2.8 inch spi tft lcd ili9341 not working pricelist

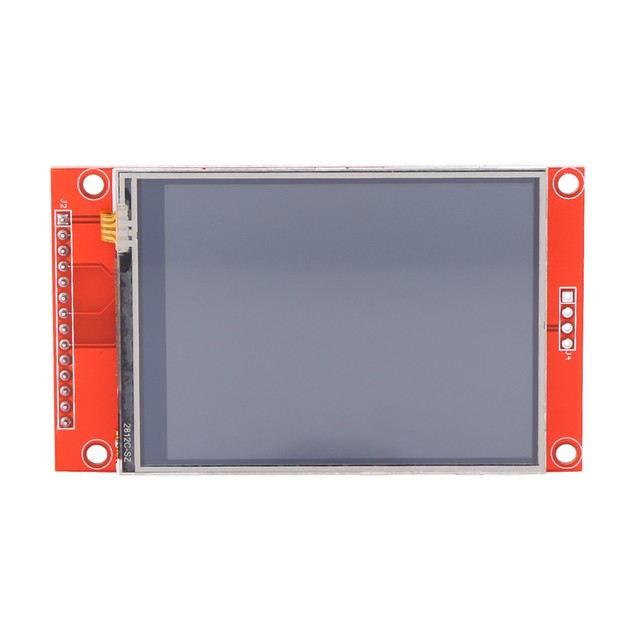
ER-TFT028-4 is 240x320 dots 2.8" color tft lcd module display with ILI9341 controller and optional capacitive touch panel and 4-wire resistive touch panel,superior display quality,super wide viewing angle and easily controlled by MCU such as 8051, PIC, AVR, ARDUINO ARM and Raspberry PI.It can be used in any embedded systems,industrial device,security and hand-held equipment which requires display in high quality and colorful image.It supports 8080 8-bit,9-bit,16-bit,18-bit parallel,3-wire,4-wire serial spi interface. FPC with zif connector is easily to assemble or remove.Lanscape mode is also available.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!".Here is the link for 2.8"TFT Touch Shield with Libraries, Examples.Schematic Diagram for Arduino Due,Mega 2560 and Uno . For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and development kit at the bottom of this page.

Over the last few weeks I have been trying to get the TFT display to work with ESP32 and BPL. I used 4.2pre downloaded 8 Jan 2022 with VSCODE WIN10, and unmodified this works OK.
Builds and uploads with no errors BUT BPL is not working, can"t connect to web page and the OLED freezes. No TFT colour change. I have tried placing the tft.init in several places in the BrewPiless.cpp file but it still doesn"t work.
Now I am stuck! It looks as if the tft.init() under the void setup(void){, while compiling, upsets BPL operation. I don’t know enough about programming or the structure of BPL to know how to solve this problem.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.

(The following is the touch screen signal line wiring, if you do not need to touch function or the module itself does not have touch function, you can not connect them)

(The following is the touch screen signal line wiring, if you do not need to touch function or the module itself does not have touch function, you can not connect them)

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

I put in simple voltage dividers for level shifting from 5V USB to 3.3 (actually ~3.5)V output, not having anything better on hand. This made the screen dimmer, but otherwise provided no visible difference.
I rechecked my wiring compared to the sketch, and found that RST and DC/RS were swapped from the Adafruit library. However, compiling this sketch (whether default or changed to include the define call for RST) gives "Error compiling for Arduino - Exit status 1". From what I found online, this usually means there is a typo somewhere in the sketch - but this is an official sketch straight from the library. It should at least compile, whether or not the wiring is correct... am I missing a library or something? Using a different one than I should?

Think is, before I try to modify any library to bend it for the STM32L0 I wanted simply to check my SPI configuration by issuing a simpliest thing, reading LCD ID registers. But that"s the thing, I do not receive any data from ILI9341. I guess all registers are accessible right after the proper reset of the ILI9341, right? So, here is my "init" procedure:
please, see attached screen from my logic analyzer. You can see, CS is brrought low followed by eight clock pulses (500 kHz period) on SCK and 0x04 MSB first on the MOSI and with the DC set low. Afterwards, there is sequence of 4 dummy 0xFF bytes to push out the desired data out from the ILI9341 SPI buffer with the DC set high. But as you can see, there are only zeros on MISO line. Of course, the CS is brought up at the end. I"ve checked the wiring 10 times and I don"t think it is the problem. Maybe, are really all register accessible right after the start of the ILI9341? Or do I have to wirte some data somewhere first?




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey