arduino tft display and font library quotation

This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
The larger fonts are now Run Length Encoded (RLE) so that they occupy less FLASH space, this frees up space for the rest of the sketch. A byproduct of the RLE approach is that the font drawing is also speeded up so it is a win-win situation.
To use the F_AS_T performance option the ILI9341 based display must be connected to an MEGA as follows:MEGA +5V to display pin 1 (VCC) and pin 8 (LED) UNO 0V (GND) to display pin 2 (GND)
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
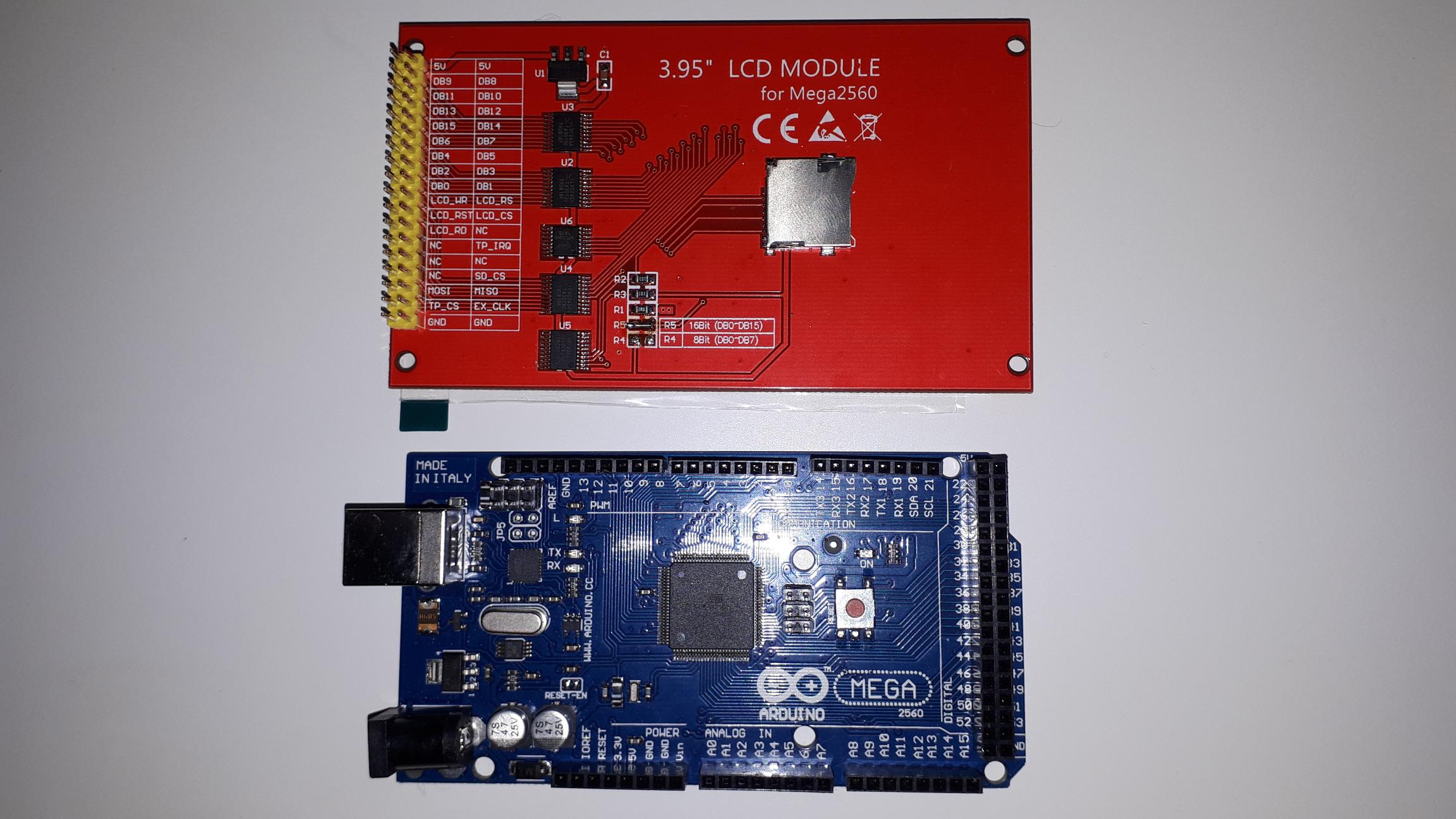
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big 4"(3.97" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 480x800 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 and capacitive touch panel with FT6336.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
The schematics for this project is fairly easy as the only thing we will be connecting to the Arduino is the display. Connect the display to the Arduino as shown in the schematics below.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
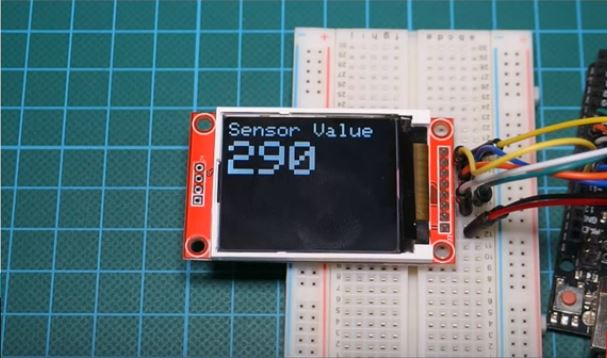
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.
Next, we move to the void setup function where we initialize the screen and call different test functions to display certain texts or images. These functions can be edited to display what you want based on your project needs.
All the functions called under the void setup function, perform different functions, some draw lines, some, boxes and text with different font, color and size and they can all be edited to do what your project needs.
The complete code for this is available under the libraries example on the Arduino IDE. Don’t forget to change the DC and the RESET pin configuration in the code to match the schematics.
Uploading the code to the Arduino board brings a flash of different shapes and text with different colors on the display. I captured one and its shown in the image below.
That’s it for this tutorial guys, what interesting thing are you going to build with this display? Let’s get the conversation started. Feel free to reach me via the comment section if you have any questions as regards this project.

This example demonstrates how to draw text on the Arduino GLCD screen when connected to an Arduino. The Arduino reads the value of an analog sensor attached to pin A0, and writes the value to the LCD screen, updating every quarter second.
Connect the screen to the breadboard. The headers on the side of the screen with the small blue tab and arrow should be the ones that attach to the board. Pay attention to the orientation of the screen, in these images, it is upside down.
Connect the BL and +5V pins to power, and GND to ground. Connect CS-LD to pin 10, DC to pin 9, RESET to pin 8, MOSI to pin 11, and SCK to pin 13. If you"re using a Leonardo, you"ll be using different pins. see the getting started page for more details.
Define the pins you"re going to use for controlling the screen, and create an instance of the TFT library named TFTscreen. You"ll reference that object whenever you"re working with the screen.
In setup(), initialize the screen and clear the background. Set the color for the font with stroke(), and write any static text to the screen. In this case, you"ll write "Sensor Value :". This will stay at the top of the screen and not change as long as the sketch runs. Before entering the loop(), set the text size so you can really see the sensor values stand out.
In loop(), read the value from the potentiometer and store it in a string. Convert the string content to a char array, storing it in the global array you declared int he beginning of your program.
Set the text color (this would be a good place to change the color of the text depending on the value from the potentiometer), and print it to the screen below the static text.

C:\Program Files (x86)\Arduino\arduino-builder -dump-prefs -logger=machine -hardware "C:\Program Files (x86)\Arduino\hardware" -tools "C:\Program Files (x86)\Arduino\tools-builder" -tools "C:\Program Files (x86)\Arduino\hardware\tools\avr" -built-in-libraries "C:\Program Files (x86)\Arduino\libraries" -libraries "C:\Users\Charles\Documents\Arduino\libraries" -fqbn=arduino:avr:mega:cpu=atmega2560 -ide-version=10606 -build-path "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp" -warnings=none -prefs=build.warn_data_percentage=75 -verbose "C:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3\examples\graphicstest\graphicstest.ino"
C:\Program Files (x86)\Arduino\arduino-builder -compile -logger=machine -hardware "C:\Program Files (x86)\Arduino\hardware" -tools "C:\Program Files (x86)\Arduino\tools-builder" -tools "C:\Program Files (x86)\Arduino\hardware\tools\avr" -built-in-libraries "C:\Program Files (x86)\Arduino\libraries" -libraries "C:\Users\Charles\Documents\Arduino\libraries" -fqbn=arduino:avr:mega:cpu=atmega2560 -ide-version=10606 -build-path "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp" -warnings=none -prefs=build.warn_data_percentage=75 -verbose "C:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3\examples\graphicstest\graphicstest.ino"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI\S PI.cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3\ILI9341_t3.cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3\font_Arial.c"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3\font_ArialBold.c"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3\glcdfont.c"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -M -MG -MP -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -w -x c++ -E -CC -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp"
"C:\Program Files (x86)\Arduino\tools-builder\ctags\5.8-arduino2/ctags" -u --language-force=c++ -f - --c++-kinds=svpf --fields=KSTtzns "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\preproc\ctags_target. cpp"
"C:\Program Files (x86)\Arduino\tools-builder\ctags\5.8-arduino2/ctags" -u --language-force=c++ -f - --c++-kinds=svpf --fields=KSTtzns "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\preproc\ctags_target. cpp"
"C:\Program Files (x86)\Arduino\hardware\tools\avr/bin/avr-g++" -c -g -Os -w -std=gnu++11 -fno-exceptions -ffunction-sections -fdata-sections -fno-threadsafe-statics -MMD -mmcu=atmega2560 -DF_CPU=16000000L -DARDUINO=10606 -DARDUINO_AVR_MEGA2560 -DARDUINO_ARCH_AVR "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\cores\arduino" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\variants\mega" "-IC:\Users\Charles\Documents\Arduino\libraries\ILI9 341_t3" "-IC:\Program Files (x86)\Arduino\hardware\arduino\avr\libraries\SPI" "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp" -o "C:\Users\Charles\AppData\Local\Temp\buildaf5f2bab 8fb20608c06c3376031ce0af.tmp\sketch\graphicstest.i no.cpp.o"
I am using 2.8 Adafruit TFT and need to adjust the font size for a project, their library only has 1, 2 3 , 5 for font sizes. thanks in advance for any help.

Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. I found it important to write this tutorial as if we see we find tutorial for 1.44, 1.8, 2.0, 2.4, 2.8 inch shields however there are no or less tutorials available for 3.5" shield as its completely different from other smaller tft lcd shields -adafruit tft lcd library doesn"t even support ILI9486 driver in 3.5" tft lcd, it supports drivers of tft shields lesser then 3.5"
Go through the above link to know better, lets start with our tutorial however if we can"t use Adafruit_TFTLCD library which library will we use ?, there"s a simple answer to this that"s MCUFRIEND_kbv library which helps to use 3.5" tft lcd shield, if you see this library makes it much more easier to program arduino for tft lcd shield than adafruit as we have to simply create a tft object in MCUFRIEND_kbv library and then using that we can control the tft lcd shield however in Adafruit_TFTLCD library we will have to create the object and also define connections which makes it a very long task.
Once added, create the tft object using library name and a name for object, you can also define some color codes for text which we are going to type, using the define function and giving color code. This all is to be done before setup.#include
Its time to now start our tft lcd screen and change the background, this is to be done by using some simple functions by obtaining the tft ID and changing the background bytft.fillScreen("color_name");void}
Now we will be programming in loop for printing text on TFT LCD shield, for that we will be using a number of functions such as -tft.setCursor("x","y");x means the position from the x axis on screen and y means position from the y axis on screen of tft lcd shield.tft.setTextSize("number");number here refers to text size which take parameter as number you can give any number from 1 according to your requirements.tft.setTextColor("color");color here means to give the color name we had defined before setup, this makes the text color as whatever you give.tft.print("value");value is nothing but what you want to print, whatever you give as value must be in double quotes.void loop() {// put your main code here, to run repeatedly:tft.setCursor(0,0);tft.setTextSize(3);tft.setTextColor(WHITE);tft.print("my first project with tft -");tft.setCursor(0,70);tft.setTextSize(2);tft.setTextColor(RED);tft.print("welcome to the world of arduino and display , myself I love arduino and game programming very much. This is why I have my own youtube channel in which I share my arduino projects and games made by me , isn"t it amazing !");}
Graphics which we see in our phone is combination of square, rectangle, circle, triangle, lines. This is why here we will learning how to draw the following shapes.tft.drawRect(x,y,width,height,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, width refers to set the width of rectangle, height refers to set the height of the rectangle and color means the color of rectangle you want it to be. You can use this same function by simply keeping the height and width same.tft.drawCircle(x,y,radius,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, radius is a para to set the radius of circle and color means the color of circle you want it to be.tft.drawTriangle(x1,y1,x2,y2,x3,y3,color);x1, y1, x2 etc. are to set the position of triangle"s three points from which lines are drawn.tft.drawLine(x1,y1,x2,y2,color);x1 and y1 are to set point 1 from which line is made to point 2 which is set by x2 and y2.
I have shown we can draw text and shapes by which we can make various graphics, you can also refer to code given by me, one is for text and other is for graphics display.

I am using a 3.5: TFT LCD display with an Arduino Uno and the library from the manufacturer, the KeDei TFT library. The library came with a bitmap font table that is huge for the small amount of memory of an Arduino Uno so I"ve been looking for alternatives.
What I am running into is that there doesn"t seem to be a standard representation and some of the bitmap font tables I"ve found work fine and others display as strange doodles and marks or they display upside down or they display with letters flipped. After writing a simple application to display some of the characters, I finally realized that different bitmaps use different character orientations.
What are the rules or standards or expected representations for the bit data for bitmap fonts? Why do there seem to be several different text character orientations used with bitmap fonts?
Are these due to different target devices such as a Windows display driver or a Linux display driver versus a bare metal Arduino TFT LCD display driver?
What is the criteria used to determine a particular bitmap font representation as a series of unsigned char values? Are different types of raster devices such as a TFT LCD display and its controller have a different sequence of bits when drawing on the display surface by setting pixel colors?
Is there some method other than the approach I"m using to determine what transformation is needed? I currently plug the bitmap font table into a test program and print out a set of characters to see how it looks and then fine tune the transformation by testing with the Arduino and the TFT LCD screen.
I"m not fully conversant with the standard descriptions of bitmap fonts however I think of this as being an 8x16 bitmap font in which each character is 8 pixels wide and 16 pixels in height or an 8x16 bitmap font.
With the size of this table and the small amount of memory on the Arduino Uno, I started hunting for other bitmap fonts that would be legible while also taking up less memory. See reducing memory required for KeDei TFT library used with 3.5" TFT display with Arduino
What I hoped to find was something around a 6x6 bitmap font so that the definition of the bitmap font table would change from const unsigned char font_table_16_col[96][16] = { to const unsigned char font_table_16_col[96][6] = { which would free up a significant amount of memory. And experiments with cutting the table down by removing lower case letters showed that helped as well.
Finding alternative bitmap fonts has been more difficult than I thought, envisioning someone with the motherlode of bitmap fonts in a GitHub repository somewhere, easily found with a search or two.
What I have run into is that while I have found several different examples of bitmap fonts not all seem to be compatible with my specific 3.5" TFT LCD display.
For instance here are representations of four different bitmap fonts showing the bits of the bitmaps for two characters, the exclamation point (!) and the double quote ("). The 5x8 seems to be rotated to the clockwise by 90 degrees. The 8x8 and the 16x8 seem to be oriented correctly and the 13x8 seems to be upside down.
The bitmap font representations in the image above, showing the differences in text character orientation, were generated by a simple Windows GUI and displayed with a dash (-) representing a bit value of zero and an asterisk (*) representing a bit value of 1. This is the output of a Microsoft Windows GUI application whose WM_PAINT message handler which draws the displayed image is as follows:
I have modified the code that displays text using the bitmap fonts so that for a particular bit map the character drawing logic will perform several different kinds of translations between the bitmap font representation as a series of hexadecimal digits and how the series of digits are used to determine which pixels to turn on and which to turn off.
The code for drawing a single line of a character is as follows. The outline of this function is to provide to the LCD controller a rectangle specifying the region of the display to be modified followed by a series of two 8 bit writes to set the two byte RGB565 color value of each of the pixels in the region.
static bool TFTLCD::draw_glyph(unsigned short x0, unsigned short y0, TftColor fg_color, TftColor bg_color, unsigned char bitMap, unsigned char bmWidth, unsigned char flags)
and the source code that uses the above function for drawing a complete characters is as follows. This code uses the drawGlyph() function to draw a series of slices of the text character from top to bottom. When a bitmap transformation is done depends on the bitmap representation.
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
There are a number of font specifications including rasterized bitmap type fonts. These specifications do not necessarily describe the glyph bitmaps used in application such as the KeDei TFT library but rather provide a device independent description of a bitmap font format.
Oracle in Solarix X Window System Developer"s Guide, Chapter 4 Font Support at https://docs.oracle.com/cd/E19253-01/816-0279/6m6pd1cvk/index.html has a table listing several different bitmap font formats and has this to say:

New functions have been added to draw smooth (antialiased) arcs, circles, and rounded rectangle outlines. New sketches are provided in the "Smooth Graphics" examples folder. Arcs can be drawn with or without anti-aliasing (which will then render faster). The arc ends can be straight or rounded. The arc drawing algorithm uses an optimised fixed point sqrt() function to improve performance on processors that do not have a hardware Floating Point Unit (e.g. RP2040). Here are two demo images, on the left smooth (anti-aliased) arcs with rounded ends, the image to the right is the same resolution (grabbed from the same 240x240 TFT) with the smoothing diasbled (no anti-aliasing):
An excellent new compatible library is available which can render TrueType fonts on a TFT screen (or into a sprite). This has been developed by takkaO, I have created a branch with some bug fixes here. The library provides access to compact font files, with fully scaleable anti-aliased glyphs. Left, middle and right justified text can also be printed to the screen. I have added TFT_eSPI specific examples to the OpenFontRender library and tested on RP2040 and ESP32 processors, the ESP8266 does not have sufficient RAM due to the glyph render complexity. Here is a demo screen where a single 12kbyte font file binary was used to render fully anti-aliased glyphs of gradually increasing size on a 320x480 TFT screen:
Support has been added in v2.4.70 for the RP2040 with 16 bit parallel displays. This has been tested and the screen update performance is very good (4ms to clear 320 x 480 screen with HC8357C). The use of the RP2040 PIO makes it easy to change the write cycle timing for different displays. DMA with 16 bit transfers is also supported.
Support for the ESP32-S2, ESP32-S3 and ESP32-C3 has been added (DMA only on ESP32 S3 at the moment). Tested with v2.0.3 RC1 of the ESP32 board package. Example setups:
Smooth fonts can now be rendered direct to the TFT with very little flicker for quickly changing values. This is achieved by a line-by-line and block-by-block update of the glyph area without drawing pixels twice. This is a "breaking" change for some sketches because a new true/false parameter is needed to render the background. The default is false if the parameter is missing, Examples:
New anti-aliased graphics functions to draw lines, wedge shaped lines, circles and rounded rectangles. Examples are included. Examples have also been added to display PNG compressed images (note: requires ~40kbytes RAM).
Frank Boesing has created an extension library for TFT_eSPI that allows a large range of ready-built fonts to be used. Frank"s library (adapted to permit rendering in sprites as well as TFT) can be downloaded here. More than 3300 additional Fonts are available here. The TFT_eSPI_ext library contains examples that demonstrate the use of the fonts.
Users of PowerPoint experienced with running macros may be interested in the pptm sketch generator here, this converts graphics and tables drawn in PowerPoint slides into an Arduino sketch that renders the graphics on a 480x320 TFT. This is based on VB macros created by Kris Kasprzak here.
The RP2040 8 bit parallel interface uses the PIO. The PIO now manages the "setWindow" and "block fill" actions, releasing the processor for other tasks when areas of the screen are being filled with a colour. The PIO can optionally be used for SPI interface displays if #define RP2040_PIO_SPI is put in the setup file. Touch screens and pixel read operations are not supported when the PIO interface is used.
An Arduino IDE compatible graphics and fonts library for 32 bit processors. The library is targeted at 32 bit processors, it has been performance optimised for RP2040, STM32, ESP8266 and ESP32 types, other processors may be used but will use the slower generic Arduino interface calls. The library can be loaded using the Arduino IDE"s Library Manager. Direct Memory Access (DMA) can be used with the ESP32, RP2040 and STM32 processors with SPI interface displays to improve rendering performance. DMA with a parallel interface (8 and 16 bit parallel) is only supported with the RP2040.
For other processors only SPI interface displays are supported and the slower Arduino SPI library functions are used by the library. Higher clock speed processors such as used for the Teensy 3.x and 4.x boards will still provide a very good performance with the generic Arduino SPI functions.
"Four wire" SPI and 8 bit parallel interfaces are supported. Due to lack of GPIO pins the 8 bit parallel interface is NOT supported on the ESP8266. 8 bit parallel interface TFTs (e.g. UNO format mcufriend shields) can used with the STM32 Nucleo 64/144 range or the UNO format ESP32 (see below for ESP32).
The library supports some TFT displays designed for the Raspberry Pi (RPi) that are based on a ILI9486 or ST7796 driver chip with a 480 x 320 pixel screen. The ILI9486 RPi display must be of the Waveshare design and use a 16 bit serial interface based on the 74HC04, 74HC4040 and 2 x 74HC4094 logic chips. Note that due to design variations between these displays not all RPi displays will work with this library, so purchasing a RPi display of these types solely for use with this library is NOT recommended.
A "good" RPi display is the MHS-4.0 inch Display-B type ST7796 which provides good performance. This has a dedicated controller and can be clocked at up to 80MHz with the ESP32 (125MHz with overclocked RP2040, 55MHz with STM32 and 40MHz with ESP8266). The MHS-3.5 inch RPi ILI9486 based display is also supported, however the MHS ILI9341 based display of the same type does NOT work with this library.
Some displays permit the internal TFT screen RAM to be read, a few of the examples use this feature. The TFT_Screen_Capture example allows full screens to be captured and sent to a PC, this is handy to create program documentation.
The library supports Waveshare 2 and 3 colour ePaper displays using full frame buffers. This addition is relatively immature and thus only one example has been provided.
The library includes a "Sprite" class, this enables flicker free updates of complex graphics. Direct writes to the TFT with graphics functions are still available, so existing sketches do not need to be changed.
A Sprite is notionally an invisible graphics screen that is kept in the processors RAM. Graphics can be drawn into the Sprite just as they can be drawn directly to the screen. Once the Sprite is completed it can be plotted onto the screen in any position. If there is sufficient RAM then the Sprite can be the same size as the screen and used as a frame buffer. Sprites by default use 16 bit colours, the bit depth can be set to 8 bits (256 colours) , or 1 bit (any 2 colours) to reduce the RAM needed. On an ESP8266 the largest 16 bit colour Sprite that can be created is about 160x128 pixels, this consumes 40Kbytes of RAM. On an ESP32 the workspace RAM is more limited than the datasheet implies so a 16 bit colour Sprite is limited to about 200x200 pixels (~80Kbytes), an 8 bit sprite to 320x240 pixels (~76kbytes). A 1 bit per pixel Sprite requires only 9600 bytes for a full 320 x 240 screen buffer, this is ideal for supporting use with 2 colour bitmap fonts.
One or more sprites can be created, a sprite can be any pixel width and height, limited only by available RAM. The RAM needed for a 16 bit colour depth Sprite is (2 x width x height) bytes, for a Sprite with 8 bit colour depth the RAM needed is (width x height) bytes. Sprites can be created and deleted dynamically as needed in the sketch, this means RAM can be freed up after the Sprite has been plotted on the screen, more RAM intensive WiFi based code can then be run and normal graphics operations still work.
If an ESP32 board has SPIRAM (i.e. PSRAM) fitted then Sprites will use the PSRAM memory and large full screen buffer Sprites can be created. Full screen Sprites take longer to render (~45ms for a 320 x 240 16 bit Sprite), so bear that in mind.
The "Animated_dial" example shows how dials can be created using a rotated Sprite for the needle. To run this example the TFT interface must support reading from the screen RAM (not all do). The dial rim and scale is a jpeg image, created using a paint program.
The XPT2046 touch screen controller is supported for SPI based displays only. The SPI bus for the touch controller is shared with the TFT and only an additional chip select line is needed. This support will eventually be deprecated when a suitable touch screen library is available.
The library supports SPI overlap on the ESP8266 so the TFT screen can share MOSI, MISO and SCLK pins with the program FLASH, this frees up GPIO pins for other uses. Only one SPI device can be connected to the FLASH pins and the chips select for the TFT must be on pin D3 (GPIO0).
The library contains proportional fonts, different sizes can be enabled/disabled at compile time to optimise the use of FLASH memory. Anti-aliased (smooth) font files in vlw format stored in SPIFFS are supported. Any 16 bit Unicode character can be included and rendered, this means many language specific characters can be rendered to the screen.
The library is based on the Adafruit GFX and Adafruit driver libraries and the aim is to retain compatibility. Significant additions have been made to the library to boost the speed for the different processors (it is typically 3 to 10 times faster) and to add new features. The new graphics functions include different size proportional fonts and formatting features. There are lots of example sketches to demonstrate the different features and included functions.
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editing the User_Setup.h file in the library folder, or by selecting your own configuration in the "User_Setup_Selet,h" file. Fonts and features can easily be enabled/disabled by commenting out lines.
Anti-aliased (smooth) font files in "vlw" format are generated by the free Processing IDE using a sketch included in the library Tools folder. This sketch with the Processing IDE can be used to generate font files from your computer"s font set or any TrueType (.ttf) font, the font file can include any combination of 16 bit Unicode characters. This means Greek, Japanese and any other UCS-2 glyphs can be used. Character arrays and Strings in UTF-8 format are supported.
The .vlw files must be uploaded to the processors FLASH filing system (SPIFFS, LittleFS or SD card) for use. Alternatively the .vlw files can be converted to C arrays (see "Smooth Font -> FLASH_Array" examples) and stored directly in FLASH as part of the compile process. The array based approach is convenient, provides performance improvements and is suitable where: either use of a filing system is undesirable, or the processor type (e.g. STM32) does not support a FLASH based filing system.
It would be possible to compress the vlw font files but the rendering performance to a TFT is still good when storing the font file(s) in SPIFFS, LittleFS or FLASH arrays.
Anti-aliased fonts can also be drawn over a gradient background with a callback to fetch the background colour of each pixel. This pixel colour can be set by the gradient algorithm or by reading back the TFT screen memory (if reading the display is supported).
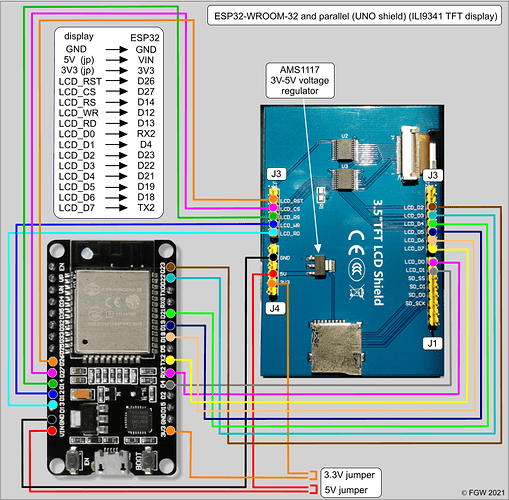
The common 8 bit "Mcufriend" shields are supported for the STM Nucleo 64/144 boards and ESP32 UNO style board. The STM32 "Blue/Black Pill" boards can also be used with 8 bit parallel displays.
Unfortunately the typical UNO/mcufriend TFT display board maps LCD_RD, LCD_CS and LCD_RST signals to the ESP32 analogue pins 35, 34 and 36 which are input only. To solve this I linked in the 3 spare pins IO15, IO33 and IO32 by adding wires to the bottom of the board as follows:
If the display board is fitted with a resistance based touch screen then this can be used by performing the modifications described here and the fork of the Adafruit library:
If you load a new copy of TFT_eSPI then it will overwrite your setups if they are kept within the TFT_eSPI folder. One way around this is to create a new folder in your Arduino library folder called "TFT_eSPI_Setups". You then place your custom setup.h files in there. After an upgrade simply edit the User_Setup_Select.h file to point to your custom setup file e.g.:
You must make sure only one setup file is called. In the custom setup file I add the file path as a commented out first line that can be cut and pasted back into the upgraded User_Setup_Select.h file. The ../ at the start of the path means go up one directory level. Clearly you could use different file paths or directory names as long as it does not clash with another library or folder name.
You can take this one step further and have your own setup select file and then you only need to replace the Setup.h line reference in User_Setup_Select.h to, for example:

If using the UTFT library from RinkyDink electronics, open up their initlcd.h file. In the section for Memory Access Control (lines 85-86 in version I have), change the write to:

The screen is 1.77" diagonal, with 160 x 128 pixel resolution. The TFT library interfaces with the screen"s controller through SPI when using the TFT library. Refer to the screen"s data sheet for complete details.
The Arduino TFT library extends the Adafruit GFX, and Adafruit ST7735 libraries that it is based on. The GFX library is responsible for the drawing routines, while the ST7735 library is specific to the screen on the Arduino screen. The Arduino specific additions were designed to work as similarly to the Processing API as possible.
The TFT library relies on the SPI library, which must be included in any sketch that uses the scree. If you wish to use the SD card, you need to include the SD library as well.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey