tft display for arduino quotation

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
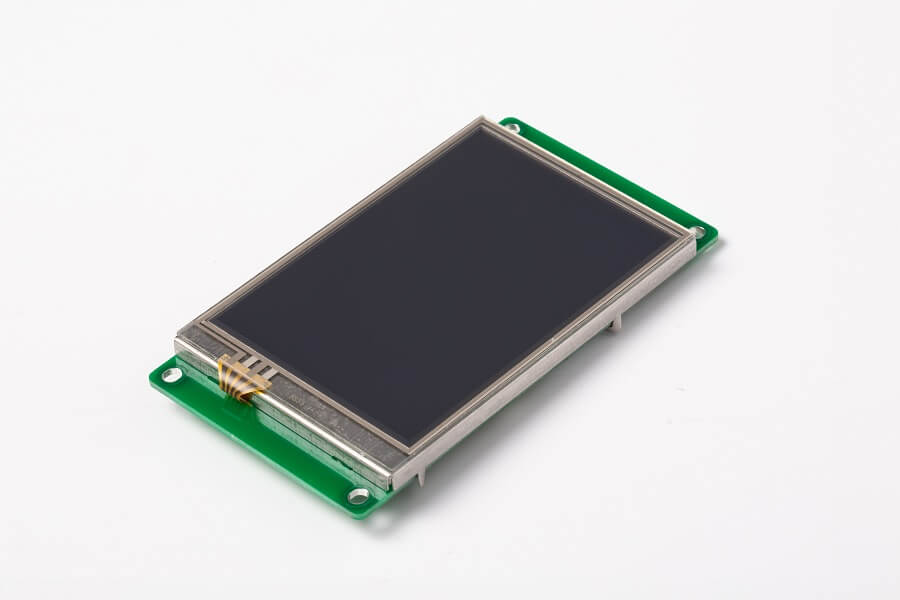
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (12 white-LED backlight) and colorfu 480x272 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
For 5 inch screen,the high current is needed.But the current of arduino uno or arduino mega board is low, an external 5V power supply is needed. Refer to the image shows the external power supply position on shield ER-AS-RA8875.
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

※Controller IC Replacement NoticeDue to the global shortage of IC, the controller RA8876 used in this module has been difficult to purchase. In order not to affect the delivery, we will use the controller LT7683 as replacement which is fully compatible with the same stable performance when the RA8876 is out of stock. (Oct-28-2021)
Spice up your Arduino project with a beautiful large display shield with built in microSD card connection. This TFT display is big (10.1" diagonal) bright (24 white-LED backlight) and colorful (18-bit 262,000 different shades)! 1024x600 pixels with individual pixel control,optional 10.1 inch capacitive touch panel.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any Arduino Due board.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

1st Arduino project, beyond the very basic intros, and no coding experience before this endeavor, so I"m sure I"m just not searching the right things/way to figure this out.
The project - replacing gauges in my truck with Arduino+TFT display. As a starter, I"m working strictly on single fuel gauge functionality, and eventually including dual fuel gauges (2 separate fuel tanks in truck), voltage gauge, coolant temp gauge, and GPS driven speedometer. Yeah...I"m already realizing I"m in for a bit of a steep learning curve here, lol.
The setup - Genuine Arduino Mega 2560, Seeed Studio 2.8" touchscreen sheild V1.0, aftermarket universal style fuel sender. Sender is connected to Analog pin 9 through a voltage divider circuit running roughly 1.5VDC-4.95VDC, and I get appropriate numbers from the serial monitor when cycling the sender. I"m not currently utilizing the touch features of the screen, though I may in the future. RIght now it"s strictly a display device. I did find out how to modify the TFT.h file to get the display to function on the Mega board, and am writing static text to it currently.
The problem - how the heck do I get the value read from the Analog pin to display on the screen? I"ve spent the last couple of days searching the forums here and on Adafruit, as well as various other sites found on Google. I"ve spent hours looking at other"s code to try and figure this out, but not being a coder before this, I"m finding it difficult to determine which parts of the code are relevant to what I"m attempting to do, and I think I may be confusing myself/WAY overthinking it, lol. It seems like it should be a simple thing...
This is my current code. I started with the Draw Text example sketch, and modified it for my use. dTankPin is the variable I set for the driver"s side fuel tank, with dLevel being the variable set to store the reading I get from the sender. I set static text lines for Tank - D, Tank - P (driver and passenger side fuel tanks), Volts, and C/T (coolant temp), then MPH for the future GPS speedometer. The commented out lines in there are just static values I added to initially set font size to fit the screen, but that I want to replace with the dynamic values i get from reading the various sensors.
That part I"m good with, but I can"t figure out how to get a value read from the analog pins to display as numbers on the screen. I"m not looking to be spoon fed the answers, but if I could maybe get some guidance on what functions I"m missing, or what I should be searching for to figure this out?

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Yes, Chinese Vendors tend to package hacked versions of old libraries. e.g. this seems to be based on UTFT v2.79 and UTouch has now been replaced by URTouch.
Readers will be happy to help with any adjustments required for up to date libraries. But only when you post accurate information. i.e. which ZIP example by name, which ZIP library by name.

Now learning arduino tft, got a cheap 1.8 tft spi display from ebay, trying the arduino TFTDsiplayText example with potentiometer, and all my "goal" is the white screen.

I gave up on the TFT Menu library when I was working on my project, there isn"t very good documentation except for the example and I only needed a single screen. Maybe I can answer a few questions from the code you posted:
I did a little experimenting with my TFT tonight. My current project has two joysticks attached to my Mega, so I just used these for test sensor values. If you just want to print out sensor values, here is an example sketch that displays time and pot values:
Hi, I have just received my 2.8inch TFT LCD shield purchased from Banggood, China. In the package there was just the TFT shield and packing...no paperwork or disc/files
Once received I installed it piggy-back onto my Arduino Uno R3 module, plugged in the USB cable to the Uno and immediately the screen lit up with a bright blank glow, which proves that I have the correct pins connected to the correct sockets on the Uno (I am ex-electronics hardware engineer and not a software person).
I then downloaded the files and installed then in my Arduino Libraries as instructed in one of the videos which seemed to be a basic installation. I then compiled it, which was immediately accepted with no errors and then downloaded it to the Uno, again straight forward with no errors.
So...my question for the forum is...How can I identify whether the problem lies with the TFT shield, the INO files and sketches that I am loading or is it something else.
Yes, I suggest that you leave the IDE. Probably need Administrator privileges. Delete any "User" libraries from the Arduino "System" libraries folder. It should only have libraries that were installed with the IDE like SD, Bridge, Esplora, ... You can get hints from the folder creation dates.
ER-TFTM028-4 is 240x320 dots 2.8" color tft lcd module display with ILI9341 controller board,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO,ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.
It supports 8080 8-bit /9-bit/16-bit /18-bit parallel ,3-wire,4-wire serial spi interface.Built-in optional microSD card slot, 2.8" 4-wire resistive touch panel with controller XPT2046 and 2.8" capacitive touch panel with controller FT6206. It"s optional for font chip, flash chip and microsd card. We offer two types connection,one is pin header and the another is ZIF connector with flat cable mounting on board by default and suggested. Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 2.8"TFT Touch Shield with Libraries, EXxamples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.
In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
We’ve done quite a number of tutorials on the use of several displays with Arduino boards and today we will add another tutorial to that list. We will look at the ILI9325 based 2.8″ touchscreen display shown below and how it can be used with the Arduino to deliver a better user experience for your projects.
For today’s tutorial, we will use the ILI9325 driver based, 2.8″ display from Geekcreit. The display comes as a shield so it’s ready to be used for Arduino based projects. It is an 18-bit color display with a total of 262,000 different color shades. The display has a resolution of 240 x 320 pixels with individual pixel control.
Today’s project involves some very simple tasks which we will use to demonstrate the capabilities of the display. We will create a button which when touched, will trigger the Arduino to display a message on the screen. At the end of today’s tutorial, we would have gone through how to create a user interface on the touchscreen, how to detect when the screen is touched and how to display data on the screen.
The Arduino Mega or any of the other Arduino board can be used for this project and the power bank comes in handy when the project is to be used in a standalone mode. As usual, the exact components used for this tutorial can be purchased via the links attached to each of them.
The 2.8″ TFT display used for this project comes as a shield with the form factor of the Arduino Uno. This makes it easy to connect the shield to boards like the Uno, Mega and Due, as all we need to do, is plug it directly into the board, eliminating all the mess made by wires. Plug the display to the Arduino as shown in the image below.
The fact that the display comes as a shield becomes a disadvantage when its used with the Arduino Uno as it occupies almost all the pins leaving just 2 digital pins and one analog pin for other uses. This can however, be overcome by using either the Arduino Mega or Due as they both work perfectly well with the display.
The code for this tutorial is heavily reliant on a modified version of Adafruit’s TFT LCD,GFX and touchscreen libraries. These libraries can be downloaded from the links attached to them.
Next, we declare the colors to be used with their hexadecimal values and we create an object of the Adafruit TFTLCD library, indicating the variables used to represent the pins of the Arduino to which the display is connected.
We start by initializing the serial monitor and the display. After this, we set the orientation of the LCD and fill the screen with a black color to serve as the background.
Copy the code above and create a new Arduino sketct. Ensure the libraries are installed and upload the code to the setup described under the schematics section. Once the upload is complete, you should see the display come up as shown below.
Incidentally, everything works out of the box for a Nucleo board. The Arduino A2 pin is correctly defined. The Arduino D8 pin is correctly defined.
The 2.8 inch TFT Touch Screen LCD Module For Arduino is a beautiful large touchscreen display shield with built in microSD card connection. The LCD has excellent vivid color contrast. This TFT display is big (2.8″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
Add some sizzle to your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection and a capacitive touchscreen. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
This shield uses SPI for the display and SD card and is easier to use with UNO, Mega & Leonardo Arduino"s. The capacitive touchscreen controller uses I2C but you can share the I2C bus with other I2C devices.

I installed the libray of MCUFRIEND_kbv library and Adafruit_GFX via the Library Manager,but the problem remains same ,even it is compile and uplode very well but still screen display the White screen…
I am trying to use TFT LCD Display ILI9486/ILI9488 480x320 with Arduino Due. The display is showing blank white screen. My test program compiles and uploads without any error. However, LCD display remains blank with white screen.
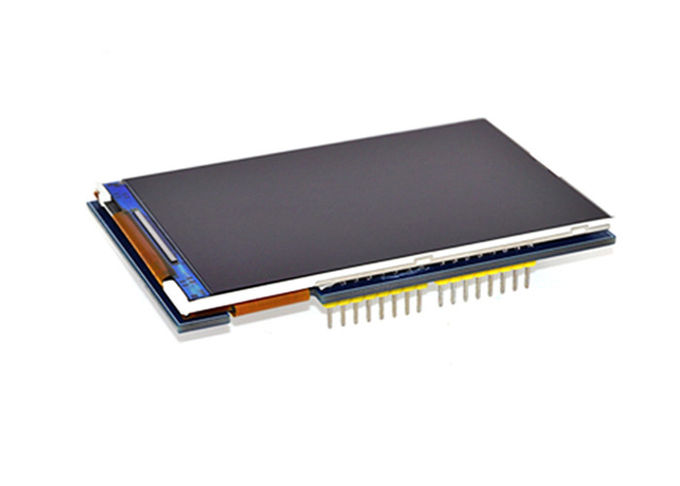
Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. I found it important to write this tutorial as if we see we find tutorial for 1.44, 1.8, 2.0, 2.4, 2.8 inch shields however there are no or less tutorials available for 3.5" shield as its completely different from other smaller tft lcd shields -adafruit tft lcd library doesn"t even support ILI9486 driver in 3.5" tft lcd, it supports drivers of tft shields lesser then 3.5"
Go through the above link to know better, lets start with our tutorial however if we can"t use Adafruit_TFTLCD library which library will we use ?, there"s a simple answer to this that"s MCUFRIEND_kbv library which helps to use 3.5" tft lcd shield, if you see this library makes it much more easier to program arduino for tft lcd shield than adafruit as we have to simply create a tft object in MCUFRIEND_kbv library and then using that we can control the tft lcd shield however in Adafruit_TFTLCD library we will have to create the object and also define connections which makes it a very long task.
Once added, create the tft object using library name and a name for object, you can also define some color codes for text which we are going to type, using the define function and giving color code. This all is to be done before setup.#include#include#define BLACK 0x0000#define RED 0xF800#define WHITE 0xFFFFMCUFRIEND_kbv tft;
Its time to now start our tft lcd screen and change the background, this is to be done by using some simple functions by obtaining the tft ID and changing the background bytft.fillScreen("color_name");void}
Now we will be programming in loop for printing text on TFT LCD shield, for that we will be using a number of functions such as -tft.setCursor("x","y");x means the position from the x axis on screen and y means position from the y axis on screen of tft lcd shield.tft.setTextSize("number");number here refers to text size which take parameter as number you can give any number from 1 according to your requirements.tft.setTextColor("color");color here means to give the color name we had defined before setup, this makes the text color as whatever you give.tft.print("value");value is nothing but what you want to print, whatever you give as value must be in double quotes.void loop() {// put your main code here, to run repeatedly:tft.setCursor(0,0);tft.setTextSize(3);tft.setTextColor(WHITE);tft.print("my first project with tft -");tft.setCursor(0,70);tft.setTextSize(2);tft.setTextColor(RED);tft.print("welcome to the world of arduino and display , myself I love arduino and game programming very much. This is why I have my own youtube channel in which I share my arduino projects and games made by me , isn"t it amazing !");}
Graphics which we see in our phone is combination of square, rectangle, circle, triangle, lines. This is why here we will learning how to draw the following shapes.tft.drawRect(x,y,width,height,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, width refers to set the width of rectangle, height refers to set the height of the rectangle and color means the color of rectangle you want it to be. You can use this same function by simply keeping the height and width same.tft.drawCircle(x,y,radius,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, radius is a para to set the radius of circle and color means the color of circle you want it to be.tft.drawTriangle(x1,y1,x2,y2,x3,y3,color);x1, y1, x2 etc. are to set the position of triangle"s three points from which lines are drawn.tft.drawLine(x1,y1,x2,y2,color);x1 and y1 are to set point 1 from which line is made to point 2 which is set by x2 and y2.
I have shown we can draw text and shapes by which we can make various graphics, you can also refer to code given by me, one is for text and other is for graphics display.
I recently purchased a touch screen module to go with my Arduino Mega 2560. The demo documentation was easy enough to follow, I uploaded a TFTpaint program demo, the GLUE demo, as well as a mock phone dialer program. My initial hopes were to utilize some drawing utilities in conjunction with the needed touch libraries in order to create a custom GUI for an automation project I am working on. Over the last couple of nights I have been exploring different display driver libraries for the Arduino and it would seem that GUIslice is exceptionally well-designed. However, there is no native support for my LCD. I am quite new to modifying source code and attempting to configure the library file correctly to match my screen has proven to be a challenge.
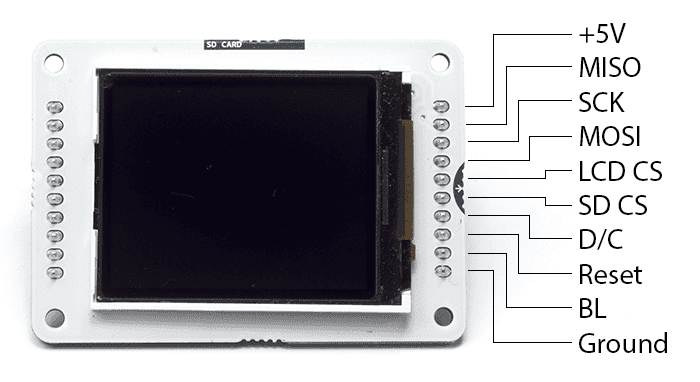
I will include the sample files for my LCD screen. This will provide information regarding library supports required to drive the display. Also, I will present all library files which I believe are necessary to drive the display, including the required raw GUIslice library files which must be configured accordingly to hardware of my LCD Screen. I will include a photo of the back of the module with the pins and descriptors as well. Lastly, I will provide the modified library files which I have edited to try and interface with the pins of my LCD screen and the GPIOs of my MEGA board.
These are all the modified files and needed libraries to run MY LCD. There is a sketch included that should have all config.h aspects modified as needed to drive my display:
After studying some of the test results of different models and settings provided via an Excel doc located at the bottom of this post, I looked at the source code for the libraries used in driving myLCD examples to find that Adafruit_TFTLCD.h is called to within the driver layer for Adafruit-GFX of GUIslice_drv_adagfx.cpp
I know that it can be driven using the Adafruit_TFTLCD.h library. and Adafruit_GFX.h library. --both of which are embedded in GUIslice-- srcTouchScreen.h is also called out in myLCD example code but I do not recall whether it is embedded in GUIslice through reference in GUIslice.h
Presently, I don"t have time to dig into this further. Working a lot and doing family. I would like to avoid purchasing a new display simply so that it is out-of-the-box compatible with GUIslice when I know that myLCD can be configured with the application. the GUIslice Builder cross-platform app looks incredible and I have already utilized it as a way to speed up the process of compiling code to my device. Adding support for this display could open the doors up for a lot of new development using GUIslice on other screens with the same hardware and pinout. My experience is currently limited and I would not be able to create a GUI so quickly were it not for the help of GUIslice. This platform is going to become my mainstay for navigating the user interface of my project. If nothing else, someone please help send me in the right direction. I have been through these files enough that my head is spinning and I"m at a loss for progress. SD access is not imperative, however, touch and graphic support are. Currently, my screen is white when the code compiles. I can only assume that something is not correct with the configuration files and I just feel as though I"ve been chasing my tail.
TFT LCDs are the most popular color displays – the displays in smartphones, tablets, and laptops are actually the TFT LCDs only. There are TFT LCD shields available for Arduino in a variety of sizes like 1.44″, 1.8″, 2.0″, 2.4″, and 2.8″. Arduino is quite a humble machine whenever it comes to process or control graphics. After all, it is a microcontroller platform, and graphical applications usually require much greater processing resources. Still, Arduino is capable enough to control small display units. TFT LCDs are colorful display screens that can host beautiful user interfaces.
Most of the smaller TFT LCD shields can be controlled using the Adafruit TFT LCD library. There is also a larger TFT LCD shield of 3.5 inches, with an ILI9486 8-bit driver.
The Adafruit library does not support the ILI9486 driver. Actually, the Adafruit library is written to control only TFT displays smaller than 3.5 inches. To control the 3.5 inch TFT LCD touch screen, we need another library. This is MCUFRIEND_kbv. The MCUFRIEND_kbv library is, in fact, even easier to use in comparison to the Adafruit TFT LCD library. This library only requires instantiating a TFT object and even does not require specifying pin connections.
TFT LCDs for ArduinoUser interfaces are an essential part of any embedded application. The user interface enables any interaction with the end-user and makes possible the ultimate use of the device. The user interfaces are hosted using a number of devices like seven-segments, character LCDs, graphical LCDs, and full-color TFT LCDs. Out of all these devices, only full-color TFT displays are capable of hosting sophisticated interfaces. A sophisticated user interface may have many data fields to display or may need to host menus and sub-menus or host interactive graphics. A TFT LCD is an active matrix LCD capable of hosting high-quality images.

This module is designed to plug directly into Arduino UNO R3 (or its clone) boards. It is compatible with CH340 and Atmega16u2 version boards, as well as Mega 2560. This LCD shield may also work with other boards, but the compatibility can"t be guaranteed.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, we define some of the colors that will be used along with the corresponding hex values. If you’ve gone through any of our previous tutorials where we used the Adafruit GFX library, you would have noticed that this code contains a lot from the GFX library and it should be easier for you to follow.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With this done, we move to the void setup() function. Under this function, we issue the commands that initialize the display then create a time variable updated by millis, after which we issue a command to clear the screen and display some random text on it.
Some of the functions which perform actions ranging from displaying fastlines, drawing rectangles etc are then called with a delay after each function so the text or graphics stays long enough on the screen to be visible.
Up next is the void loop function. The void loop function also calls some of the same functions called under the void setup() function to display circles, rectangles etc including the testline function which is essentially used to test the screen.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions about the tutorial.

While in theory an Arduino can run any LCD, we believe that some LCDs are particularly suited to being an Arduino LCD display. We"ve currated this list of LCD displays that will make any Arduino-based project shine.
First is the interface. All of these displays support SPI. Builders often ask themselves (or us) "which interface uses the fewest GPIO pins? AND is that interface fast enough to update the screen at an acceptable rate for my application?" When using the relatively small procesor of the Arduino, SPI is usually the best interface because it takes few wires (either 3 or 4) however it does limit the overall size (number of pixels) that can be quickly controlled. I2C is another choice of interface to leave GPIOs open. We tend to recommend SPI over I2C for Arduino displays because SPI is quicker and better at handling more complex data transfer, like pulling image data from an SD card.
Which brings us to the second factor in choosing an Arduino display: the number of pixels. We typically recommend a display with a resolution of 320x240 or less for use with Arduino. Take for example a 320x240 24-bit display. Such a display takes 230,400 bytes *(8 + 2) = 2,304,000 bits for a single frame. Divide that by 8,000,000 (Arduino SPI speed of 8MHZ) = 0.288 seconds per frame or 3.5 frames per second. 3.5 fps is fast enough for many applications, but is not particularly quick. Using fewer bits-per-pixel or a display with fewer pixels will result in higher frame rates. Use the calculator below to calculate the frame rate for a display using SPI with an Arduino.
Third, we want to recommend displays that are easy to connect to an Arduino. Each of these displays has a ZIF tail or easily solderable throughholes, so no fine pitch soldering is needed. These displays can either be brought up on the CFA10102 generic breakout board, or with a custom CFA breakout board.
Most character displays can be run via Parallel connection to an Arduino. You"ll want to make sure you can supply enough current to operate the backlight.

Arduino shields are meant to extend the capabilities of the Arduino, while also making initial development of a new device much easier for the user. In this case, our NHD-FT81x-SHIELD provides seamless connectivity and direct software compatibility for the user with any of our EVE2 TFT Modules and an Arduino. This shield has built-in logic level shifting, an on-board buck switching regulator, an audio power amplifier, and a microSD card reader for expandable data storage.
Enhance your user experience with capacitive or resistive touch screen technology. We’ll adjust the glass thickness or shape of the touch panel so it’s a perfect fit for your design.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.
Equip your display with a custom cut cover glass to improve durability. Choose from a variety of cover glass thicknesses and get optical bonding to protect against moisture and debris.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
The display uses digital pins 13-9. Touchscreen controller requires digital pin 8. microSD pin requires digital #4. That means you can use digital pins 2, 3, 5, 6, 7 and analog 0-5. Pin 4 is available if not using the microSD

You can use TFT displays in HMI products such as room temperature controllers and attendance systems, weather monitoring devices, infotainment systems, and even video game consoles.
Makerguides.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to products on Amazon.com.
This article is part of our series on the different types of displaysthat you can use with Arduino, so if you’re weighing up the options, then do check out our guide to the best displays to use with Arduino.
Let us see a view of a TFT LCD module. In the following section, we will see the pin definition and the pin mapping table for the connection between Arduino and the TFT display.
You can see the tradeoff here. Going for a better color resolution provides vibrant display options, but memory usage will increase with the color resolution.
The overall memory needed increases by 33 % if you switch from RBG 4-4-4 format to RGB 5-6-5. This increase the demand for the MCU RAM, code size, and time delay to transfer higher data.
There is a tradeoff between the quality of the display, power consumption, and the simplicity of coding. The TFT displays consume more power and need more programming than a simple monochrome display.
TFT displays provide a faster refresh rate and provide smoother transitions. The quicker processing improves the look and feels of the so-called user experience for the user.
The Arduino doesn’t need any special hardware to drive the controllers. The SPI or I2C interface can also be bit-banged, making it portable to any Arduino Board.
I am confident that the article was beneficial and easy to understand. I have used TFT displays in my hobby projects to learn more about the available libraries.

The screen is 1.77" diagonal, with 160 x 128 pixel resolution. The TFT library interfaces with the screen"s controller through SPI when using the TFT library. Refer to the screen"s data sheet for complete details.
The Arduino TFT library extends the Adafruit GFX, and Adafruit ST7735 libraries that it is based on. The GFX library is responsible for the drawing routines, while the ST7735 library is specific to the screen on the Arduino screen. The Arduino specific additions were designed to work as similarly to the Processing API as possible.
The TFT library relies on the SPI library, which must be included in any sketch that uses the scree. If you wish to use the SD card, you need to include the SD library as well.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey