2.4 tft lcd touch shield for arduino quotation

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This IPS TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
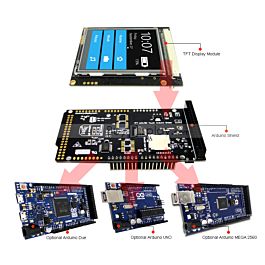
1.2.4 inch arduino shield with resistive touch panel could only support Due board. It can support DUE,UNO,MEGA2560 boad if matched with capacitive touch panel.
2.If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

The shield is fully assembled, tested, and ready to go. No wiring, no soldering! Simply plug it in and load up the library - you"ll have it running in under 10 minutes!

This module is designed to plug directly into Arduino UNO R3 (or its clone) boards. It is compatible with CH340 and Atmega16u2 version boards, as well as Mega 2560. This LCD shield may also work with other boards, but the compatibility can"t be guaranteed.

You may return most new, unopened items within 30 days of delivery for a full refund. We"ll also pay the return shipping costs if the return is a result of our error (you received an incorrect or defective item, etc.).
You should expect to receive your refund within four weeks of giving your package to the return shipper, however, in many cases you will receive a refund more quickly. This time period includes the transit time for us to receive your return from the shipper (5 to 10 business days), the time it takes us to process your return once we receive it (3 to 5 business days), and the time it takes your bank to process our refund request (5 to 10 business days).
When you place an order, we will estimate shipping and delivery dates for you based on the availability of your items and the shipping options you choose. Depending on the shipping provider you choose, shipping date estimates may appear on the shipping quotes page.
Please also note that the shipping rates for many items we sell are weight-based. The weight of any such item can be found on its detail page. To reflect the policies of the shipping companies we use, all weights will be rounded up to the next full pound.

// For better pressure precision, we need to know the resistance // between X+ and X- Use any multimeter to read it // For the one we"re using, its 300 ohms across the X plate TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED); tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW); tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN); tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN); tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE); tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA); // tft.fillRect(BOXSIZE*6, 0, BOXSIZE, BOXSIZE, WHITE); tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE); currentcolor = RED; pinMode(13, OUTPUT); }
void loop() { digitalWrite(13, HIGH); // Recently Point was renamed TSPoint in the TouchScreen library // If you are using an older version of the library, use the // commented definition instead. Point p = ts.getPoint(); // TSPoint p = ts.getPoint(); digitalWrite(13, LOW);
// if sharing pins, you"ll need to fix the directions of the touchscreen pins //pinMode(XP, OUTPUT); pinMode(XM, OUTPUT); pinMode(YP, OUTPUT); //pinMode(YM, OUTPUT);
if (p.z > MINPRESSURE && p.z < MAXPRESSURE) { /* Serial.print("X = "); Serial.print(p.x); Serial.print("\tY = "); Serial.print(p.y); Serial.print("\tPressure = "); Serial.println(p.z); */ if (p.y < (TS_MINY-5)) { Serial.println("erase"); // press the bottom of the screen to erase tft.fillRect(0, BOXSIZE, tft.width(), tft.height()-BOXSIZE, BLACK); } // scale from 0->1023 to tft.width p.x = tft.width()-(map(p.x, TS_MINX, TS_MAXX, tft.width(), 0)); p.y = tft.height()-(map(p.y, TS_MINY, TS_MAXY, tft.height(), 0)); /* Serial.print("("); Serial.print(p.x); Serial.print(", "); Serial.print(p.y); Serial.println(")"); */ if (p.y < BOXSIZE) { oldcolor = currentcolor;
if (p.x < BOXSIZE) { currentcolor = RED; tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*2) { currentcolor = YELLOW; tft.drawRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*3) { currentcolor = GREEN; tft.drawRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*4) { currentcolor = CYAN; tft.drawRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*5) { currentcolor = BLUE; tft.drawRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, WHITE); } else if (p.x < BOXSIZE*6) { currentcolor = MAGENTA; tft.drawRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, WHITE); }
if (oldcolor != currentcolor) { if (oldcolor == RED) tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED); if (oldcolor == YELLOW) tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW); if (oldcolor == GREEN) tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN); if (oldcolor == CYAN) tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN); if (oldcolor == BLUE) tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE); if (oldcolor == MAGENTA) tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA); } } if (((p.y-PENRADIUS) > BOXSIZE) && ((p.y+PENRADIUS) < tft.height())) { tft.fillCircle(p.x, p.y, PENRADIUS, currentcolor); } } }

The 2.4 inch TFT LCD Touch Display Shield for Arduino Uno is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you ‘ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board
So spice up your Arduino UNO project with a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades)!
The Display comes with 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.Interfacing Diagram:

The 2.4 Inch TFT LCD Touch Screen LCD Display Module for Arduino is a beautiful large touchscreen display shield with built in microSD card connection. The LCD has excellent vivid color contrast. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades). It has 240×320 pixels with individual pixel control which is way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.

The2.4 inch TFT LCD Shield Touch Screen Module For 2.4 inch TFT LCD display screenhas excellent vivid colour contrast. This Arduino Uno TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colourful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
1 Adafruit have disabled old model LCD"s support so please install Adafruit_GFX older version 1.5.3 from Sketch--> Include Libraries --> Manage Libraries.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Let"s get started with this creative Arduino project, where you"ll learn about the TFT LCD touch screen and how to use it to create your own colourful calculator. For a basic understanding of touch screen & LCD, a cheap TFT 2.4" Arduino shield is used to create this project. For creating a similar project, one should follow the steps and edit the code for better understanding.
Touch-screen devices using resistive technology, a two-dimensional membrane potentiometer provides x and y coordinates. The top layer is thin glass spaced close to a neighboring inner layer. The underside of the top layer has a transparent conductive coating; the surface of the layer beneath it has a transparent resistive coating. A finger or stylus deforms the glass to contact the underlying layer. Edges of the resistive layer have conductive contacts. Locating the contact point is done by applying a voltage to opposite edges, leaving the other two edges temporarily unconnected. The voltage of the top layer provides one coordinate. Disconnecting those two edges, and applying a voltage to the other two, formerly unconnected, provides the other coordinate. Alternating rapidly between pairs of edges provides frequent position updates. An analog to digital converter provides output data.
The shield connects ILI9341"s data pins 0-7 to Arduino"s digital pins 2-8 (allowing parallel communication, not SPI. ILI9341"s RESET goes to Arduino analog pin A4. CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with the touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
Now, open Arduino IDE and select Sketch -> Include Library -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful.
The touchscreen I tested sometimes wrongly detects a touch, outside of the touched point. To prevent this I added some delays and the X and Y analog value is read repeatedly and touch is approved only if values do not differ a lot.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with BMP image files, and these images can be displayed on our TFT LCD screen using the Arduino Program.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the programming terminal of your Arduino UNO with some insulator, just in case if the terminal comes in contact with your TFT LCD screen.
The calculator here is based on the simple logic that, you have to divide the screen according to touch coordinates values and write a program accordingly. Every digit or symbol visible on-screen have a defined area.

When autocomplete results are available use up and down arrows to review and enter to select. Touch device users, explore by touch or with swipe gestures.

The 2.4 inch TFT LCD touch screen module suitable for Arduino, provides a large touchscreen display shield with a built in microSD socket offering a high resolution colourful display to your Arduino.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey