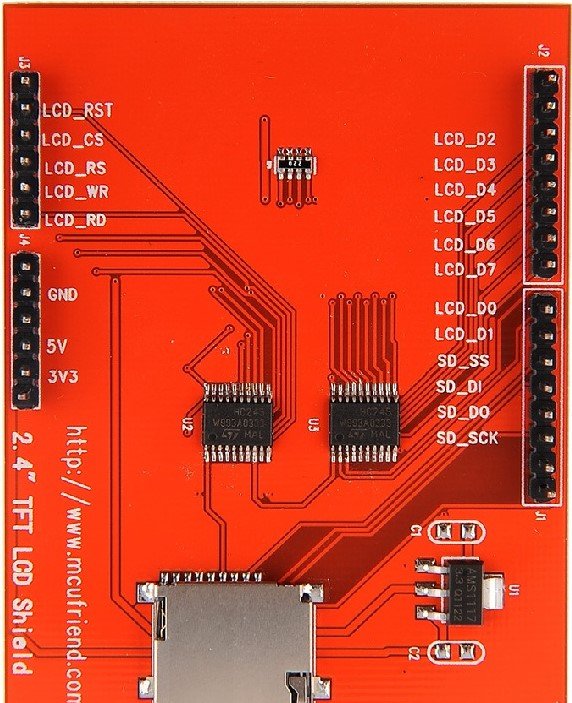
pin assignment for tft lcd and arduino factory

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

I have recently bought a 3.5" TFT LCD (from Ebay) for an Arduino UNO, however I find that it uses nearly all the available UNO pins and in particular most of the analogue pins, 4 of which I was hoping to use as analogue inputs. As I have no intention of using the SD card slot, would it be possible to transfer 4 of the LCD control lines to the pins currently used by the SD card connector?
Physically rewiring the pins looks fairly straightforward, and even though I have rewired the RST from A4 to 13, I still can"t use A4 as an anologue input - as it still appears to be assigned to something.

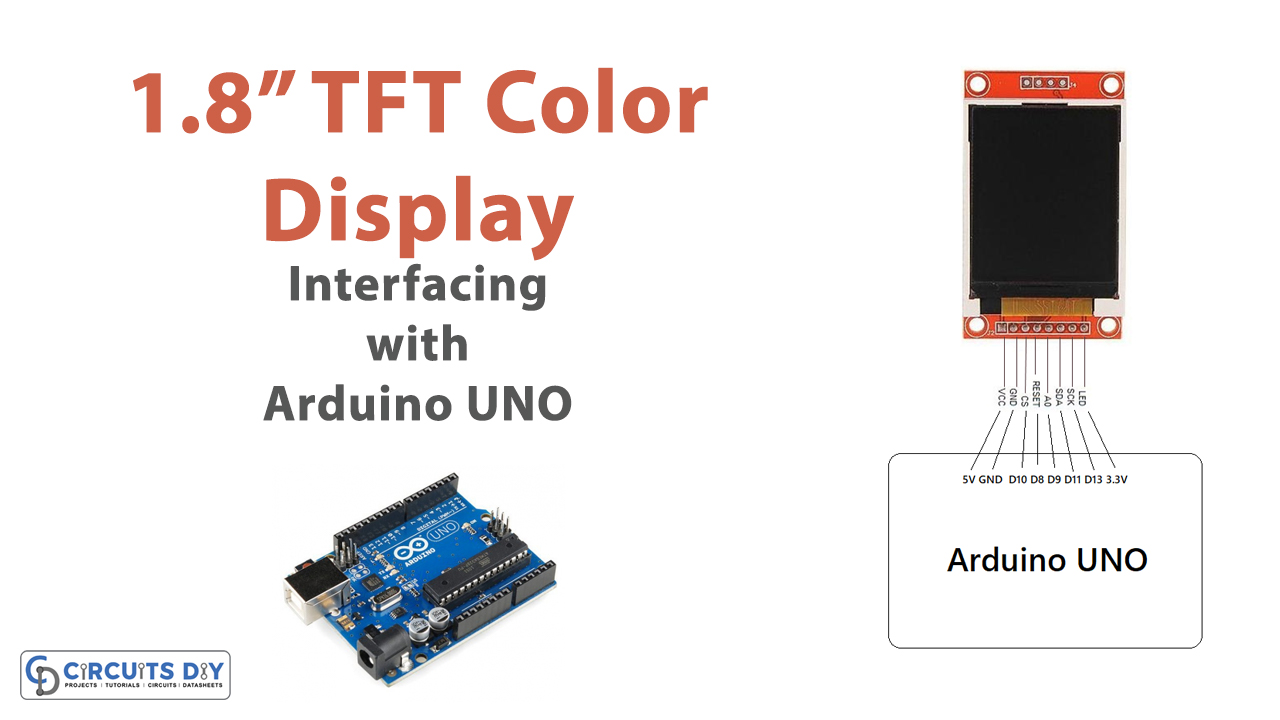
To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
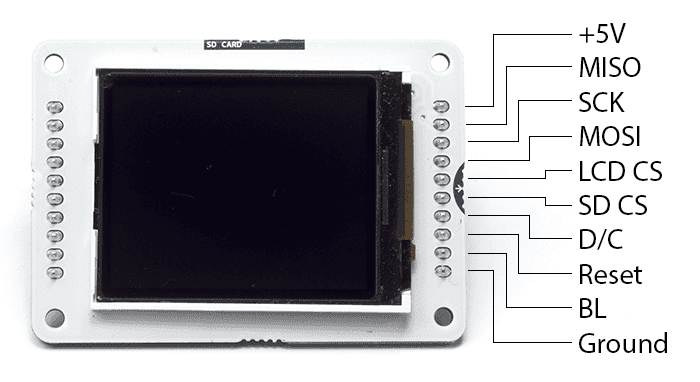
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.
TFT is an abbreviation of “Thin Film Transistor”. It has transistors made up of thin films of Amorphous silicon. It serves as a control valve to provide an appropriate voltage onto liquid crystals for individual sub-pixels. The working principle is very simple the TFT LCD composes of many pixels that can emit light of any colour. The desired image achieves by controlling each pixel to display the corresponding colour. In TFT LCD, the backlight technology is generally used. In order to accurately control the colour and brightness of each pixel, it is necessary to install a shutter-like switch after each pixel. When the “blinds” are opened, light can pass through them. When the shutters are closed, light cannot pass through them.
As usual, I suggest adding from now to your favourite e-commerce shopping cart all the needed hardware, so that at the end you will be able to evaluate overall costs and decide if continue with the project or remove them from the shopping cart. So, hardware will be only:
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Windows PC with Arduino tutorial. You can get the .ino code and libraries from my download area with the following link:
This is the section before setup which uses for globe variables defining and libraries additions. TFT.h is the library for TFT LCD Display and uses for writing and drawing on the display. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library.
This is the setup section in which Serial.begin(9600) initialize. TFTscreen.begin() is use to initialize the library. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. TFTscreen.setTextSize(2) is use to set the font size.
In the loop section first, we will print the “Hi_peppe8o!” in the centre of the LCD and this will be in three different colours (Red, Green, Blue) you can choose any colour using the different colour codes. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop.
The LCD displays the text of “Hi_peppe80” and after that displays the line, square, and circle and then erases everything after completing this sequence. The command used for clearing all the data is TFTscreen.background(0,0,0):

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

Please download the three code libraries from the link given before compiling and uploading the program: https://bitbucket.org/displaymodule/dmtftlibrary/src/master/
With DisplayModule"s DMTFTLibrary, the software part of this project is made 10x easier due to no manual coding needed for each function performed. DisplayModule has also already written the main part of the code, so that will save you some time if you need to use this code again. Firstly, the code starts by defining some libraries used: we declare the SPI (Serial Peripheral Interface) library for communication between the TFT and the Arduino, the DMTFTIli934 library, which is used to drive the TFT with an Arduino and the BubbleDemo library, which is basically the library which stores all the code for this program. Then, we define some pins which aid in the software communication to the TFT display. We mention the TFT chip select pin on pin 10, the SD chip select pin on pin 8, the flash chip select pin on pin 6 and the touch screen chip select pin on pin 4. After that, we now add in a line where we declare the TFT being used with the chip select pin on pin 10 and the data/command (DC) pin being on pin 9 and on the following line, we mention that the bubble demo program will be used, which will consume the whole TFT display"s length and width. Now, the void setup section is present, where we set the TFT_CS, T_CS, SD_CS and the F_CS pins as output pins, so that data will be fed into the Arduino from the TFT display. Next, we declare the same set of pins high, meaning that they will be turned on, active and performing their individual function during this sketch. We then also initialise the display to start it up, which transitions us to the void loop section, with one command only. This command is to basically run the bubbleDemo program for 750 loops with a delay time of 20 milliseconds. Now, the software part has been already done and your program should be up and running fine!
Also, be sure to check out PCBWay, a leading manufacturer and distributor in PCB design and manufacturing. They have amazing prices and excellent quality in their services, so don"t miss out on them! Plus, PCBWay has an amazing website, online Gerber viewer function and a gift shop so make sure to check out their links below:

In this Arduino project, a TFT display will be used, which is essentially another screen like an OLED or a common LCD display to show information, graphics or animations as well. Since you will just be getting introduced to this TFT display module which is made into a shield form to perfectly fit an Arduino Uno, the sketch which we will be using will display a simple demo program to show its quality, resolution and ability to show multiple colours as well. Additionally, this module has a resistive touch feature, where the whole screen can be used to play games or to work as an automation system control with interactive buttons. However, this is not a capacitive touch screen so it will defer in sensitivity when compared to your phone, as resistive touch screens rely on mechanical pressure as opposed to natural conduction from your body. For this project, here are the components which you will need:1 2.8" 240x320 TFT LCD Display Module with Resistive Touch
This project"s circuit is by far, the easiest to mount as this shield comes prepared to be fitted onto an Arduino Uno. Each pin on this shield should go into every pin on the Arduino perfectly and I recommend that you line it up carefully before applying pressure to press the display down into each of the pins. However, this LCD module also has a 6-pin ICSP (In-Circuit Serial Programmer) header which matches the male ICSP header pins on the Arduino, thus, ensuring that you match those pins up as well is critical to making sure that you mount this module correctly. Remember, don"t use too much force on the module as it may damage the pins or the display itself, so be careful! Then, once this module has been mounted on to your Arduino board, plug in your USB cable and you are now ready to go. For this project, you will not be importing files into the SD card, so taking out the SD card from this module is not necessary.
With DisplayModule"s DMTFTLibrary, the software part of this project is made 10x easier due to no manual coding needed for each function performed. DisplayModule has also already written the main part of the code, so that will save you some time if you need to use this code again. Firstly, the code starts by defining some libraries used: we declare the SPI (Serial Peripheral Interface) library for communication between the TFT and the Arduino, the DMTFTIli934 library, which is used to drive the TFT with an Arduino and the BubbleDemo library, which is basically the library which stores all the code for this program. Then, we define some pins which aid in the software communication to the TFT display. We mention the TFT chip select pin on pin 10, the SD chip select pin on pin 8, the flash chip select pin on pin 6 and the touch screen chip select pin on pin 4. After that, we now add in a line where we declare the TFT being used with the chip select pin on pin 10 and the data/command (DC) pin being on pin 9 and on the following line, we mention that the bubble demo program will be used, which will consume the whole TFT display"s length and width. Now, thevoid setupsection is present, where we set theTFT_CS,T_CS,SD_CSand theF_CSpins as output pins, so that data will be fed into the Arduino from the TFT display. Next, we declare the same set of pins high, meaning that they will be turned on, active and performing their individual function during this sketch. We then also initialise the display to start it up, which transitions us to thevoid loopsection, with one command only. This command is to basically run thebubbleDemoprogram for 750 loops with a delay time of 20 milliseconds. Now, the software part has been already done and your program should be up and running fine!
a leading manufacturer and distributor in PCB design and manufacturing. They have amazing prices and excellent quality in their services, so don"t miss out on them! Plus, PCBWay has an amazing website, online Gerber viewer function and a gift shop so make sure to check out their links below:

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.
For over 20 years Newhaven Display has been one of the most trusted suppliers in the digital display industry. We’ve earned this reputation by providing top quality products, services, and custom design solutions to customers worldwide.
How do we do it? Our agile workforce – from engineers and developers to supply chain experts – work together to respond quickly to a dynamically changing market, customizing solutions to fit each customer’s unique requirements.

Open Arduino IDE, find TFT_eSPI in the file and example, the T-Display factory test program is located at TFT_eSPI -> FactoryTest, you can also use other sample programs provided by TFT_eSPI
3 In the Arduino IDE tool options, select the development board ESP32 Dev Module, select Disable in the PSRAM option, select 4MB in the Flash Size option, Other keep the default

This is SainSmart UNO R3 and 2.8 inch TFT LCD module with the TFT LCD shield kit For arduino enthusiasts.It includes one pcs of sainsmart UNO R3, one pcs of 2.8 inch TFT LCD display and a TFT LCD shield. We will provided you the whole document including the example project of arduino UNO(R3) with the kit. We will supply you the technical support after your purchase.
The SainSmart Uno R3 is a microcontroller board based on the ATmega328 . It has 14 digital input/output pins (of which 6 can be used as PWM outputs), 6 analog inputs, a 16 MHz ceramic resonator, a USB connection, a power jack, an ICSP header, and a reset button. It contains everything needed to support the microcontroller; simply connect it to a computer with a USB cable or power it with a AC-to-DC adapter or battery to get started.
1.0 pinout: added SDA and SCL pins that are near to the AREF pin and two other new pins placed near to the RESET pin, the IOREF that allow the shields to adapt to the voltage provided from the board. In future, shields will be compatible with both the board that uses the AVR, which operates with 5V and with the Sainsmart Due that operates with 3.3V. The second one is a not connected pin, that is reserved for future purposes.
SainSmart 2.8" TFT LCD Display is a LCD touch screen module. It has 40pins interface and SD card and Flash reader design. It is a powerful and mutilfunctional module for your project.The Screen include a controller ILI9325, it"s a support 8/16bit data interface , easy to drive by many MCU like arduino families,STM32 ,AVR and 8051. It is designed with a touch controller in it . The touch IC is XPT2046 , and touch interface is included in the 40 pins breakout. It is the version of product only with touch screen and touch controller.
Voltage type: 5v or 3v voltage input voltage,input is selectable. Because TFT can only work under 3.3 V voltage, so when the input voltage VIN is 5V, need through the 3.3 V voltage regulator IC step down to 3.3V , when the input voltage of 3.3 V, you need to use the zero resistance make J2 short , is equivalent to not through the voltage regulator IC for module and power supply directly.
This is SainSmart TFT LCD Extend shield for UNO(R3) .Using this shield can help you out of the bothers to use other cables. You just need to plug the module to arduino UNO(R3) through this shield.
If you connect the touch screen LCD with UNO R3, the touch screen function will be useless . If you want to use the touch function, please connect the LCD with Mega2560 (R3) or Due (R3).
2.The LCD is compatible for arduino family,but the Shield is just for the arduino UNO R3. If you need the LCD Extend shield for other arduinos, you need another shield which is also provided from our store.

※Controller IC Replacement NoticeDue to the global shortage of IC, the controller RA8876 used in this module has been difficult to purchase. In order not to affect the delivery, we will use the controller LT7683 as replacement which is fully compatible with the same stable performance when the RA8876 is out of stock. (Oct-28-2021)
Spice up your Arduino project with a beautiful large display shield with built in microSD card connection. This TFT display is big (10.1" diagonal) bright (24 white-LED backlight) and colorful (18-bit 262,000 different shades)! 1024x600 pixels with individual pixel control,optional 10.1 inch capacitive touch panel.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any Arduino Due board.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

A few weeks ago, I wrote this article about using a text variable as an array, either an array of strings or an array of numbers, using the covx conversion function in addition for the latter, to extract single elements with the help of the spstr function. It"s a convenient and almost a "one fits all" solution for most use cases and many of the demo projects or the sample code attached to the Nextion Sunday Blog articles made use of it, sometimes even without mentioning it explicitly since it"s almost self-explaining. Then, I got a message from a reader, writing: "... Why then didn"t you use it for the combined sine / cosine lookup table in the flicker free turbo gauge project?"105 editions of the Nextion Sunday blog in a little over two years - time to look back and forth at the same time. Was all the stuff I wrote about interesting for my readers? Is it possible at all to satisfy everybody - hobbyists, makers, and professionals - at the same time? Are people (re-)using the many many HMI demo projects and code snippets? Is anybody interested in the explanation of all the underlying basics like the algorithms for calculating square roots and trigonometric functions with Nextion"s purely integer based language? Are optimized code snippets which allow to save a few milliseconds here and there helpful to other developers?Looking through the different Nextion user groups on social networks, the Nextion user forum and a few not so official but Nextion related forums can be surprising. Sometimes, Nextion newbies ask questions or have issues although the required function is well (in a condensed manner for the experienced developer, I admit) documented on the Nextion Instruction Set page, accessible through the menu of this website. On top of that, there is for sure one of my more than 100 Sunday blog articles which deals not only with that function, but goes often even beyond the usual usage of it. Apparently, I should sometimes move away from always trying to push the limits and listen to the "back to the roots!" calls by my potential readers...Do you remember the (almost) full screen sized flicker free and ultra rapid gauge we designed in June? And this without using the built-in Gauge component? If not, it"s time to read this article first, to understand today"s improvements. The June 2022 version does its job perfectly, the needle movement is quick and smooth, and other components can be added close to the outer circle without flickering since there is no background which needs constantly to be redrawn. But there was a minor and only esthetic weak point: The needle was a 1px thin line, sometimes difficult to see. Thus, already a short time after publishing, some readers contacted me and asked if there were a way to make the needle thicker, at least 2 pixels.Recently, when playing with a ESP32 based NodeMCU 32S and especially with its WiFi configuration, I did as (I guess) everybody does: I loaded an example sketch to learn more about the Wifi library. When you set up the ESP32 as an access point, creating its own wireless network, everything is pretty straightforward. You can easily hard code the Wifi name (SSID) and the password. But what about the client mode ? Perhaps one needs to use it in different environments. And then, a hard coded network name and password are definitively not the best solution. Thus, I thought, why not use a Nextion HMI for a dynamic WiFi setup functionality?Although the Nextion MIDI I/O interface has been primarily designed as an add-on for Nextion HMI screens to transform these in fully autonomous MIDI devices as shown in previous blog posts here, it is also of great use for any Arduino based electronic music project! Many MIDI projects for Arduino suffer from a lack good hardware support. There are sophisticated code, excellent libraries and an infinity of use cases, but afterwards, things tend not to work in a rather rough environment in the studio or on stage. That"s because two resistors and a few Dupont wires on a breadboard besides the Arduino are not really an interface which could drive your Synth, Sequencer, or Drum machine over a 5m long MIDI cable.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey