2.8 tft lcd shield tutorial in stock

The 2.8" Arduino TFT LCD Touchscreen Module (Colour Screen) is for Arduino UNO board and Mega 2560 board or boards compatible with UNO. This module can display words, colour painting, ghaphics and pictures. This module come with a large touch screen display and build in Micro SD Card socket make it user friendly and easy to use. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it , so you can detect finger presses anywhere on the screen.

Today, you will learn how you can create and use buttons in your Arduino TFT Touchscreen projects.I"m using Kuman"s 2.8" TFT Shield combined with Kuman"s Arduino UNO. Bonus: The TFT Shield from Kuman comes with a free Stylus which you can use for more precise presses!
Clip in the shield onto your Arduino board. Make sure it"s not in the wrong way!You can use the pictures above for reference. Plug in your Arduino board to your PC and hop into the Arduino Software.
I tried it with your sketch, but it did not work firstly. However I fixed some part of the sketch, it worked. "tft.begin(0x9325);" to " tft.begin(0x9341);"0

Looking for a bigger screen to interface with the Arduino Uno? Bigger than the 2.4″ TFT LCD screen, this shield is able to display a little more information than the 2.4″ screen. In this tutorial, we’ll be looking at how we would interface the 2.8″ TFT LCD Touchscreen Shield with an Arduino Uno.
As this is an Arduino Shield, just attach the shield to the Arduino Board. (Uno, Mega, etc.) But in this tutorial, we’ll be connecting the shield to an Arduino Uno.
We’ll be using Adafruit’s GFX and TFTLCD library to interface the LCD shield with Arduino Uno. Download the library, extract the rspective folders and place it in your Arduino libraries directory.
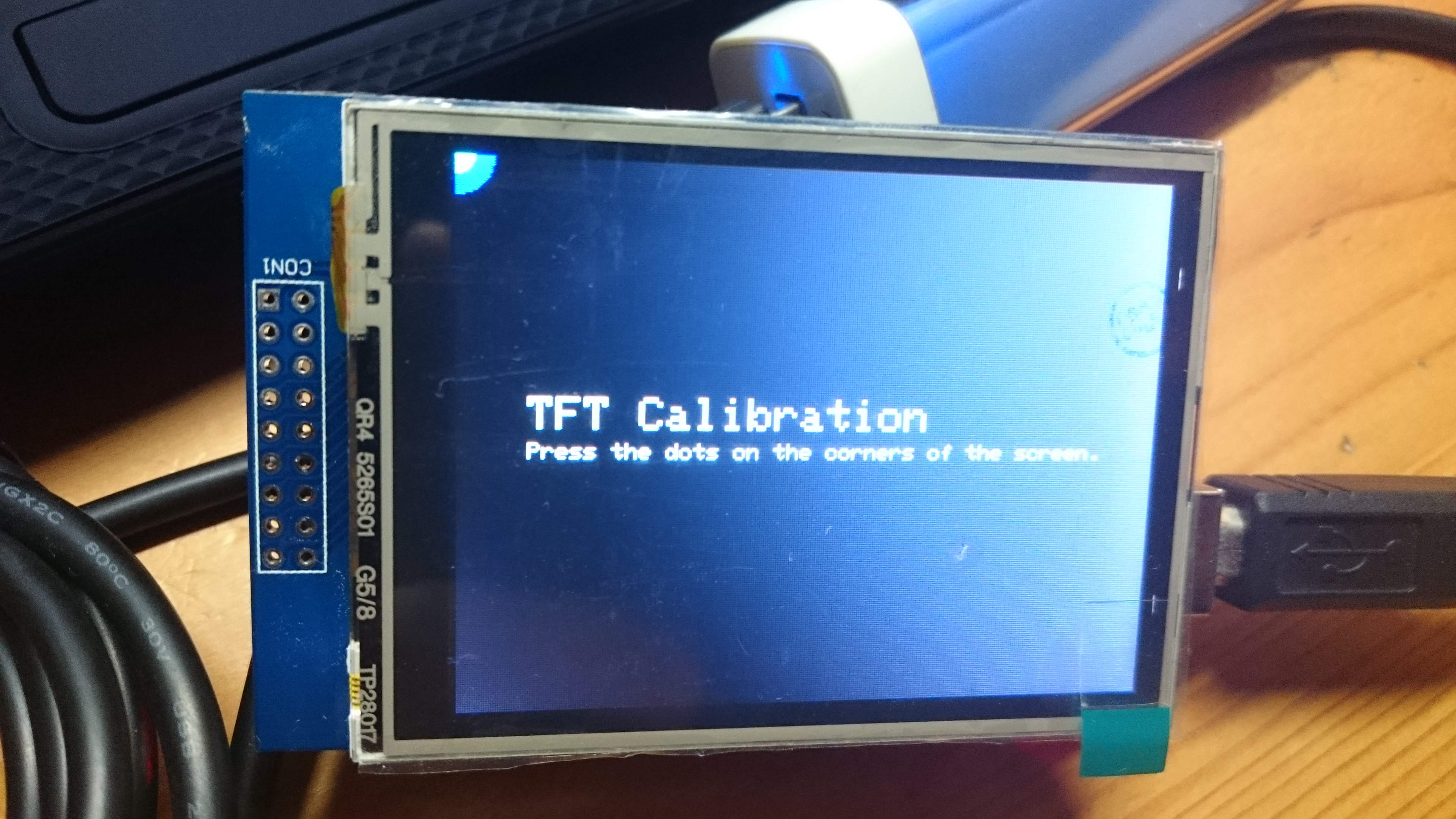
Before using the TFT LCD Shield, we should first calibrate the touch screen. As there weren’t any calibration sketch provided in the librarie’s example, I wrote a simple calibration sketch to calibrate the touch screen. With this sketch, adapted from Adafruit’s tftpaint example sketch, it will display the offset that will remap the values of the raw values of the TFT resistors to the coordinates of the screen.
The values displayed at the end of the calibration will be used to determine the TS_MINX,TS_MINY, TS_MAXX & TS_MAXY variables. These variables are actually the resistance value of the TFT screen, which will be “converted” into coordinates relative to the screen:p.x = map(p.x, TS_MINX, TS_MAXX, 0, tft.width());
Upload the following code below to obtain the offset values. Remember to note down the respective values (TS_MINX,TS_MINY, TS_MAXX & TS_MAXY), as it is needed for the next section of the tutorial.// Paint example specifically for the TFTLCD breakout board.
After the calibration is done and the (maximum & minimum) X/Y resistance values recorded, we’ll proceed on to running the tftpaint demo. Open up tftpaint sketch from Adafruit’s TFTLCD examples.
When you draw something on the touch screen with the original sketch, the X coordinates will be inverted. To fix it, we’ll have to flip the mapping function from :// scale from 0->1023 to tft.width
Open up your serial monitor & see whther the library is able to detect the driver. If the Serial Monitor returns something like this:Unknown LCD driver chip: 0x00
You can try hard-coding the driver of the LCD Shield specific to the shield you have. You can figure it through these following methods:Turn to the back of the shield & look for the chip ID
After you have figured out the driver ID, we’ll hard code the driver ID. Modify this line of code (at line 92) from this:uint16_t identifier = tft.readID();

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)

2.8 Inch TFT LCD Shield Touch Display Module for ArduinoSupports development boards such as Arduino and Mega2560 for direct plug-in use without wiring.

This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen. (We also have a capacitive-touch version of this shield here)
Adafruit have updated their original v1 shield to an SPI display - its a tiny bit slower but uses a lot less pins and is now much easier to use with Mega & Leonardo. They also include an SPI touchscreen controller so you only need one additional pin to add a high quality touchscreen controller. Even with all the extras, the price is lower thanks to our parts sourcing & engineering skillz!
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up the library - you"ll have it running in under 10 minutes!Works best with any classic Arduino (UNO/Duemilanove/Diecimila). Solder three jumpers and you can use it at full speed on a Leonardo or Mega as well.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. This shield needs fewer pins than their v1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, another pin for the SPI touchscreen controller and another pin for uSD card if you want to read images off of it.

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.6" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey