nodecmu tft lcd display to esp32 manufacturer

The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.

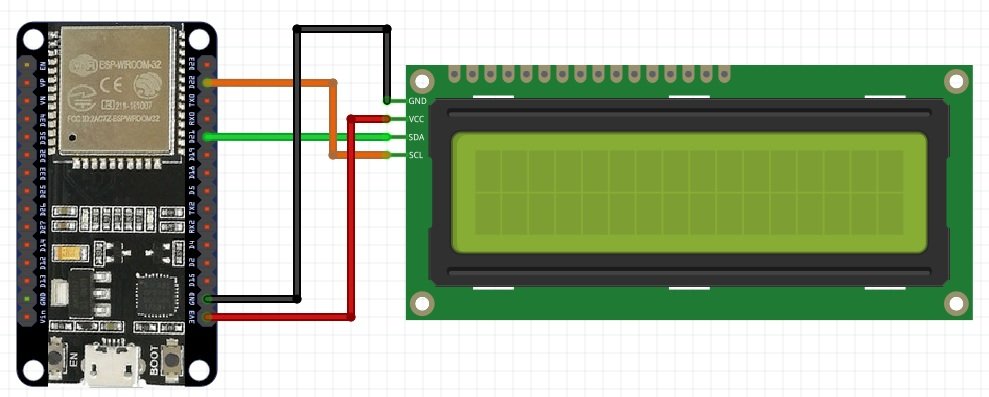
This tutorial shows how to use the I2C LCD (Liquid Crystal Display) with the ESP32 using Arduino IDE. We’ll show you how to wire the display, install the library and try sample code to write text on the LCD: static text, and scroll long messages. You can also use this guide with the ESP8266.
Additionally, it comes with a built-in potentiometer you can use to adjust the contrast between the background and the characters on the LCD. On a “regular” LCD you need to add a potentiometer to the circuit to adjust the contrast.
Before displaying text on the LCD, you need to find the LCD I2C address. With the LCD properly wired to the ESP32, upload the following I2C Scanner sketch.
After uploading the code, open the Serial Monitor at a baud rate of 115200. Press the ESP32 EN button. The I2C address should be displayed in the Serial Monitor.
Displaying static text on the LCD is very simple. All you have to do is select where you want the characters to be displayed on the screen, and then send the message to the display.
The next two lines set the number of columns and rows of your LCD display. If you’re using a display with another size, you should modify those variables.
Then, you need to set the display address, the number of columns and number of rows. You should use the display address you’ve found in the previous step.
To display a message on the screen, first you need to set the cursor to where you want your message to be written. The following line sets the cursor to the first column, first row.
Scrolling text on the LCD is specially useful when you want to display messages longer than 16 characters. The library comes with built-in functions that allows you to scroll text. However, many people experience problems with those functions because:
The messageToScroll variable is displayed in the second row (1 corresponds to the second row), with a delay time of 250 ms (the GIF image is speed up 1.5x).
In a 16×2 LCD there are 32 blocks where you can display characters. Each block is made out of 5×8 tiny pixels. You can display custom characters by defining the state of each tiny pixel. For that, you can create a byte variable to hold the state of each pixel.
Then, in the setup(), create a custom character using the createChar() function. This function accepts as arguments a location to allocate the char and the char variable as follows:
In summary, in this tutorial we’ve shown you how to use an I2C LCD display with the ESP32/ESP8266 with Arduino IDE: how to display static text, scrolling text and custom characters. This tutorial also works with the Arduino board, you just need to change the pin assignment to use the Arduino I2C pins.
We hope you’ve found this tutorial useful. If you like ESP32 and you want to learn more, we recommend enrolling in Learn ESP32 with Arduino IDE course.

The content is intended to be updated from time to time, I will add more details if I found new display or library update. You can also help me enrich the content by leaving comments below.
You can run various IoT projects prefectly without any display. But not all IoT project only feed data in single direction (IoT to server), some IoT also gather real time information from the server for displaying.
My previous instructables, ESP32 Photo Clock is am example, it download a current minute photo from the Internet, decode the JPEG photo and display it.
There are various real time information in your server or Internet, such as all rooms temperature in your home, server CPU usage, weather forecast, news, stock price, your downloading file is done, your Youtube channel views :>
Many Arduino projects use monochrome display, one of the reason is the limited resources of a MCU. 320 pixels width, 240 pixels height and 8 bits color for each RGB color channel means 230 KB for each full screen picture. But normal Arduino (ATmega328) only have 32 KB flash and it is time consuming (over a second) to read data from SD card and draw it to the color display.
ESP32 have changed the game! It have much faster processing power (16 MHz vs 240 MHz dual core), much more RAM (2 KB vs over 200 KB) and much more flash (32 KB vs 4 MB), so it is capable to utilize more color and higher resolution image for displaying. At the same time it is capable to do some RAM hungry process such as Animated GIF, JPEG or PNG file decoding, it is a very important feature for displaying information gathered from the internet.
Color display have many type of interfaces: Serial Peripheral Interface (SPI), 6-bit, 8-bit, 16-bit, 18-bit and 24-bit parallel interfaces and also NeoPixel!
SPI dominate the hobby electronics market, most likely because of fewer wire required to connect. Most display in my drawer only have SPI pins breaking out, so this instructables focus on SPI display and a few 8-bit display.
NeoPixel matrix is a very special type of color display. If you are interested in NeoPixel matrix display, here are some of my instructables using it:
There are various color display for hobby electronics: LCD, IPS LCD, OLED with different resolutions and different driver chips. LCD can have higher image density but OLED have better viewable angle, IPS LCD can have both. OLED have more power efficient for each light up pixel but may have burn-in problems. Color OLED operate in 14 V, it means you need a dedicate step-up circuit, but it is not a problem if you simply use with a break-out board. LCD in most case can direct operate in 3.3 V, the same operating voltage as ESP32, so you can consider not use break out board to make a slimmer product.
Software support on the other side also influence your selection. You can develop ESP32 program with Arduino IDE or direct use ESP-IDF. But since ESP-IDF did not have too much display library and not much display hardware supported, so I will concentrate on Arduino display libraries only.
For the beginner, I think buying adafruit, or similar supportive vendor, hardware and using its Arduino library can have good seamless experience (though I have no budget to try it all). TFT_eSPI library have better performance but configuration require make changes in the library folder. Ucglib and UTFT-ESP run a little bit slow but it support many hardware and it is a popular library, you can find many Arduino projects using it. LovyanGFX library start appear at 2019, it support many dev device such as M5Stack, M5StickC, TTGO T-Watch, ODROID-GO, ESP-WROVER-KIT, WioTerminal and more. I am also writing a new library called Arduino_GFX since 2019.
OLED have a big advantage, the pixel only draw power if it lights up. On the other hand, LCD back light always draw full power even you are displaying a black screen. So OLED can help save some power for the project powered by a battery.
This is a 1.5" 128 x 128 color OLED, this form factor is very fit for smart-watch-like wearable project. The most barrier of select this should be the price tag is around 4 times of a normal LCD.
This is the highest resolution color OLED I can find in hobby electronics market, it is a 1.69" 160x128 color OLED. Due to the large size breakout board, I have no idea how to use it yet.
ST7735 is a very popular LCD driver model for the resolution 128x128 and 128x160. It may cause by its popularity, there are many manufacturer produce compatible product. However, they are not fully compatible.
The initial code have some variation, the color order can be RGB or BGR and the y coordinate range also have a few pixels variation. Some library differential it by red, green or black tag but the tag color may not always help. The worst case is alter the tag option one by one until you can see a fine result. The above last picture is an example of using wrong tag option, you can find 3 pixels height noise bar on the top.
Thanks for the popularity of wearable gadget, I can find more small size IPS LCD in the market this year(2018). The above picture is an 0.96" 80x160 IPS color LCD using ST7735 driver chip. As you can see in the 3rd picture, you can treat it as a 128x160 color display in code but only the middle part is actually displaying. The 4th picture is the display without breakout board, it is thin, tiny and very fit for a wearable project!
SSD1283A is 1.6" 130x130 display, it claim only consume 0.1 in sleep mode and backlight turned off. In sleep mode the last drawn screen still readable under sufficient lighting.
It is a 2.2" 176x220 color LCD. It is relatively fewer projects using this chips and resolution. It may caused by the success of its chip family brother, ILI9341 (0.2" larger in size but have near double resolution).
I think ILI9341 is the most popular LCD driver chip in the hobby electronics market. In most case it is 240x320 resolution and have many screen size from 1.7" to 3.5". Some breakout board also built-in touch screen feature.
ST7789 also a common driver chip in ESP32 community. One of the reason is ESP32 official development kit using it. As same as ILI9341, ST7789 also can drive 240x320 resolution.
This also the highest pixel density color display in my drawer. As same as normal LCD, it can direct operate in 3.3 V, so it is very good for making slim wearable device.
There are many display libraries that can support various hardware. I have picked 4 of most popular Arduino library for comparison:Adafruit GFX Family
The display speed is one of the most important thing we consider to select which library. I have chosen TFT_eSPI PDQ test for this comparison. I have made some effort to rewrite the PDQ test that can run in 4 libraries. All test will run with the same 2.8" ILI9341 LCD.
As I found TFT_eSPI is the most potential display library for ESP32 in this instructables, I have paid some effort to add support for all my display in hand. The newly added display support marked letter M in red at the above picture, here is my enhanced version:
Adafruit sell various display module in hobby electronics market and they also have very good support in software level. Their display libraries all built on a parent class called Adafruit_GFX, so I call it Adafruit GFX Family. This library generally support most Arduino hardware (also ESP32).
In Arduino Library Manager simply search "adafruit display", you can see all the family members. If you want to install it, say ILI9341, simply select "Adafruit ILI9341" and then click install. Remember also install its dependent library "Adafruit GFX Library".
This library method signature is very similar to Adafruit GFX, but it is tailor-made for ESP8266 or ESP32. I think the source code is optimised for ESP32, so the PDQ result is much faster than other libraries.
Note: The most difficult part using this library is you are required to configure this library before you can use it. The configuration file is located at the library folder, it should be "Arduino/libraries/TFT_eSPI/User_setup.h" under you own documents folder. It have many comments help you to do that, please follow the comments step by step to finish the configuration. Here is my User_setup.h for ILI9341:
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
ESP32 + ILI9341 can run at SPI speed 40 MHz, it require some code change at library folder. The above pictures are the fine tuned result. Here are the code change summary:
ST7735 and ILI9341 are the most popular display, this 2 are better option for the beginner. You may notice LCD have a big weakness, the viewable angle, some color lost outside the viewable angle and the screen become unreadable. If you have enough budget, OLED or IPS LCD have much better viewable angle.
In most case, we study how to use a code library by searching sample on the web. I have tried search four libraries keyword in Github, Adafruit is most popular and UTFT the second.
Only Adafruit GFX Family is fully configurable in user code level, other 3 libraries require some configuration in the library folder. And also Adafruit have very good portal, there are many detailed post teach you how to use their products.
ILI9341 should be most valuable display for the beginner. Adafruit GFX Library should be most easy to use for the beginner, and since TFT_eSPI have very similar method signature, it is very easy to switch to a faster library later on.
OLED require 14 V to light up the pixel so it is not easy to decouple the breakout board. On the other hand, LCD (also IPS LCD) usually operate in 3.3 V, as same as the ESP32. In most case, there are only the LED control circuit required between LCD and ESP32, i.e. a transistor and few resistors. So it relatively easy to make it.
It is very important to read the data sheet first before you decide not using breakout board. The pins layout, pin pitch size, the sample circuit connection and maximum rating all you can find in data sheet. The maximum voltage is especially important, you should sticky follow the rating or you will blow your LCD. The chip can operate in 3.3 V but LED may be 2.8 - 3.0 V so it require some electronics in the middle, most data sheet have the sample circuit. You may ask your seller send a soft copy of data sheet to you or simply Google it by the model number.
My special hint: I like to soldering a FPC cable with the same pin pitch size as the LCD to help the connection with the MCU. I have used this technique in these instructables:
If you read through the data sheet of the color display, you may find most of color display can support 18 bit color depth (6 bit for each RGB channel). 18 bit color depth can have a better image quality that 16 bit color depth (5 bit in red and blue channel, 6 bit for green channel). However, only Ucglib actually run at 18 bit color depth (262,144 colors), other 3 libraries all run at 16 bit color depth (65,536 colors). It is because 18 bit color depth actually require transfer 3 bytes (24 bit) of data for each pixel, it means 50% more data require to transfer and store in memory. It is one of the reason why Ucglib run slower, but it can have a better image quality.
Thank you very much for posting this detailed review of the color display option available for "Duino users. You have saved me hours, maybe days of time wandering the web looking for information.0
Great article! Very interested in round displays. There are available round displays based on st7687s (128 * 128) and st7789 (240 * 240), but I have not found any information on practical use.
Hello! Yes, I purchased this display from keyestudio, connected it to esp32 using this library from dfrobot. It is only necessary to consider that the pinout of the display connectors differs from dfrobot and keyestudio.
I"m wanting to connect a VGA camera, the sort you find as a little module on eBay with OVPxxxx chip, to a screen such as ILxxxx family, which appears to have direct VGA input. I think it will work if I connect the camera directly with no MCU, but I"d also like to add a cross-hair to the display (for a drill targetting system). I wonder is it possible to intercept the serial video data and change individual pixels in a streaming fashion, instead of loading a whole screen into memory, changing it and passing it on? I ask because it seems to me it would need a much less powerful MCU.0
Thank you so much for such a great article. I have been trying to choose the best library to use for a project that will use either a SSD1351 or a ST7735 both being 128x128. The key to my project is to be able to dump a frame buffer in to the display and then recalculate the next frame buffer. :)
Bonjour merci pour ce gros projet très instructifs. J"ai acheté un mini ips (rgb)0,96"80x160 et je n"arrive pas à trouver de librairie valide, j"utilise la librairie st7735 mais j"ai deux lignes de bruit sur le côté et en bas. J"ai testé toutes les inclinaison mais c"est toujours la. Et j"aimerais bien afficher une image . bmp dessus mais je ne sais pas comment connecter mon lecteur de carte micro sd externe vue que l"écran et le lecteur utilise des pins identique. Peut-être auriez vous une solution à me proposer ?
CS stands for cable select, it tell the device the SPI is active for that device. If you only have 1 device connected to the the SPI, you can simply pull down the CS pin to tell it always active. It can also simplify the code no need turn CS on and off for each message and run a little bit faster. Some breakout board not wire out CS pin and simply pull it down for you.0
So, basically I make a reset in the beggining (read datasheet) then next I use only SPI_DAT and SPLI_CLK. If I destroy the sequence touching with an oscilloscope, the LCD stops to understand the sequence DAT/CLK and I have to make another reset.
Those 2 pins must be dedicated to the display, otherwise the display will get confused without the CS pin. One DAT/CLK to LCD and another DAT/CLK to I2C.
Hello! Thank"s for your instruction. I want to use your 8pin ili9486 320x480 spi display with one of your presented libraries and esp32. 1.) Could you please tell me the connections between the display and the esp32 and 2.) which numbers do I have to write into the line utft myglcd (ili9486,?,?,?,?)?

Connecting a colour screen over SPI to ESP32 based MCU’s is a straight forward process and is extremely similar to using one with the Arduino or ESP8266. Firstly though you need to ensure that you have set up your ESP32 to work with the Arduino IDE, see this articleif you have not already done so and then come back here.
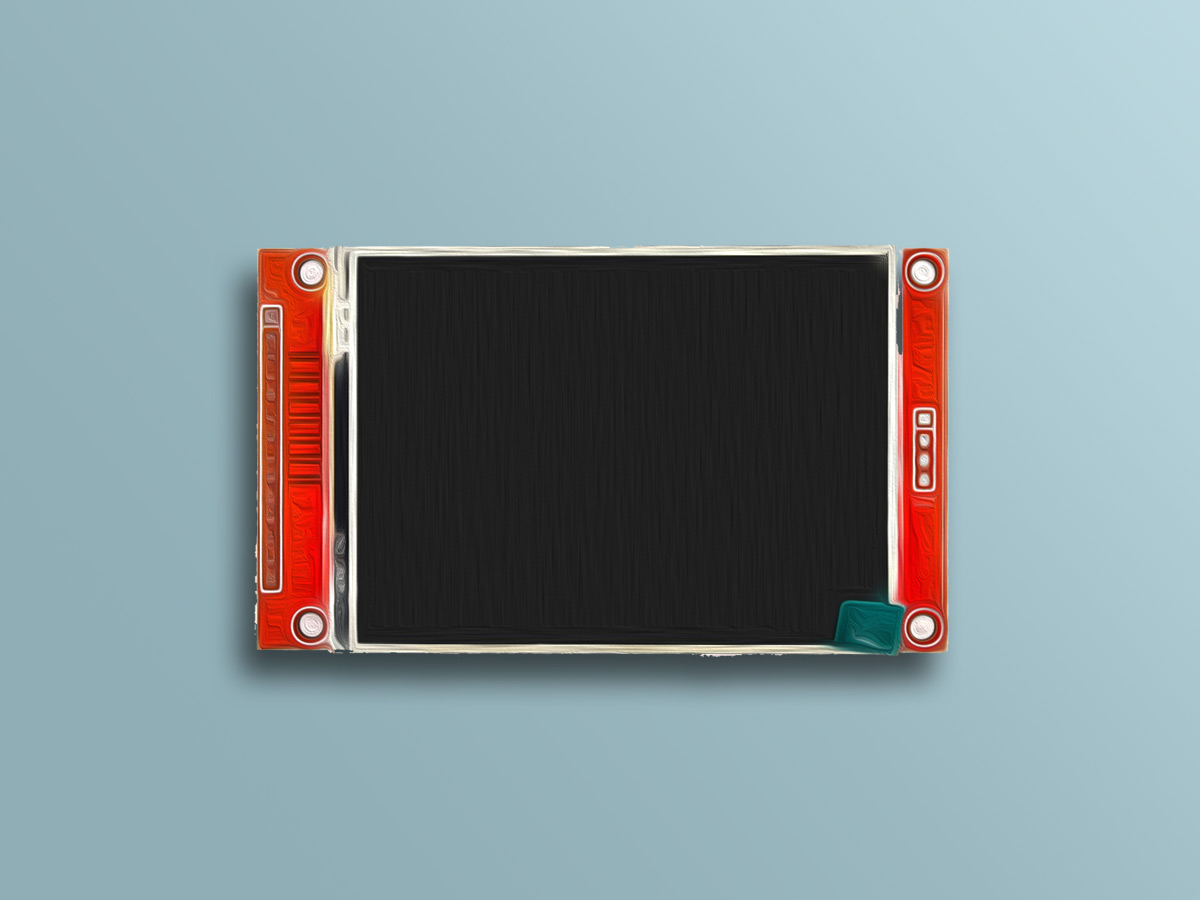
The ScreenThe screen I chose is shown below, finding one very similar will probably make your build easier, but as long as your screen is an SPI screen using the ST7735 driver chip then you should be good to go.
As can be seen from the connections it accepts both 5V and 3.3V with the 5V side having a pre-soldered pin header. This particular one was ordered from Ali-Express and had a picture of a cartoon boy on the screen. I suspect buying any with the same pin connections will give you the same screen as the one above.
For my new Froggerproject (after the Space Invaders one), I wanted a screen where I could directly port the Arcade graphics and screen layout without too much messing about re-designing graphics. But for the price point I wanted this proved impossible. Most arcade games of the early 80’s did not go above 256 pixels in any give direction so porting the graphics should be easy I thought. At half the resolution (128×128) I hope that transferring the graphics will not be too tedious and that in most cases I can simply reduce the number of pixels in each image by half.
Due to the planned game being more advanced than Space Invaders I needed a processor with more memory and speed than the Arduino could offer. Enter the ESP32 was the obvious choice, it has more power than the ESP8266 (not that that was an issue) and more importantly it has loads of input pins, cool! Wifi is also available but will not be required for this project unless we implemented a World High Score Table perhaps! I’m using a NodeMCU development board which brings out all the ESP32’s pins to headers and enables the board to be plugged into a 5V USB power source. It also adds a USB controller chip to handle program transfers with the host computer.
Connections – very careful now!Looking at the back we can see +3v3 (this screen can be powered from 5v as well), several grounds (Gnd) and SCL/SDA. This shouldmean that this device is an I²C device and can be easily connected to our Arduino. Err… Think again. This screen gave me no end of problems as connecting it to the I²C connections and running any demo I could find on the internet did not get anything on the display. I went back and looked at the listing for this device, it stated SPI Bus not I²C ! So it began to become apparent that this screen had an SPI interface. SCL and SDA would logically seem to be SPI clock and data (MOSI) respectively but other pin labels didn’t match normal SPI protocol labels. Reading several resources for other different screens and looking at the source code for the examples in the Arduino IDE Examples library lead me to find the correct connections to power and use this screen.
Power is self explanatory. LED adds a little extra brightness to the screen but it does still work if not connected. I’ve seen resistors added in series here and even variable ones to vary the brightness but I’ve ran it directly connected on this screen with no issues and wouldn’t want it dimmer as its not ultra bright. Connect it to the 5V pin of the NodeMCU to get 5V from the USB connection, this will make the screen nice and bright and clear. SCL is the SPI clock and goes to the NodeMCU’s hardware SPI pin (pin GPIO18). SDA is actually the SPI MOSI connection and goes to the NodeMCU’s SPI MOSI pin (GPIO23). RS is a Regsiter Select pin for ST7735 driver chips, this maps to a variable called TFT_DC in the Adafruitcode (explained later) that I was using for testing. This controls whether we are sending a command to the ST7735 chip or actual data. I think that Adafruit call it DC meaning Data Control, but I’m not sure. On some boards it may even be referred to as A0. For our purposed we connect it to GPIO2. RST is the screen reset and and is connected to pin GPIO4. These last two can connect to any NodeMCU pins that are not used for other functions. CS is Chip Select (usually referred to as Slave Select in the SPI protocol) and again can connect to any pin but I use the official SPI SS for the ESP32, GPIO5. If this is pulled low then this device can receive or send data on the SPI bus. If only one device in your design you could pull this low permanently and not use GPIO5.
Driver CodeWhen presented with this board (as mentioned above) it was difficult to work out where wires should go and what driver software I needed for the display. Looking at the solitary chip on the board and Googling revealed nothing. So I went back to the sellers listing and found buried deep in a sub-page description the phrase “7735 drive”. Googling this revealed Adafruit had written some drivers for this chip for a board they had created (which also had an SD card slot on it as well). It was not surprising I didn’t find the 7735 chip on the board as this chip is designed to by embedded onto the back of the screen. It was being armed with this source code and other web pages dealing with different chip sets but similar displays that I managed to work out (with a little trial and error) the connections talked about previously above. Initially I used the Adafruit driver code but gave issues with this screen (as it was designed to work with the one they sell). Look below.
Also when the screen orientation is rotated (in software) so you can write to the display any way up then more things either correct themselves or mess up again.
Fixing the ST7735 driver to work with this screen.So we have some work to do still to make this work well with our display. The driver we have used to get this up and running was not designed for this display exactly. Things appear clipped and off screen. There were other issues with colour (i.e. red was blue and blue was red amongst other colour problems) and other graphics routines were not correct. I won’t bore you with all the tiny re-writes I did but just supply you with the new driver for this particular display. This driver is very specific, i.e. only targeting this display and resolution but it may well work with many other similar displays. At the time of writing I have no other displays to test with but will be expanding the driver code as and when required. The full driver code is available from the link below, add it into your Arduino in the usual manner (Adding libraries to the Arduino IDE.)
Load up the example code that should now be available at “Files->Examples->XTronical ST7735 Library->GraphicsTestESP32”. This is basically the Adafruit example with just some tiny changes (It goes through all the tests for each rotational position of the screen) so that it uses the new driver file and slightly altered initialisation routine.

//#define ILI9488_DRIVER // WARNING: Do not connect ILI9488 display SDO to MISO if other devices share the SPI bus (TFT SDO does NOT tristate when CS is high)

ESP-LCD is a multimedia smart-control solution built around ESP32-S2-HMI-DevKit-1 and an LCD capacitive touch screen. With ESP-LCD, users can easily realize a hardware network, and achieve remote or smart-touch control, data visualization, music playback, recording, etc. ESP-LCD is suitable for several smart-control scenarios involving smart clocks, air-quality detectors, smart audio control, and various other applications based on touch screens.
ESP32-S2-HMI-DevKit-1 is a development board based on the ESP32-S2-WROVER module. It has a 4.3-inch TFT-LCD, and a capacitive touch panel with a resolution of up to 480×800 and an initial start-up time that is less than 200 ms. ESP32-S2-HMI-DevKit-1 has various components, including a light sensor, a temperature and humidity sensor, a MEMS sensor, a micro-SD card connector, a TWAI® interface (compatible with CAN 2.0) etc. On top of that, it also supports functions, such as LVGL GUI development, music playback, and recording.
Based on ESP-IDF, users can easily migrate their applications to other ESP SoCs. The complete C runtime library enables users to seamlessly switch from any PC platform to ESP-IDF in order to use standard input and output, memory allocation, file system, and other functions.
For development guidance, a piece of demo code is provided, including examples of GUI development, audio acquisition, storage and playback, file system, sensor use, low-power consumption modes, etc.

A beautiful 3.5” touchscreen display, based on ESP32-WROVER, with a built-in 2M pixel OV2640 camera, makes it an ever perfect platform for your ESP32 projects.
Makerfabs ESP32 3.5” Touch with camera is absolutely open for makers, and besides, Makerfabs provide plenty of Demos to help the users on the usage. Have a try at this fantastic display in your next ESP32 project!~

The Makerfabs 3.5 inch TFT Touch is great but the refresh rate is always a problem, some customers feedback they want a higher speed display. The ESP32-S2 Parallel TFT has a much higher refresh rate, but the disadvantage is the lack of Bluetooth...
That is why this latest ESP32-S3 Parallel TFT, compares to the S2 version, not only more SRAM and ROM, the Bluetooth 5.0 make it fit for applications such as local monitoring/controlling.
This 3.5" 320x480 TFT LCD driver is ILI9488, it uses 16bits parallel line for communication with ESP32-S3, the main clock could be up to 20MHz, making the display smooth enough for video displays. With this display, you can freely to create more IoT display projects, check the demo project in the video:
Same as the S2 version, there 2 onboard Mabee pins(A I2c and an IOs) with the breakout connectors, to connect the ESP32-S2 display with sensors/ actuators, suitable for IoT applications.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

i have been troubleshooting for the past two days but none of the fixes work.. i tried making different connections, checked the connections for continuity, different versions of tft_espi library, different spi frequencies, changing 3v3 to 5v etc. but none of these worked.. i tried running TFT_ReadWrite_Test with the above setup file and this is the output:
i highly doubt if there is any compatibility problems with either the board or display since i"ve seen people say they changed their board/display and everything started working...

We have used Liquid Crystal Displays in the DroneBot Workshop many times before, but the one we are working with today has a bit of a twist – it’s a circle! Perfect for creating electronic gauges and special effects.
LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
There are also some additional connections to the display. One of them, DC, sets the display into either Data or Command mode. Another, BL, is a control for the display’s backlight.
The above illustration shows the connections to the display. The Waveshare display can be used with either 3.3 or 5-volt logic, the power supply voltage should match the logic level (although you CAN use a 5-volt supply with 3.3-volt logic).
Another difference is simply with the labeling on the display. There are two pins, one labeled SDA and the other labeled SCL. At a glance, you would assume that this is an I2C device, but it isn’t, it’s SPI just like the Waveshare device.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The error just seems to be with a couple of the Chinese characters used in the comments of the sketch. You can just ignore the error, the sketch will compile correctly in spite of it.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The sketch finishes by printing some bizarre text on the display. The text is an excerpt from The Hitchhiker’s Guide to the Galaxy by Douglas Adams, and it’s a sample of Vogon poetry, which is considered to be the third-worst in the Galaxy!
Here is the hookup for the ESP32 and the GC9A01 display. As with most ESP32 hookup diagrams, it is important to use the correct GPIO numbers instead of physical pins. The diagram shows the WROVER, so if you are using a different module you’ll need to consult its documentation to ensure that you hook it up properly.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
One of my favorite sketches is the Animated Eyes sketch, which displays a pair of very convincing eyeballs that move. Although it will work on a single display, it is more effective if you use two.
The first thing we need to do is to hook up a second display. To do this, you connect every wire in parallel with the first display, except for the CS (chip select) line.
You can also hook up some optional components to manually control the two “eyeballs”. You’ll need an analog joystick and a couple of momentary contact, normally open pushbutton switches.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

A few weeks ago, we examined the features of ESP32 module and built a simple hello world program to get ourselves familiar with the board. Today, we will continue our exploration of the ESP32 on a higher level as we will look at how to interface a 16×2 LCD with it.
Displays provide a fantastic way of providing feedback to users of any project and with the 16×2 LCD being one of the most popular displays among makers, and engineers, its probably the right way to start our exploration. For today’s tutorial, we will use an I2C based 16×2 LCD display because of the easy wiring it requires. It uses only four pins unlike the other versions of the display that requires at least 7 pins connected to the microcontroller board.
ESP32 comes in a module form, just like its predecessor, the ESP-12e, as a breakout board is usually needed to use the module. Thus when it’s going to be used in applications without a custom PCB, it is easier to use one of the development boards based on it. For today’s tutorial, we will use the DOIT ESP32 DevKit V1 which is one of the most popular ESP32 development boards.
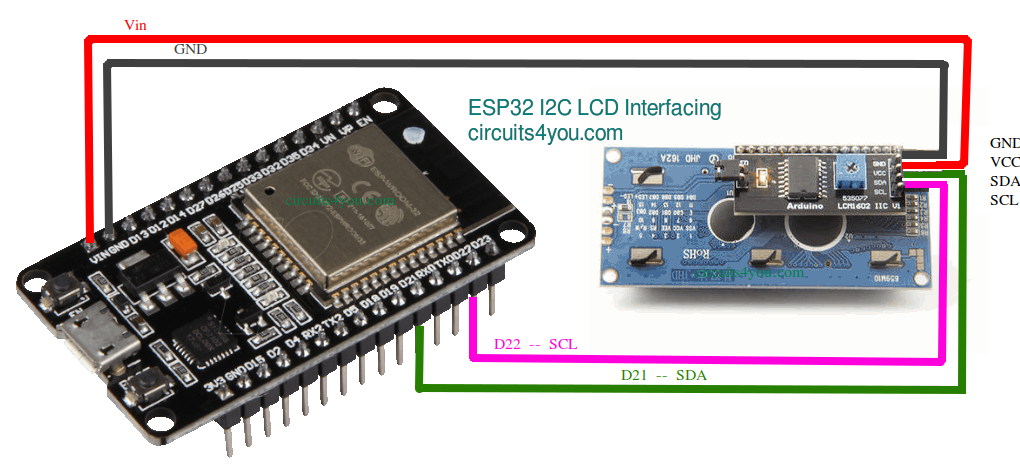
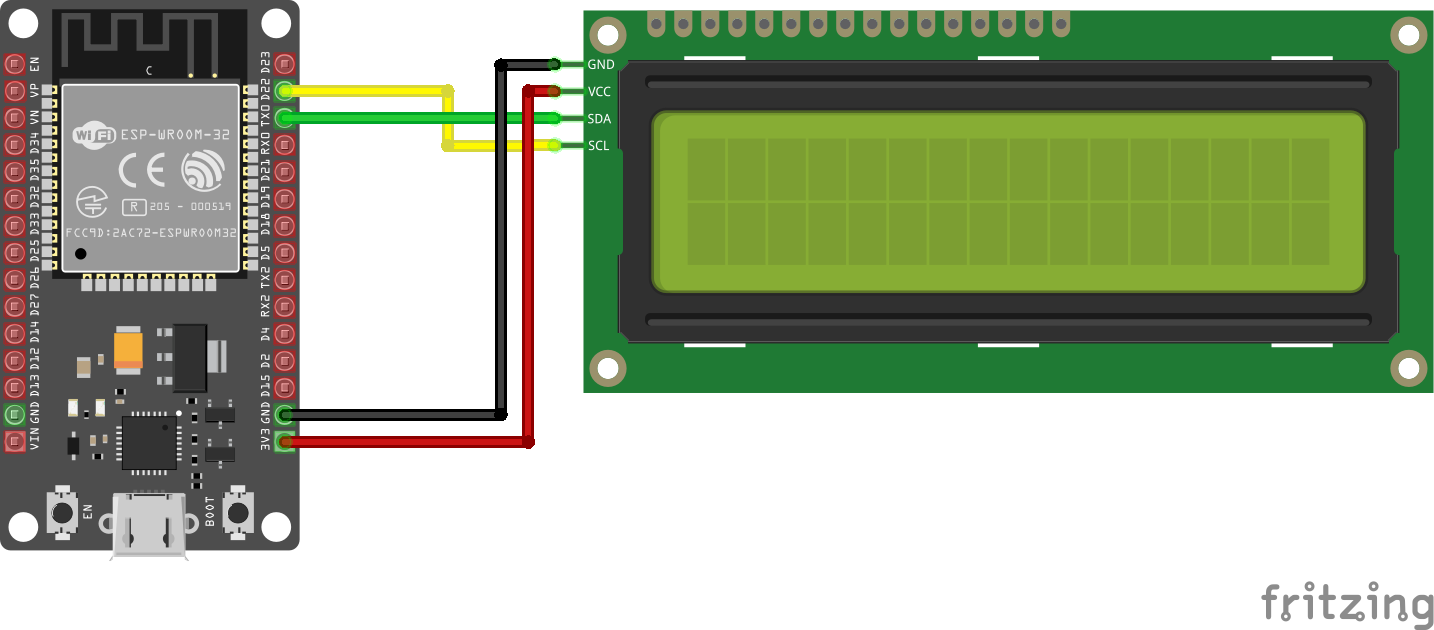
The schematics for this project is relatively simple since we are connecting just the LCD to the DOIT Devkit v1. Since we are using I2C for communication, we will connect the pins of the LCD to the I2C pins of the DevKit. Connect the components as shown below.
Due to the power requirements of the LCD, it may not be bright enough when connected to the 3.3v pin of the ESP32. If that is the case, connect the VCC pin of the LCD to the Vin Pin of the ESP32 so it can draw power directly from the connected power source.
At this point, it is important to note that a special setup is required to enable you to use the Arduino IDE to program ESP32 based boards. We covered this in the introduction to ESP32 tutorial published a few weeks go. So, be sure to check it out.
To be able to easily write the code to interact with the I2C LCD display, we will use the I2C LCD library. The Library possesses functions and commands that make addressing the LCD easy. Download the I2C LCD library from the link attached and install on the Arduino IDE by simply extracting it into the Arduino’s library folder.
Before writing the code for the project, it’s important for us to know the I2C address of the LCD as we will be unable to talk to the display without it.
While some of the LCDs come with the address indicated on it or provided by the seller, in cases where this is not available, you can determine the address by using a simple sketch that sniffs the I2C line to detect what devices are connected alongside their address. This sketch is also a good way to test the correctness of your wiring or to determine if the LCD is working properly.
This sketch basically uses a “for” loop to generate a list of addresses and then sends a begin transmission request to the address. The return value of the Write.endTransmission() function shows if a device exists on that particular address. The address at which a response was received is the address we are a looking for.
If you keep getting “no devices found”, it might help to take a look at the connections to be sure you didn’t mix things up and you could also go ahead and try 0x27 as the I2C address. This is a common address for most I2C LCD modules from China.
Our task for today’s tutorial is to display both static and scrolling text on the LCD, and to achieve that, we will use the I2C LCD library to reduce the amount of code we need to write. We will write two separate sketches; one to displaystatic textsand the other to display both static and scrolling text.
To start with the sketch for static text display, we start the code by including the library to be used for it, which in this case, is the I2C LCD library.
Next, we create an instance of the I2C LCD library class with the address of the display, the number of columns the display has (16 in this case), and the number of rows (2 in this case) as arguments.
With that done, we proceed to the void setup() function. Here we initialize the display and issue the command to turn the backlight on as it might be off by default depending on the LCD.
Next is the void loop() function. The idea behind the code for the loop is simple, we start by setting the cursor to the column and row of the display where we want the text to start from, and we proceed to display the text using the lcd.print() function. To allow the text to stay on the screen for a while (so its visible) before the loop is reloaded, we delay the code execution for 1000ms.
For the scrolling text, we will use some code developed by Rui Santos of RandomNerdTutorials.com. This code allows the display of static text on the first row and scrolling text on the second row of the display at the same time.
Next, we create an instance of the I2C LCD library class with the address of the display, the number of columns the display has (16 in this case), and the number of rows (2 in this case) as arguments.
Next, we create the function to display scrolling text. The function accepts four arguments; the row on which to display the scrolling text, the text to be displayed, the delay time between the shifting of characters, and the number of columns of the LCD.
Next is the void setup() function. The function stays the same as the one for the static text display as we initialize the display and turn on the backlight.
With that done, we move to the void loop() function. We start by setting the cursor, then we use the print function to display the static text and the scrollText() function is called to display the scrolling text.
Ensure your connections are properly done, connect the DOIT Devkit to your PC and upload either of the two sketches. You should see this display come up with the text as shown in the image below.
That’s it for today’s tutorial guys. Thanks for following this tutorial. This cheap LCD display provides a nice way of providing visual feedback for your project and even though the size of the screen and the quality of the display is limited, with the scrolling function you can increase the amount of text/characters that can be displayed.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey