raspberry pi pico lcd display free sample

This is a new Pi Pico display from Waveshare with many more pixels. It is a 2inch LCD display module, designed for Raspberry Pi Pico, with an embedded ST7789VW driver, 65K RGB colours, 320x240 pixels and an SPI interface. A Pi Pico can be plugged into the rear of the screen for very easy connection without any soldering. It sports 4 simple button switches for user input. It is bright, colourful and easy to program. The makers supply an example program (see below), which includes the display driver, making it very easy to get started. The manufacturer"s wiki can be found at:

Looking at the pinout we find that the display leaves plenty of free GPIO pins for user projects: 0, 1 ,4, 5 ,6, 7, 14, 22, 26, 27, 28. These include I2C pins for connecting sensors/actuators and the 3 ADC pins for voltages/potentiometers.
The resources Tab provides access to a demonstration program in MicroPython. I downloaded it, unzipped it to access the contents and found MicroPython and C examples. I stuck with the MP, copied the code to Thonny, plugged in the display and Pico and tried it out.
The graphics routines for fills, lines, pixels, rectangles and text are provided by the framebuf library. This does not have circle routines, so I included my own.

To control an LCD with a microcontroller as the Raspberry Pi Pico can be a quite complicated job. Well, if your display is equipped with an IC2 module and specific MicroPython libraries are available, it’s not that difficult to connect to the display to the Raspberry Pi Pico. Learn with this tutorial how to connect and to program an 1602 LCD with a Raspberry Pi Pico.
There are many types of LCD displays. In this tutorial we are using the popular and affordable 1602 LCD. The LCD has an IC2 module soldered on it (see the pictures below). If your LCD is of the same type, but has a different size, it won’t be a problem to continue with this tutorial. You’ll just have to correct some parameters in the MicroPython script. But if it is from a different type or it has no I2C module, you better look for another tutorial.Prepare the hardware
– First you need a computer to run Thonny. In this tutorial we’ll use a Raspberry Pi 4 as our computer. And Thonny is a user-friendly Python IDE to interact with the Raspberry Pi Pico board. If you never used Thonny to program the Raspberry Pi Pico, before continuing, you better have a look at our tutorial “How to start programming the Raspberry Pi Pico“.
– You also need a Raspberry Pi Pico of course. And as we’ll connect another device to the Pico, we need pin headers soldered to the GPIO-pins of our board.
In this tutorial we are using the popular and quite basic 16×2 or 1602 LCD. It can display 16 characters per line on 2 lines. Each character is made from a matrix with 5×7 dots. It is equipped with a backlight for easy reading. Besides sending text, thanks to specific commands, we can give instructions to the display, as to switch on/off the backlight for example.
The display we use in this tutorial is equipped with a I2C-module (black part on the picture below). I2C is a communication protocol which allows an easier connection between the display and the Raspberry Pi Pico. Indeed, instead of having to wire all the pins on the top of the screen, we only have to connect the display with 4 wires to our Raspberry Pi Pico.
Each I2C device has its own I2C address. Often this address is hard-wired in the device and will vary from manufacturer to manufacturer. Have a look at our tutorial ‘Find out an I2C address with the Raspberry Pi Pico‘ to get the very basics of I2C.
If you bought one of our kits, the hexadecimal address of the LCD is ‘0x27’. And if you don’t know the address, you can find it out with the help of our tutorial ‘Find out an I2C address with the Raspberry Pi Pico‘. We will need the I2C address from the display to insert it in our MicroPython code.
To avoid extensive and complicated code writing, libraries are often used. For our LCD, we will also be using a library. We found the most appropriate library at GitHub from Tyler Peppy. And he based his work on the Python library created by Dave Hylands. As these files from this quite specific library don’t come automatically with MicroPython, we have to install them ourselves.
So, before writing the code, we’ll have to upload the files to our Raspberry Pi Pico. You can download a ZIP-folder containing the 2 files to be installed here.
Once downloaded and unzipped on our computer, we upload these files to our Raspberry Pi Pico. If you don’t know how to do that, have a look at our tutorial ‘Transfer files between computer and Raspberry Pi Pico‘. If you have multiple folders on your Raspberry Pi Pico, make sure you upload them in the same folder as the new file we will create for our main code. And don’t change the filenames of the library of course.
And before running the script, it’s important to adjust the contrast of your LCD. If the contrast isn’t adjusted well, it’s possible you don’t see appearing anything. You can adjust it by turning with a small screwdriver at the blue potentiometer at the back of your LCD (see the pictures here above). Make sure the backlight of the display is on to see the result. If the LCD’s contrast is adjusted right, you can just see the darker rectangles for the characters appear.
Besides the commands we used in the last lines of our script, there are more possibilities to communicate with the LCD. If you want to learn more about, have a look at this Github webpage.

Obliterate the contents of flash. An example of a NO_FLASH binary (UF2 loaded directly into SRAM and runs in-place there). A useful utility to drag and drop onto your Pico if the need arises.
Runs the lwip-contrib/apps/ping test app under FreeRTOS in NO_SYS=0 (i.e. full FreeRTOS integration) mode. The test app uses the lwIP \em socket API in this case.
An LED blink with the pico_bootsel_via_double_reset library linked. This enters the USB bootloader when it detects the system being reset twice in quick succession, which is useful for boards with a reset button but no BOOTSEL button.
A copy of the TinyUSB device example with the same name, but with a CMakeLists.txt which demonstrates how to add a dependency on the TinyUSB device libraries with the Raspberry Pi Pico SDK

These displays all plug directly into the pins of your Pico and are programmed in the same way but require slightly different driver code, supplied by Waveshare via their Wiki pages.
All these displays need some memory in the Pico, a "buffer", to hold the data to be displayed on the screen. As the number of pixels increases so does the size of this buffer requirement and the space available for code decreases. As the pixel size gets smaller the basic text gets progressively harder the read as it is so small.
For this tutorial we are going to use the 1.44” 128x128 display as it provides a good compromise between basic text size, number of pixels on the display for graphics, buffer size, input buttons and price. The code is easily converted to run on the other displays.
This is simple – just push the Pico’s pins into the socket on the rear of the display and use the USB cable to connect it to your computer. Make sure you have it the right way round - the USB end is marked on the bottom of the board. Once Thonny has been installed we are ready to go.
The first line initialises the display using the driver code at the start of the program. It calls the display device LCD, but we could call it something different – but using LCD makes typing code easier!
All of these Waveshare displays use 16-bit colour codes to mix colours by varying the brightness ratios of red, green and blue in each pixel. As human eyes are more sensitive to green light, an extra bit is given to the green component. This code is called RGB565 with 5 bits for red and blue and 6 bits for green.
In each case listing dimmest to brightest. You can even see the individual pixels. To get the brightest rendering of each colour all its control bits have to be turned on together:
Note: The colour constants given in the 1.44” driver are not all correct. That is why the YELLOW background appears to look pink. We suggest you use the colour(R, G, B) function.
At this point we ported the code to work on the other four displays and found that they use a slightly different system - the blue and red bits have been swapped over:
To make things easy we are providing minimum setup programs for each of the 5 boards. Each program includes the correct screen driver, sets up the buttons and joystick, if available, and includes the correct version of the colour(R, G ,B) function. It also displays a 3-line colour check at the start.
Each program contains the screen driver code, sets up the buttons/joystick and sets the width and height variables correctly, loads the essential libraries, defines the colour(R, G, B) and clear(c) procedures. It then displays some colour checking text.
2.Near the centre of the screen, on a dark grey background, display your name, in red, and post/zip code, in cyan. Indent the post code by 10 pixels more than your name.
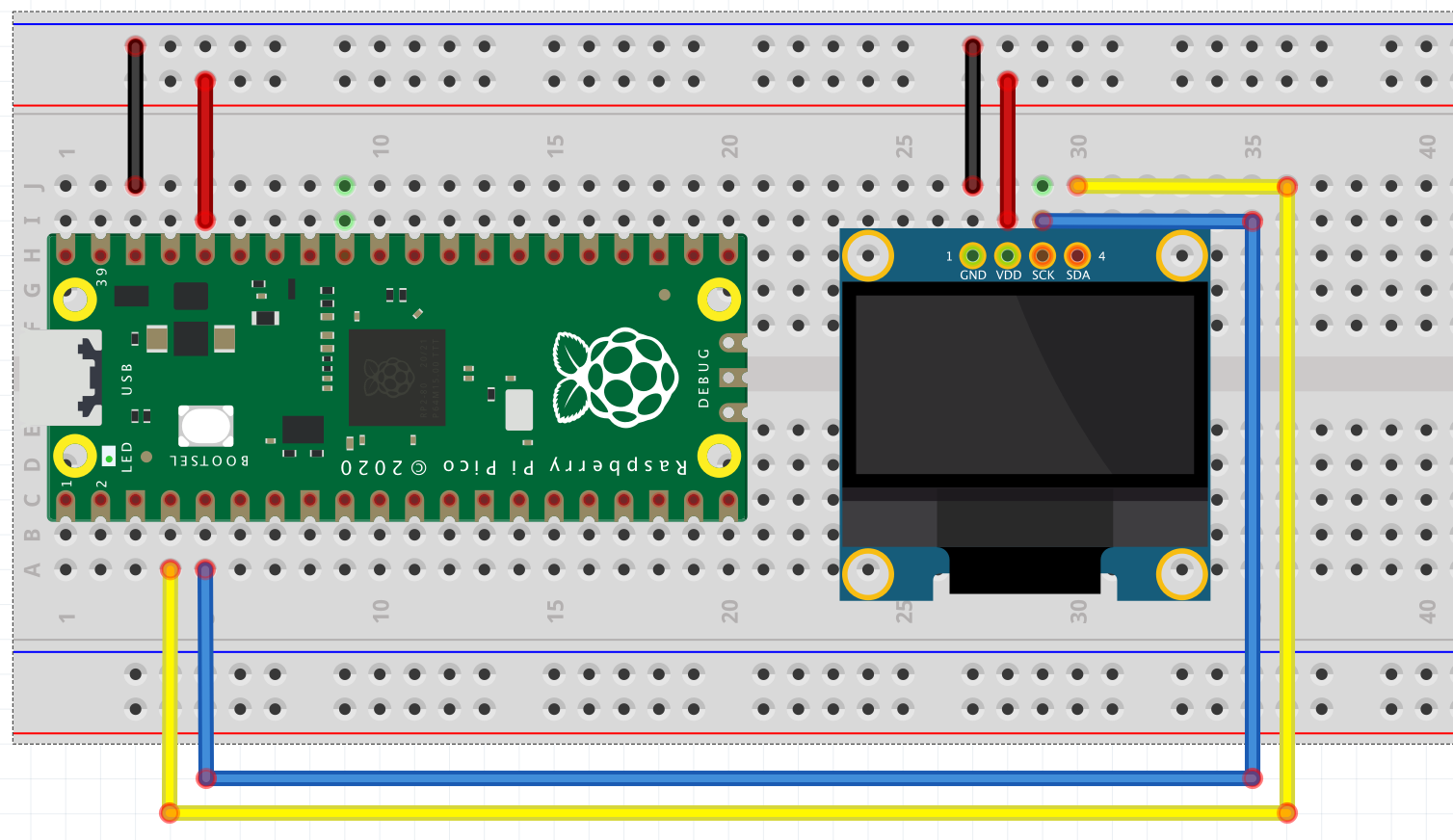
At this point we need to separate the Pico and the display. We need access to some of the GPIO pins to attach three 10 K 0hm potentiometers. You could press the Pico into a breadboard or, more conveniently use a Pico Decker, which has all the Pico pins neatly numbered and named. The circuit is shown in the diagram.
If your display has buttons, you will not need the extra one here. Connect up the SPI, power and button pins from your display (the product page/Wiki page for your particular display will show the pinout).
Turn the turn the RED potentiometer, on GP26. You should see rapid colour changes on the screen and changes in the bottom window of Thonny – Shell area. The numbers should range from zero to 65535 – the full 16-bit range used for our colour codes. We usually get the top value, or very near it, but have never managed to get the zero.
Turn all three pots in turn and check that the range of each is 0 – 255. The 1.44” display is 128 x 128 so we added these lines just above the loop and updated the loop.
Try turning the pots to find the colour codes for: Bright Orange, Bright Pink, Dark Brown, Light Brown, Violet, Light Yellow, Lime Green. ( https://htmlcolors.com/ might help if you are stuck.)
This article was written by Tony Goodhew. Tony is a retired teacher of computing who starting writing code back in 1968 when it was called programming - he started with FORTRAN IV on an IBM 1130! An active Raspberry Pi community member, his main interests now are coding in MicroPython, travelling and photography.

The snappily named Raspberry Pi Pico display 1.54-inch LCD by Spotpear ($11.89) brings in a 240×240 pixel IPS screen and ten buttons in a joypad-like arrangement. There’s four for direction, four for action, a select, and a start. At least, they’re labelled like this. You can use them for anything you like.
There are also some sample UF2 files included along with the C example code, but these appear to have been built for different hardware and work either partially or not at all. The actual example code did compile and work properly.
When we ran the example code, we were impressed with the quality of the screen. With 240×240 pixels in just 1.54 inches, there’s a high pixel density that can give crisp graphics. Obviously, high pixel densities are a double-edged sword. While they can look great, it does mean higher RAM use, more time transferring data, and more data to process.
Fortunately, Pico is well-suited to the task of driving screens. Each pixel can take 16 bits of colour data, so a full-frame buffer is just 115,200 bytes. The display data is transferred by SPI, and Pico has a maximum SPI frequency of half the clock speed. For MicroPython, that means 62.5MHz. The actual data transfer rate is a little less than this because of overhead of the protocol, but we were able to drive full-frame refreshes at over 40 fps, which is plenty for smooth animations.
Obviously, if you’re looking to do animations, sending the data is only half the story. You also need to calculate the frame before it’s displayed. If you’re using MicroPython, you are quite limited by the amount of processing you can do and still keep a high frame rate (though you could use the second core to offload some of the processing). With C, you’ve got much more scope, especially as you could potentially offload the data transfer using direct memory access (DMA).
The one disappointing thing about the screen is that there’s no control over the backlight. According to the documentation, it should be attached to pin 13, but it isn’t. You can’t turn it on or off – it’s just permanently on, and quite bright. That’s a deal-breaker for anything running off battery power, as it will suck up a lot of power. However, if you want a display permanently on, this might be perfectly acceptable.
Each month, HackSpace magazine brings you the best projects, tips, tricks and tutorials from the makersphere. You can get it from the Raspberry Pi Press online store or your local newsagents.
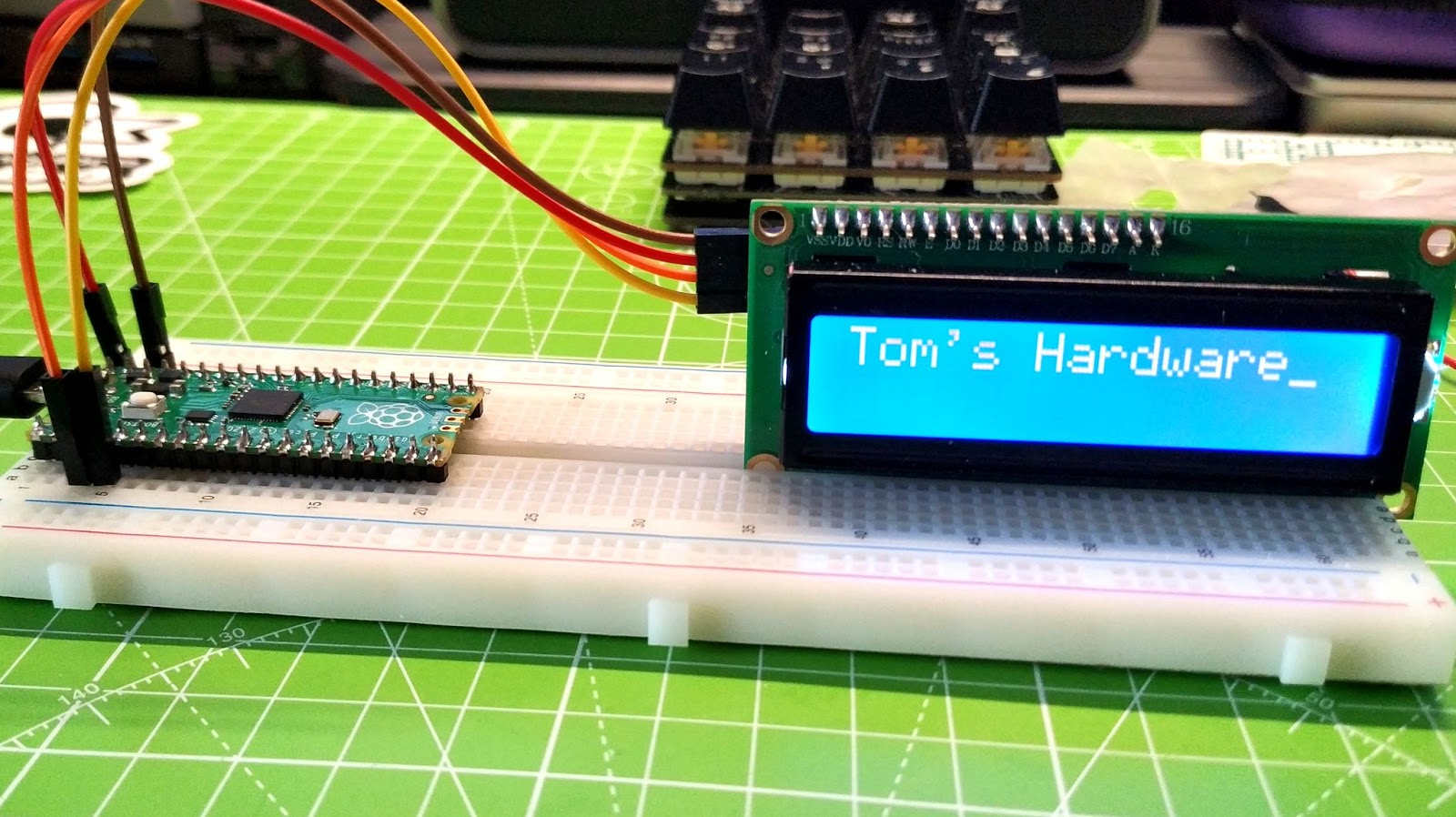
I am thinking of buying a Pico for a project I"m working on, but I can"t figure out how to use an i2c lcd screen with it. In the product page for the Pico there is a picture of the Pico with a screen attached to it:
My question is what is the simplest way to program a 16 by 2 lcd screen like the one in the picture with micropython and how would I go about doing so. Thanks in advance for any advice.
There a C examples for exactly that display in the pico-examples tree, Micropython should also be pretty easy. The main issue is ensuring you have a 3.3v device rather than 5v. Or use level shifters to compensate.
The modules I use have a jumper for the 5v feed to the backlight. Pull the jumper and feed the display with 5v from the PI. The electronics can get 3v3 and the I2C feeds from the PI and the unit will work perfectly.
I found a datasheet for a 2004A LCD display that indicated the character code of 253 for ° but haven"t been able to work out how to send that (LCD.display(253, c=16, l=1) just displays "253")
Currently, I don"t know how to do this. I could sure look into it. So it"s a (Degrees) symbol you are trying to display? Normally I would just use an asterix for that.
In the lcd.api.py, it specifies 2 methods of putting charecters, lcd.putstr() or lcd.putchar() or lcd.custom_char(). I don"t know how they work for now but you could look at that file and the comments attached to the commands.
I found a datasheet for a 2004A LCD display that indicated the character code of 253 for ° but haven"t been able to work out how to send that (LCD.display(253, c=16, l=1) just displays "253")
From the i2c.scan used the address into the code i2c.writeto(39, "hello"). But nothing happens. If I connect another i2C LCD and run i2C scan, I get the exact same address 39. If I connect two i2c LED, I only get the one 39 address reported.
Hey Andrew, those codes are actually designed for the Seed Studio grove RGB LCD. They require a sequence of hex codes to initialize the display and have a different I2C controller. If you can tell me or attach a picture of the LCD I can help you with what code you would require. As I commented previously, most of the Amazon I2C LCD backpacks use a PCF8574 and they can be controlled by the code I had directed people to with the GitHub link.
To answer the question you also originally asked, the address is in decimal and you would have to change it for one of the displays to differentiate which one you are communicating with.
A BIG THANK YOU Tyler, between you and dhylands, I have managed to get the pico to power the LCD. Where I was going wrong was I assumed that all things were equal, that one i2c LCD would be the same as any other. No mention was made in "Getting Started with MicroPython on Raspberry Pi Pico" in the chapter on i2c that you had to buy a specific i2c LCD (which is expensive and difficult to get hold of).
The code they publish just will not work with any other LCD. So what I have leant is this., Most i2c LCD"s work in 5 v, that is to say the data coming into the LCD has to be at 5 v. The pico data is at 3v, so you need an additional bit of hardware, 3.3 to 5v level translator. You also need some additional code. https://github.com/t-622/rpi-pico-i2c-lcd.
I had the same problem. Sadly the serial LCD used in the book is not your usual Hitachi character LCD with an I2C backpack on it. It is a Sparkfun product which has an AVR microcontroller to handle the I2C interface and additionally handles the complexity of programming the Hitachi display, I discovered this the hard way after some happy hours of sending instructions to the LCD and getting unusual results. I’ve used the cheap I2C backpacks in quite a few projects on different hardware over the years but this is the first time I’ve had problems. Given that I’m a beginner at Python ( though not programming) I initially thought it was me,
It’s also worth noting that the serLCD is quite hard to find in the U.K. Mouser U.K. have it but it is £22.82 about 4 times the price of a standard LCD and backpack from Amazon.
I’m going to give the library mentioned above a try with my collection of elderly Hitachi LCDs. If anyone wants to understand how they work I commend “How to use intelligent LCDs “ by Julyan Ilett which was published in “Everyday Practical Electronics “ in 1997. It’s in two parts and the pdf is free from a number of sites.
Once I’d found a missing “import machine “ statement in the test script T622’s library works very well. Many thanks. I’m using a cheap I2C backpack. I’m powering the LCD from a separate 5 volt supply and connecting the data lines directly to the Pico without a voltage converter, but with a common Earth. I’m pretty sure the I2C hardware specifications permit 3v3 for the data lines. Either way mine works.
i bought an lcd2004a from amazon, tried the code in the "getting started with micropython on raspberry pi pico" book. had no luck so went looking for drivers, found one that didn"t work with the pico, I messed about with it a little and managed to get it to work
Once I’d found a missing “import machine “ statement in the test script T622’s library works very well. Many thanks. I’m using a cheap I2C backpack. I’m powering the LCD from a separate 5 volt supply and connecting the data lines directly to the Pico without a voltage converter, but with a common Earth. I’m pretty sure the I2C hardware specifications permit 3v3 for the data lines. Either way mine works.

We"ve sourced a new LCD screen especially for our Pico Display Pack - it"s a lovely, bright 18-bit capable 240x135 pixel IPS display and fits the Pico perfectly. We"ve surrounded it with four tactile buttons so you can easily interface your Pico with your human fingers and an RGB LED that you can use as an indicator, for notifications or just for adding extra rainbows.
Pico Display lets you turn a Pico into a compact user interface device for a bigger project, capable of giving instructions, displaying readouts and even incorporating elaborate nested menus. If you"d rather use your Pico as a standalone device you could make a little rotating slideshow of images, display beautiful graphs from sensor data or build your own Tamagotchi or matchbox sized text adventure game.
The labels on the underside of Pico Display will show you which way round to plug it into your Pico - just match up the USB port with the markings on the board.
The easiest way to get started is by downloading and copying our custom MicroPython uf2 to your Pico, it includes all the libraries you"ll need to use our add-ons. The beginner friendly tutorial linked below will show you how to get to grips with pirate-brand MicroPython.
Pico Display also works very nicely with CircuitPython and Adafruit"s DisplayIO library - look for the Display Pack ST7789 example in the library bundle to get started!
Pico Display Pack communicates with the LCD display via SPI on pins LCD_CS, LCD_DC, LCD_SCLK, and LCD_MOSI. We also PWM the BL_EN pin (with gamma correction) for full, linear, backlight control. LCD_RESET is tied to the RUN pin on Pico so the LCD will be fully reset whenever Pico is.
There is also an onboard RGB LED (ideal to use an activity indicator!) which is also PWMed (with gamma correction) on pins LED_R, LED_G, and LED_B. If you want to use the LED pins for something else there are three cuttable traces on the underside of the board.
Power is supplied through 3V3 meaning that you can use Pico Display Pack both on USB power and from external supplies (from 1.8V to 5.5V) making it ideal for battery powered projects.
Raspberry Pi Pico is a flexible, low cost microcontroller development board from the folks at Raspberry Pi, based on their very own chip - the RP2040. It"s easily programmable over USB with C/C++ or MicroPython, and ideal for using in all sorts of physical computing projects, devices and inventions - we"re so excited to see what you make with it!
We"ve called our Pico-sized add-ons packs, as they"re designed to attach to the back of your Pico as if it were wearing a very stylish back pack (or a miniature jet pack, if you prefer). We"ve also got Pico bases (larger add-on boards with a space to mount your Pico on top) and some other boards that let you do interesting hackerly things like using multiple packs at once - click here to view them all!

From what I can tell, to display a special character you will have to send a hexadecimal string which is converted by the display driver according to its charset.
The whole documentation for your display driver is available here. But, if you just want to look into the charset, you can find it on wikipedia as well.
In the charset, the character you"re looking for is located in the bottom right corner. It"s binary identifier – which you can identify by looking at the table head and the beginning of its corresponding row – is in this case 11011111. However, the SERLCD want"s you to send hexadecimal to it.





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey