using a tft lcd to move a servo arduino uno in stock

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

Let’s take a look into a simple interfacing project this time. This is actuator interfacing with Arduino Uno and the actuator being servo motor, specifically SG90 servo motor. SG90 is a lightweight (just 9g) and tiny servo motor which has quite good output toque. We can use Arduino IDE to code this servo and control its movements precisely. We can rotate 180 with this servo motor.
This project uses SG90 servo motor interfaced with Arduino Uno which is programed to turn the servo motor from 0 degrees to 180 degrees and back to 0 degrees.
For demo purposes, with zero load on the servo motor, we are powering the servo motor using Arduino 5V pin. But it is important to keep in mind that the motor should be powered separately. This servo motor has input voltage of 4.8V to 6V DC. It is recommended that the servo motor should be powered externally (using a dedicated power supply) and the voltage should be within the accepted range. The maximum current draw from Arduino is 0.8A only. So when we use an external power supply, it will make sure that the Arduino board won’t be damaged due to excess current draw.
There is a common problem when dealing with SG90 (or even MG90S) that is the overshooting or undershooting. This is a problem has a bit to do with Control Systems. In general, we can say, the systems that are overdamped miss the target value, that causes the “undershoot”. This means, the servo would not really reach 0 to 180 degrees or other specified value. Whereas those systems that are underdamped go over the target. This causes the situation to “overshoot”. This is when the servo motor exceeds the specified degree and sweeps more area than it is supposed to do.
There are a couple of fixes available online for this overshoot/undershoot problem. You could use a better servo motor like “Tower pro MG 995” servos. This is not a micro servo like SG90 but it is more precise and it can also deliver more power. There are other servo motors that are used for model aircraft building; they are known to be more precise. They give very good results but are quite expensive. If you really want to use SG90 servo motor only and get precise degree turn, then, consider the following points to get better results:
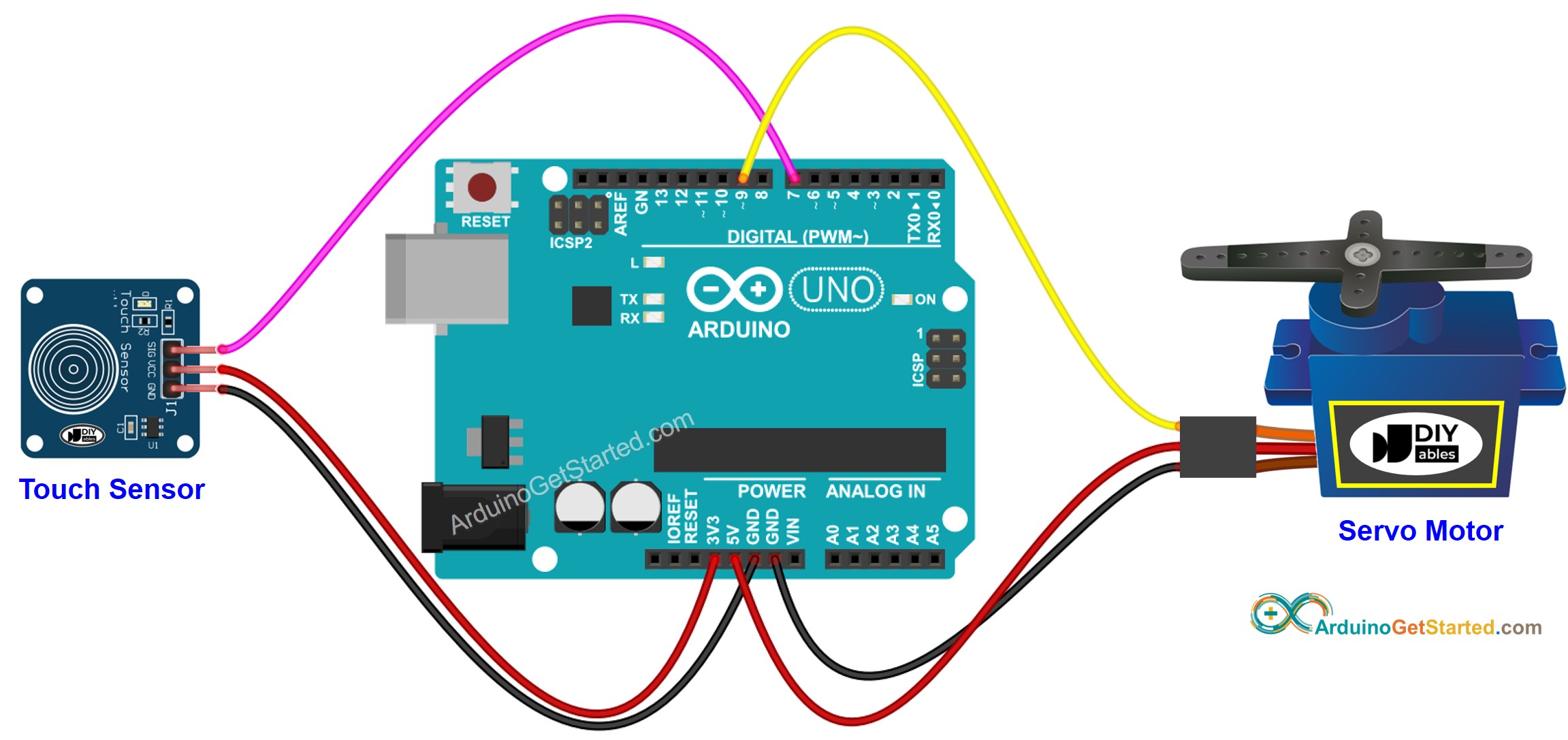
The circuit connections for this project are very simple as the servo motor has only 3 pins. The red wire of the servo goes to 5V pin of Arduino Uno. The Black wire of the servo goes to Arduino Uno’s ground pin (GND). And the yellow wire (called the control pin of servo) goes to Arduino pin 8. This completes the circuit connections of the servo motor with Arduino Uno.
First, we need to include a library called “Servo.h” to be able to control various servo motors. If you don’t already have this library in your Arduino IDE, then you can go to “tools” à “Manage Libraries…” and type “Servo” in the Library Manager and install the one from “Michael Margolis, Arduino”.
Next, we declare a variable called “servo”. In void setup function, we use the servo.attach function to tell the Arduino board that the control pin of the servo motor is attached to pin 8 of Arduino (the function attaches the servo variable to the pin). The servo.write function is used to tell the servo the degree to which it should turn. At the beginning the default state of servo is considered as zero degree we keep this as origin position that is zero degrees. So we write servo.write(0). Then a delay function is used to create a delay of 2ms.
Next, in void loop, we use the servo.write function again to tell the servo to turn to 180 degrees and the delay function will hold this position for 1ms. Then the servo is instructed again to go back to 0 degrees, as we had initialized before. The delay function will hold this position for 1ms. This is repeated until the power is disconnected or servo is disconnected.
This is a beginner friendly project. It focuses on controlling an actuator, SG90 Servo motor, using Arduino Uno and Arduino IDE. It provides a strong basic foundation in dealing with actuators and helps beginners jump into more fun with actuators.

A joystick is an input device consisting of a stick that pivots on a base and reports its angle or direction to the device it is controlling. The Joystick Module is a tiny low cost option to add a game like control to your projects. Be it robotics or any other project that requires a precise human control. The module has two potentiometers for the X and Y axis measurements. Also a switch that can give an additional control option.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

[Since this was originally posted I’ve come up with a low-noise, low-profile side mounting method. The mounting method does not change the programming required to control one, or more, servos.]
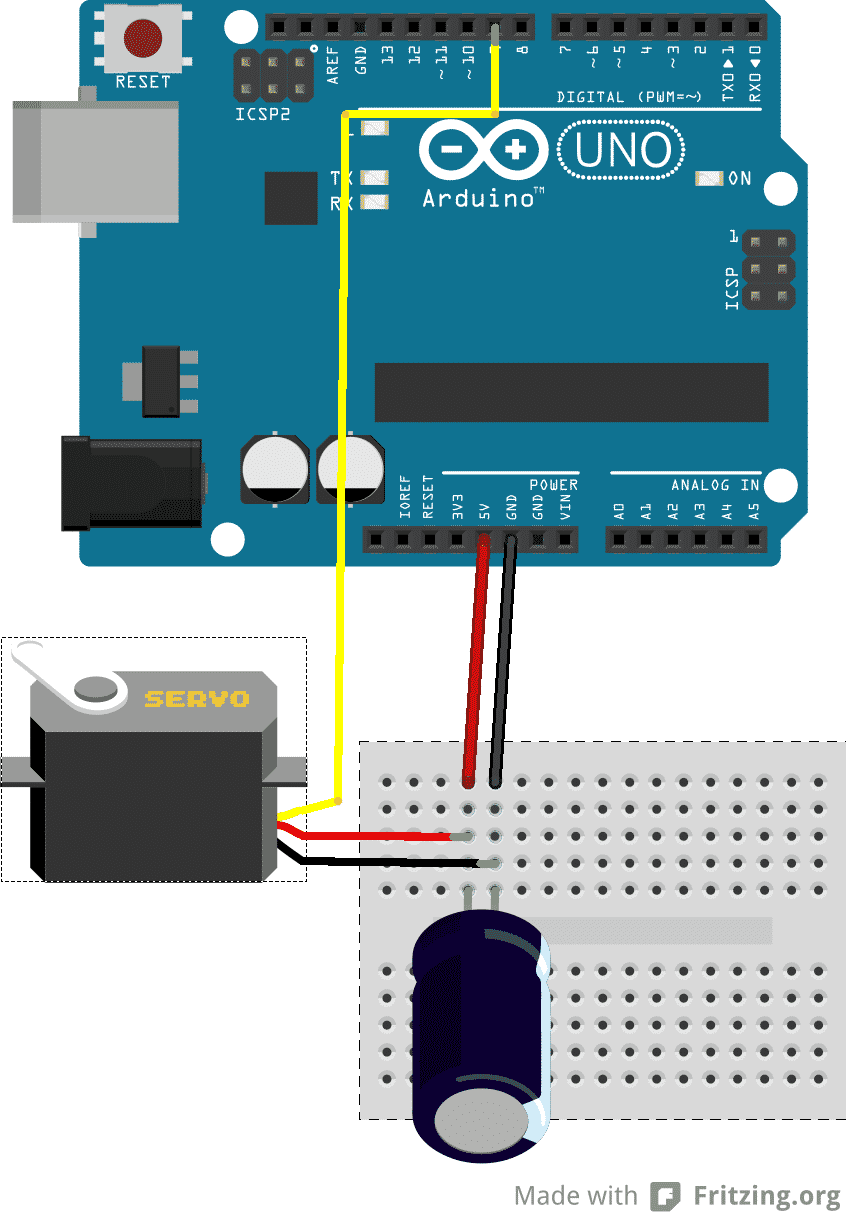
The first thing I do is prepare the servo by setting the position of the shaft to 90 degrees, the midpoint of its 180 degree total travel. I do this by attaching the servo to an Arduino Unoand uploading this little sketch once to set the servo (for those who don’t know, “//” signifies the start of a comment ):
Here is the basic circuit for controlling a servo with an Arduino Uno, where the servo draws power from the Arduino. Servos can be independently powered, in which case only the signal wire and ground are connected to the Arduino.
The Arduino can Source a maximum of 200 mA current, and can Sink a maximum of 400 mA current. As you connect and try to run more devices, you’ll get to those limits quickly. In Model Railroad applications, given that we’re already routing track power, routing a few amps of +5 volt power to supply actuators like servos is a no-brainer for performance and system integrity. Whenever you use a separate power supply, the servo ground has to connect to both the power supply ground and the Arduino ground.
I fabricate a simple mounting bracket with a small plywood plate and a couple of blocks. Now I mount the servo in the bracket, place the horn onto the shaft in the position shown and then screw it down to the shaft.
Using a 1/16″ bit, I drill out a hole in the horn (usually the second hole from the end of the horn) and a hole in the turnout actuator bar. Don’t over ream the holes; the soft, slightly flexible plastic will provide a snug fit so you don’t have to use adhesives. Then, I slide a piece of 1/16″ brass rod through the horn to establish the location for a hole in the mounting plate.
I mark and drill the hole in the base plate. I rock the bit along the axis the rod will move (left to right in the view below) to slightly elongate it, and give it a more hour-glass profile. This hole functions as a fulcrum for the rod.
I mount the servo below the turnout. For this demonstration, I used hot glue to mount the bracket to the underside of the demonstration layout segment; screws are a better idea for most situations, allowing you to build in some adjustability. With the turnout set in the straight-through position, I carefully thread the rod through the turnout actuator bar, down through a prepared hole in the layout to the hole in the mounting plate and then the servo horn. The brass rod is perpendicular to the horn at the 90 degree setting. Moving the servo horn tilts the rod, moving the turnout above to its divergent position.
At this point I test the servo and make any adjustments necessary for smooth operation. When I’m satisfied everything is right, I trim the rod to its final size.
I’m planning to try music wire instead brass rod in the near future. The problem with brass rod is that it is stiff, and the servo can get fussy at the end of movement ranges because there is no give. Music wire is like spring wire and should allow me to apply pressure at the ends of movement ranges without overtaxing the servo. I’ll update this page with the results of those tests.
The button takes power from the +5v board supply and, when the button is pushed, routes the power to a designated pin, putting the pin in a HIGH state. On the output side of the button a pull-down resistor routes stray power to ground to guarantee that the pin is in a LOW state whenever the button is not pushed.
Here is a simple sketch to control a servo and have it move over about 2 seconds every time a button is pressed. The straight position is always 90 degrees because of the way I install the servo. The divergent angle depends on how the servo was installed in relation to the turnout– it will either be a larger angle in the 110 – 120 degree range, or a smaller angle in the 60-70 degree range. With practice and consistent placement of servos, they can all be the same; but if not, storing unique settings for each servo is not difficult.
Finally, we can add one more refinement and have the Arduino feedback position status via two pins that we can use to power leds at the control panel. The circuit looks like this:
To control multiple servos with one Arduino, your sketch would need variables for each servo to hold its pin id and unique divergent angle. More advanced programmers will want to create something like an array of data structures to organize pertinent data about the servos.
NOTE: The delay() function is used a lot in small demonstration sketches to control timing. The problem with delay is that it throws the board into a do-nothing state that prevents anything else from happening. In more complex sketches it is often advisable to avoid delay() and use other methods to meter actions across multiple controller cycles. In this case, be aware that the board is tied up while the servo is in motion.

Arduino has a built-in function servo.write(degrees) that simplifies the control of servos. However, not all servos respect the same timings for all positions. Usually, 1 millisecond means 0 degrees, 1.5 milliseconds mean 90 degrees, and, of course, 2 milliseconds mean 180 degrees. Some servos have smaller or larger ranges.
For better control, we can use the servo.writeMicroseconds(us) function, which takes the exact number of microseconds as a parameter. Remember, 1 millisecond equals 1,000 microseconds.
In order to use more than one servo, we need to declare multiple servo objects, attach different pins to each one, and address each servo individually. First, we need to declare the servo objects—as many as we need:// Create servo objects
Connection-wise, the grounds from the servos go to GND on the Arduino, the servo power to 5V or VIN (depending on the power input), and in the end, each signal line has to be connected to a different digital pin. Contrary to popular belief, servos don"t need to be controlled by PWM pins—any digital pin will work.
There is a special breed of servos labelled as continuous rotation servos. While a normal servo goes to a specific position depending on the input signal, a continuous rotation servo either rotates clockwise or counter-clockwise at a speed proportional to the signal. For example, the Servo1.write(0) function will make the servomotor spin counter-clockwise at full speed. The Servo1.write(90) function will stop the motor and Servo1.write(180) will turn the motor clockwise at full speed.
There are multiple uses for such servos; however, they are really slow. If you are building a microwave and need a motor to turn the food, this is your choice. But be careful, microwaves are dangerous!

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Today I’ll show how you can control a servo with Visual basic. Before this project I’ve never used Visual basic so if anyone finds any mistake in my code please leave a comment here and help me improve it.
I’ve always used the Serial Monitor of the Arduino IDE to communicate with the Arduino, but today we will use a visual basic program that I’ve created. Basically in the VB program we have 4 buttons that will interact with the Arduino when we press them.
I’ll be showing program in Visual Basic that allows the user to rotate a servo attached to the Arduino. You need to make 3 connections from the servo to your arduino:
Thanks for reading, you can contact me by leaving a comment. If you like this post probably you might like my next ones, so please support me by subscribing my blog and my Facebook Page.

evive has a 1.8” TFT Display which is mainly used for visual feedback. The display has a 128 x 160 color pixels. The TFT driver (ST7735R) can display full 18-bit color (262,144 shades).
The ST7735 is a single-chip controller/driver for 262K-color, graphics type TFT-LCD. It consists of 396 source line and 162 gate line driving circuits. This chip is capable of connecting directly to an external microprocessor and accepts Serial Peripheral Interface (SPI), 8-bit/9-bit/16-bit/18-bit parallel interface. Display data can be stored in the on-chip display data RAM of 132 x 162 x 18 bits. It can perform display data RAM read/write operation with no external operation clock to minimize power consumption.
We will use evive Library to control the TFT display in Arduino IDE. You can download it from here. If you don’t know how to install a library, click here to see the tutorial.
fillTriangle(int16_t x0, int16_t y0, int16_t x1, int16_t y1, int16_t x2, int16_t y2, uint16_t color)Draw a filled triangle using three points coordinate
drawRoundRect(int16_t x0, int16_t y0, int16_t w, int16_t h, int16_t radius, uint16_t color)Draw a round rectangle using one point coordinate, width, height and radius
fillRoundRect(int16_t x0, int16_t y0, int16_t w, int16_t h, int16_t radius, uint16_t color)Draw a filled round rectangle using one point coordinate, width, height and radius
Alert: Please not that if your evive is not displaying the right color (RED) for this example code, change the argument in the function, tft.init(INITR_BLACKTAB); to INTR_GREENTAB. Always remember which argument to use while initializing INITR_BLACKTAB or INITR_GREENTAB.

Welcome to the electronic interaction world! DFRobot proudly presents the Arduino beginner kit for those who are interested in learning about Arduino. Starting from basic LED control to more advanced IR remote control, this kit will guide you through the world of microcontrollers and physical computing.
A DFRduino UNO R3 (Compatible with Arduino Uno), the most stable and commonly used Arduino processor, together with DFRobot"s best selling prototype shield are included in this kit.
Beginner Kit for Arduino has strict guidelines on how it makes packaging design, hardware selection, and circuit production technology, meaning that DFRobot can always provide you with quality assurance.
There are 15 projects in the Arduino Getting Started tutorial to help you learn Adruino step by step from easy material to even the most difficult of concepts. The whole set of tutorials provides learning content for both the software and hardware systems. In the process of making interesting projects, you will not only learn programming knowledge such as variables and functions, but also understand the principles behind using electronic components such as light-emitting diodes, buzzers, and steering gears.
Each course will guide you through a quick implementation of the project, stimulate your interest in learning, and then delve into the knowledge of electronics and programming. So, the structure of this curriculum is broken down into the following: “materials list --> hardware connection --> code writing --> code review --> hardware review.”
Different from other tutorials, this tutorial systematically explains how to interpret Arduino code and how to understand the principles of electronic circuits in order to help you make creative Arduino programming projects.
The beginner kit for Arduino includes 15 project cards with detailed circuit diagrams. The students can choose any project they want to start creating what they are interested in. The kit effectively helps teachers launch workshops at school.
I have to say that I am loving the kit. I just wanted to let you know of an issue that I have encountered. In projects 11 and 12 of the kit, it requires the use of the 3 potentiometers. The problem is that the terminals of the potentiometers do not fit across into the sockets on the Prototyping Shield nor the provided breadboard. They are to wide.
Hello, your feedback is very precious to us. Just as you said, the potentiometer couldn"t be inserted to the hole easily, but with some strength to push it downward, it could be done. I"ve attached a picture about it. Btw, we will consider to upgrade it.

In this tutorial, we will be Interfacing a 7-inch DWIN HMI TFT LCD Display with Arduino Nano Board. Using this DWIN Display we can control various modules like Relay, Servo Motor, and RGB LED. We will also learn how to create the UI using the DGUS Software.
Before moving ahead, go through the DWIN Getting Started Guide to learn more about the DWIN Display and the method to upload the firmware. Since the DWIN Display has UART Interface, we can communicate with Arduino through Serial Communication. Let’s see how we can build this System.
DGUS(DWIN Graphic Utilized Software) is a cost-effective GUI software platform developed by DWIN Technology. Based on the K600+ Kernel hardware platform, GUI design, combined with a simple command interface, can be achieved quickly, eliminating the need for complicated programming and expensive development environments.
Download the DGUS Software from the above link and then extract the folder. Open the extracted folder and run the executable file called ‘DGUS_V7.642.exe‘. A DGUS Window will open. Initially, you need to change to the English language as the Chinese language is set by default.
The link for all the files including the DWIN_Set folder, images, ICL files, etc are inside the folder below. You can extract them and use them in your project.
Each and every module/units have a different Memory Address (assigned as VP). For example in the above UI, the memory address for Servo=5100, Red LED=5200, Green LED=5300, Blue LED=5400 & Relay=5500.
After creating the UI using the DGUS Software, download the firmware to DWIN LCD Display either using the T5L Download tool or using the SD Card. Follow the previous guide.
Before interfacing please check on the back of the DWIN Module whether the TTL Module is enabled or not. In case its not enabled, solder the terminals to enable the TTL Communication.
Connect the Servo Motor and Relay VCC & GND Pin to Arduino 5V & GND Pin. Also connect the Servo Motor to D3 of Arduino as Servo requires PWM Signal for operation. Connect the Relay output pin to D2 of Arduino. The RGB LED Module is connected to Pin D4, D5, and D6 of Arduino.
Coming to the DWIN LCD Display and Arduino part, UART Serial Communication is required. Therefore connect the TX2, and RX2 of DWIN Display to Arduino RX & TX Pin respectively. Supply the 5V to both Arduino and Display using their respective USB Cable. The GND connection should be common for both Arduino & Display.
If you don’t want to assemble the circuit on a breadboard and you want PCB for the project, then here is the PCB for you. I used EasyEDA to design the Schematic & PCB. The Schematic & PCB Board for DWIN LCD Arduino Interfacing looks something like the below.
You can now upload the Gerber File to the Website and place an order. The PCB quality is superb & high standard. That is why most of people trust NextPCB for PCB & PCBA Services.
This is the frame that display sends whenever any button is touched in the display UI. You can check this using by connecting USB-to-TTL Module to DWIN Display pins.
After the code is uploaded, you can start testing the entire system. The created UI looks like this and has the option to go into next page by clicking on Servo, LED and Relay.
Go back to the homepage and click on RGB LED to enter into the next page. You can slide the Red, Green, Blue Slider to control the brightness and intensity of RGB Light. You can also mix colors to generate different color lights.
Go back to the homepage again. Click on Servo Control option from the display. In this mode you can select ON/OFF option to turn on or off the Relay Module.

By continuing to use AliExpress you accept our use of cookies (view more on our Privacy Policy). You can adjust your Cookie Preferences at the bottom of this page.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey