lcd displays that are compatible with the hitachi hd44780 driver quotation

The Hitachi HD44780 LCD controller is an alphanumeric dot matrix liquid crystal display (LCD) controller developed by Hitachi in the 1980s. The character set of the controller includes ASCII characters, Japanese Kana characters, and some symbols in two 40 character lines. Using an extension driver, the device can display up to 80 characters.
The Hitachi HD44780 LCD controller is limited to monochrome text displays and is often used in copiers, fax machines, laser printers, industrial test equipment, and networking equipment, such as routers and storage devices.
Compatible LCD screens are manufactured in several standard configurations. Common sizes are one row of eight characters (8×1), and 16×2, 20×2 and 20×4 formats. Larger custom sizes are made with 32, 40 and 80 characters and with 1, 2, 4 or 8 lines. The most commonly manufactured larger configuration is 40×4 characters, which requires two individually addressable HD44780 controllers with expansion chips as a single HD44780 chip can only address up to 80 characters.
Character LCDs may have a backlight, which may be LED, fluorescent, or electroluminescent. The nominal operating voltage for LED backlights is 5V at full brightness, with dimming at lower voltages dependent on the details such as LED color. Non-LED backlights often require higher voltages.
Character LCDs use a 16-contact interface, commonly using pins or card edge connections on 0.1 inch (2.54 mm) centers. Those without backlights may have only 14 pins, omitting the two pins powering the light. This interface was designed to be easily hooked up to the Intel MCS-51 XRAM interface, using only two address pins, which allowed displaying text on LCD using simple MOVX commands, offering cost effective option for adding text display to devices.
Vee (also V0): This is an analog input, typically connected to a potentiometer. The user must be able to control this voltage independent of all other adjustments, in order to optimise visibility of the display that varies i. a. with temperature and, in some cases, height above the sea level. With a wrong adjustment, the display will seem to malfunction.
R/W: In most applications, reading from the HD44780 is not necessary. In that case, this pin can be permanently connected to ground and no processor pins need to be allocated to control it.
In 8-bit mode, all transfers happen in one cycle of the enable pin (E) with all 8 bits on the data bus and the RS and R/W pins stable. In 4-bit mode, data are transferred as pairs of 4-bit "nibbles" on the upper data pins, D7–D4, with two enable pulses and the RS and R/W pins stable. The four most significant bits (7–4) must be written first, followed by the four least significant bits (3–0). The high/low sequence must be completed each time or the controller will not properly receive further commands.
Selecting 4-bit or 8-bit mode requires careful selection of commands. There are two primary considerations. First, with D3–D0 unconnected, these lines will always appear high (binary 1111) to the HD44780 since there are internal pull-up MOSFETs.
The same command is sent three times, Function Set with 8-bit interface D7–D4 = binary 0011, the lower four bits are "don"t care", using single enable pulses. If the controller is in 4-bit mode, the lower four bits are ignored so they cannot be sent until the interface is in a known size configuration.
In all three starting cases, the bus interface is now in 8-bit mode, 1 line, 5×8 characters. If a different configuration 8-bit mode is desired, an 8-bit bus Function Set command should be sent to set the full parameters. If 4-bit mode is desired, binary 0010 should be sent on D7–D4 with a single enable pulse. Now the controller will be in 4-bit mode and a full 4-bit bus Function Set command sequence (two enables with command bits 7–4 and 3–0 on subsequent cycles) will complete the configuration of the Function Set register.
The CGRAM is read/write memory used to encode up to 8 characters in the character generator. It consists of 64 fields at addresses 0 to 3F hex. Each field is 5 bits mapping to a row of pixels of each character. Each 8 fields in the CGRAM are used for each character. The lower 3 bits of the character codes from 0–7 and 8–15 select the groups of 8 fields in the CGRAM memory.
Reading and writing to the DDRAM is done by setting the RS input high during bus transfers. The DDRAM must also be selected by using the Set DDRAM address command which selects the DDRAM for access and also sets the starting address for DDRAM access.
Likewise reading and writing to the CGRAM is done by setting the RS input high during bus transfers. The CGRAM must also be selected by the Set CGRAM address command which selects the CGRAM for access and also sets the starting address for CGRAM access.
The execution times listed in this table are based on an oscillator frequency of 270 kHz. The data sheet indicates that for a resistor of 91 kΩ at VCC=5 V the oscillator can vary between 190 kHz and 350 kHz resulting in wait times of 52.6 µs and 28.6 µs instead of 37 µs. If a display with the recommended 91 kΩ resistor is powered from 3.3 volts the oscillator will run much slower. If the busy bit is not used and instructions are timed by the external circuitry, this should be taken into account.
The original HD44780 character generator ROM contains 208 characters in a 5×8 dot matrix, and 32 characters in a 5×10 dot matrix. More recent compatible chips are available with higher resolution, matched to displays with more pixels.
The 7-bit ASCII subset for the Japanese version is non-standard: it supplies a Yen symbol where the backslash character is normally found, and left and right arrow symbols in place of tilde and the rubout character.
A limited number of custom characters can be programmed into the device in the form of a bitmap using special commands. These characters have to be written to the device each time it is switched on, as they are stored in volatile memory.
Huang, Han-Way (2009). The HCS12 / 9S12: An Introduction to Software and Hardware Interfacing (2nd ed.). Delmar Cengage Learning. ISBN 978-1-4354-2742-6.

I cannot post a link in the first message, so please check the reply I"ll write for this very message, and I"ll post a link to the shop I"d like to use...

TSW1100 : Tsw1100 Data Capture Board. Connect to a Texas Instrument"s ADC EVM. 7 Provide Power to the ADC EVM. 7 Providing Power to the TSW1100. 7 Connecting to the USB 7 Launching the TSW1100 Software. 7 Information. 9 Setting Up Remote Control of Instruments. 9 Select the ADC Under Evaluation. 9 Configure the Input Waveform (AIN) Conditions Capture the ADC Samples, Perform an FFT,.
OH3000 : Hallogic Hall-effect Sensors. Designed for non-contact switching operations Operates over broad range of supply voltages to 24 V) Operates with excellent temperature stability in harsh environments Drive capability to 7 TTL loads Product Photo Here : These Hall-effect devices contain a monolithic integrated circuit which incorporates a Hall element, a linear amplifier, a threshold.
M3A23TAA : 8 pin DIP, 5.0 or 3.3 Volt, Acmos/ttl, Clock Oscillators. MtronPTI reserves the right to make changes to the product(s) and service(s) described herein without notice. No liability is assumed as a result of their use or application. Please see www.mtronpti.com for our complete offering and detailed datasheets. Contact us for your application specific requirements: MtronPTI 1-800-762-8800. .
AMIS-30421 : Stepper Motor Controller The AMIS30421 is a micro stepping stepper motor bridge controller for large current range bipolar applications. The chip interfaces via a SPI interface with an external controller in order to control two external power NMOS H bridges. It has an on chip voltage regulator, current sensing, self adapting PWM controller and pre driver.
RH-053.3D/H6 : Isolated DC/DC Converters 1W 5Vin +/-3.3Vout +/-152mA SIP7. RECOM Power Econoline RK/H6 & RH/H6 DC/DC Converters RK/H6 & RH/H6: 1Watt SIP7 Single and Dual Output DC/DC Converters feature high 6.4kVDC isolation and an extended operating temperature range up to +90�C without derating, yet are lower cost than standard high isolation converters.

Blue 16x2 LCD module featuring 2 rows consisting each of 16 characters. The module is compatible with the Hitachi HD44780 controller, and is commonly used in Arduino and other microcontroller projects.

Character based LCD displays are great: they are inexpensive, and it is rather simple to use them compared to graphical displays. Yes, they only can display text and custom symbols, but this is usually what I need. And pretty much all character displays are using the Hitachi HD44780 protocol, so it is a de-facto industry standard.
These displays have one big disadvantage: they need to be compatible with the original Hitachi interface and protocol. First display were mostly one line only, and had only few characters, typically up to 16. The protocol worked either with one or two lines on the display. Today’s display have usually two lines, with 16 characters. But what if I need more?
These HD44780 displays can run in 4bit or 8bit mode, and in the smallest configuration (4bit mode) the connection to the microcontroller only needs 6 wires:
The original protocol had a big problem: there is no handshaking between microcontroller and display. If the microcontroller writes to the display, it needs to wait until the display has finished the operation until a new write operation can start. So the micrcontroller needs to wait some time, depending on the display speed. To overcome this problem, later displays had added the R/W (Read/Write) signal which allows the microcontroller to read the status from the display (if the display is ready to accept new data). So if you consider to use a display, make sure it has that R/W line implemented.
So writing at address 0x00 would be the first character on line 1, 0x01 the second, and so on. Writing at address 0x40 would be the first character on the second line, and so on. That would allow up to 64 characters per line. A 16-character display would show the characters e.g. from address 0x00-0x0F. The other bytes in the address map could be used to ‘scroll’ the text to the right/left using special display commands:
As this feature has not been used much, and there was a bigger customer needs for having 4 lines of text, some vendors decided to change the memory map to support 4 lines (see “Character LCD with 4 Lines”):
If I want now to have 4 lines with more than 16 characters, something different is needed. My display driver (LCDHTA, see “HD44780 2×16 Character Display for Kinetis and Freedom Board“) worked fine, but not for a 4×40 display which was used by a reader of this blog :-(: the NewHaven NHD-0440WH-ATFH-JT Display:
Until I realized: they have put 2 display controller together! This display is not really a 4×40 character display, it is two 2×40 displays in a single display packaging :-). This is the same as if I would combine two displays on the same bus like this:
As I did not had the Newhaven 4×40 display available to verify the driver, I wired two 2×16 displays together. And with this, I was able to build a 4×16 (potentially 4×64) character display:
The Hitachi HD44780 is very common and can be considered as ‘industry standard’. But as with any standards, it comes with limitations, and standards sometimes make it hard to move the technology to the next level. And sometimes it causes kind of strange solutions as creating a 4 line display with two display controllers on it. Switching the Ex lines I can now support up to for 4 lines and up to 64 characters for each line. And if needed, I can extend that concept for more lines/displays.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

The Serial Monitor is a convenient way to view data from an Arduino, but what if you want to make your project portable and view sensor values without access to a computer? Liquid crystal displays (LCDs) are excellent for displaying a string of words or sensor data.
This guide will help you in getting your 16×2 character LCD up and running, as well as other character LCDs (such as 16×4, 16×1, 20×4, etc.) that use Hitachi’s LCD controller chip, the HD44780.
When activated by an electric current, these liquid crystals become opaque, blocking the backlight that is located behind the screen. As a result, that area will be darker than the rest. By activating the liquid crystal layer in specific pixels, characters can be generated.
As the name suggests, these LCDs are ideal for displaying only characters. A 16×2 character LCD, for example, can display 32 ASCII characters across two rows.
If you look closely, you can see tiny rectangles for each character on the screen as well as the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
Character LCDs are available in a variety of sizes and colors, including 16×1, 16×4, 20×4, white text on a blue background, black text on a green background, and many more.
One advantage of using any of these displays in your project is that they are “swappable,” meaning that you can easily replace them with another LCD of a different size or color. Your code will need to be tweaked slightly, but the wiring will remain the same!
Before we get into the hookup and example code, let’s check out the pinout. A standard character LCD has 16 pins (except for an RGB LCD, which has 18 pins).
Vo (LCD Contrast) pin controls the contrast of the LCD. Using a simple voltage divider network and a potentiometer, we can make precise contrast adjustments.
RS (Register Select) pin is used to separate the commands (such as setting the cursor to a specific location, clearing the screen, etc.) from the data. The RS pin is set to LOW when sending commands to the LCD and HIGH when sending data.
R/W (Read/Write) pin allows you to read data from or write data to the LCD. Since the LCD is only used as an output device, this pin is typically held low. This forces the LCD into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD ignores activity on the R/W, RS, and data bus lines; when it is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. To see an uppercase ‘A’ character on the display, for example, we set these pins to 0100 0001 (as per the ASCII table).
The LCD has two separate power connections: one for the LCD (pins 1 and 2) and one for the LCD backlight (pins 15 and 16). Connect LCD pins 1 and 16 to GND and 2 and 15 to 5V.
Depending on the manufacturer, some LCDs include a current-limiting resistor for the backlight. It is located on the back of the LCD, close to pin 15. If your LCD does not contain this resistor or if you are unsure whether it does, you must add one between 5V and pin 15. It should be safe to use a 220 ohm resistor, although a value this high may make the backlight slightly dim. For better results, check the datasheet for the maximum backlight current and choose an appropriate resistor value.
Let’s connect a potentiometer to the display. This is necessary to fine-tune the contrast of the display for best visibility. Connect one side of the 10K potentiometer to 5V and the other to Ground, and connect the middle of the pot (wiper) to LCD pin 3.
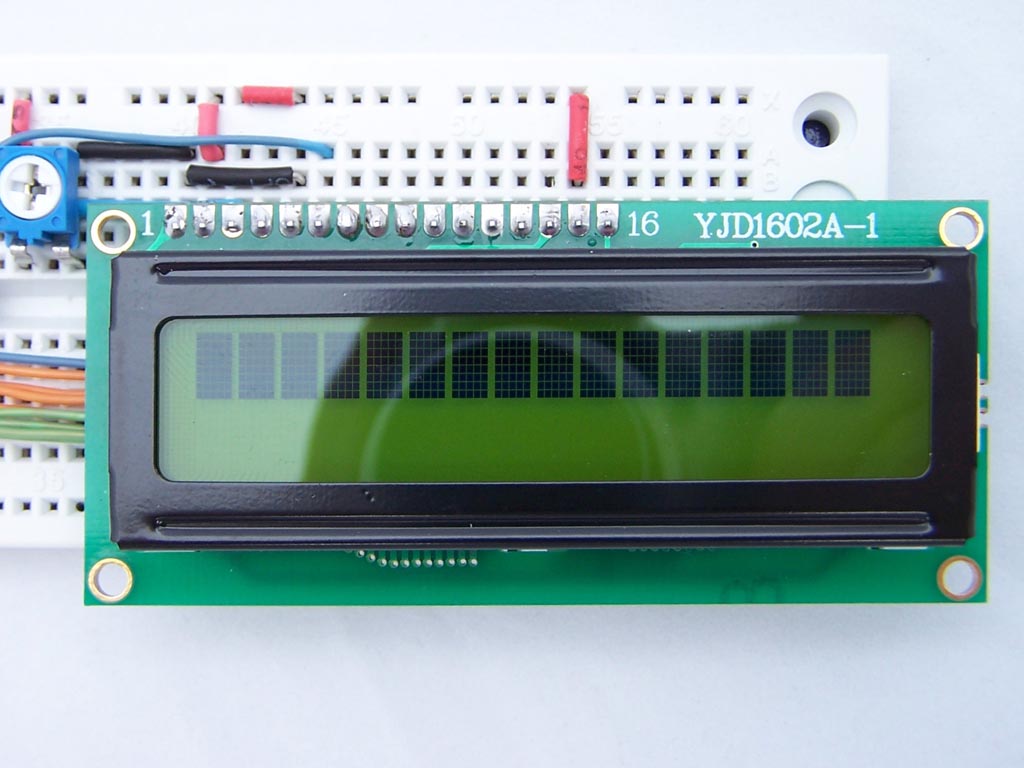
That’s all. Now, turn on the Arduino. You will see the backlight light up. As you turn the potentiometer knob, you will see the first row of rectangles appear. If you have made it this far, Congratulations! Your LCD is functioning properly.
We know that data is sent to the LCD via eight data pins. However, HD44780-based LCDs are designed so that we can communicate with them using only four data pins (in 4-bit mode) rather than eight (in 8-bit mode). This helps us save 4 I/O pins!
8-bit mode is significantly faster than 4-bit mode. This is because in 8-bit mode, data is written in a single operation, whereas in 4-bit mode, a byte is split into two nibbles and two write operations are performed.
Therefore, 4-bit mode is commonly used to save I/O pins. 8-bit mode, on the other hand, is best suited when speed is a priority in the application and at least 10 I/O pins are available.
The sketch begins by including the LiquidCrystal library. This library comes with the Arduino IDE and allows you to control Hitachi HD44780 driver-based LCD displays.
Next, an object of the LiquidCrystal class is created by passing as parameters the pin numbers to which the LCD’s RS, EN, and four data pins are connected.
In the setup, two functions are called. The first function is begin(). It is used to initialize the interface to the LCD screen and to specify the dimensions (columns and rows) of the display. If you’re using a 16×2 character LCD, you should pass 16 and 2; if you’re using a 20×4 LCD, you should pass 20 and 4.
In the loop, the print() function is used to print “Hello world!” to the LCD. Please remember to use quotation marks " " around the text. There is no need for quotation marks when printing numbers or variables.
The function setCursor() is then called to move the cursor to the second row. The cursor position specifies where you want the new text to appear on the LCD. It is assumed that the upper left corner is col=0 and row=0.
There are many useful functions you can use with LiquidCrystal Object. Some of them are listed below:lcd.home() function positions the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to the above function, use this inside a for loop for continuous scrolling.
lcd.display() function turns on the LCD display, after it’s been turned off with noDisplay(). This will restore the text (and cursor) that was on the display.
If you find the default font uninteresting, you can create your own custom characters (glyphs) and symbols. They come in handy when you need to display a character that isn’t in the standard ASCII character set.
As previously discussed in this tutorial, a character is made up of a 5×8 pixel matrix; therefore, you must define your custom character within this matrix. You can define a character by using the createChar() function.
To use createChar(), you must first create an 8-byte array. Each byte in the array corresponds to a row in a 5×8 matrix. In a byte, the digits 0 and 1 indicate which pixels in a row should be ON and which should be OFF.
CGROM is non-volatile memory that retains data even when the power is removed, whereas CGRAM is volatile memory that loses data when the power is removed.
The CGROM stores the font that appears on a character LCD. When you instruct a character LCD to display the letter ‘A’, it needs to know which dots to turn on so that we see an ‘A’. This data is stored in the CGROM.
CGRAM is an additional memory for storing user-defined characters. This RAM is limited to 64 bytes. Therefore, for a 5×8 pixel LCD, only 8 user-defined characters can be stored in CGRAM, whereas for a 5×10 pixel LCD, only 4 can be stored.
Creating custom characters has never been easier! We’ve developed a small application called Custom Character Generator. Can you see the blue grid below? You can click on any pixel to set or clear that pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
There’s no limit to what you can create. The only limitation is that the LiquidCrystal library only supports eight custom characters. But don’t be sad, look at the bright side; at least we have eight characters.
After including the library and creating the LCD object, custom character arrays are defined. The array consists of 8 bytes, with each byte representing a row in a 5×8 matrix.
This sketch contains eight custom-characters. Take, for example, the Heart[8] array. You can see that the bits (0s and 1s) are forming the shape of a heart. 0 turns the pixel off, and 1 turns it on.
In the setup, we use the createChar() function to create a custom character. This function accepts two parameters: a number between 0 and 7 to reserve one of the eight supported custom characters, and the name of the array.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
The 3-in-1 Smart Car and IOT Learning Kit from SunFounder has everything you need to learn how to master the Arduino. It includes all of the parts, wiring diagrams, code, and step-by-step instructions for 58 different robotics and internet of things projects that are super fun to build!
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
The resistor in the diagram above sets the backlight brightness. A typical value is 220 Ohms, but other values will work too. Smaller resistors will make the backlight brighter.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):
If you found this article useful, subscribe via email to get notified when we publish of new posts! And as always, if you are having trouble with anything, just leave a comment and I’ll try to help you out.

ERM1602FS-3 is 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,fstn-lcd positive,black text on the white color,high contrast,wide operating temperature range,wide view angle,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

The post will utilize the popular Hitachi HD44780 16x2 Character LCD (sometimes mispelled HD47780) to print simple messages from an 8-bit PIC. I will be using the PIC16F1829 to write to the LCD in 4-bit mode (only 4 pins). The PIC16F1829 comes with the PICkit 3 Low Pin Count Demo Board or the PICkit 3 Starter Kit. Microchip"s starter kit hardware and demo tools can be expensive, so you don"t have to necessarily buy the whole package if you just want the micro. You can easily get this tutorial working by buying the micro on digikey and connecting to it via a breadboard.
There are a lot of LCD variants that you can purchase that contain the HD44780 driver. I ordered mine from Amazon for $10. You should be able to get one for around that same price.
I am going to be using the MPLABX IDE and XC8 compiler which are free to download and install. I won"t be using the microchip code generator (MCC) in this tutorial since it should be a fairly straight forward design.
Create a new project inside of MPLABX and identify the micro as a PIC16F1829. I named my project "hd44780 pic16f1829". Right-click the "Source Files" folder and create a new main.c file.
We first need to adjust the "fuses" or rather "configuration bits" which setup important information such as clock selection, watchdog timer, master clear, etc. Navigate to "Window->PIC Memory Views->Configuration Bits".
The OSCCON register sets the internal oscillator speed and configuration. Notice how we are using the OSCCON structure with the . syntax. The xc.h header file that you included contains these definitions. You can optionally just write directly to the register using an 8-bit hex or 8-bit binary value. I like using the bit fields since it is more explicit and easier to read. We will be maximizing the processor speed to 32MHz. We first enable the PLL (Phase-Locked-Loop) that multiplies the 8MHz by 4 to get 32MHz. The maximum speed of Microchip"s 8-bit product line is 48MHz. This is mandatory for any USB powered PICs such as the PIC16F1455.
I"ll be using pins on PORTB and PORTC. The TRISX registers set the direction. Think 0 as Output and 1 and Input. The ANSELX registers define whether the level will be digital or analog. We will be using the pins in digital mode. The WPUX register can enable or disable the internal pull-up resistors. Often times these are useful to save on external resistors for button switches or communication purposes. Lets disable them for now. The LATX is what you want to write to in order to drive the pin LOW or HIGH.
I will be using the widely used printf function to format and write to the LCD. We are overriding the default behavior of printf and telling it to print to the LCD instead of the debug console. Please note that by using printf, your code will execute much slower versus just simply creating a function to print a string. The printf functionality is easy to understand and much more flexible, which is why I"m using it here. Your application may want to remove this if you are space and execution speed limited. The lcd API contains another function that you can use instead if this is the case.
These are used to help determine the LCD configuration. Don"t Modify these. I place an underscore before each of these so they won"t interfere with any other settings in your code or the default XC8 defines.
Here is where you need to specify what pin is connected to what pin on the LCD. I am using the Low Pin Count Demo Board, so my pin definitions may look different than yours. As you can see, I am using only pins on PORTB and PORTC. Make sure that whatever pins you used are initialized correctly as seen in main.c. If you are not using the LCD in its 8-bit mode, you can simply place a dummy pin location for D0-D3.
It is good practice to encapsulate functions inside of a single file so as to prevent misuse and limit its scope. These two functions should only be used inside of the LCD source file.
The RS pin is used to tell the LCD whether the data being sent to it should be interpreted as a command or regular char data. The EN pin is used a "strobe" to validate the data. This is toggled at the end of every data byte sent.
This follows the 4-bit and 8-bit initialization routines. The #defines above are used here to init the LCD in its proper method. Please see the hitachi 44780 datasheet for more information regarding bit placement and defintion.
The position can be changed by calling this function with an LCD_POSITION enumeration. The enumeration is defined in the lcd.h header file. This can either be FIRST_LINE or SECOND_LINE. The 0x80 is the command byte and address 0x00 and 0x40 determine the cursor placement as seen in the datasheet here:
This function sends 8-bit data to the LCD. The RS pin is set or cleared Depending on whether or not the data should be interpreted as an lcd command or regular character data. If using 4-bit mode, two nibbles (4-bit data chunks) are sent at a time. 8-bit data mode does not have this restriction can can send the full 8-bits at once.
You should have noticed by now that I used the standard definition types such as uint8_t. This guarantees to the programer that the data-type is going to be 8-bits wide. Data types differ between architectures - most notably the int could be 16-bits or 32-bits. Use these data types for best practice.
This needs to be defined in order for the __delay_ms(x) macros to work. These are defined in the XC8 compiler and are generated during compilation, so it needs to know how many nops, or "no operations" and such to place in order to achieve the desired delay time.
There are 6 connections total that we will be using to communicate with the LCD. 4 for data and 2 for general communication. The connections are as follows
Here is a breadboard mockup. The POT is used to change the lcd contrast. The lcd has its backlight permanently connected to +5V and GND. Please note that this is using 5V!
And here the schematic. This is my first time using fritzing to create a schematic. It is certainly clunky and hard to make professional looking schematics. I"m not sure if I will continue using it for larger projects
Click the build button and ensure it builds correctly. Be sure to change your pin definitions accordingly if you are using a different micro or hardware.
I like to use the programmer to source the power without the needing of additional batteries or power supply. Right-click the project and navigate to âpropertiesâ. Click the âPICkit 3â and set the âOption Categoriesâ dropdown box to âpowerâ and check the box and select 4.875V. The reason not to use 5V is because Iâve noticed that sometimes the PICkit is unable to deliver the 5V under a moderate load and will error out.

The Liquid Crystal Library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
Before wiring the LCD screen to your Arduino or Genuino board we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image above.
Additionally, wire a 10k pot to +5V and GND, with it"s wiper (output) to LCD screens VO pin (pin3). A 220 ohm resistor is used to power the backlight of the display, usually on pin 15 and 16 of the LCD connector

This tutorial includes everything you need to know about controlling a character LCD with Arduino. I have included a wiring diagram and many example codes. These displays are great for displaying sensor data or text and they are also fairly cheap.
The first part of this article covers the basics of displaying text and numbers. In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal Arduino library.
As you will see, you need quite a lot of connections to control these displays. I therefore like to use them with an I2C interface module mounted on the back. With this I2C module, you only need two connections to control the LCD. Check out the tutorial below if you want to use an I2C module as well:
Makerguides.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to products on Amazon.com.
These LCDs are available in many different sizes (16×2 1602, 20×4 2004, 16×1 etc.), but they all use the same HD44780 parallel interface LCD controller chip from Hitachi. This means you can easily swap them. You will only need to change the size specifications in your Arduino code.
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and in the HD44780 datasheet you can find more information about the Hitachi LCD driver.
Most LCDs have a built-in series resistor for the LED backlight. You should find it on the back of the LCD connected to pin 15 (Anode). If your display doesn’t include a resistor, you will need to add one between 5 V and pin 15. It should be safe to use a 220Ω resistor, but this value might make your display a bit dim. You can check the datasheet for the maximum current rating of the backlight and use this to select an appropriate resistor value.
After you have wired up the LCD, you will need to adjust the contrast of the display. This is done by turning the 10 kΩ potentiometer clockwise or counterclockwise.
Plug in the USB connector of the Arduino to power the LCD. You should see the backlight light up. Now rotate the potentiometer until one (16×2 LCD) or 2 rows (20×4 LCD) of rectangles appear.
In order to control the LCD and display characters, you will need to add a few extra connections. Check the wiring diagram below and the pinout table from the introduction of this article.
We will be using the LCD in 4-bit mode, this means you don’t need to connect anything to D0-D3. The R/W pin is connected to ground, this will pull the pin LOW and set the LCD to WRITE mode.
To control the LCD we will be using the LiquidCrystal library. This library should come pre-installed with the Arduino IDE. You can find it by going to Sketch > Include Library > LiquidCrystal.
The example code below shows you how to display a message on the LCD. Next, I will show you how the code works and how you can use the other functions of the LiquidCrystal library.
After including the library, the next step is to create a new instance of the LiquidCrystal class. The is done with the function LiquidCrystal(rs, enable, d4, d5, d6, d7). As parameters we use the Arduino pins to which we connected the display. Note that we have called the display ‘lcd’. You can give it a different name if you want like ‘menu_display’. You will need to change ‘lcd’ to the new name in the rest of the sketch.
In the loop() the cursor is set to the third column and first row of the LCD with lcd.setCursor(2,0). Note that counting starts at 0, and the first argument specifies the column. If you do not specify the cursor position, the text will be printed at the default home position (0,0) if the display is empty, or behind the last printed character.
Next, the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text. When you want to print numbers or variables, no quotation marks are necessary.
The LiquidCrystal Arduino library has many other built-in functions which you might find useful. You can find an overview of them below with explanation and some code snippets.
Clears the LCD screen and positions the cursor in the upper-left corner (first row and first column) of the display. You can use this function to display different words in a loop.
This function turns off any text or cursors printed to the LCD. The text/data is not cleared from the LCD memory. This means it will be shown again when the function display() is called.
Scrolls the contents of the display (text and cursor) one space to the left. You can use this function in the loop section of the code in combination with delay(500), to create a scrolling text animation.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space. If the current text direction is left-to-right (the default), the display scrolls to the left; if the current direction is right-to-left, the display scrolls to the right. This has the effect of outputting each new character to the same location on the LCD.
The following example sketch enables automatic scrolling and prints the character 0 to 9 at the position (16,0) of the LCD. Change this to (20,0) for a 20×4 LCD.
With the function createChar() it is possible to create and display custom characters on the LCD. This is especially useful if you want to display a character that is not part of the standard ASCII character set.
Technical info: LCDs that are based on the Hitachi HD44780 LCD controller have two types of memories: CGROM and CGRAM (Character Generator ROM and RAM). CGROM generates all the 5 x 8 dot character patterns from the standard 8-bit character codes. CGRAM can generate user-defined character patterns.
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. For more info see www.www.makerguides.com */
After including the library and creating the LCD object, the custom character arrays are defined. Each array consists of 8 bytes, 1 byte for each row. In this example 8 custom characters are created.
When looking closely at the array, you will see the following. Each row consists of 5 numbers corresponding to the 5 pixels in a 5 x 8 dot character. A 0 means pixel off and a 1 means pixel on.
It is possible to edit each row by hand, but I recommend using this visual tool on GitHub. This application automatically creates the character array and you can click on the pixels to turn them on or off.
In this article I have shown you how to use an alphanumeric LCD with Arduino. I hope you found it useful and informative. If you did, please share it with a friend that also likes electronics and making things!
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions, or if you think that things are missing in this tutorial, please leave a comment down below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey