tft lcd 2 spi nodemcu arduino code quotation

// https://www.aliexpress.com/store/product/3-2-TFT-LCD-Display-module-Touch-Screen-Shield-board-onboard-temperature-sensor-w-Touch-Pen/1199788_32755473754.html?spm=2114.12010615.0.0.bXDdc3
// https://www.aliexpress.com/store/product/OPEN-SMART-5V-3-3V-Compatible-UNO-R3-CH340G-ATMEGA328P-Development-Board-with-USB-Cable-for/1199788_32758607490.html?spm=2114.12010615.0.0.ckMTaN

Yes, I was surprised how well the ESP8266 performs. Up to now I"ve only used the chips for sensor nodes, sending information to ThingSpeak and serving very simple we pages and no display other than a flashing LED to indicate "I am working".
The processor actually has a quad "parallel" data line SPI to reduce transfer times but on the NodeMCU it is used with a dual data line interface according to the blurb I have read. The SPIFFS seems to take ages to get the data.
The SPI MHz figures are way over the ILI9341 data sheets but they don"t seem to get hot or consume much more power, and the serial data is probably quickly converted into lower clock rate parallel data inside the driver, so I suspect only a few registers run at the high speed. The displays are so cheap that trying to break one by over-clock won"t break the bank
I actually use 20MHz in project as the performance is far more than is needed and in a networked environment the CPU wants to spend time service the WiFI etc anyway.
The SPI interface in the ESP9266 has a 64 byte buffer, it can be filled and then single instruction can be sent when the buffer is empty to keep sending the same buffer content without filling it again, so this means at 80MHz pixels bits can be sent easily at an average rate of 75Mbps for flood fills of the same colour.
The critical tipping point for the display appears to occur when long bit (aka pixel) streams are sent, a single cycle clock gap is needed if more than 32bits are sent in a burst. Gaps are conveniently inserted in TFT commands as the DC line must be toggled in software, so they happen error free, which is good obviously. At that tipping point there is a small probability (maybe 1 in 10,000) of extra pixels appearing on the screen of the same colour. I first saw it rendering RLE encoded fonts at really high speed, so has to slow that down to 32 bit bursts maximum.
A: Yes, it hasn"t got off the "To do" list. I have a function call that I can read the TFT ID, then I just label the back of the board with the driver!

I have watched several videos and have been trying to get my screen to just run the graphics tests (tried the esp8266 with ST7789.h one and the ILI9341.h) both codes upload ok but I just get a white screen.

@david_prentice Thank you for the replay. However, I have done these steps. The script I"m running is the based on https://github.com/Bodmer/TFT_eSPI/tree/master/examples/160%20x%20128/TFT_SPIFFS_Jpeg with additional print statements. I also have verified this is a screen printing issue because I don"t see a black screen from this scrip
Perhaps I missed something but I would expect the screen to at least show black. Additionally if you read the serial output you will see the image properties as read on the Arduino indicating SPIFFE is working properly.
you can probably find your exact ILI9341 board at the same shop.: I have spent some time looking for this board but am unable to find it. It does have the same pin location as this one. 2.8 inch ili9341 240x320 spi tft lcd display touch panel spi serial port module Sale - Banggood.com
Going through this again I might be missing something outside of the basic script. Like wiring. I"d like to see if you have an example that works for you. Have you been able to get this working successfully? I"m just not sure how to get this scrip any more basic than "tft.fillScreen(TFT_BLACK);"

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

The ILI9341 TFT module contains a display controller with the same name: ILI9341. It’s a color display that uses SPI interface protocol and requires 4 or 5 control pins, it’s low cost and easy to use.
The resolution of this TFT display is 240 x 320 which means it has 76800 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ILI9341 TFT display board which is shown in project circuit diagram has 14 pins, the first 9 pins are for the display and the other 5 pins are for the touch module.
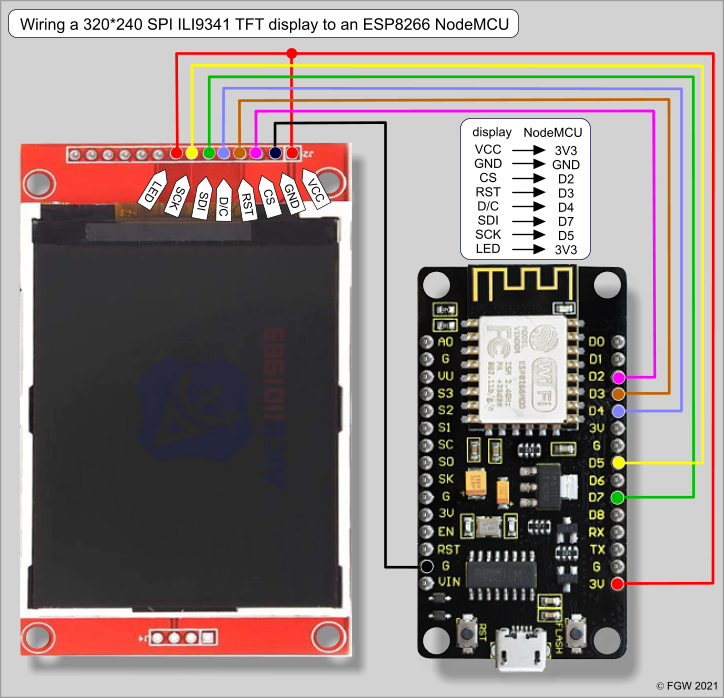
Pins D5 (GPIO14) and D7 (GPIO13) are hardware SPI module pins of the ESP8266EX microcontroller respectively for SCK (serial clock) and MOSI (master-out slave-in).
The first library is a driver for the ILI9341 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “ili9341” and choose the one from Adafruit).
The ILI9341 TFT display is connected to NodeMCU hardware SPI module pins (clock and data), the other pins which are: CS (chip select), RST (reset) and DC (data/command) are defined as shown below:
Full Arduino code:The following Arduino code is from Adafruit ILI9341 library (graphicstest.ino) with some modifications in order to work with the above circuit diagram.

#define ILI9488_DRIVER // WARNING: Do not connect ILI9488 display SDO to MISO if other devices share the SPI bus (TFT SDO does NOT tristate when CS is high)

※Price Increase NotificationThe TFT glass cell makers such as Tianma,Hanstar,BOE,Innolux has reduced or stopped the production of small and medium-sized tft glass cell from August-2020 due to the low profit and focus on the size of LCD TV,Tablet PC and Smart Phone .It results the glass cell price in the market is extremely high,and the same situation happens in IC industry.We deeply regret that rapidly rising costs for glass cell and controller IC necessitate our raising the price of tft display.We have made every attempt to avoid the increase, we could accept no profit from the beginning,but the price is going up frequently ,we"re now losing a lot of money. We have no choice if we want to survive. There is no certain answer for when the price would go back to the normal.We guess it will take at least 6 months until these glass cell and semiconductor manufacturing companies recover the production schedule. (May-11-2021)
ER-OLEDM032-1W is the 256x64 white pixels OLED display with adaptor board that simplifies your design,diagonal is only 3.2 inch.The controller ic SSD1322, communicates via 6800/8080 8-bit parallel and 3-wire/4-wire serial interface. Because the display makes its own light, no backlight is required. This reduces the power required to run the OLED and is why the display has such high contrast,extremely wide viewing angle and extremely operating temperature.Please refer to below interfacing document for how to switch to different interface. The default interface is 8-bit 8080 parallel.
It"s easily controlled by MCU such as 8051,PIC,AVR,ARDUINO,ARM and Raspberry Pi.It can be used in any embedded systems,industrial device,security,medical and hand-held device.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" We prepared the interfacing documents,libraries and examples for arduino due,mega 2560,uno,nano and for raspberry pi or raspberry pi zero.For 8051 microcontroller user,we prepared the detailed tutorial such as interfacing, demo code and Development Kit at the bottom of this page.

Hi guys, over the past few tutorials, we have been discussing TFT displays, how to connect and use them in Arduino projects, especially the 1.8″ Colored TFT display. In a similar way, we will look at how to use the 1.44″ TFT Display (ILI9163C) with the Arduino.
The ILI9163C based 1.44″ colored TFT Display, is a SPI protocol based display with a resolution of 128 x 128 pixels. It’s capable of displaying up to 262,000 different colors. The module can be said to be a sibling to the 1.8″ TFT display, except for the fact that it is much faster and has a better, overall cost to performance ratio when compared with the 1.8″ TFT display. Some of the features of the display are listed below;
TheTFT Display, as earlier stated, communicates with the microcontroller over SPI, thus to use it, we need to connect it to the SPI pins of the Arduino as shown in the schematics below.
Please note that the version of the display used for this tutorial is not available on fritzing which is the software used for the schematics, so follow the pin connection list below to further understand how each pin of the TFT display should be connected to the Arduino.
When connecting the display, ensure that has a voltage regulator (shown in the image below) before connecting it directly to the 5v logic level of the Arduino. This is because the display could be destroyed if the version of the display you have does not have the regulator.
In order to allow the Arduino to work with the display, we need two Arduino libraries; the sumotoy TFT ILI9163C Arduino library which can be downloaded from this link and the popular Adafruit GFX Arduino library which we have used extensively in several tutorials. Download these libraries and install them in the Arduino IDE.
For today’s tutorial, we will be using the bigtest example which is one of the example codes that comes with the sumotoy ILI9163C Arduino library to show how to use the TFT display.
The example can be opened by going to File–>Examples–>TFT_ILI9163c–>bigtest as shown in the image below. It should be noted that this will only be available after the sumotoy library has been installed.
Next, we define some of the colors that will be used along with the corresponding hex values. If you’ve gone through any of our previous tutorials where we used the Adafruit GFX library, you would have noticed that this code contains a lot from the GFX library and it should be easier for you to follow.
Next, an object of the ILI9163c library named “display” was created with CS and DC parameter as inputs but due to the kind of display being used, we need to include the pin of the Arduino to which the A0 pin of the TFT display is connected which is D8.
With the libraries installed, open an instance of the Arduino IDE, open the examples as described initially, don’t forget to make the A0 pin (D8) correction to the code then upload to the Arduino board. You should see different kind of text and graphics being displayed on the screen. I captured the screen in action and its shown in the image below.

In the previous article (“WiFi OLED Mini Weather Station with ESP8266“) I have used the OLED kit from https://blog.squix.org. And as promised, this time it is about the “ESP8266 WiFi Color Display Kit”:
I had ordered both because I thought that the Color Display kit is needs the other kit as a base. Well, it turned out that both kits work independently. My bad. Actually this is good, as I have now two independent ESP8266 weather stations :-). An addition to that, they can exchange data (e.g. temperature/humidity) with a server, so that makes them a perfect dual weather station.
Example code is available on GitHub (https://github.com/squix78/esp8266-weather-station-color). The code is very well documented I had no issues to make all the needed configuration (WiFi SSID and connection settings). After a few hours I had the ESP8266 weather station up and running in the first prototype of the enclosure:
After a few hours, I have now my second ESP8266 WiFi weather station with touch LCD. It is not looking good and I very much enjoy it. The design is available on Thingiverse (https://www.thingiverse.com/thing:2527282).

This tutorial shows how to display images (.png and .jpg) in your ESP32 or ESP8266 web servers using Arduino IDE. We cover how to embedded images in an asynchronous web server using the ESPAsyncWebServer library or in a simple HTTP server.
SPIFFS stands for Serial Peripheral Interface Flash File System and it is a lightweight filesystem created for microcontrollers with a flash chip like the ESP32 and ESP8266.
It lets you access the flash memory like you would do in a normal filesystem in your computer. You can store HTML and CSS files in SPIFSS to build a web server, including small images and icons.
To upload images to the ESP32 and ESP8266 flash memory, we’ll use a plugin for Arduino IDE: Filesystem uploader. Follow one of the next tutorials to install the filesystem uploader depending on the board you’re using:
This section shows how to display an image stored in the ESP32 or ESP8266 flash memory in a web server using the ESPAsyncWebServerlibrary. To build this web server, you need to install the following libraries:
Create a new sketch in Arduino IDE and copy the following code. This code works both with the ESP32 and ESP8266. It includes the proper libraries depending on the board you’re using.
Then, in your Arduino IDE, upload the images to your board. Go to the Toolsmenu and select “ESP32 Sketch Data Upload” or “ESP8266 Sketch Data Upload” depending on the board you’re using.
After uploading the code, open the Serial Monitor at a baud rate of 115200 and press the ESP RST button. The IP address should be printed (in our case, it’s 192.168.1.71).
When it receives a request on /sun URL, we send the image that is stored on the /sun.png path in the ESP32/ESP8266 SPIFFS (filesystem) and it is of type image/png.
This section shows how to convert your images to base64 to include them in the ESP32/ESP8266 web server. We’ll show you how to display images in an asynchronous web server and in a simple HTTP server.
You should replace the your_image_encoded with the code you’ve copied previously from base64 encoding website. In our case, we have the following for all 6 images:
After uploading the code, open the Serial Monitor at a baud rate of 115200 and press the ESP RST button. The IP address should be printed (in our case, it’s 192.168.1.71).
In this article we’ve shown you different ways to display images in your ESP32/ESP8266 web servers. If you know any other suitable method, you can share it by writing a comment below.

This ESP8266 ESPDuino NodeMcu SPI Module TFT LCD display has 128 x 128 resolution and 262 color, it uses SPI interface to communicate with controller such as Arduino Uno and ESP8266.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey