2.4 tft lcd shield pinout in stock

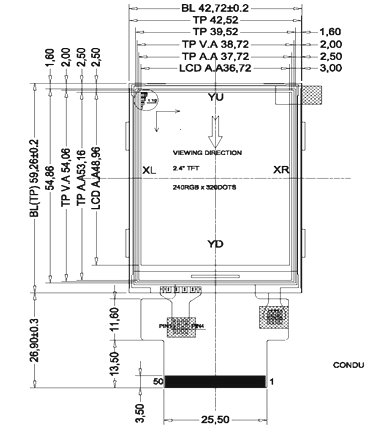
A 2.4” TFT LCD module consists of a bright backlight (4 white LEDs) and a colourful 240X320 pixels display. It also features individual RGB pixel control giving a much better resolution than the black and white displays. A resistive touch screen comes pre-installed with the module as a bonus and hence you can easily detect your finger presses anywhere on the screen.
The TFT comes with an auto-reset circuit which gets active on every breakout. However, a user can reset the module using this pin also, in case setup is not resetting clean.
The TFT comes with an auto-reset circuit which gets active on every breakout. However, a user can reset the module using this pin also, in case setup is not resetting clean.
Resistive Touch Pins – Y+, X+, Y-, and X- are the 4 resistive touch pins which require analog pins to read and determine touch pins. Their overlay is fixed at the top of the module which makes them electrically separate from the TFT. They can be used is 8-bit as well as SPI mode.
The 2.4” TFT LCD module supports many modes. However, two of them are very popular among users – “SPI mode” and “8-bit mode”. The display contains pins on both sides required for a mode and a user can switch easily between them by simply rewiring the display. It should be noted that only one mode can be used at a time.
A 2.4” TFT module has a very flexible usage. It is compatible with all your DIY projects where you want to add a bright, colourful, and touchscreen enabled display.

This module is a 2.4-inch TFT LCD module with “320X240” resolution and 65K color display. It is suitable for Arduino Uno and Mega2560 development boards, and also supports SD card expansion function. It uses 8-bit parallel port communication, and the driver IC is ILI9341.
The 2.4-inch display is a ready-made shield for Arduino Uno, which can also be placed on the Arduino Mega. The pins of this shield are designed to be easily installed on the Arduino. The bad point about these modules is that they use all Arduino Uno pins.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project.
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.

The 2.4 inch TFT Touch Screen Module with micro SD card slot is now available as a SHIELD for Arduino UNO. It has a four wire resistive touch screen, a micro SD card socket, a reset switch and a convenient Arduino Uno shield footprint.

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.

The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library – you’ll have it running in under 10 minutes! Works best with any classic Arduin (UNO/Duemilanove/Diecimila). This shield does NOT work with the Mega Arduin but its going to be half the speed of the Uno-type boards because of the way the Mega rearranges all the pins (there is no way to get around this!) This shield is not Leonardo-compatible
Spice up your Arduin project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.

The shield is fully assembled, tested, and ready to go. No wiring, no soldering! Simply plug it in and load up the library - you"ll have it running in under 10 minutes!

This module is designed to plug directly into Arduino UNO R3 (or its clone) boards. It is compatible with CH340 and Atmega16u2 version boards, as well as Mega 2560. This LCD shield may also work with other boards, but the compatibility can"t be guaranteed.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include

There are many tutorials on Arduino shields for 2.4 inch TFT LCD displays. In this road test I apply different tutorials to check the performance and issues of this specific shield: AZ-Delivery 2.4 inch TFT LCD display with resistive 4-wire touchscreen and an integrated SD card reader.AZ-Delivery 2.4 inch TFT LCD display.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology. That improves image quality, better contrast and addressability.
Depends on the needs of your project. Arduino UNO processor frequency is low. With the Arduino UNO full-color TFT LCDs are suitable to display simple data and commands. The TFT controller used cannot switch internal display RAM, so you can"t use the double buffer technique for animations but still you can only re-draw small sections of screen.
This module consumes most of the resources available in Arduino UNO. This is not a limitation of the module itself. In return, using a parallel interface allows you to quickly update the image. If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
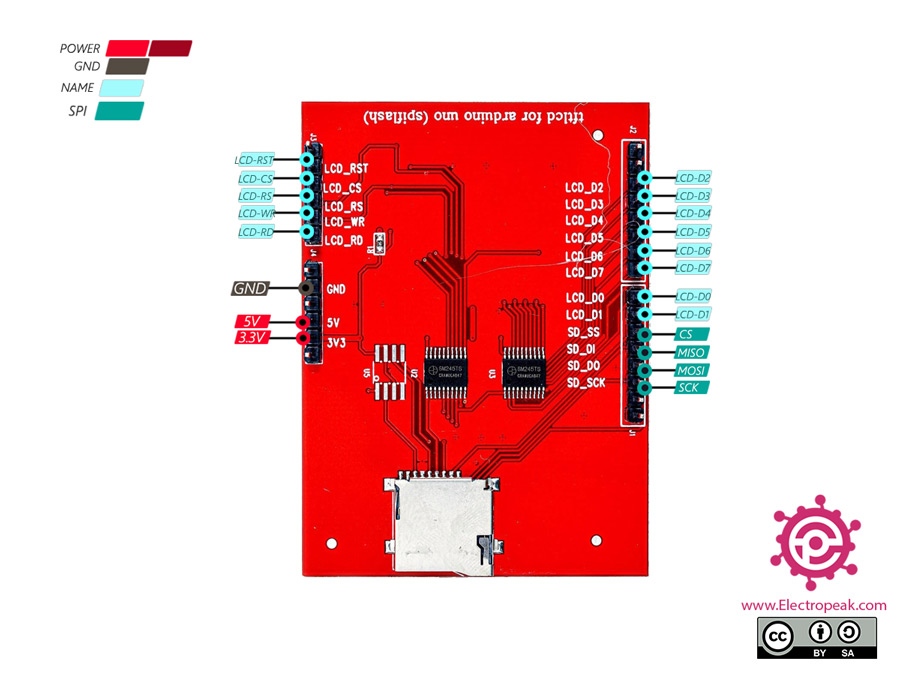
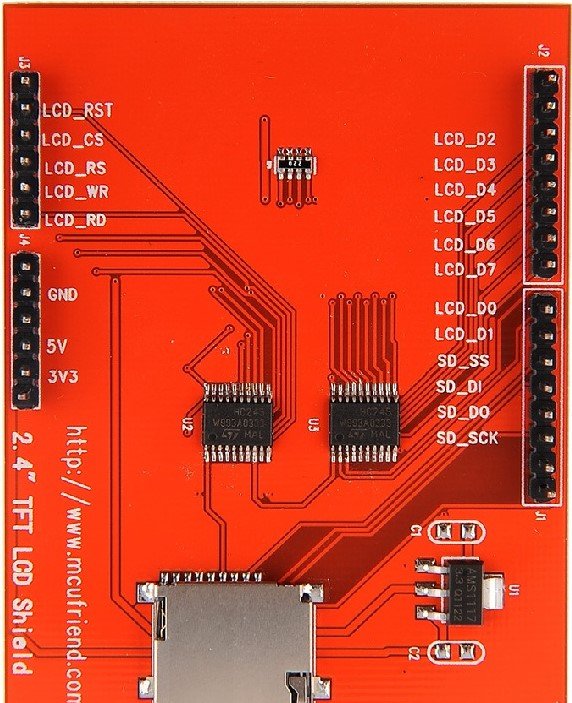
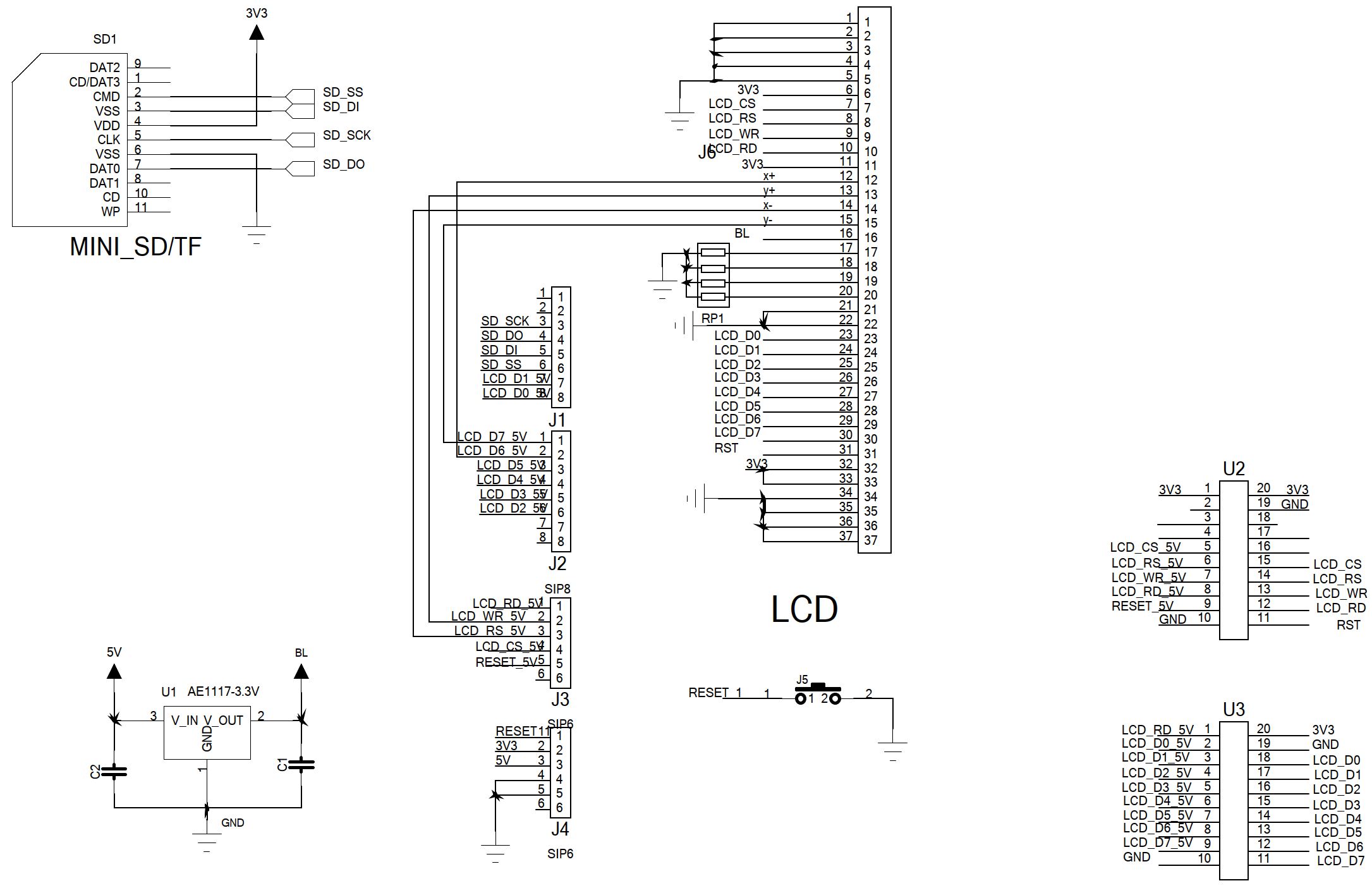
The PCB silkscreen indicates the main function of each pin, the labels are easy to read, although it does not show labels for the touch screen pins:Pin 9 - Touch X+ / LCD_D1
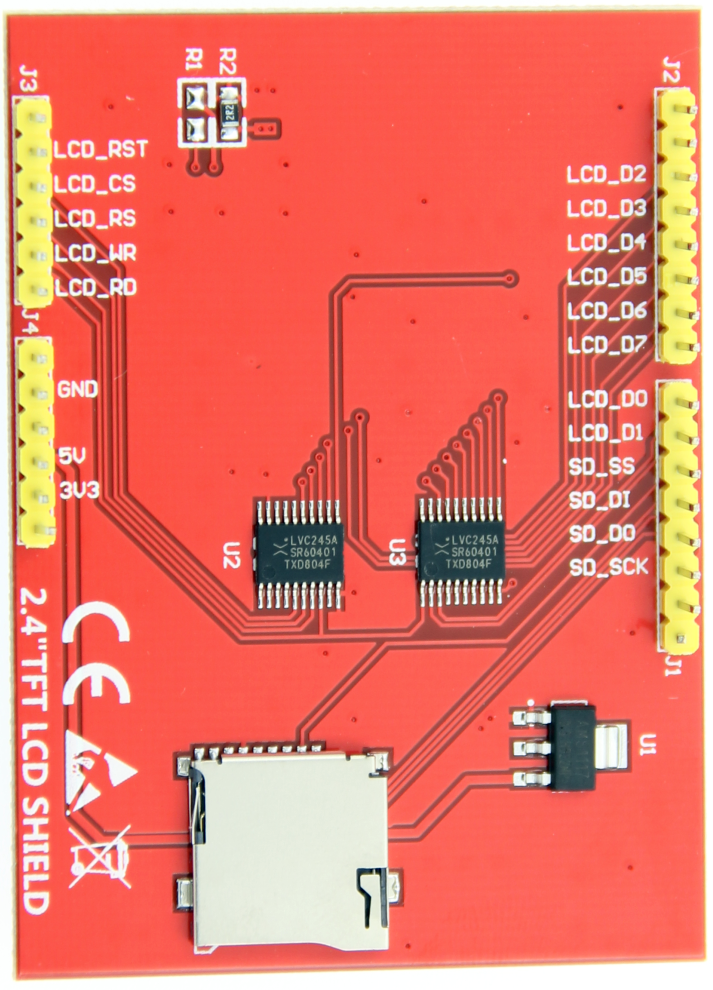
The SD card reader is very well located between the USB connector and the power connector, it does not touch either of them as it happens in other lcd tft shield modules and it is easily accessible to insert and remove the SD cards.
You can directly use the shield with any arduino uno. In this case we are using an Arduino UNO that exposes all the pins both on the header and on the board. In such a way that you do not need another shield to access the pins not used by the screen
ShieldCompatible with Arduino. 5V compatible, can be used with 3.3V or 5V logic. On-board 3.3 V (300mA LDO controller). The design is very well thought out and fits Arduino UNO perfectly.
If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The ILI9341 which can control each pixel with a small number of pins. The shield connects ILI9341"s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). ILI"s RESET goes to pin to Arduino analog pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
Includes a resistive 4-wire touchscreen (touchpad). The touch screen is attached on the surface of the display. Touch screen needs two analog inputs and two digital outputs. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with the ILI9341 driver. So you can"t write to LCD display and read the touch screen in the same time. I. Driver chip is XPT2046.
The resistive touch screen does not appear to appreciably affect the optical characteristics. Works properly, It takes a little pressure with the stylus for it to respond like in old mobile phones. You notice how it sinks into the screen when you press with the stylus. The stylus that comes with the module makes it easy to use if your interface design uses small controls. Some touch screen libraries offer better accuracy by specifying the resistance of the touch screen in the X direction. Resistance can be easily measured with a multimeter by connecting the test leads to the LCD_D1 - X + and LCD_DS X- terminals. Touch is sensitive to pressure.

This is Sainsmart 2.4 inch TFT LCD module with the TFT LCD shield kit for arduino enthusiasts.It includes one piece of 2.4 inch TFT LCD display and a TFT LCD shield for Arduino MEGA2560 (R3).We will provided you the whole document including the example project of arduino due with the kit. We will supply you the technical support after your purchase.
Voltage type: 5v or 3v voltage input voltage,input is selectable. Because TFT can only work under 3.3 V voltage, so when the input voltage VIN is 5V, need through the 3.3 V voltage regulator IC step down to 3.3V , when the input voltage of 3.3 V, you need to use the zero resistance make J2 short , is equivalent to not through the voltage regulator IC for module and power supply directly.(Click here)
It is 100% compatible with the normal MCU like ARM AVR PIC and 8051,especially on arduino family such as arduino due and arduino mega2560(R3).The module uses the LCD controller Chip SSD1963 with 5 inch LCD including the touchscreen.
The shield defines that all the the data transmit ports are PC1-PC8 and PC12-PC19,the controll pins are PD0-PD3.The perfect design could realize that the data transmits in high speed.The SPI interface is designed in the ISP header of arduino due so that the SPI transfer with DMA could be achieved in high speed with no drag.

The2.4 inch TFT LCD Shield Touch Screen Module For 2.4 inch TFT LCD display screenhas excellent vivid colour contrast. This Arduino Uno TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colourful (18-bit 262,000 different shades). 240×320 pixels with individual pixel control.
As with all Arduino Shields, connecting to the Arduino is simply a matter of plugging the shield in. Take care to align the pins correctly, and ensure the bottom of the shield does not make contact with the Arduino USB port.
1 Adafruit have disabled old model LCD’s support so please install Adafruit_GFX older version 1.5.3 from Sketch--> Include Libraries --> Manage Libraries.

As a 2.4inch TFT display module with a resolution of 240 * 320, it uses the SPI interface for communication. LCD has an internal controller with basic functions, which can be used to draw points, lines, circles, and rectangles, and can display English, Chinese as well as pictures.
The 2.4inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
The LCD supports 12-bit, 16-bit, and 18-bit input color formats per pixel, namely RGB444, RGB565, and RGB666 three color formats, this demo uses RGB565 color format, which is also a commonly used RGB format.
For most LCD controllers, the communication mode of the controller can be configured, usually with an 8080 parallel interface, three-wire SPI, four-wire SPI, and other communication methods. This LCD uses a four-wire SPI communication interface, which can greatly save the GPIO port, and the communication speed will be faster.
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey