hd44780 lcd display datasheet quotation

ERM1202SYG-1 is 12 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with yellow green color included can be dimmed easily with a resistor or PWM,stn-lcd positive,dark blue text on the yellow green color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set.Optional 3.3v or 5v power supply and optional pin header connection.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

ERM1601SYG-2 is 16 characters wide,1 row character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with yellow green color included can be dimmed easily with a resistor or PWM,stn-lcd positive,dark blue text on the yellow green color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

M3A23TAA : 8 pin DIP, 5.0 or 3.3 Volt, Acmos/ttl, Clock Oscillators. MtronPTI reserves the right to make changes to the product(s) and service(s) described herein without notice. No liability is assumed as a result of their use or application. Please see www.mtronpti.com for our complete offering and detailed datasheets. Contact us for your application specific requirements: MtronPTI 1-800-762-8800. .

The Hitachi HD44780 LCD controller is an alphanumeric dot matrix liquid crystal display (LCD) controller developed by Hitachi in the 1980s. The character set of the controller includes ASCII characters, Japanese Kana characters, and some symbols in two 40 character lines. Using an extension driver, the device can display up to 80 characters.
The Hitachi HD44780 LCD controller is limited to monochrome text displays and is often used in copiers, fax machines, laser printers, industrial test equipment, and networking equipment, such as routers and storage devices.
Compatible LCD screens are manufactured in several standard configurations. Common sizes are one row of eight characters (8×1), and 16×2, 20×2 and 20×4 formats. Larger custom sizes are made with 32, 40 and 80 characters and with 1, 2, 4 or 8 lines. The most commonly manufactured larger configuration is 40×4 characters, which requires two individually addressable HD44780 controllers with expansion chips as a single HD44780 chip can only address up to 80 characters.
Character LCDs may have a backlight, which may be LED, fluorescent, or electroluminescent. The nominal operating voltage for LED backlights is 5V at full brightness, with dimming at lower voltages dependent on the details such as LED color. Non-LED backlights often require higher voltages.
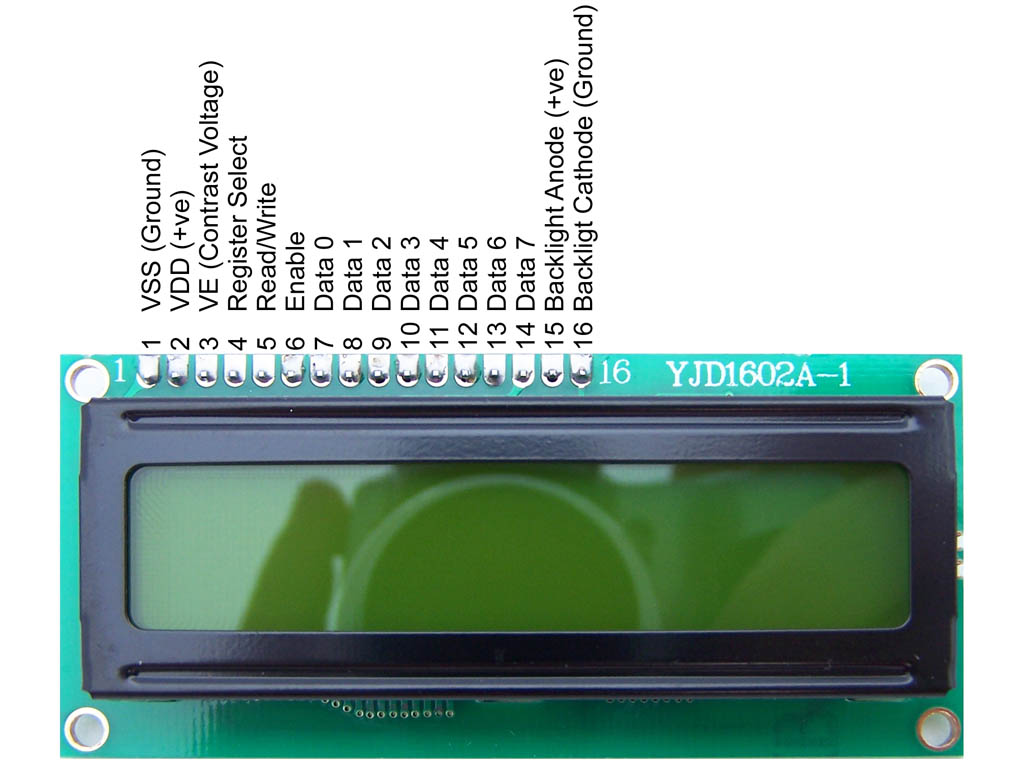
Character LCDs use a 16-contact interface, commonly using pins or card edge connections on 0.1 inch (2.54 mm) centers. Those without backlights may have only 14 pins, omitting the two pins powering the light. This interface was designed to be easily hooked up to the Intel MCS-51 XRAM interface, using only two address pins, which allowed displaying text on LCD using simple MOVX commands, offering cost effective option for adding text display to devices.
Vee (also V0): This is an analog input, typically connected to a potentiometer. The user must be able to control this voltage independent of all other adjustments, in order to optimise visibility of the display that varies i. a. with temperature and, in some cases, height above the sea level. With a wrong adjustment, the display will seem to malfunction.
R/W: In most applications, reading from the HD44780 is not necessary. In that case, this pin can be permanently connected to ground and no processor pins need to be allocated to control it.
Selecting 4-bit or 8-bit mode requires careful selection of commands. There are two primary considerations. First, with D3–D0 unconnected, these lines will always appear high (binary 1111) to the HD44780 since there are internal pull-up MOSFETs.
The execution times listed in this table are based on an oscillator frequency of 270 kHz. The data sheet indicates that for a resistor of 91 kΩ at VCC=5 V the oscillator can vary between 190 kHz and 350 kHz resulting in wait times of 52.6 µs and 28.6 µs instead of 37 µs. If a display with the recommended 91 kΩ resistor is powered from 3.3 volts the oscillator will run much slower. If the busy bit is not used and instructions are timed by the external circuitry, this should be taken into account.
The original HD44780 character generator ROM contains 208 characters in a 5×8 dot matrix, and 32 characters in a 5×10 dot matrix. More recent compatible chips are available with higher resolution, matched to displays with more pixels.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

This tutorial includes everything you need to know about controlling a character LCD with Arduino. I have included a wiring diagram and many example codes. These displays are great for displaying sensor data or text and they are also fairly cheap.
The first part of this article covers the basics of displaying text and numbers. In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal Arduino library.
As you will see, you need quite a lot of connections to control these displays. I therefore like to use them with an I2C interface module mounted on the back. With this I2C module, you only need two connections to control the LCD. Check out the tutorial below if you want to use an I2C module as well:
These LCDs are available in many different sizes (16×2 1602, 20×4 2004, 16×1 etc.), but they all use the same HD44780 parallel interface LCD controller chip from Hitachi. This means you can easily swap them. You will only need to change the size specifications in your Arduino code.
For more information, you can check out the datasheets below. The 16×2 and 20×4 datasheets include the dimensions of the LCD and in the HD44780 datasheet you can find more information about the Hitachi LCD driver.
Most LCDs have a built-in series resistor for the LED backlight. You should find it on the back of the LCD connected to pin 15 (Anode). If your display doesn’t include a resistor, you will need to add one between 5 V and pin 15. It should be safe to use a 220Ω resistor, but this value might make your display a bit dim. You can check the datasheet for the maximum current rating of the backlight and use this to select an appropriate resistor value.
After you have wired up the LCD, you will need to adjust the contrast of the display. This is done by turning the 10 kΩ potentiometer clockwise or counterclockwise.
Plug in the USB connector of the Arduino to power the LCD. You should see the backlight light up. Now rotate the potentiometer until one (16×2 LCD) or 2 rows (20×4 LCD) of rectangles appear.
In order to control the LCD and display characters, you will need to add a few extra connections. Check the wiring diagram below and the pinout table from the introduction of this article.
We will be using the LCD in 4-bit mode, this means you don’t need to connect anything to D0-D3. The R/W pin is connected to ground, this will pull the pin LOW and set the LCD to WRITE mode.
To control the LCD we will be using the LiquidCrystal library. This library should come pre-installed with the Arduino IDE. You can find it by going to Sketch > Include Library > LiquidCrystal.
The example code below shows you how to display a message on the LCD. Next, I will show you how the code works and how you can use the other functions of the LiquidCrystal library.
After including the library, the next step is to create a new instance of the LiquidCrystal class. The is done with the function LiquidCrystal(rs, enable, d4, d5, d6, d7). As parameters we use the Arduino pins to which we connected the display. Note that we have called the display ‘lcd’. You can give it a different name if you want like ‘menu_display’. You will need to change ‘lcd’ to the new name in the rest of the sketch.
In the loop() the cursor is set to the third column and first row of the LCD with lcd.setCursor(2,0). Note that counting starts at 0, and the first argument specifies the column. If you do not specify the cursor position, the text will be printed at the default home position (0,0) if the display is empty, or behind the last printed character.
Next, the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text. When you want to print numbers or variables, no quotation marks are necessary.
Clears the LCD screen and positions the cursor in the upper-left corner (first row and first column) of the display. You can use this function to display different words in a loop.
This function turns off any text or cursors printed to the LCD. The text/data is not cleared from the LCD memory. This means it will be shown again when the function display() is called.
Scrolls the contents of the display (text and cursor) one space to the left. You can use this function in the loop section of the code in combination with delay(500), to create a scrolling text animation.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space. If the current text direction is left-to-right (the default), the display scrolls to the left; if the current direction is right-to-left, the display scrolls to the right. This has the effect of outputting each new character to the same location on the LCD.
The following example sketch enables automatic scrolling and prints the character 0 to 9 at the position (16,0) of the LCD. Change this to (20,0) for a 20×4 LCD.
With the function createChar() it is possible to create and display custom characters on the LCD. This is especially useful if you want to display a character that is not part of the standard ASCII character set.
Technical info: LCDs that are based on the Hitachi HD44780 LCD controller have two types of memories: CGROM and CGRAM (Character Generator ROM and RAM). CGROM generates all the 5 x 8 dot character patterns from the standard 8-bit character codes. CGRAM can generate user-defined character patterns.
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. For more info see www.www.makerguides.com */
After including the library and creating the LCD object, the custom character arrays are defined. Each array consists of 8 bytes, 1 byte for each row. In this example 8 custom characters are created.
In this article I have shown you how to use an alphanumeric LCD with Arduino. I hope you found it useful and informative. If you did, please share it with a friend that also likes electronics and making things!
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions, or if you think that things are missing in this tutorial, please leave a comment down below.

OK, this is the sketch that I used to try out user-defined characters on a four-row, 20 character LCD. If you have a two-row LCD, you"ll have to change the calls to "drawbar" in the main loop. You"ll need a potentiometer with the track connected to 0V and 5V, and the wiper connected to analog in 0. Turn (or slide) the pot to see the bar extend across the LCD. The crucial command to the LCD is 0x40, which is used to position the "cursor" in the CGRAM, which is where the user-defined characters are stored. A call to "home" is required after defining the characters, to put the cursor back into the main display memory. All this is documented in the HD44780 data sheet.

Hi again! In this tutorial we will not discover any new MCU modules. Instead we will learn how to use the 1602 character LCD with the HD44780 driver. If you read the PIC10F200 tutorials, you should already be familiar with it. But that time I talked about it superficially, and now I will tell you about it in more detail. If you read the previous tutorial, you still can find something interesting here as I will show another programming approach of communication between the LCD and the MCU.
The task for today is still the same as in tutorial 18. As is customary in programming, we need to write the text “Hello world ☻” on the LCD. The “smiley” character should be generated manually and loaded into the Character Generator memory.
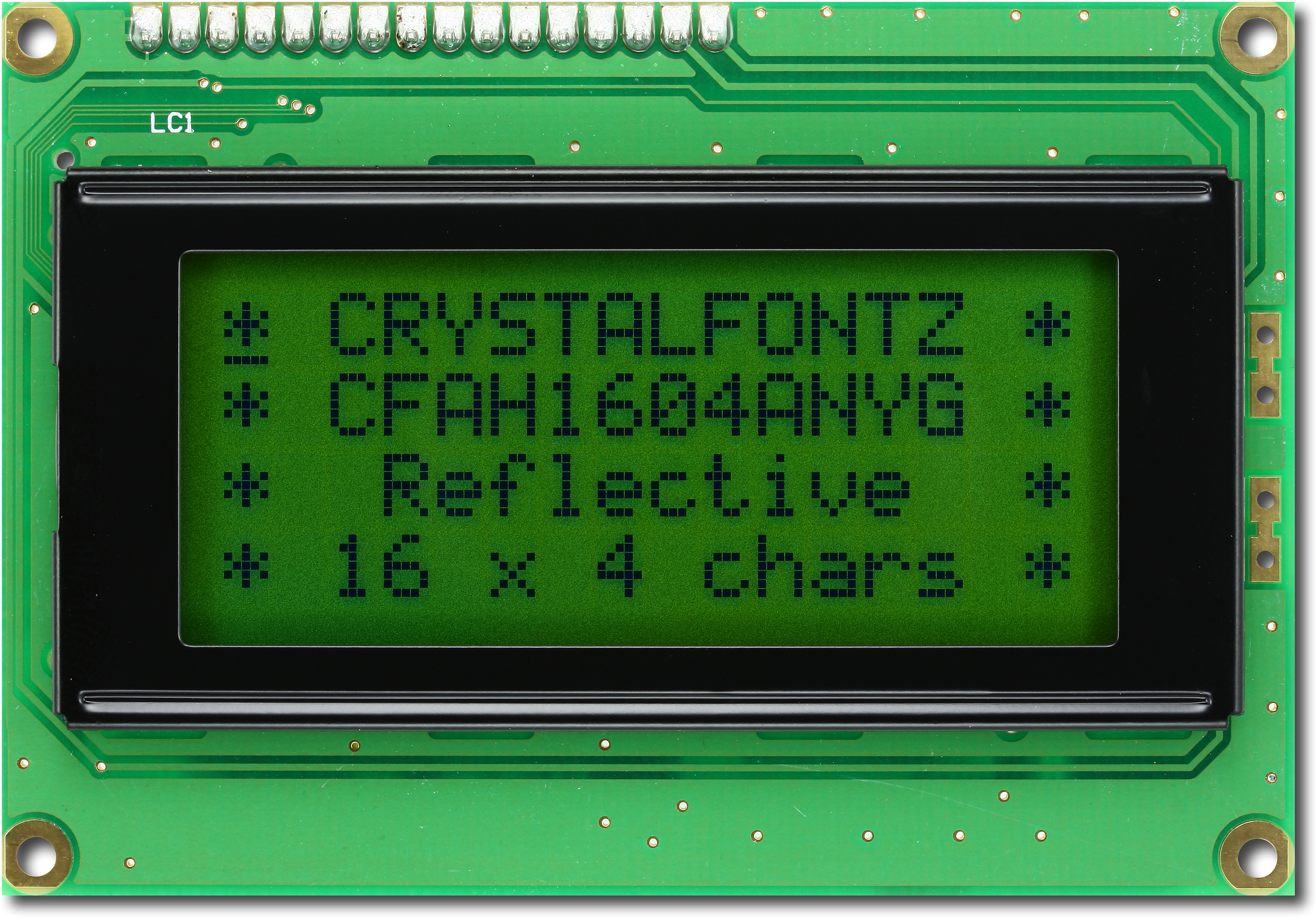
There are several displays with the HD44780 driver, they can have different line numbers and position numbers (1x8, 2x8, 1x16, 2x16, 2x20, 4x20 etc.), also they can have different backlight colors (green, yellow, blue, etc.) or not have a backlight at all. The character’s color can be black or white. So, as you see, there is a diversity but all of them have the same interface and are controlled using the same commands. I have the display shown in Figure 1 which I bought a long time ago on Aliexpress.
This LCD has the built-in character generator, so you don’t need to design your own characters (like we had to with the 7-segment indicator). We can just send the ‘A’ letter to the display, and it will be shown - fascinating, isn’t it? Also, the display has 16 empty cells in which you can load your own characters and then use them (I will talk about it later). The character generator of the LCDs from Aliexpress usually have a Chinese code page, so you can use the first 128 ASCII characters, which includes capital and small English letters, numbers, and punctuation signs which is quite good!
RS is the data/command input. When this pin is low, the incoming data is considered as a command, and when it’s high, it is considered a character to display.
RW is the read/write input. When it is low, the data goes from the microcontroller to the LCD, and when it is high, the data goes the reverse direction. As we don’t expect any data from the LCD, we can connect this pin directly to ground.
D0-D7 are the data inputs of the 8-bit parallel interface. The HD44780 driver also supports the 4-bit parallel interface. In this case, pins D0-D3 remain unused, and the bytes are transmitted by nibbles: higher one first, lower one second.
As for the commands that the HD44780 uses, we didn’t consider them previously but now we will consider them in detail. I will base my explanations on the data sheet of the HD44780 driver, so you also can refer to it for full information. Let me present to table 6 from the data sheet (Figure 3) where all the LCD commands are described.
As you can see in Figure 3, the LCD has quite few commands, and each of them has at least one “1” in the data bits. Let me briefly run over all commands.“Clear display” command (0x01) seems to be quite clear (pun definitely intended): it clears the display content and sets the DDRAM counter to 0, so after this, the next character will be printed in the first position of the first line.
“Return home” command (0x02) also clears the DDRAM counter to 0 but unlike the previous command, it doesn’t clear its content. Also if the shift was enabled for the display, the view returns to the initial position.
S (bit #0) allows us to shift the display leaving the cursor at the same position, when set to 1. The direction of the shift is set by the bit “S/C” of the command “Cursor or display shift”. When this bit is 0, no display shift occurs.
“Display on/off control” command (0x08) has three parameters:D (bit #2) turns the display on when set to 1, and turns it off otherwise. The content of the DDRAM remains unchanged. So this bit just turns off the image, which can be restored instantly by setting it to 1.
C (bit #1) enables (when it is 1) or disables (when it is 0) the cursor. The cursor is displayed in the 8’th line of the character (all characters have the size 5x7 pixels but the character place is 5x8 pixels, we will consider this later).
“Cursor or display shift” command (0x10) has two parameters:S/C (bit #3) allows to shift the cursor by one position (the DDRAM counter also changes) if it is 0, or to shift the entire display (the counter remains the same) if it is 1. This option is useful to search the text in the display, or to implement the running line by the internal means of the display.
“Function set” command (0x20) is one of the basic ones that needs to be implemented during the initialization process to allow the display to operate correctly. It has three parameters:DL (bit #4) sets the data bus width: 0 for 4 bits (in this case pins DB0-DB3 are not used, as I mentioned before), 1 for 8 bits (in this case all data pins are used).
F (bit #2) sets the character font type: 0 for 5x8, 1 for 5x10. This parameter should be set according to the physical LCD type. The most widespread displays have the 5x8 characters, so we need to set this bit as 0.
“Set DDRAM address” (0x80) sets the address of the display data memory. This address has 7 bits width, and sets the position of the cursor at the LCD. Bit #6 sets the line number (0 – first line, 1 – second line), and bits #3-0 set the position within a line (0 to 15).
This schematic diagram consists of the PIC18F14K50 MCU (DD1), PICKit debugger (X1), and the 1602 LCD (X2) which is connected as described above. The Vo pin is connected to the 10-47 kOhm potentiometer R1. When you power up the device, you should rotate the handle of the potentiometer to make the rectangles of the LCD barely visible. Then the contrast level is set correctly. The LED+ pin is connected to VCC through the 22-47 Ohm resistor R2. The RS, E, D4, D5, D6, and D7 pins are connected to the MCU. The data pins D4-D7 are connected to the pins RC0-RC3, respectively. The RS input is connected to RC4, and E input is connected to RC5. The RW input of the LCD is connected to GND, as we will just write to the LCD. The D0-D3 inputs remain unused in the 4-bit interface.
In the System Module we set the CPU frequency as 32 MHz and disable the Low-voltage programming. In the Pin Module we configure pins to which the LCD is connected (see Figure 5) as outputs and give them the corresponding custom name.
In this project we also will use the concept of distributing the code between different files like we did in tutorial 15. So we will create special files where we will write all the LCD-related code.
We need to create two new files: one “main.c…” and one “xc8_header.h…”, and call them both “lcd_1602_mcc” (see tutorial 15 for more details on how to do this).
Thelcd_send function (line 3) allows sending the data byte to the LCD via a 4-bit interface. It has two parameters: value, which represents the byte that will be sent to the LCD, and rs which represents the state of the RS pin: 0 for low or 1 for high.
The lcd_data function (line 5) sends the character byte to the LCD, which is defined with thedata parameter. This character will be sent either to CGRAM or to DDRAM.
Thelcd_init function (line 6) initializes the LCD with the 4-bit interface. It has two parameters: cursor which shows (when it is 1) or hides (when it is 0) the cursor, and blink which enables (when it is 1) or disables (when it is 0) the blinking of the cursor position.
The lcd_create_char function (line 9) creates one character in the CGRAM memory at the address defined by the addr parameter. Parameter data is the array of 8 bytes that define the character.
First, we include the “mcc.h” header file (line 1) to use the MCC-generated functions in the current file. Then we include the “lcd_1602_mcc.h” file (line 2). Actually we don’t necessarily need to include it because we don’t use any definitions from that header in the current file. The rest of the file contains the functions code.
Let’s begin with the function lcd_send (lines 4-50). This is the most important function here and it implements the low-level communication between the MCU and LCD. To understand better how it works, let’s consider the part of the timing diagram from the figure 9 of the datasheet that corresponds to the writing cycle (Figure 8).
Now we need to send the upper nibble of the value via the pins D4-D7. We will do this bit by bit. This is a different approach than in the previous tutorial but it gives more flexibility because it doesn’t require all data pins of the LCD to be connected to the consequent pins of the same port of the MCU.
In line 27, we perform the short delay of 1us which is needed by the LCD driver. Actually the minimal length of the E pulse is 230 ns according to the data sheet, but as we’re not going to display dynamic information, 1 us is fine.
After that, we consider that the 8 bits of the data byte are sent to the LCD. Finally, we implement the 40us delay to complete the operation (line 49). According to the HD44780 driver data sheet the time of execution of most commands is 37us. So 40us is plenty of time for it to execute most of the commands. For the commands that need more execution time we will implement the additional delay beyond this function.
The lcd_command (lines 52-55) and lcd_data (lines 57-60) functions are very similar: they both consist of one line, in which the lcd_send function is invoked (lines 54 and 59). But in the lcd_command function the rs parameter is 0, and in the lcd_data function the rs parameter is 1. We could get rid of these functions and replace them with the lcd_send, which could do both functions, but using them makes the code more readable.
The lcd_init function (lines 62-73) initializes the LCD according to the routine suggested in Figure 24 of the datasheet of the HD44780 driver but with slight changes.
First we need to try to set the 8-bit data interface by sending the “Function set” 0x30 command (Figure 3) (line 64). Then we need to implement a delay of more than 4.1ms, so we implement the 4200us delay (line 65). After that we try to set the 8-bit data interface one more time by sending the 0x30 command (line 66). The datasheet recommends trying to set the 8-bit interface a third time, but even without doing this, it seems to work well.
Then we set the data interface of 4 bits and two display lines by sending the “Function set” 0x28 command (line 67). Next, we need to turn off the display by sending the “Display on/off control” 0x08 command (line 68). After that we issue the “Clear display” 0x01 command (line 69) and wait for another 4200us (line 70) because implementation of this command requires more time.
Finally we send the “Display on/off control” command one more time (line 72) but this time we turn the display on. Also, we send the values cursor and blink at the corresponding bits (#1 and #0, respectively) to set the cursor parameters.
And that’s about it for the initialization of the display. We can set more parameters if we’d like, such as auto-shifting of the display but we can do this separately if needed.
In lines 75-83 there is the lcd_write function. It displays the string ‘s’ in the LCD. The parameter s should be the c-type string with a terminating zero. This means that the string should end with the “0” character, which is the sign of the end of the line. This puts certain limitations, because we can’t display the character which is located at address 0 of the DDRAM but we can send it separately using the lcd_data function.
So, in line 77 we declare the variable iand assign its value as 0. This is the counter of the characters in the string. In line 78 we start the while loop which will be implemented while the current character is not 0. The content of the loop is quite simple. First, we send the current character to the LCD (line 80), and then we increment the character counter i (line 81).
In lines 85-92 there is the lcd_set_cursor function. In this function we consider that the first cursor position has the coordinates [1;1] but as the physical coordinates inside the display start with 0, we will need to subtract 1 from each parameter.
The last function, lcd_create_char, is located in lines 94-103. In this function we also first check if the address is bigger than 7 (line 96) and set it as 7 in this case (line 97). This is needed because there are only eight available custom characters with addresses 0 to 7.
In line 98, we send the “Set CGRAM address” command, in which we shift the addr parameter 3 bits to the left. This is needed because the last 3 bits set the line address within one character (see Figure 4). After that, we implement the for loop (line 99) inside which we send the 8 bytes to the LCD which will form the required character (line 101).
And that are all functions that are required for operation with the LCD in the current and following projects. Please save these two files, we will copy-paste them to other projects as well.
As you can see, the program is very short. This is because the majority of the code was written in previously described files. In line 2 we include the “lcd_1602_mcc.h” file to use the LCD-related functions.
In lines 6-19 there is the main function of the program. In lines 11-16 there are functions related to the LCD. In line 11, we initialize the LCD without the cursor or blinking. In line 12, we create a new character at address 1 using the array smile. In line 13, we set the cursor at the sixth position of the first line, and then write the text “Hello” in it (line 14). In line 15, we set the cursor at the fifth position of the second line, and then write the text “world ☻” there (line 16). Pay attention to the expression “\1” in the text. The backslash symbol makes the next character in the string the special one. For example “\n” means the new line, “\r” means carriage return, “\”” means the quote sign, etc. If the number follows the backslash, this means that we want to print the character with the address defined by this number. So the expression “\1” means the character at the address 1, which is the smiley that we defined in line 4.
So assemble the device according to the schematics diagram (Figure 5), compile the program, and connect your PICkit to the PC. Configure the PICkit voltage according to your LCD type (5V or 3.3V) and run the program. You should see the text “Hello world ☻” on your LCD. If you don’t see the text even now, rotate the potentiometer handle to set the contrast, this should help. If you still don’t see anything then check the connections: there are a lot of wires in this device and it’s easy to mess up.

The Displaytech 162J series is a lineup of 16x2 character LCD modules. These modules have an 80x36 mm outer dimension with 66x16 mm viewing area on the display. The 162J 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162J series.

Blue 16x2 LCD module featuring 2 rows consisting each of 16 characters. The module is compatible with the Hitachi HD44780 controller, and is commonly used in Arduino and other microcontroller projects.

Abstract: KS0066U HD44780 ADDRESS DDRAM LCD 20X4 HITACHI HITACHI Character LCD Modules 20X4 TABLE DDRAM LCD 20X4 HITACHI Samsung KS0066u HD44780 16x1 LCD 16X4 LCD command hd44780 lcd controller pin out 20x2 display
Text: AZ Displays, Inc.: LCD Character Modules Company Resources Home Product Resources Page 1 of 3 Contact Resources Popular Links Other Products ACM2004D Series Features 20 Characters x 4 Lines 5x7 Dot Matrix Character + Cursor Samsung KS0066 Options for ACM2004D Series Click on options below to
Abstract: 2X16 lcd module hd44780 LCD 4x20 HITACHI lcd 2x16 HD44780 2X16 lcd module hd44780 controller pin diagram of lcd display 2x16 lcd 2x16 HD44780 14 pin 4X40 LCD HD44780 HD*4780 16 pin diagram of lcd display 2x16
Text: . 21 Interfacing MB963xx to LCD Module SAMSUNG www.samsungelectronics.com miscellaneous Table 3-8: List of LCD Controller , mostly all modules, the MB963xx to LCD Module MB963xx I/O 5 +5V E Alphanumerical LCD V0
Abstract: samsung VFD 1X16 lcd module HD44780 lcd display 1x16 serial 1X16 hd44780 1X16 lcd module lcd display 1x16 software command display pinout lcd display 1x16 samsung 1X16 lcd module
Text: module ⢠Viewing Angle: 6 O"clock direction ⢠Driving duty: 1/16 Duly, 1/3 bias ⢠i " SAMSUNG , SEftES HOW TO USE HITACHI"S BUILT-IN CONTROLLER DRIVER LCD-H( HD44100H is externally connected to the
Text: module ⢠Viewing Angle: 6 O"clock direction ⢠Driving duty: 1/16 Duly, 1/3 bias ⢠i " SAMSUNG , SEftES HOW TO USE HITACHI"S BUILT-IN CONTROLLER DRIVER LCD-H( HD44100H is externally connected to the
Abstract: KS0066U HD44780 CIRCUIT DIAGRAM FOR 16 pin diagram of lcd display flowcode diagram of LED matrix display EB-005-00-1 samsung lcd led connector Samsung HD44780 hd44780 PIC lcd controller circuit diagram data sheet for samsung lcd
Text: EA DIP204-4 2.2010 LCD- MODUL 4x20 - 3,73mm ge nta Mo h ine derlic e k or erf INKL. KONTROLLER KS0073 EA DIP204J-4NLW EA DIP204B-4NLW: Abmessungen 75 x 27 mm TECHNISCHE DATEN EA DIP204-4HNLED: Abmessungen 68 x 27 mm * * * * * * * * * KONTRASTREICHE LCD-SUPERTWIST ANZEIGE KONTROLLER KS0073(NAHEZU 100% KS0073 von Samsung (z.B. http
Text: EA DIP204-4 4.2005 LCD- MODUL 4x20 - 3,73mm ge nta Mo h ine derlic e k or erf INKL. KONTROLLER KS0073 EA DIP204J-4NLW EA DIP204B-4NLW: Abmessungen 75 x 27 mm TECHNISCHE DATEN EA DIP204-4HNLED: Abmessungen 68 x 27 mm * * * * * * * * * KONTRASTREICHE LCD-SUPERTWIST ANZEIGE KONTROLLER KS0073(NAHEZU 100% KS0073 von Samsung (z.B. ) ADAPTERPLATINE
Text: LCD- MODUL 4x20 - 3,73mm Stand 4.2011 INKL. KONTROLLER KS0073ür ht f lungen nic ck twi uen Ne TECHNISCHE DATEN EA DIP204-4HNLED: Abmessungen 68 x 27 mm EA DIP204J-4NLW EA DIP204B-4NLW: Abmessungen 75 x 27 mm * * * * * * * * * KONTRASTREICHE LCD-SUPERTWIST ANZEIGE KONTROLLER KS0073(NAHEZU 100% KS0073 von Samsung (z.B. http:// www.lcd-module.de/eng/pdf/zubehoer
Text: ) HD44780U HD44780U HD66100 HD66100 HD66108 HD66108 HD66410 HD66410 HD66700 HD66705 HD66710 HD66712, SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG OTHER OTHERS SAMSUNG SAMSUNG OTHER SAMSUNG OTHER SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG New! New! New! KS57C0002 KS57C0108 KS57C0302 KS57C04004 KU163 L7805CV, Note 4 Note 4 Note 4 Note 4 Note 4 Note 4 Note 4 Note 4 Note 1 Note 1 Note 1 SAMSUNG SAMSUNG SAMSUNG SAMSUNG STANLEY ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO
Text: ! New! New! New! New! New! New! New! HD44102 HD44780U HD44780U HD44780U, SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG KOREA ELECTRON OTHER OTHERS SAMSUNG SAMSUNG OTHER SAMSUNG OTHER SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG STANLEY ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO ST MICRO , SAMSUNG MOTOROLA SAMSUNG MOTOROLA SAMSUNG MOTOROLA MOTOROLA SAMSUNG MOTOROLA SAMSUNG MOTOROLA
Text: EA DIP204-6 1.2006 LCD- MODUL 4x20 - 6,45mm INKL. KONTROLLER KS0073 ge nta Mo h ine derlic e k or erf EA DIP204B-6NLW EA DIP204J-6NLW: Abmessungen 75 x 46 mm TECHNISCHE DATEN * * * * * * * * * * * * * * * KONTRASTREICHE LCD-SUPERTWIST ANZEIGE BLAUER HINTERGRUND MIT WEISSER SCHRIFT WEISSER HINTERGRUND UND SCHWARZE SCHRIFT EXTREM KOMPAKT MIT NUR 75mm BREITE KONTROLLER KS0073(SEHR ÄHNLICH ZU KS0073 von Samsung : http
Text: LCD- MODUL 4x20 - 6,45mm Stand 1.2013 INKL. KONTROLLER KS0073ür ht f ungen nic ckl wi ent Neu EA DIP204B-6NLW EA DIP204J-6NLW: Abmessungen 75 x 46 mm TECHNISCHE DATEN * * * * * * * * * * * * * * * KONTRASTREICHE LCD-SUPERTWIST ANZEIGE BLAUER HINTERGRUND MIT WEISSER SCHRIFT WEISSER HINTERGRUND UND SCHWARZE SCHRIFT EXTREM KOMPAKT MIT NUR 75mm BREITE KONTROLLER KS0073(SEHR ÃHNLICH ZU Samsung : . Die Initialisierung und Programmierung
Text: HD44100 HD44100 HD44102(50 OUT) HD44780U HD44780U NJR Part Number NJU201AM NJU7301M, SHARP SHARP SHARP SHARP SHARP SHARP SHARP SHARP SHARP SHARP SHARP SHARP SHARP SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG OTHER OTHERS SAMSUNG SAMSUNG OTHER OTHER SAMSUNG SAMSUNG SAMSUNG SAMSUNG SAMSUNG STANLEY ST MICRO ST MICRO ST MICRO ST MICRO 5 of 28 NJR Corporation , MOTOROLA MOTOROLA MOTOROLA MOTOROLA MITSUBISHI SAMSUNG MOTOROLA SAMSUNG MOTOROLA SAMSUNG MOTOROLA
Abstract: 2X24 lcd samsung philips LTN111 2x16 alphanumeric lcd 2x20 lcd HD44780 fujitsu c series lcd display pinout 2X16 lcd module hd44780 lcd 2X16 hitachi LTN111 lcd 2x16 HD44780
Text: - This Document can not be used without Samsung "s authorization - 5 Trouble shooting 5-1 , -Main Board -DC/DC Board -MDC Cable. 50 SAMSUNG X06 - This Document can not be used without Samsung "s authorization - 5 Trouble shooting 5-2 SYSTEM DIAGNOSIS 1) SYSTEM DIAGNOSIS CARD , video BIOS ROM Display BIOS copyright notice 51 SAMSUNG X06 - This Document can not be used without Samsung "s authorization - 5 4Fh 50h 51h 52h 54h 55h 58h 59h 5Ah 5Bh 5Ch 60h 62h 64h 66h 67h




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey