lcd module nokia 5110 free sample

This post aims to be a complete guide for Nokia 5110 LCD with Arduino. I’ll explain what it does, show its specs and share an Arduino project example that you can take and apply to your own projects.
The Nokia 5110 LCD is very popular among the Arduino tinkerers. These modules are used on wide variety of applications that require some sort of interface or display data to the user.
The Nokia 5110 LCD operates at 3.3V. So you can’t connect the Arduino Uno digital pins directly. Read this blog post to learn how you can level shift the signals from 5V to 3.3V.

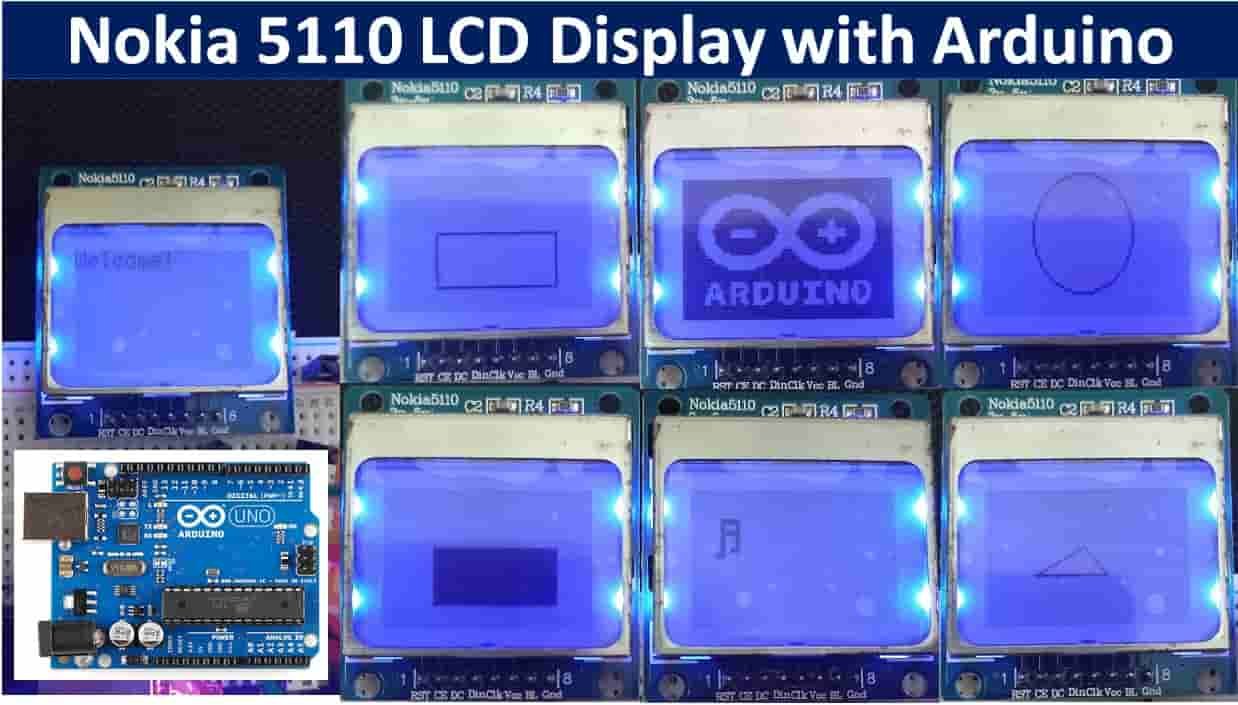
In one of our previous tutorials we did an introduction on how to use the Nokia 5110 LCD with the Arduino, the tutorial covered displaying texts with different fonts etc. For this tutorial, we are taking things a little bit further and will be working through the display of customized graphics on the Nokia 5110 LCD display. This tutorial will particularly be useful for those who want to display their brand logo or any other kind of image on the LCD asides ordinary texts.
The Nokia 5110 display is basically a graphic LCD display useful for a lot of applications. It was intended originally to be used as a screen for cell phones and was used in lots of mobile phones during the 90’s. This display uses a low powered CMOS LCD controller/driver PCD8544, which drives the graphic display of size 84×48. In a normal state, the display consumes about 6 to 7mA which makes it quite ideal for low power usage.
There are two main power sources needed. The first one is the operational power supply which according to the data sheet should be between the range of 2.7V to 3.3V. The second power supply is required for the LCD back-light. The LCD circuit has no current limiting resistor inbuilt so its better to play safe and only power with 3.3V max.
For the purpose of this tutorial, we will be using the paint.net tool to create the graphics. It is easy to use and can be downloaded from here. One thing that should be kept in mind while creating the graphics or logo is the canvass size. Since the LCD is 84×48, its important the canvass size is same as the screen, to ensure the designed graphics shows perfectly on the display.
In order to load our own graphics into the Arduino to be displayed by the Nokia 5110 display, we will need to use the LCD assistant software. It is a free and easy to use software that converts bitmap images into a data array which can then be used in C programming language based firmware for any micro-controller. The software is available for download here.
With the LCD initialized, we then move to the loop proper. For each of the graphics to be displayed, we first clear the screen using lcd.clrscr() and then draw the graphics using lcd.drawbitmap() with the coordinates, name of the file, and the size as parameters. update the display with lcd.update() and set a delay to give the graphics enough time to display on the screen.

In the previous tutorial I showed how to build a weather station using DHT11 and BMP180 with an Arduino. However, the project has a downside which is the power consumption of the 16X2 LCD. If we were building a battery powered project with the desire to last for several weeks and probably several months, like a weather station for instance, then we’ll have to replace the LCD keypad shield from the previous tutorials and go for something like the low powered Nokia 5110 84×84 LCD display. In this tutorial I will be showing you how to drive this display with the Arduino and thus build projects with longer battery life.
Since we are just going to drive the display we won’t be needing sensors for this tutorial, however we will need the components listed below which include the Nokia 5110 itself and we will show how to drive the display using an Arduino board.
The Nokia 5110 display is basically a graphic LCD display useful for a lot of applications. It was intended originally to be used as a screen for cell phones and was used in lots of mobile phones during the 90’s. This display uses a low powered CMOS LCD controller/driver PCD8544, which drives the graphic display of size 84×48. It is very cheap and costs about 3$. You can get one here.
The Nokia 5110 LCD can display text, graphics as well as bitmaps. When this display is fully lit, it draws about 10mA but with the backlight off, it draws as low as 0.4mA. The power consumed by this display is very low compared to that of the keypad LCD shield used in the previous tutorial. I will be using the Arduino Mega for this tutorial as usual and you can buy one here. You can also buy jumpers, breadboards and power bank which you will be needing for this tutorial.
Before we start writing the code for this project, first we need to download the 5110 LCD graph library that was made by rinky-dink electronics. The library does most of the heavy lifting and makes it easy for us o use the LCD. Click here to visit the download page and then download the LCD5110_graph zip file. When done, unzip the file to your preferred location and then rename the unzipped folder to something simple like “LCD5110”. Copy and paste this folder in your arduino library folder, then run your arduino IDE.
Click on the file, then on examples and then click on LCD5110. Since we are using the Arduino Mega, under the LCD5110 drop down click on Arduino (AVR) and the open up the LCD graph demo file.
The first line after the comment section, the LCD5110 library was included and after that a myGLCD object was created with the numbers being the pins to which the LCD is connected. The last two values in the myGLCD object is the RST and CS values which has been changed as explained initially.
with this done, we move to the setup function. In the setup function, the InitLCD method is used to initialize the display and this method takes in a parameter for the display contrast. The contrast value is between 0-127 and since we didn’t pass in any value the default value which is 70 will be used. Next, the setFont method is called which sets smallFont as the display font style is called and lastly, the randomSeed function which is used to initialize the random number generator using analogRead on an unconnected pin as a random input.
Most of the functions used in the project have names that are self-explanatory like myGLCD.drawLine needs no explanation for instance as its clear the function draws a line.
Here is the full code for this project. Its an example from the Library named LCD5110_Graph_Demo and how to get to it has been described at the beginning of this section.

This tutorial on "How to use a NOKIA 5110 LCD screen" is different from the all the tutorial that are available online because I"m not going to use any library in this tutorial(No worries!! it"s pretty easy,which i figured out after trying without libraries). I"m not using any libraries just because it makes it easy to understand how the LCD screen works. I mean what block of code(or a command, u"ll know in the upcoming steps) does. It makes it easy to control the graphics on the LCD screen. I"m going to write another tutorial after this tutorial on how to play "SNAKE GAME" using this NOKIA 5110 LCD screen.
The NOKIA 5110 LCD screen has a resolution of 84x48(or 48x84, however you read it) i.e. the screen has pixels arranged in 84 rows and 48 columns making a total of 4032 pixels (84*48=4032). So, since a NOKIA 5110 LCD screen is called a "Graphical LCD screen", one has access to all the pixels, i mean, access to control each and every pixel individually(you know what I mean) unlike some of the LCD screens which are named as "Alphanumeric LCD Displays" where one can access a block of pixels, generally 7x5 and place only a single alphabet or a number in that block of 7x5. If you have already worked with some alphanumeric LCD screens earlier(without any libraries), you are half-way done. In case, you haven"t worked with one earlier, no probs. I"ll let you know every possible detail I know.
So, as said earlier, the above image shows the arrangement of pixels in 48 rows and 84 columns( or vice-versa). Just like how each block in a alphanumeric LCD screens is addressed by a unique 8-bit code, every 8 pixels in the NOKIA 5110 LCD screen are assigned with a unique 8-bit address. So, let me explain about this 8 pixels grouping in the NOKIA 5110 LCD screen. Every 8 pixels vertically is grouped, as shown above and let"s call it a block(different from the alphanumeric LCD screen"s block). So, each block has a unique address to access it.
Some NOKIA 5110 LCD screens operate at 3.3V as Vcc while some can work with both 5V and 3.3V. Mine is a 5V version which works even when plugged to 3.3V.
NOKIA 5110 LCD screen uses SPI protocol as one can find a DIN pin which can also be call as MOSI(Master-Out Slave-In). So, all we gonna do is just pass commands with a couple of 8-bit data through the DIN pin while using the other pins(like DC, CE and CLK pins) simultaneously and appropriately.
This is the total code which displays two rectangular boxes on the LCD screen as shown below. If you are having trouble getting the output, feel free to ping me or comment down below.
This line means that when ever i type "LCD_CE" anywhere in my code, it gets replace with "7", which is the pin of arduino to which I"ve connected the CE pin of LCD screen. And similarly, all the other pins. I"ve also declared LCD_C and LCD_D which I"ll explain in the upcoming steps.
The elements in this array are the one which decide the graphics that are displayed on the LCD screen. As I"ve said earlier, every 8 bits on the LCD screen are grouped together, every element in this array are 8-bit(2-digits in hexadecimal). Suppose, let us consider the first element of the element as 0xF0. 0xF0 in hexadecimal is equivalent to 0b11110000 in binary. So, when the 0xF0 is sent to the LCD screen(i"ll discuss about it in the next step), the first four pixels in the first group of 8-vertically grouped pixels(as discussed in STEP-1) are made dark(black) as the first four bits in the input data are "1" and similarly, the remaining 4-bits are not darkened as they are "0".
As I said earlier, the NOKIA 5110 LCD screen can be communicated with SPI or through the MOSI pin i.e. DIN pin on the LCD screen. So, we need to send 8-bit commands or data to work with the display. The commands are so simple. One need not prefer to remember them if you can refer to datasheet of NOKIA 5110 LCD screen when ever needed. I"ve included a page of the data sheet in the next step.
So, as mentioned in the datasheet, before sending the data or command to the LCD screen, we need to make the CE(chip enable) pin low and make it high again after sending the command.(Basically, CE pin is an active low pin. So, make it low to use the LCD screen). also, we need to make the DC(data/command) pin low for command and high for data.
The LCD_Write command takes in two parameters, 1. Data/Command and 2. 8-bit data. Depending on the Data/Command, the DC pin is made low or high for command or data respectively. shiftOut() is a function available in SPI.h but is also included by default and so we need not include the SPI.h library seperately.
First, setting up the CE, RESET, DC, DIN, CLK as outputs, we continue to reset the LCD screen just to make sure all the garbage values in the pixels are cleared. Next we send some commands, which set-up the LCD screen. You can have a look at all the commands in the data sheet.
After initialization, ofcouse, we need to execute this LCD_Initialise() function in the setup() function of the arduino. Also need to setup serial communication using Serial.begin(9600) where 9600 is the baud rate. After that, we are ready to go to display the graphics on LCD screen.void LCD_Initialise(void){
So, we know how to initialize the LCD screen, we know how to communicate with the LCD screen, we know how the LCD screen works, but we don"t know how to display the graphics of our owe choice. To do that, we need to know how to convert any image into bitmap. The image must be in "BLACK AND WHITE", if not conver it into B&W using some software.
Generally, I use GIMP and LCDAssistant(and paint.net) softwares. Again, try getting Google"s help in knowing how to use GIMP to convert a B&W image to Gray scale and I"m going to tell you about LCD Assistant and paint.net.
This software is used to draw any image which you want to display on the LCD screen. Sounds cool, isn"t it?? For example, you can display your name in your handwriting or some cool stuff. Again, go to Google and find a video which can help you with until I post a video.
Now, you are ready to use a NOKIA 5110 LCD screen.Do comment bellow if you have any doubts.Do comment bellow if I"ve gone wrong somewhere.Do comment bellow your experience, if you have done one.
I"m working on the LCD screen. I"m already working on some games that can be played with this LCD screen. Will surely try to do it and put it up here.

In this project, I will show you how to interface a Nokia 5110 LCD with Arduino UNO. First, we will see a little bit about the famous Nokia 5110 LCD Module and its LCD Controller PCD8544 from Phillips. Then we will see the steps for Interfacing Nokia 5110 LCD with Arduino UNO board and display some basic text.
In previous Arduino projects, I have interfaced 16×2 LCD Module with Arduino (and other Microcontrollers as well). It is a simple character display module which is good enough for displaying simple alpha – numeric characters.
But if you want to display some custom characters or change the font size of the characters or even display some small graphical images, then you have to look elsewhere (a Graphical LCD to be precise).
The Nokia 5110 LCD Module is one such Graphical LCD Screen, which is now gaining a widespread following among electronic hobbyists and DIY Project builders. The Nokia 5110 LCD is originally developed for use in, well, as you might have guessed, Nokia Cell Phones (originally used in Nokia 5110 Mobile Phone. Hence, the name).
In fact, the iconic Nokia 3310 mobile phone consists of the same LCD screen. As a result, the LCD screen is known as either Nokia 3310 LCD or Nokia 5110 LCD.
The Nokia 5110 LCD is a Monochrome Graphical LCD with a resolution of 84 x 48 Pixels i.e., it contains 48 Rows and 84 Columns. You can control individual pixel on the screen and hence, this LCD Module is suitable for displaying text, graphics and bitmaps.
Coming to the data transfer, a serial interface is used to communicate with the LCD Module and this interface is similar to an SPI interface. The following table shows the Pinout of the Nokia 5110 LCD Module along with pin description.
My Nokia 5110 LCD has a blue backlight. But the module also has some other backlight colours like Red, White and Green. To provide the backlight, the LCD Module has four LEDs on the vertical edges (two LEDs on each edge). There is a dedicated backlight ON / OFF pin.
Behind the wonderful Nokia 5110 LCD, there lies the PCD8544 LCD Controller from Phillips. It is a single chip solution for driving a display of 48 rows and 84 columns.
Now that we have seen a little bit about the Nokia 5110 LCD Module and PCD8544 Controller, let us proceed with interfacing one with Arduino. The first point to consider is the LCD module is at a logic level of 3.3V while Arduino is at 5V.
The first and the easy way is to connect some current limiting resistors between Arduino and Nokia 5110. We need few 10KΩ resistors, a 1KΩ resistor and a 220Ω resistor (for backlight).
The next option is to use 3.3V to 5V logic level converter modules. Simple transistor based bi-directional logic level converters can be used. You need two such boards as each board consists of only four level conversion channels but we need five connections (RST, CE, DC, DIN and CLK).
If you do not have logic level converters, then you can use the above implementation. But I highly suggest you to get a couple of logic level converter modules. The following image shows the circuit diagram for Interfacing Nokia 5110 LCD with Arduino UNO using Logic Level Converter.
The interface between Arduino and Nokia 5110 LCD Module can be implemented through Arduino’s hardware SPI or a software SPI. In this project, I have used the software SPI interface.
Before writing the code, there are a couple of libraries you need to download in order to successfully interface the Nokia 5110 LCD module with Arduino. In the Arduino IDE, go to Tools -> Manage Libraries… option. Search for “PCD8544 Nokia”.
Select the “Adafruit PCD8544 Nokia 5110 LCD Library” and click on install. After successful installation, search for “Adafruit GFX” and install the “Adafruit GFX Library”. This is an additional library and it helps in displaying graphics on the LCD.
The working of the project is very simple. We have to include the PCD8544 as well as the GFX header file in our code. First, declare an object the LCD and initialize it with the pins associated with software SPI.
A simple project for interfacing Nokia 5110 LCD with Arduino is implemented here. Since this just an introduction project, I have displayed a simple text on the LCD. But you can easily extend this basic functionality to display bitmap images, menu interface, etc.

In this project, I will show you how to design a simple Graphical User Interface system with the help of the Nokia 5110 LCD Display. I will design a minimal Nokia 5110 Menu interface with the help of Arduino and a few Push Buttons.
Using this Arduino Nokia 5110 LCD Menu Interface as a reference, you can design even complex GUI systems on several Graphical LCD Displays like Nokia 5110 LCD, 128×64 Graphical LCD etc.
If you recall my previous Arduino project, I have implemented a basic hook-up guide to Nokia 5110 LCD with Arduino. That project was just to introduce the LCD Module and how to display some simple text using Arduino.
Since the Nokia 5110 LCD is a Graphical LCD Module where we can control its individual pixels, there is a lot more we can do than simply displaying some text. One thing we can do is display an image in the form of bitmap.
But if you truly want to extract the best of the 84×48 resolution of the Nokia 5110 LCD, then designing a Graphical User Interface to interact with Arduino (or any other microcontroller) is a great option.
I have already discussed the important information about Nokia 5110 LCD and how to interface it with Arduino in my previous tutorial. So, I will not repeat all those steps again but rather focus this tutorial on the design of Arduino Nokia 5110 LCD Menu Interface.
The aim of this Arduino Nokia 5110 Menu Interface tutorial is to give an overview of how easy it is to design our own GUI system using Arduino, Nokia 5110 LCD and three Push Buttons.
We will display a “menu” on the Nokia 5110 LCD and navigate through it using the push buttons. Using this setup, we can interact with Arduino through the Nokia 5110 Menu and control different parameters (like backlight of the LCD and contrast of the display).
The hardware connections are similar to the basic interface of Arduino and Nokia 5110 LCD. But to accommodate the push buttons and the backlight control, I have slightly modified the connections (or rather the pins of Arduino, to be precise).
IMPORTANT NOTE: Nokia 5110 LCD supports a maximum logic voltage of 3.6V. So, I have used a couple of logic level converter modules to make connections between Arduino and Nokia 5110. For more information and how to build the circuit without logic level converter, check out the Arduino Nokia 5110 LCD Tutorial.
We know that the communication model of Nokia 5110 LCD is SPI like serial interface. So, I have chosen the hardware SPI of Arduino to control the Nokia 5110 LCD. The following table shows the pin connections corresponding to the Nokia 5110 LCD Module and Arduino UNO.
As you can see from the above table, instead of connecting the BL (backlight) pin of the LCD to 3.3V (or 5V), I have connected it to Digital IO pin 7 of Arduino (through a 220Ω current limiting resistor). This allows us to control the Backlight of the display as we need.
The design of the Nokia 5110 Menu System is very simple. Initially, the LCD displays a main menu page (let us call this page 1) with a Title on the top followed by three menu items.
I have given the title as “Nokia Menu” and the three menu items are “Set Contrast”, “Backlight” and “Default”. The menu items are given numbers 1, 2 and 3 respectively (internally in the code). By default, the first menu item will be highlighted on system reset (or boot up).
You can turn the back light of the Nokia 5110 LCD ON or OFF using the menu item 2 (Backlight). By default, the backlight is turned ON. In page 1, highlight the menu item 2 either by pressing up or down buttons.
If you have followed the previous tutorial for downloading libraries, then no need to go through those steps again. But let me explain them once again. To interface the Nokia 5110 LCD module with Arduino, you need to download a couple of libraries.
In the Arduino IDE, go to Tools -> Manage Libraries… option. Search for “PCD8544 Nokia” and install the “Adafruit PCD8544 Nokia 5110 LCD Library”. Also install the “Adafruit GFX Library” by searching for the same. We have to include both these libraries in our code.
A tutorial on designing a simple GUI (Graphical User Interface) system with the help of the Arduino based Nokia 5110 Menu Display is implemented in this project.
It is a very small design but you can expand the idea into a full-blown GUI system. Additionally, instead of using push buttons, you can use a rotary encoder module, which makes things much more interesting.

Think back to the pre-iPhone era, when the only time you touched your phone’s tiny black-and-white LCD screen was to wipe it clean. Back then, Nokia’s 3310 and 5110 cell phones used these tiny LCDs.
The PCD8544 controller’s on-chip LCD supply and bias voltage generation reduces power consumption, making it suitable for power-sensitive applications. The LCD normally consumes only 6 to 7 mA.
The backlight is made up of four LEDs spaced around the display’s edges. To change the LCD’s backlight, remove the LCD from the board by pushing the metal clips on the back side. You’ll notice four LEDs soldered around the display’s edges. Simply replace the LEDs with the desired color LEDs.
The PCD8544 LCD driver includes 504 bytes of Graphic Display Data RAM (GDDRAM) that stores the bit pattern to be displayed on the screen. This memory area is divided into 6 banks (from 0 to 5). Each bank has 84 columns/segments (from 0 to 83). And each column can store 8 bits of data (from 0 to 7). That certainly proves that we have:
The PCD8544 LCD controller has flexible but complex drivers. To use the PCD8544 controller, extensive knowledge of memory addressing is required. Fortunately, the Adafruit PCD8544 Nokia 5110 LCD library was written to hide the complexities of the PCD8544 controller, allowing us to control the display with simple commands.
Filter your search by typing ‘nokia‘. There should be a few entries. Look for Adafruit PCD8544 Nokia 5110 LCD library. Click on that entry, and then choose Install.
This sketch will provide you with a thorough understanding of how to operate the Nokia 5110 LCD display and can serve as the foundation for more practical experiments and projects. Try out the sketch, and then we’ll go over it in detail.
In the setup function, we initialize the LCD object using the begin() function. We also set the contrast of the display using the setContrast(value) function, where value can range from 0 to 100. However, a value of 50-60 produces excellent results.
The final step is to use the display() command to instruct the library to bulk transfer the screen buffer to the PCD8544 controller’s internal memory and display the contents on the LCD.
The print() or println() functions can be used to display numbers on the LCD. Because an overloaded implementation of these functions accepts 32-bit unsigned int values, you can only display numbers ranging from 0 to 4,294,967,295.
Our last example shows how to draw bitmap images on the Nokia 5110 LCD display. This comes in handy when displaying things like logos, sprites, infographics, or icons.
The drawBitmap() function is used to display a bitmap image on the LCD. This function accepts six parameters: the top left corner X coordinate, the top left corner Y coordinate, the monochrome bitmap byte array, the bitmap width in pixels, the bitmap height in pixels, and color.
Once you have a bitmap, you must convert it into an array that the PCD8544 controller can understand. This can be accomplished in two ways: with image2cpp (online) or with LCD Assistant (offline).
There’s also a Windows application called LCD assistant that can turn your bitmap image into a data array. It is not as powerful as image2cpp, but it is still widely used by hobbyists.

Simple Menu on a Nokia 5110 LCD Arduino TutorialLink Sketch download : https://goo.gl/EfYMCE ::::::::::: SUPPORT CHANNEL ::::::::::::::::::::::::::::::::::::...

We have received a number of requests for examples on how to use our Nokia 5110 with Arduino - so here it goes. For this tip we used a Arduino Nano, but any Arduino can be used.
Use our Nokia 5110 displays - which feature a PCD8544 CMOS LCD controller/driver - with an Arduino (compatible) development board and the Arduino IDE.
The pin connections are guaranteed to work with our Nokia 5110 displays. Other similar displays might have a different pin layout and you will need to adapt to your specific module.
We will be using Gavin Lyons" "Nokia 5110 Text" Library which is available through the Arduino IDE Library Manager. There are other options, this one is the easiest (we found).

In this article, we are going to interface the Nokia 5110 LCD with Arduino. You will learn the Nokia 5110 Arduino interfacing with the help of two examples. First, we will simply show some data on the screen and in the second example; we will read from the DHT22 temperature and humidity sensor and will show the readings on the Nokia 5110 LCD screen.
The Nokia 5110 LCD is a great choice when it comes to display data. It is cheaper and very easy to use with the micro-controllers. You just have to connect some wires and you are ready to go.
In the first example, we will simply print the data on the Nokia 5110 LCD. The circuit diagram for Nokia 5110 Arduino interfacing is shown below. The Nokia 5110 LCD requires 3.3V to operate, so we will have to use resistors to convert the 5V into 3.3V. If you will operate the Nokia 5110 Arduino without the resistors, then it will work but the life span of the LCD will decrease.Connect the pin 1 (RST Pin) to the pin 6 of Arduino through the 10K resistor.
The potentiometer connected is used to increase or decrease the backlight of the LCD. You can connect it to 3.3V, if you want the backlight to always high or you can connect it to ground if you do not want backlight.
First of all, we have included the library for the Nokia 5110 LCD. The library will include all the commands that we will require for the Nokia 5110 LCD. Then, we have declared a variable named ‘lcd’ of type PCD8544.#include
Then in the setup function, we have set the resolution for the Nokia 5110 LCD. The Nokia5110 LCD has 84X48 resolutions, so we have set the 84X48 resolution in the Arduino IDE.lcd.begin(84, 48);
Then in the loop function, first we have set the cursor at first line and printed the ‘Welcome there’. Then we moved to second line and printed ‘To’ there and then on the third line, we printed ‘ElectronicsHobbyists.com’.lcd.setCursor(0, 0);
In the second example, we will connect the DHT22 temperature and humidity sensor with the Arduino and will read the temperature, humidity and the heat index using the DHT22. Then we will show these on the Nokia 5110 LCD.
The connections of the Nokia 5110 LCD with Arduino are explained in the first example. Connect the pins of the DHT22 sensor with the Arduino as belowPin 1 of DHT22 to 5V of Arduino.
First of all, we have included the libraries for the Nokia 5110 LCD and the DHT22 temperature and humidity sensor. After that, we have initialized pin 8 for the DHT22 (DHTPIN 8) and have define the type of DHT sensor. There are also other models of DHT sensors available but we have used the DHT22 because of its high accuracy. Then, we declared a variable ‘lcd’ of type PCD8544 for the LCD and a variable ‘dht’ of type DHT for the DHT22 sensor.#include
Then in the setup function, we have set the resolution of the for the Nokia 5110 LCD. The Nokia5110 LCD has 84X48 resolutions, so we have set the 84X48 resolution in the Arduino IDE. After that, we started to receive data from the DHT22 sensor by using the ‘dht.begin()’ command.lcd.begin(84, 48);
In the loop function, we read the values of the humidity, temperature and heat index from the DHT22 and stored in the variables. In the end, we printed these on the Nokia 5110 LCD screen.float hum = dht.readHumidity();

The name Nokia 5110 (3310) comes from Nokia 5110 (or Nokia 3310) mobile phone. The Nokia 5110 LCD has a controller named PCD8544, it is similar to the Nokia 5110 mobile phone LCD, it uses SPI interface protocol and requires 5 control pins (or 4 pins), it’s low cost and easy to use. The resolution of this LCD is 84 x 48 which means it has 4032 pixels. This module works with 3.3V only and it doesn’t support 5V (it’s not 5V tolerant).
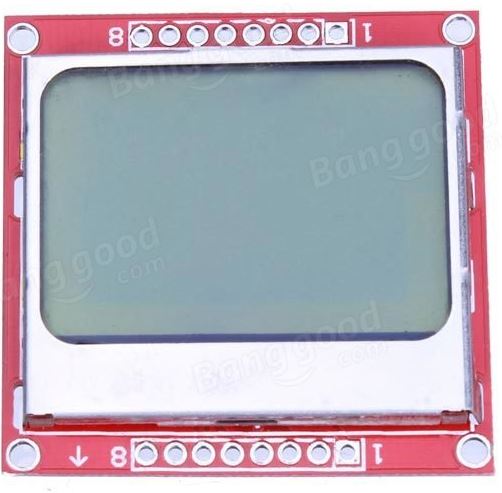
The Nokia 5110 LCD which is shown in the circuit diagram has 8 pins (from left to right): RST (reset), CE (chip enable), DC (or D/C: data/command), Din (data in), Clk (clock), VCC (3.3V), BL (back light) and Gnd (ground).
The Arduino code below is the Adafruit test example for the Nokia 5110 LCD (comes with Adafruit Nokia 5110 LCD driver) with some modifications in order to work with the circuit schematic shown above.

I had a project that needed some live data display, and looking for the cheapest low-power solution for our loggers lead me to the Nokia 5110 LCD. Once you get the backlight current under control, you can power the entire display from a digital pin, and if you use shiftout for soft SPI you can then get rid of the Reset and CS control lines. This brings the display down to any four wires you can spare on your build (incl. the power pin) and a ground line. This is much more manageable than what you see with the standard hookup guides if your mc is I/O limited like our pro-mini based loggers:
This LCD (I have the old-old kind) is absolutely my favorite. Yes, it has a board-to-glass connector that ranges from bad to abysmal, but it offers such a simple interface and so many pixels for so little money (obviously less if you buy only the panel.) Here are some clever things I"ve discovered:
Will fully operate on as little as 2.0V. That"s power (Vdd) and i/o. It can be driven at 2MHz at these speeds; in fact, the LCD will work at even lower voltages but the contrast fades quickly and your microcontroller will likely approach its lower voltage limit too.
The LCD will work with the chip-select pin (SCE) tied to ground. This means that if it"s the only device on the SPI bus, don"t bother framing the i/o with a chip-select pin. If the bus is shared, frame the entire transaction, not every individual byte you send to the LCD. Interestingly, the display also seems to work fine with a floating Vdd pin - it must draw sufficient power just from i/o via clamping diodes; not surprising when you consider how low-power it is.
The Vout pin: Looks like you don"t have to worry about it on this product, but the bare LCD will generate positive 6-9V on that pin. This wasn"t totally clear to me from reading the datasheet.
(5) If you are using a PIC to run ths thing, and using the PIC"s USART or EUSART in a synchronous mode, be sure to note that the LCD controller expects the MSBit of each byte to be transmitted first on the serial line. The PIC 18F EUSART transmits the LSBit first. For now, I have lots of extra code space, so I"ve wasted a 256-byte section on a lookup table that reverses the bits in a byte. This way, I just write my initialization code normally, and I have a TransmitCommandByte() function that looks up every byte it sends so I don"t have to think about that.
Thank you! I"m not quite sure I do want an LCD yet, to be honest, I"m just considering the different options available. I"ll check out the Sharp component, thanks!
Advice for others: It took me quite a while to get this working on an ARM Cortex. Since there is no way to read from the LCD, it is very hard to know if SPI is working without doing everything perfectly. SO:
If the LCD module is soldered to another board and the two top screws installed and tightened carefully to pull the bow out of the module it seems to prevent (or solve) the problem.
I"m using voltage dividers to supply 3V in the inputs of the LCD, because of the Arduino works in 5V. LCD Vcc and LED are powered from the 3.3V output of the Arduino. The LCD only displayed something when I used: R1=470K,R2=820K. I have tried several values to obtain 3V, but the LCD showed nothing. I don"t understand that.
I"m interfacing this LCD with ATMEGA 32. Its been more than a week that I"ve been trying to get it right. All I get is the LED dimming effect. Here is my initialization code..CE=1;
I have a similar board made by mib-instruments and bought from ebay years ago. It has been my standard spi test tool because it"s so easy to work with. http://www.ebay.com/itm/Nokia-5110-LCD-84x84-dot-martix-backlight-PCB-RED-/320684678723 (specs http://i1119.photobucket.com/albums/k636/mib_instruments/diy/LCDC2A0SPEC.jpg)
I almost have it working satisfactorily but I find that the bottom 1/5th of the screen does not function correctly. Sometimes it has some random blocks that are black, most of the time it is blank. I am not sure what would cause this. Is it safe to assume it is a defect on this module?
These LCD"s need cleaning. I have an average failure rate of about 15-20% on delivery. The most common problem is that the contrast is too high, and there"s constant flickering / changing of contrast compared to the other 80% of them.
The solution is fairly simple, unclip the LCD from it"s board and clean the pads on the PCB with 99% IPA. Then remove the lcd back plate and contact bar. Sometimes the contact bar is stuck fairly well to the glass, peel off carefully. Clean the contacts on the LCD glass with IPA, if any residue from the contacts is left on, rub it off carefully with IPA / tissue.
I love this little display! I wanted to be able to create images for it but nothing I saw did exactly what I wanted. So I wrote a processing sketch that creates 84x48 squares on the screen and allows you to click to turn them on or off. Also has buttons to invert, move up/down/left/right, and flip horizontally/vertically. Then, it saves the hex data to a text file to copy to your code. You can also load an image (any size, any colors) and it will scale it, convert to b/w, then put it in the rest of the program so that you can alter the pixels or move it. It isn"t perfect for every occasion but I"ve found it useful and I hope others might too. It is heavily commented so it should be easy to figure things out and change them if you want something different. http://thewanderingengineer.com/2014/07/12/nokia-5110-screen-photo-to-bitmap-converter/
Anyone taken these things apart yet? You know the flexible rectangular blocky thing that connects the contact pad on the board to the LCD itself? What are these called?
Got mine running last night and found two problems with the code, one of which was the backslash a couple of others have already noted. Second was that the LCDCharacter() writes two blank vertical lines, one before the character and a second after, when only one is needed. Without the extra blank you get at least one additional character on each line. I"ll probably also move the ASCII font table to PROGMEM space to save on RAM and then start to work on some big digits for a clock.
I"m using this LCD for a large Arduino UNO project, but I"m running out of SRAM memory space. I was wondering if I used PROGMEM on the LCD ASCII array if that would help. If so, does anyone know what the right code for this would be? After looking through a lot of PROGMEM examples, I"m not advance enough to really grasp everything that"s going on. Any help you can give would be a great help. Thanks in advance!
I used one of these LCDs with an Arduino to display GPS information. I wrote a few functions that can display large numbers (28 px high) if anyone is interested, this lets me display speed, heading etc. A writeup of my project is here: http://mechinations.wordpress.com/2014/04/07/gps-sailing/
These are great displays. I ran into a problem using them with the nRF24L01+ radio transciever, which requires the use of the SPI bus. If one attaches both the radio and the display MOSI and SCK pins to pins 13 and 11 as instructed in the hookup guide, the SPI traffic of the other device (in this case the nRF24L01+ radio) will prevent the display from functioning. The easy solution is to move the Nokia 5110 MOSI and SCK pins to any other digital pin. This should be made clear in the hookup guide, where it says there is no choice but to use the hardware SPI pins for the display. I found out that is not true at all. I hope his helps others with the same problem. Despite the occasional bad display these carry much more information that the comparably prices 16 x 2 LCD and use fewer pins too boot. What a deal!
This is a great display for the money, certainly the best bang for the buck of you can live with B&W and lower res graphics. I have a lcd driver for Arduino I will post on http://www.marchdvd.com/5110 so take a look there it draws text aligned on pixels boundaries of 8 and draws lines and has invert video options.
I just started messing around with this LCD using a STM32F103 microcontroller running at 72MHz... it works great. The only problem I had, and I suspect others might have if they are using fast processors, is that you have to deliberately introduce the setup and hold time delays on the DC pin... if you don"t you will get spurious pixels written to the display. I used a delay of 10uS, although the spec says 100nS is fine.
I just spent the last couple hours struggling with this LCD because of something very stupid of me. I was using an atmega328p in AVR-GCC and using hardware SPI. Thinking i didn"t need MISO I hooked it to DC. The LCD worked absolutely fine until I tried to set the x and y position in the ram. It started acting weird every time I tried it. Finally I put dc to another pin and BAM NO PROBLEMS. Looking back I feel pretty stupid but hopefully this post will save someone else the same mistake. Other than that great LCD for my projects
The Energia folks have an example program for this LCD and the TI Launchpad written using their Arduino style tooling. I"ve updated their example and added the ability to report back the temperature over a UART. It is a very simple hardware setup since both systems are 3.3v. http://joe.blog.freemansoft.com/2012/08/digital-thermometer-with-ti-lanchpad.html
I tried using the "LCDAssistant" package to create a logo from a graphic that I resized to a b&w jpg of 84x48 but every byte generated was 0x00 so that was not right. I tried fiddling with the settings (flying blind) but still got nowhere - does anybody know the settings for LCDAssistant and this display and has used it successfully?
One of the things that I test regularly is a commercial item that features a 16x4 (HD44780) display. Currently I have a 20x4 on a flying lead that I plug in to determine if a display failure is down the lcd display or the main board.
Is there any way to get the 5110 Graphic Display to work with signals that were feeding to an HD44780? - if I could build that in then I would have a complete multi-testing set up in one box.
Might I suggest you (SFE) source some of the Electronic Assembly"s LCD Dog-S series. I think they would be a step up from these at a reduced price. I don"t think that they website is up to date, but their part number is LED39x41-GR.
I made a little font generator for the Nokia 5110 in the processing programming language (processing.org). It allows you to convert any font and any character that you can display on the screen into a list of hex codes that can be directly used in an embedded system (I"m using msp430). Just type a character and the corresponding hex codes will be in your clipboard and you can copy them into your program. It starts with an example with the chinese character for 5. It should work on any system that can run processing (e.g. mac osx).
I finally got around to running this LCD on my 3310 PCB. It is working fine with one minor problem. The SF 3310 display hides to first line of bytes for some reason and I had to offset everything to compensate. The 5110 doesn"t do this as behaves as expected. I haven"t heard anyone else report this so maybe my initialization code is different.
Using a 3V source, my LCD often worked OK using bias 0x14 like the other examples, but sometimes it would appear gray and faded. The fading would lessen if I touched the panel lightly with my hand for a few seconds, then let go, so maybe it"s a temperature-dependent thing?
Ack! After two days of working nicely with 0x15 bias, I reset the board today, and the LCD appeared way over-dark. I changed the bias back to 0x14 and it looks perfect. What the heck?! I think there must be some temperature-sensing or temperature-dependence going on, so the same init values may produce good-looking results one day but not the next.
If you are having problems with the black pixels in images/warping PCB, use original Nokia 5110, I happened to have one at home and it works as it should, no bad connections degrading image quality.
Does anyone know whether this can be stripped of its backing so it can be used in transmission? I would love to use this as a modulator for a laser beam. Or if someone knows a similarly cheap transmission LCD that would be fine too.
Stuck. Blank LCD. Added 0x20, changed Vop to 0xB3. Guessing connections may be the issue? 3.3v for LED and VCC. GND to GND. Remainder connected to Arduino via voltage dividers. What am I doing wrong?
This is a great little lcd. When I first wired it up, the backlight was shorted (accidentally) against my 5v rail, so i got some magic smoke, and burnt to LEDs but it re-soldered the offending joints and it works very well now. Something to note: the refresh and write times are much, much slower if you use 5 volt logic. I stuck in a logic level converter and it ran at least 5x faster.
You can also use FastLCD to convert your bitmaps - google it. It outputs BASIC code, but you just search and replace &h to 0x and you"re grand. It has the added advantage of being an editor for touching up output.
I recently obtained a virtually identical LCD from a Nokia 5160, and although its backlight LEDs are green, not white and conversely use different voltages, I had success hooking up the LEDs" Vcc pin to a PWM capable pin on the microcontroller, allowing me to control backlight intensity (I didn"t need a current limiting resistor for this either, but adding one will help reduce current drain on the controller).
Seems like the PCD8544 library does it"s own SPI bit managing and it really doesn"t like me using the SD library (also talks SPI) at the same time. I"ve made sure I"ve got all the SPI pins matching for both libraries (MISO, MOSI, Clock are the same and each device has it"s own Select), but it looks like the SD.begin() call just breaks the SPI bus for the 5110 and it becomes non-responsive. The LCD works just fine if I don"t initialize the SD library and the SD card works fine if I do initialize the SD card.
I"m pretty sure I tracked down the problem- the PCD8544 library uses software SPI while the SD library uses hardware SPI and I"m pretty sure the Arduino can"t do both over the same SPI clock/miso/mosi pins. Anyone know if this LCD will work with hardware SPI?
I"ve had issues with the LCD not showing anything intermittently. You got to make sure that all the connections are secure, and for the reset pulse, be sure to have a delay that"s 30-50 milliseconds long.
As much as I love SFE products and will continue to order from them, this is one product I would not recommend. The connection between the LCD unit itself and the carrier board is via those rubber polymer connectors. All the planets must line up properly for them to work. In this case, the carrier board was warped preventing the connection from working. You will find other such remarks in the comments area.
Don"t do this. Each divider will be burning 20x the entire amount of current that the display needs to function, and the whole assembly will waste 100x the LCD"s needed power and many, many times more than even the atmega needs to run at full speed. This will kill battery life.
Hi, I just bought this wonderful LCD but I"m having huge huge problems connecting it..could anyone please point me in the right direction? Since there are pins that aren"t metioned in the code, for example the 6 - DNK(MOSI)...
Does anyone know the diode rating and package size, also does anyone know where to get the rubber ferroius connector behind the LCD mine is defective. Has anyone come into issues with the breadboard the LCD is connected to, a few aren"t working for me.
Yes, we have noticed that the PCB was bowing and as a result the LCD now only works when we press down on the metal strip at the top. I hope that only a small number of these LCDs have this problem. We"re expecting a shipment to arrive today, I will be running more tests.
Edit: After leaving glue to dry overnight, LCD simply does not turn on anymore. All the connections are good, but absolutely nothing shows on the LCD now at all. Only the LEDs come on.
Did you get either of the LCDs to display anything, at any time? Is it possible that the connections were OK, but you were not initializing or driving them correctly? Or did they start to work at one point, and then fail at some later point?
Note that the backlight LED"s are soldered onto the breakout board, and have nothing to do with the circuitry of the controller and LCD. So just because the backlights are shining doesn"t tell you anything about the operability of the LCD itself.
It depends on the code that you are using to control the LCD. If you are using the Arduino example above, the pins are defined in the beginning of the code.
FWIW I have connected this LCD with a 5V power supply to a 5V Arduino board with no level conversion and it worked. Presumably this may reduce the lifetime of the LCD.
I am attempting to use this with a Duemilanove (ATmega328). Up til now, I have been powering it with the 3.3V line, including the LED. The datasheet for the LDC claims: "VDDmax = 5 V if LCD supply voltage is internally generated (voltage generator enabled)." The logic levels should be kept from 2.7V to 3.3V. Since the Duemilanove uses 5V logic levels, I am using a simple voltage divider on the communication line with no issues.
The maximum logic value of 3.3 volts made me cautious of driving the LCDs at the native 5 volts of my Teensy AVR. That said, running purely off 5 volts seems to do no harm to the LCD.
For those interested, I have taken a few measurements of the current draw of the LED backlight of my LCD. As I said earlier, powering the LED with 5V external has caused permanent damage to one, perhaps two of the four LEDs. So, use the following graph at your own risk.
Is there any more documentation available for the additions to the LCD? For example, the datasheet has no information (that I could find, at least) on the LED. Everything seems fine on 3.3V, but what is the current limit on the LED? (note: if it wasn"t for work, I would just mess around with it myself.)
Here is a PicBasic Pro example for the 3310, which should be compatible with the 5110. http://www.picbasic.co.uk/forum/content.php?r=174-Using-Nokia-3310-LCD
Fantastic! It appears from your example link that this uses the same controller as the Nokia 3310 that I"ve already used in past projects. The only thing that made it so cumbersome was trying to connect to its fine pitch press on type connector. This gives me a great low cost display option that is easy to connect to.
If anyone doesn"t have experience with this LCD, take a peak at the Arduino example link above to see just how easy it is to use. If you use plain C on your AVRs, I have sample code on http://tinkerish.com.

The listing says that these are new (at the bottom of this listing), these screens are actually recycled/pulled screens from actual Nokia Phones and devices in China. Because of this, there may be small blemishes or imperfections or even nicks. This is unavoidable at this point. This screen has not been manufactured for many years now. We have to take what we can get. Its still a great screen and Vetco Guarantees functionality.
This is LCD Graphics Display is straight forward to hook up and quick to get running with your Arduino or other microcontroller. At only 1.72" x 1.72", this display is easy to integrate into just about any project. The bright blue LED backlight illuminates the display from either edge.
This module requires both 3.3VDC Power and uses 3.3V Logic - To inteface this module with the 5 Volt Logic of an Arduino, we suggest our NTE4050B Non-Inverting Buffer Chip.
QTY: 1 x Nokia 5110 LCD Display for Arduino - Includes solder-on 8-Pin Single-Row header. (Header MAY be pre-soldered depending on which supplier we get these from)

The Nokia 5110 LCD display is a monochrome graphics display with 84 x 48 pixels resolution. It is a low-cost and low-power display suitable for a wide range of applications. The display communicates with a microcontroller via the SPI (Serial Peripheral Interface) protocol, which allows for fast and efficient data transfer. The display also has a backlight, which provides the necessary illumination for the pixels to be visible in low-light conditions. The Nokia 5110 display is commonly used in DIY electronics projects, hobbyist inventions, and educational purposes. It is ideal for projects that require a small, low-cost, and low-power display that can display graphics and text. The display can be easily interfaced with microcontroller boards such as Arduino, Raspberry Pi, and others, making it a popular choice for hobbyists and makers.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey