arduino tft display menu manufacturer

Probably you know that programming nice menus take some coding time. When it comes to TFT LCD with a touch screen, it becomes even more time-consuming. To save precious time, Jeremy from thecustomgeek offers his ready to use open source menu interface designed for Arduino with TFT LCD. LCD with touch screen is one from Adafruit, which can be various layouts including Arduino shield or for a breakout board.
LCD is driven by using Lady Adas TFTLCD with touchscreen libraries. And now some of the menu features. It supports button screens that can be activated by touching them. Currently, there are 5 screens with 6 buttons in each of them. Menu titles and icons can be customized by changing several settings. There is a home icon for fast shortcuts to the main screen. There is also PWM controlled back-light and other modes that are stored in EEPROMto restore the last settings after power off.

In electronics world today, Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices. Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits.
The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool developed in Go. It aims to provide a low-cost and easy way for hobbyist and professionals to create devices that interact with their environment using sensors and actuators. Common examples of such devices intended for beginner hobbyists include simple robots, thermostats and motion detectors.
In order to follow the market tread, Orient Display engineers have developed several Arduino TFT LCD displays and Arduino OLED displays which are favored by hobbyists and professionals.
Although Orient Display provides many standard small size OLED, TN and IPS Arduino TFT displays, custom made solutions are provided with larger size displays or even with capacitive touch panel.

Sticking to the principle of "Super Quality, Satisfactory service" ,We are striving to be a good business partner of you for Menu Tft Arduino, Lcd Liquid Crystal Display, High Brightness Tft, Active Matrix Tft Lcd,Mobile Lcd. Special emphasis around the packaging of merchandise to avoid any damage during transportation,Detailed interest into the useful feedback and strategies of our esteemed shoppers. The product will supply to all over the world, such as Europe, America, Australia,Grenada, Mexico,Croatia, Kyrgyzstan.We care about every steps of our services, from factory selection, product development & design, price negotiation, inspection, shipping to aftermarket. We have implemented a strict and complete quality control system, which ensures that each product can meet quality requirements of customers. Besides, all of our products have been strictly inspected before shipment. Your Success, Our Glory: Our aim is to help customers realize their goals. We are making great efforts to achieve this win-win situation and sincerely welcome you to join us.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Conventional way of using Arduino is by making a program in Arduino IDE and upload it on Arduino based device. Every time even for doing a small change or to test your robot with different parameters, we need to plug in the USB cable and re-program. It happens that we need to debug or tune some part of your project and hence have to program it. To cater this, evive introduces a novel way of menu based approach for programming. It is preloaded with many utility functions while the user can add user defined functions. It gives you the ability to change your programs in real time (although you can use evive normally as Arduino MEGA). Using the user defined function, the user can add multiple custom codes, which can run same as loop function in Arduino IDE.
evive’s menu gives an intuitive textual interface to users. It is programmed using Arduino IDE along with some AVR commands. The menu has a tree structure. On the startup screen, the list of basic utility functions like controlling motors or servos using inbuilt hardware (switches, potentiometer, etc.), sensing currents and voltages, evive’s mini oscilloscope, Arduino pin states, function generator, data logging and user defined functions. Also internal battery level and variable voltage value are displayed on top status bar. The menu item’s having following sub-menus are indicated. Using a joystick (5-way Navigation key), the user can scroll across the menu item using up and down keys, or traverse to the following sub-menus (or select the menu function) using right key, or revert back to top level menu using left key. Any time during the function is running, the user can get back to menu using center key (in most cases or as per user’s requirement).
(It has 1.8" TFT SPI Screen, MCP4725, Motor Driver SN754410NE, ADE7912 (24-bit ADC), Joystick, 2 Potentiomenters, 2 Slide Switches, 2 Tactile Switches, Arduino MEGA 2560 R3, SD Card Slot, Power module for 3.3V, 5V and Variable Voltage Output (1.25V ~ 30V range), Inbuilt 2600mAh Li-ion Battery and much more)
evive includes hardware interaction and plug&play interface, which can be used to control many basic utilities like controlling motors, servos, stepper, relays, solenoid values for pneumatics using tactile switches slide switches and potentiometers. Also the user can use the inbuilt hardware (switches and potentiometers) to change/define the states of Digital I/O Pins or PWM output. Switches and potentiometers are internally connected to Arduino MEGA pins as control inputs and motor drivers are connected for output at plug&play interface. The state or values are displayed on screen. For example, to testing a hobby servo, the user needs to select the servo menu and it will open the servo control option showing the current angle. The angle of servo motor can be controlled using the potentiometers. This can be used to test, calibrate and debug actuators or components in your projects or use them to get desired output states at digital I/O pins for your custom needs.
If you dont have evive (and ADE7912), still you can make your mini oscilloscope with Arduino"s inbuilt ADC pins along with 5 switches (or joystick) and TFT Screen , but the range will be limited to 0 to 5V only. Find codes here: https://github.com/evivetoolkit/evive/tree/master/testCodes/testGraphingNavKeyFind the connection for joystick and TFT to Arduino here http://evive.cc/files/eviveSchematicPinOutDiagram.png
Evive can be used as a serial monitor for applications like to display received data at any serial port of Arduino MEGA or what data is sent to it via USB Jack. The data (numbers or characters) will be displayed on the TFT screen. Also, the user can print data on the screen using the serialTft.print(str) like functions for any Arduino code or User Defined Functions (explained below). (Under development)
Sometimes, it is required to monitor the states of either input pins or output pins (ports). This menu will show the current states of all the available Digital Input-output pins and Analog Input Pins. (Under development)
Evive has a built in 12-bit DAC using IC MCP4725 (IIC Address 0x60 or 0x62). It is controlled using IIC (or I2C) commands using Arduino MEGA with output range of 0 to 5V. Many inbuilt function to generate waves like sine, square, triangular or saw-tooth shapes are provided with option to control amplitude between 0 to 5V and frequency upto few hundred hertz. Its limited to 8.5Hz ~ 500Hz. Or the user can set the desired output voltage using knob.
This is one of the most important feature as it helps to change the programs without the need of re-programming. In the Arduino IDE, the user will add his custom codes in space provided in file named userDefinedFunctions.cpp in similar fashion to “void setup_user_defined_function(){….}” and “void loop_user_defined_function(){….}”. And just upload the program to evive using Arduino IDE via USB cable. So the code with be available under the user defined menu list item. When the user will select that particular user defined function in the sub-menu of user defined function, the code will start running in loop.
You can build up your functions and add more to evive"s menu. We need suggestions (contact@evive.cc) to add more pre-defined functions like motor control shown to reduce the time spend everytime to test a motor in your robot.

You may have used an electronic device with a small Liquid Crystal Display (LCD) which has a textual hierarchical menu system for setting device configuration parameters. If you have tried writing menu code for your Arduino projects, you will recognise the challenge in developing a generic menu system for an open prototyping platform. This is because there are many input and display devices available, and a generic menu system must be independent of whichever input and display devices you wish to use. With our Arduino menu library, this independence is achieved by having the menu manager code use callback methods for handling user input and rendering the menu display.
To keep things simple, all coding examples have been targeted to work with an R3 Arduino Uno/Leonardo/Mega2560, and an LCD keypad shield similar to one illustrated above. There are numerous manufacturers of LCD keypad shields that have the same or similar pin connections, and you must ensure that the sample menu code uses the pin connections that are right for your shield. If the keypad buttons of your shield give different analog readings, you’ll need to make changes to file LcdKeypad.h. Bear in mind that the analog readings are not always consistent, which can lead to the occasional misreporting of a button press. Once you become familiar with the menu library, adapting it for use with other input and display devices should be straight-forward.
With numerous menu libraries readily available, why use this Arduino menu library? We think it is easier to use thanks to our online code generator, and has better memory efficiency with its use of PROGMEM. Watch the short video clip below and see for yourself.
Download the following Arduino sample project for testing out your menus. You’ll need to find and install the TimerOne library for the code to compile.
Our free online menu builder allows you to paste in a simple Xml representation of your menu, from which the Arduino menu source code is generated automatically. Use the sample Xml included in the project you just downloaded to get started.
After successfully uploading your Arduino project, test out your menu. Now that you have a menu in place, you can work on the main logic of your application. If you need to rework your menu in the future, the MenuData.h file has a copy of the xml that was used to generate it, which you can copy and paste in to the online menu builder.
You can use the downloaded sample Arduino project as a starting point for your own coding requirements. You will need to write your own code in the body of method processMenuCommand(byte cmdId) to determine what must be done when a menu item is selected. The cmdId parameter is the Id you associate with a menu item in your menu Xml file. Callback method getNavAction() handles user input, and callback method refreshMenuDisplay(byte refreshMode) renders the menu. To work with other input and display devices you’ll need to re-write the code in these methods. Some LCD keypad shields are not suited for hardware PWM backlight control, and as such the coding example uses a soft PWM alternative.
The Select button on the LCD shield starts/stops a timer, with a long press resetting the timer. A long press of Up enters the menu. Up/Down/Right buttons are for navigating the menu, and Select for choosing a menu item. When an item is selected, Up/Down are used for changing values. When the Reset menu item is displayed, a long press of Select loads default configuration values. Digital pin 2 is used for activating a beeper for the alarm. Examining the source should give you good insight for using the menu system in your own projects. If you find this Arduino menu library guide useful, please share it.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

With this system you can define menus, submenus, input fields and other iteration objects that deal with all input/output and can call user defined handler as a result of user iteration.

In the oscilloscope, signal data is read from Arduino’s pin A5. This data value is mapped to display coordinates. Then the value is used to draw each pixel to create the waveform of the signal
In the RGB Mixer, when a slider is touched, map the touch cordinates to display cordinates. Then draw a black box in the slider’s current position. After that, draw the colour box again with the new display cordinates. Map the display position to a value between 0 and 255 and create the RGB colour combination to show in the top right corner of the screen.

TFT LCD screens combined with Human Machine Interface (HMI) technology result in exciting project ideas applicable to a wide variety of industries. STONE HMI TFT LCD Arduino project ideas. After all, HMI is a smart technology that uses touch to draw out information from both the human user and the display machine.
And when high-quality display screen modules such as STONE Tech’s TFT LCD products are laden with HMI technology, the result is outstanding machine performance capable of bringing out the best in every customer and business.
Now, this article will feature STONE HMI. Furthermore, we will also present some exciting project development initiatives carried out by the company using its vast range of TFT LCD modules paired with HMI technology, and the TFT LCD Arduino project.
The interface with which HMI works consists of both hardware and software. These two work together to let users input signals using direct or indirect touch (such as by using a special screen stylus) on the machine display. Once the touch signals have been inputted, the machine recognizes them and sends them to the software to begin interpretation. The machine then responds by showing the desired information to the human user.
Medical equipment in hospital settings uses HMI to display pertinent information regarding a patient. For instance, a ventilator machine can display data such as vital signs and a selection of possible breathing patterns for the patient. It can also alert medical practitioners when there is a problem with the patient or the machine through alarms and sounds.
Another HMI machine used in daily life is the car dashboard. An on-board car control panel using an intelligent touch screen can be used to display important car information like speed, gas levels, and time. The screen dashboard can also be used to toggle many functions like turning the AC and beam on or off using a single touch.
HMIs are user-friendly by nature. Graphics and colors can easily be added to the display to communicate with the end-users. Any problems arising from the HMI screen can also be detected easily using color codes, alarms, and sounds. Furthermore, you’ll need only a few touches to fix any issues detected by an HMI device.
What makes HMI a good choice for industrial use is that it is fully flexible and customizable to fit several industrial needs. The TFT LCD screen sizes can be tailor-made to suit the HMI’s application. Furthermore, the software that comes with the machines can be adjusted as well.
STONE Technologies is a proud manufacturer of superior quality TFT LCD modules and LCD screens. The company also provides intelligent HMI solutions that perfectly fit in with its excellent hardware offerings.
STONE TFT LCD modules come with a microcontroller unit that has a cortex-m4 32-bit CPU. Such a module can easily be transformed into an HMI screen. Simple hexadecimal instructions can be used to control the module through the UART port. Furthermore, you can seamlessly develop STONE TFT LCD color user interface modules and add touch control, features to it.
You can also use a peripheral MCU to serially connect STONE’s HMI display via TTL. This way, your HMI display can supply event notifications and the peripheral MCU can then execute them. Moreover, this TTL-connected HMI display can further be linked to microcontrollers such as:
Each customizable TFT-LCD HMI display module comes with free access to STONE’s dedicated design software. STONE TOOLBox software is an easy-to-use program that allows you to set up graphical user interface functions such as:
HMI projects can quickly be done with Stone’s HMI-ready display modules. As previously mentioned, STONEprovides complete modules that include hardware and a free downloadable GUI design software – everything you need to get started on your HMI concept.
Also, STONE manufactures several TFT LCD touch screen sizes that range from 3.5 to 15.1 inches. Customized options are also available depending on your needs. There are also plenty of options and models for each screen size.
Indeed, STONE produces a plethora of HMI-ready TFT LCD screens. You won’t have a hard time finding the right display module compatible with your microcontroller projects.
STONE developed an oxygen monitor for an Italian customer. The monitor uses Stone’s 7-inch TFT LCD screen and was connected to an oxygen tank for medical use.
The finished product displays information about the connected oxygen tank such as concentration levels and other advanced data. All these data are displayed on a streamlined interface developed using TOOLBox software.
The end-product featured a touch screen display where fan functions such as speed, dose, and RF are controlled. Moreover, the resulting fan control board can operate at temperatures ranging from -20°C to 70°C, making it a simple yet heavy-duty device.
STONE’s display screen was connected to the Arduino development board through UART. But this required a level conversion achieved by the MAX3232. Meanwhile, the same Arduino board was wired to the MAX30100 module through an IIC interface.
Some modifications to the MAX30100 module were made, specifically to the IIC pull-up resistor. The remainder of the project was finished using Arduino codes to finally create a responsive display for heart rate and blood oxygen monitoring.
This project aims to create a fingerprint door lock that can enter, scan, compare, and delete fingerprints. It utilized an STM32 development board, fingerprint identification module, and Stone’s STVC050WT-01 LCD display.
STONE LCD screen’s role here is to display the fingerprint module’s status. As with all other projects, STONE TOOLBox software was used to generate the user interface flashed on the screen. Meanwhile, Stone’s LCD screen was connected to the development board and fingerprint identification module with MCU through UART-TTL signals.
The idea for this project is a real-time display of pictures collected by the camera on the LCD display screen. The TFT LCD STONE module used for this project is a 7-inch serial display module with 800×480 resolution. A camera module, development board, and some wires are needed to complete the project.
The user interface was designed using STONE TOOLBox and Adobe Photoshop. Then, the hardware parts were wired together; some parts needed welding. After that, a simple program was written following MCU to the command control TFT-LCD module.
This particular project used a STONE serial LCD touch display screen. This functions as the main display for the coffee machine. With the screen installed, you can:
RGB lamps that can be controlled through a touch display – this is the aim of this project idea. STONE’s 7-inch TFT LCD display module in STVC070WT-01 was used to connect and control an RGB lamp.
Last but not least is a basic appliance controller made using STONE’s 7-inch TFT LCD touch screen and an STM32 development board. The touch screen controls lights for various parts of the house. The finished product also collects data about humidity, temperature (indoor and outdoor), and air quality.
STONE’s TFT LCD intelligent touch modules can be paired with Arduino technology to automate a variety of processes. This project clearly demonstrates this.
Here, a sensor directly connected to Arduino Uno is monitored by the display screen in real-time. Moreover, two light bulbs connected to Arduino are directly controlled by the display screen as well.
This project is all about making a car display dashboard using a 10.1-inch STONE LCD touch screen. The on-board display interface for a used car contains the following:
We presented an overview of what HMI technology is, how it works, and which applications use it. Also, we covered Stone’s range of HMI-capable TFT LCD display modules. Furthermore, we discussed a lengthy list of exciting project ideas made using Stone’s superior quality HMI displays.
STONE Technologies is truly your best bet for powering your HMI-driven development ideas(projects based on TFT LCD Arduino, STM32, ESP, etc.). Take inspiration from the actual examples we’ve shown you and build your very own HMI display device today.

The display shows a certain menu. You can the selected item in the menu by rotating the rotary encoder and you can move into a submenu by pressing the rotary encoder (because it is also a button).
The problem is that sometimes when rotating the encoder the menu doesn"t refresh the screen properly and seems to have gotten stuck while drawing the screen. Though when rotating the encoder some more the screen gets properly rendered so the code isn"t actually "stuck".
In the interrupt function I update a "virtual position" value. In my main loop I run a function that checks if the virtual position is different from the last seen position and updates the "current_index"-value of the menu accordingly. It also sets "refresh_menu" to True.
In the main loop the variable "refresh_menu" gets checked and if true the screen gets redrawn with the menu item selected according to the value "current_index".
[Side note] I am not sure if my approach to build a menu is "good". It"s not super responsive and the code is hard to maintain (changing a menu-item from position requires a lote of changes in the code). Any advice in a better approach is appreciated!

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.
For over 20 years Newhaven Display has been one of the most trusted suppliers in the digital display industry. We’ve earned this reputation by providing top quality products, services, and custom design solutions to customers worldwide.

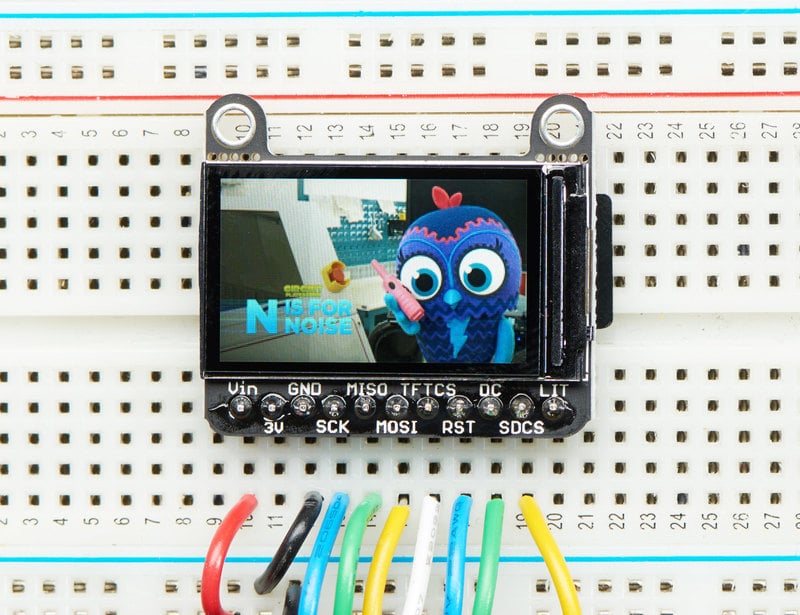
In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

This TFT display is big (3.5" diagonal) bright and colorful! 480x320 pixels with individual RGB pixel control, this has way more resolution than a black and white 128x64 display.
This display has a controller built into it with RAM buffering so that almost no work is done by the microcontroller. The display can be used in two modes: 8-bit or SPI. For 8-bit mode, you"ll need 8 digital data lines and 4 or 5 digital control lines to read and write to the display (12 lines total). SPI mode requires only 5 pins total (SPI data in, data out, clock, select, and d/c) but is slower than 8-bit mode.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey