connecting tft lcd touch screen with nodemcu esp8266 quotation

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.

In the previous article (“WiFi OLED Mini Weather Station with ESP8266“) I have used the OLED kit from https://blog.squix.org. And as promised, this time it is about the “ESP8266 WiFi Color Display Kit”:
I had ordered both because I thought that the Color Display kit is needs the other kit as a base. Well, it turned out that both kits work independently. My bad. Actually this is good, as I have now two independent ESP8266 weather stations :-). An addition to that, they can exchange data (e.g. temperature/humidity) with a server, so that makes them a perfect dual weather station.
This time assembling the kit needs basic soldering skills. With the excellent tutorial by Daniel Eichhorn (https://blog.squix.org/wifi-color-display-kit) this should be a piece of cake. The only consideration is what kind of headers to use. I opted for the ‘larger but flexible’ approach. That way I can separate the boards if needed.
Example code is available on GitHub (https://github.com/squix78/esp8266-weather-station-color). The code is very well documented I had no issues to make all the needed configuration (WiFi SSID and connection settings). After a few hours I had the ESP8266 weather station up and running in the first prototype of the enclosure:
After a few hours, I have now my second ESP8266 WiFi weather station with touch LCD. It is not looking good and I very much enjoy it. The design is available on Thingiverse (https://www.thingiverse.com/thing:2527282).

The ILI9341 TFT module contains a display controller with the same name: ILI9341. It’s a color display that uses SPI interface protocol and requires 4 or 5 control pins, it’s low cost and easy to use.
The resolution of this TFT display is 240 x 320 which means it has 76800 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
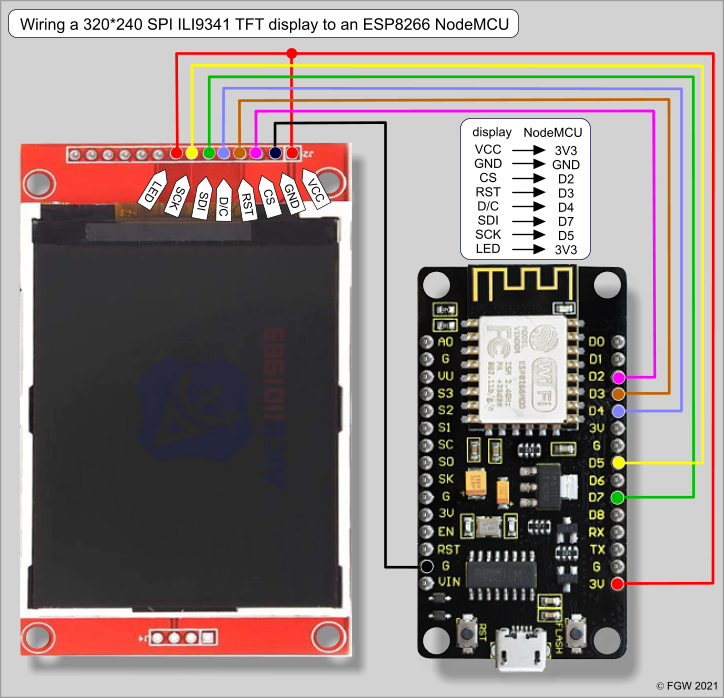
The ILI9341 TFT display board which is shown in project circuit diagram has 14 pins, the first 9 pins are for the display and the other 5 pins are for the touch module.
Pins D5 (GPIO14) and D7 (GPIO13) are hardware SPI module pins of the ESP8266EX microcontroller respectively for SCK (serial clock) and MOSI (master-out slave-in).
The first library is a driver for the ILI9341 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “ili9341” and choose the one from Adafruit).
The ILI9341 TFT display is connected to NodeMCU hardware SPI module pins (clock and data), the other pins which are: CS (chip select), RST (reset) and DC (data/command) are defined as shown below:
Full Arduino code:The following Arduino code is from Adafruit ILI9341 library (graphicstest.ino) with some modifications in order to work with the above circuit diagram.

// https://www.aliexpress.com/store/product/3-2-TFT-LCD-Display-module-Touch-Screen-Shield-board-onboard-temperature-sensor-w-Touch-Pen/1199788_32755473754.html?spm=2114.12010615.0.0.bXDdc3
// https://www.aliexpress.com/store/product/OPEN-SMART-5V-3-3V-Compatible-UNO-R3-CH340G-ATMEGA328P-Development-Board-with-USB-Cable-for/1199788_32758607490.html?spm=2114.12010615.0.0.ckMTaN

Esp8266 Nodemcu Il 9341 Touch Tft . Welcome to my blog about Esp8266 Nodemcu Il 9341 Touch Tft, where I explore the many different facets of this fascinating subject. As a Esp8266 Nodemcu Il 9341 Touch Tft enthusiast, I"m excited to share with you my knowledge, experiences, and insights about this field. Whether you"re an expert or a beginner, my goal is to provide you with engaging and thought-provoking content that will deepen your understanding and appreciation of Esp8266 Nodemcu Il 9341 Touch Tft. Through a mix of articles, videos, and other resources, I"ll cover topics such as content, and more, so that you can discover the latest developments and trends in the world of Esp8266 Nodemcu Il 9341 Touch Tft. My hope is that this blog will become a place for us to connect, share our ideas, and explore the many wonders of Esp8266 Nodemcu Il 9341 Touch Tft together. Thank you for joining me on this journey, and I look forward to hearing your feedback and ideas in the comments section This thread has prompted me to look as well- the last time i needed screens for interfacing to the esp8266 the largest i could find was a 2-8 inch spi tft and two out of 4 had poor touch screens- now i see there are 3-5 inch ones like the one mentioned in 3 but with du pont male connectors instead of the the raspberry connector with touch-
The ili9341 tft module contains a display controller with the same name: ili9341. it’s a color display that uses spi interface protocol and requires 4 or 5 control pins, it’s low cost and easy to use. the resolution of this tft display is 240 x 320 which means it has 76800 pixels. Specifically, i could not find another library which handled rotation while also supporting the esp8266 with the ili9341 (and this particular display, the tjctm24028 spi). i also created a landscape example which handles the display and touch rotation. 2.8" touch lcd spi for esp8266 (nodemcu). Esp8266 ili9341 tft touchscreen wiring using arduino project guidance johnscott december 3, 2020, 9:39am 1 hi i"m trying to connect all the pins from an esp8266 to a ili9341 tft touchscreen. i followed this: 2.8″ touch lcd spi for esp8266 (nodemcu) – nailbuster software inc. but it didn"t work. railroader december 3, 2020, 12:57pm 2. Interfacing esp8266 nodemcu with ili9341 tft display.circuit diagram and arduino code at: simple circuit esp8266 nodemcu ili9341 tft display. Here we wire two representative esp8266 boards: nodemcu and wemos d1 mini to a single row 14 pin header, 320*240 tft display that uses the four wire spi interface. figure 1.wiring diagram: 2.8 inch diagonal 320*240 tft display and an esp8266 nodemcu board. ili9143 controlled tft displays.
This thread has prompted me to look as well. the last time i needed screens for interfacing to the esp8266, the largest i could find was a 2.8 inch spi tft and two out of 4 had poor touch screens. now i see there are 3.5 inch ones, like the one mentioned in #3 but with du pont male connectors instead of the the raspberry connector: with touch. Esp8266 nodemcu il 9341 touch tft used to control under floor heat. it sends setting and room temperature to a raspberry pi, that controls the valves. used to control under floor. Step 4: lcd pinout. the pinout is the following: display sdo miso to nodemcu pin d6 (or leave disconnected if not reading tft) display led to nodemcu pin vin (or 5v, see below) display sck to nodemcu pin d5. display sdi mosi to nodemcu pin d7. display dc (rs ao)to nodemcu pin d3.
And here is a list of article Esp8266 Nodemcu Il 9341 Touch Tft finest By just placing characters one can 1 piece of content into as many 100% readers friendly editions as you like we say to and demonstrate Creating articles is a rewarding experience to you personally. We all find amazing many Nice articles Esp8266 Nodemcu Il 9341 Touch Tft interesting image although all of us only present this image that individuals consider are the greatest reading.
Your images Esp8266 Nodemcu Il 9341 Touch Tft is with regard to amazing demo if you just like the about make sure you buy the first images. Help your writter simply by buying the original word Esp8266 Nodemcu Il 9341 Touch Tft therefore the creator can offer the top image in addition to carry on functioning At looking for offer all kinds of residential and commercial assistance. you have to make your search to receive a free quote hope you are okay have a good day.
used to control under floor heat. it sends setting and room temperature to a raspberry pi, that controls the valves. interfacing esp8266 nodemcu with ili9341 tft display. circuit diagram and arduino code at: connecting tft lcd touch screen with nodemcu esp8266 check tutorial article here nodemcu arduino ide 1.6.7 utft library library for esp and arduinoide: github gnulabis utft esp8266 lcd aliexpress item nodemcu lua wifi development board based on the esp8266 internet of things 32338129505 3 demos of the nodemcu board using 3 different libraries. info: nodemcu tft lcd screen info and other demos: my website link for downloads (if any are present), etc: .accbs.co.uk video.aspx?video id=2xsl6jswls0 a short and here is the url that i got this project from. credit to the person that did it. instructables id esp8266 wifi analyzer esp8266 nodemcu with a working ili9341 display hardware esp8266 or nodemcu 2.2 inch tft lcd software library adafruit example draw 3d cube on lcd display from esp8266 without any mcu. welcome to another arduino video tutorial! in this video, we are going to take a first look at this 2.8" color tft touch display! Подключил дисплей tjctm24028 spi к esp8266 nodemcu, дисплей на ili9341 240х320. тут распиновка

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

This tutorial shows how to display images (.png and .jpg) in your ESP32 or ESP8266 web servers using Arduino IDE. We cover how to embedded images in an asynchronous web server using the ESPAsyncWebServer library or in a simple HTTP server.
SPIFFS stands for Serial Peripheral Interface Flash File System and it is a lightweight filesystem created for microcontrollers with a flash chip like the ESP32 and ESP8266.
To upload images to the ESP32 and ESP8266 flash memory, we’ll use a plugin for Arduino IDE: Filesystem uploader. Follow one of the next tutorials to install the filesystem uploader depending on the board you’re using:
This section shows how to display an image stored in the ESP32 or ESP8266 flash memory in a web server using the ESPAsyncWebServerlibrary. To build this web server, you need to install the following libraries:
Create a new sketch in Arduino IDE and copy the following code. This code works both with the ESP32 and ESP8266. It includes the proper libraries depending on the board you’re using.
Then, in your Arduino IDE, upload the images to your board. Go to the Toolsmenu and select “ESP32 Sketch Data Upload” or “ESP8266 Sketch Data Upload” depending on the board you’re using.
When it receives a request on /sun URL, we send the image that is stored on the /sun.png path in the ESP32/ESP8266 SPIFFS (filesystem) and it is of type image/png.
This section shows how to convert your images to base64 to include them in the ESP32/ESP8266 web server. We’ll show you how to display images in an asynchronous web server and in a simple HTTP server.
You should replace the your_image_encoded with the code you’ve copied previously from base64 encoding website. In our case, we have the following for all 6 images:
Note: to display images, it is better to use the method with the Asynchronous web server (the previous example). You might have issues with this method if you try to display a lot of images or use large files. However, this method works well if you just want to display a small image or icon.
In this article we’ve shown you different ways to display images in your ESP32/ESP8266 web servers. If you know any other suitable method, you can share it by writing a comment below.

One of the advantages of ESP Easy (and my favorite, without a doubt), is that it allows us to connect to our project many different accessories without having to program or complicate our lives with firmware modifications or adaptations. Some of the most interesting elements are the screens, or «displays«.
In AliExpress you can buy the SSD1306 display for about 3 Euros, shipping included, from this link. It is a store with many positive reviews and shipping is by AliExpress Standard Shipping, so you should have it at home in about two weeks.
AZDelivery 0.96 Inch OLED Display I2C SSD1306 Chip 128 x 64 Pixels I2C Display Module with White Characters Compatible with Arduino and Raspberry Pi with E-Book Included!
✔️️ Easy screen connection with Raspberry Pi and other microcontrollers by I2C interface via only four pins! Thanks to the integrated display adapter, the module can be connected to the I2C bus immediately.
✔️ This product includes an E-Book that provides helpful information on how to get started on your project, helps with quick setup, and saves time in the setup process. We provide a series of application examples, comprehensive installation guides, and libraries.
IMPORTANT: These instructions are for displays that work with 5V power supply. Make sure your display is powered at 5V. If your screen is powered at 3.3V, you will have to connect the VDD pin of the display to one of the pins marked 3.3V on your NodeMCU or Wemos D1 Mini (on some boards the silkscreen of this pin can be "3V" or "3V3").
The connection to another board, different from the NodeMCU based on ESP8266, or another one based on ESP32, will be very similar. We will only have to pay attention to the change in the pins. Here is the connection diagram with the Wemos D1 Mini, for example:
Here you will see the list of devices that you have created (if there is any, if you are doing it, as in the example, with the CO2 meter the sensor should appear)
As you have seen in the previous point, you have eight lines of text in which you can display both a fixed text (in the previous example, in line 1 the fixed text «CO2 METER» is shown with two spaces in front so that it appears centered on the display).
You can see that the nameof the device is «CO2" and the valuethat we want to show on the screen is «PPM«, therefore, we will have to put in the line in which we want to show it [CO2#PPM].
Notice that you have a column to indicate the number of decimalswhat do you want displayed. If the value must be an integer without decimals, you can put a 0.
If you want to display the current time on screen, using %systime%", or you need it for some other reason, you have to take into account that the ESP8266 has no internal clock so it needs to consult the internet time.
Although the process is straightforward, and shouldn"t give anyone too many headaches, I have recorded a video with step-by-step instructions for adding the display.
Note that "Display - OLED SSD1306 / SH1106 Framed» takes some more memory from ESP8266 that the «Display - OLED SSD1306«, so on devices with many sensors connected or many rules long lines could give you memory problems (normally it shouldn"t give you any problems).
I have write the article MH-Z19B FALSE CO2 Sensorsand the accompanying video, with two MH-Z19B sensors connected (one original and one fake), the SSD1306 display and three WS2812B LEDs without any problem, and there is still free memory for more things.
If you want you can write directly on the screen from the rules using the command oledframedcmd, , (command must be a single parameter so if it includes spaces or commas you will have to write it between parentheses, as in the following example), which gives you much more control.
In the following example rule, the value CO2#PPM updates instantlyon the screen each time it changes. Also, if CO2#PPM is less than 400, it displays the message "Initializing ..." instead of its value.
If you put more lines than the display is capable of showing, it will show the different lines in different screenswhat they will go through one after another (you can change the time between screen jumps).
Here you can see a CO2 meter prototype with two 1.3 ″ OLED displays, in one it shows the CO2 concentration permanently and in the other it can show different data, such as temperature, humidity, etc.
As we have seen before, the OLED display has an I2C address that the ESP8266, ESP32 or another microcontroller uses to communicate with it. What we need to connect two displays to a single microcontroller is that each display has its own I2C address and simply, we will connect them in parallel and we will use them as if they were two completely independent screens.
IMPORTANT: It is particularly important that you make sure to use OLED displays that allow changing the I2C address (many do not allow it), if not, you will not be able to do it this way (you would need an I2C multiplexer, which complicates things a bit). A little further down I leave you the links to the screens that I use and that allow I2C address change.
For example, this 1.3 ″ OLED screen (larger than the normal ones, which are 0.96″) allows to change I2C addresses, between 0x78 and 0x7A, by moving a resistance:
You simply have to add in the configuration (Devices tab) two devices «Display - OLED SSD1306 / SH1106 Framed» (exactly the same as we have seen before with a single screen) and configure each one independently, with the data we want:
Sometimes I2C addresses may not match what you put on the screen (For example, in this screen that I have used, in the silkscreen it says that the addresses are 0x78 and 0x7A but the real addresses are 0x3C and 0x3D.

//#define ILI9488_DRIVER // WARNING: Do not connect ILI9488 display SDO to MISO if other devices share the SPI bus (TFT SDO does NOT tristate when CS is high)

Most of the time we use the serial plotter of the Arduino IDE to visualize our solutions or output of a sketch. This is great and a big time saver when you are doing prototyping. But there is a time when your system will go live. If you are for example only sending data from sensors to a database on a Raspberry Pi, than you are able to view the output remote from your PC by connecting to the database. But there are use cases like an indoor weather station, where you want to see the output like the current temperature directly and not when you are on you PC.
Than displays are the way to go. There are different kinds of displays like 7 Segment LED display, 4 Digit 7 Segment display, 8×8 Dot Matrix display, OLED display or the easiest and cheapest version the liquid crystal display (LCD).
Most LCD displays have either 2 rows with 16 characters per row or 4 rows with 20 characters per row. There are LCD screen with and without I2C module. I highly suggest the modules with I2C because the connection to the board is very easy and there are only 2 instead of 6 pins used. But we will cover the LCD screen with and without I2C module in this article.
The LCD display has an operating voltage between 4.7V and 5.3V with a current consumption of 1mA without backlight and 120mA with full backlight. There are version with a green and also with a blue backlight color. Each character of the display is build by a 5×8 pixel box and is therefore able to display custom generated characters. Because each character is build by (5×8=40) 40 pixels a 16×2 LCD display will have 16x2x40= 1280 pixels in total. The LCD module is able to operate in 8-bit and 4-bit mode. The difference between the 4-bit and 8-bit mode are the following:
If we use the LCD display version without I2C connection we have to add the potentiometer manually to control the contrast of the screen. The following picture shows the pinout of the LCD screen.
Also I added a table how to connect the LCD display with the Arduino Uno and the NodeMCU with a description of the LCD pin. To make it as easy as possible for you to connect your microcontroller to the display, you find the corresponding fritzing connection picture for the Arduino Uno and the NodeMCU in this chapter.
4RSD12D2Select command register to low when we are sending commands to the LCD like set the cursor to a specific location, clear the display or turn off the display.
8Data Pin 1 (d1)Data pins 0 to 7 forms an 8-bit data line. The Data Pins are connection to the Digital I/O pins of the microcontroller to send 8-bit data. These LCD’s can also operate on 4-bit mode in such case Data pin 4,5,6 and 7 will be left free.
Of cause we want to try the connection between the microcontroller and the LCD display. Therefore you find an example sketch in the Arduino IDE. The following section shows the code for the sketch and a picture of the running example, more or less because it is hard to make a picture of the screen ;-). The example prints “hello, world!” in the first line of the display and counts every second in the second row. We use the connection we described before for this example.
Looks very complicated to print data onto the LCD screen. But don’t worry like in most cases if it starts to get complicated, there is a library to make the word for us. This is also the case for the LCD display without I2C connection.
Like I told you, I would suggest the LCD modules with I2C because you only need 2 instead of 6 pins for the connection between display and microcontroller board. In the case you use the I2C communication between LCD and microcontroller, you need to know the I2C HEX address of the LCD. In this article I give you a step by step instruction how to find out the I2C HEX address of a device. There is also an article about the I2C communication protocol in detail.
On the backside is a 10 kΩ potentiometer build in to control the screen contrast. You do not have to add the potentiometer manually like in the version without I2C connection.
The following picture shows how to connect an I2C LCD display with an Arduino Uno. We will use exact this connection for all of the examples in this article.
To use the I2C LCD display we have to install the required library “LiquidCrystal_I2C” by Frank de Brabander. You find here an article how to install an external library via the Arduino IDE. After you installed the library successful you can include the library via: #include < LiquidCrystal_I2C.h>.
The LiquidCrystal library has 20 build in functions which are very handy when you want to work with the LCD display. In the following part of this article we go over all functions with a description as well as an example sketch and a short video that you can see what the function is doing.
LiquidCrystal_I2C()This function creates a variable of the type LiquidCrystal. The parameters of the function define the connection between the LCD display and the Arduino. You can use any of the Arduino digital pins to control the display. The order of the parameters is the following: LiquidCrystal(RS, R/W, Enable, d0, d1, d2, d3, d4, d5, d6, d7)
If you are using an LCD display with the I2C connection you do not define the connected pins because you do not connected to single pins but you define the HEX address and the display size: LiquidCrystal_I2C lcd(0x27, 20, 4);
xlcd.begin()The lcd.begin(cols, rows) function has to be called to define the kind of LCD display with the number of columns and rows. The function has to be called in the void setup() part of your sketch. For the 16x2 display you write lcd.begin(16,2) and for the 20x4 lcd.begin(20,4).
xxlcd.clear()The clear function clears any data on the LCD screen and positions the cursor in the upper-left corner. You can place this function in the setup function of your sketch to make sure that nothing is displayed on the display when you start your program.
xxlcd.setCursor()If you want to write text to your LCD display, you have to define the starting position of the character you want to print onto the LCD with function lcd.setCursor(col, row). Although you have to define the row the character should be displayed.
xxlcd.print()This function displays different data types: char, byte, int, long, or string. A string has to be in between quotation marks („“). Numbers can be printed without the quotation marks. Numbers can also be printed in different number systems lcd.print(data, BASE) with BIN for binary (base 2), DEC for decimal (base 10), OCT for octal (base 8), HEX for hexadecimal (base 16).
xlcd.println()This function displays also different data types: char, byte, int, long, or string like the function lcd.print() but lcd.println() prints always a newline to output stream.
xxlcd.display() / lcd.noDisplay()This function turn on and off any text or cursor on the display but does not delete the information from the memory. Therefore it is possible to turn the display on and off with this function.
xxlcd.scrollDisplayLeft() / lcd.scrollDisplayRight()This function scrolls the contents of the display (text and cursor) a one position to the left or to the right. After 40 spaces the function will loops back to the first character. With this function in the loop part of your sketch you can build a scrolling text function.
Scrolling text if you want to print more than 16 or 20 characters in one line, than the scrolling text function is very handy. First the substring with the maximum of characters per line is printed, moving the start column from the right to the left on the LCD screen. Than the first character is dropped and the next character is printed to the substring. This process repeats until the full string is displayed onto the screen.
xxlcd.autoscroll() / lcd.noAutoscroll()The autoscroll function turn on or off the functionality that each character is shifted by one position. The function can be used like the scrollDisplayLeft / scrollDisplayRight function.
xxlcd. leftToRight() / lcd.rightToLeft()The leftToRight and rightToLeft functions changes the direction for text written to the LCD. The default mode is from left to right which you do not have to define at the start of the sketch.
xxlcd.createChar()There is the possibility to create custom characters with the createChar function. How to create the custom characters is described in the following chapter of this article as well as an example.
xlcd.backlight()The backlight function is useful if you do not want to turn off the whole display (see lcd.display()) and therefore only switch on and off the backlight. But before you can use this function you have to define the backlight pin with the function setBacklightPin(pin, polarity).
xlcd.moveCursorLeft() / lcd.moveCursorRight()This function let you move the curser to the left and to the right. To use this function useful you have to combine it with lcd.setCursor() because otherwise there is not cursor to move left or right. For our example we also use the function lcd.cursor() to make the cursor visible.
xlcd.on() / lcd.off()This function switches the LCD display on and off. It will switch on/off the LCD controller and the backlight. This method has the same effect of calling display/noDisplay and backlight/noBacklight.
Show or hide a cursor (“_”) that is useful when you create a menu as navigation bar from the left to the right or from the top to the bottom, depending on a horizontal of vertical menu bar. If you are interested how to create a basic menu with the ESP or Arduino microcontroller in combination with the display, you find here a tutorial.
The following code shows you the Arduino program to use all three LCD display functions of the library divided into three separate functions. Also the video after the program shows the functions in action.
The creation of custom characters is very easy if you use the previous mentioned libraries. The LiquidCrystal and also the LiquidCrystal_I2C library have the function “lcd.createChar()” to create a custom character out of the 5×8 pixels of one character. To design your own characters, you need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a wiggling man.
In the section of the LCD display pinout without I2C we saw that if we set the RS pin to how, that we are able to send commands to the LCD. These commands are send by the data pins and represented by the following table as HEX code.
I hope you learned a lot in this article. Feel free to test the example sketches with your microcontroller. Do you have any questions regarding this article? Use the comment section below and I will answer your question.

Simply put: that TFT requires a lot of GPIO pins - 10 at an absolute bare minimum, but better if you have more available. The ESP8266 doesn"t have many IO pins - and some of them are very sensitive about what they can be connected to without affecting the boot process.
If you are careful with your GPIO selection it may be possible to work with that screen. There are no specific requirements for what pins need to be connected to where (as far as hardware functionality goes), so it"s up to you to find the right combination that doesn"t cripple the boot process (stay away from GPIOs 0, 2 and 15 if you can).

Cytron Technologies just release the Arduino library for the 3.3V SErial LCD. This library has also been tested with most of the Arduino-based microcontrollers such as Arduino Uno, Maker Uno, NodeMCU ESP8266, Arduino Nano, and Arduino Mega for both communication protocol I2C and SPI.
With this IoT (Internet of Things) hype this day, I would like to do some IoT applications with the LCD. So in this tutorial, we will display the Telegram message on 3.3V LCD for both communication protocols using NodeMCU ESP8266. Let"s go!
If you are new to NodeMCU ESP8266, you might need this step to help you. But if you confirmed that your Arduino IDE already has an ESP8266 library, you can skip this step.To install the ESP8266 board in your Arduino IDE, first, you need to goto File > Preferences
STEP 1: To program the display, we need the library or the “driver” of this LCD. You can get the library for Arduino at this GitHub LCM1602-14_LCD_Library_Arduino created by Cytron Trainee. This library is compatible with all Arduino programmable based. Click the link given, the view will look like this :
STEP 2:Download the library file (Arduino_LCD-I2C_Library and Arduino_LCD-SPI_Library) by clicking the ‘code’ green button and click download ZIP. The following picture visualized the step :
Before you execute the code in NodeMCU, first you need to create Telegram Bot. So, in this section, you will learn on how to create a Telegram Bot and execute the program in NodeMCU.
STEP 6:Congratulations! we did it. For SPI the step also same as well. You can type anything through Telegram Bot and the LCD will displayed. Let"s give a shot!




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey