1.8 tft display arduino quotation

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
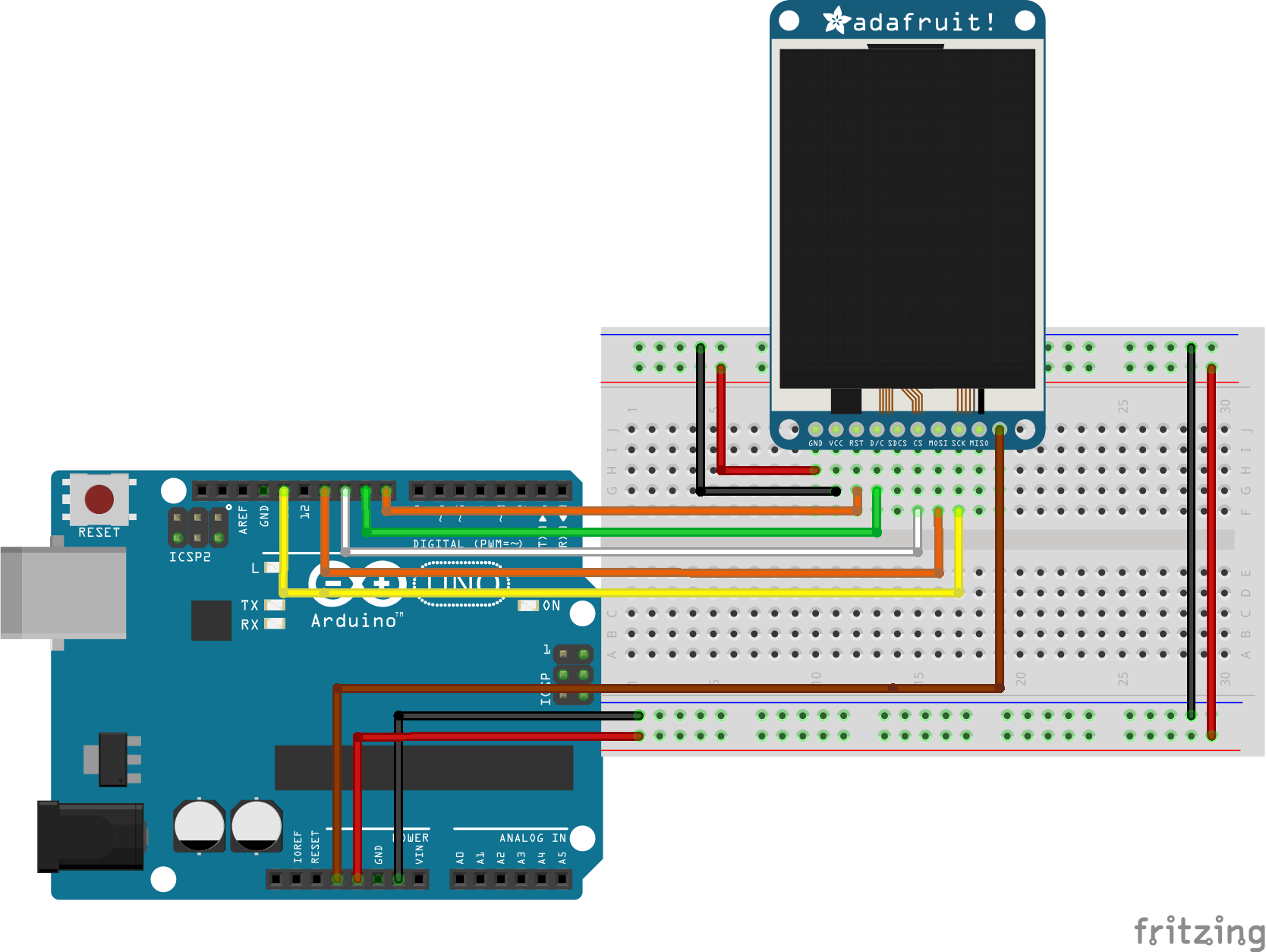
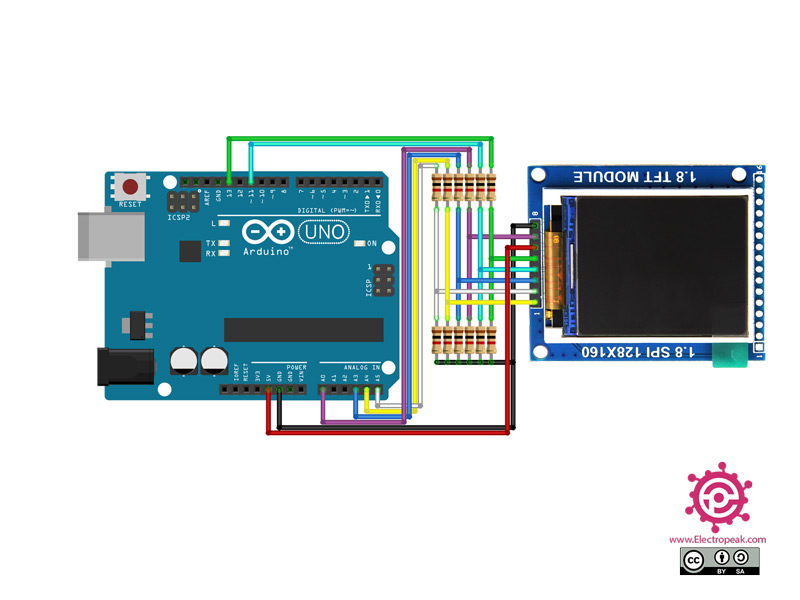
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
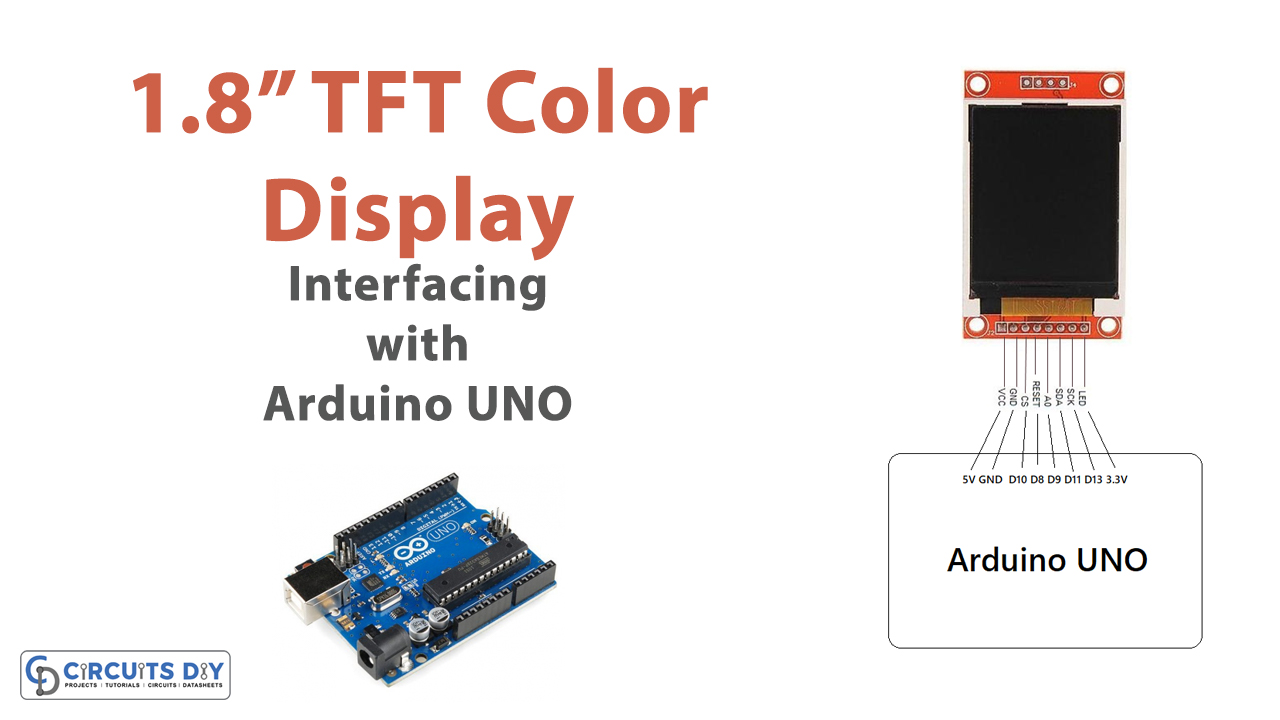
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
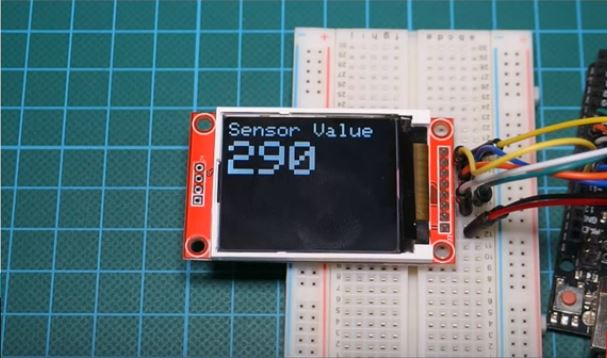
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
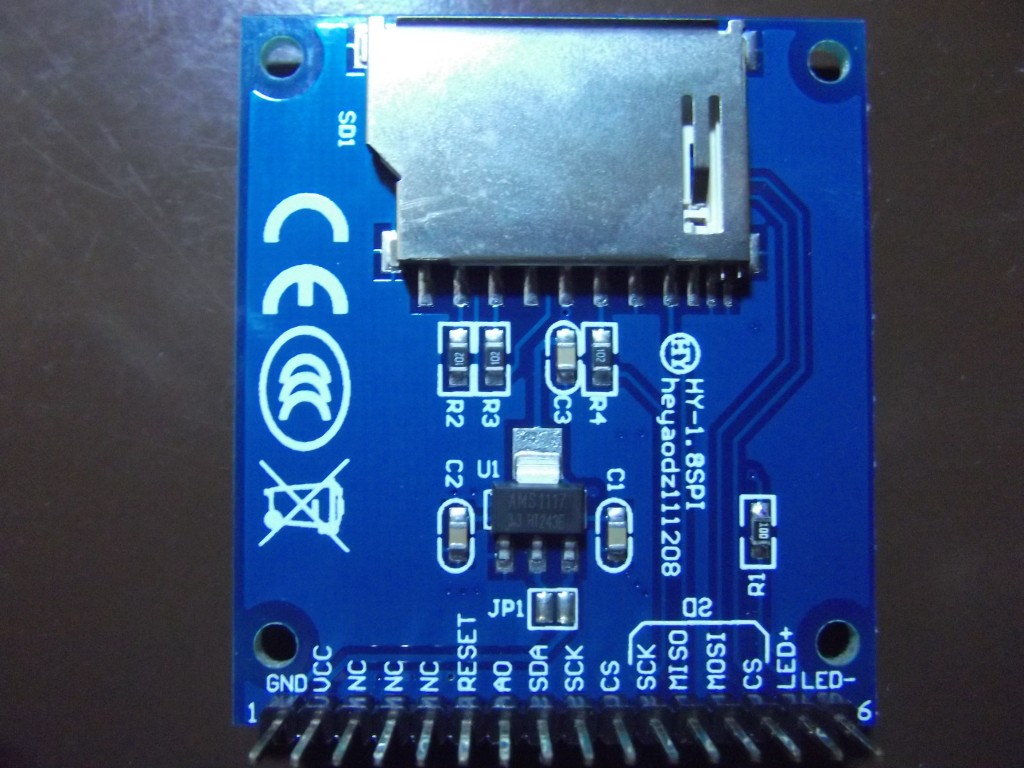
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

Now learning arduino tft, got a cheap 1.8 tft spi display from ebay, trying the arduino TFTDsiplayText example with potentiometer, and all my "goal" is the white screen.

Hi, i am using 1.8 TFT 128*160 LCD with spi communication. I am using esp32 microcontroller and trying to upload the image to the LCD but i am facing issues with the TFT library.

Is there a difference between the NANO and MEGA that would account for ST7735 displays working on NANO and not working on MEGA? I"m using the same pins on both....

Spice up your Arduino project with a beautiful small display shield . This TFT display is small (1.8" diagonal) bright (4pcs white-LED chips) and colorful (18-bit 262,000 different shades)! 128x160 pixels with individual pixel control.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

The 1.8" display has 128x160 color pixels. The TFT driver (ST7735) can display full 18-bit color. The breakout has the TFT display soldered on (it uses a delicate flex-circuit connector)
In the above example, Node32-Lite and this 1.8-inch LCD. Please refer to the tutorial here: ST7735S interfacing with ESP32 to make the connections, Arduino library installation, and modification needed for it to works on this LCD.

Download each library and unzip the folders. Rename them to "Adafruit_ST7735" and "Adafruit_GFX" and place each folder inside your Arduino Libraries folder. I"ve attached a screenshot of the libraries in the correct folder. Once installed, you are ready to operate the screen! Inside the Adafruit ST7735 library is a file called graphicstest.ino which you can upload to your Arduino and it will run through a number of functions that draw objects to the screen. However, this file will need some altering to adapt the pins to your layout.
Alternatively, you can copy/paste the code below into the Arduino IDE and upload it. This is a modified version of Adafruit"s graphictest.ino, the primary difference being the assignment of pins. I also played with the code a bit to see what kind of functions there are. Let me know if you experience any issues with code. It worked fine for me./***************************************************

The Adafruit 1.8in. Colour TFT shield displays full 18-bit colour with a resolution of 128 x 160. The neat display is complimented by a 5-way joystick for user input and a micro-SD card socket for FAT16/FAT32 format cards. You can use some or all of the board"s features depending on your project, the screen uses 4 x GPIOs for SPI, the joystick uses 1 x analogue input, and the SD-card uses 2 x GPIOs. For best performance use a microcontroller board with a hardware SPI such as the Arduino Uno or Orangepip, though this screen will work with software SPI on an Arduino Mega for example. Thanks to its on-board ultra-low dropout 3.3V regulator and 3 to 5V level shifter it"s safe to use with full-fat (5V) Arduinos. Get started by downloading Adafruit"s Open Source graphics library and dive into their tutorial.
The shield is supplied with everything soldered on except the 0.1in. headers which are included for you to add if your project needs them. Arduino and micro-SD card not supplied.

This Bare Basic deals with connecting an Arduino with a breakout, serial SPI interfaced, 160×128 pixel color TFT display with a screen diagonal of 1.8 inch. The controller chip is a ST7735S.
The Sitronics ST7735 is a versatile display controller chip used to drive affordable, Arduino compatible TFT screens with moderate dimensions (1.8 inch display diameter; 160×128 pixels; 16-bit color). Displays with this chip can be applied as output color graphics / text display in an Arduino environment. An interesting library written by Adafruit exits that provides sufficient tools to create colorful, attractive presentation of data.
Once an Arduino has collected and manipulated data, display of the output is obvious. Reporting can be arranged via the Arduino IDE and Serial Monitor, but in this situation the Arduino must be connected to a computer while there is no way to directly produce graphical output. A separate display can be very handy for graphical data display and is especially recommended in standalone applications.
Displays for the Arduino are available in all kinds and price classes. I distinguish three groups: LCD, OLED and TFT. Well known is the monochrome LCD display with a blue or green background, usually with two lines of 16 characters or 4 lines of 20 characters, with each ‘character’ created in its own 8×5 pixel matrix. These LCD displays are good for displaying short messages or numerical values while they lack graphical capabilities and colors. Special LCD displays are the 128×64 monochrome numerical/graphical LCD display whose library offers a few primitive graphics, and the Nokia 5110 84×48 LCD display with a PCD8544 controller. LCD displays do not offer colors other than background versus character.
Figure 1: 1.8 inch 160×128 color TFT display with SPI interface on a breakout board (ST7735 compatible). Left: simple sketch showing text mode; right: graphics test mode.
A special kind of LCD is the OLED display. This family includes small, programmable graphical displays (64×32 or 128×32 pixels) in monochrome or full color.
More versatile than the LCD displays, as well as larger, are TFT displays (fig 1). These are capable of graphics and a spectrum of colors (65,536 up to 256,000 colors) to the degree that they support realistic display of color pictures. TFT displays can be bought in a dazzling array of sizes, resolution, interfaces and prices.
TFT displays for the Arduino microcontroller boards can be accessed via an 8-bit parallel data interface – fast but consuming at least 8 pins of the Arduino. An alternative is the serial SPI interface which needs only five pins.
See the Table below, and Figure 2. Here, an Arduino Nano is used whose pin layout is identical to that of an Arduino Uno. Figure 2 shows the details of the wiring.
Figure 2: Wiring of the 160×128 SPI 1.8 inch color TFT display. Note that more expensive displays have a voltage level shifter on board. This makes it possible to connect VCC with 5V instead of 3.3V as in this clone situation.
Here is a no-frills sketch that does what is needed; display some message on the display, with some color and two graphic element (one visible: the frame rectangles and one invisible: the rectangles filled with the same color as the background used to wipe out text).
ST7735 controller based TFT displays are very handy displays for use in Arduino applications. One typical application is a standalone weather station built around an Arduino platform and decorated with temperature, humidity and barometric pressure sensors. The ST7735 is less sophisticated as the bigger parallel TFT screens but displays based on this chip form a nice intermediate between the ‘big’ TFTs and the basic LCD displays.

I just wanted to share that I"ve soldered an Adafruit 1.8" TFT (http://adafruit.com/products/358) onto an Adafruit Proto Pi Plate (http://adafruit.com/products/801) and written code to display some info on it from the Pi. I"ve uploaded a video of it in action to http://www.flickr.com/photos/ngreatorex/7672743302/. I used pygame to produce the simple display show in the video.
It is quite simple to wire up. It"s very similar to the Arduino (see http://learn.adafruit.com/1-8-tft-displ ... spi-wiring). Instead of using the Arduino pin numbers, you use the Raspberry Pi pin numbers as found at http://elinux.org/images/2/2a/GPIOs.png. For the TFT_CS and D/C pins, you should just pick unused GPIOs and ensure they are referenced in the code.
Been really impressed with the work you lot have been doing. Have an ST7735 based 1.8" LCD from Sainsmart that came as part of an Arduino UNO package.
Over the last few days I"ve been trying to get the 1.8" LCD working with the RPi for a project that I"m working on as it"ll mean I can possibly eliminate the use of an Atmel MCU / Arduino. However I"ve had no such luck with the ST7735 driver.
Have recompiled so that spi_bcm2708 and st7735 are builtin to the kernel. Have had success with fbterm displaying the login and using mplayer. However still no luck with fbcon, adding the options to cmdline.txt seems to prevent the RPi from booting. Have checked .config and fbcon seems to be builtin:
I"ve been getting a bit sidetracked and have been writing some test C/C++ code to display pixels on the framebuffer device. Seems to be working fine. Have noticed with the code that I"m using that the device gets returned as 16bpp in an RGB565 format. I know the LCD is sold as 18bit but I"m guessing the driver makes the fbdev into 16bit for some reason.
Just remembered something aswell, in the example you had "fbcon=map:10 fbcon=rotate:1 fbcon=font:ProFont6x11". After reading some docs on fbcon, I did wonder if the map was right as I would of thought to get tty1 to display on fb1 shouldn"t it be "fbcon=map:11"?
Just remembered something aswell, in the example you had "fbcon=map:10 fbcon=rotate:1 fbcon=font:ProFont6x11". After reading some docs on fbcon, I did wonder if the map was right as I would of thought to get tty1 to display on fb1 shouldn"t it be "fbcon=map:11"?




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey