
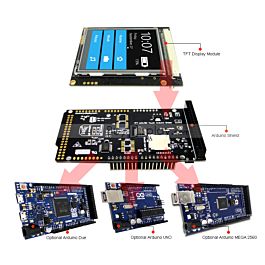
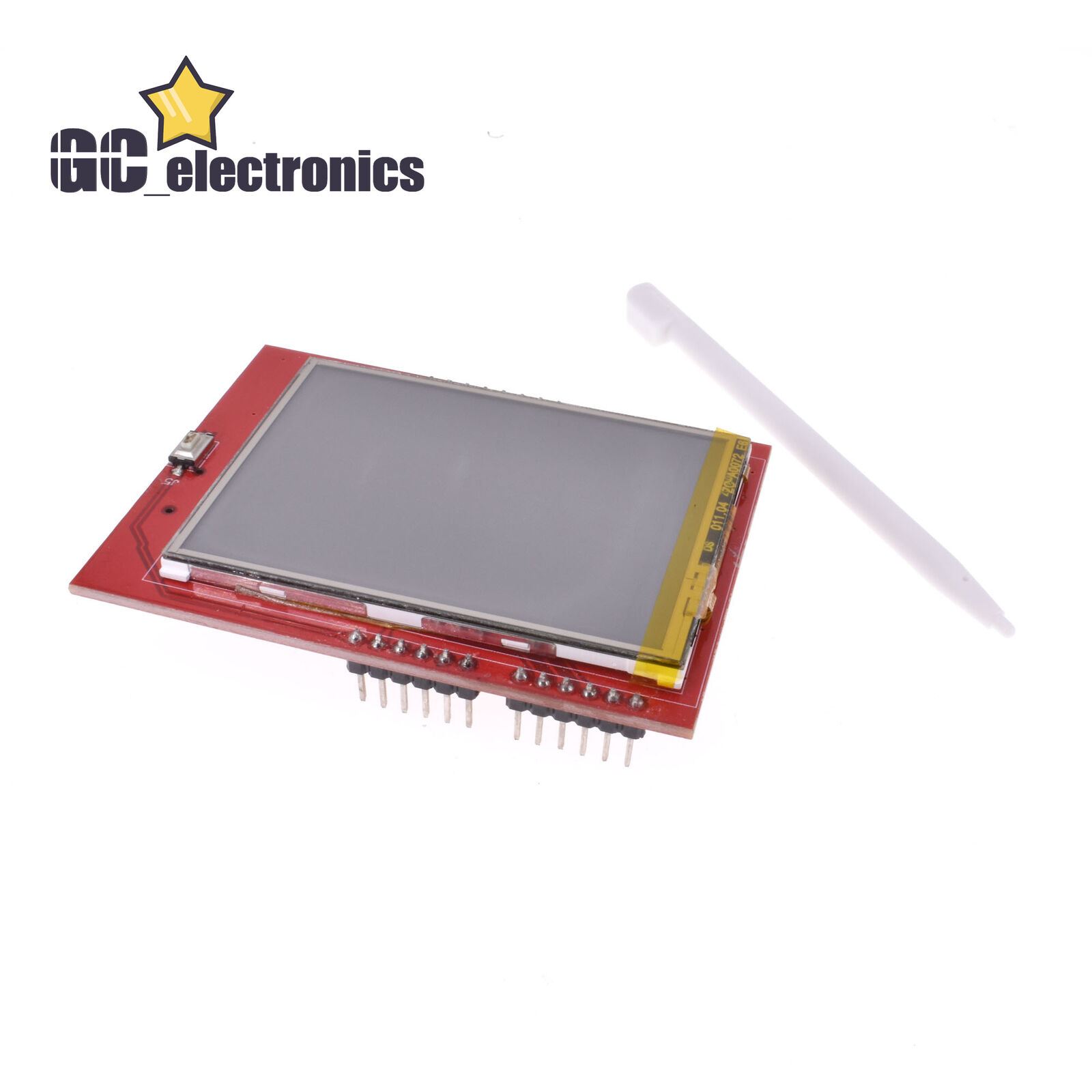
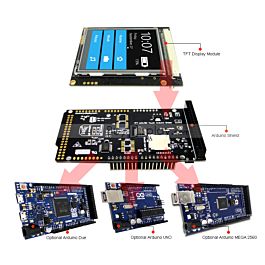
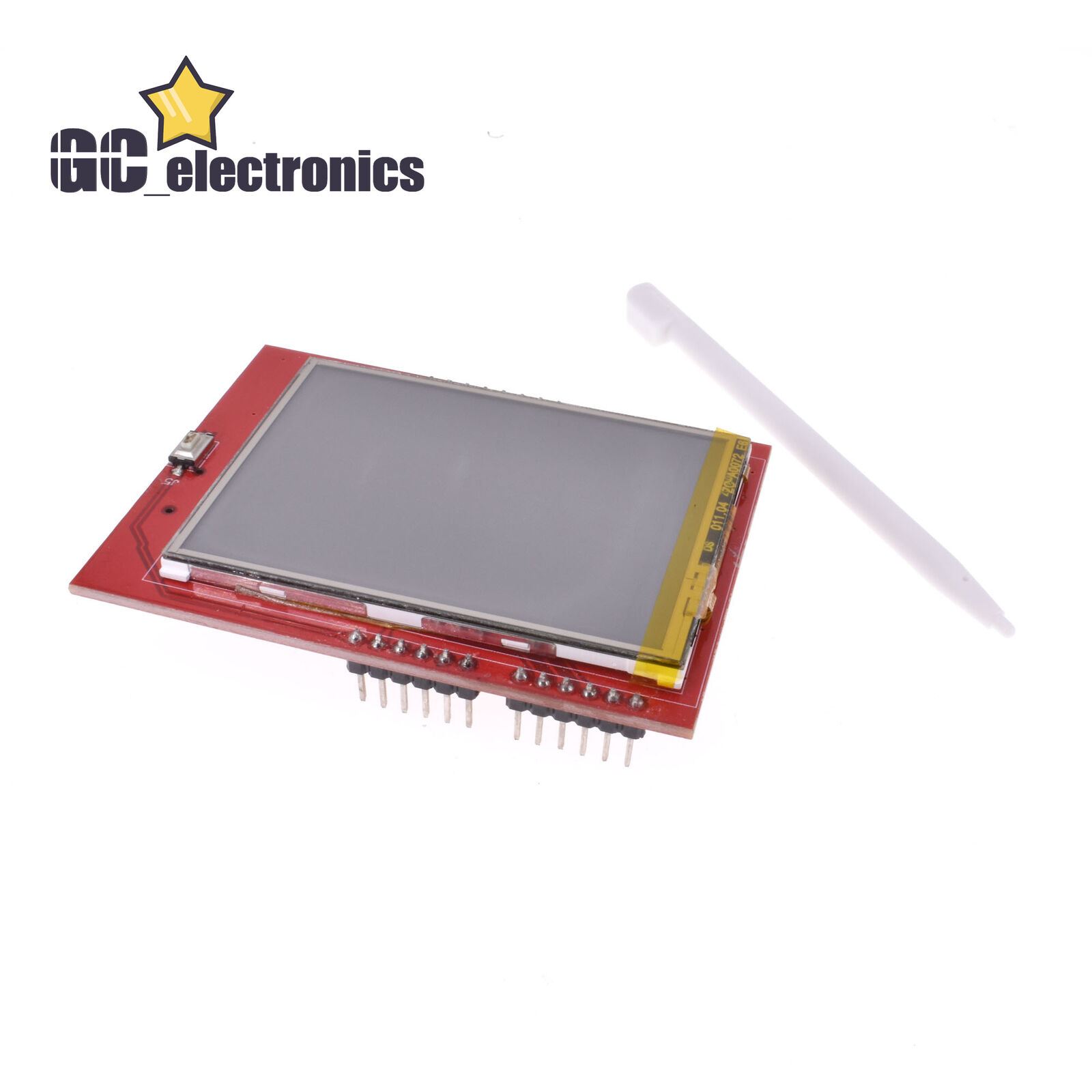
Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.4" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional capacitive touch panel and resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

The 2.4 ” tft lcd touch screen shield for Arduino can be used in a number of applications. However many of the shields available on the market are cloned versions which usually give many hobbyists hard time to use because they do not work properly with the common libraries for running TFT displays.
If you try uploading any of the examples in the Adafruit_GFX library for example the “graphicstest”, the lcd will just give a white screen. Nothing is displayed on the screen!
This problem is mainly due to using a newer version of the Adafruit GFX library. The 1.5.4 release of the Adafruit_GFX library broke compatibility with the Adafruit_TFTLCD library. So you have to roll back to Adafruit_GFX 1.5.3:
Another problem you may encounter with this tft lcd shield is the poor fuctioning of the touch screen. You may find the stylus pen is not well aligned with the content you are writing on the screen.
This is due to a bug in the TouchScreen library therefore you need to locate this library by following the path to where all the libraries for your Arduino IDE are stored.
First change it to return TSPoint(1023-x, 1023-y, z). Save the changes and then compile your code again and upload to check if the touch fuction is fine.
You can keep on adjusting the values of before x and y until you get an ideal point that works best for your tft lcd. Mine worked fine with return TSPoint(x, 1105-y, z)
Due to the limited processing power of the microprocessor in the Arduino, we need to store images in bmp format and they should be 320×240 pixels sizes.

Ever wanted to know how to make a simple drawing program on a LCD display, or are you curious about programming touch screens? Well, in this tutorial, we will be covering on how do you program a touchscreen display using the 2.4″ Touchscreen LCD sheild with Arduino Uno, which open up many possible applications which includes making a user friendly touch interface for making purchases, a simple touch-screen base remote control, and many more.
Hooking up the 2.4″ TFT LCD Touchscreen shield is realatively easy, since it is a Arduino shield. Just plug in the whole screen into the Arduino Uno, just note where the pins are located and connect the shield accordingly. There will be 2 parts in this tutoria, the first where you will test the functionality of the screen, and the next where you test the touch functionality of the screen.
For the graphics test of the 2.4″ screen, I used the sample sketch provided by the Adafruit TFTLCD library. The library can be downloaded here or here. (NOTE: You have to have the Adafruit GFX library installed before this library is installed, as the TFTLCD library uses the Adafruit GFX library for graphics. The library can be downloaded at https://github.com/adafruit/Adafruit-GFX-Library) A great thanks to Adafruit for their libraries.
Try uploading the example ‘graphictest’ sketch of the TFTLCD library. The screen should then be running the graphics test as shown above. If the screen displays nothing or displays only static, you may want to follow the steps taken below.
The modification I made in the example sketch is that I hard coded the LCD Driver, as for my case, the Arduino was unable to detect the LCD driver (and only produced noise on the screen).
Therefore, I set identifier variable as 0x9341 (located at line 60), which means that the shield is actually using a IL9341 LCD driver. Below are some useful links that may help if you encounter any difficulties:
This is the hardcoded sketch. Please upload the ‘graphictest’ example sketch of the TFTLCD library. If there is static or no display, you may need to modify the ‘identifier’ variable depending on which LCD driver you are using. Below is a sample code of the LCD Driver hard coded.// IMPORTANT: Adafruit_TFTLCD LIBRARY MUST BE SPECIFICALLY
Open & upload the ‘tftpaint’ example sketch from the TFTLCD library. (You may want to calibrate the screen first before using it. To do so, visit this post where I written a calibration code which can be used in this example. However, please note that certain parameters have to be changed for the calibration sketch to work with this 2.4″ screen.)
If the sketch does not run properly, you may want to do the following modifications. For my case, I need to modify a few parts, which includes:Hardcoding the LCD Driver

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

I"ve been working through the same sort of problems as illustrated in this thread for the past two days and I"ve some findings that may be useful to others.
First of all, you need to know what driver chip your board is using. The Adafruit library is not sufficient to identify every chip, so the best starting point is R Jennings" "ugly bit basher" that reads raw values from the most likely registers. It will almost certainly find an identifier for your chipset. I put a copy at http://www.ivydene1.co.uk/TFT-reg-read.ino - I hope that R Jennings is content with the attribution for his hard work.
In my case, I found I had an ILI 9335 driver and was able to google for it. I couldn"t find a library that was specifically for that chip, but it seems to be similar to the 9325 and 9328 chips.
I also worked through each of the values that the Adafruit library recognises: 0x9325; 0x9328; 0x7575; 0x9341; 0x8357. Only the first two gave me a result with my chipset. If you don"t have one of those chips, you may still be lucky enough to find one of those works for you, as I did.
Now, I still had a problem: the entire screen was inverted in the Y-direction, but at least I had got past the initialisation. So the third thing is to correct the inversion of the display. I can see from the threads I"ve read that different displays may invert X or Y or both. There"s an interesting thread at Touch Screen Shield for Arduino UNO – misc.ws which discusses solutions to these sort of problems, and the solution provided by Mike McCauley at comment 41 proved to be the key to solving my third problem. Unfortunately the library and examples he provides did not initialise my chipset properly, but from investigating the Adafruit library code at "Adafruit_TFTLCD.cpp" I was able to see the sequence of instructions needed to properly initialise my display. It was then just a case of replacing the contents of the PROGMEM array at approximately line 567 in Mike"s "TFTLCD.cpp" with those I found in "Adafruit_TFTLCD.cpp" for the 9325 around line 123. I also had to add lines:
around line 33 as well as copy the registers.h file from the Adafruit library to Mike"s library, to save me having to translate all of the Adafruit defined constants for the registers back to numeric values as Mike had done. I"ve uploaded my patched version of Mike"s "TFTLCD.cpp" library at http://www.ivydene1.co.uk/TFTLCD.cpp if anybody wants to see what I did. Mike"s library is big because he has all of the graphics primitives inline, so if you use that, you don"t need the Adafruit GFX library separately.
By the way, if your text is inverted in X or both X&Y, read the comments in Mike"s "TFTLCD.cpp" around line 50 and comment in or out the #define INVERT_X and/or #define INVERT_Y lines as needed.
In summary, first identify your driver chip; then get a library that will initialise the display; finally sort out the text orientation for your display if needed. I hope this may help others.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include #include "TouchScreen.h"#define YP A2#define XM A3#define YM 8#define XP 9// For better pressure precision, we need to know the resistance// between X+ and X- Use any multimeter to read it// For the one we"re using, its 300 ohms across the X plateTouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);void setup(void) {Serial.begin(9600);}void loop(void) {TSPoint p = ts.getPoint();if (p.z > ts.pressureThreshhold) {Serial.print("X = "); Serial.print(p.x);Serial.print("\tY = "); Serial.print(p.y);Serial.print("\tPressure = "); Serial.println(p.z);}delay(100);}
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include #include #define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4#define BLACK 0x0000#define BLUE 0x001F#define RED 0xF800#define GREEN 0x07E0#define CYAN 0x07FF#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEFAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);void setup() {Serial.begin(9600);Serial.println(F("TFT LCD test"));#ifdef USE_ADAFRUIT_SHIELD_PINOUTSerial.println(F("Using Adafruit 2.4\" TFT Arduino Shield Pinout"));#elseSerial.println(F("Using Adafruit 2.4\" TFT Breakout Board Pinout"));#endifSerial.print("TFT size is ");Serial.print(tft.width());Serial.print("x");Serial.println(tft.height());tft.reset();uint16_t identifier = tft.readID();if (identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if (identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if (identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if (identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if (identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);Serial.println(F("Benchmark Time (microseconds)"));Serial.print(F("Screen fill "));Serial.println(FillScreen());delay(500);tft.setTextColor(YELLOW);tft.setCursor(70, 180);tft.setTextSize(1);tft.println("Electropeak");delay(200);tft.fillScreen(PURPLE);tft.setCursor(50, 170);tft.setTextSize(2);tft.println("Electropeak");delay(200);tft.fillScreen(PURPLE);tft.setCursor(20, 160);tft.setTextSize(3);tft.println("Electropeak");delay(500);tft.fillScreen(PURPLE);for (int rotation = 0; rotation < 4; rotation++) { tft.setRotation(rotation); tft.setCursor(0, 0); tft.setTextSize(3); tft.println("Electropeak"); delay(700); } delay(500); Serial.print(F("Rectangles (filled) ")); Serial.println(testFilledRects(YELLOW, MAGENTA)); delay(500); } void loop() { } unsigned long FillScreen() { unsigned long start = micros(); tft.fillScreen(RED); delay(500); tft.fillScreen(GREEN); delay(500); tft.fillScreen(BLUE); delay(500); tft.fillScreen(WHITE); delay(500); tft.fillScreen(MAGENTA); delay(500); tft.fillScreen(PURPLE); delay(500); return micros() - start; } unsigned long testFilledRects(uint16_t color1, uint16_t color2) { unsigned long start, t = 0; int n, i, i2, cx = tft.width() / 2 - 1, cy = tft.height() / 2 - 1; tft.fillScreen(BLACK); n = min(tft.width(), tft.height()); for (i = n; i > 0; i -= 6) {i2 = i / 2;start = micros();tft.fillRect(cx - i2, cy - i2, i, i, color1);t += micros() - start;// Outlines are not included in timing resultstft.drawRect(cx - i2, cy - i2, i, i, color2);}return t;}
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include #include #include #include #define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define SD_CS 10Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, A4);void setup(){Serial.begin(9600);tft.reset();uint16_t identifier = tft.readID();if (identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if (identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if (identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if (identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if (identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);Serial.print(F("Initializing SD card..."));if (!SD.begin(SD_CS)) {Serial.println(F("failed!"));return;}Serial.println(F("OK!"));bmpDraw("pic1.bmp", 0, 0);delay(1000);bmpDraw("pic2.bmp", 0, 0);delay(1000);bmpDraw("pic3.bmp", 0, 0);delay(1000);}void loop(){}#define BUFFPIXEL 20void bmpDraw(char *filename, int x, int y) {File bmpFile;int bmpWidth, bmpHeight; // W+H in pixelsuint8_t bmpDepth; // Bit depth (currently must be 24)uint32_t bmpImageoffset; // Start of image data in fileuint32_t rowSize; // Not always = bmpWidth; may have paddinguint8_t sdbuffer[3 * BUFFPIXEL]; // pixel in buffer (R+G+B per pixel)uint16_t lcdbuffer[BUFFPIXEL]; // pixel out buffer (16-bit per pixel)uint8_t buffidx = sizeof(sdbuffer); // Current position in sdbufferboolean goodBmp = false; // Set to true on valid header parseboolean flip = true; // BMP is stored bottom-to-topint w, h, row, col;uint8_t r, g, b;uint32_t pos = 0, startTime = millis();uint8_t lcdidx = 0;boolean first = true;if ((x >= tft.width()) || (y >= tft.height())) return;Serial.println();Serial.print(F("Loading image ""));Serial.print(filename);Serial.println("\"");// Open requested file on SD cardif ((bmpFile = SD.open(filename)) == NULL) {Serial.println(F("File not found"));return;}// Parse BMP headerif (read16(bmpFile) == 0x4D42) { // BMP signatureSerial.println(F("File size: ")); Serial.println(read32(bmpFile));(void)read32(bmpFile); // Read & ignore creator bytesbmpImageoffset = read32(bmpFile); // Start of image dataSerial.print(F("Image Offset: ")); Serial.println(bmpImageoffset, DEC);// Read DIB headerSerial.print(F("Header size: ")); Serial.println(read32(bmpFile));bmpWidth = read32(bmpFile);bmpHeight = read32(bmpFile);if (read16(bmpFile) == 1) { // # planes -- must be "1"bmpDepth = read16(bmpFile); // bits per pixelSerial.print(F("Bit Depth: ")); Serial.println(bmpDepth);if ((bmpDepth == 24) && (read32(bmpFile) == 0)) { // 0 = uncompressedgoodBmp = true; // Supported BMP format -- proceed!Serial.print(F("Image size: "));Serial.print(bmpWidth);Serial.print("x");Serial.println(bmpHeight);// BMP rows are padded (if needed) to 4-byte boundaryrowSize = (bmpWidth * 3 + 3) & ~3;// If bmpHeight is negative, image is in top-down order.// This is not canon but has been observed in the wild.if (bmpHeight < 0) { bmpHeight = -bmpHeight; flip = false; } // Crop area to be loaded w = bmpWidth; h = bmpHeight; if ((x + w - 1) >= tft.width()) w = tft.width() - x;if ((y + h - 1) >= tft.height()) h = tft.height() - y;// Set TFT address window to clipped image boundstft.setAddrWindow(x, y, x + w - 1, y + h - 1);for (row = 0; row < h; row++) { // For each scanline...// Seek to start of scan line. It might seem labor-// intensive to be doing this on every line, but this// method covers a lot of gritty details like cropping// and scanline padding. Also, the seek only takes// place if the file position actually needs to change// (avoids a lot of cluster math in SD library).if (flip) // Bitmap is stored bottom-to-top order (normal BMP)pos = bmpImageoffset + (bmpHeight - 1 - row) * rowSize;else // Bitmap is stored top-to-bottompos = bmpImageoffset + row * rowSize;if (bmpFile.position() != pos) { // Need seek?bmpFile.seek(pos);buffidx = sizeof(sdbuffer); // Force buffer reload}for (col = 0; col < w; col++) { // For each column... // Time to read more pixel data? if (buffidx >= sizeof(sdbuffer)) { // Indeed// Push LCD buffer to the display firstif (lcdidx > 0) {tft.pushColors(lcdbuffer, lcdidx, first);lcdidx = 0;first = false;}bmpFile.read(sdbuffer, sizeof(sdbuffer));buffidx = 0; // Set index to beginning}// Convert pixel from BMP to TFT formatb = sdbuffer[buffidx++];g = sdbuffer[buffidx++];r = sdbuffer[buffidx++];lcdbuffer[lcdidx++] = tft.color565(r, g, b);} // end pixel} // end scanline// Write any remaining data to LCDif (lcdidx > 0) {tft.pushColors(lcdbuffer, lcdidx, first);}Serial.print(F("Loaded in "));Serial.print(millis() - startTime);Serial.println(" ms");} // end goodBmp}}bmpFile.close();if (!goodBmp) Serial.println(F("BMP format not recognized."));}// These read 16- and 32-bit types from the SD card file.// BMP data is stored little-endian, Arduino is little-endian too.// May need to reverse subscript order if porting elsewhere.uint16_t read16(File f) {uint16_t result;((uint8_t *)&result)[0] = f.read(); // LSB((uint8_t *)&result)[1] = f.read(); // MSBreturn result;}uint32_t read32(File f) {uint32_t result;((uint8_t *)&result)[0] = f.read(); // LSB((uint8_t *)&result)[1] = f.read();((uint8_t *)&result)[2] = f.read();((uint8_t *)&result)[3] = f.read(); // MSBreturn result;}
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include #include #include #if defined(__SAM3X8E__)#undef __FlashStringHelper::F(string_literal)#define F(string_literal) string_literal#endif#define YP A3#define XM A2#define YM 9#define XP 8#define TS_MINX 150#define TS_MINY 120#define TS_MAXX 920#define TS_MAXY 940TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);#define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4#define BLACK 0x0000#define BLUE 0x001F#define RED 0xF800#define GREEN 0x07E0#define CYAN 0x07FF#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFFAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);#define BOXSIZE 40#define PENRADIUS 3int oldcolor, currentcolor;void setup(void) {Serial.begin(9600);Serial.println(F("Paint!"));tft.reset();uint16_t identifier = tft.readID();if(identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if(identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if(identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if(identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if(identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);tft.fillScreen(BLACK);tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED);tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW);tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN);tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN);tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE);tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA);tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE);currentcolor = RED;pinMode(13, OUTPUT);}#define MINPRESSURE 10#define MAXPRESSURE 1000void loop(){digitalWrite(13, HIGH);TSPoint p = ts.getPoint();digitalWrite(13, LOW);pinMode(XM, OUTPUT);pinMode(YP, OUTPUT);if (p.z > MINPRESSURE && p.z < MAXPRESSURE) {if (p.y < (TS_MINY-5)) {Serial.println("erase");tft.fillRect(0, BOXSIZE, tft.width(), tft.height()-BOXSIZE, BLACK);}p.x = map(p.x, TS_MINX, TS_MAXX, tft.width(), 0);p.y = map(p.y, TS_MINY, TS_MAXY, tft.height(), 0);if (p.y < BOXSIZE) {oldcolor = currentcolor;if (p.x < BOXSIZE) {currentcolor = RED;tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*2) {currentcolor = YELLOW;tft.drawRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*3) {currentcolor = GREEN;tft.drawRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*4) {currentcolor = CYAN;tft.drawRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*5) {currentcolor = BLUE;tft.drawRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*6) { currentcolor = MAGENTA; tft.drawRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, WHITE); } if (oldcolor != currentcolor) { if (oldcolor == RED) tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED); if (oldcolor == YELLOW) tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW); if (oldcolor == GREEN) tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN); if (oldcolor == CYAN) tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN); if (oldcolor == BLUE) tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE); if (oldcolor == MAGENTA) tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA); } } if (((p.y-PENRADIUS) > BOXSIZE) && ((p.y+PENRADIUS) < tft.height())) {tft.fillCircle(p.x, p.y, PENRADIUS, currentcolor);}}}
Final NotesIf you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this)But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

We don"t accept the returns for the products damanged by improper use of the product. Moreover we don"t accept the return, if the ordered product is not fit for any specific application. Please read the product specifications and datasheet before selecting and ordering a product. Returns are accepted only with 3 days from the date of delivery.
We ship to all over India with free shipping on all prepaid orders. For Cash on Delivery orders INR 70 will be charged for orders below INR 599 and INR 20 will be charged for the orders above 599. Please contact to our support team at support@quartzcomponents.com for any question related to shipping.

In this tutorial, you will learn how to use and set up 2.4″ Touch LCD Shield for Arduino. First, you’ll see some general information about this shield. And after learning how to set the shield up, you’ll see 3 practical projects.
The role of screens in electronic projects is very important. Screens can be of very simple types such as 7 Segment or character LCDs or more advanced models like OLEDs and TFT LCDs.
One of the most important features of this LCD is including a touch panel. If you are about to use the LCD, you need to know the coordinates of the point you touch. To do so, you should upload the following code on your Arduino board and open the serial monitor. Then touch your desired location and write the coordinates displayed on the serial monitor. You can use this coordination in any other project./*TFT LCD - TFT Touch CoordinateBased on Librery Examplemodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include #include "TouchScreen.h"#define YP A2#define XM A3#define YM 8#define XP 9// For better pressure precision, we need to know the resistance// between X+ and X- Use any multimeter to read it// For the one we"re using, its 300 ohms across the X plateTouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);void setup(void) {Serial.begin(9600);}void loop(void) {TSPoint p = ts.getPoint();if (p.z > ts.pressureThreshhold) {Serial.print("X = "); Serial.print(p.x);Serial.print("\tY = "); Serial.print(p.y);Serial.print("\tPressure = "); Serial.println(p.z);}delay(100);}
Displaying Text and Shapes on Arduino 2.4 LCD/*TFT LCD - TFT Simple drivingmodified on 21 Feb 2019by Saeed Hosseinihttps://electropeak.com/learn/*/#include #include #define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4#define BLACK 0x0000#define BLUE 0x001F#define RED 0xF800#define GREEN 0x07E0#define CYAN 0x07FF#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFF#define ORANGE 0xFD20#define GREENYELLOW 0xAFE5#define NAVY 0x000F#define DARKGREEN 0x03E0#define DARKCYAN 0x03EF#define MAROON 0x7800#define PURPLE 0x780F#define OLIVE 0x7BE0#define LIGHTGREY 0xC618#define DARKGREY 0x7BEFAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);void setup() {Serial.begin(9600);Serial.println(F("TFT LCD test"));#ifdef USE_ADAFRUIT_SHIELD_PINOUTSerial.println(F("Using Adafruit 2.4\" TFT Arduino Shield Pinout"));#elseSerial.println(F("Using Adafruit 2.4\" TFT Breakout Board Pinout"));#endifSerial.print("TFT size is ");Serial.print(tft.width());Serial.print("x");Serial.println(tft.height());tft.reset();uint16_t identifier = tft.readID();if (identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if (identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if (identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if (identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if (identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);Serial.println(F("Benchmark Time (microseconds)"));Serial.print(F("Screen fill "));Serial.println(FillScreen());delay(500);tft.setTextColor(YELLOW);tft.setCursor(70, 180);tft.setTextSize(1);tft.println("Electropeak");delay(200);tft.fillScreen(PURPLE);tft.setCursor(50, 170);tft.setTextSize(2);tft.println("Electropeak");delay(200);tft.fillScreen(PURPLE);tft.setCursor(20, 160);tft.setTextSize(3);tft.println("Electropeak");delay(500);tft.fillScreen(PURPLE);for (int rotation = 0; rotation < 4; rotation++) { tft.setRotation(rotation); tft.setCursor(0, 0); tft.setTextSize(3); tft.println("Electropeak"); delay(700); } delay(500); Serial.print(F("Rectangles (filled) ")); Serial.println(testFilledRects(YELLOW, MAGENTA)); delay(500); } void loop() { } unsigned long FillScreen() { unsigned long start = micros(); tft.fillScreen(RED); delay(500); tft.fillScreen(GREEN); delay(500); tft.fillScreen(BLUE); delay(500); tft.fillScreen(WHITE); delay(500); tft.fillScreen(MAGENTA); delay(500); tft.fillScreen(PURPLE); delay(500); return micros() - start; } unsigned long testFilledRects(uint16_t color1, uint16_t color2) { unsigned long start, t = 0; int n, i, i2, cx = tft.width() / 2 - 1, cy = tft.height() / 2 - 1; tft.fillScreen(BLACK); n = min(tft.width(), tft.height()); for (i = n; i > 0; i -= 6) {i2 = i / 2;start = micros();tft.fillRect(cx - i2, cy - i2, i, i, color1);t += micros() - start;// Outlines are not included in timing resultstft.drawRect(cx - i2, cy - i2, i, i, color2);}return t;}
Displaying BMP pictures/*This code is TFTLCD Library Example*/#include #include #include #include #define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define SD_CS 10Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, A4);void setup(){Serial.begin(9600);tft.reset();uint16_t identifier = tft.readID();if (identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if (identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if (identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if (identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if (identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);Serial.print(F("Initializing SD card..."));if (!SD.begin(SD_CS)) {Serial.println(F("failed!"));return;}Serial.println(F("OK!"));bmpDraw("pic1.bmp", 0, 0);delay(1000);bmpDraw("pic2.bmp", 0, 0);delay(1000);bmpDraw("pic3.bmp", 0, 0);delay(1000);}void loop(){}#define BUFFPIXEL 20void bmpDraw(char *filename, int x, int y) {File bmpFile;int bmpWidth, bmpHeight; // W+H in pixelsuint8_t bmpDepth; // Bit depth (currently must be 24)uint32_t bmpImageoffset; // Start of image data in fileuint32_t rowSize; // Not always = bmpWidth; may have paddinguint8_t sdbuffer[3 * BUFFPIXEL]; // pixel in buffer (R+G+B per pixel)uint16_t lcdbuffer[BUFFPIXEL]; // pixel out buffer (16-bit per pixel)uint8_t buffidx = sizeof(sdbuffer); // Current position in sdbufferboolean goodBmp = false; // Set to true on valid header parseboolean flip = true; // BMP is stored bottom-to-topint w, h, row, col;uint8_t r, g, b;uint32_t pos = 0, startTime = millis();uint8_t lcdidx = 0;boolean first = true;if ((x >= tft.width()) || (y >= tft.height())) return;Serial.println();Serial.print(F("Loading image ""));Serial.print(filename);Serial.println("\"");// Open requested file on SD cardif ((bmpFile = SD.open(filename)) == NULL) {Serial.println(F("File not found"));return;}// Parse BMP headerif (read16(bmpFile) == 0x4D42) { // BMP signatureSerial.println(F("File size: ")); Serial.println(read32(bmpFile));(void)read32(bmpFile); // Read & ignore creator bytesbmpImageoffset = read32(bmpFile); // Start of image dataSerial.print(F("Image Offset: ")); Serial.println(bmpImageoffset, DEC);// Read DIB headerSerial.print(F("Header size: ")); Serial.println(read32(bmpFile));bmpWidth = read32(bmpFile);bmpHeight = read32(bmpFile);if (read16(bmpFile) == 1) { // # planes -- must be "1"bmpDepth = read16(bmpFile); // bits per pixelSerial.print(F("Bit Depth: ")); Serial.println(bmpDepth);if ((bmpDepth == 24) && (read32(bmpFile) == 0)) { // 0 = uncompressedgoodBmp = true; // Supported BMP format -- proceed!Serial.print(F("Image size: "));Serial.print(bmpWidth);Serial.print("x");Serial.println(bmpHeight);// BMP rows are padded (if needed) to 4-byte boundaryrowSize = (bmpWidth * 3 + 3) & ~3;// If bmpHeight is negative, image is in top-down order.// This is not canon but has been observed in the wild.if (bmpHeight < 0) { bmpHeight = -bmpHeight; flip = false; } // Crop area to be loaded w = bmpWidth; h = bmpHeight; if ((x + w - 1) >= tft.width()) w = tft.width() - x;if ((y + h - 1) >= tft.height()) h = tft.height() - y;// Set TFT address window to clipped image boundstft.setAddrWindow(x, y, x + w - 1, y + h - 1);for (row = 0; row < h; row++) { // For each scanline...// Seek to start of scan line. It might seem labor-// intensive to be doing this on every line, but this// method covers a lot of gritty details like cropping// and scanline padding. Also, the seek only takes// place if the file position actually needs to change// (avoids a lot of cluster math in SD library).if (flip) // Bitmap is stored bottom-to-top order (normal BMP)pos = bmpImageoffset + (bmpHeight - 1 - row) * rowSize;else // Bitmap is stored top-to-bottompos = bmpImageoffset + row * rowSize;if (bmpFile.position() != pos) { // Need seek?bmpFile.seek(pos);buffidx = sizeof(sdbuffer); // Force buffer reload}for (col = 0; col < w; col++) { // For each column... // Time to read more pixel data? if (buffidx >= sizeof(sdbuffer)) { // Indeed// Push LCD buffer to the display firstif (lcdidx > 0) {tft.pushColors(lcdbuffer, lcdidx, first);lcdidx = 0;first = false;}bmpFile.read(sdbuffer, sizeof(sdbuffer));buffidx = 0; // Set index to beginning}// Convert pixel from BMP to TFT formatb = sdbuffer[buffidx++];g = sdbuffer[buffidx++];r = sdbuffer[buffidx++];lcdbuffer[lcdidx++] = tft.color565(r, g, b);} // end pixel} // end scanline// Write any remaining data to LCDif (lcdidx > 0) {tft.pushColors(lcdbuffer, lcdidx, first);}Serial.print(F("Loaded in "));Serial.print(millis() - startTime);Serial.println(" ms");} // end goodBmp}}bmpFile.close();if (!goodBmp) Serial.println(F("BMP format not recognized."));}// These read 16- and 32-bit types from the SD card file.// BMP data is stored little-endian, Arduino is little-endian too.// May need to reverse subscript order if porting elsewhere.uint16_t read16(File f) {uint16_t result;((uint8_t *)&result)[0] = f.read(); // LSB((uint8_t *)&result)[1] = f.read(); // MSBreturn result;}uint32_t read32(File f) {uint32_t result;((uint8_t *)&result)[0] = f.read(); // LSB((uint8_t *)&result)[1] = f.read();((uint8_t *)&result)[2] = f.read();((uint8_t *)&result)[3] = f.read(); // MSBreturn result;}
To display pictures on this LCD you should save the picture in 24bit BMP colored format and size of 240*320. Then move them to SD card and put the SD card in the LCD shield. we use the following function to display pictures. This function has 3 arguments; the first one stands for the pictures name, and the second and third arguments are for length and width coordinates of the top left corner of the picture.bmpdraw(“filename.bmp”,x,y);
Create A Paint App w/ Arduino 2.4 Touchscreen/*This code is TFTLCD Library Example*/#include #include #include #if defined(__SAM3X8E__)#undef __FlashStringHelper::F(string_literal)#define F(string_literal) string_literal#endif#define YP A3#define XM A2#define YM 9#define XP 8#define TS_MINX 150#define TS_MINY 120#define TS_MAXX 920#define TS_MAXY 940TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);#define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4#define BLACK 0x0000#define BLUE 0x001F#define RED 0xF800#define GREEN 0x07E0#define CYAN 0x07FF#define MAGENTA 0xF81F#define YELLOW 0xFFE0#define WHITE 0xFFFFAdafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);#define BOXSIZE 40#define PENRADIUS 3int oldcolor, currentcolor;void setup(void) {Serial.begin(9600);Serial.println(F("Paint!"));tft.reset();uint16_t identifier = tft.readID();if(identifier == 0x9325) {Serial.println(F("Found ILI9325 LCD driver"));} else if(identifier == 0x9328) {Serial.println(F("Found ILI9328 LCD driver"));} else if(identifier == 0x7575) {Serial.println(F("Found HX8347G LCD driver"));} else if(identifier == 0x9341) {Serial.println(F("Found ILI9341 LCD driver"));} else if(identifier == 0x8357) {Serial.println(F("Found HX8357D LCD driver"));} else {Serial.print(F("Unknown LCD driver chip: "));Serial.println(identifier, HEX);Serial.println(F("If using the Adafruit 2.4\" TFT Arduino shield, the line:"));Serial.println(F(" #define USE_ADAFRUIT_SHIELD_PINOUT"));Serial.println(F("should appear in the library header (Adafruit_TFT.h)."));Serial.println(F("If using the breakout board, it should NOT be #defined!"));Serial.println(F("Also if using the breakout, double-check that all wiring"));Serial.println(F("matches the tutorial."));return;}tft.begin(identifier);tft.fillScreen(BLACK);tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED);tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW);tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN);tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN);tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE);tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA);tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE);currentcolor = RED;pinMode(13, OUTPUT);}#define MINPRESSURE 10#define MAXPRESSURE 1000void loop(){digitalWrite(13, HIGH);TSPoint p = ts.getPoint();digitalWrite(13, LOW);pinMode(XM, OUTPUT);pinMode(YP, OUTPUT);if (p.z > MINPRESSURE && p.z < MAXPRESSURE) {if (p.y < (TS_MINY-5)) {Serial.println("erase");tft.fillRect(0, BOXSIZE, tft.width(), tft.height()-BOXSIZE, BLACK);}p.x = map(p.x, TS_MINX, TS_MAXX, tft.width(), 0);p.y = map(p.y, TS_MINY, TS_MAXY, tft.height(), 0);if (p.y < BOXSIZE) {oldcolor = currentcolor;if (p.x < BOXSIZE) {currentcolor = RED;tft.drawRect(0, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*2) {currentcolor = YELLOW;tft.drawRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*3) {currentcolor = GREEN;tft.drawRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*4) {currentcolor = CYAN;tft.drawRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*5) {currentcolor = BLUE;tft.drawRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, WHITE);} else if (p.x < BOXSIZE*6) { currentcolor = MAGENTA; tft.drawRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, WHITE); } if (oldcolor != currentcolor) { if (oldcolor == RED) tft.fillRect(0, 0, BOXSIZE, BOXSIZE, RED); if (oldcolor == YELLOW) tft.fillRect(BOXSIZE, 0, BOXSIZE, BOXSIZE, YELLOW); if (oldcolor == GREEN) tft.fillRect(BOXSIZE*2, 0, BOXSIZE, BOXSIZE, GREEN); if (oldcolor == CYAN) tft.fillRect(BOXSIZE*3, 0, BOXSIZE, BOXSIZE, CYAN); if (oldcolor == BLUE) tft.fillRect(BOXSIZE*4, 0, BOXSIZE, BOXSIZE, BLUE); if (oldcolor == MAGENTA) tft.fillRect(BOXSIZE*5, 0, BOXSIZE, BOXSIZE, MAGENTA); } } if (((p.y-PENRADIUS) > BOXSIZE) && ((p.y+PENRADIUS) < tft.height())) {tft.fillCircle(p.x, p.y, PENRADIUS, currentcolor);}}}
Final NotesIf you want to display pictures without using an SD card, you can convert it to code and then display it. You can display even several photos sequentially without delay to create an animation. (Check this)But be aware that in this case, Arduino UNO may not be suitable (because of low processor speed). We recommend using the Arduino Mega or Arduino DUE.

The 2.4 inch TFT LCD Touch Display Shield is a Bright, 4 white-LED backlight, on by default but you can connect the transistor to a digital pin for backlight control. So spice up your Arduino UNO project is a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (2.4″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades)!
2.4 inch TFT LCD Touch Display Shield for ArduinoUno is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you ‘ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board.
The 2.4 inch TFT LCD Touch Display comes with 240×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
Display worked perfect! No dead pixels, backlight was bright and touch screen had minimal lag and was very responsive. Recommended if you need a touchscreen.
This touch display works 100% right out of box . Touch screen and SD card reader functions works as designed. You just "plug and play" into the UNO module.

Let"s get started with this creative Arduino project, where you"ll learn about the TFT LCD touch screen and how to use it to create your own colourful calculator. For a basic understanding of touch screen & LCD, a cheap TFT 2.4" Arduino shield is used to create this project. For creating a similar project, one should follow the steps and edit the code for better understanding.
Touch-screen devices using resistive technology, a two-dimensional membrane potentiometer provides x and y coordinates. The top layer is thin glass spaced close to a neighboring inner layer. The underside of the top layer has a transparent conductive coating; the surface of the layer beneath it has a transparent resistive coating. A finger or stylus deforms the glass to contact the underlying layer. Edges of the resistive layer have conductive contacts. Locating the contact point is done by applying a voltage to opposite edges, leaving the other two edges temporarily unconnected. The voltage of the top layer provides one coordinate. Disconnecting those two edges, and applying a voltage to the other two, formerly unconnected, provides the other coordinate. Alternating rapidly between pairs of edges provides frequent position updates. An analog to digital converter provides output data.
The shield connects ILI9341"s data pins 0-7 to Arduino"s digital pins 2-8 (allowing parallel communication, not SPI. ILI9341"s RESET goes to Arduino analog pin A4. CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
ILI9341 is integrated inside the display. It drives the display and has nothing to do with the touchscreen (Although the shield connects some pins of ILI9341 together with pins of the touchscreen).
Now, open Arduino IDE and select Sketch -> Include Library -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful.
The touchscreen I tested sometimes wrongly detects a touch, outside of the touched point. To prevent this I added some delays and the X and Y analog value is read repeatedly and touch is approved only if values do not differ a lot.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with BMP image files, and these images can be displayed on our TFT LCD screen using the Arduino Program.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the programming terminal of your Arduino UNO with some insulator, just in case if the terminal comes in contact with your TFT LCD screen.
The calculator here is based on the simple logic that, you have to divide the screen according to touch coordinates values and write a program accordingly. Every digit or symbol visible on-screen have a defined area.














 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey