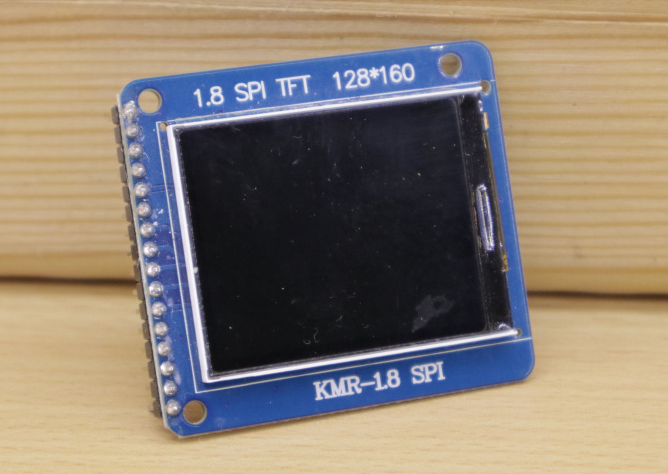
kmr-1.8 tft display made in china

@david_prentice: I meant Himax, well spotted! I remember seeing a 1.8" display with a HX---- driver advertised, but I am not sure where I saw it. Yes you are right, ILI9163/S6D02A1/ST7735 are all options often advertised for 1.8" displays.
Interestingly it reports my display as having an ILI9163 but I am using initialisation code from this library for a S6D02A1 and it works OK but that may just be by luck and a degree of initialisation address compatibility.

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
When I started to implement my first lines of codes and started to connect my Arduino Uno to the KMR-1.8 SPI, I ran into two major problems. First, the colors of my image file did not match to the colors displayed by the KMR-1.8 (red and blue were interchanged). Second, my first prototypes stopped to work after about 5 minutes. The application started to freeze and showed the same image forever instead of displaying the next image after a chosen time.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...
The code looks for image files (*.BMP) on the SD card and shows each image for 60 seconds. You can change the display time by setting “DELAY_IMAGE_SWAP” to a new value.

The TFT display is a kind of liquid crystal LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 1.8-inch full color LCD has a narrow PCB screen. The resolution is 128×160 pixels and it has a four-wire SPI interface and white backlight. The driver is ST7735R.

Of course I’ve not just been working on the pretty colours – I’ve revamped the control codes for the ESP8266-driven controller twice, discovered and fixed an OTA flaw in the code, re-hashed the Node-Red driving code, found and fixed countless other bits and pieces… you know – in other words – pretty much revamped everything just to improve a simple display.
PLEASE NOTE: If you wish to use the display module depicted above – make sure it is based on the s6d02a1 chip (board says 1.8″ TFT) – try this link: Cheap LCDs https://tech.scargill.net/yourls/cheaplcd. Boards have the marking “1.8 TFT MODULE” on the bottom. The ones with a single connector (as against one on each side) generally do NOT use this chip and hence are not compatible). Also, AliExpress do this board cheaply.
So the box is just an Ebay job, I think it was £3 – sadly I can’t find them right now, lovely job with rounded corners and top/bottom vents. We did find a sluightly larger one however. The display is one I call the QD-tech display, based on the 6sd02a1 controller and very cheap, see above. 120×160 pixel LCD and supported in ESP-NOW.
Glued to the back of this display is a Wemos D1 Mini from AliExpress, dirt cheap ESP-12 based board and they communicate via SPI – simplified to the minimum. I’ve connected resets together, CE to ground and so the only actual connections to the display are 5v and 3v3 (backlight) from the Wemos D1) and ground of course, for signals: clock, data, D/C. That’s it.
I use my well-developed ESP-NOW ESP8266 code for this and had to make some improvements on the way. As I was updating the board over and over and over, learning about the display chip, I noted memory issues occasionally when doing over the air updates – fixed that. I noted that I had no way to tell if the ESP8266 (and hence the display) had reset at any time (to know to do the init code) – fixed that (my ESP8266 code now sends a status message when rebooting). I got sick of the clumsy way I had to update the display, sending line, box, text commands so I amalgamated them all into string commands – and that was such a good idea I went back and made the code for other displays follow the same format. You can see how all of this might’ve taken up a lot of time.
Above you see the Node-Red code, running on a Raspberry Pi using my usual setup – there are in fact 2 displays – one on my desk and one in the hallway. I check for the ESP12s coming out of reset and send start-up code via MQTT to the displays separately. Overkill, could have just done the one. That includes setting up the display itself, clearing the screen and putting in that nice white framework of lines and rectangles. Meanwhile I have timed functions updating the time (once a second) and everything else once a minute. The weather forecast (see icons in a previous post) comes from Dark Sky and I was having difficulty getting what I wanted out of the Node for that service, when it occurred to me that was just as easy to do an HTTP request – as the HTTP node is able to capture information and convert it to a JSON object. How handy is that.
You may notice a reference to England – this display is running in Spain but I have a Node-Red setup with sensors back in the UK so the two Node-Red installations will soon exchange temperature/humidity and other info – so I figured I may as well show temperature and humidity from back in the UK.
I’ll not go into the entire code sent off to the display, as mentioned above I’ve very much simplified that now and it is all detailed in the manual I put together for home control.

Of course I’ve not just been working on the pretty colours – I’ve revamped the control codes for the ESP8266-driven controller twice, discovered and fixed an OTA flaw in the code, re-hashed the Node-Red driving code, found and fixed countless other bits and pieces… you know – in other words – pretty much revamped everything just to improve a simple display.
PLEASE NOTE: If you wish to use the display module depicted above – make sure it is based on the s6d02a1 chip (board says 1.8″ TFT) – try this link: Cheap LCDs https://tech.scargill.net/yourls/cheaplcd. Boards have the marking “1.8 TFT MODULE” on the bottom. The ones with a single connector (as against one on each side) generally do NOT use this chip and hence are not compatible). Also, AliExpress do this board cheaply.
So the box is just an Ebay job, I think it was £3 – sadly I can’t find them right now, lovely job with rounded corners and top/bottom vents. We did find a sluightly larger one however. The display is one I call the QD-tech display, based on the 6sd02a1 controller and very cheap, see above. 120×160 pixel LCD and supported in ESP-NOW.
Glued to the back of this display is a Wemos D1 Mini from AliExpress, dirt cheap ESP-12 based board and they communicate via SPI – simplified to the minimum. I’ve connected resets together, CE to ground and so the only actual connections to the display are 5v and 3v3 (backlight) from the Wemos D1) and ground of course, for signals: clock, data, D/C. That’s it.
I use my well-developed ESP-NOW ESP8266 code for this and had to make some improvements on the way. As I was updating the board over and over and over, learning about the display chip, I noted memory issues occasionally when doing over the air updates – fixed that. I noted that I had no way to tell if the ESP8266 (and hence the display) had reset at any time (to know to do the init code) – fixed that (my ESP8266 code now sends a status message when rebooting). I got sick of the clumsy way I had to update the display, sending line, box, text commands so I amalgamated them all into string commands – and that was such a good idea I went back and made the code for other displays follow the same format. You can see how all of this might’ve taken up a lot of time.
Above you see the Node-Red code, running on a Raspberry Pi using my usual setup – there are in fact 2 displays – one on my desk and one in the hallway. I check for the ESP12s coming out of reset and send start-up code via MQTT to the displays separately. Overkill, could have just done the one. That includes setting up the display itself, clearing the screen and putting in that nice white framework of lines and rectangles. Meanwhile I have timed functions updating the time (once a second) and everything else once a minute. The weather forecast (see icons in a previous post) comes from Dark Sky and I was having difficulty getting what I wanted out of the Node for that service, when it occurred to me that was just as easy to do an HTTP request – as the HTTP node is able to capture information and convert it to a JSON object. How handy is that.
You may notice a reference to England – this display is running in Spain but I have a Node-Red setup with sensors back in the UK so the two Node-Red installations will soon exchange temperature/humidity and other info – so I figured I may as well show temperature and humidity from back in the UK.
I’ll not go into the entire code sent off to the display, as mentioned above I’ve very much simplified that now and it is all detailed in the manual I put together for home control.

Hi brownjd. jeah, I got it to work. Thanks for your Github. display. The chinese send me one green TAB (works fine with the original library) and one with the Yellow TAB.

Tags: Arduino, Arduino Uno,NEO-6M GPS module, GY-NEO6MV2 GPS Module, GY-GPS6MV2,NEO6MV2, TinyGPSPlus library, TinyGPS++ library, NeoGPS library,UBOX, GPS clock with Neo 6M,GPS-based timing, time, date, position, speed, course, heading, distance, 1.8" SPI TFT LCD, 128x160 module, SD card,ST7735R,ST7735S, Adafruit,Adafruit_ST7735,ST7735B,HY-1.8 SPI, S6D02A1,KMR-1.8 SPI,TFT_ILI9163, Arduino Esplora,SainSmart
We will learn how to connect NEO-6M GY-GPS6MV2 GPS module, 1.8" SPI TFT LCD 128x160 module and use them to display GPS data: local time, date, day of week, position, speed, course and so on. We can also define waypoint (our destination), get the heading to waypoint and distance in km to waypoint.
This color display uses SPI to receive image data. That means you need at least 4 pins - CLOCK, DATA IN, TFT CS and D/C. If you"d like to have SD card usage too, add another 2 pins - DATA OUT and card CS.
MISO(or SD_MISOorSDO) (Master In Slave Out) - this is the SPI Master In Slave Out pin, its used for the SD card. It isn"t used for the TFT display which is write-only
MOSI (or DIN or SD_MOSIorSDA) (Master Out Slave In) - this is the SPI Master Out Slave In pin, it is used to send data from the microcontroller to the SD card and/or TFT
TFT_CS (Chip Select or Slave Select) - the pin on each device that the master can use to enable and disable specific devices. This is the TFT SPI chip select pin
RST (or RESETorRES) - this is the TFT reset pin. Connect to ground to reset the TFT! Its best to have this pin controlled by the library so the display is reset cleanly, but you can also connect it to the Arduino Reset pin, which works for most cases.
There are two ways to wire up these displays - one is a more flexible method Software SPI (you can use any pins on the Arduino) and the other Hardware SPI is much faster (4-8x faster, but you are required to use the hardware SPI pins)
TFT_ILI9163 library. Download, unzip and add to libraries in our PC, for example C:\Users\toshiba\Documents\Arduino\libraries. This link you can find in Preferences of Adruino IDE program which installed in your PC. You can read about it here. Supports ILI9163 chip

I bought this LCD Display for a university course that I"m taking. The screen itself works amazingly with the breadboard that I had on hand and the tm4c123 microcontroller that we all used in the class. On both sides of the screen are indicators of what each pin should be assigned/connected to on the microcontroller. A big plus with this screen in comparison to others on the market is that it comes with connector pins connected to it already. Many people in my class had to learn how to solder and sloppily connected external pins to their other screens. That"s most certainly not a problem here! Additionally, this screen had an SD card, if i remember correctly, that allows for more functionality. The screen has a full range of colors and allows both text and manually imported sprites to be displayed onto it. I"m not too sure if that all deals with the drivers I mention later or the screen itself, but its most certainly a plus in its own aspect. The LCD is built well and at no moment in time was I scared about it breaking - I even remember throwing it in my backpack connected to a bunch of wires while rushing to class on multiple occasions.The only complaint that I have with this screen is the lack of "drivers" that it has to display more complicated graphics. One specific example that I remember dealing with was that there is no horizontal orientation change feature. To display graphics horizontally, I had to rotate them in photoshop manually and import them into my program like that. This made things like positioning the sprites and graphics and, more importantly, edge detection more complicated as I had to account for the changed position basis (originally being the bottom left corner but being changed to the top left for the sprites when the screen itself is rotated).Overall, this is a great buy for someone looking for a cheap screen with great build quality, ease of use, and versatility in use with a multitude of microcontrollers.

I needed to install this library from Bodmer; then edit the User_Setup.h file ( in sketchbook/libraries/TFT_ESPI ) to match my display and the connections used.
This User_Setup.h works fine for the ESP32; except that in the UTFT_DEMO_FAST Example the final screen (orange rectangle on blue background) no text was displayed.

ST7735S is a 132*162 pixel LCD, and this product is a 128*160 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, and the first pixel in the vertical direction. Start to display, so as to ensure that the position corresponding to the RAM in the LCD is consistent with the actual position when displayed.
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has display requirement.
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
If you need to draw pictures, or display Chinese and English characters, we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h)
Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey