using a tft lcd to move a servo arduino uno for sale

I can do the soldering if I have to. I also agree that the TFT should be mounted on the Mega. I can hardwire this shield and mount it remotely if I need to.
I have connected the motor shield to the Mega and confirmed correct operation of a piece of example code and then manually connected all the digital pins except 13. I also connected +5V and 0V for power and it sort of works but not correctly. just vibrates the stepper motor and moves a little bit where it should do a full revolution as part of the test code.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Let’s take a look into a simple interfacing project this time. This is actuator interfacing with Arduino Uno and the actuator being servo motor, specifically SG90 servo motor. SG90 is a lightweight (just 9g) and tiny servo motor which has quite good output toque. We can use Arduino IDE to code this servo and control its movements precisely. We can rotate 180 with this servo motor.
This project uses SG90 servo motor interfaced with Arduino Uno which is programed to turn the servo motor from 0 degrees to 180 degrees and back to 0 degrees.
For demo purposes, with zero load on the servo motor, we are powering the servo motor using Arduino 5V pin. But it is important to keep in mind that the motor should be powered separately. This servo motor has input voltage of 4.8V to 6V DC. It is recommended that the servo motor should be powered externally (using a dedicated power supply) and the voltage should be within the accepted range. The maximum current draw from Arduino is 0.8A only. So when we use an external power supply, it will make sure that the Arduino board won’t be damaged due to excess current draw.
There is a common problem when dealing with SG90 (or even MG90S) that is the overshooting or undershooting. This is a problem has a bit to do with Control Systems. In general, we can say, the systems that are overdamped miss the target value, that causes the “undershoot”. This means, the servo would not really reach 0 to 180 degrees or other specified value. Whereas those systems that are underdamped go over the target. This causes the situation to “overshoot”. This is when the servo motor exceeds the specified degree and sweeps more area than it is supposed to do.
There are a couple of fixes available online for this overshoot/undershoot problem. You could use a better servo motor like “Tower pro MG 995” servos. This is not a micro servo like SG90 but it is more precise and it can also deliver more power. There are other servo motors that are used for model aircraft building; they are known to be more precise. They give very good results but are quite expensive. If you really want to use SG90 servo motor only and get precise degree turn, then, consider the following points to get better results:
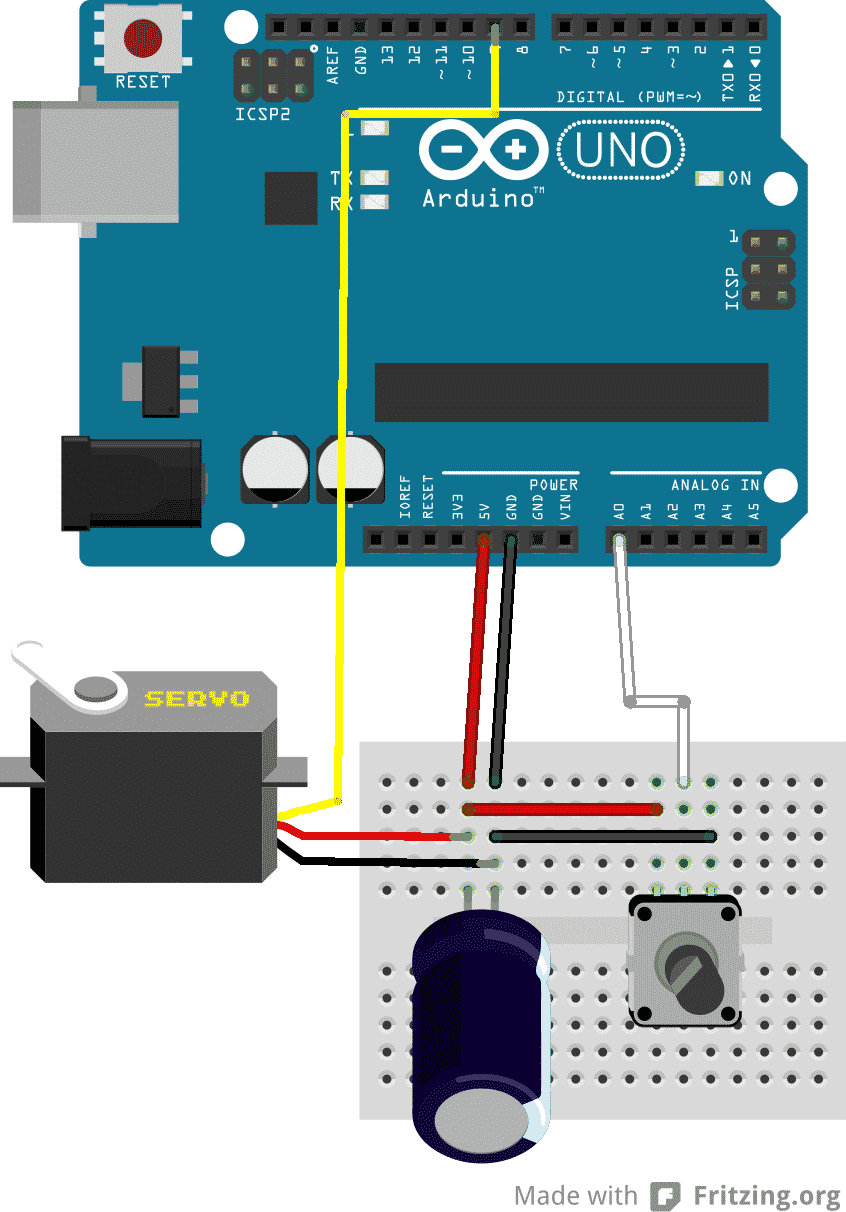
The circuit connections for this project are very simple as the servo motor has only 3 pins. The red wire of the servo goes to 5V pin of Arduino Uno. The Black wire of the servo goes to Arduino Uno’s ground pin (GND). And the yellow wire (called the control pin of servo) goes to Arduino pin 8. This completes the circuit connections of the servo motor with Arduino Uno.
First, we need to include a library called “Servo.h” to be able to control various servo motors. If you don’t already have this library in your Arduino IDE, then you can go to “tools” à “Manage Libraries…” and type “Servo” in the Library Manager and install the one from “Michael Margolis, Arduino”.
Next, we declare a variable called “servo”. In void setup function, we use the servo.attach function to tell the Arduino board that the control pin of the servo motor is attached to pin 8 of Arduino (the function attaches the servo variable to the pin). The servo.write function is used to tell the servo the degree to which it should turn. At the beginning the default state of servo is considered as zero degree we keep this as origin position that is zero degrees. So we write servo.write(0). Then a delay function is used to create a delay of 2ms.
Next, in void loop, we use the servo.write function again to tell the servo to turn to 180 degrees and the delay function will hold this position for 1ms. Then the servo is instructed again to go back to 0 degrees, as we had initialized before. The delay function will hold this position for 1ms. This is repeated until the power is disconnected or servo is disconnected.
This is a beginner friendly project. It focuses on controlling an actuator, SG90 Servo motor, using Arduino Uno and Arduino IDE. It provides a strong basic foundation in dealing with actuators and helps beginners jump into more fun with actuators.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Arduino has a built-in function servo.write(degrees) that simplifies the control of servos. However, not all servos respect the same timings for all positions. Usually, 1 millisecond means 0 degrees, 1.5 milliseconds mean 90 degrees, and, of course, 2 milliseconds mean 180 degrees. Some servos have smaller or larger ranges.
For better control, we can use the servo.writeMicroseconds(us) function, which takes the exact number of microseconds as a parameter. Remember, 1 millisecond equals 1,000 microseconds.
In order to use more than one servo, we need to declare multiple servo objects, attach different pins to each one, and address each servo individually. First, we need to declare the servo objects—as many as we need:// Create servo objects
Connection-wise, the grounds from the servos go to GND on the Arduino, the servo power to 5V or VIN (depending on the power input), and in the end, each signal line has to be connected to a different digital pin. Contrary to popular belief, servos don"t need to be controlled by PWM pins—any digital pin will work.
There is a special breed of servos labelled as continuous rotation servos. While a normal servo goes to a specific position depending on the input signal, a continuous rotation servo either rotates clockwise or counter-clockwise at a speed proportional to the signal. For example, the Servo1.write(0) function will make the servomotor spin counter-clockwise at full speed. The Servo1.write(90) function will stop the motor and Servo1.write(180) will turn the motor clockwise at full speed.
There are multiple uses for such servos; however, they are really slow. If you are building a microwave and need a motor to turn the food, this is your choice. But be careful, microwaves are dangerous!

The 2.4 inch TFT LCD Touch Display Shield is a Bright, 4 white-LED backlight, on by default but you can connect the transistor to a digital pin for backlight control. So spice up your Arduino UNO project is a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades)!
2.4 inch TFT LCD Touch Display Shield for ArduinoUno is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you ‘ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board.
The 2.4 inch TFT LCD Touch Display comes with 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
Display worked perfect! No dead pixels, backlight was bright and touch screen had minimal lag and was very responsive. Recommended if you need a touchscreen.
This touch display works 100% right out of box . Touch screen and SD card reader functions works as designed. You just "plug and play" into the UNO module.

Touchscreen displays are everywhere! Phones, tablets, self-serve kiosks, bank machines and thousands of other devices we interact with make use of touchscreen displays to provide an intuitive user interface.
Today we will learn how touchscreens work, and how to use a common inexpensive resistive touchscreen shield for the Arduino. Future videos and articles will cover capacitive touchscreens, as well as a touchscreen HAT for the Raspberry Pi.
Although touchscreens seem to be everywhere these days we tend to forget that just a few decades ago these devices were just science fiction for most of us. For many people, the touchscreen concept was introduced 30 years ago in the television seriesStar Trek: The Next Generation.
Eric A Johnson, a researcher at the Royal Radar Establishment in Malvern UK is credited for describing and then prototyping the first practical touchscreen. HIs device was a capacitive touchscreen, and it’s first commercial use was on air traffic control screens. However, the touchscreens used then were not transparent, instead, they were mounted on the frame of the CRT display.
In 1972, a group at the University of Illinois filed for a patent on an optical touchscreen. This device used a 16×16 array of LEDs and phototransistors, mounted on a frame around a CRT display. Placing your finger, or another solid object, on the screen would break two of the light beams, this was used to determine the position and respond accordingly.
The first transparent touchscreen was developed atCERNin 1973. CERN is also home to the Large Hadron Collider, and this is where Tim Berners-Lee invented the World Wide Web.
The first resistive touchscreen was developed by American inventor George Samuel Hurst in 1975, although the first practical version was not produced until 1982.
In 1982 theUniversity of Toronto’sInput Research Group developed the first multi-touch touchscreen, a screen that could interpret more than one touch at the same time. The original device used a video camera behind a frosted piece of glass. Three years later the same group developed a multi-touch tablet that used a capacitive touchscreen instead.
The first commercial product to use a touchscreen was a point-of-sale terminal developed by Atari and displayed at the 1986 COMDEX expo in Las Vegas. The next year Casio launched theCasio PB-1000 pocket computerwith a touchscreen consisting of a simple 4×4 matrix.
LG created the world’s first capacitive touchscreen phone, theLG Pradaused a capacitive touchscreen and was released in early 2007. A few weeks later Apple released its first iPhone.
Most early touchscreen devices were resistive, as this technology is generally less expensive than capacitive screens. However, nowadays capacitive screens are more common, being used in the majority of smartphones and tablets.
Although they were invented after capacitive touchscreens, resistive touchscreens are probably the most common type used by hobbyists. The reason for that is the price and performance, resistive touchscreens are cheaper than capacitive ones and they are generally more accurate.
A resistive touchscreen consists of two thin layers of material, separated by a tiny gap. Spacers are used to maintain the gap and keep the two sheets apart.
Both sheets have a conductive side, and they are arranged so that the conductive sides face one another. The top sheet is both flexible and transparent. The bottom one is also transparent, however, it is usually solid.
In operation, the resistance between the two sheets is measured at different points. Pressing down upon the tip sheet will change that resistance, and by comparing the measurement points it can be determined where the screen was pressed. Essentially, it creates a pair of voltage dividers.
In a 4-Wire Analog touchscreen, there are two electrodes or “busbars” on each of the conductive layers. On one layer these electrodes are mounted on the two X-axis sides, the other layer has them on the two y-axes.
This is the most inexpensive method of designing a resistive touchscreen. The touchscreen display that we will be working with today uses this arrangement.
In a 5-Wire Analog touchscreen, there are four wires, one connected to a circular electrode on each corner of the bottom layer. A fifth wire is connected to a “sensing wire”, which is embedded in the top layer.
Touching any point on the screen causes current to flow to each of the bottom electrodes, measuring all four electrode currents determines the position that the screen was touched.
This 8-Wire Analog touchscreen uses an arrangement of electrodes identical to the 4-Wire variety. The difference is that there are two wires connected to each electrode, one to each end.
Capacitive touchscreens are actually older technology than resistive displays. They are commonly used in phones and tablets, so you’re probably familiar with them.
The capacitive touchscreen makes use of the conductivity of the human body. The touchscreen itself consists of a glass plate that has been treated with a conductive material.
The surface capacitive touchscreen is the most inexpensive design, so it is widely used. It consists of four electrodes placed at each corner of the touchscreen, which maintain a level voltage over the entire conductive layer.
When your finger comes in contact with any part of the screen, current flows between those electrodes and your finger. Sensors positioned under the screen sense the change in voltage and the location of that change.
This is a more advanced touchscreen technique. In a projected capacitive touchscreen transparent electrodes are placed along the protective glass coating and are arranged in a matrix.
One line of electrodes (vertical) maintain a constant level of current. Another line (horizontal) are triggered when your finger touches the screen and initiates current flow in that area of the screen. The electrostatic field created where the two lines intersect determine where it was touched.
The module we will be experimenting with today is a very common Arduino Shield, which is rebranded by many manufacturers. You can easily find these on Amazon, eBay or at your local electronics shop.
You can also just use the shield as an LCD display and ignore the two other components, however, if you intend on doing that it would be cheaper just to buy an LCD display without any touchscreen features.
This is a TFT orThin Film Transistordevice that uses liquid crystals to produce a display. These displays can produce a large number of colors with a pretty decent resolution.
You do need to be looking directly at the display for best color accuracy, as most of these inexpensive LCD displays suffer from distortion and “parallax error” when viewed from the side. But as the most common application for a device like this is as a User Interface (UI) this shouldn’t be a problem.
This shield uses a 4-wire analog resistive touchscreen, as described earlier. Two of the wires (one X and one Y) are connected to a couple of the analog inputs on the Arduino. The analog inputs are required as the voltage levels need to be measured to determine the position of the object touching the screen.
The microSD card socket is a convenience, it’s normally used for holding images for the display but it can also be used for program storage. This can be handy for holding things like calibration settings and favorite selections.
You should note that the microSD card uses the SPI interface and is wired for the Arduino Uno. While the rest of the shield will function with an Arduino Mega 2560, the SPI connections on the Mega are different, so the microSD card will not work.
The last paragraph regarding the microSD card may make you think that an Arduino Uno is the best choice for the Touchscreen Display Shield. And it you require the microSD card then it probably is a good choice.
But using an Arduino Uno with this shield does have one big disadvantage – a limited number of free I/O pins. In fact there are only three pins left over once the card has been plugged in:
If your product is self-contained and doesn’t need many (or any) I/O pins then you’ll be fine. But if you need more pins to interface with then an Arduino Mega 2560 is a much better choice. It has a lot of additional analog and digital pins.
So if you don’t require the microSD card, or are willing to hook up a separate microSD card, then the Arduino Mega 2560 is a better choice for most applications.
As there are three devices on the shield you will need libraries for each of the ones you want to use. TheSD Libraryis already installed in your Arduino IDE, so you will just need libraries for the display and touchscreen.
For the LCD you will have a lot of choices in libraries. Most of these shields come with a CD ROM with some sketches and libraries, so you can use the LCD libraries there. Bear in mind however that code on these CD ROMs tends to be a little dated, you may have better lick on the vendors website.
This useful resource contains code, libraries and datasheets for a wealth of LCD displays, both touchscreen and non-touchscreen. You’ll also find code for some common OLED displays as well.
I ran my touchscreen through all of the code samples I obtained from the LCD Wiki. It’s an interesting exercise, and by examining the sketch for each demo you can learn a lot about programming the display.
The first example is a very simple color “sweep” test. Navigate to theExample_01_Simple_testfolder and open the folder for your Arduino controller. Navigate down until you find the “ino” file and load it.
This test does not make use of any of the extra libraries, it drives the LCD directly. It is only a test of the LCD display, it does not make use of the touchscreen membrane.
You’ll find this example in theExample_02_clear_screenfolder, the sameclear_Screen.inoexample is used for both the Uno and Mega so there are no separate folders.
This example does use the custom libraries, and is a very good way to learn how to use them. You’ll note that theLCDWIKI_GUI.hlibrary is loaded, which is the graphics library for the LCD display.
Another library, LCDWIKI_KBV.h, is loaded as well. This is a hardware-specific “helper” library that provides an interface to the actual hardware for the other libraries.
When you run this example the results will be similar to the first one, a series of colors will sweep across the screen. In this case the colors are different, and they vary in speed.
A look at the loop will show how this is done. TheLCDWIKI_GUI.hlibrary has a “Fill_Screen” method that fills the screen with an RGB color. You can specify the color in both hexadecimal or decimal format, the example illustrates both ways.
The example itself is in a folder labeled “Example_03_colligate_test” and the code itself is in the colligate_test.ino file. I suspect a translation error resulted in the name!
This sketch uses a number of functions from theLCDWIKI_GUI.hlibrary, along with some custom functions to draw geometric shapes. It then displays a cycle of graphs, shapes, and patterns on the LCD display.
One way in which this sketch differs is that most of the graphics routines are executed in the Setup function, so they only run once. The loop then displays some text with a selection of colors and fonts. The orientation is changed as it cycles through the loop.
This example makes use of a second file that contains fonts. The Display Scroll sketch illustrates a number of different methods of scrolling characters, in different fonts, colors and even languages.
One interesting thing about this test is that it illustrates how to display text in different “aspects”, Portrait and Landscape, Right side up and Reversed.
Unlike the previous examples that put the text in with a number of graphics, this example is a pretty simple one with just a block of text in different sizes and colors. This makes it very simple to understand how the text is positioned on the display.
The result of running the sketch is the display screen fills with rows of hexadecimal values while the background alternates between blue and black and the orientation (or “aspect”) changes. If you stand back to see the “big picture” you’ll note that the color values form “number patterns”.
The Display Phone Call sketch draws a mockup telephone keypad. Pressing one of the keys will display the result on a line of text at the top. There is also a key to delete your entries, as well as ones to send and disconnect the call – the latter two are “dummy” functions of course as it’s only a demo.
In addition to the graphics and “helper” libraries that have been used in the previous examples this sketch also uses theTouchScreenlibrary to read screen interaction. This was one of the libraries included in the original ZIP file.
As its name would imply, this sketch displays a bitmap image on the display. The images need to be placed onto the root of a microSD card, which in turn is plugged into the socket on the display shield.
Note that this demo will only work on the Arduino Uno, as the microSD card uses the SPI bus and is wired to the Arduino Uno SPI port. The Arduino Mega 2560 board uses different pins for SPI.
The image needs to be in bitmap format as this format defines several bytes for each individual pixel in the image. There are four 320×480 sample images included in the code sample, you can also use your own if you (a) keep them the same size and (b) give them the same names.
The images will show off the display resolution, which is reasonably impressive. You’ll also note that to see them at their best, you need to be directly in front of the display, viewing the display at an angle causes the display to distort colors.
Another thing you will notice is the speed at which the images draw, which is not particularly impressive. The clock speed of the Arduino has a lot to do with this, as does the method used to extract each individual pixel from the image.
This example draws some small “switches” on the display. The switches are active and respond to touch. There are slide switches, a push button, some radio buttons and some text-based expandable menus to test with.
The Touch Pen example is actually a pretty decent little drawing application. You can draw whatever you want on the main screen area. A set of buttons allow you to set the stylus color and pen width.
While the sample code is a bit difficult to follow it’s worth the effort, as it shows you how to create a dynamic menu system. Touching the stylus color button, for example, will open a new menu to select colors. This is a handy technique that you’ll need to know when developing your own user interfaces.
The Calibration utility lets you calibrate the resistive touchscreen. It achieves this by placing a number of crosses on the screen. You can calibrate the screen by using the stylus to touch the center of one of the crosses as accurately as you can.
After you touch one of the cross points the sketch runs through a calibration sequence, during which time you need to continue to touch the cross point. You’ll be informed when it is finished.
After calibration, the sketch will display a number of calibration values for the resistive touchscreen. These values can be used in your future sketches to make the touchscreen more accurate.
For the best accuracy, you should repeat the test several times using different cross points, noting the results each time. You can then average those results and use the values in your sketches.
The examples are a great way to demonstrate the capabilities of your touchscreen. But to really put your interface to work you’ll need to write your own interface code.
Writing a touchscreen interface can be challenging. I would suggest that you start by modifying one of the example codes, one that is closest to your desired interface.
For my experiment, I will be using an Arduino Mega 2560 to drive three LEDs. I used a Red, Green and Blue LED but really any colors will work – I just wanted my LED colors to match my button colors.
The digital I/O connector at the back of the Mega is still accessible even when the touchscreen display shield is installed, so I used three of those connections for the LEDs. I hooked up each LED anode through a 220-ohm dropping resistor and connected them as follows:
Of course you can use other pins, just remember to change the sketch to match. The pins I selected happen to all be PWM-capable, but in this simple interface I’m not dimming the LEDs.
The sketch is based upon the telephone keypad sketch. I modified it to eliminate the other functions and just display three buttons. Then I added code to toggle the LEDs.
TheAdafruit GFX Libraryis a comprehensive graphics library that can be used in a variety of display applications. It is a “core library”, meaning that it is called by other Adafruit libraries.
TheAdafruit TFTLCD Libraryis used. It uses the previous library to provide an easy method of drawing on the LCD display. It works with LCD displays that use driver chips like the ILI9325 and ILI9328.
TheTouchScreenlibrary comes in the code that you downloaded from the LCD Wiki or from the CD ROM included with your touchscreen shield. As its name implies it is used to interface with the touchscreen.
TheMCUFRIEND_kbvlibrary is also included in the software you obtained for your display shield. It takes care of supplying the correct hardware information for your display shield to the other libraries.
We also define some “human-readable” colors to use within our code, it’s a lot simpler and more intuitive than providing RGB values. I’ve includes all of the colors from the phone sketch I used as the basis for this code, so if you want to change button or background color you can easily do it.
Next, we define some touchscreen parameters. You can ‘fine-tune” your code here by using parameters from your own display, which you can obtain from the Calibration Sketch we ran from the sample code. Otherwise, just use the values here and you should be fine.
Now onto the button definitions. These are set up using arrays, which is a great technique to use for multiple buttons with similar dimensions and properties. If you want to change the button colors or text this is the place to make your changes.
In Setup, we initialize the serial monitor, which we can use to monitor the button press and release events. We also set up the three LED pins as outputs.
Next, we reset the display and try to identify it. This will run through a list of display chip drivers in the MCUFRIEND_kbv library and will attempt to select the correct one.
Now, still in the Setup, we set up the LCD display rotation and fill the background in black. Next step is to draw our buttons. Once we are done that the Setup is finished, and our screen should be displaying the three buttons on a black background.
The loop is where we will be monitoring the screen for keypresses. If we get one, and if its position corresponds to a button location, then we need to toggle the correct LED.
We start by triggering the touchscreen, which is done by toggling pin 13 on the Arduino high. If something is touching the screen we read it and assign it to a TSPoint object named “p”.
We then need to reset the pin modes for two of the touchscreen pins back to outputs. This is done as these pins get shared with other LCD display functions and get set as inputs temporarily.
Now we check to see if the pressure on the screen was within the minimum and maximum pressure thresholds we defined earlier. If it makes the grade then we determine where exactly the screen was pressed.
Now that we know where the screen was pressed we need to see if the pressure point corresponds to one of our buttons. So we cycle through the button array and check to see if the pressure point was within 10 pixels of our button location.
If we find a corresponding button we let it know it has been pressed, this lets the button respond visually to the keypress. We then look at the button ID number to see which LED we need to control. We reverse the value of the toggle boolean and then drive the LED appropriately – 1 for on, 0 for off.
Load the code into your Arduino IDE and upload it to your Arduino Mega 2560. Make sure you have the correct processor-type set in your Arduino IDE, especially if you are used to working with the Uno!
Testing the script is as simple as it gets – just press a button and observe the LEDs! You can also watch the serial monitor and note that each button press actually triggers two events – a press and release event.
This is a pretty simple demo but it does illustrate how to create a simple IDE. You can expand upon it to add more buttons, or to change the button colors or shapes. And, of course, you don’t have to light LEDs with your buttons, they can control anything that you can connect to your Arduino.
Touchscreen interfaces are used in a number of products, and now you can design your own devices using them. They can really make for an intuitive and advanced display and will give your project a very professional “look and feel” if done correctly.
This is not the only time we will look at touchscreen displays. Next time we’ll examine a capacitive touchscreen and we’ll explore the Adafruit Graphics libraries further to create some very fancy displays with controls and indicators.
Let"s learn how to use a touchscreen with the Arduino. We will examine the different types of touchscreens and will then create a simple interface using an inexpensive Arduino touchscreen shield.

The 2.4 inch TFT LCD Touch Display Shield for Arduino Uno is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you ‘ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board
So spice up your Arduino UNO project with a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades)!
The Display comes with 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

Today I’ll show how you can control a servo with Visual basic. Before this project I’ve never used Visual basic so if anyone finds any mistake in my code please leave a comment here and help me improve it.
I’ve always used the Serial Monitor of the Arduino IDE to communicate with the Arduino, but today we will use a visual basic program that I’ve created. Basically in the VB program we have 4 buttons that will interact with the Arduino when we press them.
I’ll be showing program in Visual Basic that allows the user to rotate a servo attached to the Arduino. You need to make 3 connections from the servo to your arduino:
Thanks for reading, you can contact me by leaving a comment. If you like this post probably you might like my next ones, so please support me by subscribing my blog and my Facebook Page.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

[Since this was originally posted I’ve come up with a low-noise, low-profile side mounting method. The mounting method does not change the programming required to control one, or more, servos.]
The first thing I do is prepare the servo by setting the position of the shaft to 90 degrees, the midpoint of its 180 degree total travel. I do this by attaching the servo to an Arduino Unoand uploading this little sketch once to set the servo (for those who don’t know, “//” signifies the start of a comment ):
Here is the basic circuit for controlling a servo with an Arduino Uno, where the servo draws power from the Arduino. Servos can be independently powered, in which case only the signal wire and ground are connected to the Arduino.
The Arduino can Source a maximum of 200 mA current, and can Sink a maximum of 400 mA current. As you connect and try to run more devices, you’ll get to those limits quickly. In Model Railroad applications, given that we’re already routing track power, routing a few amps of +5 volt power to supply actuators like servos is a no-brainer for performance and system integrity. Whenever you use a separate power supply, the servo ground has to connect to both the power supply ground and the Arduino ground.
I fabricate a simple mounting bracket with a small plywood plate and a couple of blocks. Now I mount the servo in the bracket, place the horn onto the shaft in the position shown and then screw it down to the shaft.
Using a 1/16″ bit, I drill out a hole in the horn (usually the second hole from the end of the horn) and a hole in the turnout actuator bar. Don’t over ream the holes; the soft, slightly flexible plastic will provide a snug fit so you don’t have to use adhesives. Then, I slide a piece of 1/16″ brass rod through the horn to establish the location for a hole in the mounting plate.
I mark and drill the hole in the base plate. I rock the bit along the axis the rod will move (left to right in the view below) to slightly elongate it, and give it a more hour-glass profile. This hole functions as a fulcrum for the rod.
I mount the servo below the turnout. For this demonstration, I used hot glue to mount the bracket to the underside of the demonstration layout segment; screws are a better idea for most situations, allowing you to build in some adjustability. With the turnout set in the straight-through position, I carefully thread the rod through the turnout actuator bar, down through a prepared hole in the layout to the hole in the mounting plate and then the servo horn. The brass rod is perpendicular to the horn at the 90 degree setting. Moving the servo horn tilts the rod, moving the turnout above to its divergent position.
At this point I test the servo and make any adjustments necessary for smooth operation. When I’m satisfied everything is right, I trim the rod to its final size.
I’m planning to try music wire instead brass rod in the near future. The problem with brass rod is that it is stiff, and the servo can get fussy at the end of movement ranges because there is no give. Music wire is like spring wire and should allow me to apply pressure at the ends of movement ranges without overtaxing the servo. I’ll update this page with the results of those tests.
The button takes power from the +5v board supply and, when the button is pushed, routes the power to a designated pin, putting the pin in a HIGH state. On the output side of the button a pull-down resistor routes stray power to ground to guarantee that the pin is in a LOW state whenever the button is not pushed.
Here is a simple sketch to control a servo and have it move over about 2 seconds every time a button is pressed. The straight position is always 90 degrees because of the way I install the servo. The divergent angle depends on how the servo was installed in relation to the turnout– it will either be a larger angle in the 110 – 120 degree range, or a smaller angle in the 60-70 degree range. With practice and consistent placement of servos, they can all be the same; but if not, storing unique settings for each servo is not difficult.
Finally, we can add one more refinement and have the Arduino feedback position status via two pins that we can use to power leds at the control panel. The circuit looks like this:
To control multiple servos with one Arduino, your sketch would need variables for each servo to hold its pin id and unique divergent angle. More advanced programmers will want to create something like an array of data structures to organize pertinent data about the servos.
NOTE: The delay() function is used a lot in small demonstration sketches to control timing. The problem with delay is that it throws the board into a do-nothing state that prevents anything else from happening. In more complex sketches it is often advisable to avoid delay() and use other methods to meter actions across multiple controller cycles. In this case, be aware that the board is tied up while the servo is in motion.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey