kuman 3.5 tft lcd shield library price

Note: There is a film on the LCD, if there is scratch on the film when you receive the item, pls try to remove the film with your finger nail from the corner of the LCD, thanks.

I bought online this LCD Touchscreen Kuman SC3A-NEW-UK. It uses ILI9486 drivers, but it didn"t include any instructions manual, and kumantech.com seems to be devoid of complete technical documentation about SC3A-NEW-UK model.
Just in case it wasn"t noticable: I am trying to make a "Hello World" for my SC3A-NEW-UK"s LCD Touchscreen from an Arduino UNO board. In other words: just print "Hello World" to see if it works.
To see if I can use it, I tried downloading a whole ZIP from this Github project, and inside the Arduino IDE, I tried adding the downloaded library using the option "Include .ZIP library". If I copy-paste the code example provided within README.md (the following) and compile:
...and I have no idea what this FS library is supposed to be, so I don"t think I can use that Github project at all... I am tempted to assume that Github"s project is dead.
This compiled in Arduino IDE, no problem, but I still don"t know if it will work well with my screen. I am also confused about initialization of the TFT object and how would I have to wire the LCD screen to the Arduino depending on this initialization:
...i mean, my LCD screen has CS and RESET pins, but what is DC supposed to be here? (in this context, I don"t think it stands for "Direct Current"... but there"s no DC pin reference in my LCD screen written "AS IS"... ?? This brings me more confusion...
...specially having in mind that I don"t know how am I supposed to wire the LCD screen to the Arduino yet. It seems the LCD pins have been designed to fit in directly to the Arduino board without thinking too much about it (like the shape is the same), but that would make the screen getting all the Arduino UNO"s pins for itself, so I don"t think so...
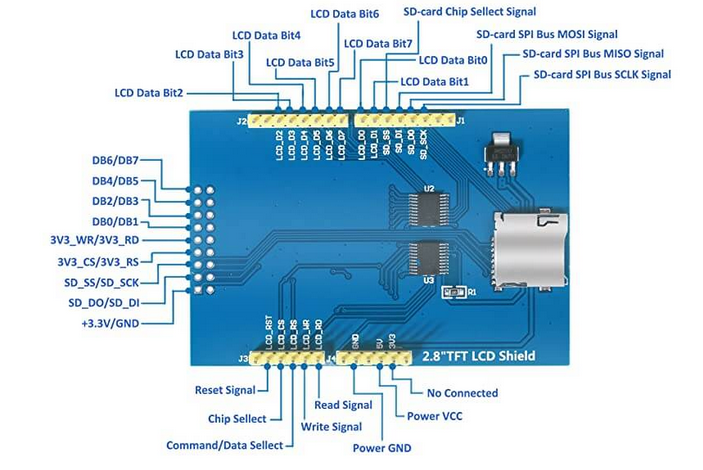
...so, powering the screen shouldn"t be a big deal, but, how am I supposed to connect everything else? I am completely misguided about how am I supposed to interact with the screen from Arduino code... what is RS pin for? Should I use 4-bit or 8-bit mode? (I think 4-bit would imply connecting 4 digital pins for the screen, and 8-bit the whole 8 pins from screen to the Arduino UNO board)? Should I use LCD_RD and LCD_WR? Well you have a picture of my confusion.
Even though I know how to control Input/Output in Arduino code to interact with analog/digital input and output pins at will with C++ in Arduino code (but even so, I think I"m still an Arduino n00b), this LCD screen"s physical interface is very confusing to me...
PD: I have read somewhere that this SC3A-NEW-UK Touchscreen is made to shield Arduino MEGA boards (by fitting the PINs directly into it), but mine is an Arduino UNO Board! (perhaps I shouldn"t have bought This LCD model, then?)... but I have sets of wires, pinboards and stuff... I don"t want to give up the idea of harnessing this LCD screen using an Arduino UNO. I don"t care about shielding feature, I just want to wire it and make it work. I will figure out how to shield electronics later on.
Based on VE7JRO"s answer, I managed to map the connections by seeing where the connections would go if I just fit the connections shielding the Arduino UNO, the way VE7JRO suggested:
I put NONE for A5 input, because that pin of LCD screen doesn"t have any name on it. There are another ones without name as well, that I didn"t include in this table. I believe (perhaps I"m wrong believing it, I don"t know) that those pins without name have no use.
I still don"t know much of the details about what pins do what for the screen, but I have read somewhere that LCD_D0 to LCD_D7 are meant to receive digital data in some kind of 8-bit parallel mode. But I also heard that there is a 4-bit mode. If I could use that mode with this screen, I would be able to have 4 free digital pins for anything else...
I tested VE7JRO"s code. LCD Screen did draw the interface as expected. But buttons didn"t respond. I found out the code sample needs further calibration.
There are 22 test sketches that come with the MCUFRIEND_kbv library. One of them scans your display and outputs configuration information (sorry, it"s been a while since I tested my screen). Another sketch will draw little boxes in each corner and sides. This is used to get the x y coordinates of the edges of your particular screen (it might be called TouchScreen_Calibr_native.ino).
The fifth parameter is supposed to be the resistance measured between LCD_D6 and LCD_RS with the screen unplugged. Unfortunately, my multimeter can"t measure it for some reason (I put it in 2000 Ohms mode for reading resistance: I always get "1", the same than when I don"t connect anything... like if multimeter"s contacts aren"t working well, I don"t know)... so I left the default 300 value.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (5" diagonal) bright (12 white-LED backlight) and colorfu 480x272 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel attached on screen by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
For 5 inch screen,the high current is needed.But the current of arduino uno or arduino mega board is low, an external 5V power supply is needed. Refer to the image shows the external power supply position on shield ER-AS-RA8875.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.3" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x240 pixels with individual pixel control.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!

Spice up your Arduino project with a beautiful small display shield . This TFT display is small (1.8" diagonal) bright (4pcs white-LED chips) and colorful (18-bit 262,000 different shades)! 128x160 pixels with individual pixel control.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey