32 x 4 lcd display free sample

This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
After reading the previous section, you should be familiar on how this sketch works, so we’ll just take a look at the newly created function: scrollText()
delayTime: delay between each character shifting. Higher delay times will result in slower text shifting, and lower delay times will result in faster text shifting.
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

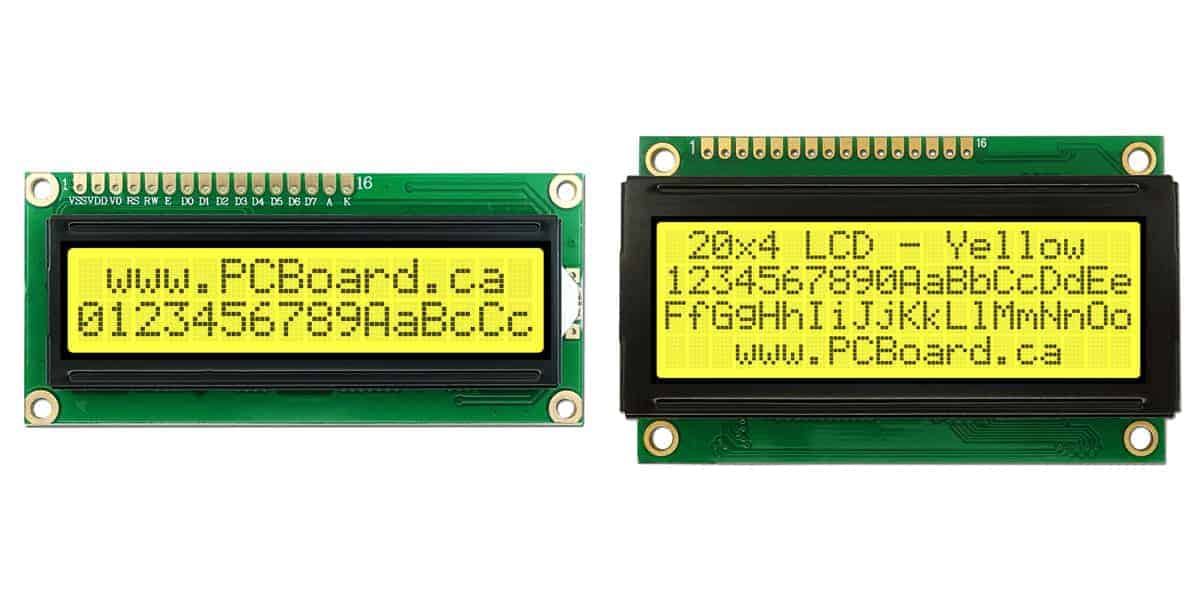
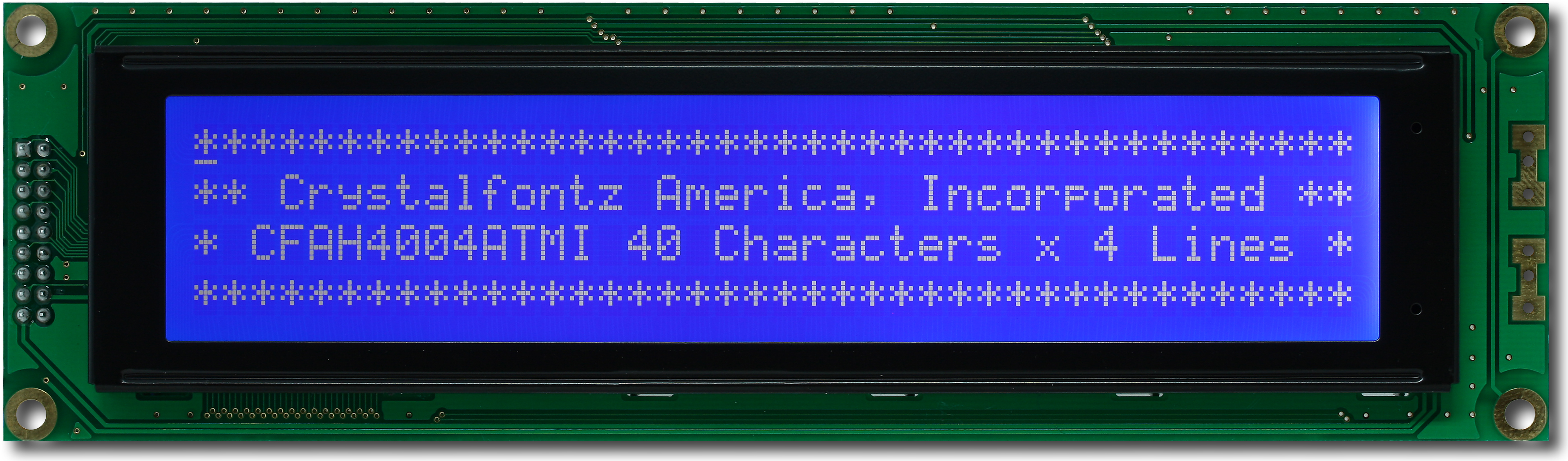
In this tutorial I am going to explain about the pin out, working and control systems of character lcd’s. Character lcd’s comes in many sizes for example 8×1, 8×2, 8×4, 16×1, 16×2, 20×1, 20×2, 20×4, 24×1, 24×2, 24×4, 32×1, 32×2, 40×1, 40×2 and 40×4. In these MxN dimensions, M represents number of coulombs & N represents number of rows.
All these Lcd’s available in market have 14 or 16 pins depending on the vendor/supplier. Also they all contains a same lcd controller in them which controls all their activities. Talks to external peripherals(like microcontrollers) receives data from external devices and displays them on lcd display screen. Generally every character lcd has HD44780 controller in it which controls every operation of character lcd. Some variants and competitors of HD44780 also placed step in embedded market but they are not popular for exampleAIP31066 , KS0066 , SPLC780 and ST7066 lcd controller.
In these 14 pins, 8 are data pins(FromDB-0toDB-7). Three are lcd control pinsRS(Register Select),R/W(Read-Write) &En(Enable). Two are lcd power pinsVcc(+5v)Vss(Gnd). The last pin islcd contrast pin(V0).
If lcd contains 16 pins than the extra 2 pins are LED+ and LED- pins. LED+ and LED- are for lcd’s back light, if you want to switch on the back light of lcd then use these pins other wise leave them void.
Character lcd’s which have pins arranged in two lines like headers, their pin-out is given below. Female header pin-out is shown below. Vendors for ease pre-solder the lcd pins and provide a female header for connections.
Mostly character lcds contains HD44780U lcd controller in them. HD44780 was developed by Hitachi. A single HD44780 can handle up to 80 characters. In 40×4 lcd display total characters which we can display on lcd are 40×4=160. So to control 160 characters we need two HD44780 controllers. To work with two HD44780 controllers we need an extra pin to energize the second controller.
Lcd contrast pin is same like fine tuning your television. In televisions we fine tune stations using remote but in character lcd’s we have to manually do it by varying the resistance. Varying the resistance means we control the input current to lcd. Varying resistance will fade or brighten the characters or data appearing on lcd screen.
Character Lcd’s can be interfaced in 8-bit and 4-bit mode with external controllers. In 8-bit mode all the data lines(DB0-DB7) of lcd are utilized. In 4-bit mode only four data pins of lcd are utilized (DB7-DB4). In 4-bit mode first the 8-bit ASCII value is divided in to two nibbles, first the upper nibble is send on data line and then the lower nibble. 4-bit mode is used when we want to save GPIO pins of our external device like microcontoller. An example of lcd connection with remote controller is shown in the picture below.
I prepared a good tutorial on interfacing character lcd in 8-bit and 4-bit mode with microcontrollers. Demo codes are also presented and explained in the post. Click the below button to take the tutorial.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
After 40 spaces, the function will loop back to the first character. With this function in the loop part of your sketch, you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey