arduino 2 line lcd display supplier

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
The sizes are 0.96” (160×80), 1.13” (240×135), 1.3” ((240×240), 1.33” (128×128), 1.54” (240×240), 1.77” (128×160), 2.0” (240×320), 2.3” (320×240), 2.4” (240×320), 2.8” (240×320), 3.2” (240×320).
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

continue to enhance, to be certain solution top quality in line with market and buyer standard requirements. Our corporation has a excellent assurance program are actually established for 16 By 2 Lcd Arduino, Touch Screen, Smart-Home Lcd Displays, Tft Lcd Touch Screen,Multi Touch Display. Base on the business concept of Quality first, we would like to meet more and more friends in the word and we hope provide the best product and service to you. The product will supply to all over the world, such as Europe, America, Australia,Pakistan, Italy,Nicaragua, Peru.Look forward to the future, we will focus more on the brand building and promotion . And in the process of our brand global strategic layout we welcome more and more partners join us, work together with us based on mutual benefit. Let"s develop market by fully utilizing our comprehensive advantages and strive for building.

Our pros are lessen prices,dynamic sales team,specialised QC,sturdy factories,top quality services and products for Lcd Module Arduino, Tft Lcd Display Screen, Touch Screen Tft Lcd, Different Types Of Lcd Display,Touch Screen Lcd Display. Welcomes all overseas friends and merchants to establish collaboration with us. We will provide you with honest, high quality and efficient service to meet your requirements. The product will supply to all over the world, such as Europe, America, Australia,Colombia, Jamaica,Belarus, Somalia.We are proud to supply our products to every auto fan all around the world with our flexible, fast efficient services and strictest quality control standard which has always approved and praised by customers.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
The LiquidCrystal_I2C is available from GitHub. When visiting the GitHub page, select the Code button and from the drop-down menu, choose Download ZIP option to save the file to a convenient location on your workstation.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

If you’ve ever attempted to connect an LCD display to an Arduino, you’ve probably noticed that it uses a lot of Arduino pins. Even in 4-bit mode, the Arduino requires seven connections – half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It only uses two I/O pins that are not even part of the digital I/O pin set and can be shared with other I2C devices.
As the name suggests, these LCDs are ideal for displaying only characters. A 16×2 character LCD, for example, can display 32 ASCII characters across two rows.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you have multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter to avoid conflicting with another I2C device.
For this purpose, the adapter comes with three solder jumpers/pads (A0, A1, and A2). The address is set when a jumper is shorted with a blob of solder.
An important point to note here is that several companies, including Texas Instruments and NXP Semiconductors, manufacture the same PCF8574 chip. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1, and A2) are located at the end of the 7-bit I2C address register.
When you short a solder jumper, you pull that address input LOW. If you were to short all three jumpers, the address would be 0x20. So the range of all possible addresses spans from 0x20 to 0x27.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1, and A2) are located at the end of the 7-bit I2C address register. However, the remaining bits in the address register are different.
So the I2C address of your LCD is most likely 0x27 or 0x3F. If you’re not sure what your LCD’s I2C address is, there’s an easy way to figure it out. You’ll learn about that later in this tutorial.
Now we are left with the pins that are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected correctly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also referred to as A5 (SCL) and A4 (SDA).
After wiring the LCD, you will need to adjust the contrast of the LCD. On the I2C module, there is a potentiometer that can be rotated with a small screwdriver.
Now, turn on the Arduino. You will see the backlight light up. As you turn the potentiometer knob, the first row of rectangles will appear. If you have made it this far, Congratulations! Your LCD is functioning properly.
Before you can proceed, you must install the LiquidCrystal_I2C library. This library allows you to control I2C displays using functions that are very similar to the LiquidCrystal library.
Filter your search by entering ‘liquidcrystal‘. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry and then choose Install.
As previously stated, the I2C address of your LCD depends on the manufacturer. If your LCD has a PCF8574 chip from Texas Instruments, its I2C address is 0x27; if it has a PCF8574 chip from NXP Semiconductors, its I2C address is 0x3F.
If you’re not sure what your LCD’s I2C address is, you can run a simple I2C scanner sketch that scans your I2C bus and returns the address of each I2C device it finds.
However, before you upload the sketch, you must make a minor change to make it work for you. You must pass the I2C address of your LCD as well as the display dimensions to the LiquidCrystal_I2C constructor. If you’re using a 16×2 character LCD, pass 16 and 2; if you’re using a 20×4 character LCD, pass 20 and 4.
The next step is to create an object of LiquidCrystal_I2C class. The LiquidCrystal_I2C constructor accepts three inputs: I2C address, number of columns, and number of rows of the display.
In the setup, three functions are called. The first function is init(). It initializes the interface to the LCD. The second function is clear(). This function clears the LCD screen and positions the cursor in the upper-left corner. The third function, backlight(), turns on the LCD backlight.
The function setCursor(2, 0) is then called to move the cursor to the third column of the first row. The cursor position specifies where you want the new text to appear on the LCD. It is assumed that the upper left corner is col=0 and row=0.
There are many useful functions you can use with LiquidCrystal_I2C Object. Some of them are listed below:lcd.home() function positions the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to the above function, use this inside a for loop for continuous scrolling.
lcd.display() function turns on the LCD display, after it’s been turned off with noDisplay(). This will restore the text (and cursor) that was on the display.
If you find the default font uninteresting, you can create your own custom characters (glyphs) and symbols. They come in handy when you need to display a character that isn’t in the standard ASCII character set.
The CGROM stores the font that appears on a character LCD. When you instruct a character LCD to display the letter ‘A’, it needs to know which pixels to turn on so that we see an ‘A’. This data is stored in the CGROM.
CGRAM is an additional memory for storing user-defined characters. This RAM is limited to 64 bytes. Therefore, for a 5×8 pixel LCD, only 8 user-defined characters can be stored in CGRAM, whereas for a 5×10 pixel LCD, only 4 can be stored.
Creating custom characters has never been easier! We’ve developed a small application called Custom Character Generator. Can you see the blue grid below? You can click on any pixel to set or clear that pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
There’s no limit to what you can create. The only limitation is that the LiquidCrystal_I2C library only supports eight custom characters. But don’t be sad, look at the bright side; at least we have eight characters.
After including the library and creating the LCD object, custom character arrays are defined. The array consists of 8 bytes, with each byte representing a row in a 5×8 matrix.

The Serial Monitor is a convenient way to view data from an Arduino, but what if you want to make your project portable and view sensor values without access to a computer? Liquid crystal displays (LCDs) are excellent for displaying a string of words or sensor data.
This guide will help you in getting your 16×2 character LCD up and running, as well as other character LCDs (such as 16×4, 16×1, 20×4, etc.) that use Hitachi’s LCD controller chip, the HD44780.
As the name suggests, these LCDs are ideal for displaying only characters. A 16×2 character LCD, for example, can display 32 ASCII characters across two rows.
Character LCDs are available in a variety of sizes and colors, including 16×1, 16×4, 20×4, white text on a blue background, black text on a green background, and many more.
One advantage of using any of these displays in your project is that they are “swappable,” meaning that you can easily replace them with another LCD of a different size or color. Your code will need to be tweaked slightly, but the wiring will remain the same!
Before we get into the hookup and example code, let’s check out the pinout. A standard character LCD has 16 pins (except for an RGB LCD, which has 18 pins).
Vo (LCD Contrast) pin controls the contrast of the LCD. Using a simple voltage divider network and a potentiometer, we can make precise contrast adjustments.
RS (Register Select) pin is used to separate the commands (such as setting the cursor to a specific location, clearing the screen, etc.) from the data. The RS pin is set to LOW when sending commands to the LCD and HIGH when sending data.
R/W (Read/Write) pin allows you to read data from or write data to the LCD. Since the LCD is only used as an output device, this pin is typically held low. This forces the LCD into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD ignores activity on the R/W, RS, and data bus lines; when it is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. To see an uppercase ‘A’ character on the display, for example, we set these pins to 0100 0001 (as per the ASCII table).
The LCD has two separate power connections: one for the LCD (pins 1 and 2) and one for the LCD backlight (pins 15 and 16). Connect LCD pins 1 and 16 to GND and 2 and 15 to 5V.
Depending on the manufacturer, some LCDs include a current-limiting resistor for the backlight. It is located on the back of the LCD, close to pin 15. If your LCD does not contain this resistor or if you are unsure whether it does, you must add one between 5V and pin 15. It should be safe to use a 220 ohm resistor, although a value this high may make the backlight slightly dim. For better results, check the datasheet for the maximum backlight current and choose an appropriate resistor value.
Let’s connect a potentiometer to the display. This is necessary to fine-tune the contrast of the display for best visibility. Connect one side of the 10K potentiometer to 5V and the other to Ground, and connect the middle of the pot (wiper) to LCD pin 3.
That’s all. Now, turn on the Arduino. You will see the backlight light up. As you turn the potentiometer knob, you will see the first row of rectangles appear. If you have made it this far, Congratulations! Your LCD is functioning properly.
We know that data is sent to the LCD via eight data pins. However, HD44780-based LCDs are designed so that we can communicate with them using only four data pins (in 4-bit mode) rather than eight (in 8-bit mode). This helps us save 4 I/O pins!
The sketch begins by including the LiquidCrystal library. This library comes with the Arduino IDE and allows you to control Hitachi HD44780 driver-based LCD displays.
Next, an object of the LiquidCrystal class is created by passing as parameters the pin numbers to which the LCD’s RS, EN, and four data pins are connected.
In the setup, two functions are called. The first function is begin(). It is used to initialize the interface to the LCD screen and to specify the dimensions (columns and rows) of the display. If you’re using a 16×2 character LCD, you should pass 16 and 2; if you’re using a 20×4 LCD, you should pass 20 and 4.
In the loop, the print() function is used to print “Hello world!” to the LCD. Please remember to use quotation marks " " around the text. There is no need for quotation marks when printing numbers or variables.
The function setCursor() is then called to move the cursor to the second row. The cursor position specifies where you want the new text to appear on the LCD. It is assumed that the upper left corner is col=0 and row=0.
There are many useful functions you can use with LiquidCrystal Object. Some of them are listed below:lcd.home() function positions the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to the above function, use this inside a for loop for continuous scrolling.
lcd.display() function turns on the LCD display, after it’s been turned off with noDisplay(). This will restore the text (and cursor) that was on the display.
If you find the default font uninteresting, you can create your own custom characters (glyphs) and symbols. They come in handy when you need to display a character that isn’t in the standard ASCII character set.
The CGROM stores the font that appears on a character LCD. When you instruct a character LCD to display the letter ‘A’, it needs to know which dots to turn on so that we see an ‘A’. This data is stored in the CGROM.
CGRAM is an additional memory for storing user-defined characters. This RAM is limited to 64 bytes. Therefore, for a 5×8 pixel LCD, only 8 user-defined characters can be stored in CGRAM, whereas for a 5×10 pixel LCD, only 4 can be stored.
Creating custom characters has never been easier! We’ve developed a small application called Custom Character Generator. Can you see the blue grid below? You can click on any pixel to set or clear that pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After including the library and creating the LCD object, custom character arrays are defined. The array consists of 8 bytes, with each byte representing a row in a 5×8 matrix.

You can find the previous article here. It contains a description of the LCD module, shows you how to connect the display to your Arduino UNO board and describes the basic rules of operating it using the software. Still, it needs to be admitted here that there is only a limited number of applications for an LCD alone, because in the case of such a simple LCD module no settings can be entered. To do so, you need a keyboard, which we will discuss in detail in one of the future articles, but now let us use a ready-made solution from the Arduino ecosystem – a board from Olimex – SHIELDLCD16x2.
This is a shield board which extends Arduino capabilities, equipped with an LCD module (2 lines of 16 characters each), 4 buttons and 8 additional GPIO lines. On the board, there is a PIC processor which communicates with Arduino UNO via the TWI interface. With access to a library of functions, operating this module with a built-in microcontroller should not cause any major problems. Let"s start with preparing the module for operation.
There are two steps to prepare the module for work: hardware and software. The first one is simply to plug the shield into the Arduino UNO board. The second one requires you to install a library of module operating functions.
To install the library, go to the module manufacturer"s website i.e. Olimex. Then, in the search box (next to the Search button) enter the part of the module name "LCD16x2". (Figure 1). Click on the Search button. When this text was being created, the search retuned two results – please, select "SHIELD-LCD16x2".
Under the description of the module, you can find the "SOFTWARE" section (figure 2). Each line of text in this section is also a link to a file that can be downloaded from the Olimex website. At this point, we are looking for the link saying: "OLIMEXINO-328 + SHIELD-LCD16x2 – a library and set of demo examples".
Download the ZIP file available at this link to your computer. Of course, it is worth having a look at the available examples, but for our needs it is enough to install the library saved in the LCD16x2 catalogue.
The Arduino IDE allows for various different ways of installing libraries. In this case, the easiest way is to upload the sources to the project directory, which also contains a libraries subdirectory. The project directory is created during the installation of Arduino IDE, and Windows usually places it (in the Polish language version) in subdirectory Ten Komputer → Dokumenty → Arduino. To add the library sources to today"s example, just move the LCD16x2 directory to the libraries folder. Once you"ve done that, launch the Arduino IDE.
Before getting started with your own program, you should read examples of using the LCD16x2.h library of functions available in the Examples directory. It is a much more effective method of learning than reading documentation, although it is worth remembering about the latter as well.
As mentioned before, the shield communicates with the UNO board using a serial interface. It"s easy to guess that the functions described in the previous article must be modified, because they used a parallel, 4-bit interface. As you can imagine, the microcontroller on the shield board communicates with the LCD character display module in the same way, but our Arduino UNO cannot "see" the display, and the control is done indirectly. Therefore, start the program by adding libraries to support the appropriate serial interface and the display module mounted on the shield board.
To make it simple, in order not to use the long library name, it is recommended to assign to it the lcd alias. We will use it by writing the name of the library function after the dot.
As you remember from the previous article, programs created for Arduino are divided into two parts: the initialization function and the infinite loop. The commands of the first one are written in the void setup() function, and of the latter – in the void loop() function. The commands contained within the setup function are executed only once, while those within the infinite loop are executed throughout the program.
The initialization function starts the TWI interface, clears the LCD screen, and turns on the display backlight at the maximum LED light intensity (0 parameter turns off the backlight).
If a bit is set, it is better to test its level using the Boolean product method. It is only true if both components are true. Further bit positions can be tested by using constants: 0x01 for a bit in position 0, 0x02 – in position 1, 0x04 – in position 2, 0x08 – in position 3, etc. It"s all the same whether you test the bits using hexadecimal, binary or decimal numbers, but once you get the hang of it, hexadecimal numbers are easy to write. You can see that the subsequent hexadecimal numbers used to test the bit position are the powers of 2.
Mask 0x01 corresponds to the first button on the left, while 0x08 corresponds to the first button on the right. The program numbers the buttons by giving the pressed variable a value corresponding to the conventional button number. Then, this number is shown on the LCD screen, at the position starting in the first row and the first column. The message is displayed only if the pressed value is different from 0. Otherwise, the message "No button" is displayed, indicating that no button is pressed. The message is terminated with three spaces so that when overlaid on "1 is pressed" (which is longer) the last characters of the caption are cleared.
The whole sketch is available in the resources attached to the article. Compile it and upload it to the Arduino UNO microcontroller memory using the Ctrl+U shortcut (Sketch → Upload).

Liquid Crystal displays or LCDs have been used in electronics equipment since the late 1970s. LCD displays have the advantage of consuming very little current And they are ideal for your Arduino projects.
In this article and in the accompanying video I’ll show you how easy it is to add an LCD display to your next Arduino design. I’ll also show you a very popular Arduino Shield that has a keypad which you can use in your projects as well.
Today LCD displays are used in a variety of items from test equipment to televisions. They’re inexpensive and versatile, this makes them ideal for all sorts of designs.
LCD displays do not emit light. Instead they block the passage of light, like little windows which open and shut the let light through. The liquid crystals used inside LCD displays are sandwiched between two layers of polarized material. By changing the orientation of the liquid crystals they allow light to pass or they block the light entirely.
Because transmissive LCD displays (the type we will be using) work by blocking light they require a backlight. Several methods have been used to create back lights including electroluminescent panels and fluorescent tubes. these days the most common form of backlight is an LED, in fact so-called LED televisions are usually just LCD screens with an LED backlight system.
Another type of LCD display, the passive-matrix display, does not require a backlight, it works using reflected light. This type of display is often found in digital watches.
The principles of liquid crystals were discovered in the late 1880s but work on Modern LCD displays did not begin until the mid-1960s. a number of patents were filed in the early 1970s and in 1973 the Sharp Corporation introduced LCD displays for calculators.
The first color LCD displays were developed in the early 1980s but production units were not commonly available until the mid-1990s. By the late 1990s LCD displays were quite common.
A number of LCD displays are available for experimenters. These low-cost monochrome displays are ideal for use with microcontrollers like the Arduino and micro computers like the Raspberry Pi.
These displays are available in a number of different configurations. The part number for the display generally relates to the number of rows and columns in the display.
Common display configurations include 16 x 2, 16 x 4 and 20 x 4. All of these displays are used in a virtually identical fashion the only difference being the number of columns and rows they have.
The LCD1602 display module is a very popular and inexpensive LCD display. It is available in a number of different colors such as blue yellow and green and can easily be connected to an Arduino or Raspberry Pi.
In operation data is sent down the parallel data lines for the display. There are two types of data that can be sent to the display. The first type of data are the ASCII characters which are to be displayed on the display. The other type of data are the control characters that are used to activate the various display functions.
Brightness– This is the input for the brightness control voltage, which varies between 0 and 5 volts to control the display brightness. On some modules this pin is labeled V0.
Because the LCD module uses a parallel data input it requires 8 connections to the host microcontroller for the data alone. Add that to the other control pins and it consumes a lot of connections. On an Arduino Uno half of the I/O pins would be taken up by the display, which can be problematic if you want to use the I/O pins for other input or output devices.
We will begin our experiments by hooking up the LCD1602 to an Arduino Uno and running a few of the example sketches included with the Arduino IDE. This will allow you to get familiar with the display without needing to write any code.
We need to hookup our LCD display to our Arduino. The display can use any of the Arduino digital I/O pins as it has no special requirements, but if you hook it up as I’ve illustrated here you can run the example sketches without needing to make any modifications.
In addition to the LCD1602 display ands the Arduino Uno you will need a 10K trimpot ot potentiometer, this is used a s a brightness control for the display. You’ll also need a 220 ohm resistor to drop the voltage for the displays LED backlight.
The Arduino IDE includestheLiquidCrystallibraryand this library has a number of example sketches. I’ll go over three of them here but you can also try the other ones.
The sketch starts with a number of credits and a description of the required hardware hookup. You’ll note that this is the same hookup you just performed on your Arduino and LCD module.
We then initialize an object that we call “lcd” using the pinouts of the LCD display. If you decide to hook up your display to different pins then you’ll need to modify this section.
That ends the loop, so we start back at the top of the loop and repeat. The result will be a counter on the second line that counts seconds from the htime the Arduino was last reset.
Load the sketch up to your Arduino and observe your display. If you don’t see anything try adjusting the brightness control that you wired to the display.
The second example we will try isthe Scroll sketch. Scrolling is a useful technique when you can’t get your text to fit on one line of the LCD display.
In the loop the code demonstrates the use of thescrollDisplayLeftandscrollDisplayRightfunctions. As their names imply they move the text in a left or right direction.
Finally the last counter moves the text 16 positions to the left again, which will restore it back to the center of the display. The loop then repeats itself.
Custom characters are useful when you want to display a character that is not part of the standard 127-character ASCII character set. Thi scan be useful for creating custom displays for your project.
A character on the display is formed in a 5 x 8 matrix of blocks so you need to define your custom character within that matrix. To define the character you’ll use thecreateCharfunctionof the LiquidCrystal library. You are limited to defining a maximum of eight characters.
The Custom Character demonstration requires one additional component to be wired to the Arduino, a potentiometer (10K or greater) wired up to deliver a variable voltage to analog input pin A0.
As with the previous sketches we examined this one starts by loading theLiquidCrystallibrary and defining an object calledlcdwith the connection information for the display. It then moves on to define the custom characters.
The last two arrays,amsUpandarmsDowndefine the shape of a little “stickman”, or “stickperson” if you want to be politically correct! This is done to show how we can animate a character on the display.
Finally the setup routine ends by printing a line to the first row of the LCD display. The line makes use of two of the custom characters, the “heart” and the “smiley”.
We begin by reading the value of the voltage on pin A0 using the ArduinoanalogReadfunction. As the Arduino has a 10-bit analog to digital converter this will result in a reading ranging from 0 to 1023.
We then use an Arduinomapfunction to convert this reading into a range from 200 to 1000. This value is then assigned to an integer calleddelayTime, which as its name implies represents a time delay period.
One thing you may have noticed about using the LCD display module with the Arduino is that it consumes a lot of connections. Even in 4-wire mode there are still a total of seven connections made to the Arduino digital I/O pins. As an Arduino Uno has only 14 digital I/O pins that’s half of them used up for the display.
In other cases you would need to resort to using some of the analog pins as digital pins or even moving up to an Arduino Mega which has many more I/O pins.
But there is another solution. Use the I2C bus adapter for the LCD display and connect using I2C. This only consumes two I/O pins and they aren’t even part of the set of digital I/O pins.
The I2C or IIC bus is theInter Integrated Circuitbus. It was developed by Philips Semiconductors in 1982 for use in the television industry. The idea was to allow the integrated circuits in televisions to “talk” to one another using a standard bus.
The bus has evolved to be used as an ideal method of communicating between microcontrollers, integrated circuits, sensors and micro computers. You can use it to allow multiple Arduinos to talk to each other, to interface numerous sensors and output devices or to facilitate communications between a Raspberry Pi and one or more Arduinos.
Power– This can be either 5 Volts or 3.3 volts, depending upon the application. Note that there are many precautions that must be observed if you are interfacing a 3.3 volt and 5 volt I2C device on the same bus.
In I2C communications there is the concept of Master and Slave devices. There can be multiples of each but there can only be one Master at any given moment. In most Arduino applications one Arduino is designated Master permanently while the other Arduinos and peripherals are the Slaves.
The Master transmits the clock signal which determines how fast the data on the bus is transferred. There are several clock speeds used with the I2C bus. The original design used 100 KHz and 400 KHz clocks. Faster rates of 3.4 MHz and higher are available on some I2C configurations.
Every device on the I2C bus has a unique address. When the Master wants to communicate with a Slave device it calls the Slaves address to initiate communications.
The I2C Adapter for the LCD display is a tiny circuit board with 16 male header pins soldered to it. These pins are meant to be connected directly to the 16-pin connection on the LCD1602 display (or onto other displays that use the same connection scheme).
The device also has a 4-pin connector for connection to the I2C bus. In addition there is a small trimpot on the board, this is the LCD display brightness control.
Most of these devices have three jumpers or solder pads to set the I2C address. This may need to be changed if you are using multiple devices on the same I2C bus or if the device conflicts with another I2C device.
Most Arduino Unos also have some dedicated pins for I2C, these are internally connected to A4 and A5 and are usually located above the 14 digital I/O pins. Some models of the Uno have additional I2C connectors as well.
Note how much easier it is to use the I2C connection, which does not consume any of the Arduino Unos 14 digital I/O pins. Since A4 and A5 are being used for the I2C bus they can’t be used as analog inputs in this configuration.
Not all I2C adapters have the same I2C address, Most have address 0x20 but some use address 0x27 or 0x3F. You can change the address of your adapter by shorting some of the solder pads on the board.
Nick has written a simple I2C scanner sketch that he’s put into the public domain. It scans your I2C bus and gives you back the address of every I2C device it finds. I’ve repeated Nick’s sketch here, it’s also in the ZIP file that you can download with all of the code for this article.
Load this sketch into your Arduino then open your serial monitor. You’ll see the I2C address of your I2C LCD display adapter. You can then make note of this address and use it in the sketches we’ll be looking at now.
In order to run the subsequent sketches you’ll need to install another library. This is theNewLiquidCrystallibrarywhich, as its name implies, is an improved version of the LiquidCrystal library packaged with your Arduino IDE.
This library includes libraries for running the I2C adapter, which is why we are going to use it. But ist also can be used as a replacement for the original LiquidCrystal library and it offers improved performance over the original.
Remember that you’ll need to know the address of your I2C adapter before you run this sketch, so if you don’t know it go back and run Nick Gammon’s I2C Scanner first.
The sketch starts by loading the ArduinoWirelibrary. This is the Arduino library that facilitates communications over I2C and it’s part of your Arduino IDE installation.
On the next line we define the connections to the LCD display module from the I2C Adapter,. Note that these are NOT the connections from the Arduino, they are the connections used by the chip on the adapter itself.
In setup we set the size of the display and then print “Hello world!” on the first line in the first position. After a short delay we print “How are you?” on the second line.
Load the sketch and run it on your Arduino. If you can’t get it to work check out the address and connection information to be sure you have it right.
In this project we will put together a digital temperature and humidity gauge. It’s pretty accurate thanks to the use of a DHT22 temperature and humidity sensor. You could also substitute a cheaper DHT11 sensor but it won’t be as accurate.
We need to make a minor wiring adjustment to the hookup with our I2C adapter, specifically we will need to add a DHT22 temperature and humidity sensor into the circuit. The wiring is shown here:
As you can see the DHT22 is connected with its output tied to pin 7 of the Arduino. The other two connections are 5 volts and ground. Note that pin 3 of the DHT22 is not used.
This sketch also makes use of theDHTlibrary from Adafruit. We used this library in a previous article, “Using the HC-SR04 Ultrasonic Distance Sensor with Arduino” so you may want to take a look at that one in order to get it installed.
The key thing to note is that this library is dependant upon another Adafruit library, theirUnified Sensorlibrary. Both can be installed using the Library Manager in your Arduino IDE.
The sketch is similar to our demo sketch in that it creates an “lcd” object with the I2C and display connection information. It also defines a couple of parameters for the DHT22 sensor, as well as some floating variables to hold the temperature and humidity values.
Note that this displays the temperature in Celsius. If you want to change this to Fahrenheit its a simple matter of using some math. The formula( temp * 1.8 ) + 32will convert the results to Fahrenheit.
So far we have used the LCD1602 display module for all of our experiments. For our final demonstration we’ll switch to a popular Arduino shield that contains a LCD1602 along with some push buttons.
The LCD Keypad Shield is available from several different manufacturers. The device fits onto an Arduino Uno or an Arduino Mega and simplifies adding an LCD display to your project.
The Reset button is simply connected to the Arduino Reset pin and works just like the Reset button on the Arduino itself. This is common on many shields as the shields physically cover the Reset button.
Instead the buttons are connected to a resistor array that acts as a voltage divider. The entire array is connected to the Arduino’s analog A0 pin. One pin for five push buttons.
Note that the LCD is being used in 4-wire mode. The LCD itself is the same one used on the LCD1602 module, so all of the code for that module will work with the LCD Keypad Shield as well.
Now that you know how the LCD Keypad module works and which Arduino pins it uses all that remains is to install it onto your Arduino and load the demo sketch.
One thing – once the shield is installed on the Arduino you won’t have easy access to the unused I/O pins to connect any sensors or output devices you may want to use (although the demo sketch doesn’t need anything else connected). There are a couple of ways to get around this:
Use a shield that exposes the pins for prototyping before you install the LCD Keypad shield. In the video associated with this article I use a “Screw Shield” that brings all of the Arduino I/O pins out to a series of screw connectors. There are other similar shields. Using one of these shields is the easiest way to work with the LCD Keypad shield, as well as other Arduino shields.
The sketch begins by including theLiquidCrystallibrary. You can use the original one or the one includes with theNewLiquidCrystallibrary. We then set up an object with the LCD connections, note that these are just hard-coded as they won’t change.
Next we define a number of constants, one for each of the push buttons. Note that nothing is defined for the Reset button as it simply mimics the Arduino Reset button, however a constant is defined for the “none” condition.
After that we define a function calledread_LCD_buttons(). This function reads the value on analog port A0 and returns an integer corresponding to the button integers we defined earlier. Note that the function adds approximately 50 to each of the manufacturers specified values to account for intolerances in the resistors in the voltage divider.
We start the loop by placing the cursor 9 spaces over on the second line. We then use themillisfunction to display a counter that counts the time since the Arduino was reset. This is to test the Reset button.
We then call ourread_LCD_buttons()function and use it to display the value of the push button, right before the counter. Then we end the loop and do it again.
Load the code onto the Arduino and run it. You should see the value of each button as you press it, along with a counter that increments each second. If you press Reset the counter should reset itself back to zero.
As you can see LCD displays are pretty simple to use thanks to the availability of some excellent libraries for the Arduino. As these displays are also very inexpensive they will make an ideal addition to many of your Arduino projects.
And finally the LCD Keypad Shield is a convenient method of adding both a display and a simple keypad to your project, no wiring or soldering required.

ERM1601DNS-2 is 16 characters wide,1 row character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,ffstn- black lcd negative,white text on the black color,high contrast,wide operating temperature range,wide view angle,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held equipment.

An LCD screen and keypad Arduino shield is a board that plugs directly on top of an Arduino development board and provides a 16 character by 2 line display and a 5 button keypad for input. This type of shield is commonly used to provide a user interface for Arduino projects.
To use an LCD screen and keypad Arduino shield, you will need to install a library for the shield and then use the functions provided by the library to communicate with the display and keypad. The library will provide functions for controlling the display, such as setting the cursor position, printing text, and clearing the screen, as well as functions for reading input from the keypad.
1602 LCD module read and write operations, the screen and cursor operations are programmed through the instructions to achieve. (Note: 1 is high, 0 is low)

This is great LCD display compatible with arduino. With limited pin resources, your project will quicly run out of resources using normal LCDs. With this I2C interface LCD module, you only need 2 lines (I2C)to display the information.If you already have I2C devices in your project, this LCD module actually cost no more resources at all. The adress can be set 0x27.

Sometimes, using simple physical I/O with your Arduino is just not good enough. In these cases, a more sophisticated output method is required, and often, simple LCD screens are utilized for that purpose. These allow you to display short status messages, errors, results, and other information in an easy-to-understand and intuitive way. In this article, we’ll discuss how a standard LCD module works and how you can connect one to your Arduino!
All LCD modules that use the Hitachi HD44780 integrated circuit - or a similar compatible one - will work the same way. Luckily, that’s the majority of LCDs and modules that you can buy. Such devices will typically have the following pins that you need to connect:
Note that the anode and cathode connections may be positioned elsewhere or in a different order. If your LCD doesn"t have an integrated backlight, these pins may be omitted entirely.
These displays have two registers that you can write to and read from: an instruction and a character register. The RS pin determines which register to use. The R/W pin changes the mode.
You can write data to the control register to perform certain actions: for example, move the cursor on the display or clear the contents of the screen. Writing to the character register will display the matching character in the current cursor position.
The information for these operations is supplied by the data pins. Although there are eight connectors in total, it’ll suffice if you only use the last four lines to transmit data. This way, you can still use the most important features of the LCD and display most characters, while simultaneously saving four GPIO pins of your Arduino for other peripherals.
Lastly, the enable pin is used to apply the current values of the data pins and store them in the selected internal register on the display controller IC.
For these simple LCDs to work, you only have to connect the register-select, enable, and four data lines to the Arduino. The contrast control pin should be connected to a potentiometer to allow the users to adjust the contrast of the display:
If your display has a backlight, connect its anode and cathode to a power source, but don’t forget to use an appropriate resistor. In this case, the power is supplied by the Arduino.
Luckily, you don’t have to implement the communication protocol for an HD44780- compatible liquid crystal display yourself, because a simple-to-use library is included with every installation of the Arduino IDE. Therefore, you only need to import the LiquidCrystal library and use its functions to control the display:
Common LCD modules use a Hitachi HD44780- compatible controller, and therefore utilize the same connections and communication to drive the display with an Arduino. Those pins include the register-select, enable, and data lines. You can either connect all eight data pins to utilize all functions the display has to offer, or only use the last four lines (D4 to D7) to save some GPIO pins. Once the display is connected, you can utilize the LiquidCrystal library to conveniently communicate with it.

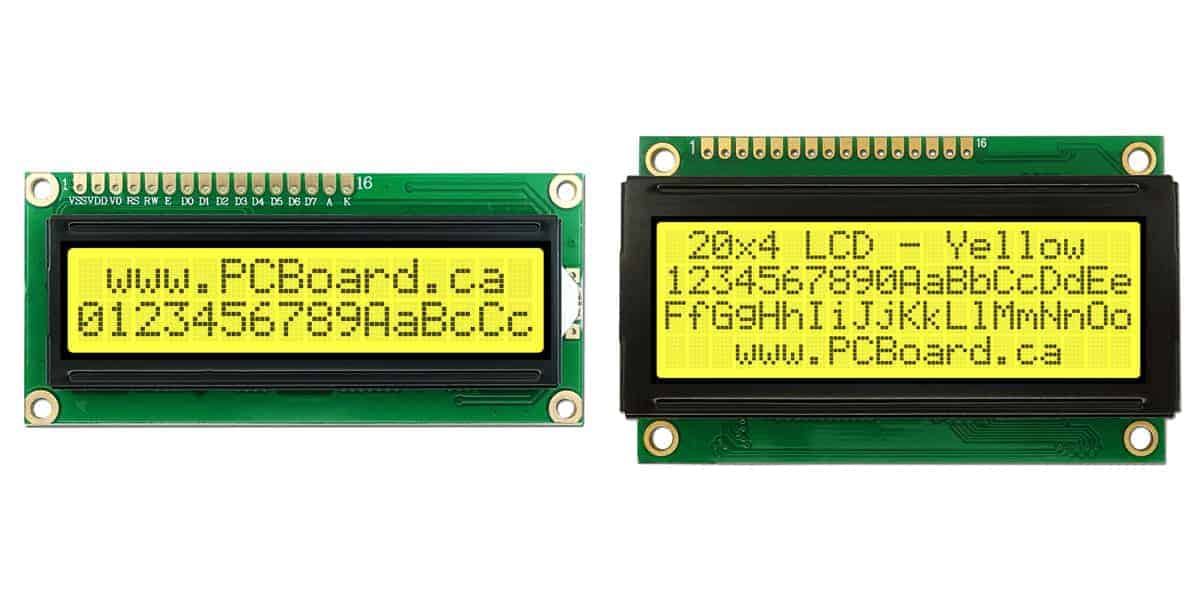
5V DC 16 x 2 Lines ASCII Character LCD Display With Yellow Backlight Product Description: o LCD display module with Yellow Backlight o SIZE : 20x4 (2 Rows and 16 Characters Per Row) o Can display 2-lines X 16-characters o Operate with 5V DC o Wide viewing angle and high contrast o Built-in industry standard HD44780 equivalent LCD controller o Commonly Used in: Student Project, Collage,copiers, fax machines, laser printers, industrial test equipment, networking equipment such as routers and storage devices o LCM type: Characters ABOUT This is a basic 16 character by 2 line display Yellow Back light . Utilizes the extremely common HD44780 parallel interface chipset (datasheet). Interface code is freely available. You will need 7 general I/O pins(If use in 4-bit Mode) to interface to this LCD screen. Includes LED backlight. Package Contains: 1 X 16X2 LCD.

Glass substrate with ITO electrodes. The shapes of these electrodes will determine the shapes that will appear when the LCD is switched ON. Vertical ridges etched on the surface are smooth.
A liquid-crystal display (LCD) is a flat-panel display or other electronically modulated optical device that uses the light-modulating properties of liquid crystals combined with polarizers. Liquid crystals do not emit light directlybacklight or reflector to produce images in color or monochrome.seven-segment displays, as in a digital clock, are all good examples of devices with these displays. They use the same basic technology, except that arbitrary images are made from a matrix of small pixels, while other displays have larger elements. LCDs can either be normally on (positive) or off (negative), depending on the polarizer arrangement. For example, a character positive LCD with a backlight will have black lettering on a background that is the color of the backlight, and a character negative LCD will have a black background with the letters being of the same color as the backlight. Optical filters are added to white on blue LCDs to give them their characteristic appearance.
LCDs are used in a wide range of applications, including LCD televisions, computer monitors, instrument panels, aircraft cockpit displays, and indoor and outdoor signage. Small LCD screens are common in LCD projectors and portable consumer devices such as digital cameras, watches, calculators, and mobile telephones, including smartphones. LCD screens have replaced heavy, bulky and less energy-efficient cathode-ray tube (CRT) displays in nearly all applications. The phosphors used in CRTs make them vulnerable to image burn-in when a static image is displayed on a screen for a long time, e.g., the table frame for an airline flight schedule on an indoor sign. LCDs do not have this weakness, but are still susceptible to image persistence.
Each pixel of an LCD typically consists of a layer of molecules aligned between two transparent electrodes, often made of Indium-Tin oxide (ITO) and two polarizing filters (parallel and perpendicular polarizers), the axes of transmission of which are (in most of the cases) perpendicular to each other. Without the liquid crystal between the polarizing filters, light passing through the first filter would be blocked by the second (crossed) polarizer. Before an electric field is applied, the orientation of the liquid-crystal molecules is determined by the alignment at the surfaces of electrodes. In a twisted nematic (TN) device, the surface alignment directions at the two electrodes are perpendicular to each other, and so the molecules arrange themselves in a helical structure, or twist. This induces the rotation of the polarization of the incident light, and the device appears gray. If the applied voltage is large enough, the liquid crystal molecules in the center of the layer are almost completely untwisted and the polarization of the incident light is not rotated as it passes through the liquid crystal layer. This light will then be mainly polarized perpendicular to the second filter, and thus be blocked and the pixel will appear black. By controlling the voltage applied across the liquid crystal layer in each pixel, light can be allowed to pass through in varying amounts thus constituting different levels of gray.
The chemical formula of the liquid crystals used in LCDs may vary. Formulas may be patented.Sharp Corporation. The patent that covered that specific mixture expired.
Most color LCD systems use the same technique, with color filters used to generate red, green, and blue subpixels. The LCD color filters are made with a photolithography process on large glass sheets that are later glued with other glass sheets containing a TFT array, spacers and liquid crystal, creating several color LCDs that are then cut from one another and laminated with polarizer sheets. Red, green, blue and black photoresists (resists) are used. All resists contain a finely ground powdered pigment, with particles being just 40 nanometers across. The black resist is the first to be applied; this will create a black grid (known in the industry as a black matrix) that will separate red, green and blue subpixels from one another, increasing contrast ratios and preventing light from leaking from one subpixel onto other surrounding subpixels.Super-twisted nematic LCD, where the variable twist between tighter-spaced plates causes a varying double refraction birefringence, thus changing the hue.
LCD in a Texas Instruments calculator with top polarizer removed from device and placed on top, such that the top and bottom polarizers are perpendicular. As a result, the colors are inverted.
The optical effect of a TN device in the voltage-on state is far less dependent on variations in the device thickness than that in the voltage-off state. Because of this, TN displays with low information content and no backlighting are usually operated between crossed polarizers such that they appear bright with no voltage (the eye is much more sensitive to variations in the dark state than the bright state). As most of 2010-era LCDs are used in television sets, monitors and smartphones, they have high-resolution matrix arrays of pixels to display arbitrary images using backlighting with a dark background. When no image is displayed, different arrangements are used. For this purpose, TN LCDs are operated between parallel polarizers, whereas IPS LCDs feature crossed polarizers. In many applications IPS LCDs have replaced TN LCDs, particularly in smartphones. Both the liquid crystal material and the alignment layer material contain ionic compounds. If an electric field of one particular polarity is applied for a long period of time, this ionic material is attracted to the surfaces and degrades the device performance. This is avoided either by applying an alternating current or by reversing the polarity of the electric field as the device is addressed (the response of the liquid crystal layer is identical, regardless of the polarity of the applied field).
Displays for a small number of individual digits or fixed symbols (as in digital watches and pocket calculators) can be implemented with independent electrodes for each segment.alphanumeric or variable graphics displays are usually implemented with pixels arranged as a matrix consisting of electrically connected rows on one side of the LC layer and columns on the other side, which makes it possible to address each pixel at the intersections. The general method of matrix addressing consists of sequentially addressing one side of the matrix, for example by selecting the rows one-by-one and applying the picture information on the other side at the columns row-by-row. For details on the various matrix addressing schemes see passive-matrix and active-matrix addressed LCDs.
LCDs are manufactured in cleanrooms borrowing techniques from semiconductor manufacturing and using large sheets of glass whose size has increased over time. Several displays are manufactured at the same time, and then cut from the sheet of glass, also known as the mother glass or LCD glass substrate. The increase in size allows more displays or larger displays to be made, just like with increasing wafer sizes in semiconductor manufacturing. The glass sizes are as follows:
Until Gen 8, manufacturers would not agree on a single mother glass size and as a result, different manufacturers would use slightly different glass sizes for the same generation. Some manufacturers have adopted Gen 8.6 mother glass sheets which are only slightly larger than Gen 8.5, allowing for more 50 and 58 inch LCDs to be made per mother glass, specially 58 inch LCDs, in which case 6 can be produced on a Gen 8.6 mother glass vs only 3 on a Gen 8.5 mother glass, significantly reducing waste.AGC Inc., Corning Inc., and Nippon Electric Glass.
The origins and the complex history of liquid-crystal displays from the perspective of an insider during the early days were described by Joseph A. Castellano in Liquid Gold: The Story of Liquid Crystal Displays and the Creation of an Industry.IEEE History Center.Peter J. Wild, can be found at the Engineering and Technology History Wiki.
In 1888,Friedrich Reinitzer (1858–1927) discovered the liquid crystalline nature of cholesterol extracted from carrots (that is, two melting points and generation of colors) and published his findings at a meeting of the Vienna Chemical Society on May 3, 1888 (F. Reinitzer: Beiträge zur Kenntniss des Cholesterins, Monatshefte für Chemie (Wien) 9, 421–441 (1888)).Otto Lehmann published his work "Flüssige Kristalle" (Liquid Crystals). In 1911, Charles Mauguin first experimented with liquid crystals confined between plates in thin layers.
In 1922, Georges Friedel described the structure and properties of liquid crystals and classified them in three types (nematics, smectics and cholesterics). In 1927, Vsevolod Frederiks devised the electrically switched light valve, called the Fréedericksz transition, the essential effect of all LCD technology. In 1936, the Marconi Wireless Telegraph company patented the first practical application of the technology, "The Liquid Crystal Light Valve". In 1962, the first major English language publication Molecular Structure and Properties of Liquid Crystals was published by Dr. George W. Gray.RCA found that liquid crystals had some interesting electro-optic characteristics and he realized an electro-optical effect by generating stripe-patterns in a thin layer of liquid crystal material by the application of a voltage. This effect is based on an electro-hydrodynamic instability forming what are now called "Williams domains" inside the liquid crystal.
In 1964, George H. Heilmeier, then working at the RCA laboratories on the effect discovered by Williams achieved the switching of colors by




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey