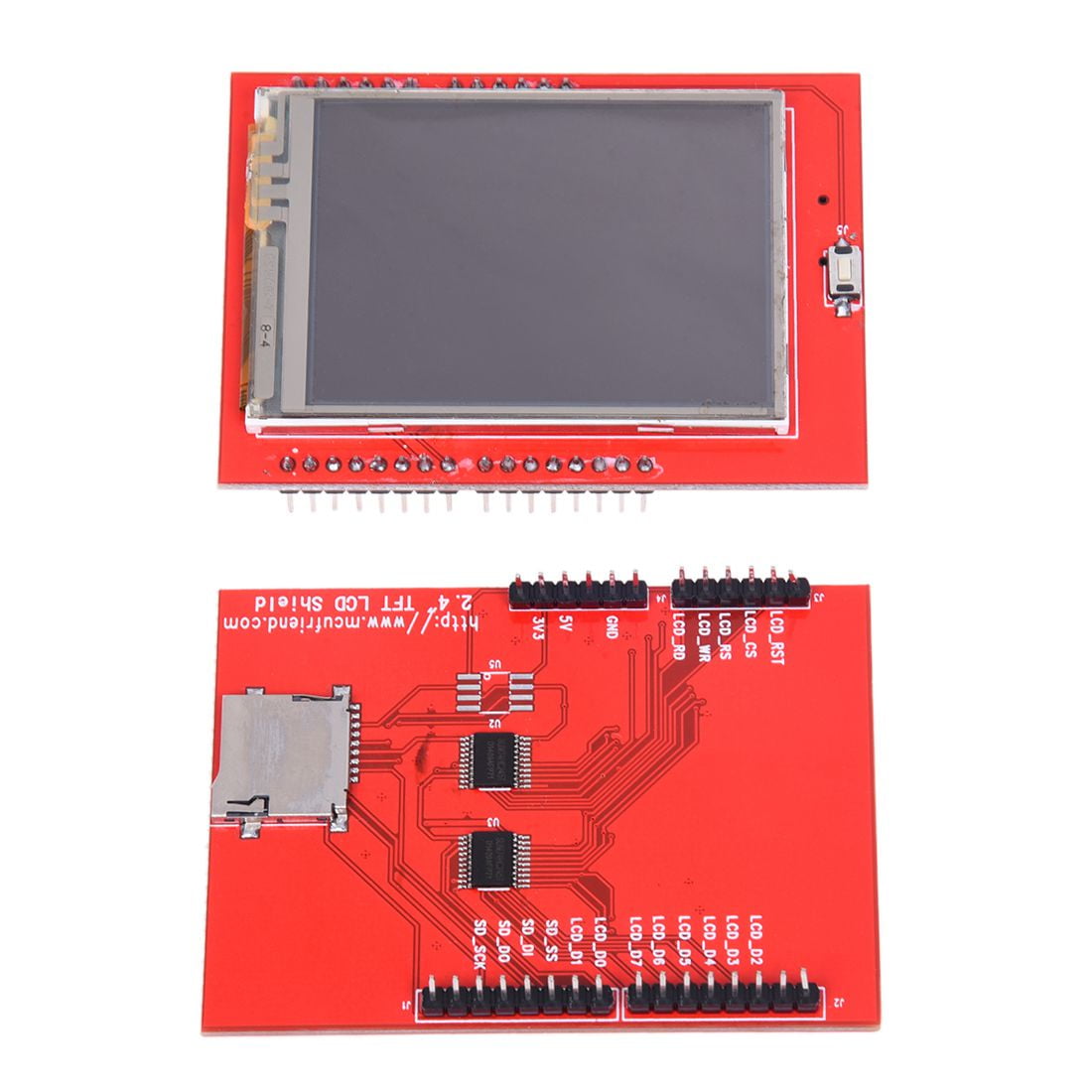
arduino 2.4 tft lcd touch shield mcufriend factory

Ok I can make it so that what is in Pin 3 will go to Pin 11, and pin 2 will go to pin 10. You will need to bend the pins and make new ones. I would recommend you get a protoshield from either RadioShack (if one is still open) or online.

Hi community, I"m trying to read the touch screen values of 2.4" TFT display with no success. The display visual tests are running successfully. I have written a small script based on "diagnose_touchpins" example, because I use Wemos Lolin32 board and the pins are different. Here is the code:

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

This post explains about how to display text on TFT lcd using arduino uno? TFT which is used in the tutorial is 2.4′ TFT by Mcufriend. It has ST7781 controller in it, Driver code is ST7783. This 2.4 inch TFT Lcd is arduino compatible. It can easily be mounted on an Arduino uno board. This TFT can be interfaced in 32,16 and 8 bit parallel mode. It also supports I2c Mode. In this tutorial i am going to interface it in 8-bit parallel mode with arduino uno.
Project code is below. I am not using any predefined library for displaying text on TFT lcd, I actually didn’t find any library that can properly display text on the TFT i have, all the libraries through which i have gone through were unable to initialize my lcd driver properly. So i decided to first read the driver of the TFT and then write my own code according to the driver supported commands. I first read the TFT Driver. To learn about how to check the TFT Lcd driver just go through this small tutorial.
After reading the driver of TFT i went through its datasheet. The TFT which i have is working with ST7781 controller, it’s a Chinese manufactured TFT by Mcufriend, their website says that the TFT is working on ILI9321 driver but its not. The information on ther website is misleading everyone, I have seen many posts on internet that talks about the Mcufriend TFT Lcd driver. So if you have a TFT and you are unable to find its driver than go through the above tutorial.
The TFT use in project can easily be mounted on any Arduino board. I mounted it on Arduino uno. You can also use any other Arduino board but for that you have to make changes in the code.
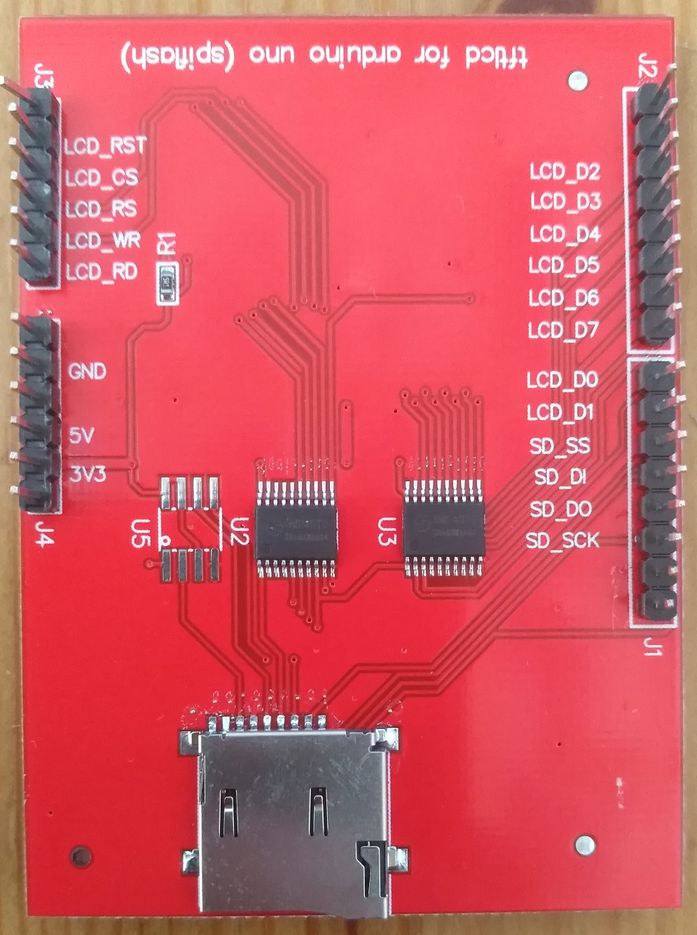
Changing the code is not a hard task if you understand the code written below. Coming to the Code. I first initialized the TFT Controlling pins LCD_RST, LCD_CS, LCD_RS, LCD_WR, LCD_RD. In the Setup function I made the Port-D and Port-B of Arduino Uno as output Port. Since the data pins of TFT is interfacing with Port-D and Port-B of Arduino so to write data and commands to TFT we have to declare Port-D and Port-B as output. Then the function InitializeTFT() is initializing the TFT.
In the Loop function i am filling TFT with colours. Colors are filled in Horizontal and vertical directions. According to the data sheet which says you can display text on TFT in eight directions.
The Code above will fill TFT with colors and the code below is displaying text “www.microcontroller-project.com” on TFT. Try to first understand the above code before moving to the code below. Above code is simply a method to fill the pixels of TFT. If you grabbed the process of filling TFT Pixels than you can display any text on lcd by manipulating the pixels.
Download the arduino project code. Folder contains the Arduino ide project .ino file. If you have any queries please write them below in the comments section.

Numerous reviews on here mention the MCUFRIEND.kbv library, which I used and it works fine. Note that you"ll also need the Adafruit GFX library installed, as well, since the MCUFRIEND library relies on it, plus the Adafruit Touchscreen library if you want to be able to read touch. All can be installed from right inside the Arduino IDE, it"s not necessary to install a .zip from the Github site.
Once installed, it was relatively painless to get the demo file running on a MEGA2560, a Due and a Teensy 3.2 that"s on a Sparkfun Uno shield adapter in short order. It"s worth noting that getting the touchscreen calibration demo to work on a 32 bit board is a pain in the ass, so I used the MEGA to run the detection and calibration for the touchscreen pins, and the calibration works on both the Due and the Teensy - I"ve posted the calibration results for this board below.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Hello, this tutorial is a follow up of the 2 other ones about the 2.4″ TFT LCD Shield with Arduino UNO, so the first one was about Interfacing and fixing the touch function problem also inverted axis, then the second one was about using simple function to draw different shapes and how to create a touch button to activate some functions…
So you can chose whatever suits you, either change the screen rotation or the image rotation on your PC… then remeber or copy the image name and that’s it, plug your SD card in the shield.

Hello, I have a few 2.4" touch screens used to be connected to verious Adruino boards. A little search I found taht they could be used on Pi as well. The trouble is I don"t know which pin on the display goes to which Pi"s GPIO. Whould be nice to have a diagram or chart to indicate that. does anyone knows a goo linke for that? Thanks.
It appears you have an Arduino "shield" version of the display. Arduinos use 5V logic and Raspberry Pis use 3.3V logic. As far as I know, you can"t mix them without level translators. It"s also an 8-bit parallel interface. An RPi could potentially control it, but it"s easier to work with 4-wire SPI displays like this one:
bitbank wrote:It appears you have an Arduino "shield" version of the display. Arduinos use 5V logic and Raspberry Pis use 3.3V logic. As far as I know, you can"t mix them without level translators. It"s also an 8-bit parallel interface. An RPi could potentially control it, but it"s easier to work with 4-wire SPI displays like this one:
The Adafruit has it wroking on Pi, but it uses some kind of sheial, I suspect there may be a circutry in between the Pi and display. But I like to see if the gpio can be programmed to mimic the Arduino pins.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey