225 422 aspect ratio lcd monitors quotation

This chart shows the most common display resolutions, with the color of each resolution type indicating the display ratio (e.g. red indicates a 4:3 ratio).
The combination (which occurs by multiplication) of both the pixel aspect ratio and storage aspect ratio giving the aspect ratio as experienced by the viewer.
Video Graphics Array:MCGA (in monochome), Sun-1 color, Sony PlayStation (e.g. Tobal No.1 and Ehrgeiz), Nintendo 64 (e.g. various Expansion Pak enhanced games), 6th Generation Consoles, Nintendo Wii
For television, the display aspect ratio (DAR) is shown, not the storage aspect ratio (SAR); analog television does not have well-defined pixels, while several digital television standards have non-square pixels.
Many of these resolutions are also used for video files that are not broadcast. These may also use other aspect ratios by cropping otherwise black bars at the top and bottom which result from cinema aspect ratios greater than 16∶9, such as 1.85 or 2.35 through 2.40 (dubbed "Cinemascope", "21∶9" etc.), while the standard horizontal resolution, e.g. 1920 pixels, is usually kept. The vertical resolution is usually a multiple of 8 or 16 pixels due to most video codecs processing pixels on such sized blocks. A widescreen FHD video can be 1920 × 800 for a 12∶5 ratio or 1920 × 1040 for roughly 1.85 × 1, for instance.
The below distinguish SAR (aspect ratio of pixel dimensions), DAR (aspect ratio of displayed image dimensions), and the corresponding PAR (aspect ratio of individual pixels), though it currently contains some errors (inconsistencies), as flagged.
LCD panels" resolutions are often quoted in terms of raw subpixels, misnamed "pixels" in manufacturer"s specifications. Each real pixel includes one subpixel for each of three colors, so calling subpixels "pixels" inflates the claimed resolution by a factor of three. This bit of marketing obfuscation is calculated as horizontal resolution × vertical resolution × 3. For example: 640 × 480 VGA is 921,600 subpixels, or 307,200 pixels, 800 × 600 SVGA is 1,440,000 subpixels, or 480,000 pixels, and 1024 × 768 XGA is 2,359,296 subpixels, but only 786,432 full-color pixels.

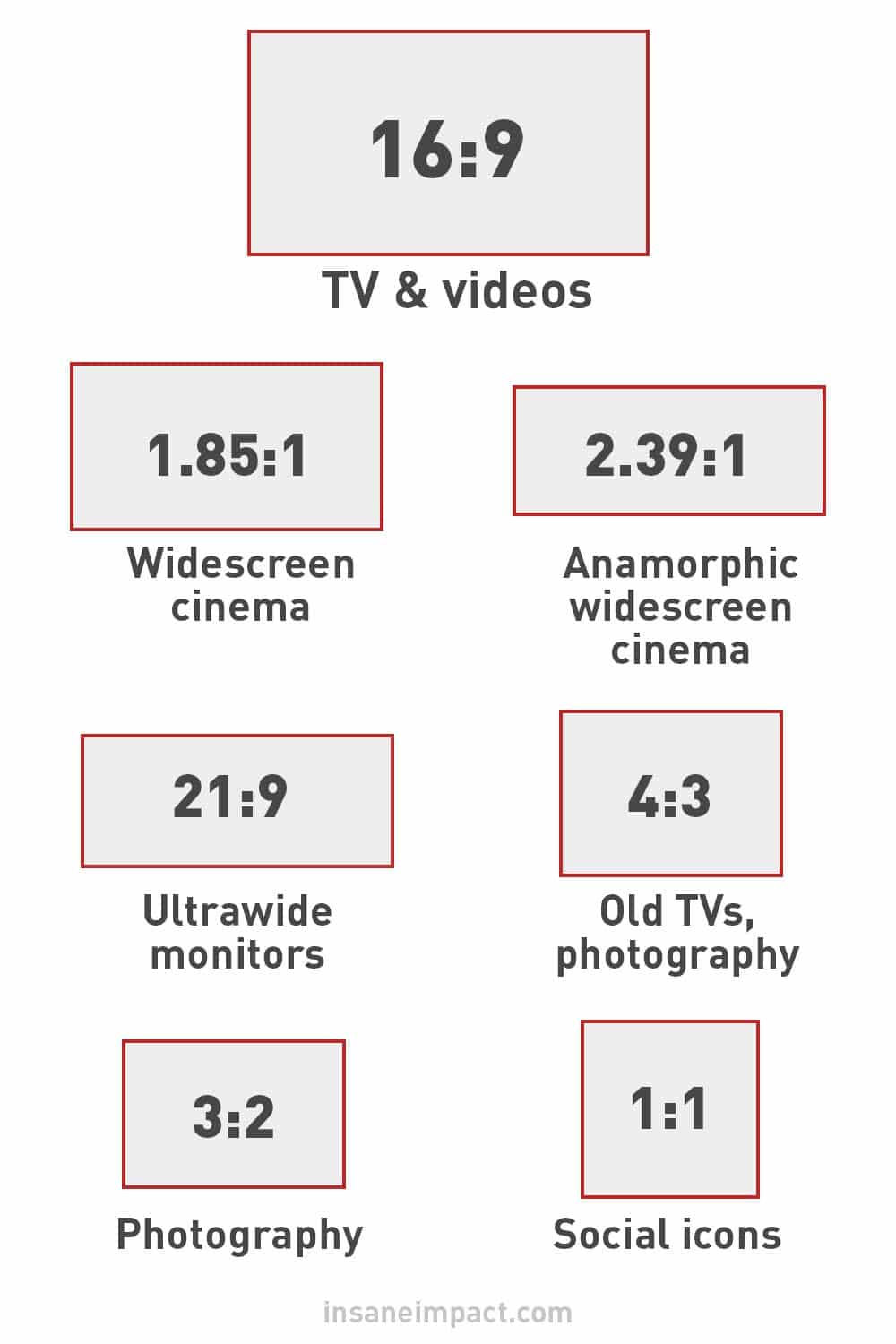
The aspect ratio of a LCD display is the proportional relationship of its width compared to its height. The two numbers are commonly separated by a colon. The most common aspect ratios are 16:9 (aka widescreen) and 4:3 (closer to the shape of a square monitor, such as old CRT’s and TV’s). It is best to choose a monitor with the same aspect ratio as your video signal. You cannot customize a monitor’s native aspect ratio, so it is critical to know the aspect ratio of your incoming video signal beforehand. Use this handy screen ratio calculator to determine what you need.
TRu-Vu also offers Waterproof Outdoor Monitors, a wide range of Touch Screen Monitors, Medical Displays, Panel-Mount Monitors and Touchscreens, Open-Frame, and 4K Displays. They are all available with 4:3 aspect ratio or 16:9 aspect ratio screens, and standard brightness or Sunlight Readable with at least 1000 nits brightness. All monitors can operate on 12-24VDCor 110-240VAC. We even offer options for Custom OEM LCD Displays. Private Label Monitors is also an option. Sort by size of 7-12″, 13.3-19″, 21.5-65″ Industrial Monitors and Touch Screens. TRU-Vu Monitors also offers a wide range of LCD monitor mounts and stands.

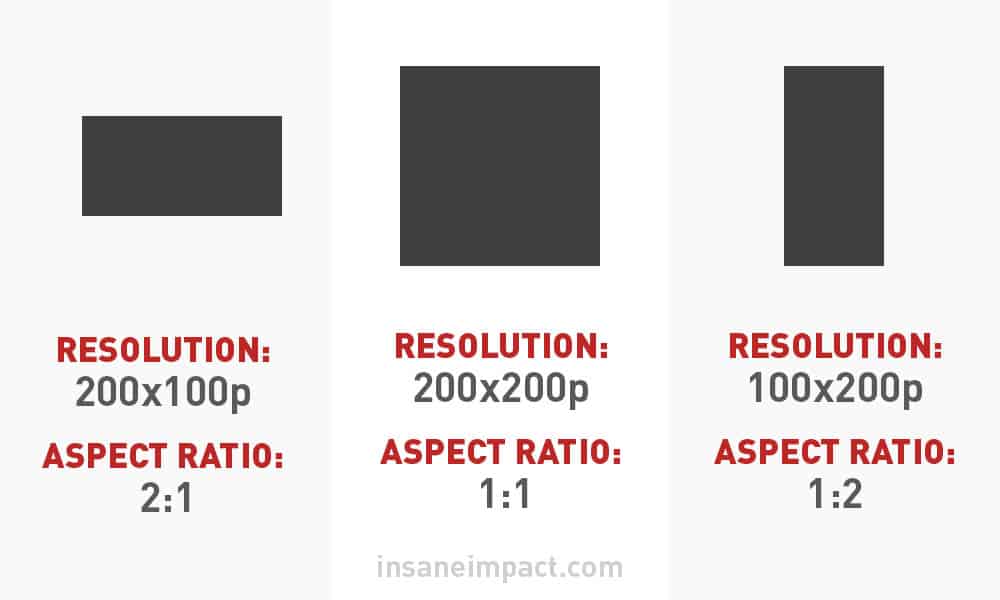
Aspect Ratio (short: A/R) is the width of an image or screen, divided by the height. In landscape orientation, the A/R is > 1, for portrait orientation the A/R is < 1 and for square screens, this is = 1.

This aspect ratio calculator (also, very handily, a screen size calculator) will answer all of your questions regarding what is aspect ratio and how to use it. In brief, aspect ratio and screen size are two very essential, quick and comfortable measures used when you want to resize your images or videos for the purpose of adapting them to the requirements of your project.
Aspect ratio is a proportional relationship between the width and height of an image. It is usually described with two numbers and a semicolon between them — for example, 2:1. This means that the width of the image is twice its height. It"s a very useful concept for resizing photos or videos for your blog or social media account.
Applying the aspect ratio calculator is very easy. You need to divide the original height by the original width and then multiply this number by the new width to get the new height. These steps will give you the correct height for your edited image.
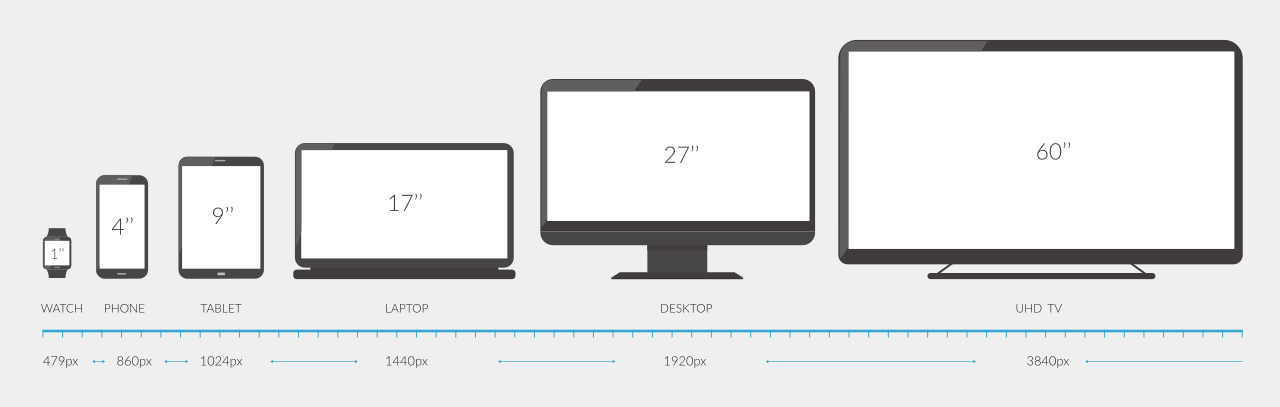
The very first thing you need to do when calculating screen size is to chose your aspect ratio. Then, you will have to measure any of these three measurements: diagonal length, width or height. It is enough to simply give one of them and the rest will be calculated automatically in centimeters or in inches.

You might not be aware of this fact, but every frame, digital video, canvas, responsive design, and image often has a rectangular shape that is exceptionally precise in proportion (or ratio).
If you are working on a digital video, it is essential to initially compress the files of the digital video in order to get the accurate dimensions (or aspect ratios) of the video.
You have to understand what aspect ratios are in order to easily move designs, images and compress digital video files/content from one medium to another without making any error in your calculations.
Aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design projects should be.
While aspect ratios are measurements of the height and width, they are often reduced to the smallest usable ratio in order to fit perfectly in every medium.
To achieve a perfect aspect ratio, you must employ the use of an aspect ratio calculator. It reduces any margin of error. Check the what is aspect ratio post.

Monitors└ Monitors, Projectors & Accs└ Computers/Tablets & NetworkingAll CategoriesAntiquesArtBabyBooks & MagazinesBusiness & IndustrialCameras & PhotoCell Phones & AccessoriesClothing, Shoes & AccessoriesCoins & Paper MoneyCollectiblesComputers/Tablets & NetworkingConsumer ElectronicsCraftsDolls & BearsMovies & TVEntertainment MemorabiliaGift Cards & CouponsHealth & BeautyHome & GardenJewelry & WatchesMusicMusical Instruments & GearPet SuppliesPottery & GlassReal EstateSpecialty ServicesSporting GoodsSports Mem, Cards & Fan ShopStampsTickets & ExperiencesToys & HobbiesTravelVideo Games & ConsolesEverything Else

In this piece, we"ll help you understand terms like aspect ratio, resolution, PPI, and pixel pitch. We"ll also help you understand how those terms describe the computers you"re considering, and how you can use the numbers behind those terms to help make an informed buying decision that will pay off most effectively for your operation.
This describes how wide vs. how tall your screen and its images are. One of the lesser-known definitions of aspect is, according to Oxford Languages, "The positioning of a building or thing in a specified direction." In our case, we"re looking at the direction of an image or screen. Ratio, of course, compares two numbers – in our case the width vs. the height.
The first aspect ratio that just about everyone older than 20 experienced was 4:3, which was also the ratio of old-school TVs back before HD. Folks then became familiar with the HDTV standard, 16:9, providing more of a wide-screen look and supporting the 1080p video standard.
Photograph ratios are still very often 4:3, especially from point-and-shoot cameras. Some large-format cameras shoot in 5:4, which produces 8x10-inch (technically, 10x8-inch) photos commonly used in promotion and portraiture. There are other specialized ratios for still photos. And as you probably know from your mobile device, smartphones produce photos in a variety of aspect ratios, changeable by tapping a mode button.
16:10 was very popular in early laptops, but it fell out of favor in the mid "aughts due to the prevalence of 1080p in videos. While 16:9 is still the most common laptop display standard, 16:10 is staging a comeback in laptops like the Dell XPS 15. That"s in part because 16:10 is very close to the golden ratio, also known as the divine proportion.
The golden ratio, a ratio of a rectangle where width is roughly 1.5 times its height, has long been considered the most aesthetically pleasing. Artists from Dali to Da Vinci have used the golden ratio in their works, and architects and even scientists are incorporating it in their projects.
Standalone computer monitors come in a considerably wider range of aspect ratios. While you can still get 4:3 monitors, most monitors, like the Dell S2721Q 27" monitor, are 16:9. Some monitors offer even more screen real estate, like the curved Dell UltraSharp U4021QW and the Dell S3422DW 34" curved monitors, which both have a 21:9 aspect ratio.
Aspect ratio is one factor to consider when choosing a display. When it comes to laptops, you really only have a choice between 16:9 and 16:10, and you"ll probably make the choice based on a wide variety of factors beyond just the shape of the screen. 16:10 may be a better option for a wider viewing range – enabling you to see more of a spreadsheet, for example. When it comes to desktop monitors, I"m of the belief that wider is better, but your decision will need to include cost, desktop space, and even weight (if you"re using a monitor arm).
While aspect ratio describes the ratio of width vs. height, resolution describes the number of pixels in each direction. Let"s use the two 21:9 monitors we mentioned before to illustrate this.
Both the Dell UltraSharp U4021QW and Dell S3422DW have 21:9 aspect ratios. But one is a $2,000 monitor and one is a $429 monitor. Clearly there are differences. The more-expensive monitor has a higher resolution. It displays 5,120 pixels horizontally and 2,160 pixels vertically. The less-expensive monitor displays 3,440 pixels horizontally and 1,440 pixels vertically.
Practically, the second monitor shows less detail. While both might display the same image, the details of the lower-resolution monitor will be a bit more chunky than those of the higher-resolution monitor. Both of these monitors show images in enough detail that most people won"t see the difference, but if you"re a designer or artist, or you"re looking at a lot of small text, you"ll definitely notice the decrease in detail on the lower-cost monitor.
Let"s go back to our two 21:9 monitors. The Dell UltraSharp U4021QW is a 40-inch display, measured from corner to corner. The Dell S3422DW is 34 inches.
It"s worth noting that laptops often have higher PPIs than bigger monitors. If you"re doing a lot of high-resolution photo editing, for instance, the PPI of a "mainstream" monitor might prove problematic when you"re looking at the image on the display vs. on the laptop.
If you"re buying a desktop monitor, screen size is also important, but you"re usually choosing based on either budget or how much information you want to display. I"m partial to ultrawide displays, but whether you go the route of more monitors or wider monitors, the amount of display real estate does impact productivity.

Complete a ratio analysis for that companys last years financial data. At a minimum, list and discuss the company performance vs. its industry average for these 4 ratios:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey