esp32 tft lcd arduino made in china

You may be getting ground bounce issues due to long wires between the boards. Try adding extra 0V (GND) connections and keep all the wires as short as possible. The best option is to use an UNO style ESP32 board with the display as this is a tested combination that is less error prone.

The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.

TFT_display_init() Perform display initialization sequence. Sets orientation to landscape; clears the screen. SPI interface must already be setup, tft_disp_type, _width, _height variables must be set.
compile_font_file Function which compiles font c source file to binary font file which can be used in TFT_setFont() function to select external font. Created file has the same name as source file and extension .fnt

While I was looking for a TFT display for a project with Arduino, I found on several webstores some displays based on the ST7735 chip by Sitronix (datasheet).
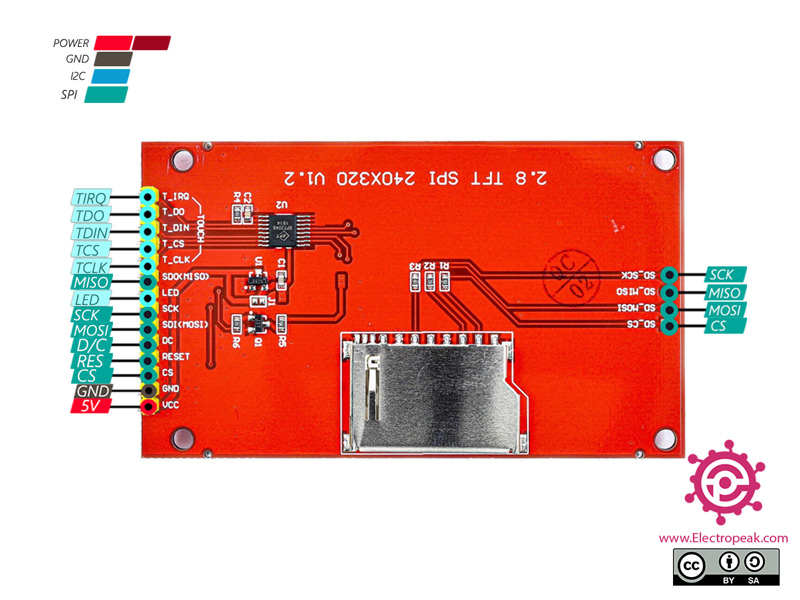
First identify – based on your Arduino board – which pins correspond to the different signals of the SPI bus. For the others, you can freely choose between the remaining pins.
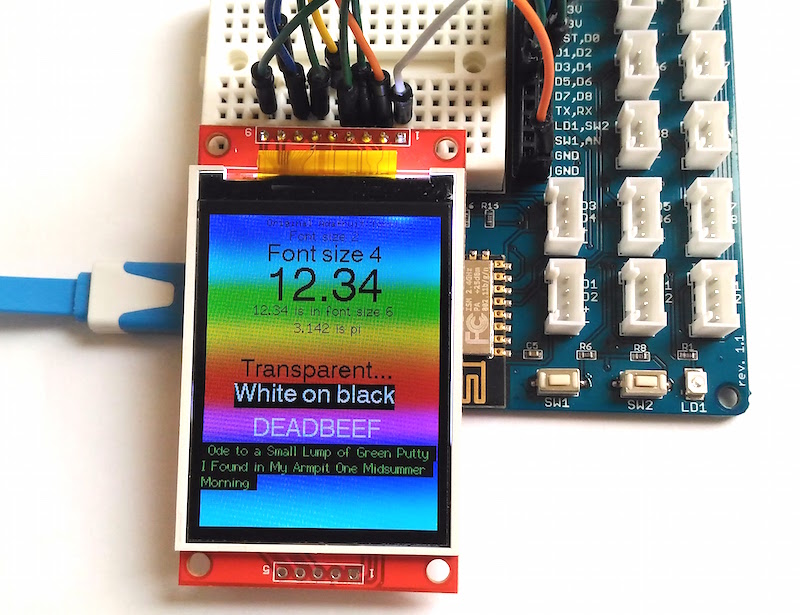
(as you see, I connected the BLK pin directly to Vcc to have the backlight always on. You can also connect it to an Arduino digital pin to be able to control the backlight via software, for example if you need to save power).
If you’re using a board based on the esp32 chip and you need to display bitmap images, give a look to my library, SPIFFS_ImageReader, which perfectly integrates with the ones by Adafruit!

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.Recently, when playing with a ESP32 based NodeMCU 32S and especially with its WiFi configuration, I did as (I guess) everybody does: I loaded an example sketch to learn more about the Wifi library. When you set up the ESP32 as an access point, creating its own wireless network, everything is pretty straightforward. You can easily hard code the Wifi name (SSID) and the password. But what about the client mode ? Perhaps one needs to use it in different environments. And then, a hard coded network name and password are definitively not the best solution. Thus, I thought, why not use a Nextion HMI for a dynamic WiFi setup functionality?Although the Nextion MIDI I/O interface has been primarily designed as an add-on for Nextion HMI screens to transform these in fully autonomous MIDI devices as shown in previous blog posts here, it is also of great use for any Arduino based electronic music project! Many MIDI projects for Arduino suffer from a lack good hardware support. There are sophisticated code, excellent libraries and an infinity of use cases, but afterwards, things tend not to work in a rather rough environment in the studio or on stage. That"s because two resistors and a few Dupont wires on a breadboard besides the Arduino are not really an interface which could drive your Synth, Sequencer, or Drum machine over a 5m long MIDI cable.

ESP32-DevKitM-1 is a ESP32-MINI-1-based development board produced by Espressif. Most of the I/O pins are broken out to the pin headers on both sides for easy interfacing. Developers can either connect peripherals with jumper wires or mount ESP32-DevKitM-1 on a breadboard.
The ESP-WROVER-KIT comes with an ESP32-WROVER-E module by default. This board features support for an LCD and MicroSD card. The I/O pins have been broken out from the ESP32-WROVER-E for easy extension. The board carries an advanced multi-protocol USB bridge (the FTDI FT2232HL), enabling developers to use JTAG directly to debug the ESP32 module through the USB interface. The development board makes secondary development easy and cost-effective.
ESP32-PICO-KIT is Espressif"s smallest development board, as it fits into a mini breadboard. It is fully functional with the minimum number of discrete components, while it has all the ESP32 pins exposed.
ESP32-PICO-V3-ZERO-DevKit is a development board based on ESP32-PICO-V3-ZERO (ACK) module. Its pin layout is compatible with that of Arduino Zero development board, therefore, this ESP32-PICO-V3-ZERO-DevKit can directly plug in Arduino Zero board, or connect with other host boards and peripherals via jumper.
ESP32-PICO-DevKitM-2 is a ESP32-PICO-MINI-02-based development board produced by Espressif. Most of the I/O pins are broken out to the pin headers on both sides for easy interfacing. Developers can either connect peripherals with jumper wires or mount ESP32-DevKitM-1 on a breadboard.
ESP-EYE is a development board for image recognition and audio processing, which can be used in various AIoT applications. It features an ESP32 chip, a 2-Megapixel camera and a microphone. ESP-EYE offers plenty of storage, with an 8 MB PSRAM and a 4 MB flash. It also supports image transmission via Wi-Fi and debugging through a Micro-USB port.
The ESP32-LyraT development board is designed for the speech and voice recognition market. It integrates the ESP32-WROVER-E module, which includes a dual-core processor and 4.5 MB of operating memory. With this development board, only few peripheral devices are required for implementing a highly-integrated audio solution.
ESP32-LyraT-Mini is a lightweight audio development board based on ESP32-WROVER-E, which implements AEC, AGC, NS WWE (wake word engine) and other audio signal processing technologies.
ESP32-LyraTD-MSC, one of Espressif’s Audio Development Boards, is an Acoustic Echo Cancelation (AEC) solution supporting voice recognition, near-field and far-field voice wake-up. Audio files in the format of AAC, FLAC, OPUS and OGG can be decoded and output without quality loss. It also supports connection to Baidu"s DuerOS and Amazon"s Alexa Voice Service (AVS).
ESP32-LyraTD-SYNA is one of Espressif’s Audio Development Board based on ESP32 MCU and Synaptics DSP. It is an Acoustic Echo Cancelation (AEC) solution, supporting voice recognition and voice wake-up. It also supports connection to Amazon’s AVS (Alexa Voice Service), Google"s Dialogflow and Google"s GVA (Google Voice Assistant).
ESP32-LyraTD-DSPG is based on ESP32-WROVER-B, a BT/Wi-Fi combo module, and a digital signal processor (DSP) that features a three-microphone array for noise reduction, echo cancellation, beamforming and wake-word detection. ESP32-LyraTD-DSPG is integrated with peripheral devices and consists of two development boards. The sub board mainly consists of the microphone array, function keys and LEDs. The main board is integrated with power management, Wi-Fi and audio modules like dsp, codec and power amplifier. The two boards can be connected with FPC.
ESP32-Vaquita-DSPG is Espressif’s new Alexa built-in solution powered by ESP32 and DSP Group’s DBMD5P audio SoC. With a 2-Mic array which allows for a 360-degree pick-up, the solution provides a superior far-field voice recognition performance. The new ESP32-Vaquita-DSPG development kit is a turnkey solution for easily creating Alexa built-in connected devices that provide out-of-the-box voice enablement and AWS-IoT cloud connectivity.
ESP32-Korvo is an ESP32-based audio development board with microphone array, together with Espressif"s speech recognition SDK ESP-Skainet, ESP32-Korvo is suitable for far-field speech recognition applications with low power consumption. ESP32-Korvo is composed of two boards connected by an FPC cable: the main board contains ESP32-WROVER-E module, power port, micro SD card slot, earphone and speaker connectors; the sub board contains microphone array, function buttons and LEDs.
ESP32-Korvo-DU1906 is an Espressif audio development board with an ESP32-DU1906 module as its core. This board is designed not only to provide advanced end-to-end audio solutions with highly efficient integrated AI capabilities as well as a Cloud + End integrated device-level AIoT platform, significantly lowering the barrier to entry for IoT devices to AI capability.
ESP32-LCD-Kit is an HMI (Human Machine Interface) development board based on ESP32-DevKitC (need to purchase if you didn’t have one). ESP32-LCDKit is integrated with such peripherals as SD-Card, DAC-Audio, and can be connected an external display. The board is mainly used for HMI-related development and evaluation. Development board reserved screen interface type: SPI serial interface, 8-bit parallel interface, 16-bit parallel interface.
ESP32-Ethernet-Kit is an ESP32-based development board produced by Espressif. It consists of two development boards, the Ethernet board A and the PoE board B, The Ethernet board contains Bluetooth / Wi-Fi dual-mode ESP32-WROVER-E module and IP101GRI, a Single Port 10/100 Fast Ethernet Transceiver (PHY). The PoE board (B) provides power over Ethernet functionality. The A board can work independently, without the board B installed.

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

The Arduino board has a wide variety of compatible displays that you can use in your electronic projects. In most projects, it’s very useful to give the user some sort of feedback from the Arduino.
With the TFT display you can display colorful images or graphics. This module has a resolution of 480 x 320. This module includes the SD card socket and SPI FLASH circuit.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey