connecting tft lcd touch screen with nodemcu esp8266 pricelist

The ILI9341 TFT module contains a display controller with the same name: ILI9341. It’s a color display that uses SPI interface protocol and requires 4 or 5 control pins, it’s low cost and easy to use.
The resolution of this TFT display is 240 x 320 which means it has 76800 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ILI9341 TFT display board which is shown in project circuit diagram has 14 pins, the first 9 pins are for the display and the other 5 pins are for the touch module.
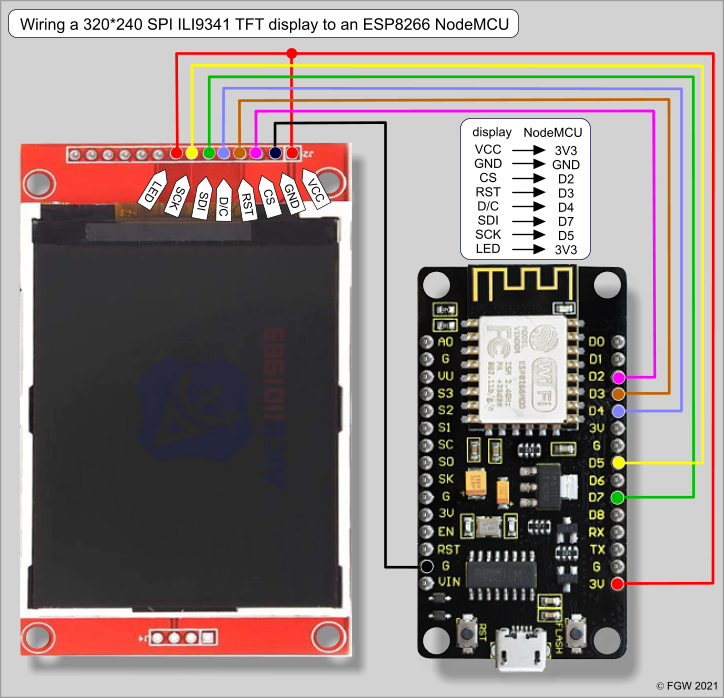
Pins D5 (GPIO14) and D7 (GPIO13) are hardware SPI module pins of the ESP8266EX microcontroller respectively for SCK (serial clock) and MOSI (master-out slave-in).
The first library is a driver for the ILI9341 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “ili9341” and choose the one from Adafruit).
The ILI9341 TFT display is connected to NodeMCU hardware SPI module pins (clock and data), the other pins which are: CS (chip select), RST (reset) and DC (data/command) are defined as shown below:
Full Arduino code:The following Arduino code is from Adafruit ILI9341 library (graphicstest.ino) with some modifications in order to work with the above circuit diagram.

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Simply put: that TFT requires a lot of GPIO pins - 10 at an absolute bare minimum, but better if you have more available. The ESP8266 doesn"t have many IO pins - and some of them are very sensitive about what they can be connected to without affecting the boot process.
If you are careful with your GPIO selection it may be possible to work with that screen. There are no specific requirements for what pins need to be connected to where (as far as hardware functionality goes), so it"s up to you to find the right combination that doesn"t cripple the boot process (stay away from GPIOs 0, 2 and 15 if you can).

In the previous article (“WiFi OLED Mini Weather Station with ESP8266“) I have used the OLED kit from https://blog.squix.org. And as promised, this time it is about the “ESP8266 WiFi Color Display Kit”:
I had ordered both because I thought that the Color Display kit is needs the other kit as a base. Well, it turned out that both kits work independently. My bad. Actually this is good, as I have now two independent ESP8266 weather stations :-). An addition to that, they can exchange data (e.g. temperature/humidity) with a server, so that makes them a perfect dual weather station.
This time assembling the kit needs basic soldering skills. With the excellent tutorial by Daniel Eichhorn (https://blog.squix.org/wifi-color-display-kit) this should be a piece of cake. The only consideration is what kind of headers to use. I opted for the ‘larger but flexible’ approach. That way I can separate the boards if needed.
Example code is available on GitHub (https://github.com/squix78/esp8266-weather-station-color). The code is very well documented I had no issues to make all the needed configuration (WiFi SSID and connection settings). After a few hours I had the ESP8266 weather station up and running in the first prototype of the enclosure:
After a few hours, I have now my second ESP8266 WiFi weather station with touch LCD. It is not looking good and I very much enjoy it. The design is available on Thingiverse (https://www.thingiverse.com/thing:2527282).

Diy Digital World Clock using Nodemcu ESP8266 and HMI TFT LCD- In this tutorial, you will learn how to make a World Clock using a 10.1 inch HMI TFT LCD display module by the Stone Technologies and a Nodemcu ESP8266 Wifi Module by the ESPRESSIF systems. This is the smartest World clock; you don’t have to enter the hours, minutes, and seconds manually and there is also no need to use the RTC “Real Time Clock” Module.
This is the Pakistan’s standard time. The values in Red color are the hours; the value in White color is the minutes, and the values in Green color are the seconds. The time is synchronized with the Server timing after every 1 minute, due to which you will always get the exact time. The synchronization time can be changed in the programming. For the long term use, select 10 minutes or more.
If due to some issues, the Wifi is disconnected the World Clock won’t stop working, the minutes and seconds are incremented automatically and will continue to work. When the wifi connection becomes active the World clock is synchronized again with the server time.
This world clock is based on the 24 hours time format due to which we can easily know if it’s the day time or night time. This is my 5th tutorial on the 10.1 inch HMI intelligent TFT LCD module which is entirely based on my previous 4 tutorials.
In tutorial number1 I explained how to design a graphical user interface using the images designed in Adobe Photoshop. How to use the button function, data variable function, Hardware parameter function and how to use the Drag adjustment, and Slider Scale functions for controlling the screen brightness.
In tutorial number 2, I explained the commands used for reading and writing, how to control the user interface without pressing the on screen buttons… how to access the brightness control register and so on.
In tutorial number 3, I explained how to monitor a sensor in real time using Arduino and the HMI Touchscreen TFT LCD display module. In this tutorial I explained in very detail how the Arduino board is interfaced with the HMI TFT LCD module using the MAX232 board.
While, in tutorial number 4, I explained how to make a control panel GUI application for the 10.1 inch HMI intelligent TFT LCD module. The Arduino was interfaced with the HMI touchscreen for controlling 220Vac light bulbs.
After watching my previous tutorials, you will be able to design any kind of monitoring and control system. So, I highly recommend first watch my previous tutorials and then you can resume from here, as I will be using the same hardware connections, except this time I am using Nodemcu ESP8266 Wifi module instead of using the Arduino. I will explain the modified circuit diagram in a minute.
As you can see the circuit diagram is really simple. The 10.1 inch TFT LCD and Nodemcu ESP8266 Wifi modules are powered up using a 12v adaptor or battery. All the grounds are connected together. The DIN pin of the TFT LCD module which is data-in is connected with the TX pin of the db9, the DOUT pin which is the data-out pin is connected with the RX pin of the DB9. The VCC pin of the MAX232 board is connected with the 3.3 volts pin of the Nodemcu module, if you remember while using the Arduino I connected the VCC pin of the Max232 board with the 5 volts, as Arduino is a 5 volts microcontroller, while the Nodemcu ESP8266 is a 3.3v controller. So, while using the MAX232 board with the Nodemcu ESP8266 Wifi module, make sure you connect the VCC pin with the 3.3 volts pin. The ground of the MAX232 is connected with the Nodemcu module ground, while the TX and RX pins of the MAX232 Board are connected with the Nodemcu RX and TX pins.
For the easy interfacing I designed a PCB board for the Nodemcu ESP8266 Wifi Module. This PCB is sponsored and manufactured by the PCBway Company, which is one of the most experienced PCB and PCB assembly manufacturer. They create high-quality PCBs at reasonable prices. As you can see the quality is really great, the silkscreen is quite clear and the black solder mask looks amazing. I am 100% satisfied with their work. Now I can easily interface the Nodemcu ESP8266 Wifi module with the 10.1 inch HMI intelligent TFT LCD Module.
For rotating the needles I used the rotate icon function and used the icons generated by icon generation tool, which I have already explained in the first video. The only thing you need to know is that it needs 720 steps to complete one revolution and the variable memory addresses of the hour and minute hands which are 0417 and 0422. We will use this information in the Nodemcu programming to control the rotation of the World Clock needles. Now, let’s have a look at the Nodemcu programming.

We were already playing around with LED MATRIX for time and temperature display with a Wi-Fi connection on an ESP8266, but we didn’t create yet a project with an RTC (Real Time Clock) module and an 1.8 inch TFT display; here we go. We will use again a ready to go code, but we will change it a bit for better looking. SO, we will learn How-To code rectangles and lines for a TFT screen, very easy… It is GOOD to try out different components to get used with coding, Maker, MakerED… Especially when we use displays, which ever ones, as one sees directly the results; sensation of direct success!!
There are some problems with the time and day still… I didn’t follow step-by-step instructions on the video, OK let’s have a look in deep now!! Please check the video tutorial @ 03:15 for the settings and follow them strictly, otherwise your clock setting will NOT working!! Done so, it will be working great. I did some more changes in the coding such as changing the text colors and ALSO to draw a rectangle and some lines to make it look BETTER, please check below.
As you can see, I added some new code snippet from lines 142 to 151, this will draw a rectangle around the TFT screen and it will draw white lines under the measured values. It will look BETTER, well that’s what I think and my wife as well; you just do the way as you want, up to you




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey