on 1.8 spi tft display 160x128 supplier

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

-Select-AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntigua and BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijan RepublicBahamasBahrainBangladeshBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia and HerzegovinaBotswanaBrazilBritish Virgin IslandsBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape Verde IslandsCayman IslandsCentral African RepublicChadChileChinaColombiaComorosCongo, Democratic Republic of theCongo, Republic of theCook IslandsCosta RicaCroatia, Republic ofCyprusCzech RepublicCôte d"Ivoire (Ivory Coast)DenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland Islands (Islas Malvinas)FijiFinlandFranceGabon RepublicGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHondurasHong KongHungaryIcelandIndiaIndonesiaIraqIrelandIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueNamibiaNauruNepalNetherlandsNetherlands AntillesNew ZealandNicaraguaNigerNigeriaNiueNorwayOmanPakistanPalauPanamaPapua New GuineaParaguayPeruPhilippinesPolandPortugalPuerto RicoQatarRomaniaRwandaSaint HelenaSaint Kitts-NevisSaint LuciaSaint Pierre and MiquelonSaint Vincent and the GrenadinesSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSpainSri LankaSurinameSwazilandSwedenSwitzerlandTaiwanTajikistanTanzaniaThailandTogoTongaTrinidad and TobagoTunisiaTurkeyTurkmenistanTurks and Caicos IslandsTuvaluUgandaUnited Arab EmiratesUnited KingdomUnited StatesUruguayUzbekistanVanuatuVatican City StateVietnamVirgin Islands (U.S.)Wallis and FutunaWestern SaharaWestern SamoaYemenZambiaZimbabwe

PO Box, APO/FPO, Afghanistan, Alaska/Hawaii, Albania, Algeria, American Samoa, Andorra, Angola, Anguilla, Antigua and Barbuda, Argentina, Armenia, Aruba, Azerbaijan Republic, Bahamas, Bahrain, Bangladesh, Barbados, Belarus, Belize, Benin, Bermuda, Bhutan, Bolivia, Bosnia and Herzegovina, Botswana, Brazil, British Virgin Islands, Brunei Darussalam, Burkina Faso, Burundi, Cambodia, Cameroon, Cape Verde Islands, Cayman Islands, Central African Republic, Chad, Chile, Colombia, Comoros, Congo, Democratic Republic of the, Congo, Republic of the, Cook Islands, Costa Rica, Croatia, Republic of, Cyprus, Czech Republic, Côte d"Ivoire (Ivory Coast), Djibouti, Dominica, Dominican Republic, Ecuador, Egypt, El Salvador, Equatorial Guinea, Eritrea, Estonia, Ethiopia, Falkland Islands (Islas Malvinas), Fiji, France, French Guiana, French Polynesia, Gabon Republic, Gambia, Georgia, Ghana, Gibraltar, Greenland, Grenada, Guadeloupe, Guam, Guatemala, Guernsey, Guinea, Guinea-Bissau, Guyana, Haiti, Honduras, Hungary, Iceland, India, Indonesia, Iraq, Jamaica, Jersey, Jordan, Kazakhstan, Kenya, Kiribati, Kuwait, Kyrgyzstan, Laos, Latvia, Lebanon, Lesotho, Liberia, Libya, Liechtenstein, Lithuania, Luxembourg, Macau, Macedonia, Madagascar, Malawi, Malaysia, Maldives, Mali, Malta, Marshall Islands, Martinique, Mauritania, Mauritius, Mayotte, Mexico, Micronesia, Moldova, Monaco, Mongolia, Montenegro, Montserrat, Morocco, Mozambique, Namibia, Nauru, Nepal, Netherlands Antilles, New Caledonia, Nicaragua, Niger, Nigeria, Niue, Oman, Pakistan, Palau, Panama, Papua New Guinea, Paraguay, Peru, Philippines, Puerto Rico, Qatar, Reunion, Romania, Russian Federation, Rwanda, Saint Helena, Saint Kitts-Nevis, Saint Lucia, Saint Pierre and Miquelon, Saint Vincent and the Grenadines, San Marino, Senegal, Serbia, Seychelles, Sierra Leone, Slovakia, Slovenia, Solomon Islands, Somalia, South Africa, Sri Lanka, Suriname, Svalbard and Jan Mayen, Swaziland, Taiwan, Tajikistan, Tanzania, Togo, Tonga, Trinidad and Tobago, Tunisia, Turkey, Turkmenistan, Turks and Caicos Islands, Tuvalu, US Protectorates, Uganda, Ukraine, Uzbekistan, Vanuatu, Vatican City State, Venezuela, Vietnam, Virgin Islands (U.S.), Wallis and Futuna, Western Sahara, Western Samoa, Yemen, Zambia, Zimbabwe

7 fonts and graphic engine embedded, touch screen and flash chip drivers embedded(if touch screen or 2 to 16MB flash chip installed), custom fonts can be downloaded to the module"s flash.
High level commands set (61 commands total) are easy to remember and understand, eg.: send 5 bytes: "CCabc" will draw a ratio=c pixels circle at coordinate (a,b) on the screen; 5 bytes "DNALL" will put the module to sleep mode(<0.1mA), and more...

A: Customized procedures goes like this: Project scope clarification → Fill TSD Requirement Form → Engineering analysis → Cost→Evaluation → Customer confirmation → Providing drawing → Customer confirmation → Sampling → Customer approval → Mass production

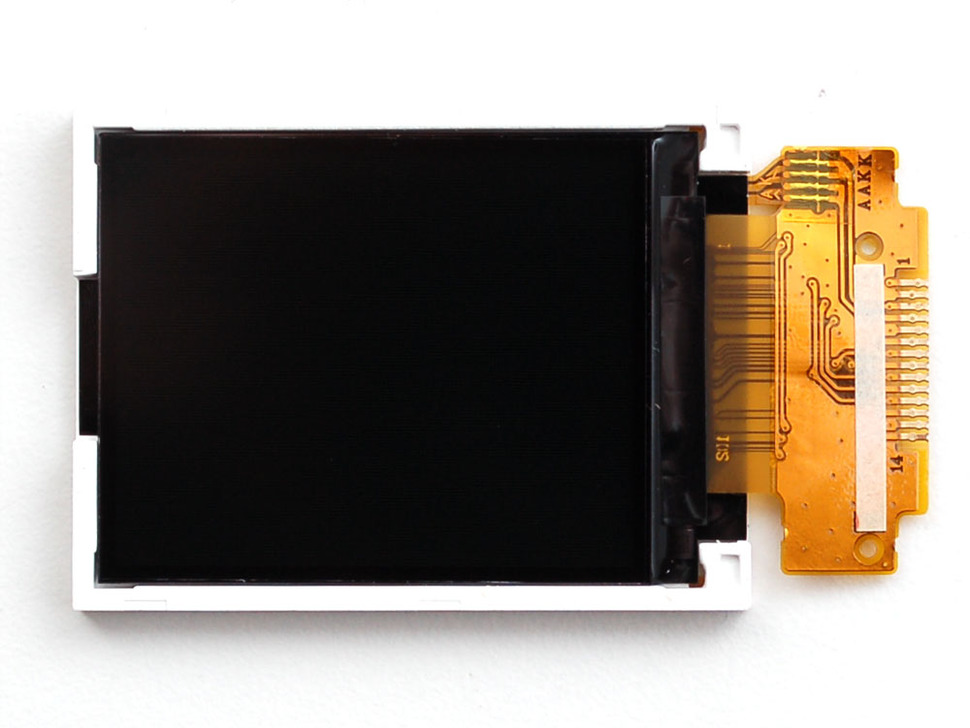
Here"s a very cool TFT LCD display with 128 x 160 resolution and 18-bit color depth. The most unique feature of the screen is the ability to read back the display memory across the bi-directional data lines. This solves a big problem with most displays - the need for a lot of memory to create effects like transparency or overlapping windows. This is an ideal component to include in your next custom project to advance your embedded hardware/software skills.
The reason that we"re reselling this part rather than using it on a new product is because of a misunderstanding about the interface details. It uses a 3-wire SPI interface with 9-bit transfers. The first bit is used to indicate if the following byte is data or a command. While 9-bit transfers are supported by many modern microcontrollers (like the K66 or STM32 families), making that work with vanilla Arduino is unlikely to happen any time soon. Since SparkFun products need out-of-the-box support for Arduino the interface had to be restricted to bit-banging - just too slow for a display with this resolution!
So we"re handing off this cool part to people willing to stretch their comfort level and move beyond basic Arduino functionality. Using a modern microcontroller of your choice and taking advantage of 9-bit SPI transfers - or a full parallel bus - you can unlock the full power of this display. Not only are we giving this to you at the cost you"d expect from a manufacturer but we"re passing along some of the work we"ve done so far: You can find the mating FPC connector here and some SW/HW work in the documents tab.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

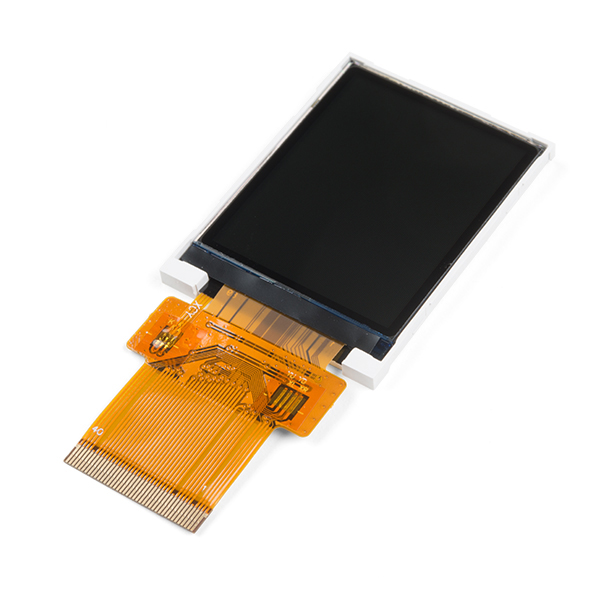
ER-TFT018-2 is 128x160 dots 1.8" color tft lcd module display with ILI9163C controller ,optional 4-wire resistive touch panel,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 8-bit,9-bit,16-bit,18-bit parallel,3-wire,4-wire serial spi interface. FPC with zif connector is easily to assemble or remove.Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 1.8"TFT Touch Shield with Libraries, EXxamples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

So I just got the Adafruit 1.8" TFT display and i wired it up to my OSEPP UNO rR3 Plus and all im getting is a white screen, ive been dozens of forums and websites trying different things but nothing seems to be working, I must have rewired the thing a million times but it still wont work. I"m still a little green to arduino so I"m thinking maybe its my programming abilities but the I don"t know of the arduino examples could be that wrong.
I do know that the screen is getting some kind of signal because the data wires/pins can make a LED blink and flicker so if anyone has experience with this or has any ideas I"d love the assist thanks

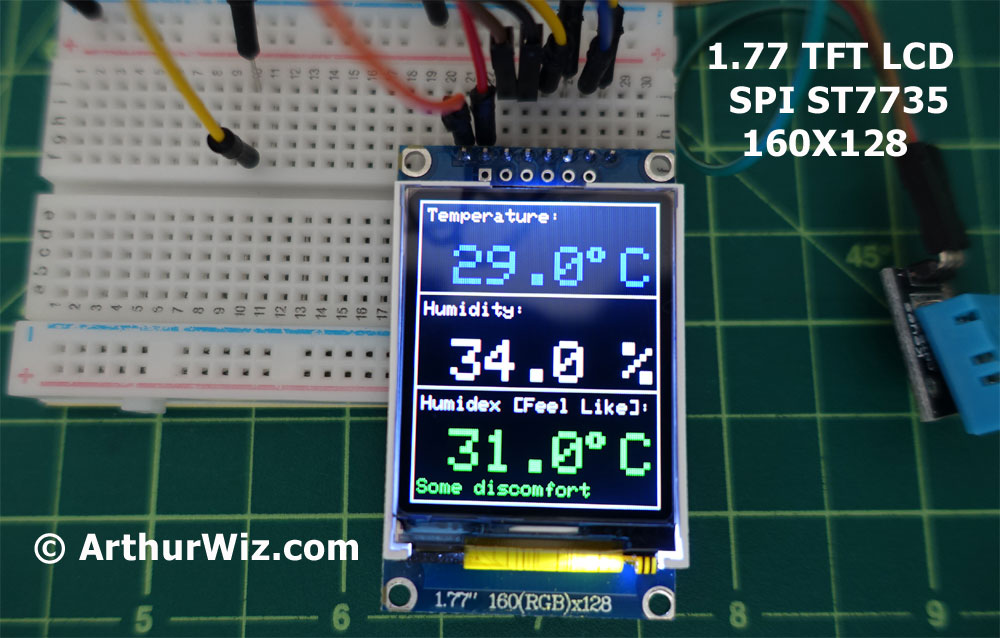
Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
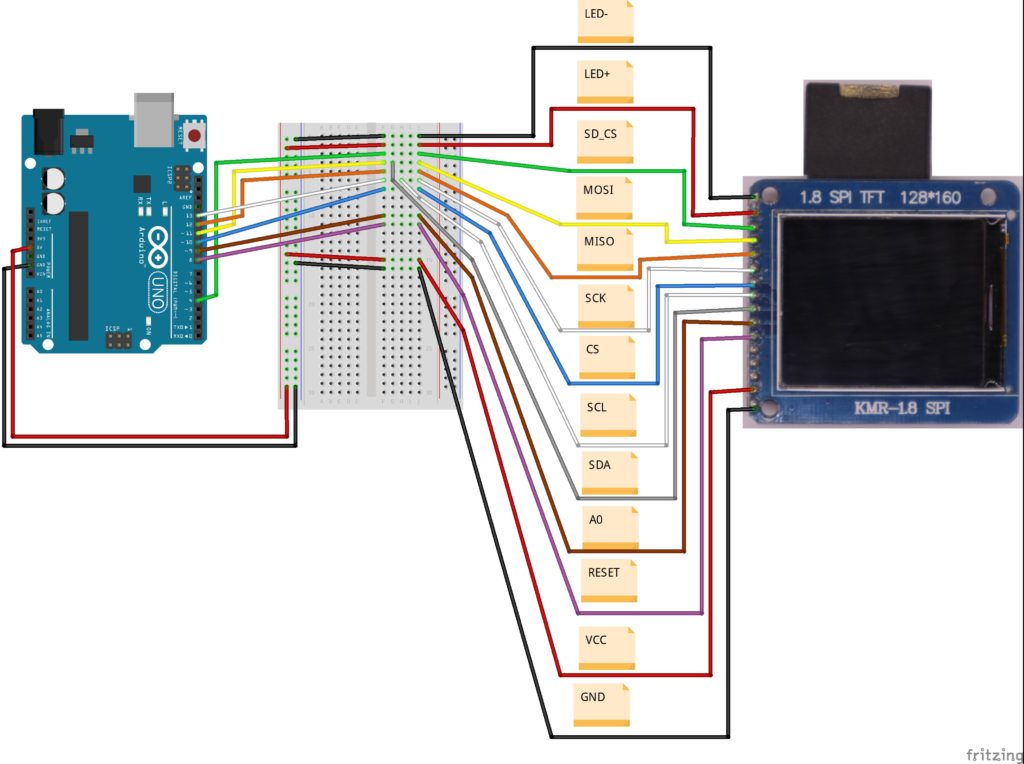
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
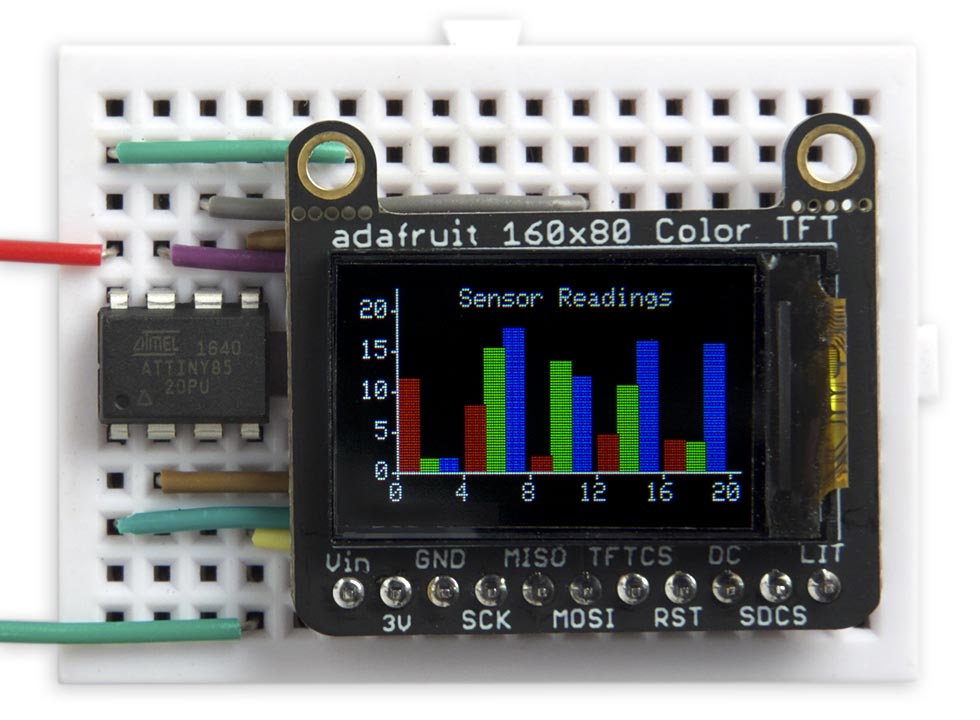
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", ST7735_WHITE);
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

Recently, I had the idea to make a digital picture frame—one of these kinds which load images from SD cards and show each image for some time. I was remembering myself that I already own a small TFT display, the KMR-1.8 SPI, that works out of the box with an Arduino Uno. When I digged up my KMR-1.8 SPI, I realized that it has also an in-built SD card reader. Moreover, I looked up the Internet and found ready-to-use libraries for the in-built SD card reader as well as showing images on the TFT display. For these reasons, I thought making such an digital picture frame will turn out very easy.
When I started to implement my first lines of codes and started to connect my Arduino Uno to the KMR-1.8 SPI, I ran into two major problems. First, the colors of my image file did not match to the colors displayed by the KMR-1.8 (red and blue were interchanged). Second, my first prototypes stopped to work after about 5 minutes. The application started to freeze and showed the same image forever instead of displaying the next image after a chosen time.
I did some research on the Internet and I found out that many people ran into similar problems. The second problem seemed to be caused by some memory leaks in the code. Nevertheless, I did not came across any example code that worked out of the box for my setup. Therefore, I want to share how I made it work.
There exists various versions of so-called “1.8 TFT displays” from different manufacturers. Not all of them are 100% compatible to each other. Therefore, if you own a TFT display and want to use my tutorial to make it work, please check if your TFT display really matches the version I used in this tutorial:
The source code relies on three header files (and libraries): SPI.h (Link), SD.h (Link) and TFT.h (Link). Please make sure that all of them are correctly installed before trying out my source code (In Arduino IDE: Tools -> Manage Libraries…).
In the introduction of this blog post, I mentioned that I came across two major problems: the colors red and blue were interchanged and my early Arduino programs started to freeze after some time. Luckily, I was able to fix all issues. The following source code works perfect on my setup. My “digital picture frame” does not require to be restarted after some time (my long-term test lasted about two weeks—and no restart was necessary).
I overcame the first problem by not using the default initialization method (“TFTscreen.begin();”) of the TFT library. Instead, I looked up whats inside the “begin”-method. I found a method called “initR” which has a parameter that allows to perform the initialization for a specific chip. Here, the parameter value “INITR_BLACKTAB” worked for me as the colors were then shown correctly. In addition, I call the method “setRotation” with parameter value “1” in order to be conform to the default initialization method. In the end, the code for the setting up the TFT library object looks like this:// ...
I solved the second problem (application freezes after some time) by avoiding any possible memory leak, i.e. to “free” every bit of memory that was reserved before as soon as it is not needed anymore. Therefore, you will find a lot of “close”-method calls as well as some weird string handling. When I wrote the code, I thought I could simplify a few things. However, the memory leak problems came back. So, the code might look weird but it works :)
The code looks for image files (*.BMP) on the SD card and shows each image for 60 seconds. You can change the display time by setting “DELAY_IMAGE_SWAP” to a new value.
Important Note: The image files on the SD card must be stored as BMP with a resolution of 160x128 pixels (width x height). Moreover, long file names and special characters must be avoided.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Description:Here"s a very cool TFT LCD display with 128 x 160 resolution and 18-bit color depth. The most unique feature of the screen is the ability to read back the display memory across the bi-directional data lines. This solves a big problem with most displays - the need for a lot of memory to create effects like transparency or overlapping windows. This is an ideal component to include in your next custom project to advance your embedded hardware/software skills.
The reason that we"re reselling this part rather than using it on a new product is because of a misunderstanding about the interface details. It uses a 3-wire SPI interface with 9-bit transfers. The first bit is used to indicate if the following byte is data or a command. While 9-bit transfers are supported by many modern microcontrollers (like the K66 or STM32 families), making that work with vanilla Arduino is unlikely to happen any time soon. Since SparkFun products need out-of-the-box support for Arduino the interface had to be restricted to bit-banging - just too slow for a display with this resolution!
So we"re handing off this cool part to people willing to stretch their comfort level and move beyond basic Arduino functionality. Using a modern microcontroller of your choice and taking advantage of 9-bit SPI transfers - or a full parallel bus - you can unlock the full power of this display. Not only are we giving this to you at the cost you"d expect from a manufacturer but we"re passing along some of the work we"ve done so far: You can find the mating FPC connector here and some SW/HW work in the documents tab.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey