when its getting 3.3V signals from the TX from Netduino?
Is it just me, or are the solder holes for VDD, GND, and TX near the JST connector too small to accept standard pin headers? Perhaps I just need to use a little more force? I see that one of the pictures of this module shows what appear to be standard headers installed in that location, so I am confused..
I"ve put together some python code for sending serial data to these LCD screens. In particular, the code pulls my twitter status and writes it to the LCD. To work with the extra characters, I wrote functions to page the text (vertical scroll) or scroll the text (horizontal scroll). Details are available here: http://dawes.wordpress.com/2009/12/23/twitter-to-lcd/
I trying to compile the C code in Mplab X and getting a serious amount of errors. I dont know enough yet about the PIC"s/environment to fix them. Thanks in advance
Is it possible to wire this up in parrellel rather than use the serial function? I ran into a snag and am unable to use the serial function of this lcd? I see the pinouts on the schematic but when wired it doesn"t seem to work.
I"ve created a new splash screen for the Serial LCD, now I want to save it to the Serial LCD memory. So, exactly how do I write a "control-j" to the Serial LCD. I"ve put in the required line to transmit special character 124, but I can figure out how to format the "control-j" line of code. I"ve Googled this for about an hour and can"t find an explanation or sample code anywhere. Here"s my code...void setup() {
I"m not sure if you"re referring to comments on the website, or on your LCD screen. You can contact techsupport@ and they"ll be able to assist you further.
I have used a Labview program for this LCD. When i send character "a", the display is "0". Does anyone having a same problem. How should I troubleshoot this problem.Tq
Why do I get power out of the VDD port with only RX and GND hooked up? I have a 5V rail that I use to power everything on my board - and when I added this SerLCD I now have a bridge between the arduino power and my 5v line ... which I dont want. Can I add a diode to the VDD to stop reverse voltage from powering my board?
I"m having trouble setting the cursor position on the second line, can anyone help? This line of code (PICAXE) works fine:serout B.5, T9600_8, (254, 142)
and puts two pluses at the very end of the first line. However, this code doesn"t put anything on the screen, where it should put two plusses at the start of the second line, correct?serout B.5, T9600_8, (254, 146)
I"m using usb->rs232 adapter for data and an open wire usb cable for power and am getting garbage on all baud rates using code and putty. Am I doing something wrong?
Quick suggestion... It"d be very helpful for some people if you guys added a note in the description pointing people to the correct 3-pin JST jumper wire to be used with these serial LCDs. Two reasons... it"s not clear that the jumper is not included, and you have 3-pin jumpers in your catalog which don"t work with this serial LCD.
I have ported LiquidCrystal library for use with the serial LCD you can look at my code here. Still working on finishing all the documentation. But putting up for now hopefully someone will find it usefull.
Hmm. I just scanned through the code. It appears that the code was written without a command to shut off text wrapping. That is just bad practice. I already wrote my system to avoid the text wrapping, but just so I know, is there a way to update the PIC on this?
I"m also having the same problem after accidentally sending the control character "|" followed by "\", "-", "/" to the LCD as I was trying to animate a rotating bar to indicate a busy status.
Yes you can, but you are limited to only 8 custom characters. First define 8 bytes that will hold your custom character, one byte per line (obviously only the lower 5 bits can be used since this is a 5x8 display). Then decide which character (from 0-7) you want to set. Call this "x". Then do this pseudocode:
Having ordered this exact LCD myself, I can say that aside from the issue mentioned in my other comment, it looks exactly like the picture. No bulky backpack module, everything is on a single board. Pretty sleek, really.
I used a few of these in my IRcombat laser tag game with my arduino duemiloves and love them. I also used the Red and Black. I like the white and black better outdoors and the red/black indoors. I just wish I could figure out how to send the reset code to them. I know how to clear and change brightness in code, but the ctrl+ command boggles my mind. A few of them have to be unplugged and plugged back in to work after power on because of this issue. Not worth replacing them yet.
Edit: Got mine fixed. If you checked the soldering on all the terminals, check them again. I also sometimes was getting strings of garbage if I wriggled the terminals on the LCD (I suspect because I was getting a partial connection on the bad terminal). Resoldered and it is working fine now.
Wait, so I get the 3 pins for power and control, but whats with all the other pins on the sides? Can it be used to control another LCD besides the one built in?
The other pins are used if you want to control the LCD without using the serial standard. There"s some tutorials on how to do that with the arduino below. You have more control over what you can do with it, but it takes up more pins on the arduino. If you want to wire it up this way, don"t spend the money on the serial interface, they have cheaper LCD"s that allow you to do it this way, without the serial.

I"m trying to use a button to scroll through messages on an LCD display. I got a kit from Amazon which has a whole bunch of buttons, sensors, LEDs, etc.

Raspberry Pi 16×2 LCD I2C Interfacing and Python Programming– I have been using 16×2 LCD for quite a long time in different Arduino and IoT related projects. You know we have two types of the 16×2 LCD, the normal one used more wires and the other one is based on the I2C interface which needs only two wires.
The backpack module uses the I-squred-C (or I2C) protocol to communicate with the Raspberry Pi, which uses only two wires: SDA and SCL (data and clock). Please note that the display is a 5 volt device, and it is powered by 5 volts, but due to design of the I2C protocol, and the fact that the Raspberry Pi is the controlling device, it is safe to connect such display to the Raspberry Pi directly.
I suggest using wires of different colors to connect the LCD display. This minimizes the risk of damage due to incorrect connections. For example, I’m using
Before you start using the I2C 16×2 LCD display with Python, you need to make sure that the I2C protocol is enabled on your Raspberry Pi. You can use the sudo raspi-config utility to take care of that. This program is navigated using keyboard arrows, tab and the Enter key. Look for I2C in the interfacing options and enable it. Enabling I2C requires a reboot.
The 27 hexadecimal addresses happen to be the most common, but your display’s address may be different. For example, it could be 3f. This will depend on the chip version of the backpack module. As long as the i2cdetect command shows the display is connected, you are good to go.
The easiest way to program this 16×2 I2C LCD display in Python is by using a dedicated library. There are many to choose from. I like things simple, so the library I recommend is rpi_lcd.
This library has the default 27 address hard-coded. If your display has a different address you will need to change it. You need to find the library on your system and the following command should do that for you.

The quotes you used to define the strings in the list are forgotten by Python as soon as the line is parsed. If you want to emit a string with quotes around it, you have to do it yourself.
What you"re seeing is the Python interpreter displaying a string representation of the value of the expression. Specifically, if you type an expression into the interpreter that doesn"t evaluate to None, it will call repr on the result in order to generate a string representation that it can display. For a string, this includes single quotes.

This is another great I2C 16x2 LCD display compatible with Gadgeteer modules from DFRobot. With limited pin resources, your project will quicly run out of resources using normal LCDs. With this I2C interface LCD module, you only need 2 lines (I2C)to display the information.If you already have I2C devices in your project, this LCD module actually cost no more resources at all. The adress can be set from 0x20-0x27. Fantastic for Arduino or gadgeteer based projects.

This This 1602 LCD display screen can display 16(each row) x 2 (rows) characters. Generally, LCD 1602 has parallel port, it occupy many GPIO pins. This 1602 LCD comes with a I2C communicate interface using a PCF8574 IC Chip. It means you can realize data display via only 2 wires.
open the file /boot/config.txt, find the code line”dtparam=i2c_arm”,checking if there is # sign in front of the line, uncomment it (remove the # in front of this line), and make sure the end of the line is”on”, finally the code should look like this:
Note:You can adjust the contrast of the screen by spinning the potentiometer screw in the back of the LCD clockwise or anticlockwise, until the screen displays characters clearly.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey