esp32 tft lcd arduino brands

This board works fine with TFT_eSPI when the ST7789 driver is selected. The pin settings are different and the RGB colour order is reversed compared to other boards so I have added an option to the TFT_eSPI library to set the colour order.
I have set the SPI rate to 80MHz and the ST7789 TFT seems to work perfectly at that clock speed, the higher clock frequency boosts the drawing speed (e.g. clear screen in 18ms as opposed to 33.3ms).

The Makerfabs 3.5 inch TFT Touch is great but the refresh rate is always a problem, some customers feedback they want a higher speed display. The ESP32-S2 Parallel TFT has a much higher refresh rate, but the disadvantage is the lack of Bluetooth...
That is why this latest ESP32-S3 Parallel TFT, compares to the S2 version, not only more SRAM and ROM, the Bluetooth 5.0 make it fit for applications such as local monitoring/controlling.
This 3.5" 320x480 TFT LCD driver is ILI9488, it uses 16bits parallel line for communication with ESP32-S3, the main clock could be up to 20MHz, making the display smooth enough for video displays. With this display, you can freely to create more IoT display projects, check the demo project in the video:
Same as the S2 version, there 2 onboard Mabee pins(A I2c and an IOs) with the breakout connectors, to connect the ESP32-S2 display with sensors/ actuators, suitable for IoT applications.

This is the latest ESP32-S3 SPI TFT touch. Compares to the ESP32-S3 Parallel TFT with Touch, it takes much fewer pins of the ESP32-S3, so more pins can be reserved there, for application usage, such as connecting kinds of sensors, so this board can be used for applications such as local monitoring/display, and IoT connections to the cloud, for remote monitoring/controlling.
Compared to the ESP32 3.5" TFT Touch, the ESP32 S3 features advanced core Xtensa® dual-core 32-bit LX7, and Bluetooth 5.0, you can check the detailed comparison at: the ESP32 series comparison shows the detailed difference of ESP32/S2/S3, and the C series.
This 3.5" 320x480 TFT LCD driver is ILI9488, it uses standard SPI for communication with ESP32-S3, so the other IO of the controller can be used for external applications.

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.
The TFT module is the heart of this product -- it contains all the subsystems that are required to make an image show up. Starting with one of the most obvious features; the LCD screen is a glass panel with small little cells of liquid crystal (LC) material that can be shifted from opaque to clear with an electronic signal (more on how LCDs work). For each of the 128x160 pixels in the screen there are three LC cells and each cell has either a red, green, or blue filter in it to color the light. A pixel gets colored when white light from the LED backlight passes through the filtered cells in varying amounts.
To disconnect the TFT module just flip up the black locking bar with a finger or pair of tweezers and then gently pull the cable straight out from the connector. To put the cable back in, first make sure that the polarity indicators on the cable (1, 40) match up with those on the board and that the black locking bar is flipped up. Next push the cable in evenly for about 2mm.
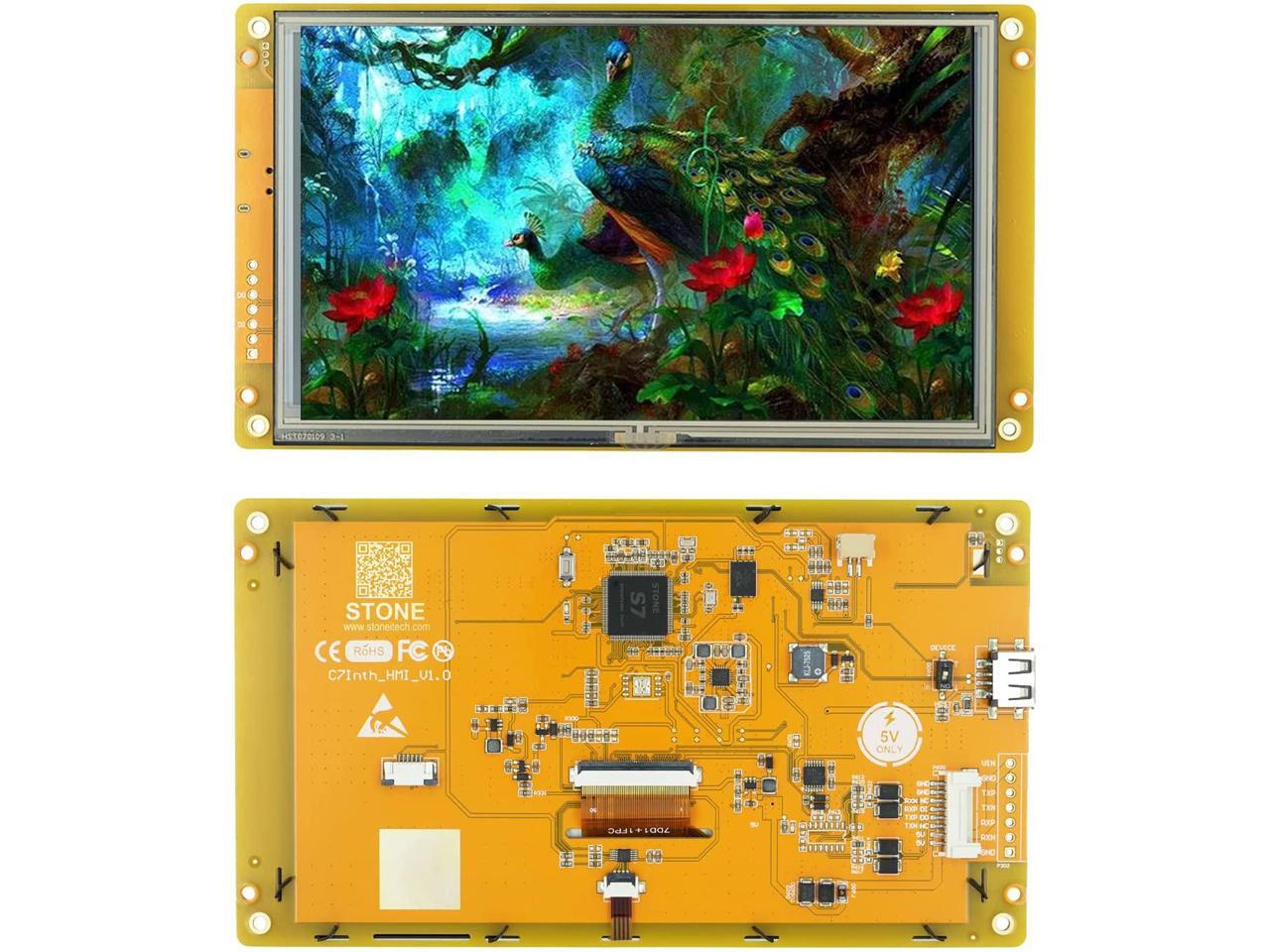
Out of the box, the TFT will come with a large backing PCB that makes it easy to securely mount the display in a project. If you need a more flexible solution you can remove the display module, snap off half the backing board, and then re-insert the display module. When this is done you"ll be left with the bare minimum frame around the display to more seamlessly integrate with your project.
The pinout of this breakout includes the standard SPI interfaces for both the TFT and the microSD card as well as a few specialty pins. You can power the breakout with either 5V or 3.3V thanks to the onboard voltage regulator and level shifter.

New Launch intelligent C-Series 3.5 inch-10.1 inch TFT LCD Display Module SCBRHMI products has been conceived as TFT monitor & Touch controller. It includes processor, control program, driver, flash memory, RS232/ TTL /USB, touchscreen, power supply etcso it is a whole display system based on the powerful & easy operating system, which can be controlled by Any MCU. (Very suitable for your Arduino and Raspberry Pi projects.)
Included GUI Design Software Makes Programming Fast & Easy -Our HMI TFT LCD module is a whole display system that comes with no-cost GUI design software(STONE Designer).

The traffic values in the channel specified from 1 to 14 are received and displayed with the help of ESP32, and TFT Lcd. graphically in the form of incoming traffic at any time will show with Waterfall Plot.
Before uploading the code you need to install ESP32 in your Arduino IDEIn Arduino IDE, go to File > PreferencesEnter URLs Additional Boards Manager URLs field. Then, click the “OK”https://dl.espressif.com/dl/package_esp32_index.json
Then you need to install the required library in Arduino IDE. Follow these steps:Follow this path Sketch> Include Library> Manage LibrariesSearch for Adafruit_ST7735Install the library
TFT display is commonly used in many electronic applications, projects.One of the cheapest Arduino compatible TFT display is shown in the video.But one of th...

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.






 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey